Agrilloc
Widgets
This section highlights the basics of working with the widgets (functional blocks). It explains where to start from, how to set them up correctly and use the full range of options.
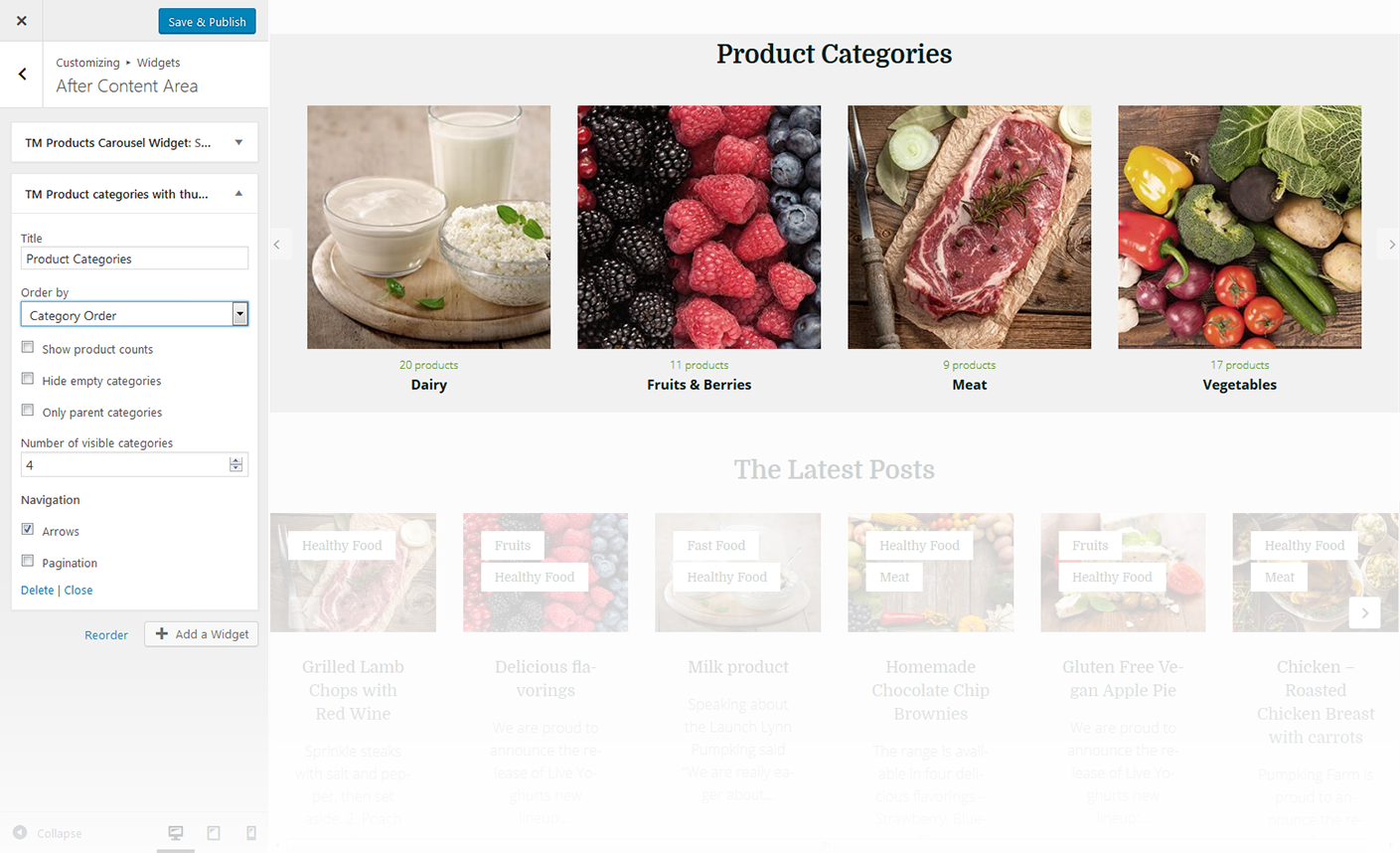
TM Product Categories with Thumbnail
This widget creates a list of product image categories.

-
- Title
- This property specifies the title of the widget
-
- Order by
- Specify the way you want to order the products inside the widget
-
- Show products counts
- Hide/Show information on the number of products available in the selected category
-
- Hide empty categories
- Hide/Show categories with no products
-
- Number of visible products
- Changes the number of displayed categories
-
- Navigation
- This feature allows you to display thenavigation arrows and pagination
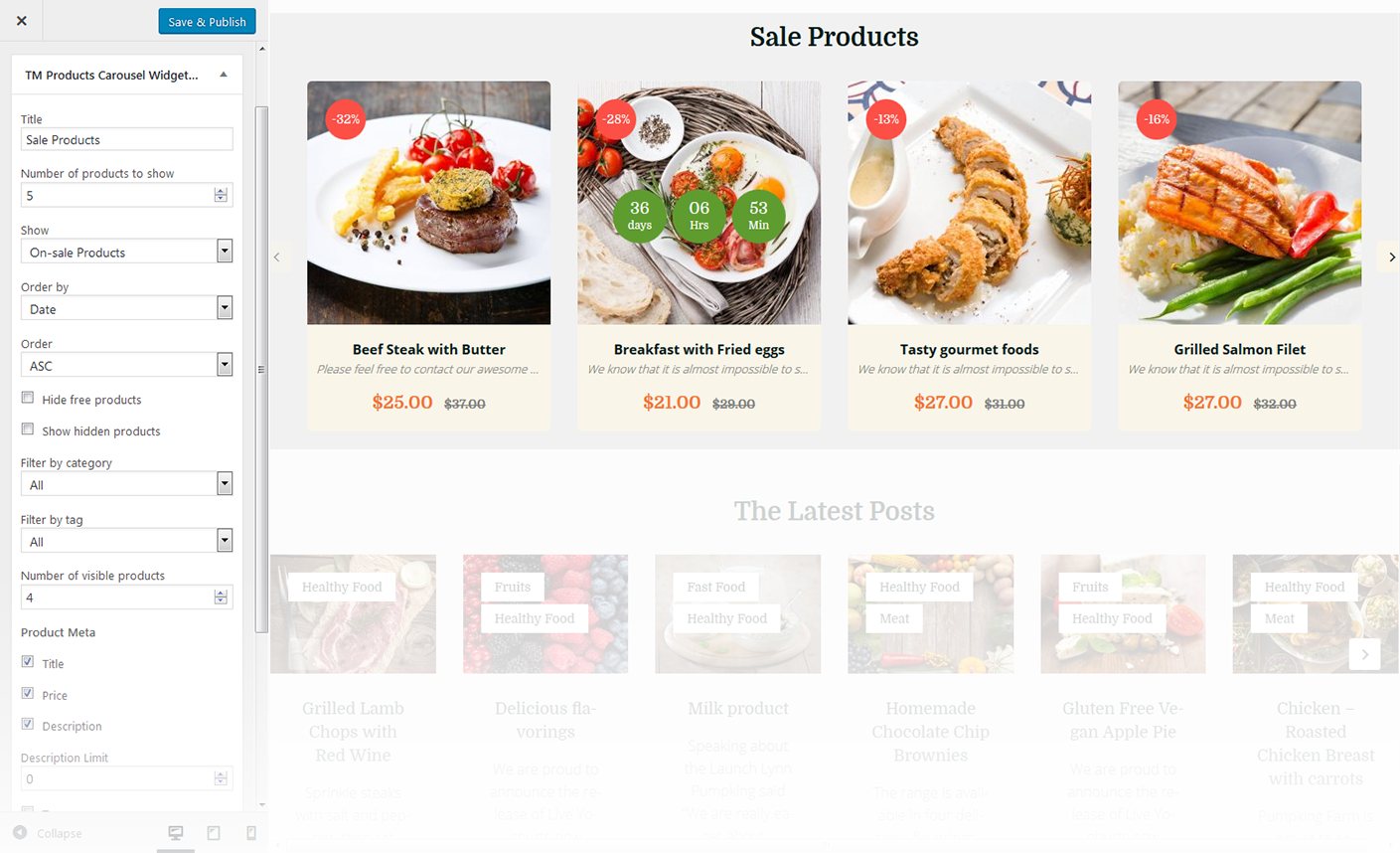
TM Products Carousel
This widget creates a custom designed carousel from TemplateMonster.

