SmartHouse
Widgets
This section highlights the basics of working with the widgets (functional blocks). It explains where to start from, how to set them up correctly and use the full range of options.
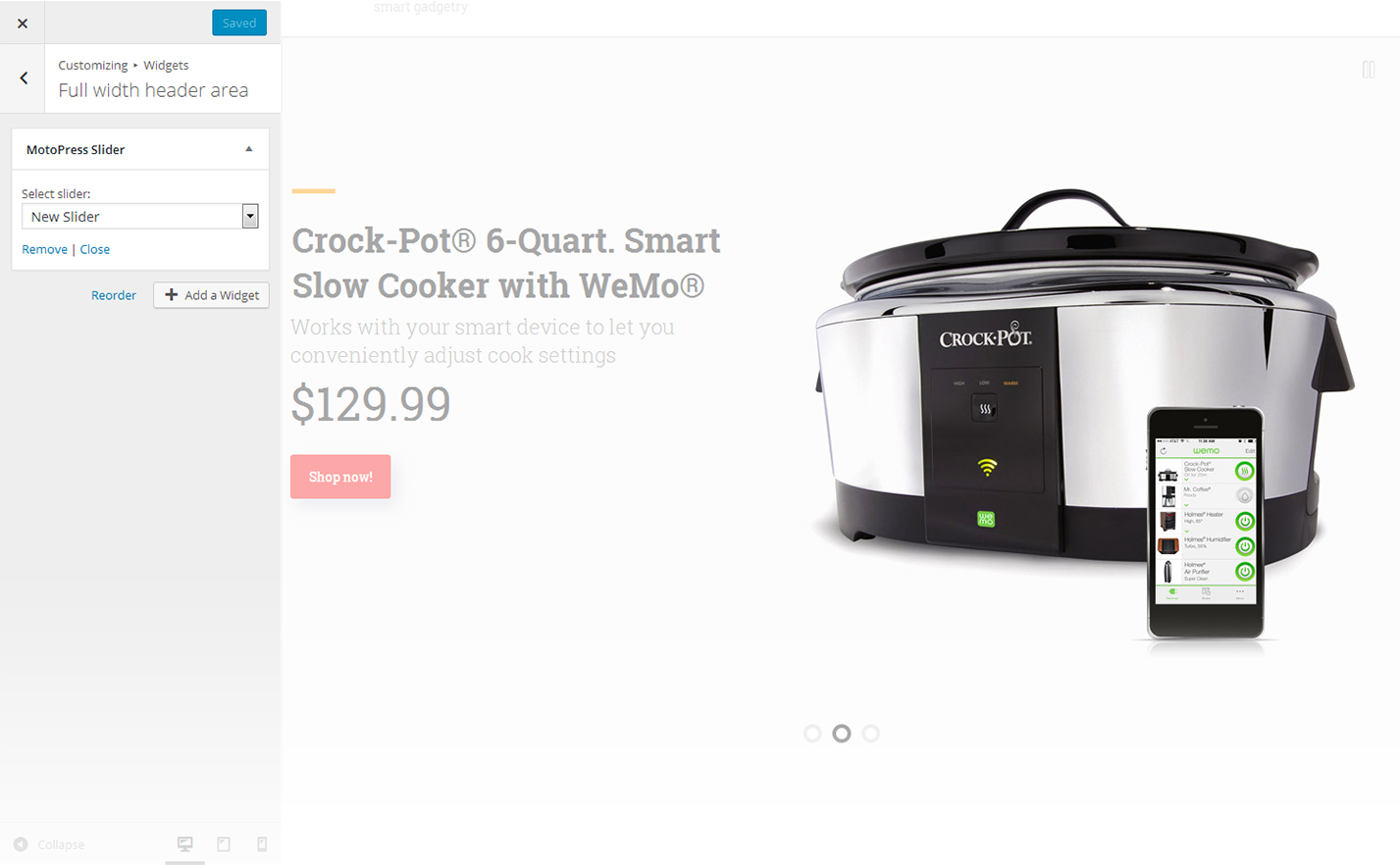
MotoPress
This widget is used to display MotoPress Slider

-
- Select slider
- Select a proper slider to display on the page
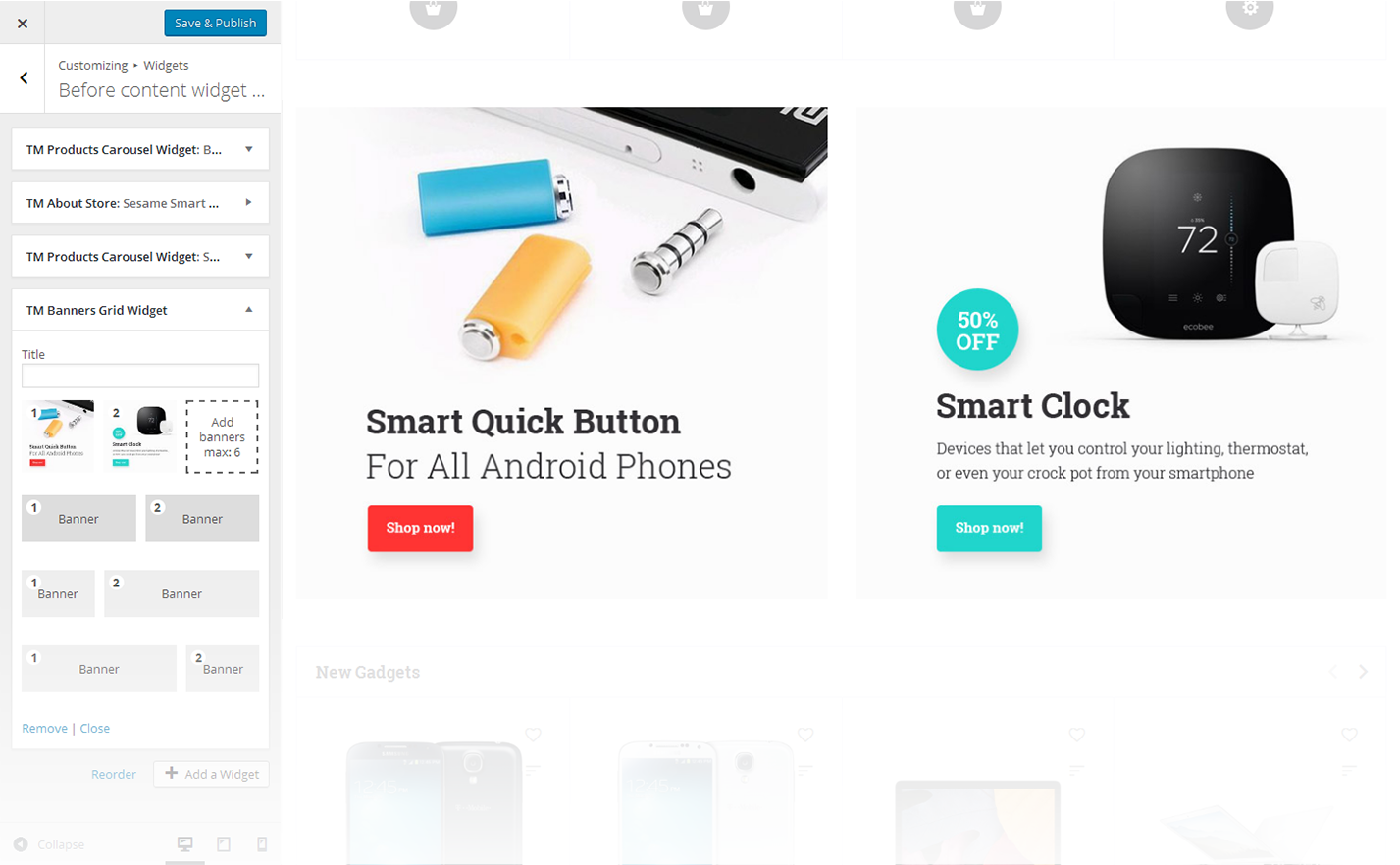
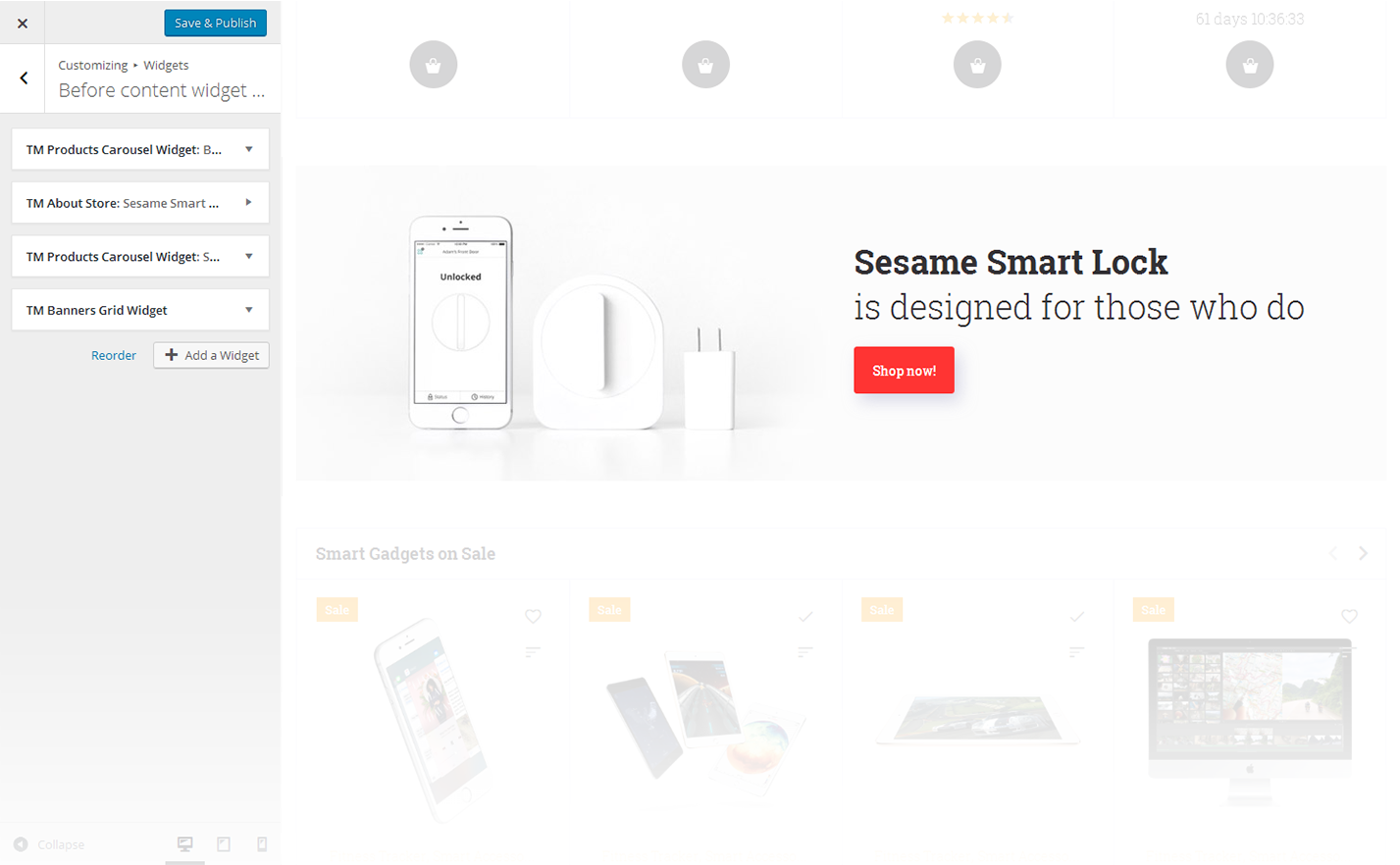
TM Banners Grid Widget
This widget is designed to create the banners grid on the website

-
- Title
- Enter the title of the widget
-
- Add banners
- This property allows you to add banners. (Max 6 banners)
-
- Set Link
- This option allows you to add a link to a particular banner. Hover on a thumbnail in the customizer and click on the button at the middle of it to specify the address
-
- Layout
- Under the image thumbnails in the customizer you can switch between several layout types
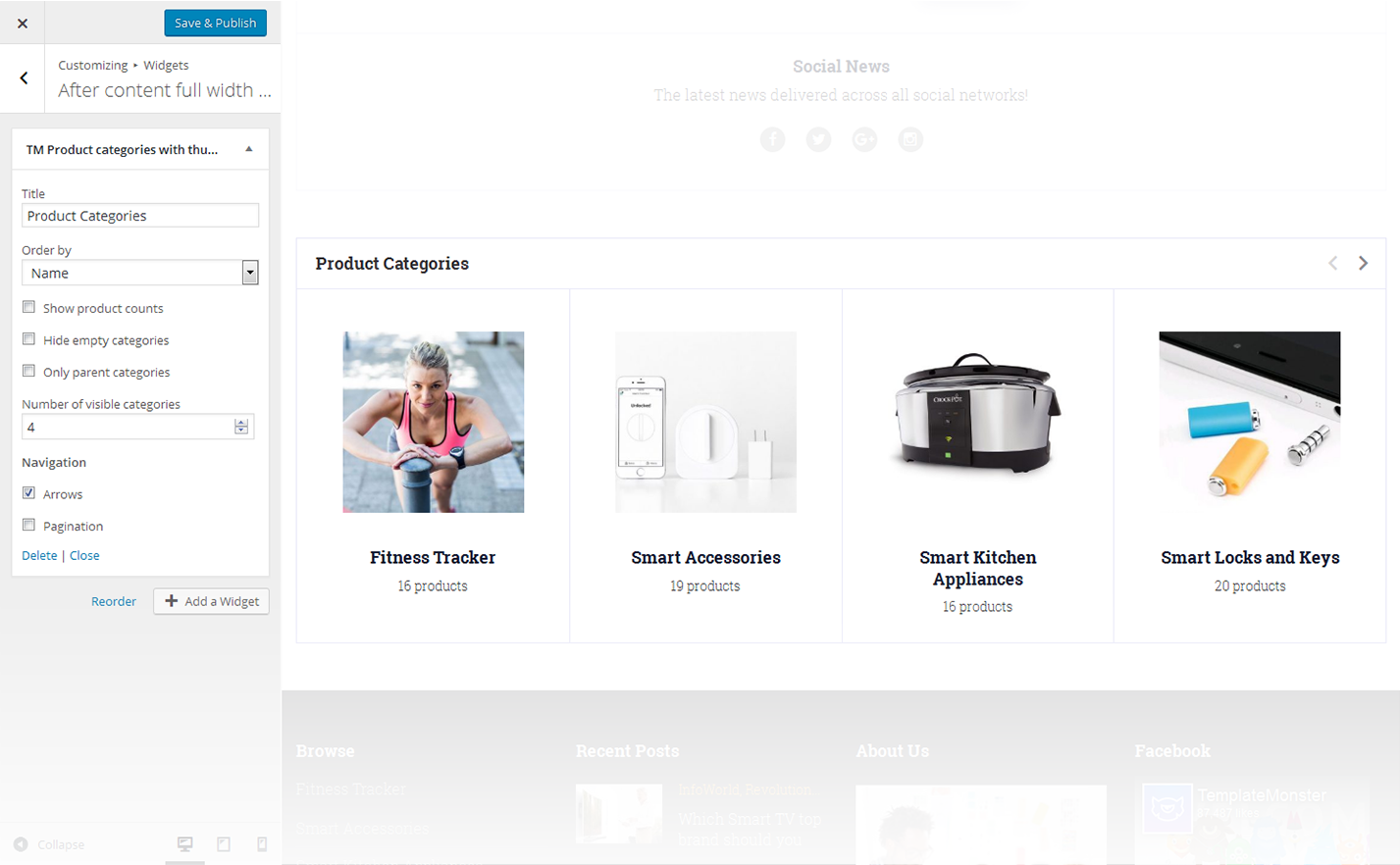
TM Product Categories with Thumbnail
This widget creates a list of product image categories.

-
- Title
- This property specifies the title of the widget
-
- Order by
- Specify the way you want to order the products inside the widget
-
- Show products counts
- Hide/Show information on the number of products available in the selected category
-
- Hide empty categories
- Hide/Show categories with no products
-
- Number of visible products
- Changes the number of displayed categories
-
- Navigation
- This feature allows you to display thenavigation arrows and pagination
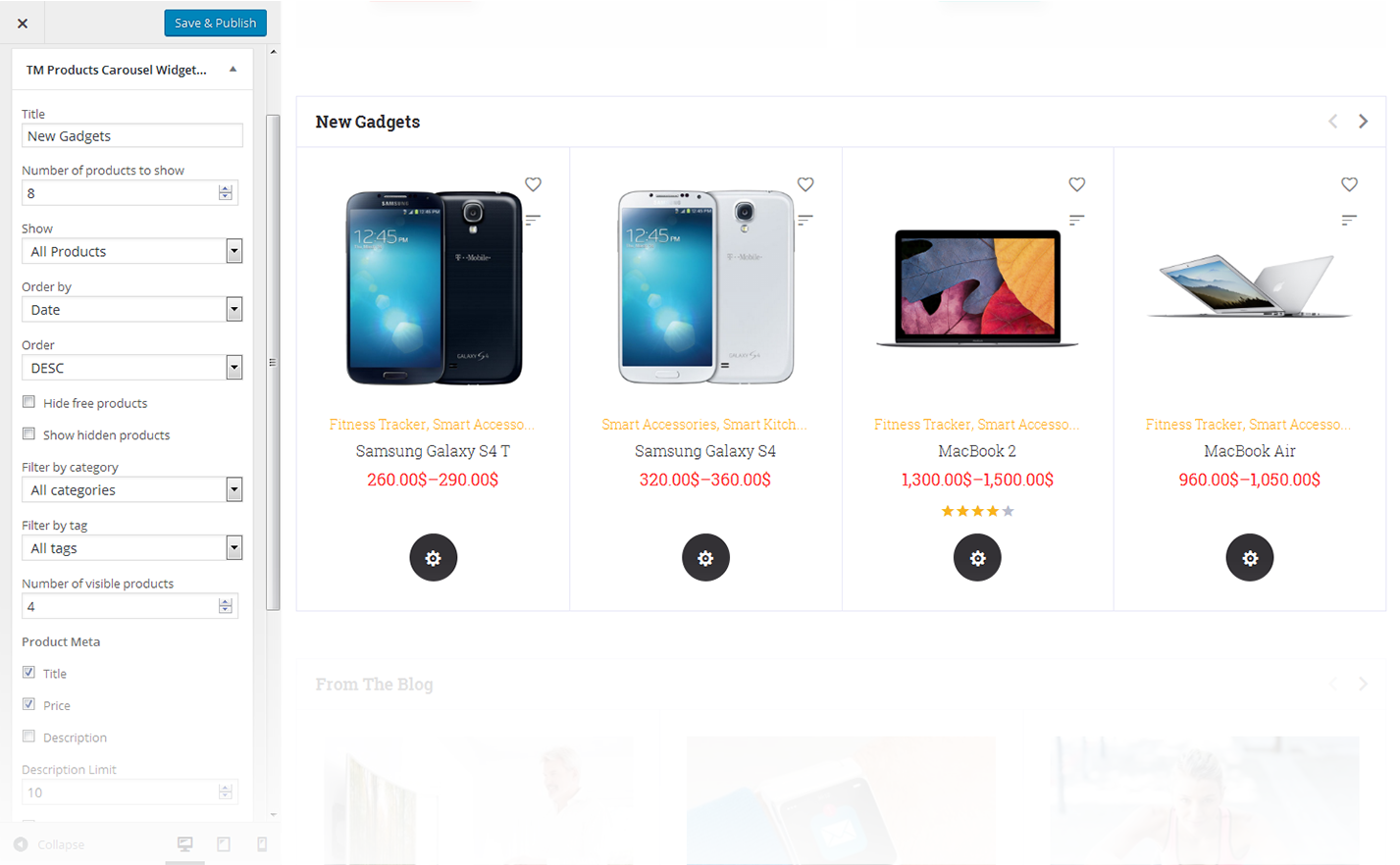
TM Products Carousel
This widget creates a custom designed carousel from TemplateMonster.

