BeDENTIST
Plugins
The plugins used in this template are described here.
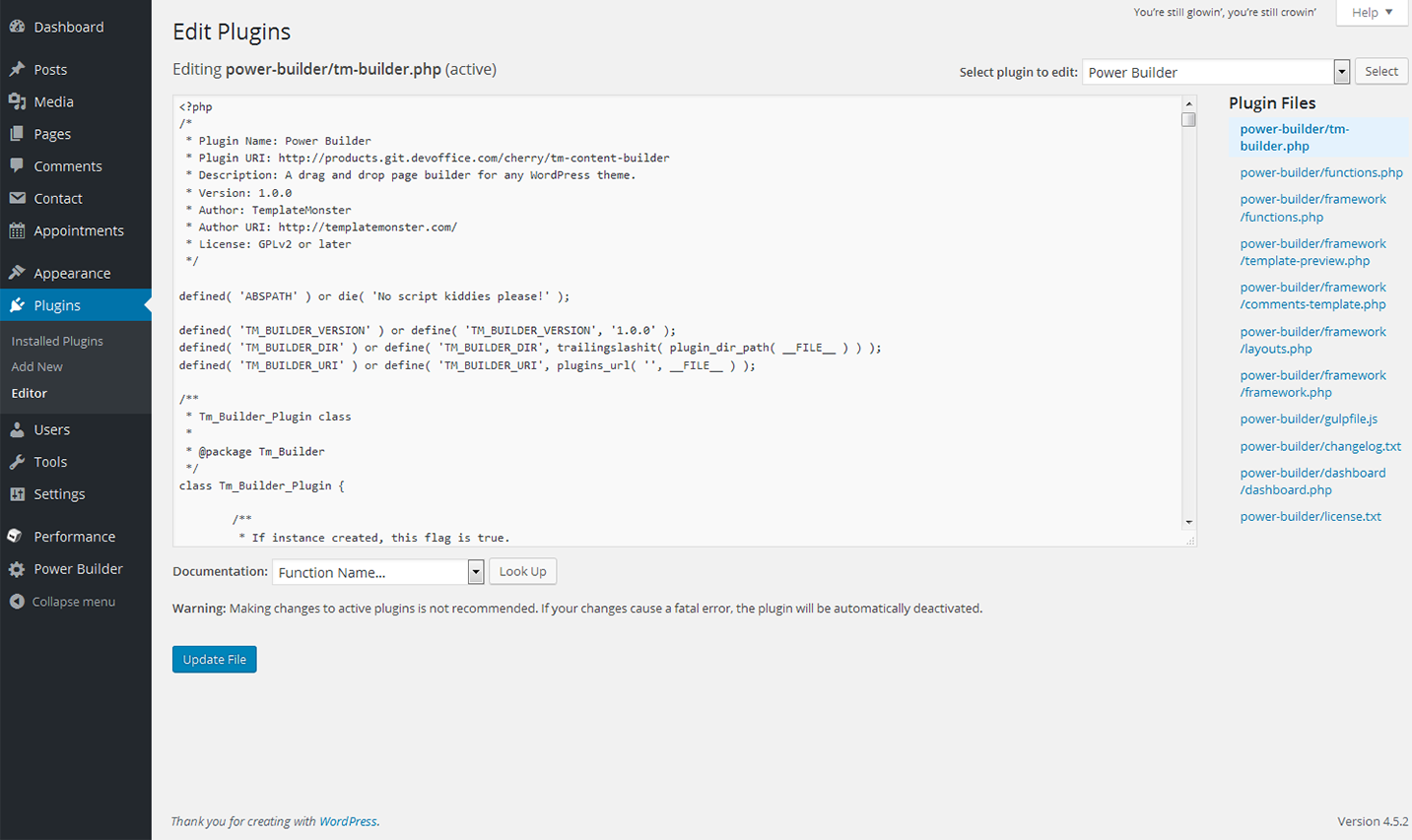
Power Builder
Power builder is a brand new drag and drop page builder from TemplateMonster. It allows even non developers to build top-quality and fully functional sites for any kind of business.

Cherry Data Importer
This plugin will help you export posts, comments, widgets, settings etc., from one site to another. With a single click of a button the plugin generates an XML file that can be imported to another website.
After the installation the plugin adds a new block - Demo Content where you can export or import the content.

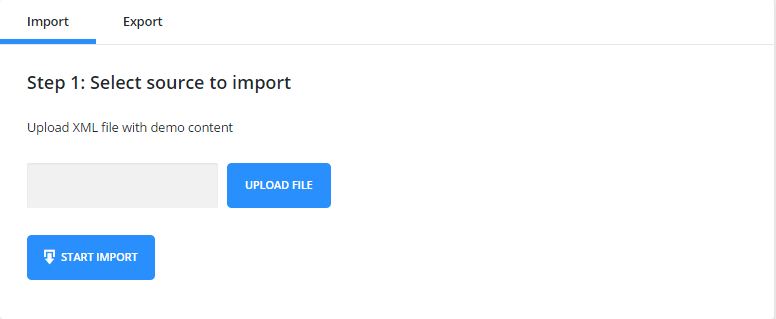
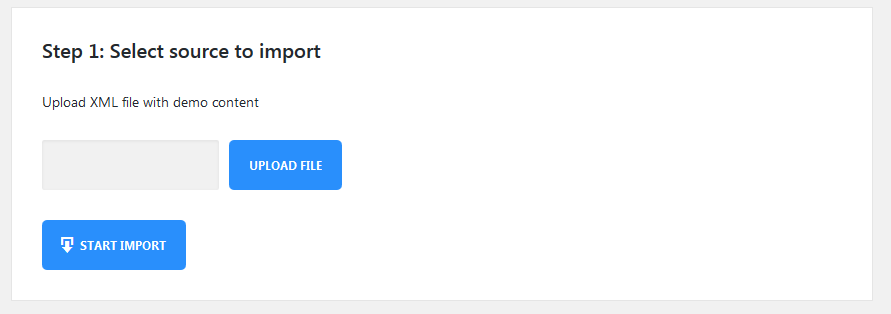
File Import
To import the content, you need to upload the XML file and press “Start Import”.