-
- Title
- This property specifies the title of the widget
-
- Number of products to show
- Specify the number of products displayed in the carousel
-
- Show
- This option allows you to show the products from various groups, like: all products, products on sale and featured products
-
- Order by
- Specify the way you want to order the products inside the widget
-
- Order
- Select the order type of the slides
-
- Hide free products
- This property allows you to hide free products from the carousel
-
- Show hidden products
- Show hidden products in the carousel
-
- Filter by category
- Filter products by a particular category
-
- Filter by tag
- Filter products by a particular tag
-
- Number of visible products
- Changes the number of displayed categories
-
- Product Meta
- Add Meta attributes to the products in the slider
-
- Navigation
- This feature allows you to display the navigation arrows and pagination
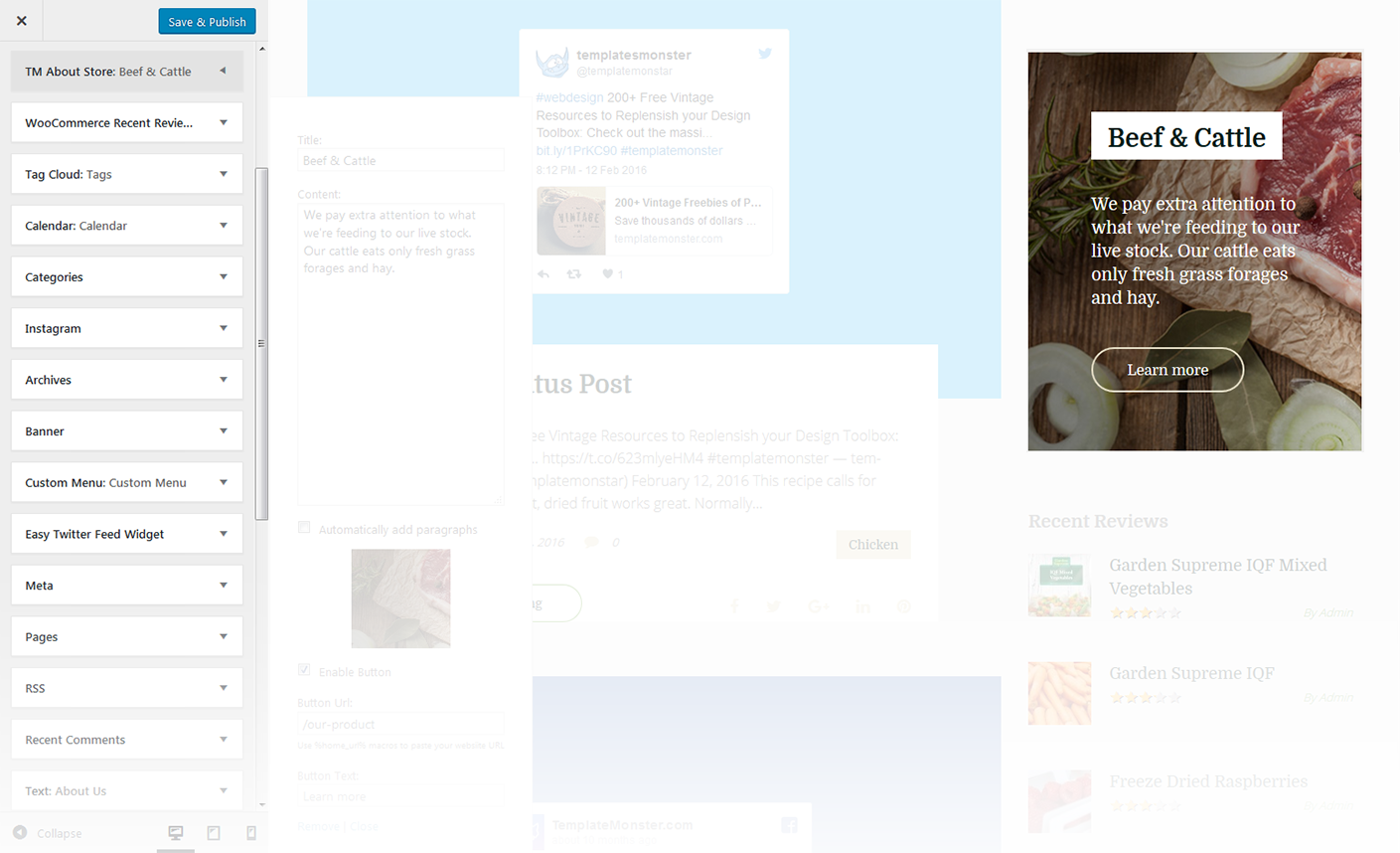
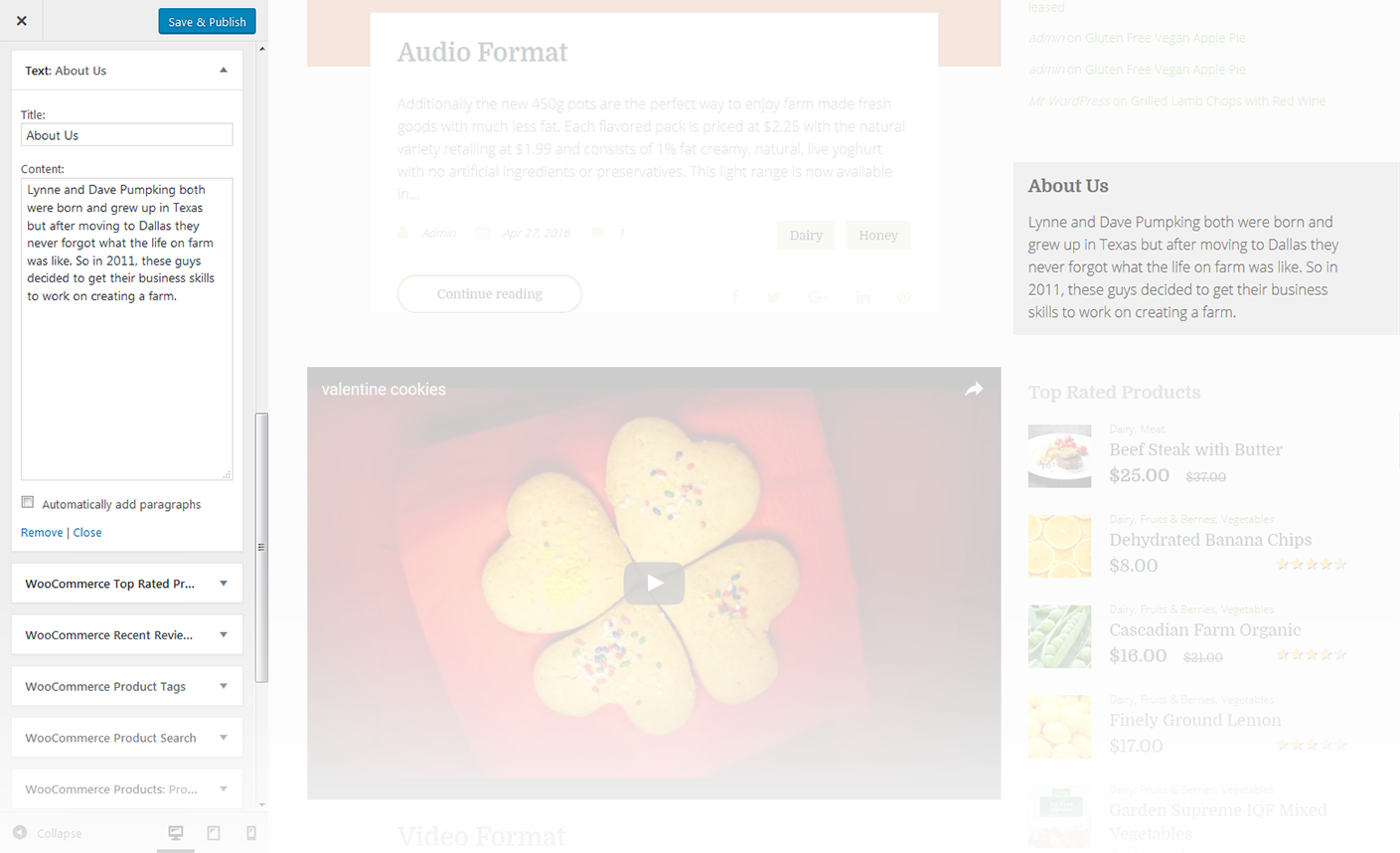
TM About Store
This widget is used to add store description