-
- Title
- This property specifies the title of the widget
-
- Number of products to show
- Specify the number of products displayed in the carousel
-
- Show
- This option allows you to show the products from various groups, like: all products, products on sale and featured products
-
- Order by
- Specify the way you want to order the products inside the widget
-
- Order
- Select the order type of the slides
-
- Hide free products
- This property allows you to hide free products from the carousel
-
- Show hidden products
- Show hidden products in the carousel
-
- Filter by category
- Filter products by a particular category
-
- Filter by tag
- Filter products by a particular tag
-
- Number of visible products
- Changes the number of displayed categories
-
- Product Meta
- Add Meta attributes to the products in the slider
-
- Navigation
- This feature allows you to display the navigation arrows and pagination
TM About Store
This widget is used to add store description

-
- Title
- Title of the widget
-
- Content
- Insert a brief story of your business or any other information of the same kind.
-
- Automatically add paragraphs
- This option adds paragraphs automatically
-
- Enable Button
- Adds button to the section
-
- Button Url
- Specify the URL address of the button
-
- Button Text
- Specify the button text
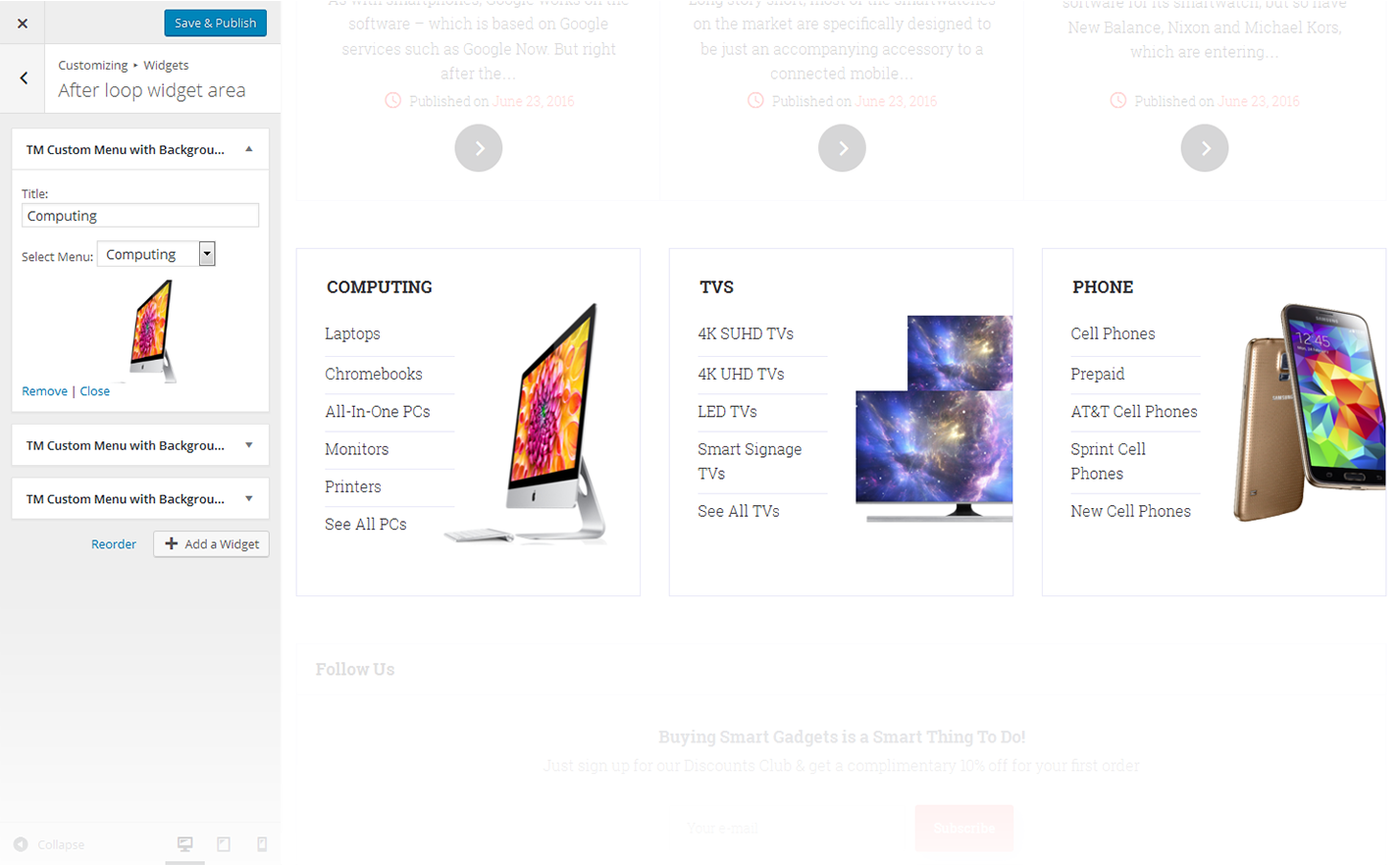
TM Custom Menu with Background
This widget allows you to create various custom menus anywhere on your website.

-
- Title
- This property specifies the title of the widget
-
- Select menu
- Here you can select any of the predesigned menus
-
- Choose background image
- Choose the image you want to use as a background for your menu
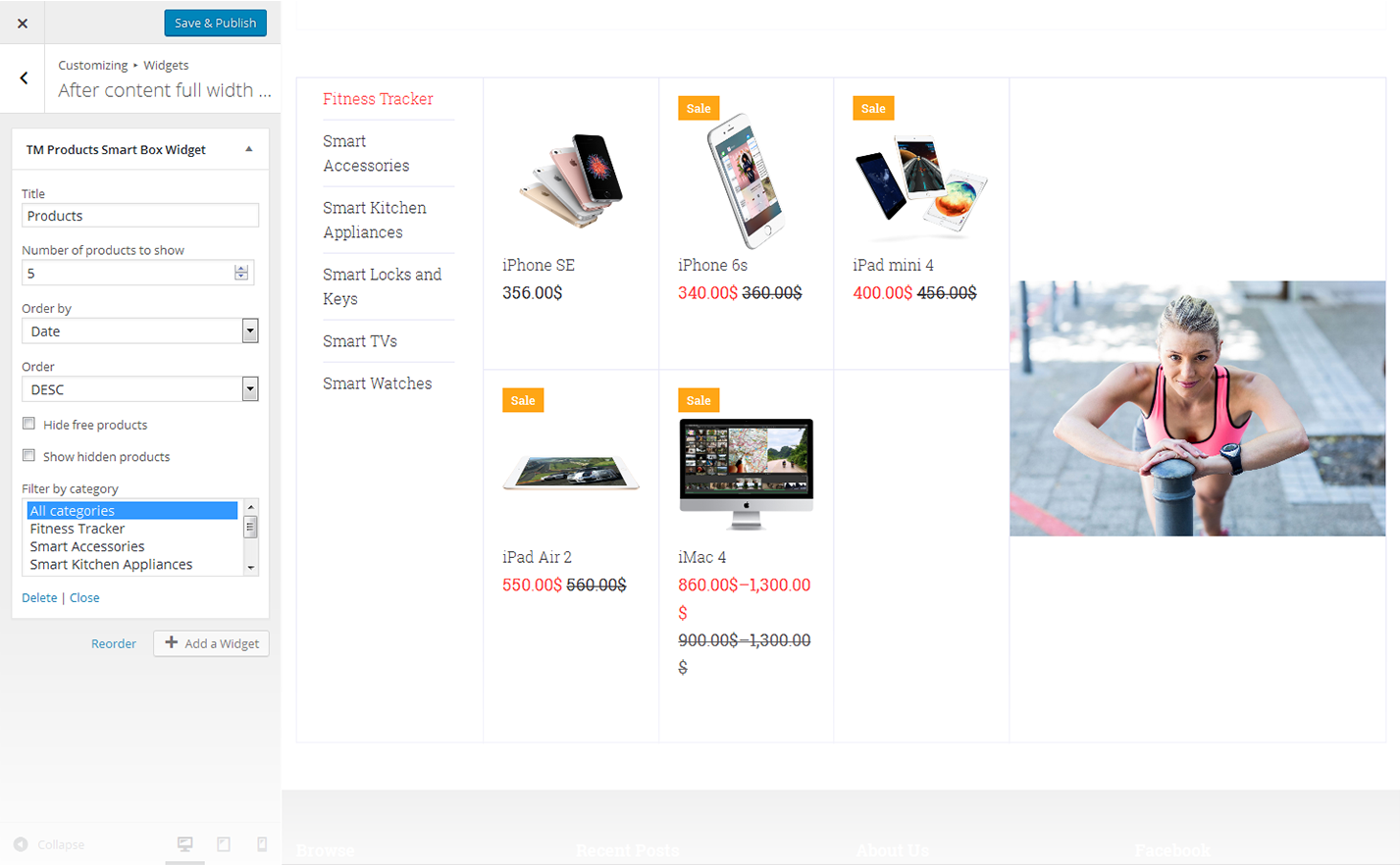
TM Products Smart Box
This widget displays the featured products from the particular categories offering the customers some extra products they might want to purchase as well

-
- Title
- This property specifies the title of the widget
-
- Number of products to show
- Specify the number of featured products that will be displayed
-
- Order by
- Specify the way you want the products inside the widget to be ordered
-
- Order
- This property allows you to switch between descending and ascending order
-
- Hide free products
- Hide/show free products
-
- Show hidden products
- Hide/show hidden products
-
- Filter by category
- Choose the category the products will be filtered by
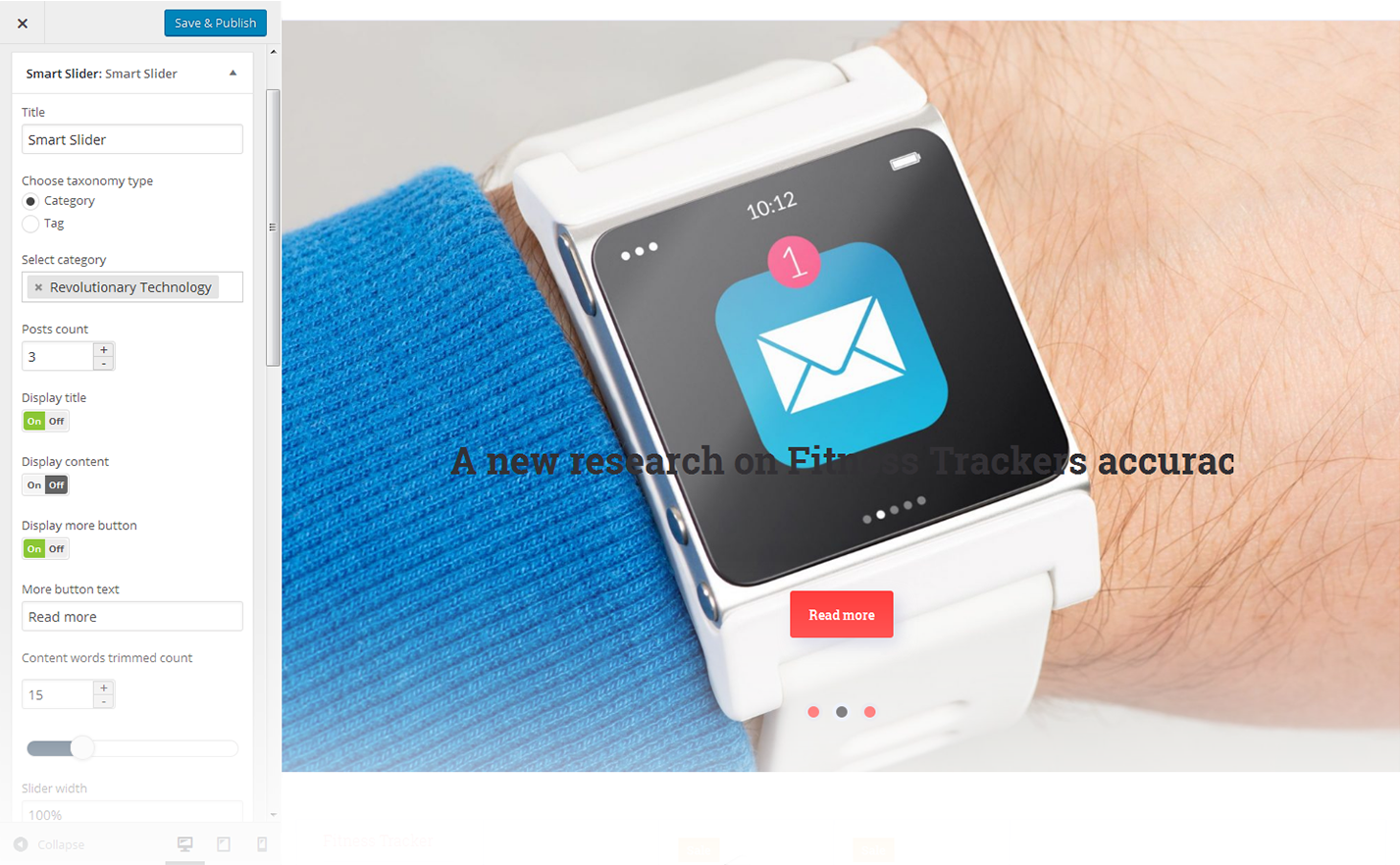
Smart Slider
This widget is used to setup and display slider on the website.