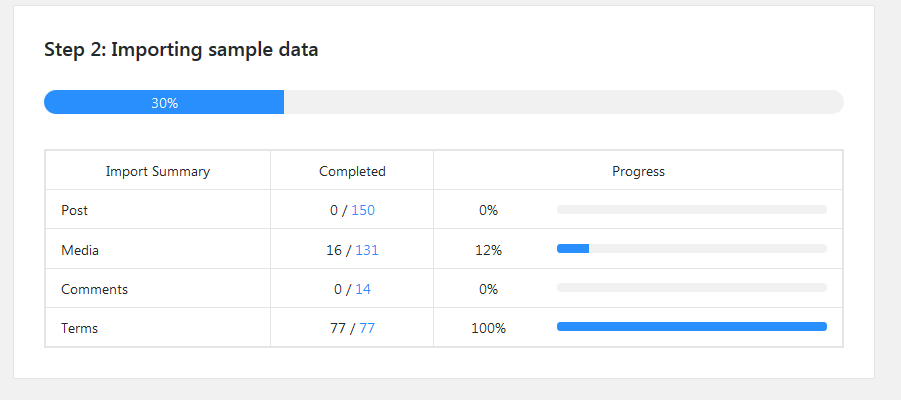
Once the import begins you will see a box with progress bars.

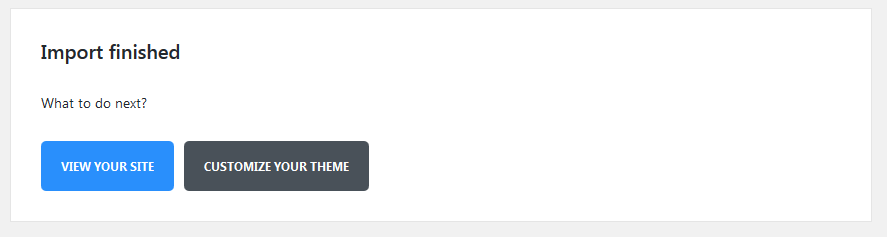
After the import is complete you can view the site or customize it.

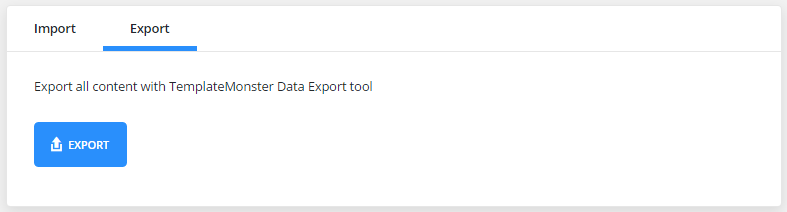
File Export
To export the data, you only need to press an Export button and an XML file will be created automatically.