-
- Title
- Title of the widget
-
- Content
- Insert a brief story of your business or any other information of the same kind.
-
- Automatically add paragraphs
- This option adds paragraphs automatically
-
- Enable Button
- Adds button to the section
-
- Button Url
- Specify the URL address of the button
-
- Button Text
- Specify the button text
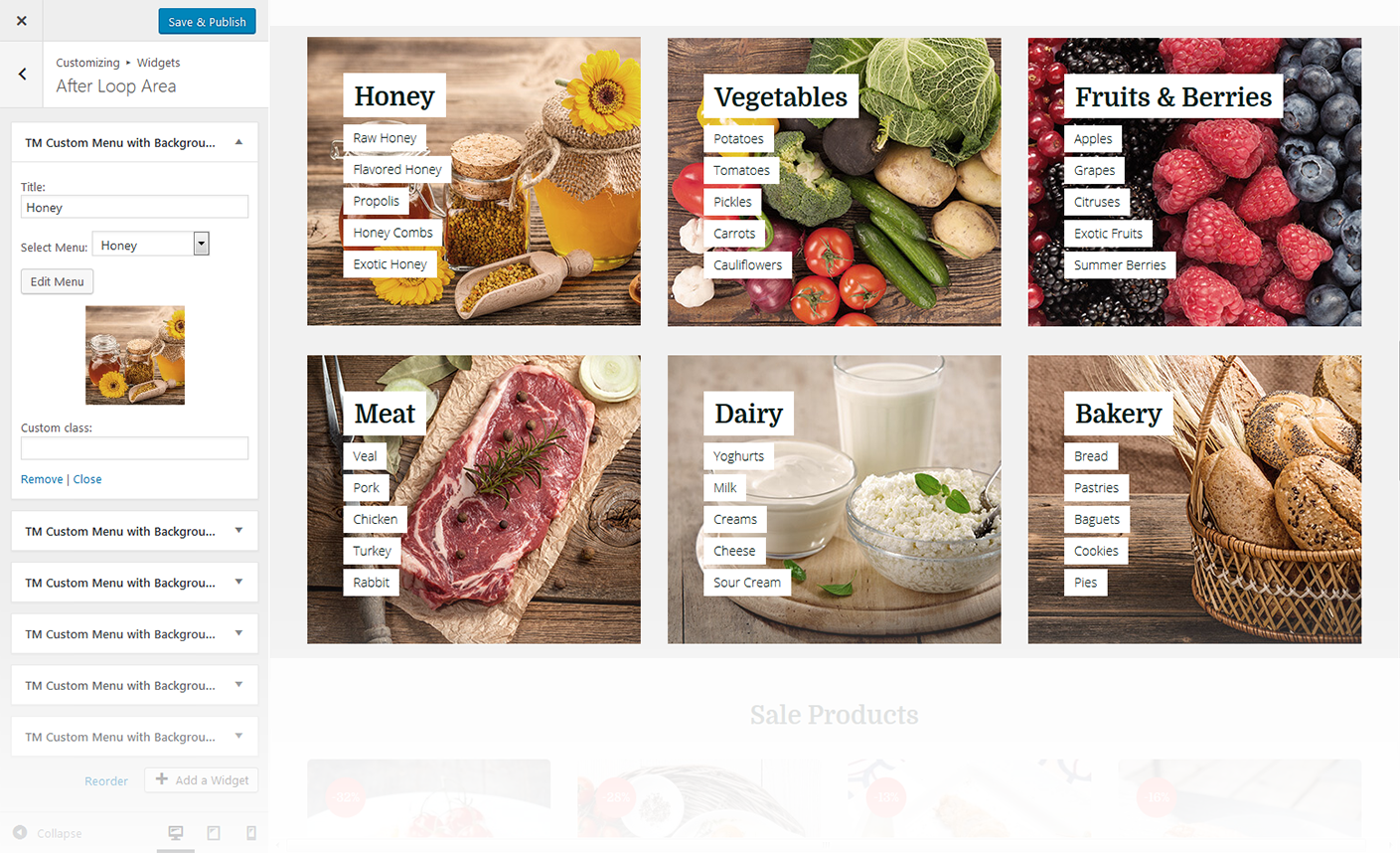
TM Custom Menu with Background
This widget allows you to create various custom menus anywhere on your website.

-
- Title
- This property specifies the title of the widget
-
- Select menu
- Here you can select any of the predesigned menus
-
- Choose background image
- Choose the image you want to use as a background for your menu
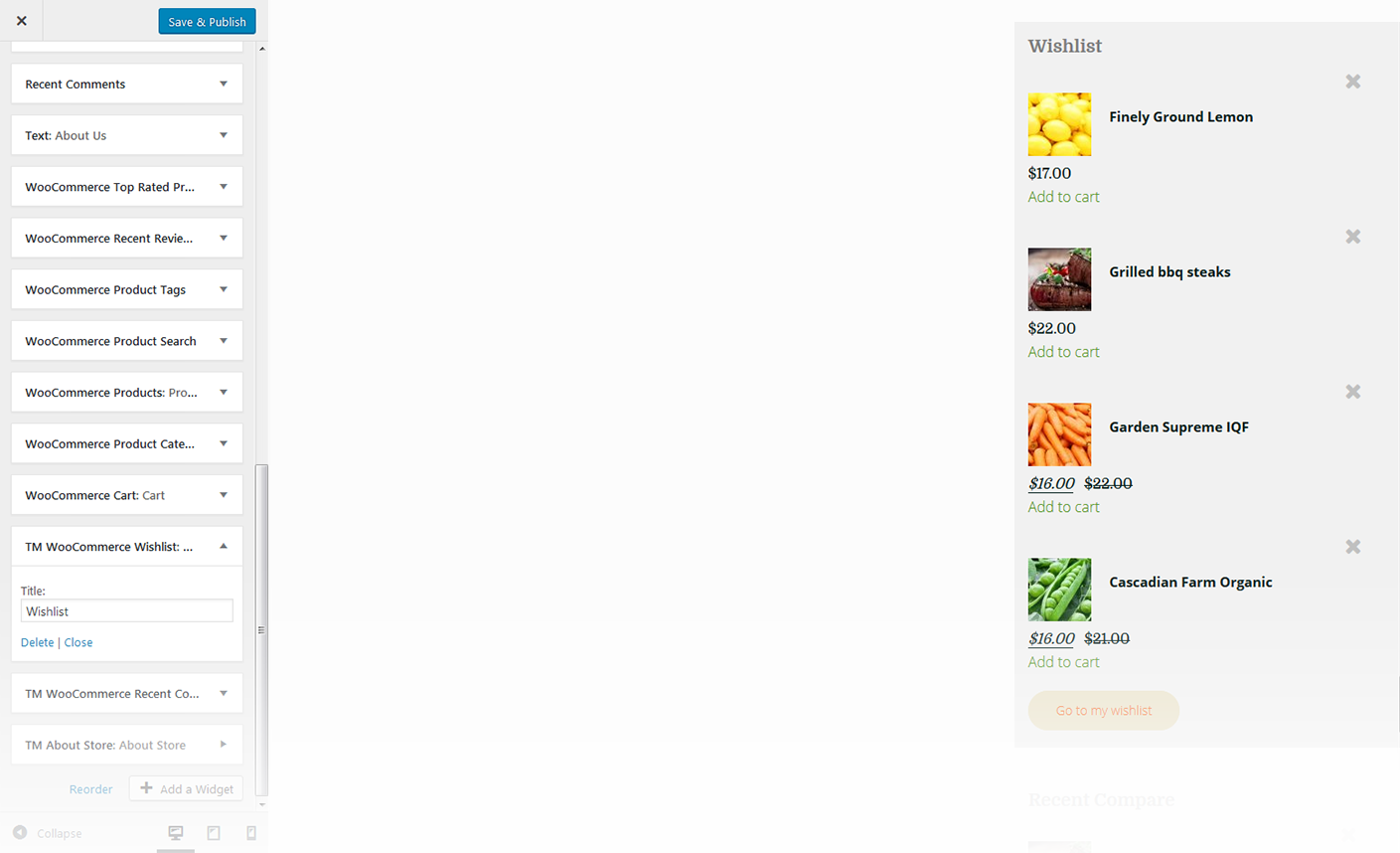
TM WooCommerce Wishlist
TM WooCommerce Wishlist is designed as an addition to the TM WooCommerce Package and gives your store even more functionality. With its help visitors will be able to add various kinds of products to the wishlist pages. It also allows to go to the compare page, add new products or delete the current ones from the list.