-
- Title
- This property specifies the widget title
-
- Choose taxonomy type
- Select taxonomy type of the slides
-
- Select category
- Here you can select category to pull the slides from
-
- Select tags
- Here you can select tags to pull the slides from
-
- Posts count
- This property defines the number of posts / slides to display
-
- Display title
- Here you can define whether to Hide/Show post's title in a slide
-
- Display content
- Here you can define whether to Hide/Show post's content in a slide body
-
- Display more button
- Here you can define whether to Hide/Show the Read More button
-
- More button text
- Read more button label
-
- Content words trimmed count
- This property defines the excerpt words limit by choosing the number of words from post's content
-
- Slider width
- This property defines the slider width
-
- Slider height
- This property defines the slider height
-
- Slider orientation
- This property specifies the slider orientation. Smart slider slides are automatically set up in Horizontal / Landscape slide orientation, but you can change the slide orientation to Portrait / Vertical Portrait slide orientation.
-
- Slide distance(px)
- This property specifies the distance between slides in px
-
- Slide duration(ms)
- This property specifies slides duration (in ms) to trigger swipe to the next/previous slide during long swipes
-
- Use fade effect?
- This property defines whether to enable / disable fade effect on sliding
-
- Use navigation?
- Here you can define whether to Hide/Show the navigation arrows
-
- Indicates whether the arrows will fade in only on hover
- This property specifies whether the arrows will fade in only on hover
-
- Use pagination?
- Here you can define whether to Hide/Show bullet navigation on slides
-
- Use autoplay?
- This property specifies whether to enable / disable autoplaying for slides
-
- Display fullScreen button?
- Here you can define whether to Hide/Show full screen button to display slider in full screen mode. It is not available in WordPress customizer preview.
-
- Indicates if the slides will be shuffled
- This property specifies whether to shuffle slides randomly. Disabled by default
-
- Use infinite scrolling?
- This property specifies whether to enable/disable infinite scrolling on sliding
-
- Display thumbnails?
- Here you can define whether to Hide/Show slide thumbnails below the slider
-
- Display thumbnails arrows?
- Here you can define whether to Hide/Show arrows navigation for thumbnails
-
- Sets the position of the thumbnail scroller
- This property sets the position of the thumbnail scroller. It is set to bottom by default
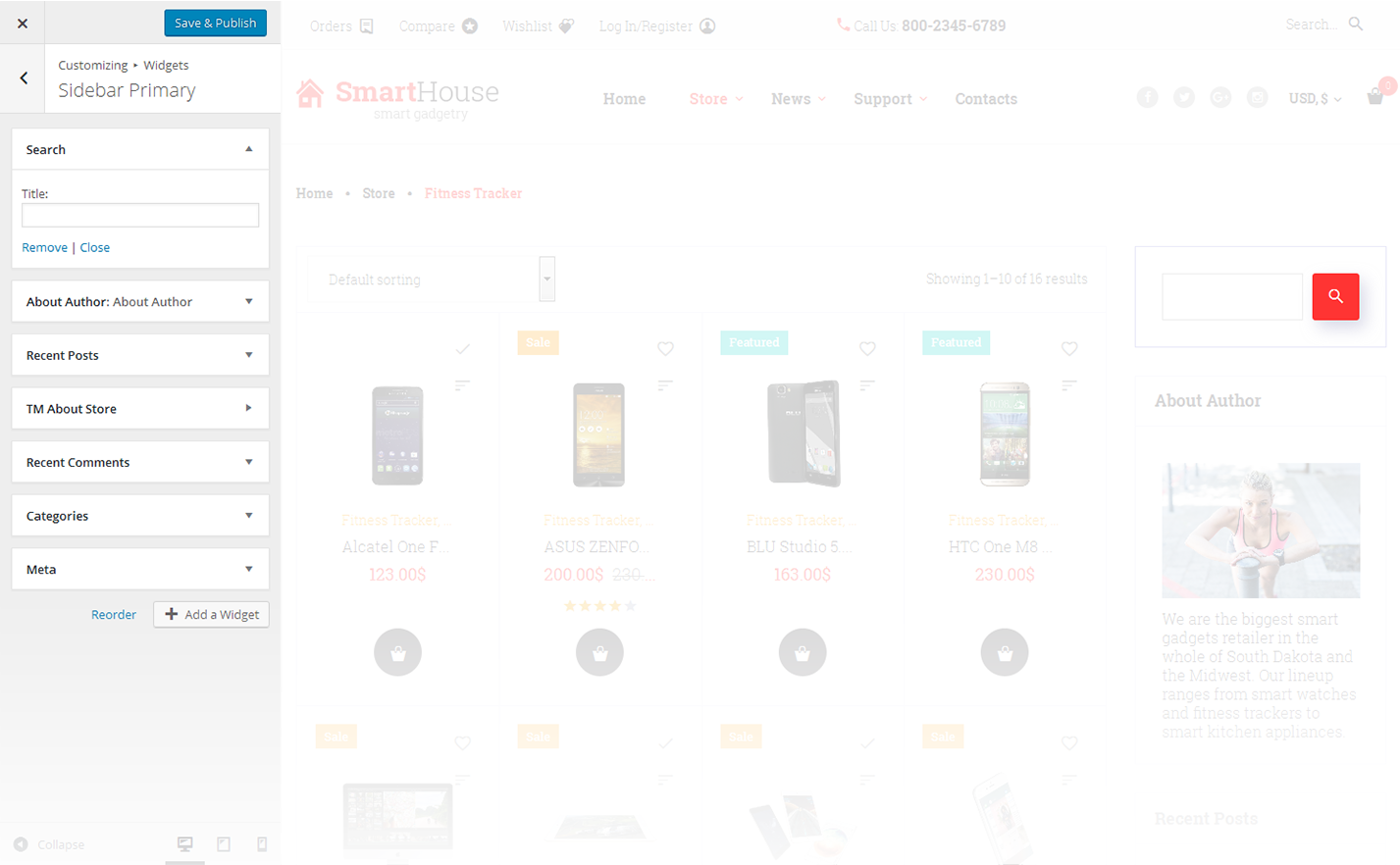
Search
This widget adds a search field to the page

-
- Title
- Specify the widget title
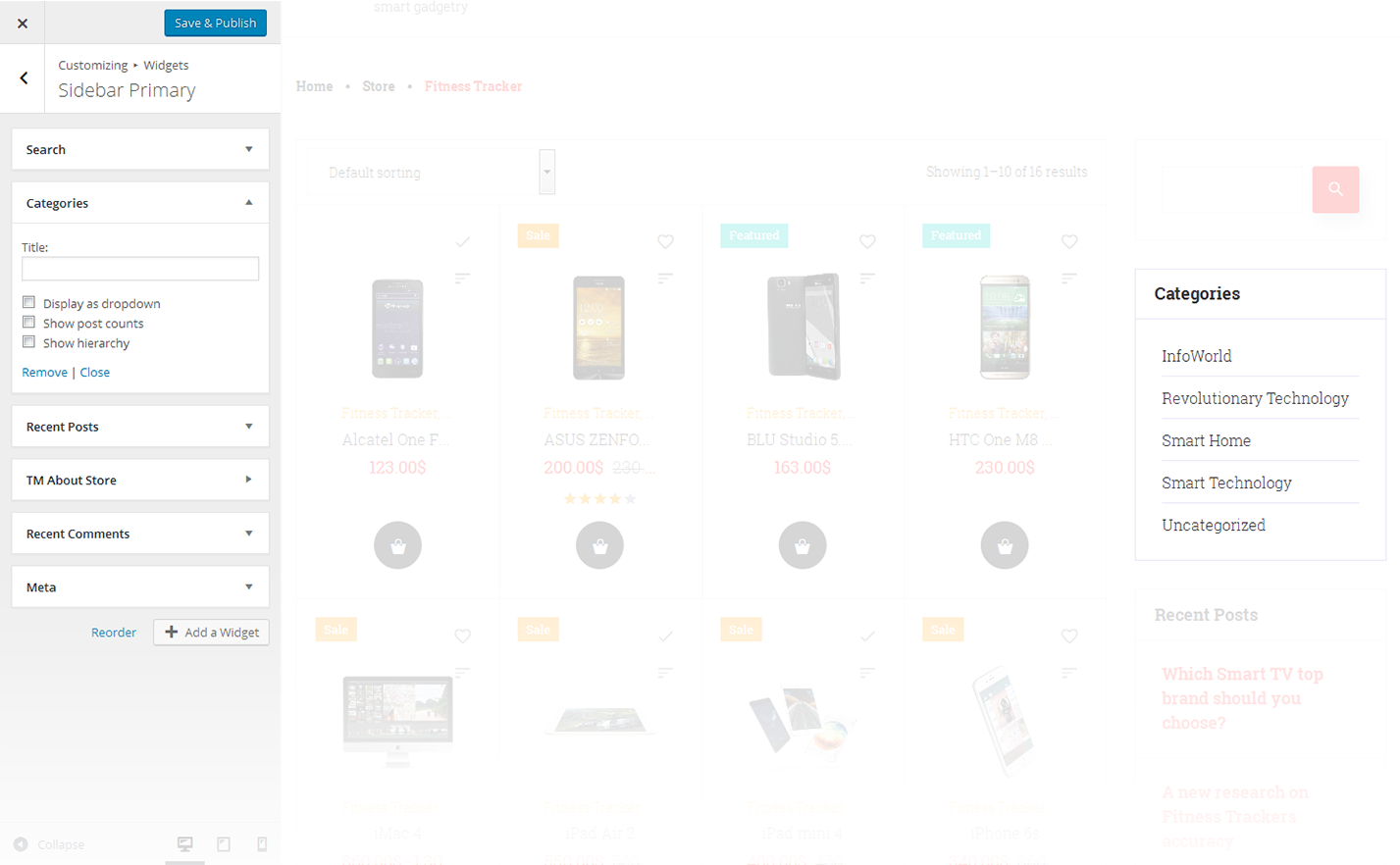
Categories
This widget is used to setup and display categories.

-
- Title
- This property specifies the widget title
-
- Display as dropdown
- This option allows to display the categories as a dropdown list
-
- Show post counts
- Show/Hide post counts
-
- Show hierarchy
- Show hierarchy
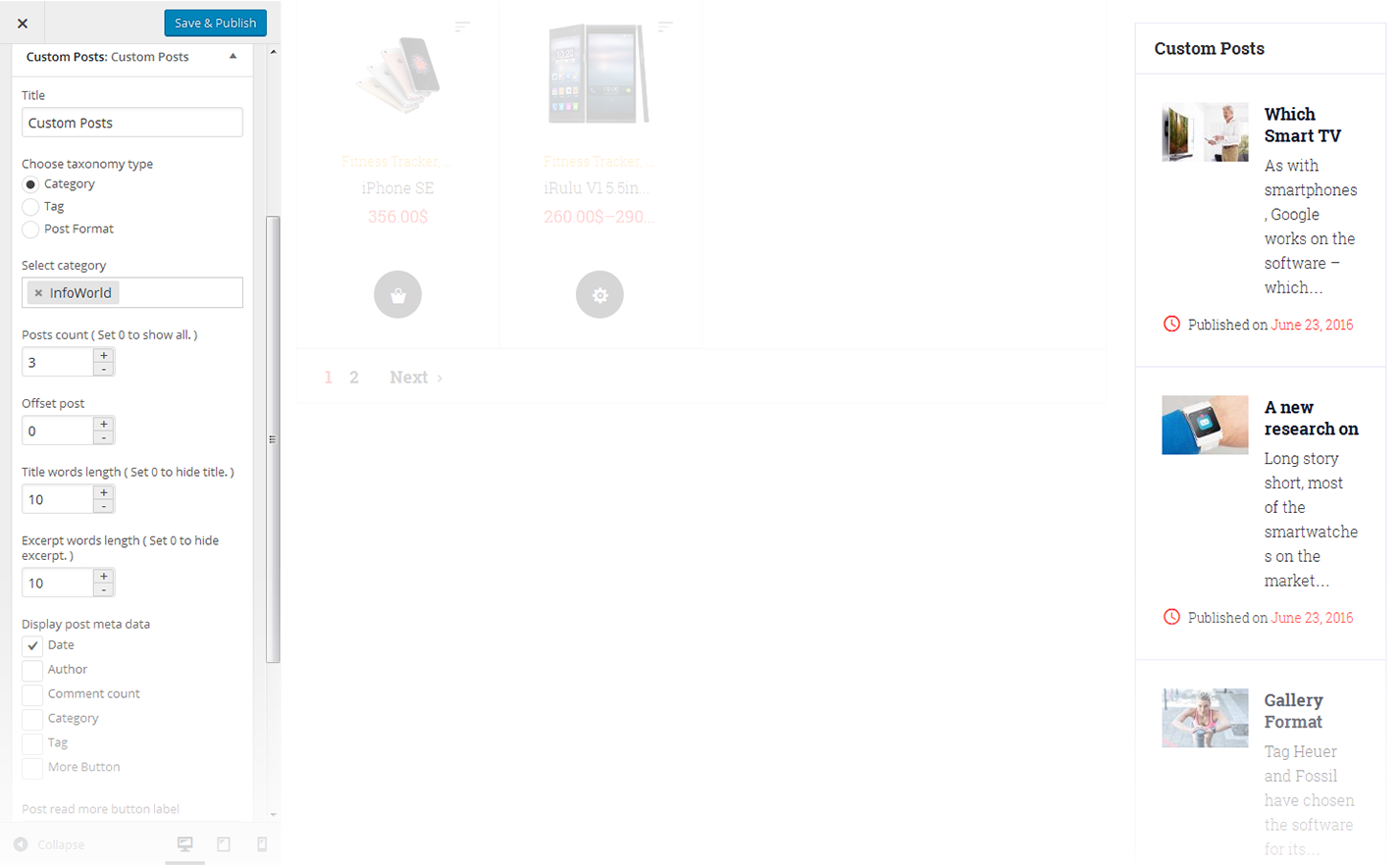
Custom Posts
This widget is used to setup and display custom posts.

-
- Title
- This property specifies the widget title
-
- Choose taxonomy type
- Select a proper taxonomy type. You can choose from Category, Tag, Post Format
-
- Category
- Select the category from which the posts will be displayed
-
- Tag
- Specify the tag to display posts
-
- Post Format
- Specify the post format
-
- Posts count
- Here you can define the number of posts to display
-
- Offset post
- This property specifies the number of posts to displace or pass over
-
- Title words length
- This property sets the number of words limit for post's title. Set 0 to hide title
-
- Excerpt words length
- This property sets the number of excerpt words
-
- Display post meta data
- This feature adds meta data to the post
-
- Post read more button label
- Add text to the "Read More" button
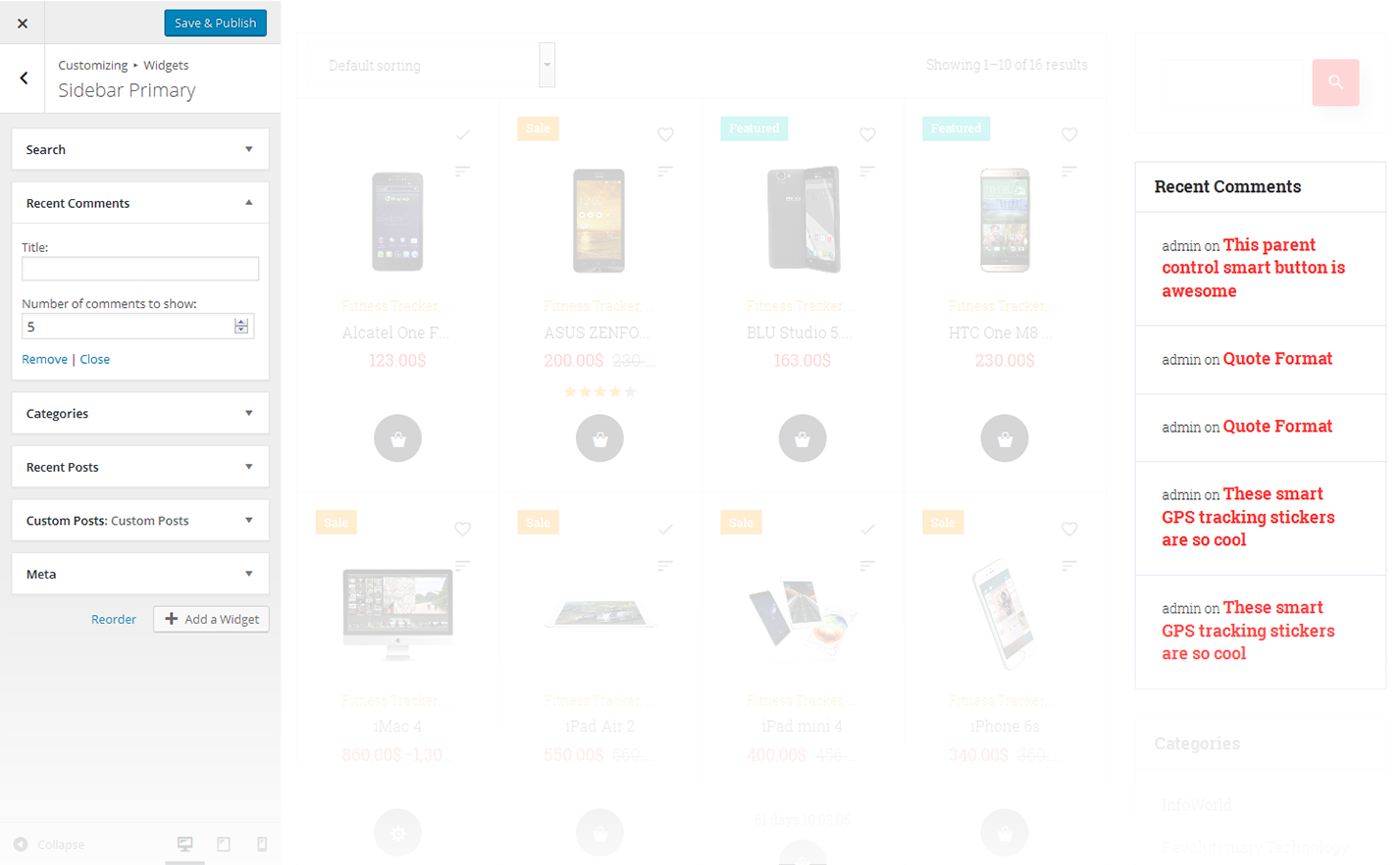
Recent Comments
This widget is used to display the recent comments to the posts on the homepage.

-
- Title
- This property specifies the widget title
-
- Number of comments to show
- This property allows you to change the number of the displayed comments
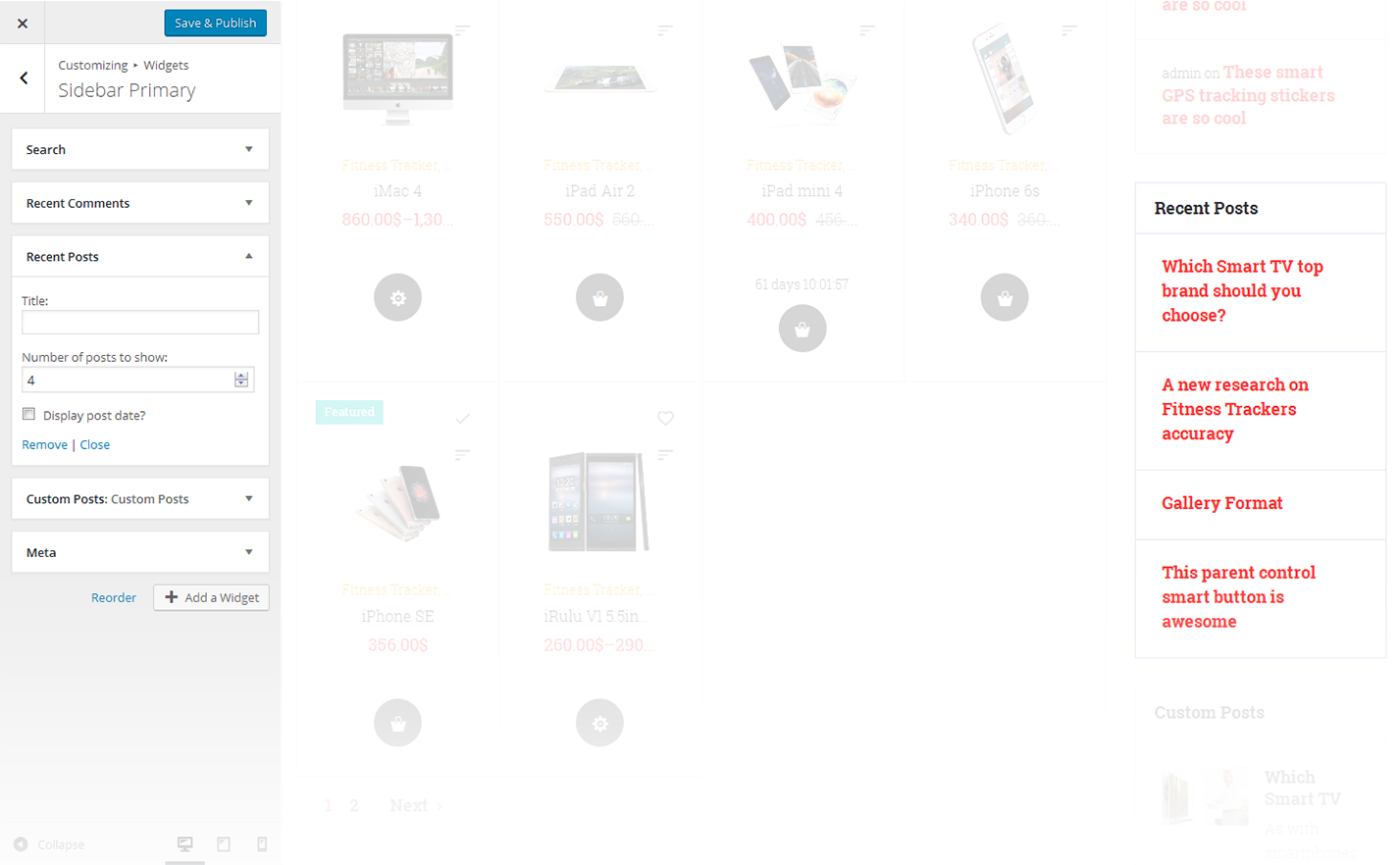
Recent Posts
This widget is used to display recent posts on the homepage.