Customizing plugin for a specific template
?php
/**
* Default manifest file
*
* @var array
*/
$settings = array(
'xml' => array(
'enabled' => true,
'use_upload' => true,
'path' => false,
),
'import' => array(
'chunk_size' => $this->chunk_size,
),
'remap' => array(
'post_meta' => array(),
'term_meta' => array(),
'options' => array(),
),
'export' => array(
'message' => __( 'or export all content with TemplateMonster Data Export tool', 'cherry-data-importer' ),
'logo' => $this->url( 'assets/img/monster-logo.png' ),
'options' => array(),
),
'success-links' => array(
'home' => array(
'label' => __( 'View your site', 'cherry-data-importer' ),
'type' => 'primary',
'target' => '_self',
'url' => home_url( '/' ),
),
'customize' => array(
'label' => __( 'Customize your theme', 'cherry-data-importer' ),
'type' => 'default',
'target' => '_self',
'url' => admin_url( 'customize.php' ),
),
),
);
Array Structure
xml - XML importer settings. Features:
-
- enabled
- Enable/disable XML importer
-
- use_upload
- Show/hide the files upload form
-
- path
- Path to the pre-installed sample-data
-
- import
- Import settings
-
- chunk_size
- Number of processed items at 1 importing step. The less this number is, the more steps will be during the importing process, and less time will be spent for 1 step. For this reason, it is strongly recommended to reduce this number for the themes with large sample data to avoid problems with importing files on weak servers.
-
- remap
- Data post-processing settings. Here you need to add keys with posts IDs that can be changed during the import.
-
- post_meta
- Post metadata settings.
-
- term_meta
- Terms metadata settings.
-
- options
- Options.
export - Export Settings
-
- message
- Message displayed in the export block.
-
- logo
- URL of the logo displayed in the export block.
-
- options
- Options array for the additional export.
success-links - associative array of links displayed on successful installation page. Link ID is used as a key. The plugin contains IDs for the homepage and for customizer:
-
- label
- Link text.
-
- type
- Type of displayed button (default, primary, success, danger, warning).
-
- target
- _balnk, _self
-
- url
- Link URL.
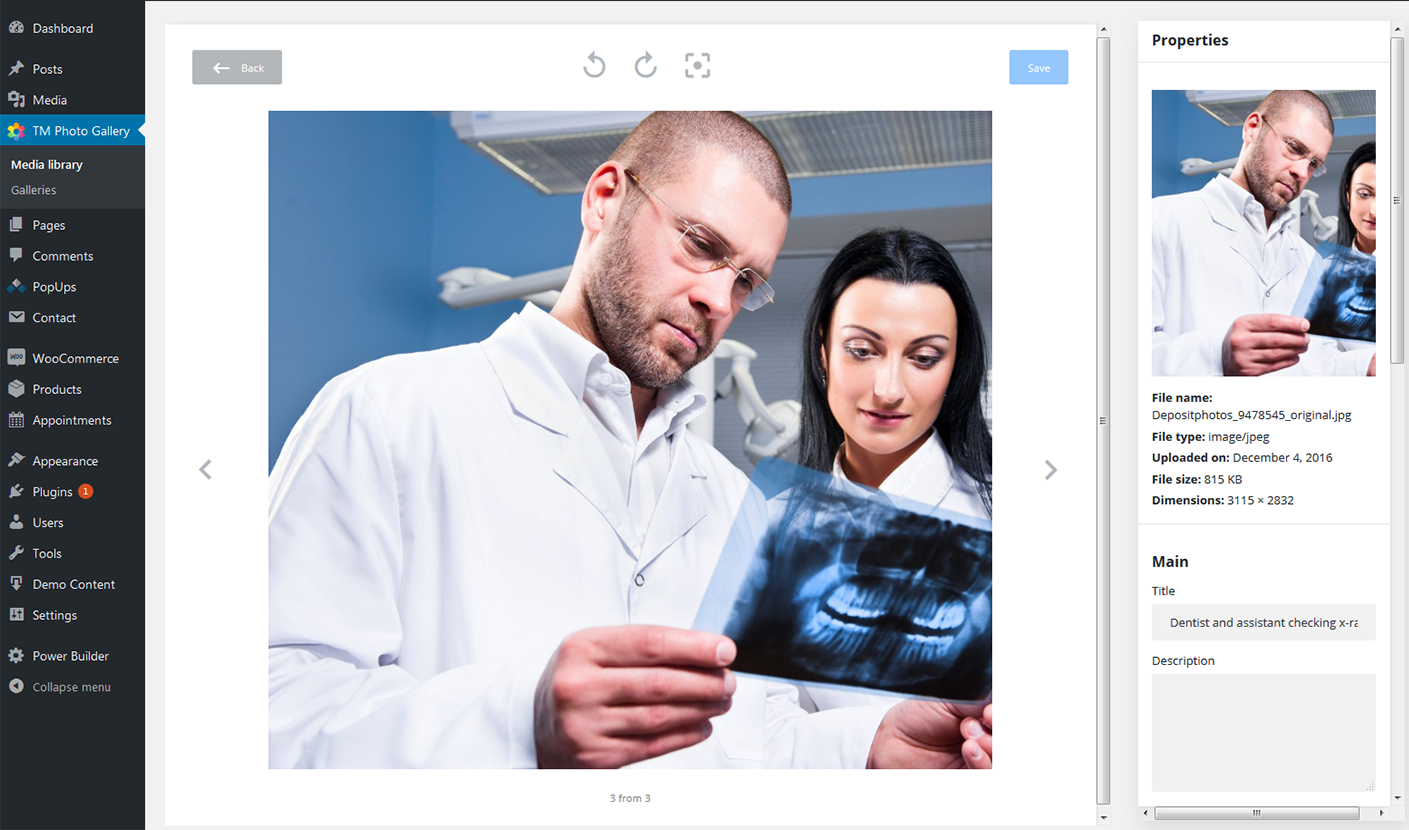
TM Photo Gallery
TM Photo Gallery plugin organizes your images and allows to add responsive galleries to your site in 1 click.