-
- Title
- Specify the title of the widget
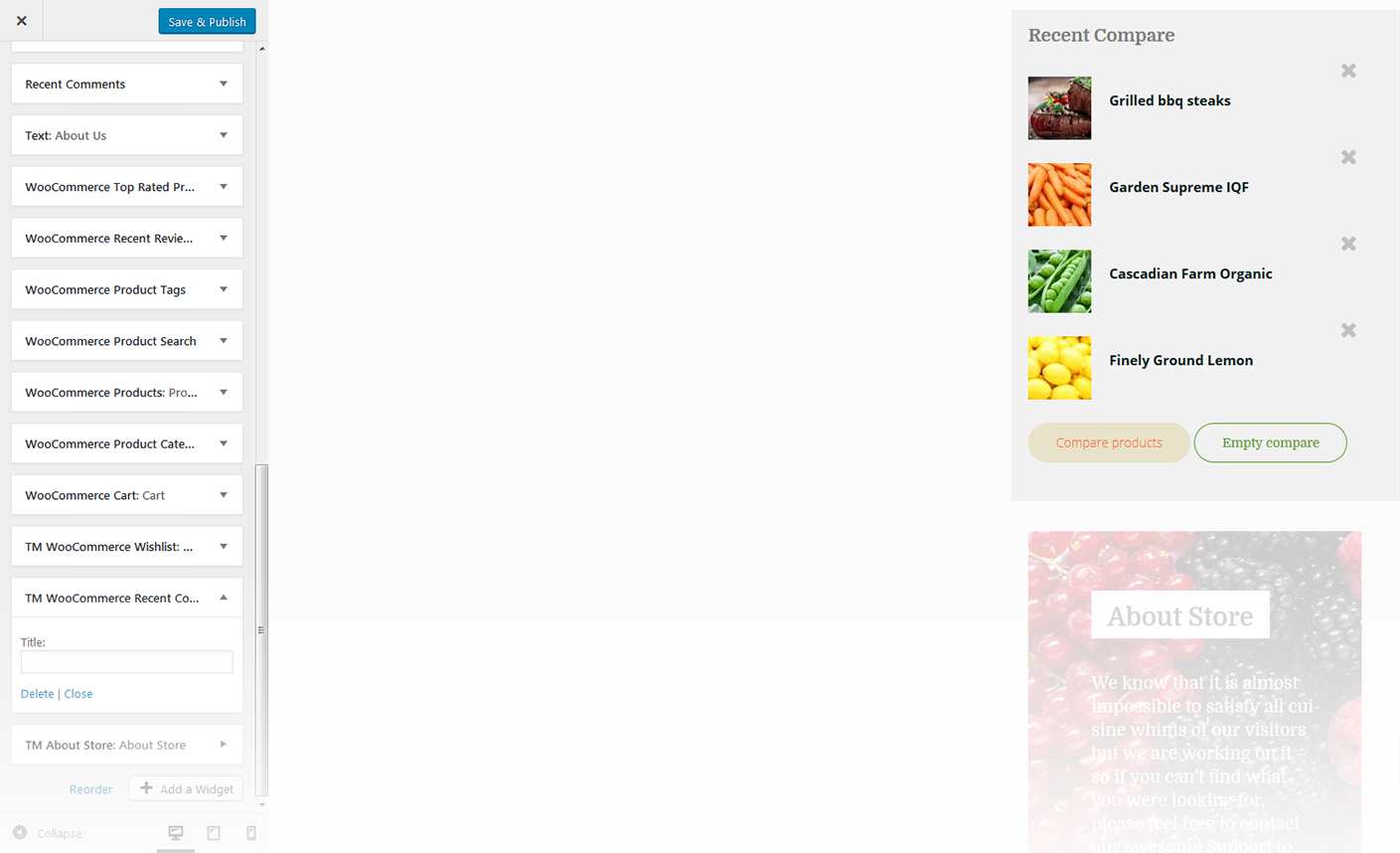
WooCommerce Compare
WooCompare is a new addition to the up to date TM WooCommerce Package. It allows users to compare products for all possible attributes. To compare the products users need to click the “Add to compare” button in the product listing or on the product page. They can also delete products from the compare list in exactly the same way.

The TM Compare settings page offers the following options:
-
- Enable compare
- Enable/disable compare functionality.
-
- Select compare page
- Choose the page to display the compare page.
-
- Show in catalog
- Display the "Add to compare" button in the products list.
-
- Show in products page
- Display the "Add to compare" button on the product page.
-
- Compare button text
- Specify the compare button text.
-
- Remove button text
- Specify the Remove button text.
-
- Empty compare list text
- Text displayed on the Compare page or in the widget of products added to the compare list if the compare list is empty.
-
- Page Template
- Choose a proper page template.
-
- Widget template
- Choose a proper widget template.
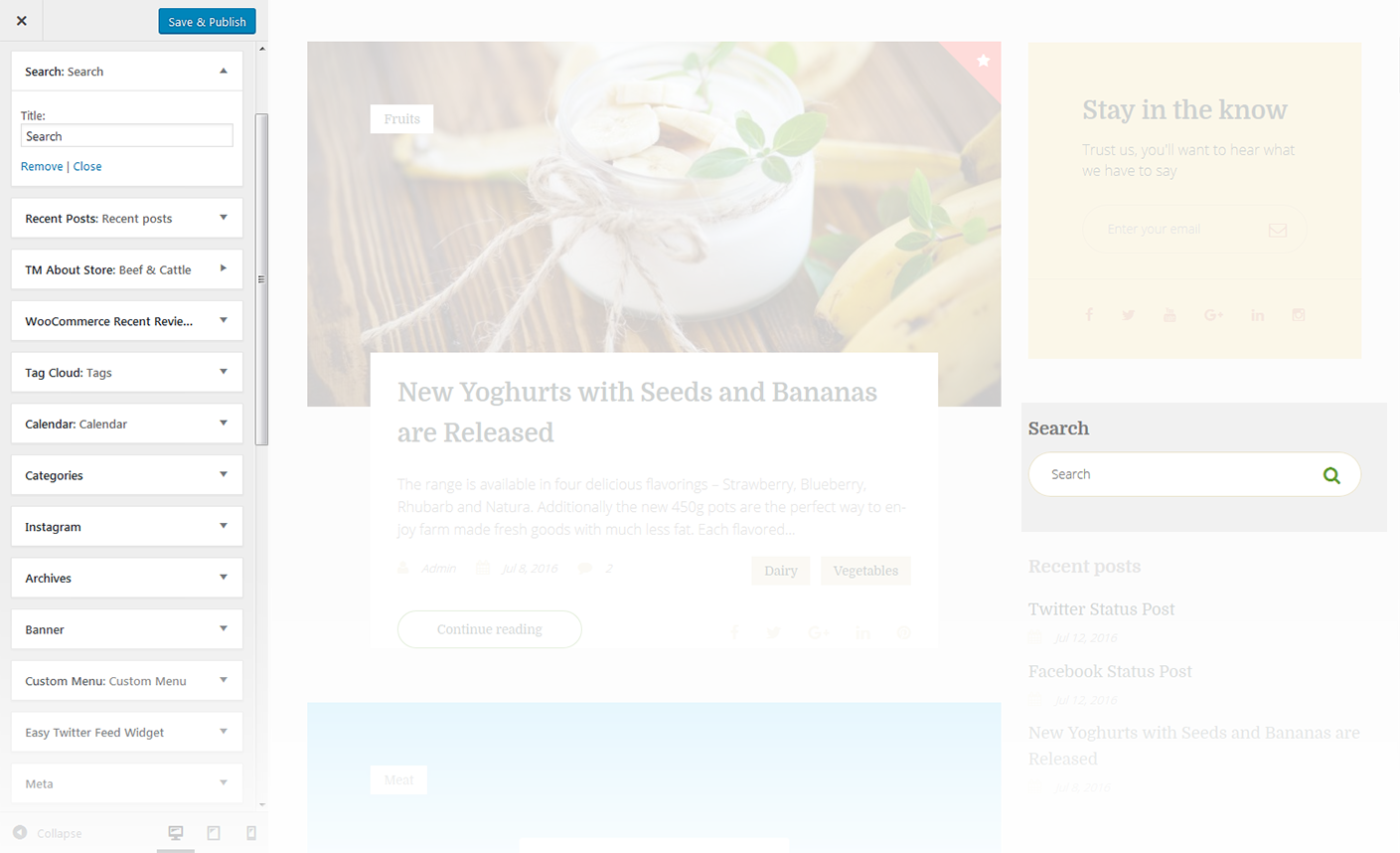
Search
This widget adds a search field to the page