-
- Title
- This property specifies the widget title
-
- Number of posts to show
- This property allows you to change the number of the displayed posts
-
- Display post date?
- Show/hide post date
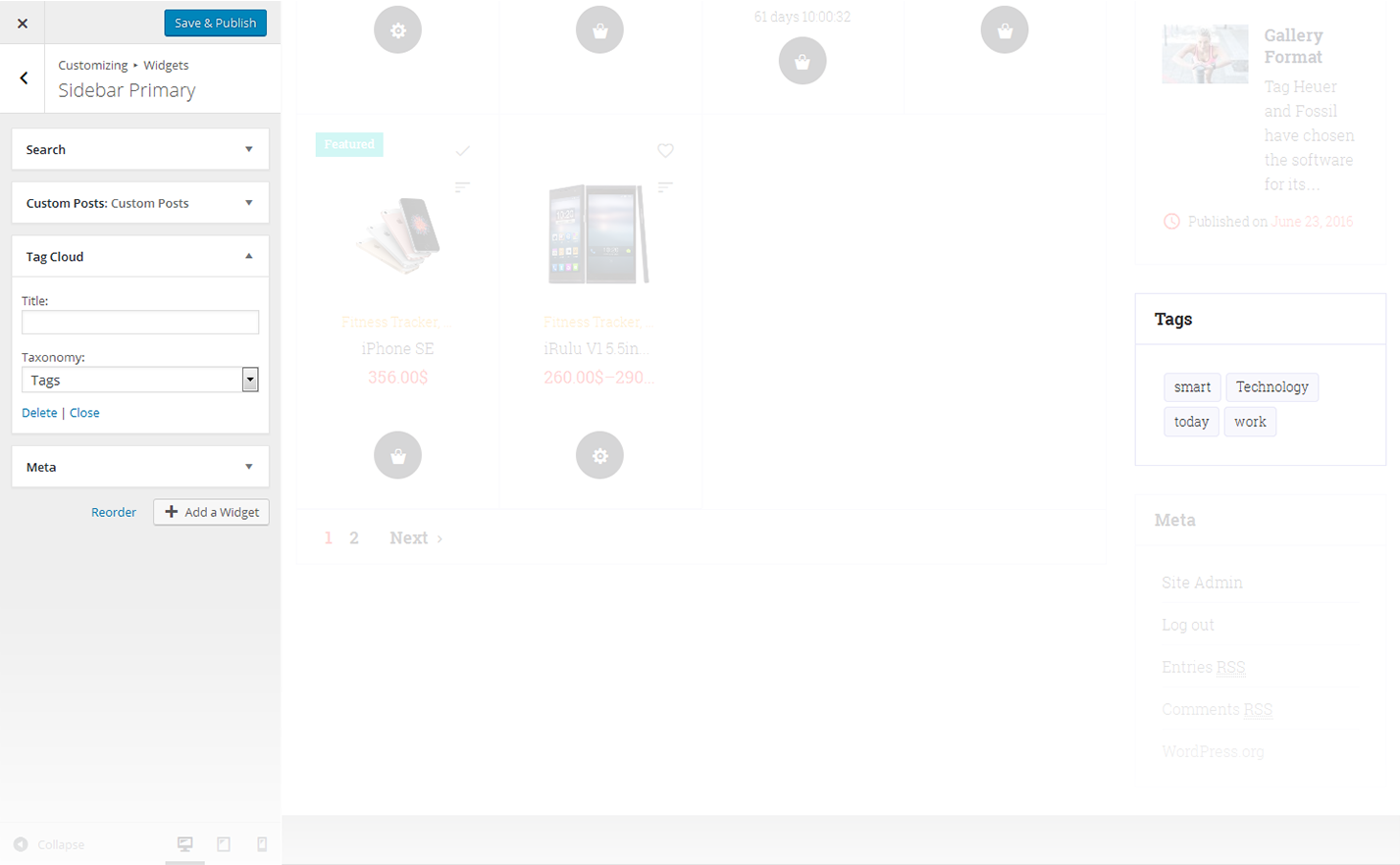
Tag Cloud
The widget allows you to display tag cloud on the website.

-
- Title
- This property specifies the widget title
-
- Taxonomy
- Choose a proper taxonomy type
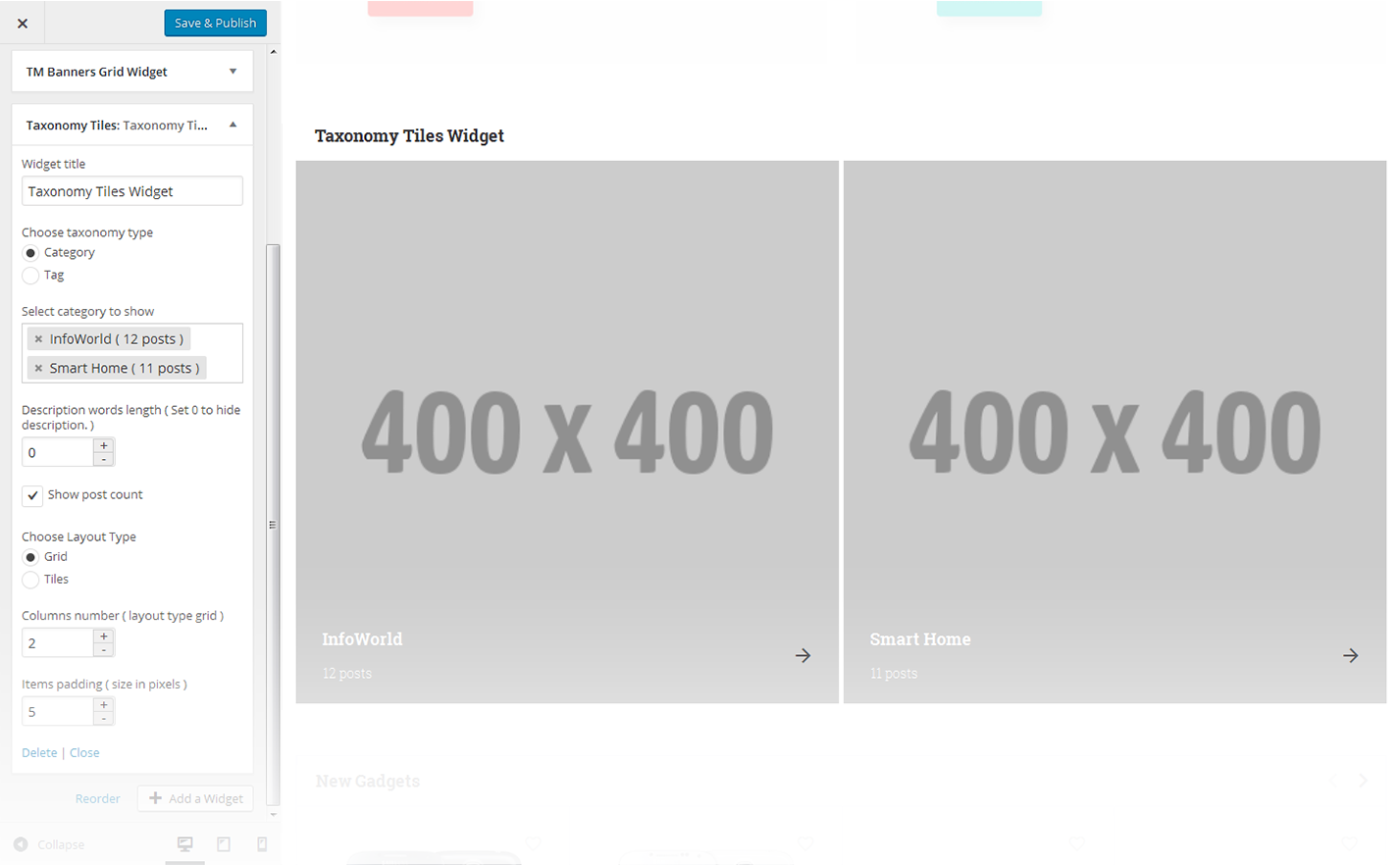
Taxonomy Tiles
This widget is used to setup and display the categories.

-
- Widget Title
- This property specifies the widget title
-
- Choose taxonomy type
- Here you can define the items selection source: by Category or Tag
-
- Select category to show
- Exact category to use for posts display
-
- Select tags to show
- Exact tag to use for posts display
-
- Description words length
- Specify the description words length
-
- Show post count
- Hide/Show information on the number of posts in the selected category
-
- Columns number
- Here you can define the number of columns to display category or tag content (up to 4)
-
- Tiles first item
- Here you can define whether to Hide/Show magnified first item tile in the beginning
-
- Items padding ( size in pixels )
- This property specifies the distance between the category or tag elements in px.
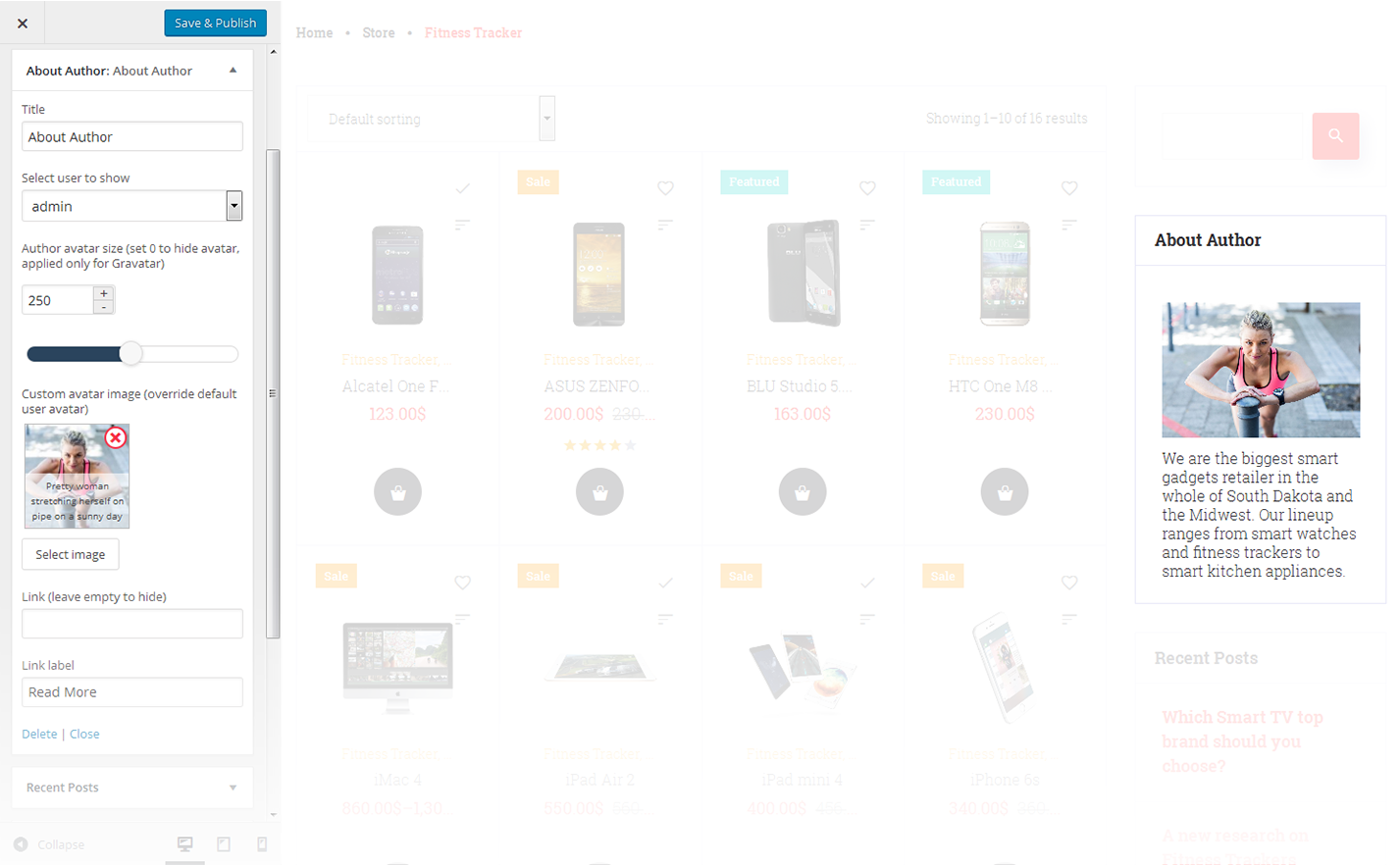
About Author
This widget is used to display blog author information

-
- Title
- Widget's text title
-
- Select user to show
- You can select a user / author from a dropdown list to show on the page
-
- Author avatar size
- Here you can define the author avatar image size, set it to 0 to hide the avatar, it will be applied only to Gravatar
-
- Custom avatar image
- Here you can choose and upload the custom author avatar image
-
- Link
- Here you can set a link, or leave it empty to hide
-
- Link label
- Here you can set a link text
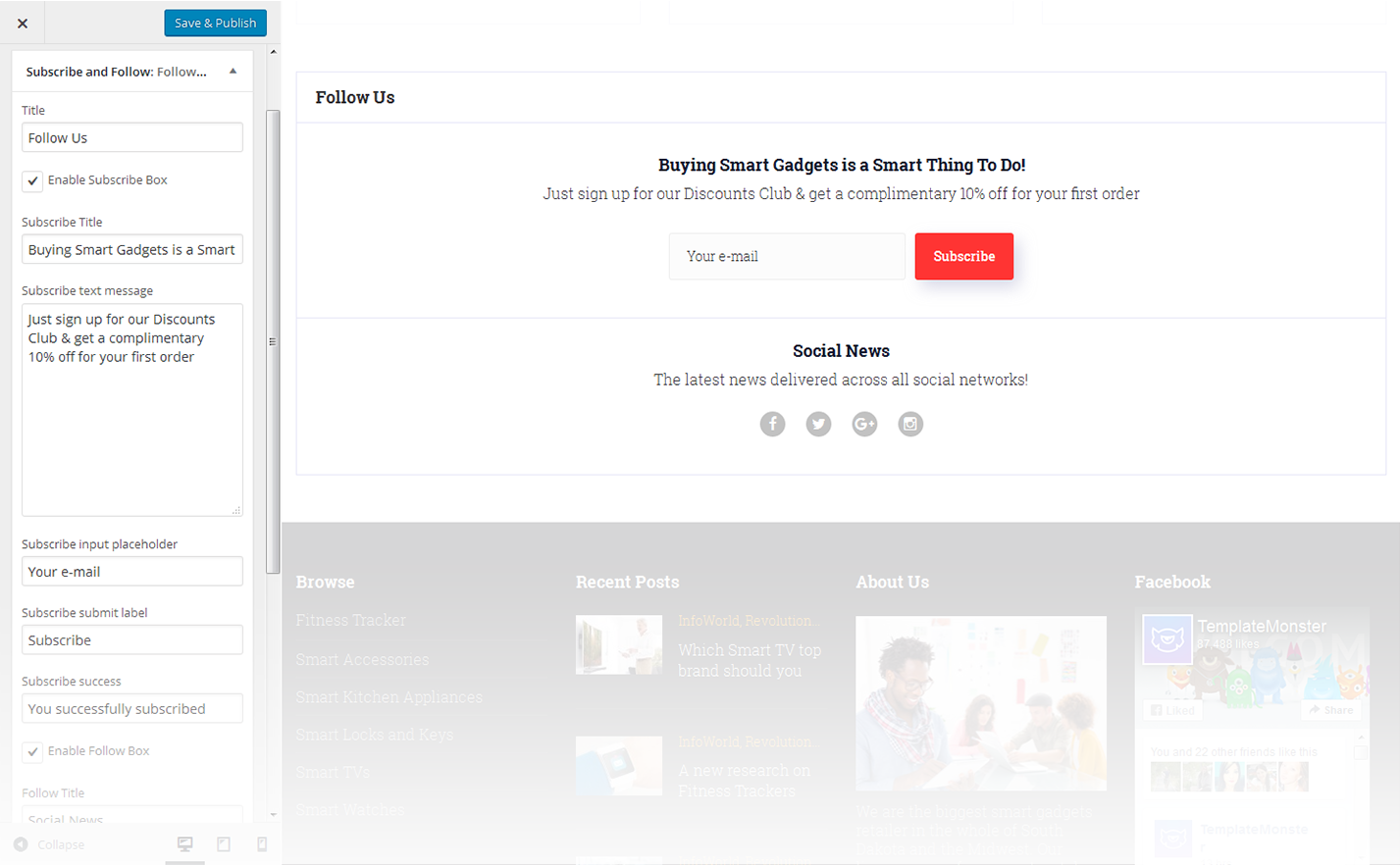
Subscribe and Follow
This widget is used to display blocks for Subscribe and Follow sections. List of social networks for the Follow block is same as in Social Menu.