For More Information see full documentation on Gallery plugin
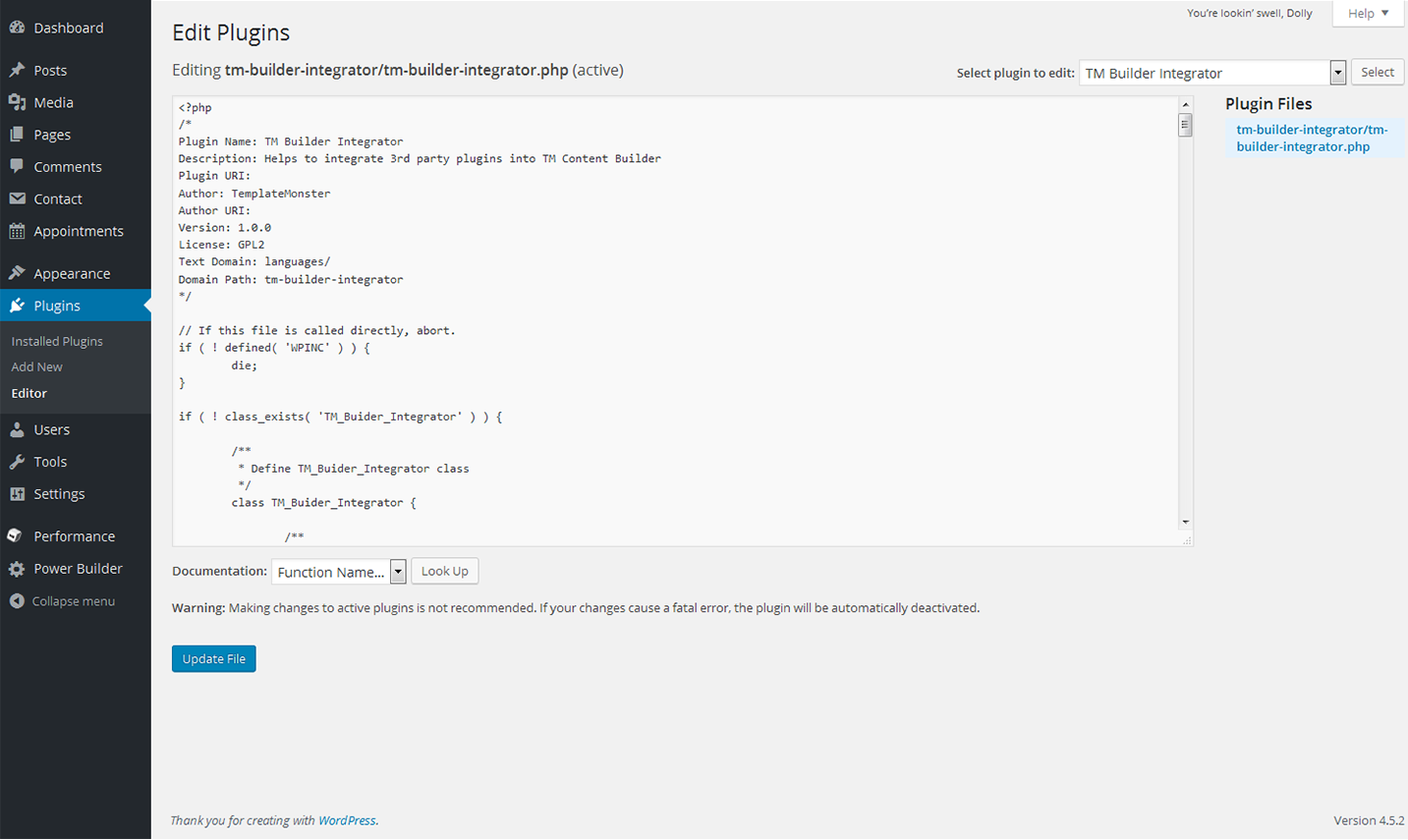
Power Builder Integrator
Power Builder Integrator is specially designed to help users integrate 3d party plugins into the Content Builder.

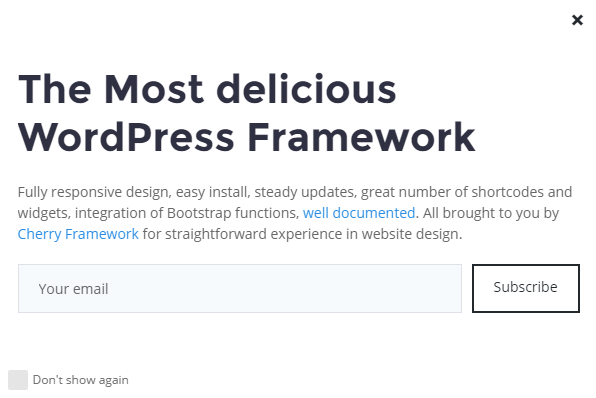
Cherry PopUps
This plugin is used to display popups of your projects on a site page. It has its own settings page which allows to save, reset and set default options. With its help you will be able to create various kinds of popups and manage them the way you like.