-
- Title
- Specify the widget title
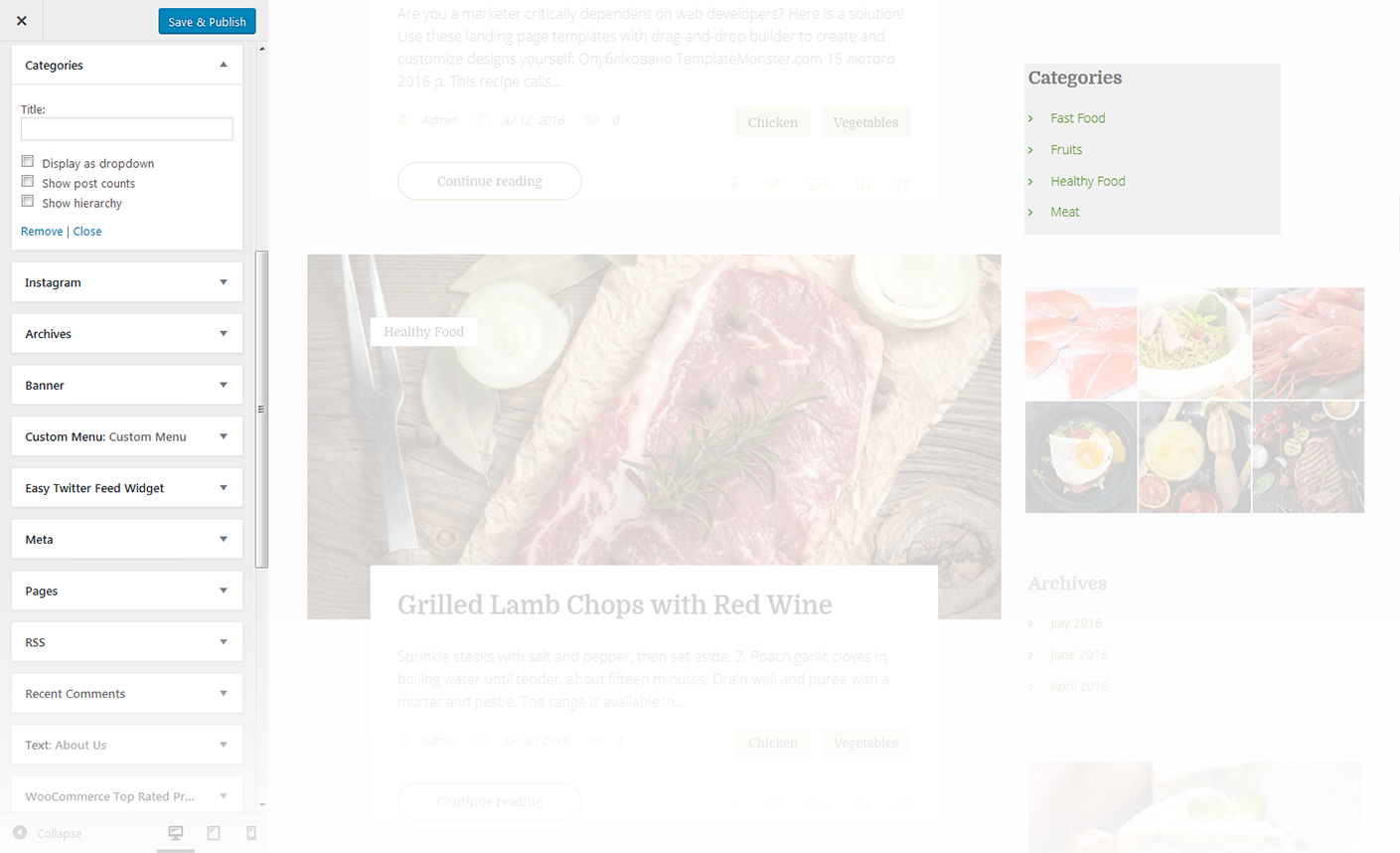
Categories
This widget is used to setup and display categories.

-
- Title
- This property specifies the widget title
-
- Display as dropdown
- This option allows to display the categories as a dropdown list
-
- Show post counts
- Show/Hide post counts
-
- Show hierarchy
- Show hierarchy
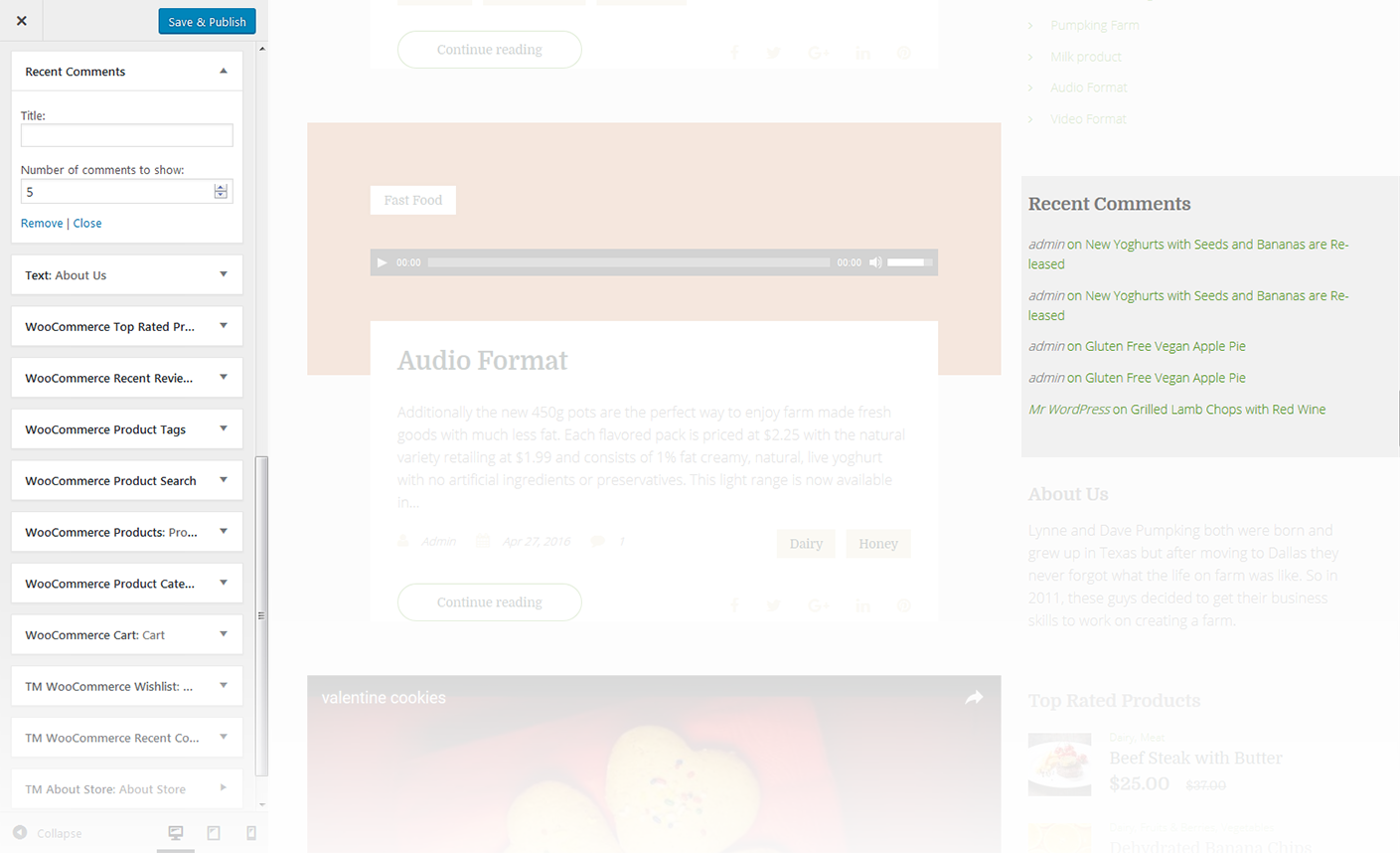
Recent Comments
This widget is used to display the recent comments to the posts on the homepage.