-
- Enable Subscribe Box
- Enable/disable the subscribe box
-
- Subscribe Title
- This property specifies the subscribe box title
-
- Subscribe text message
- Here you can add text description for the subscribe form
-
- Subscribe input placeholder
- This property specifies a placeholder text “Enter Your Email Here” in the input area of the Subscribe Box
-
- Subscribe submit label
- This property specifies a placeholder text “Submit” in the subscribe button of the Subscribe Box
-
- Subscribe success
- This property specifies a success message text “You are successfully subscribed” in the subscribe area of the Subscribe Box
-
- Enable Follow Box
- Hide/Show Follow Box
-
- Follow Title
- This property specifies the follow box title
-
- Follow text message
- Here you can add text description for the Follow block
Archives
This widget is designed to display archives

-
- Title
- Enter the title of the widget
-
- Display as dropdown
- This option allows to display the categories as a dropdown list
-
- Show post counts
- Show/Hide post counts
Custom Menu
This widget allows you to create various custom menus anywhere on your website.

-
- Title
- This property specifies the title of the widget
-
- Select menu
- Here you can select any of the predesigned menus
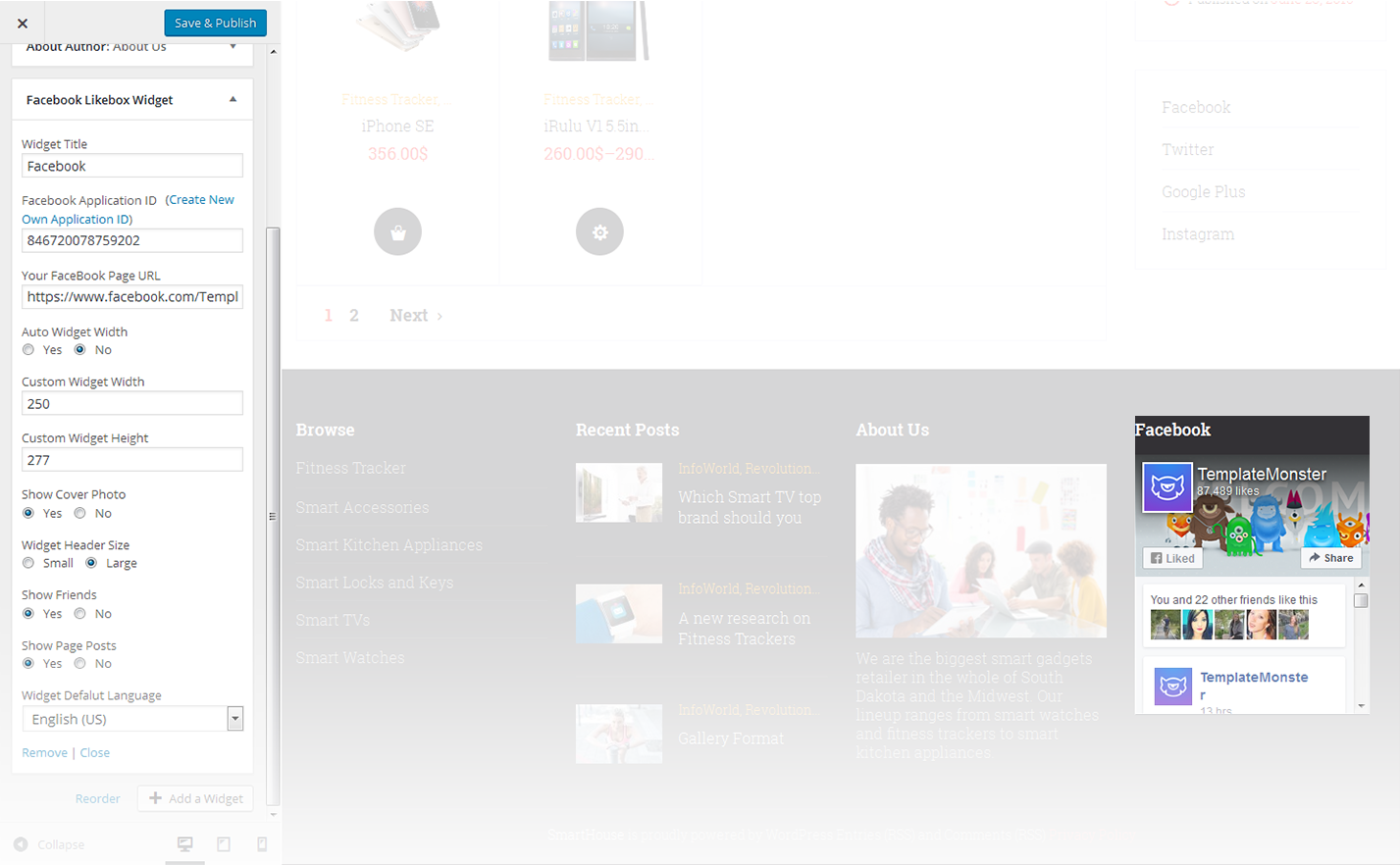
Facebook Likebox Widget
This widget is used to setup and display facebook feed on the website.

-
- Widget Title
- This property specifies the widget title
-
- Facebook application ID
- Here you can define the facebook application ID to show the account images on your website
-
- Facebook page url
- Specify the url address of the facebook page
-
- Auto Widget Width
- Enable/disable auto widget width
-
- Custom Widget Width
- Specify the widget width
-
- Custom Widget Height
- Specify the widget height
-
- Show Cover Photo
- Show/hide cover photo
-
- Widget Header Size
- Specify the size of the header widget
-
- Show Friends
- Show/hide friend list
-
- Show Page Posts
- Show/hide page posts
-
- Widget Defalut Language
- Select the language of the widget
To learn how to get facebook application ID please view the following information here
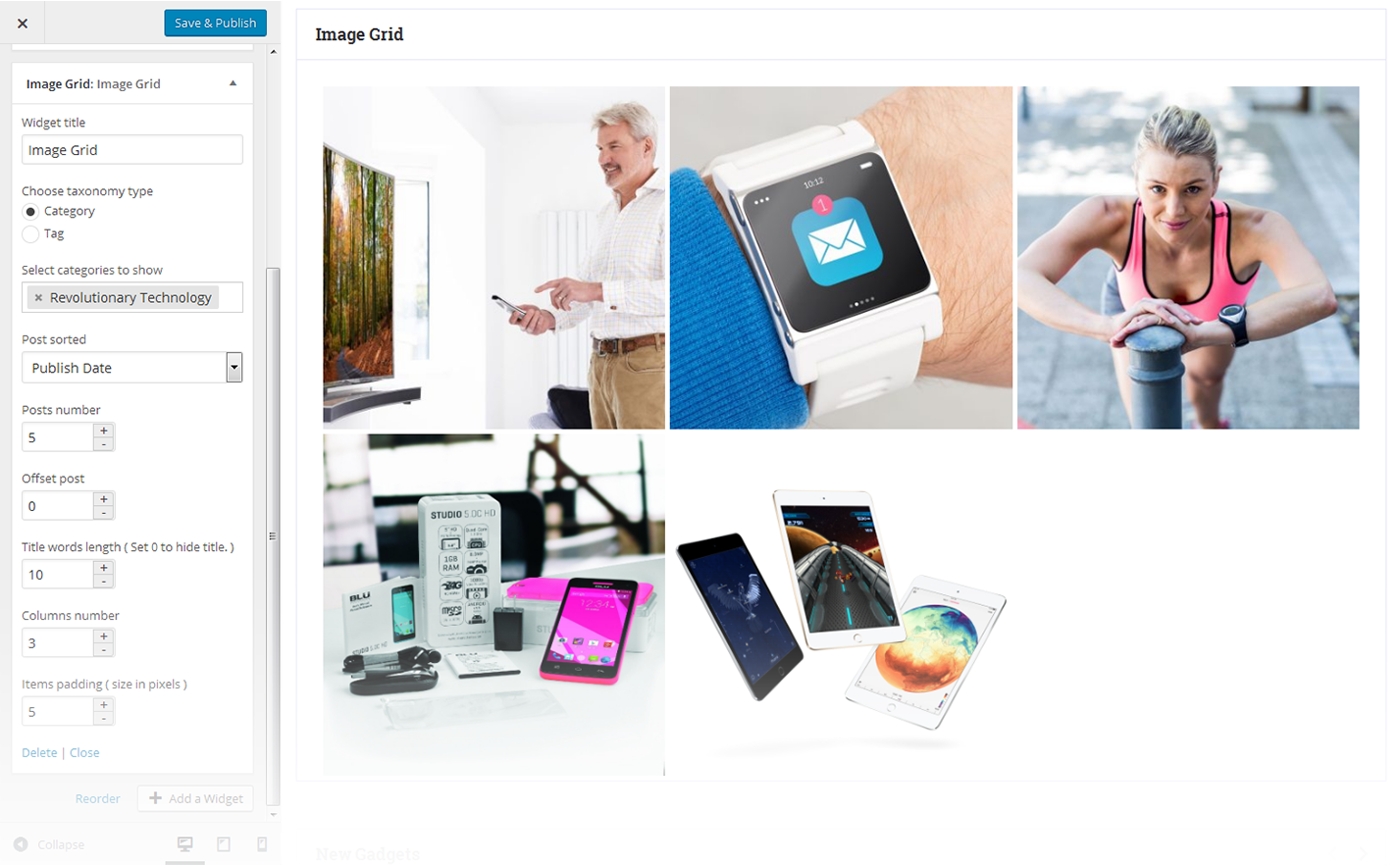
Image Grid Widget
This widget is used to display the image grid. By default, you have to select an appropriate category or tags in order to start display

-
- Widget Title
- This property specifies the widget title
-
- Choose taxonomy type
- Here you can define the items selection source: by Category or Tag
-
- Select categories to show
- Choose the category to display posts from
-
- Select tags to show
- Choose tags to display posts from
-
- Post sorted
- This property specifies how to sort out the posts on display
-
- Posts number
- Defines the number of posts/images displayed
-
- Offset post
- This property specifies the number of post to displace or pass over
-
- Title words length
- This property sets the number of words limit for post's title. Set 0 to hide the title
-
- Columns number
- Here you can define the number of columns to display the images (up to 4)
-
- Items padding ( size in pixels )
- This property specifies the distance between the category or tag elements in px
Meta
The widget is used to show 5 standard links.

-
- Title
- This property specifies the widget title
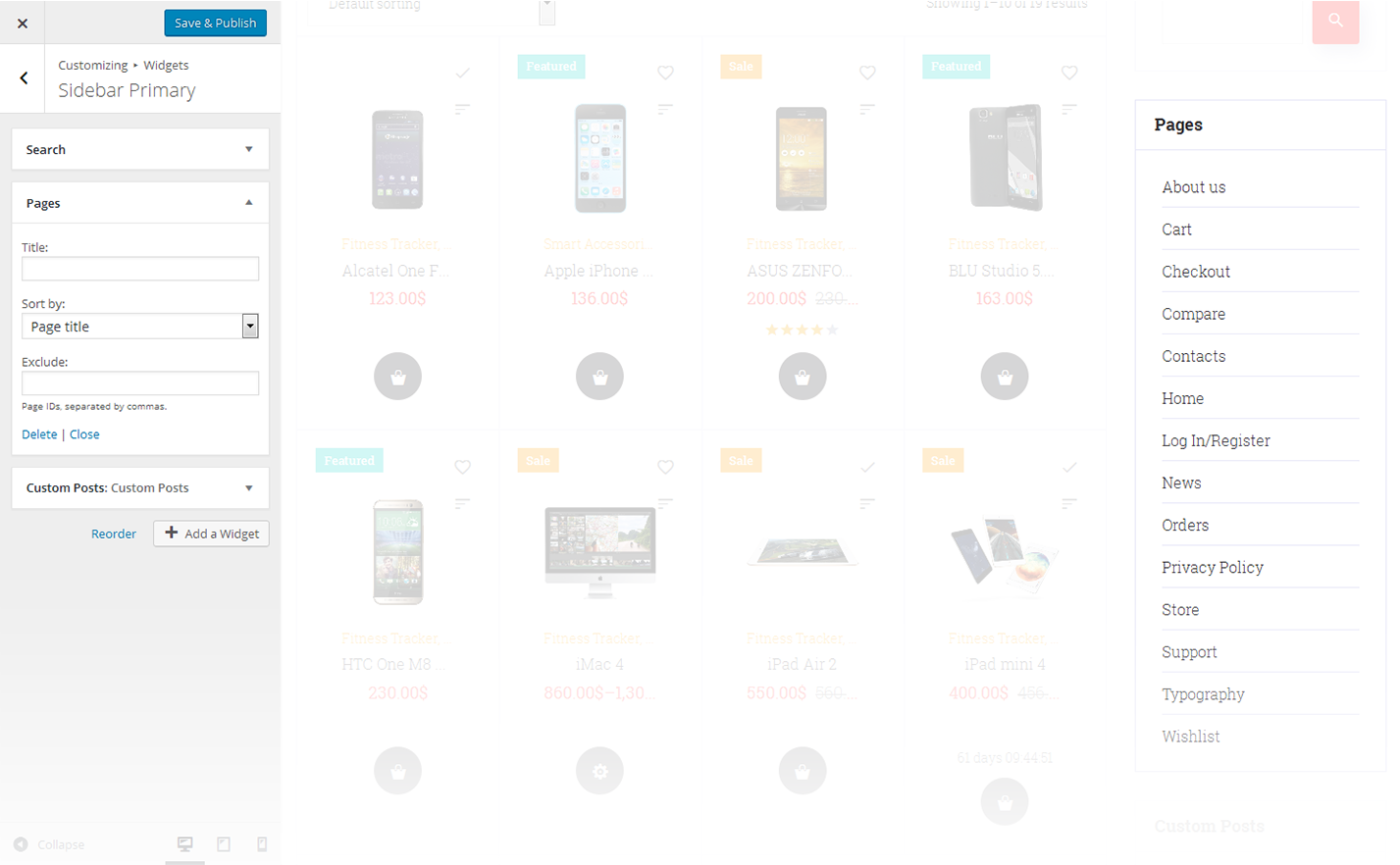
Pages
This widget displays a full list of pages of your site.

-
- Title
- This property specifies the widget title
-
- Sort by
- This option allows to sort the pages by page title, page order or page ID
-
- Exclude
- Specify the IDs of the pages you want to exclude
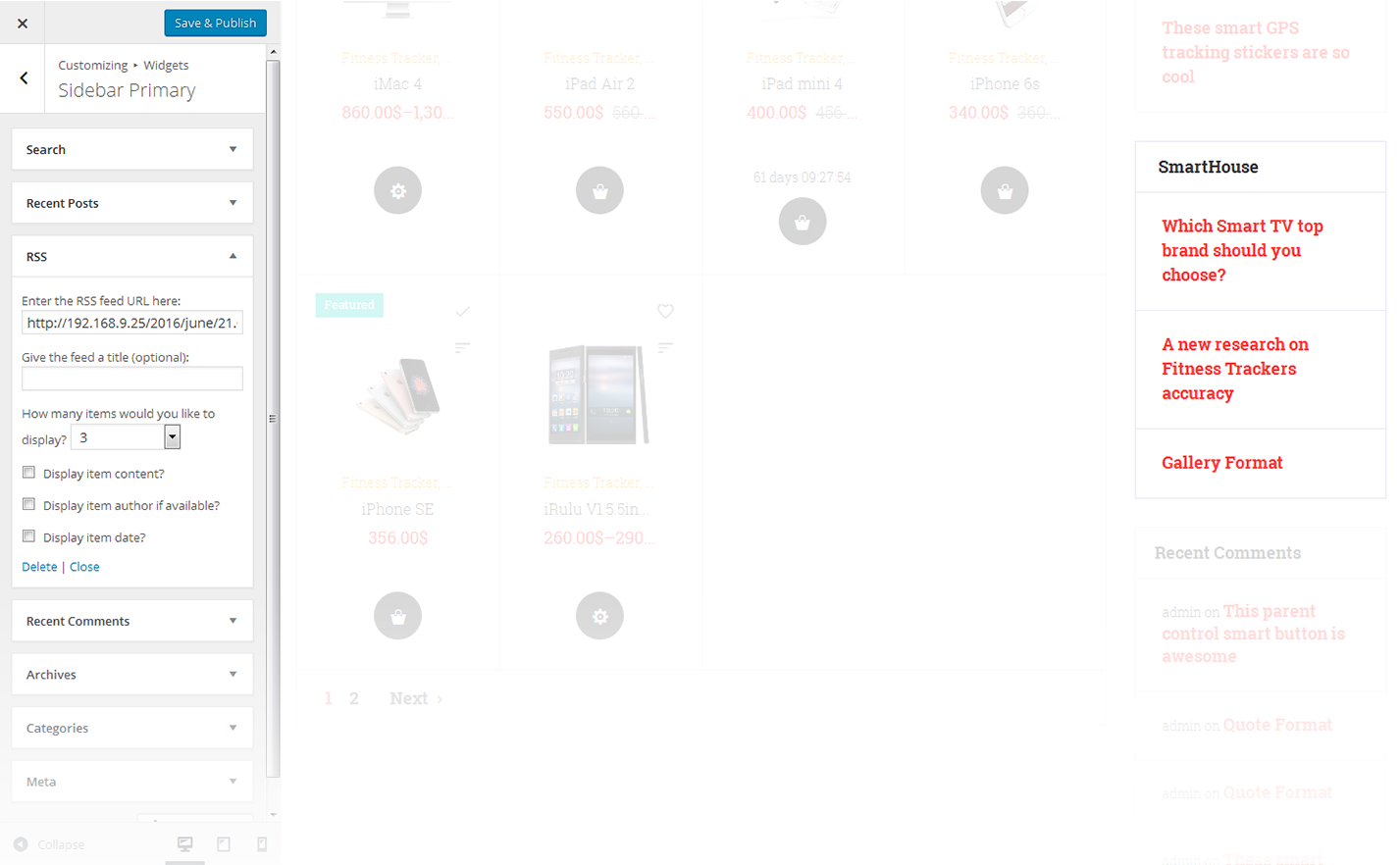
RSS
The widget is used to display RSS feeds on the website.