Popup Options
Each popup has its own settings which are gathered in Popup settings.
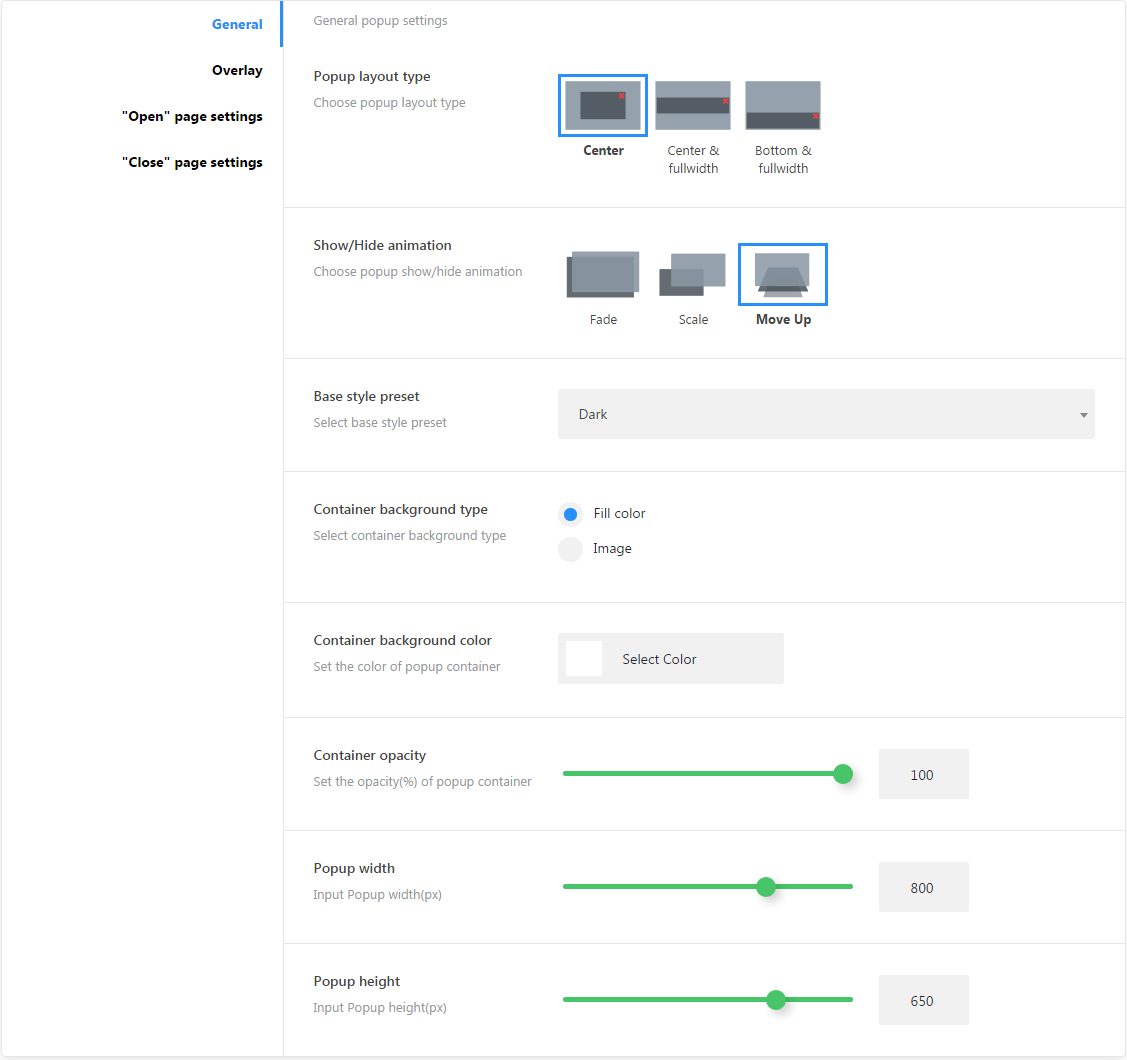
General Settings Sections

-
- Popup layout type
- Choose popup layout type (center, fullwidth center, fullwidth bottom)
-
- Show/Hide animation
- Choose show/hide animation effects(fade, scale, move up)
-
- Base style preset
- Popup controls base color styles(default, light, dark, blue, red)
-
- Container background type
- Container background type (fill-color, image)
-
- Container background color
- Popup container background color
-
- Container background image
- Choose container background image
-
- Container opacity
- Container opacity (active for fill-color type)
-
- Popup width
- Popup container width
-
- Popup height
- Popup container height
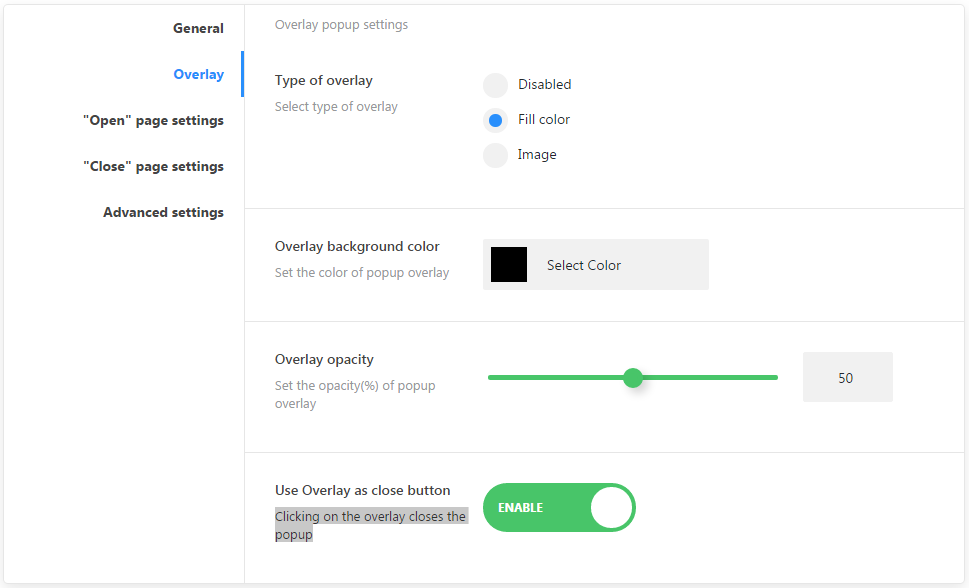
Overlay