-
- Title
- This property specifies the widget title
-
- Number of comments to show
- This property allows you to change the number of the displayed comments
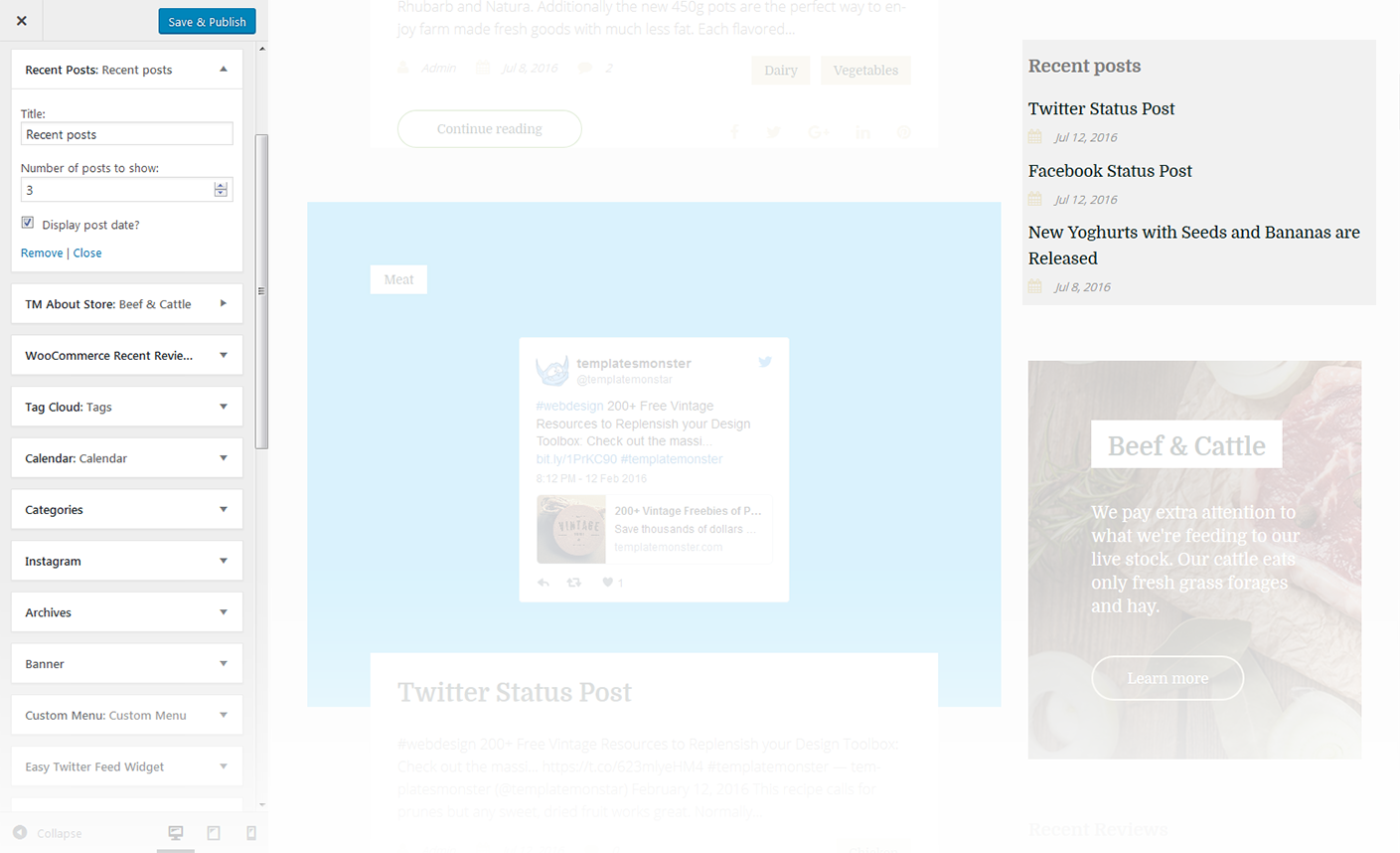
Recent Posts
This widget is used to display recent posts on the homepage.

-
- Title
- This property specifies the widget title
-
- Number of posts to show
- This property allows you to change the number of the displayed posts
-
- Display post date?
- Show/hide post date
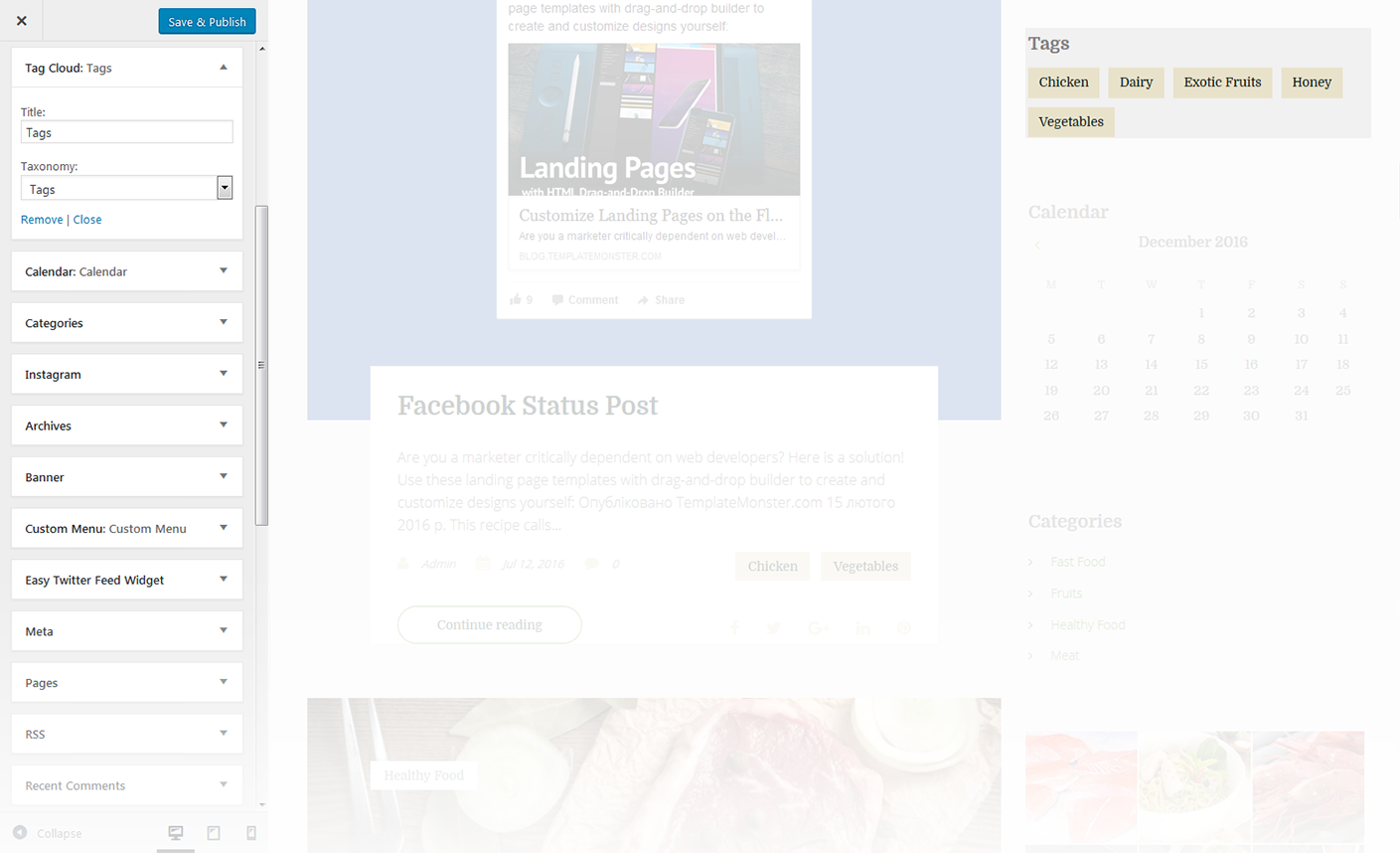
Tag Cloud
The widget allows you to display tag cloud on the website.