-
- Enter the RSS feed URL here:
- Specify the RSS feed URL
-
- Give the feed a title (optional):
- Specify the title
-
- How many items would you like to display?
- Specify the number of items displayed
-
- Display item content?
- Show/hide item content
-
- Display item author if available?
- Show/hide item author
-
- Display item date?
- Show/hide item date
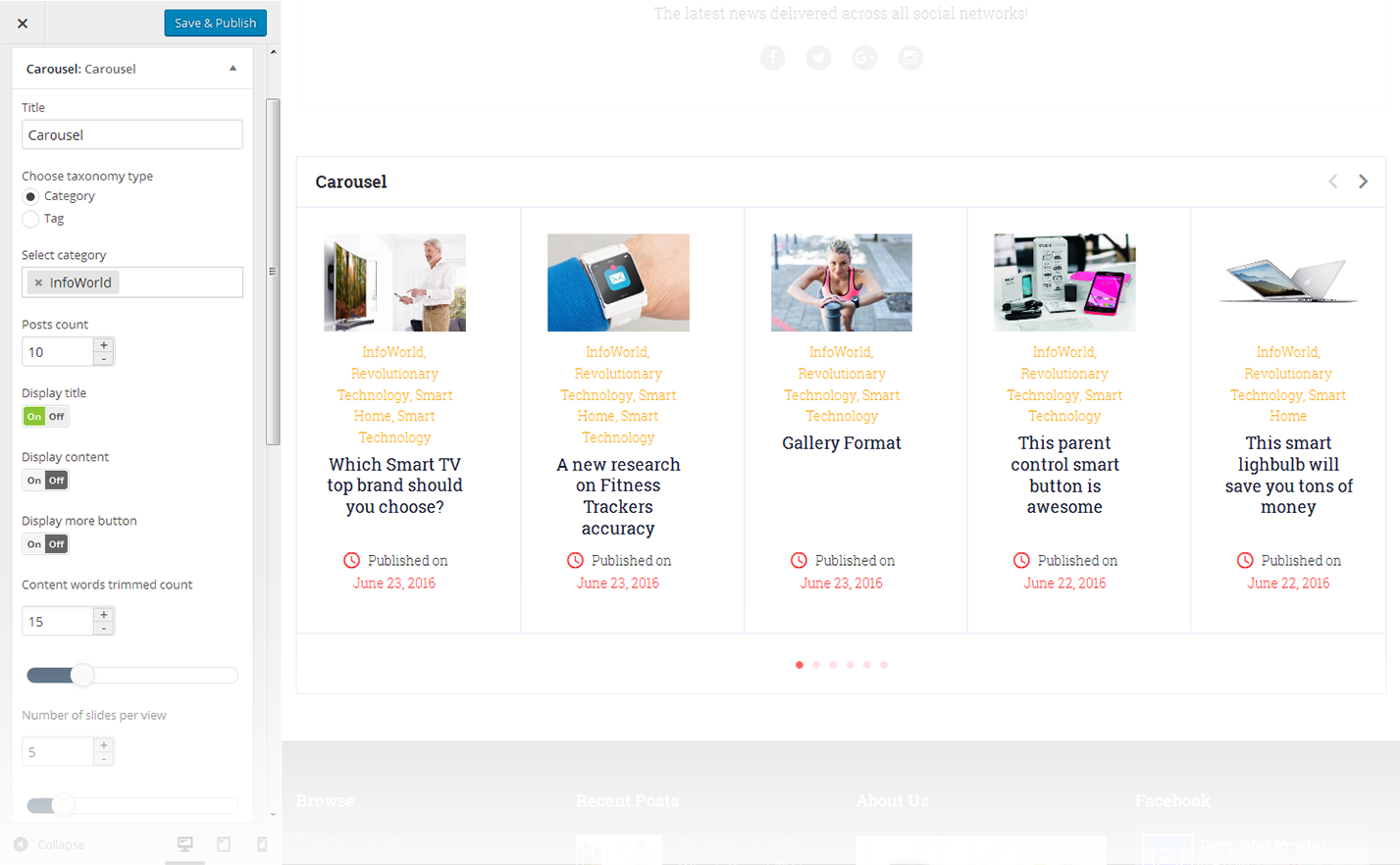
Carousel Widget
Widget is used to display and setup slider carousel on the website.

-
- Title
- This property specifies the widget title
-
- Choose taxonomy type
- Here you can define the items selection source: by Category or Tag
-
- Select category
- This property specifies a category to pull carousel slides from
-
- Select tag
- This property specifies the tags to pull the slides from
-
- Posts count
- Here you can define the number of slides / posts to display
-
- Display title
- Hide/Show post title below the carousel slide
-
- Display content
- Hide/Show post content below the carousel slide
-
- Display more button
- Hide/Show read more button / link
-
- Content words trimmed count
- This property defines content words limit
-
- Number of slides per view
- This property specifies how many slides are visible at the same time inside the slider container
-
- Number slides per group
- This property specifies the numbers of slides to define and enable group sliding
-
- Multi Row Slides Layout
- This property specifies how many slides are displayed per column, for multirow layout
-
- Width of the space between slides
- This property specifies the distance between slides in px
-
- Duration of transition between slides
- This property specifies slides duration (in ms) to trigger swipe to next/previous slide during long swipes
-
- Slider navigation
- Hide/Show navigation arrows
-
- Slider pagination
- Hide/Show bullet navigation on slides
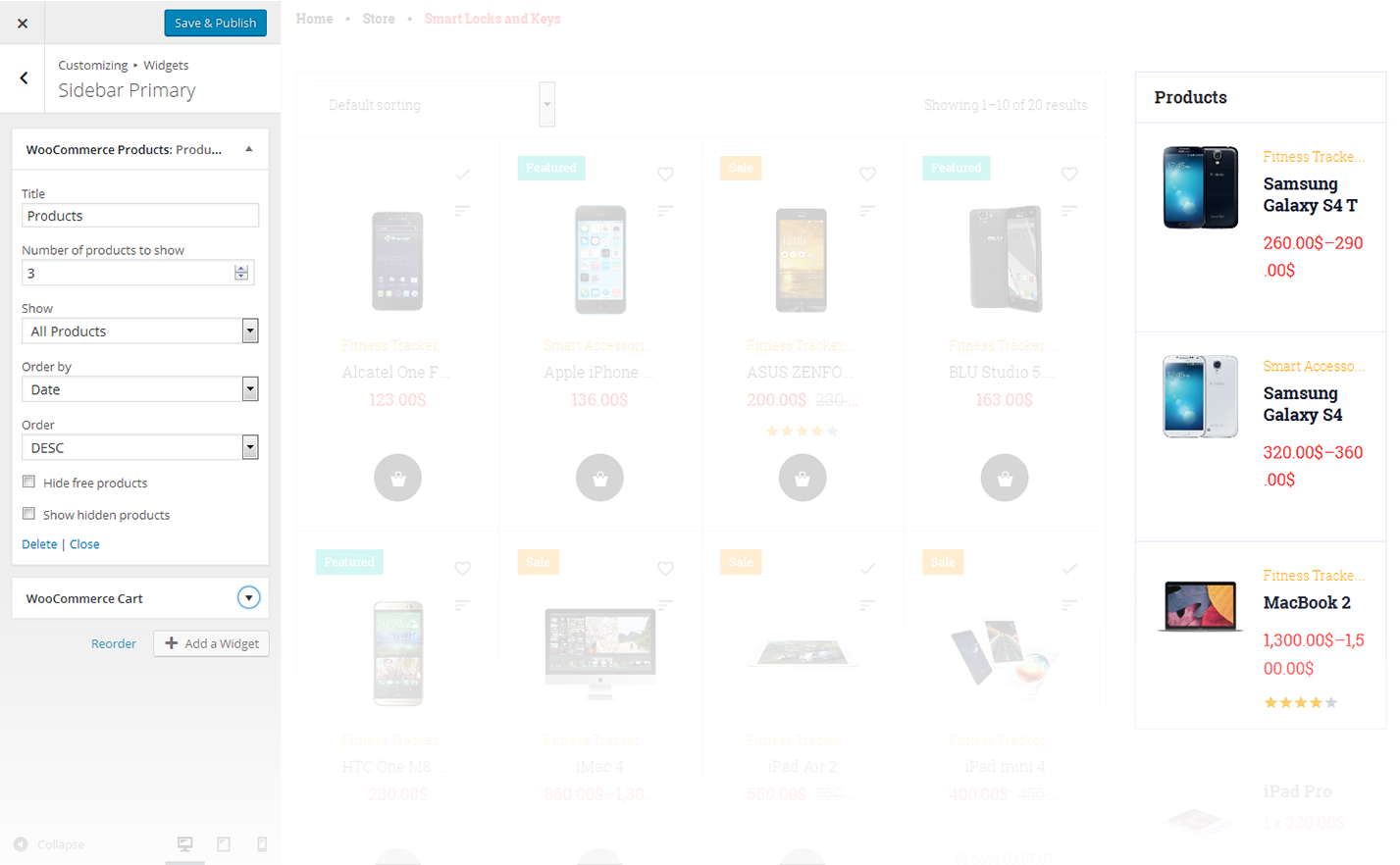
WooCommerce Products
This widget displays the list of new products available on your site.

-
- Title
- This property specifies the widget title
-
- Number of products to show
- This property specifies the number of products displayed in the widget
-
- Show
- Allows to display the products from a certain group
-
- Order by
- Order the products by several criteria
-
- Order
- This property allows you to switch between descending and ascending order
-
- Hide free products
- Hide/show free products
-
- Show hidden products
- Hide/show hidden products
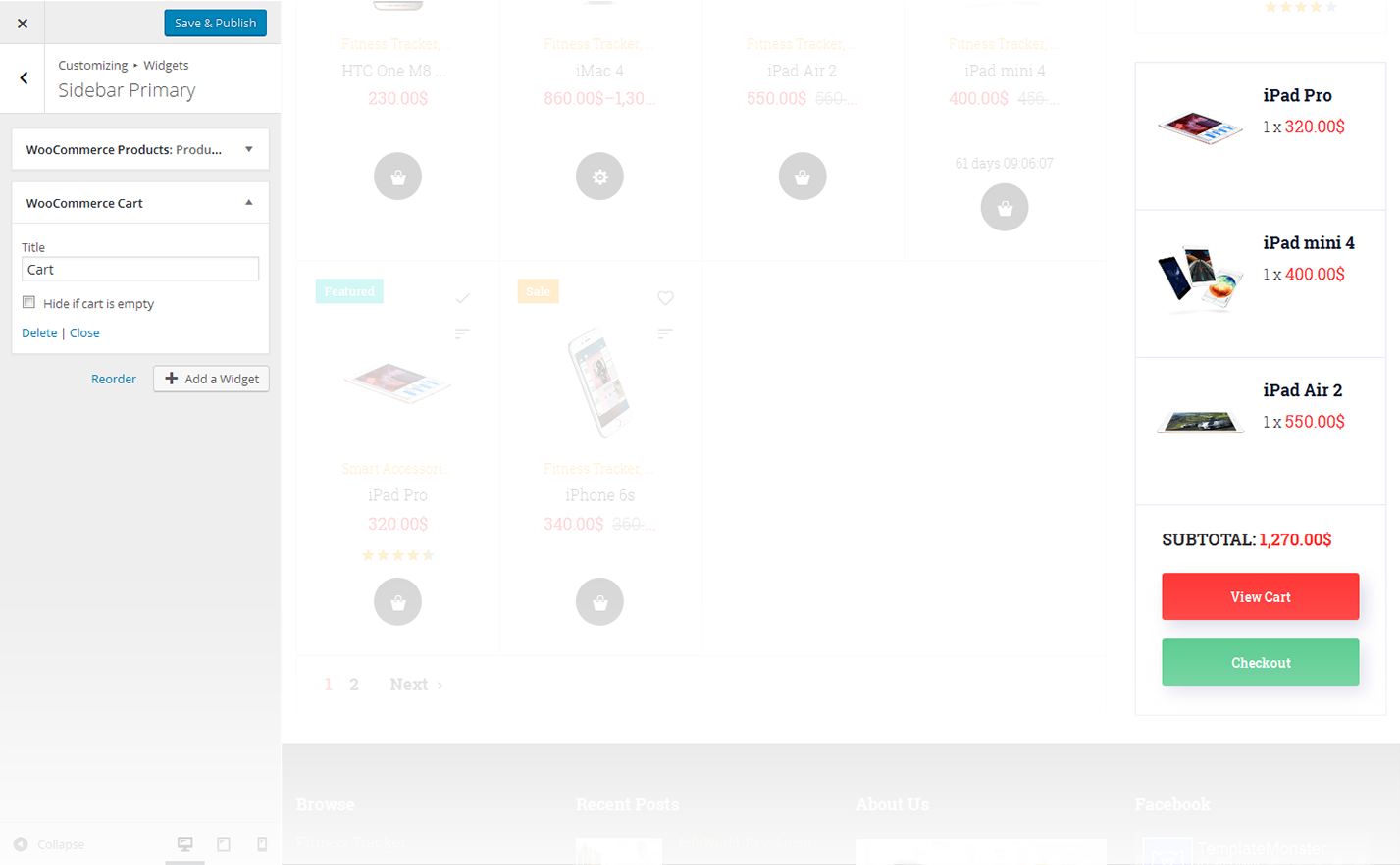
WooCommerce Cart
This widget displays the WooCommerce shopping cart.

-
- Title
- This property specifies the widget title
-
- Hide if cart is empty
- This option allows to hide the cart if it is empty
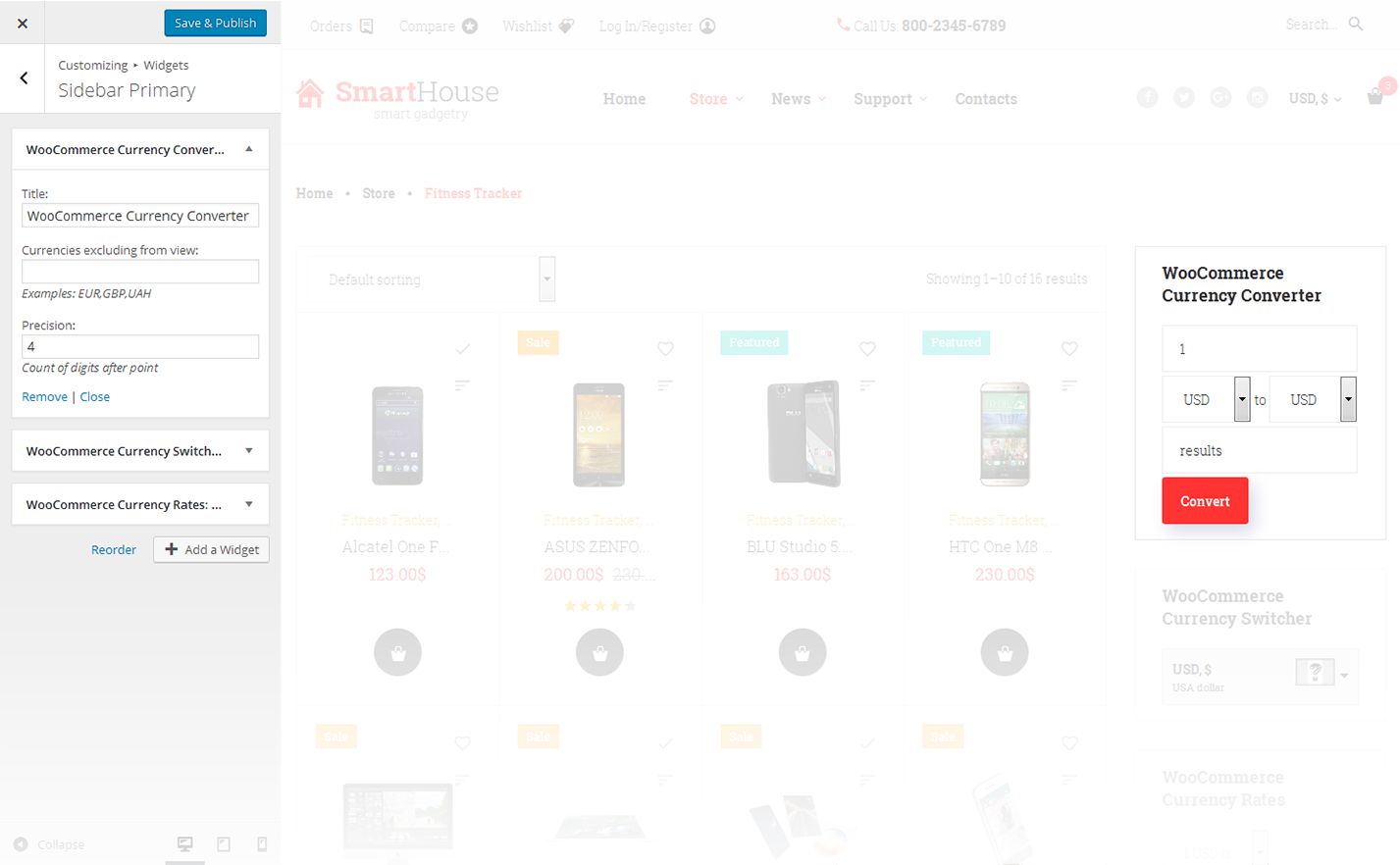
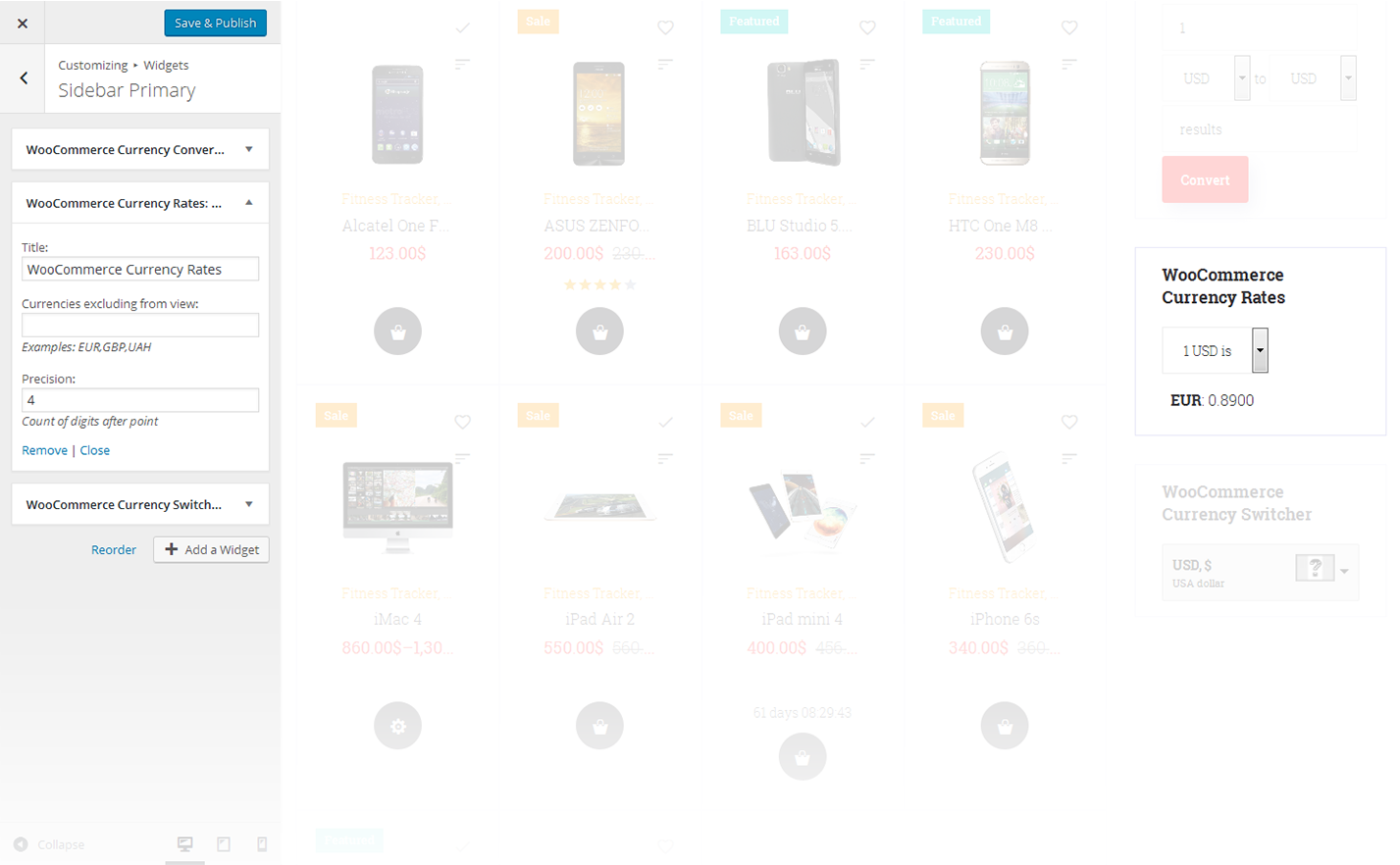
WooCommerce Currency Converter
This widget adds currency converter to the website.