-
- Type of overlay
-
- disabled
- Disable the overlay
-
- fill-color
- Background fill-cover
-
- Overlay background color
- Choose overlay background color
-
- Overlay opacity
- Set overlay background opacity
-
- Overlay background image
- Set overlay background image
-
- Use Overlay as close button
- Clicking on the overlay closes the popup
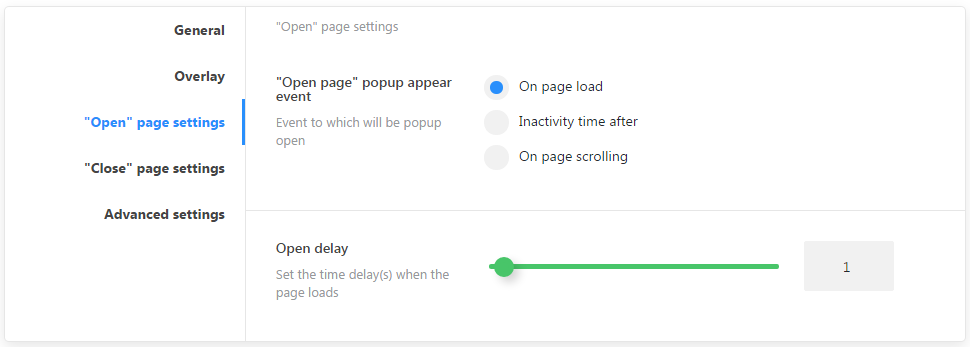
"Open" page settings

-
- "Open page" popup appear event
- Set an event to which a popup will be opened
-
- Close page popup display in
- Pages identification for the default popup
-
- On page load
- page complete load event
-
- Inactivity time after
- Inactivity time event
-
- On page scrolling
- Page scrolling progress event
-
- Open delay
- Set the time delay when the page loads
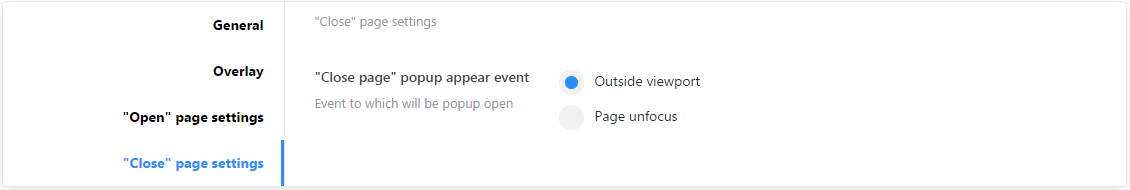
"Close" page settings

"Close page" popup appear event
-
- Outside viewport
- Set top border for mouse cursor
-
- Page unfocus
- User sets focus on another page or app in the system
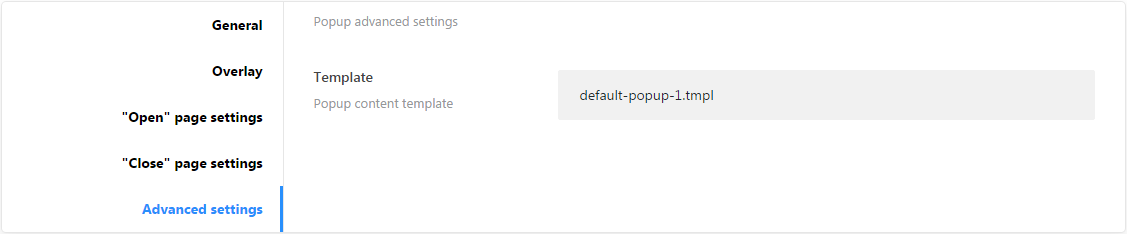
Advanced settings

-
- Template
- Template file for content
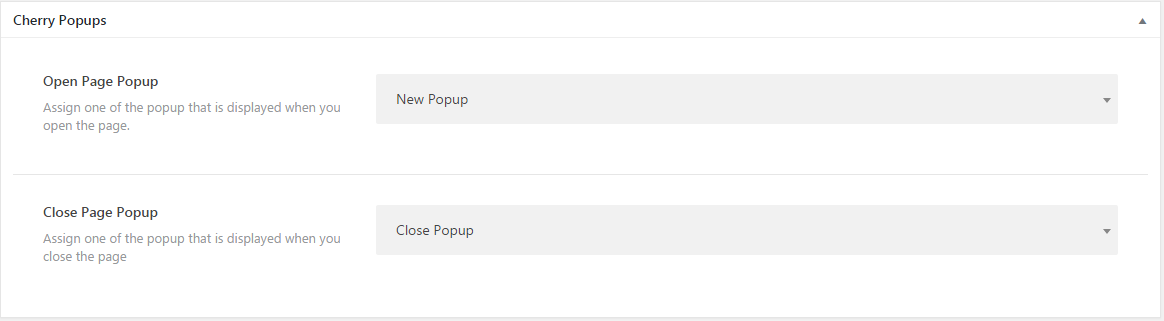
Popup Identification on static page
If standard settings are not enough for identifying a visible section, there is a metablock that allows you to add a particular popup to any static page. To find the metablock open any page of your website in the and scroll down to the Cherry Popups section.