-
- Title
- This property specifies the widget title
-
- Taxonomy
- Choose a proper taxonomy type
Text
The widget allows you to display various text blocks, you can also use it to insert the shortcodes.

-
- Title
- This property specifies the widget title
-
- Content
- Insert any kind of content
-
- Automatically add paragraphs
- This option enables the "Automatically add paragraphs" function
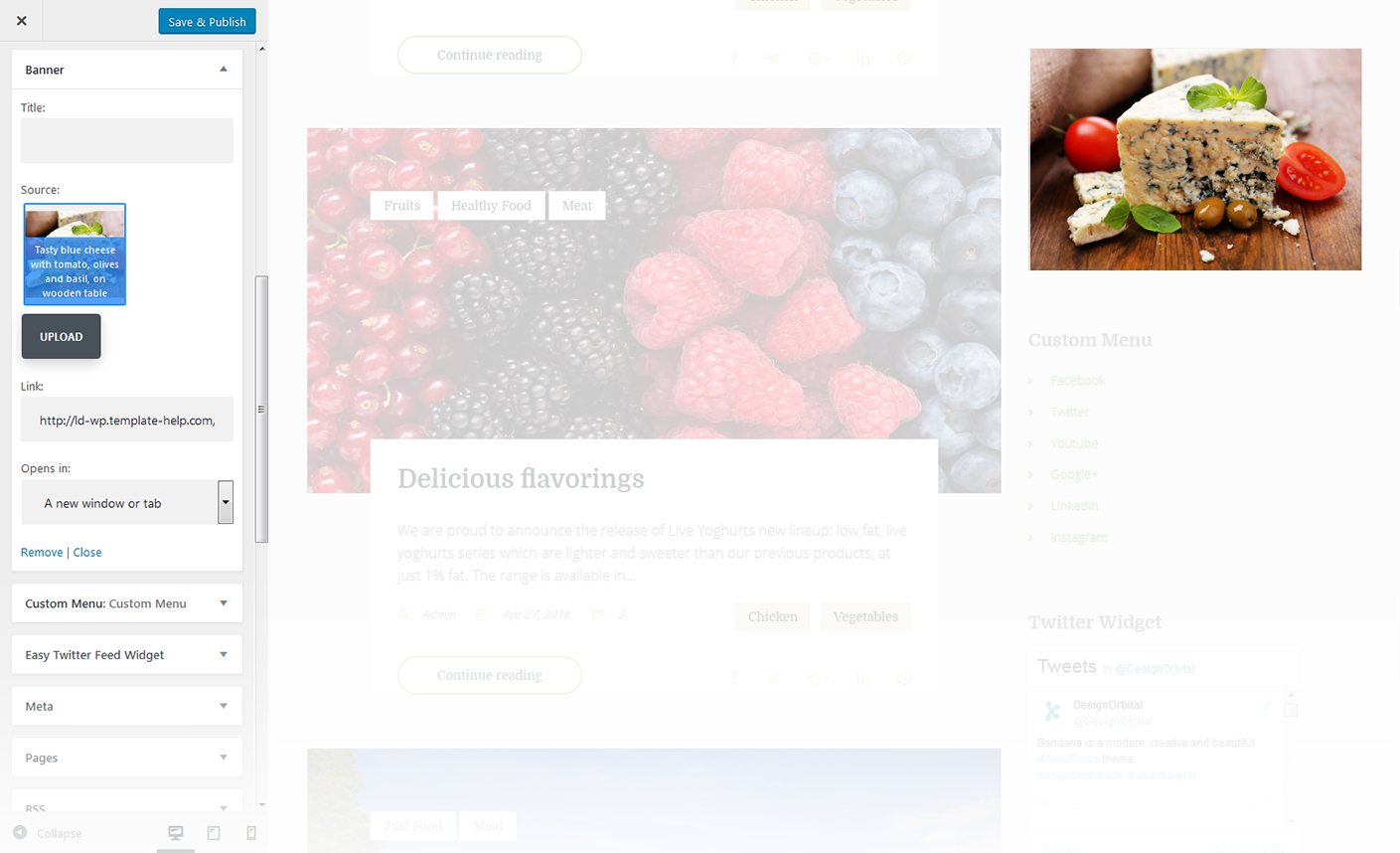
Banner
This widget is designed to add banners to the website

-
- Source
- Choose the source image for the banner
-
- Link
- This option allows you to add a link to a particular banner. Hover on a thumbnail in the customizer and click the button in the middle of it to specify the address
-
- Open in
- Specify whether to open the link in a current window or in a new one
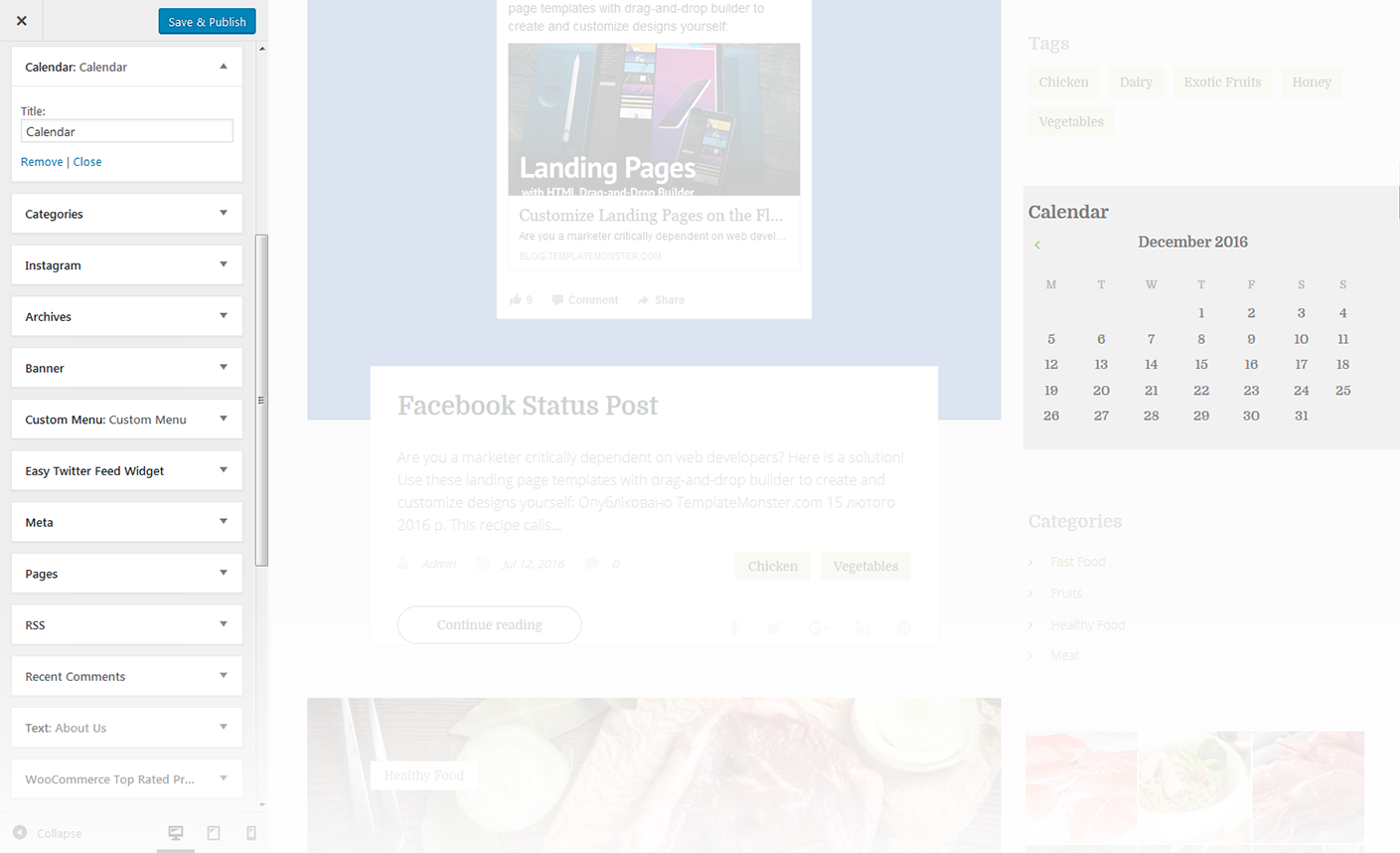
Calendar
This widget is designed to display calendar