-
- Title
- This property specifies the widget title
-
- Currencies excluding from view
- Specify the currencies you want to exclude from view
-
- Precision
- Number of digits after the point
WooCommerce Currency Rates
This widget adds currency rates box to the website.

-
- Title
- This property specifies the widget title
-
- Currencies excluding from view
- List the currencies you want to exclude from view
-
- Precision
- Number of digits after the point
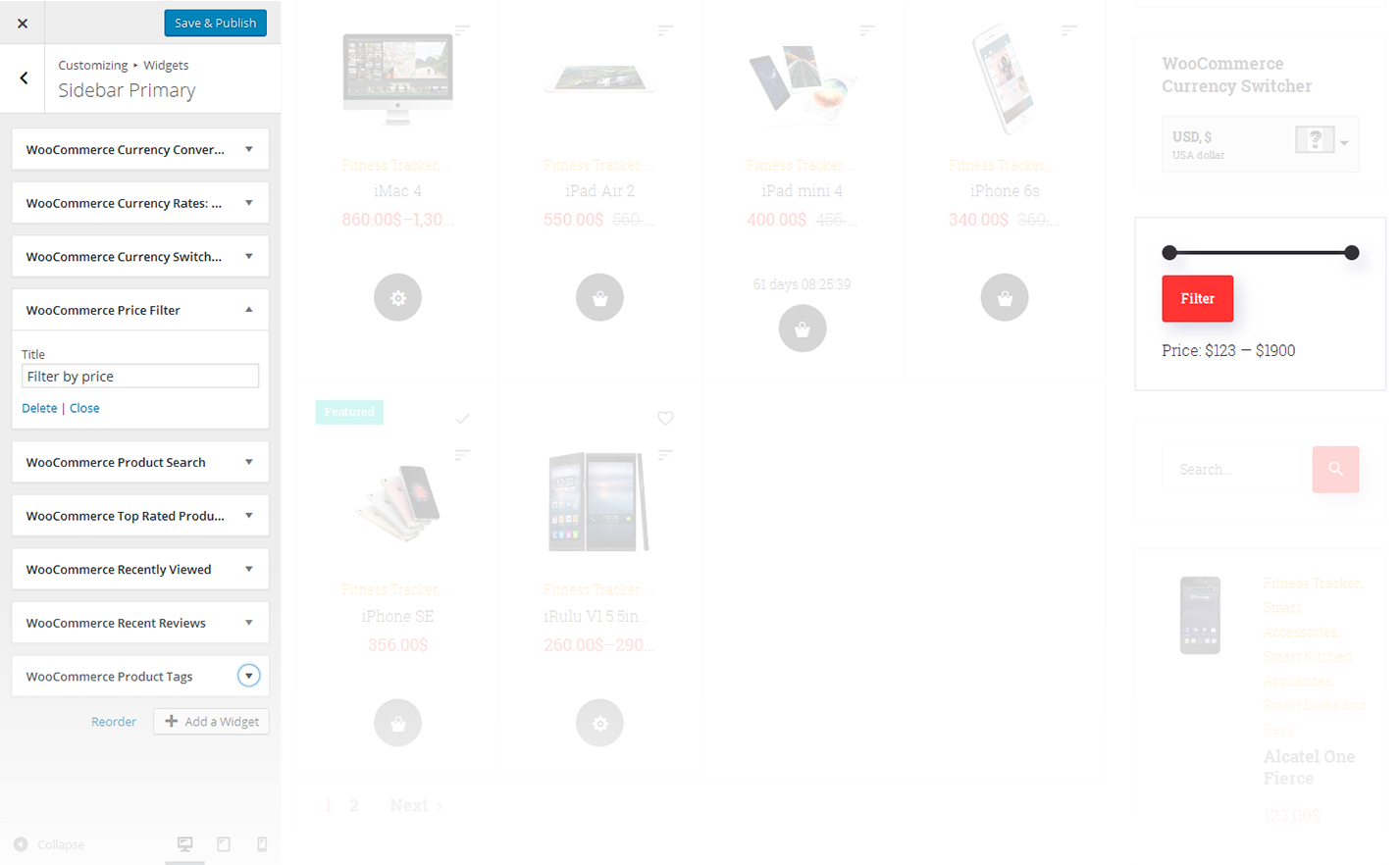
WooCommerce Price Filter
This widget displays the WooCommerce price filter.

-
- Title
- This property specifies the widget title
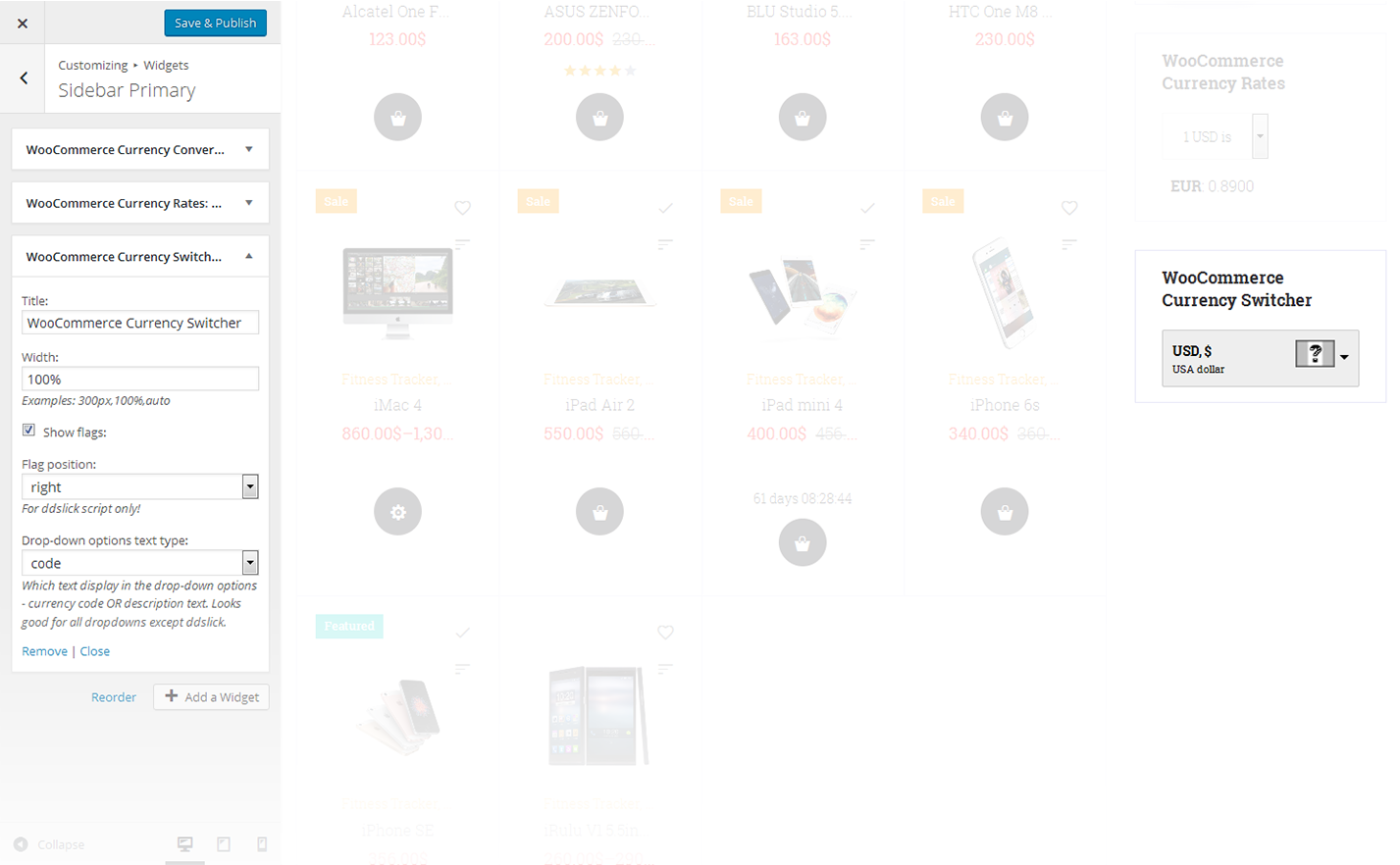
WooCommerce Currency Switcher
This widget adds currency switcher box to the website.

-
- Title
- This property specifies the widget title
-
- Width
- Specify the width of the widget
-
- Show flags
- Show/hide flags
-
- Flag position
- Specify flag position
-
- Drop-down options text type
- Specify the type of the text displayed in the widget
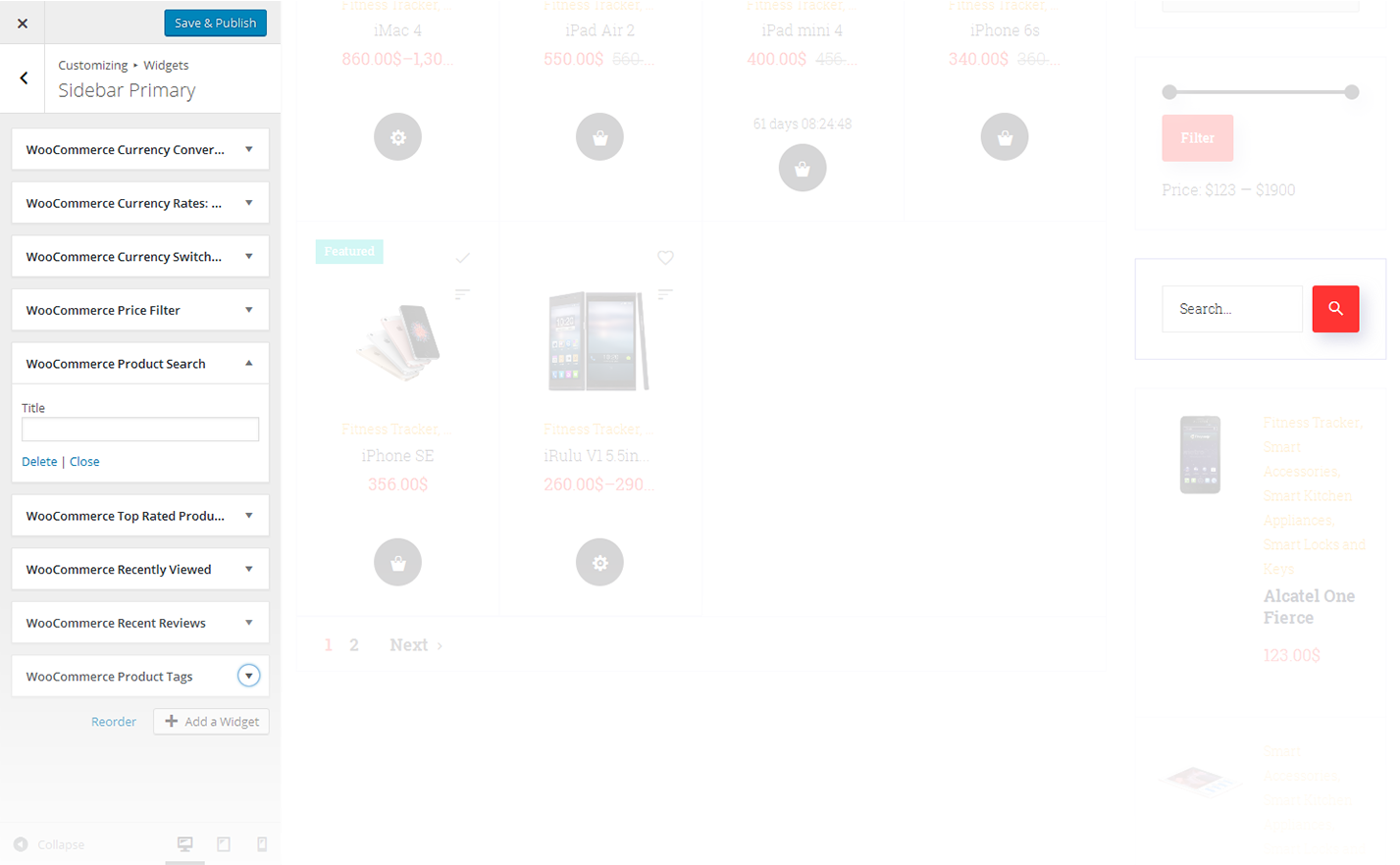
WooCommerce Product Search
This widget displays the WooCommerce search box.

-
- Title
- This property specifies the widget title
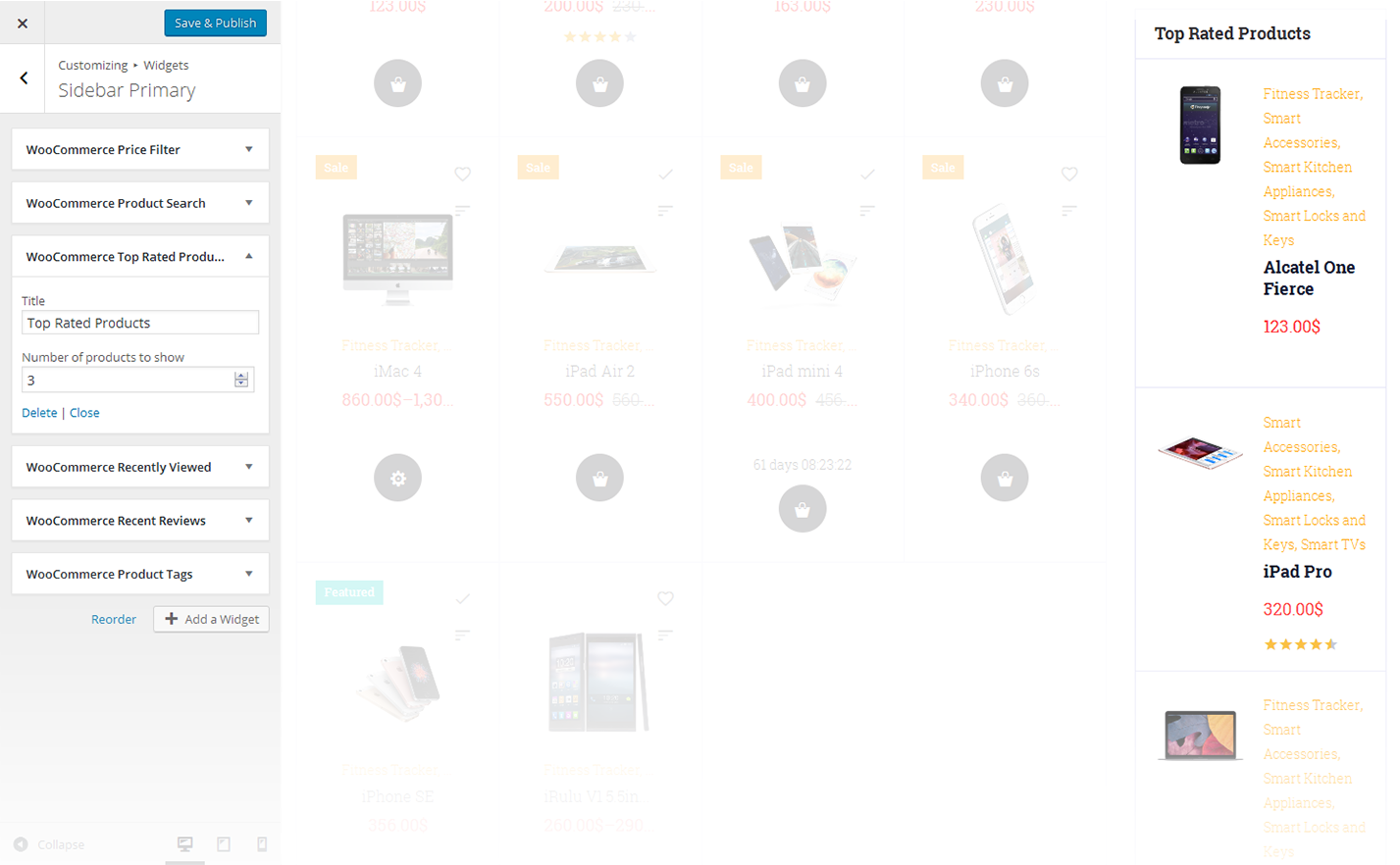
WooCommerce Top Rated Products
This widget displays the list of top rated products.