You can assign 2 popups simultaneously. One at the beginning, and another one at the end of section.
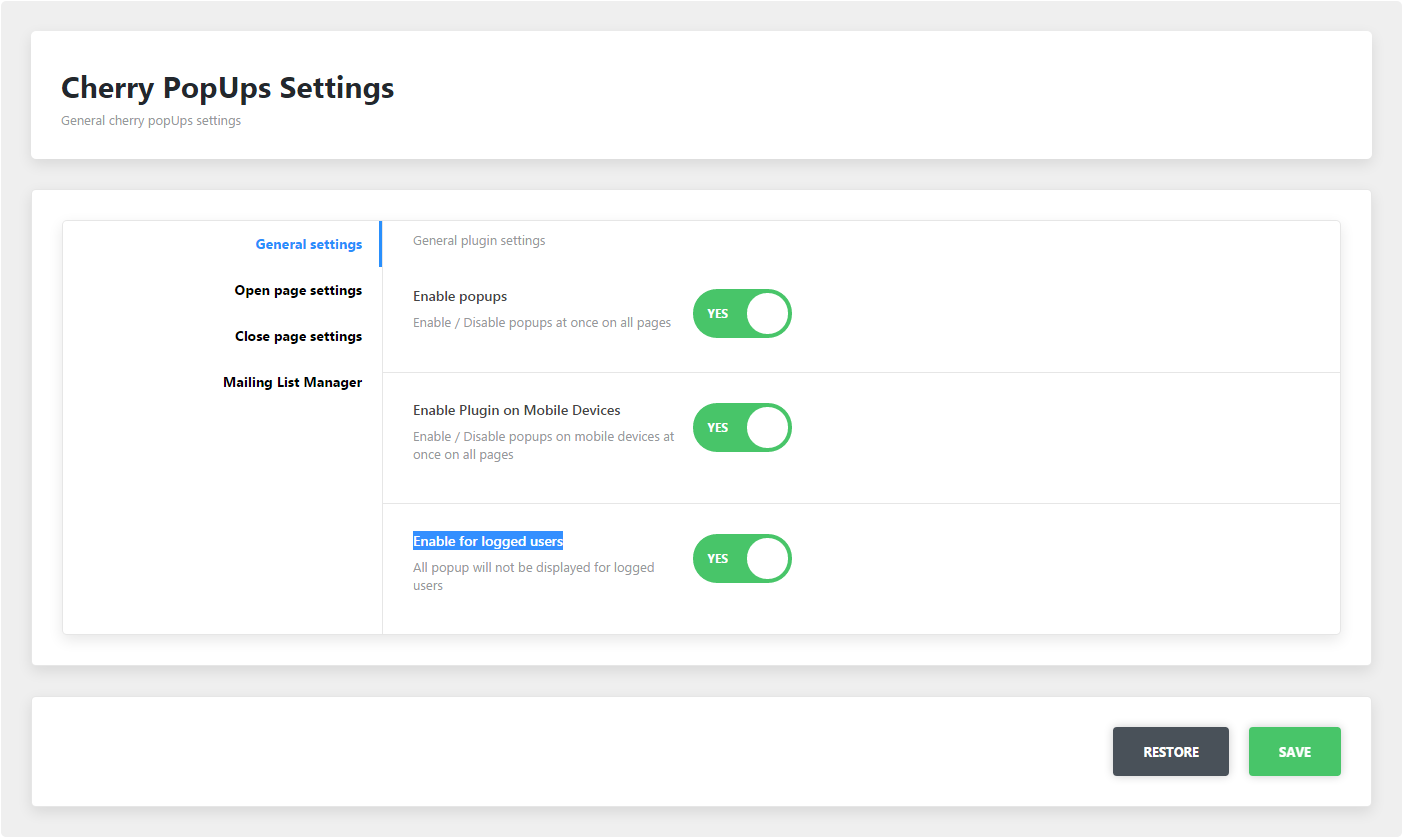
Plugin Options
All plugin settings are gathered in Popups > Settings
General Settings Sections
Here ou can define where and for which users to display popups.

-
- Enable popups
- Enable/disable plugin functions globally for the site
-
- Enable Plugin on Mobile Devices
- Show/hide popups on mobile devices
-
- Enable for logged users
- Show/hide popups for logged in users
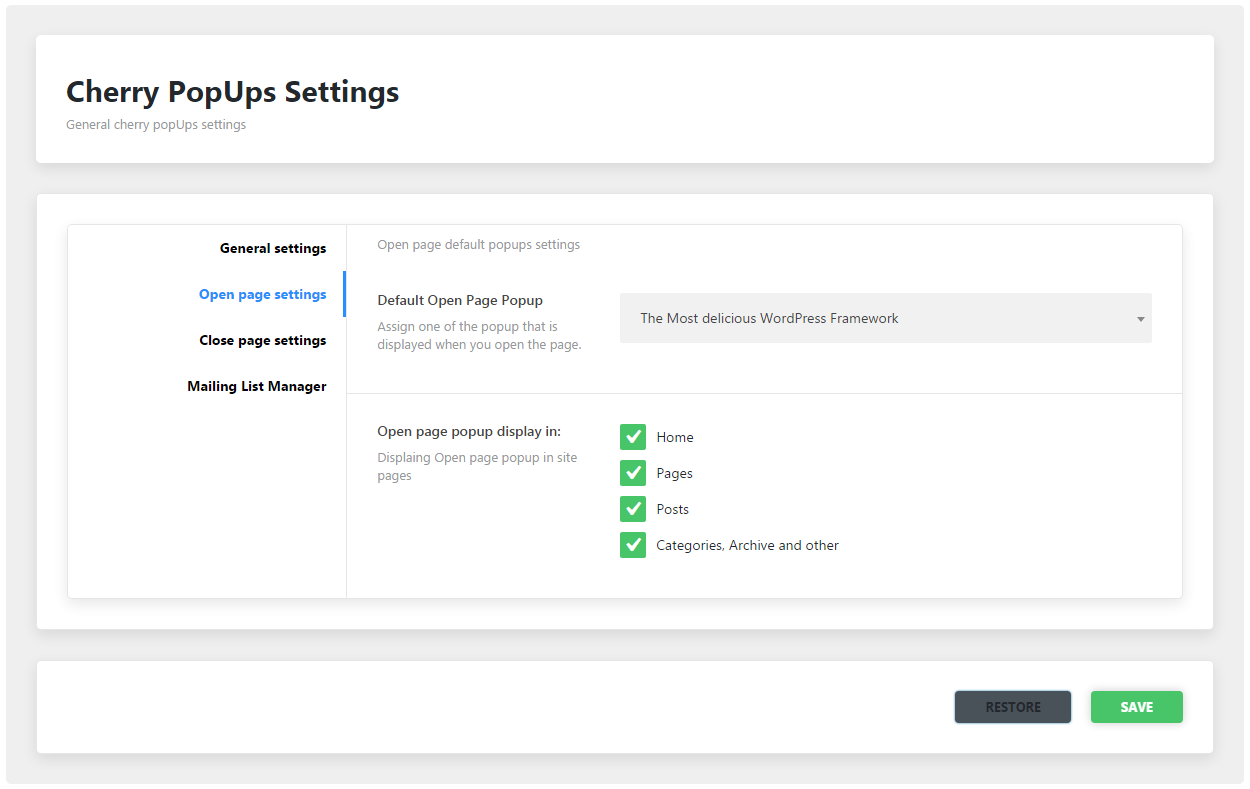
Open page Settings

-
- Default Open Page Popup
- Default open page popup identity
-
- Open page popup display in
- Pages identification for the default popup
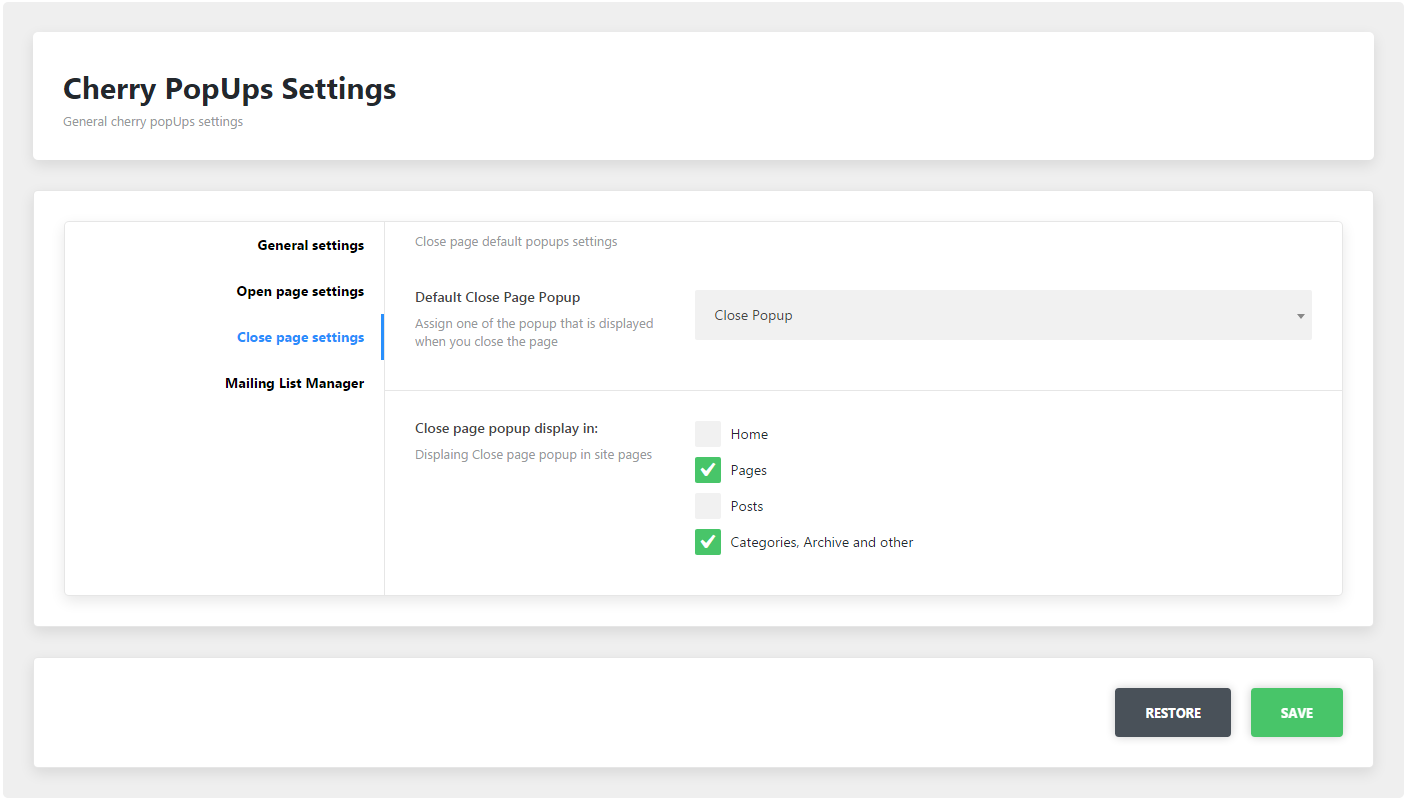
Close page settings

-
- Default Close Page Popup
- Default close page popup identity
-
- Close page popup display in
- Pages identification for the default popup
Mailing List Manager
MailChimp mailing list settings

-
- MailChimp API key
- Add MailChimp Api key (how to get)
-
- MailChimp list ID
- Profile list id (how to get)