-
- Title
- This property specifies the widget title
-
- Number of products to show
- This property specifies the number of products displayed in the widget
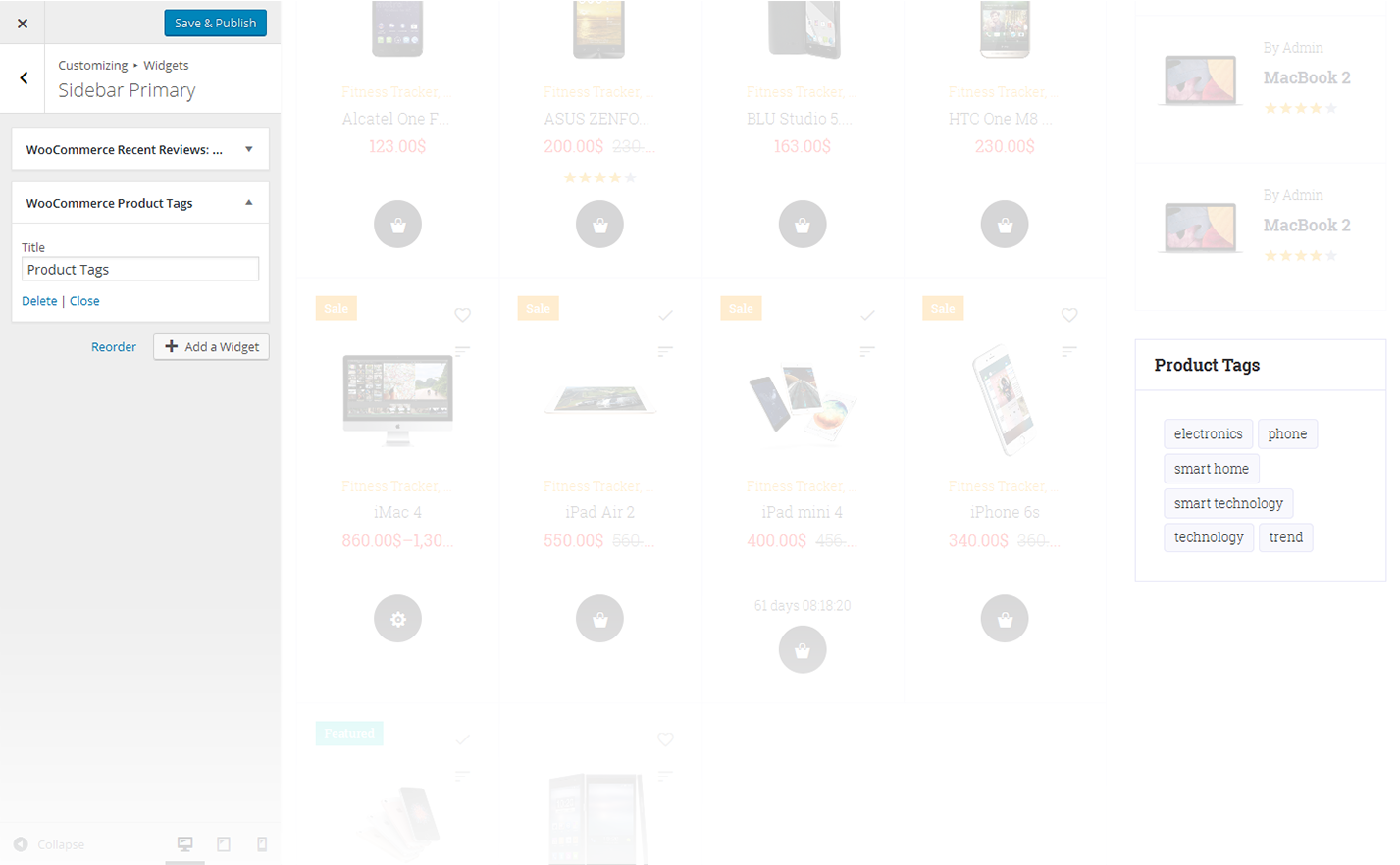
WooCommerce Product Tags
The widget allows you to display WooCommerce tag cloud on the website.

-
- Title
- This property specifies the widget title
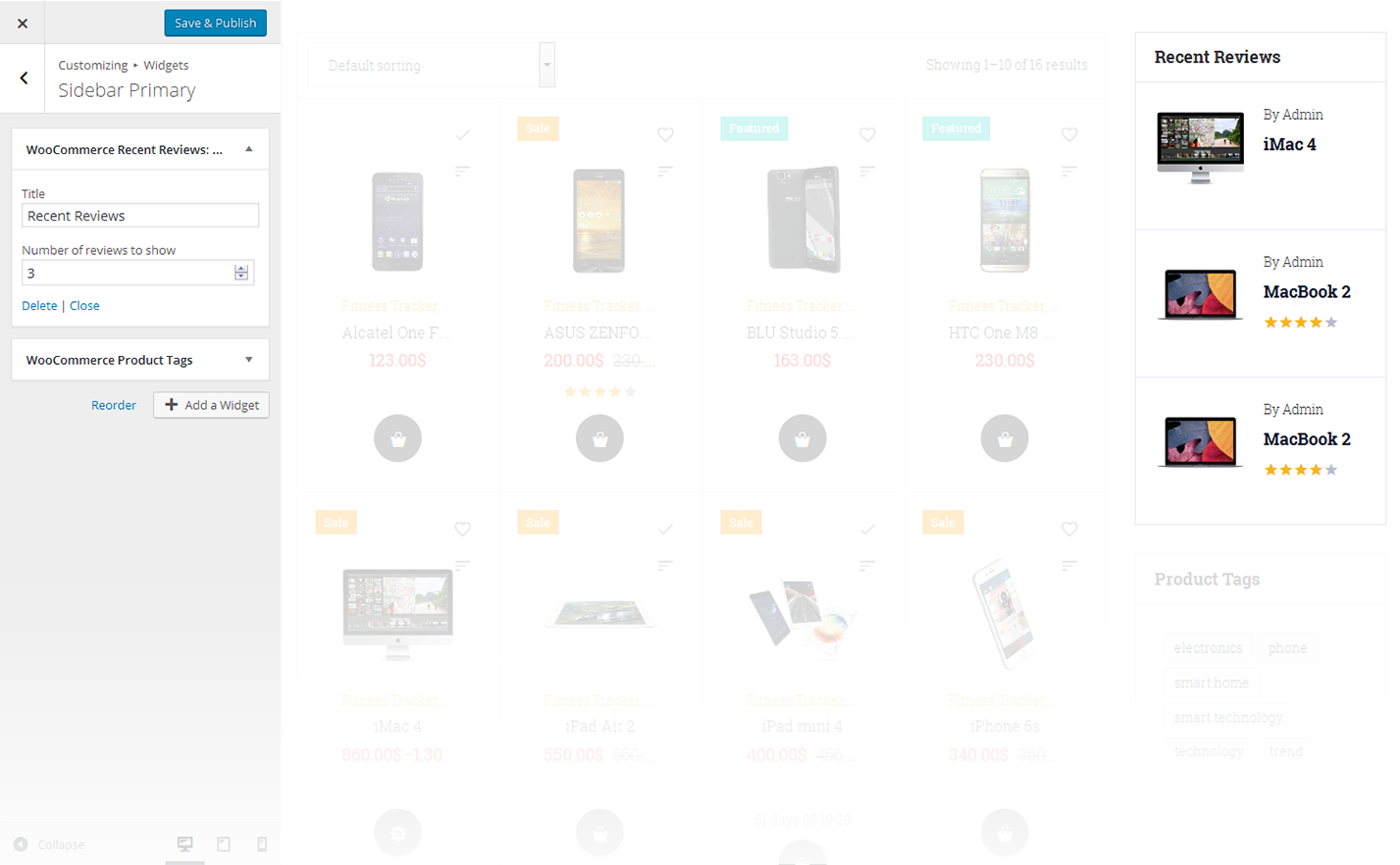
WooCommerce Recent Reviews
The widget displays recent reviews on the website.

-
- Title
- This property specifies the widget title
-
- Number of reviews to show
- Specify the number of reviews displayed
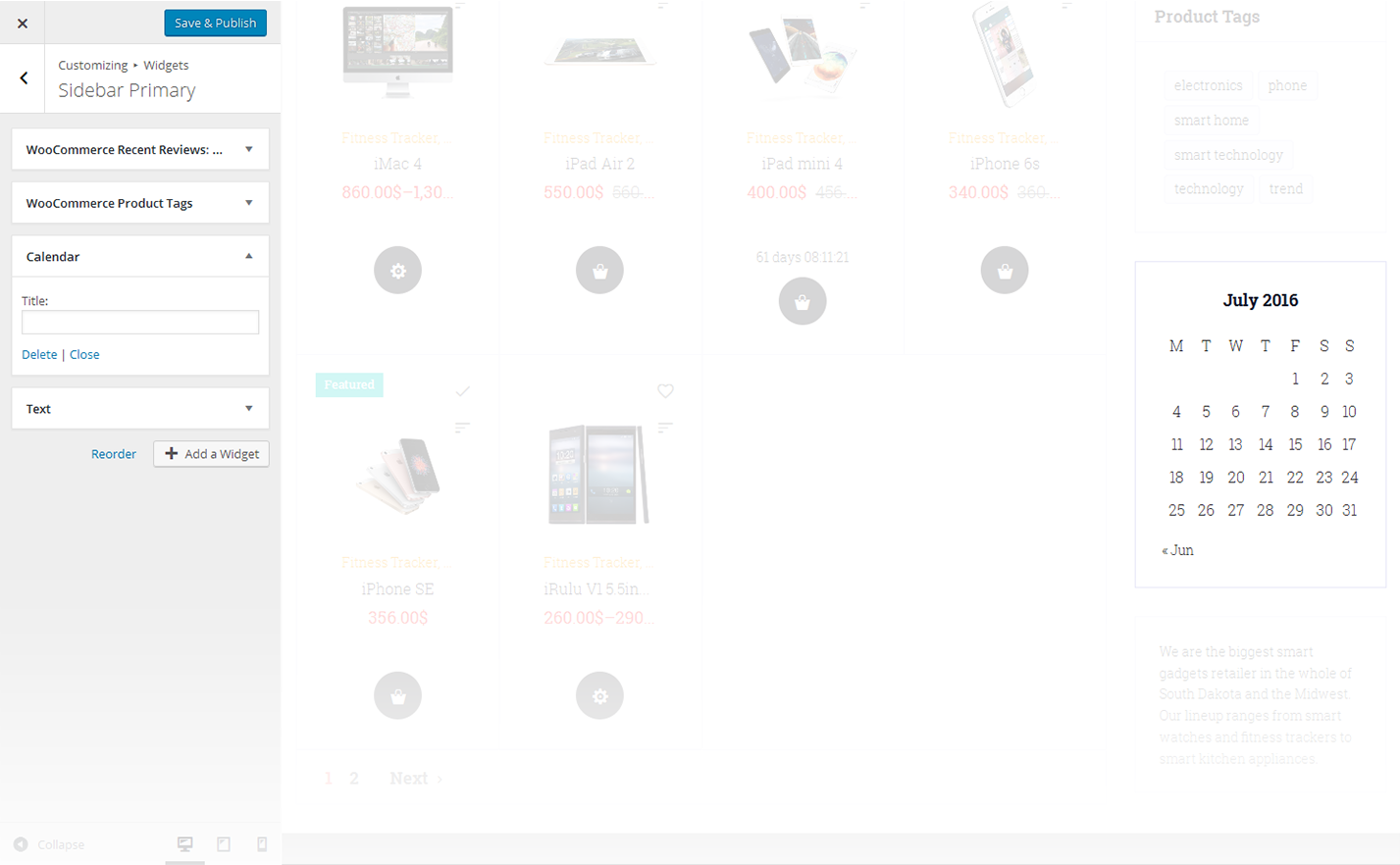
Calendar
This widget is designed to display calendar

-
- Title
- Enter the title of the widget
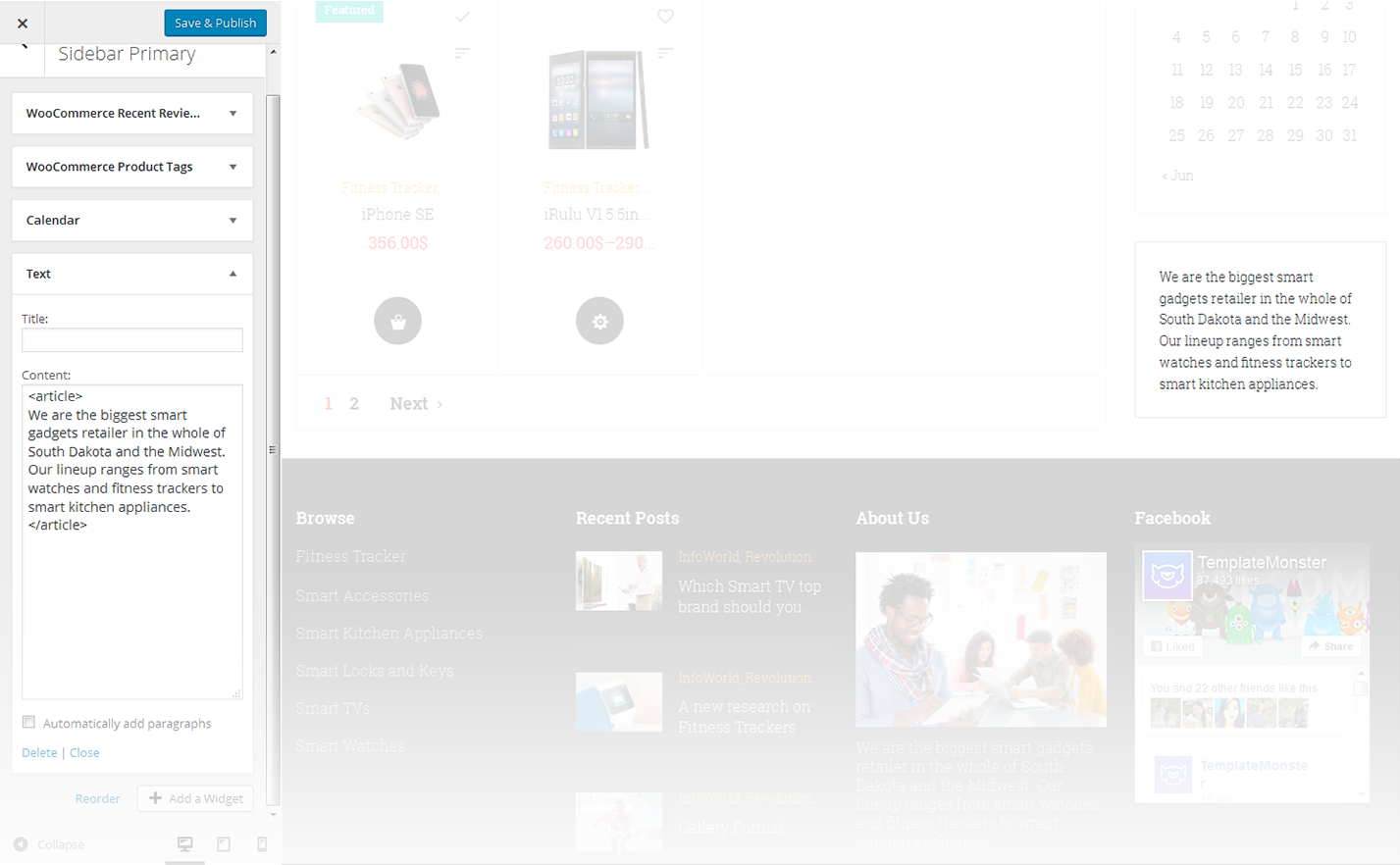
Text
The widget allows you to display various text blocks, you can also use it to insert the shortcodes.

-
- Title
- This property specifies the widget title
-
- Content
- Insert any kind of content
-
- Automatically add paragraphs
- This option enables the "Automatically add paragraphs" function
This widget is used to setup and display Instagram feed on the website.

-
- Title
- This property specifies the widget title
-
- Hashtag (enter without `#` symbol)
- Here you can set a hashtag to display the images, selected by this property
-
- Number of photos
- This property defines the number of images to show
-
- Caption
- Hide/Show caption below the images
-
- Date
- Hide/Show date below the images