-
- Title
- Enter the title of the widget
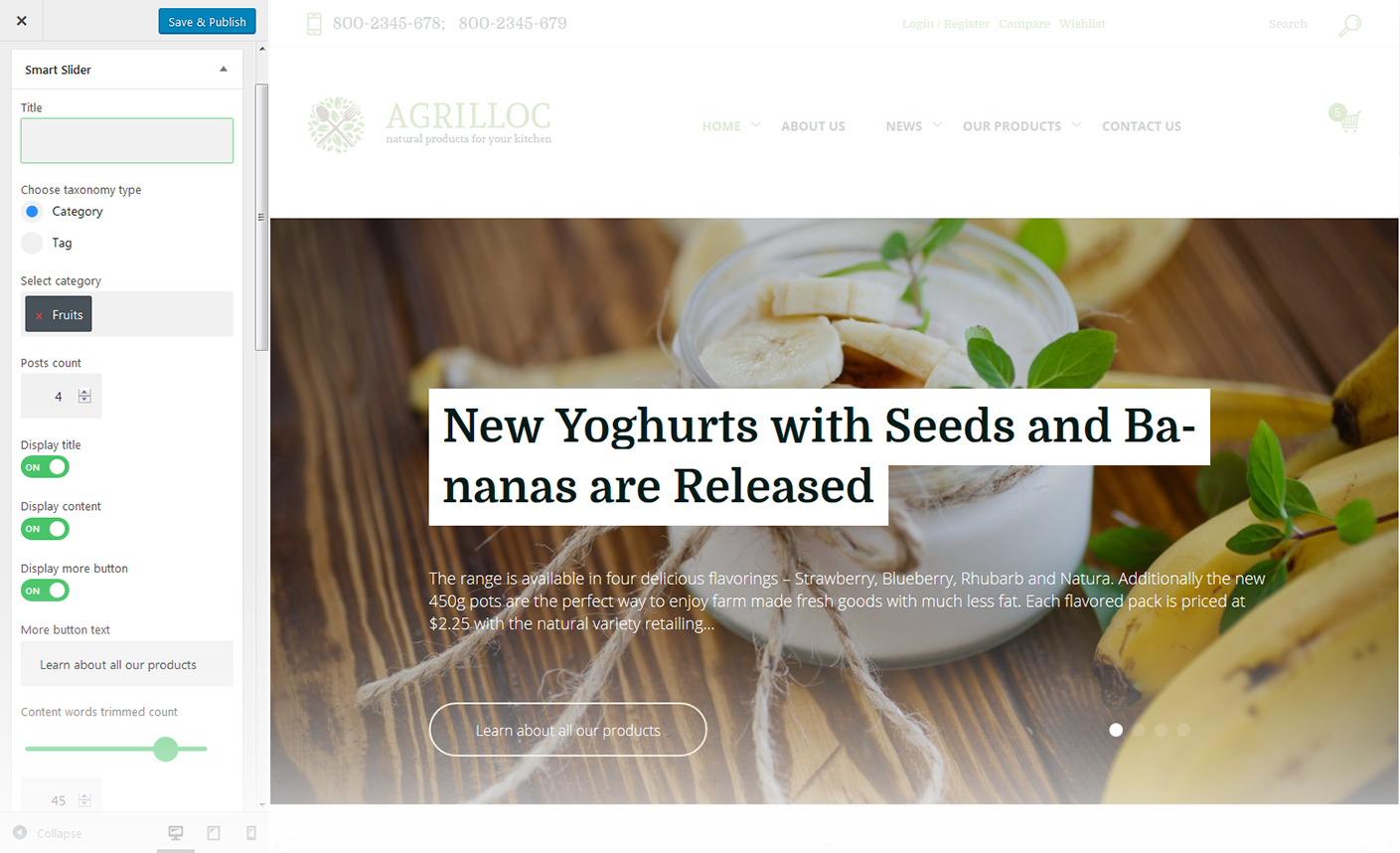
Smart Slider
This widget is used to setup and display slider on the website.

-
- Title
- This property specifies the widget title
-
- Choose taxonomy type
- Select taxonomy type of the slides
-
- Select category
- Here you can select category to pull the slides from
-
- Select tags
- Here you can select tags to pull the slides from
-
- Posts count
- This property defines the number of posts / slides to display
-
- Display title
- Here you can define whether to Hide/Show post's title in a slide
-
- Display content
- Here you can define whether to Hide/Show post's content in a slide body
-
- Display more button
- Here you can define whether to Hide/Show the Read More button
-
- More button text
- Read more button label
-
- Content words trimmed count
- This property defines the excerpt words limit by choosing the number of words from post's content
-
- Slider width
- This property defines the slider width
-
- Slider height
- This property defines the slider height
-
- Slider orientation
- This property specifies the slider orientation. Smart slider slides are automatically set up in Horizontal / Landscape slide orientation, but you can change the slide orientation to Portrait / Vertical Portrait slide orientation.
-
- Slide distance(px)
- This property specifies the distance between slides in px
-
- Slide duration(ms)
- This property specifies slides duration (in ms) to trigger swipe to the next/previous slide during long swipes
-
- Use fade effect?
- This property defines whether to enable / disable fade effect on sliding
-
- Use navigation?
- Here you can define whether to Hide/Show the navigation arrows
-
- Indicates whether the arrows will fade in only on hover
- This property specifies whether the arrows will fade in only on hover
-
- Use pagination?
- Here you can define whether to Hide/Show bullet navigation on slides
-
- Use autoplay?
- This property specifies whether to enable / disable autoplaying for slides
-
- Display fullScreen button?
- Here you can define whether to Hide/Show full screen button to display slider in full screen mode. It is not available in WordPress customizer preview.
-
- Indicates if the slides will be shuffled
- This property specifies whether to shuffle slides randomly. Disabled by default
-
- Use infinite scrolling?
- This property specifies whether to enable/disable infinite scrolling on sliding
-
- Display thumbnails?
- Here you can define whether to Hide/Show slide thumbnails below the slider
-
- Display thumbnails arrows?
- Here you can define whether to Hide/Show arrows navigation for thumbnails
-
- Sets the position of the thumbnail scroller
- This property sets the position of the thumbnail scroller. It is set to bottom by default
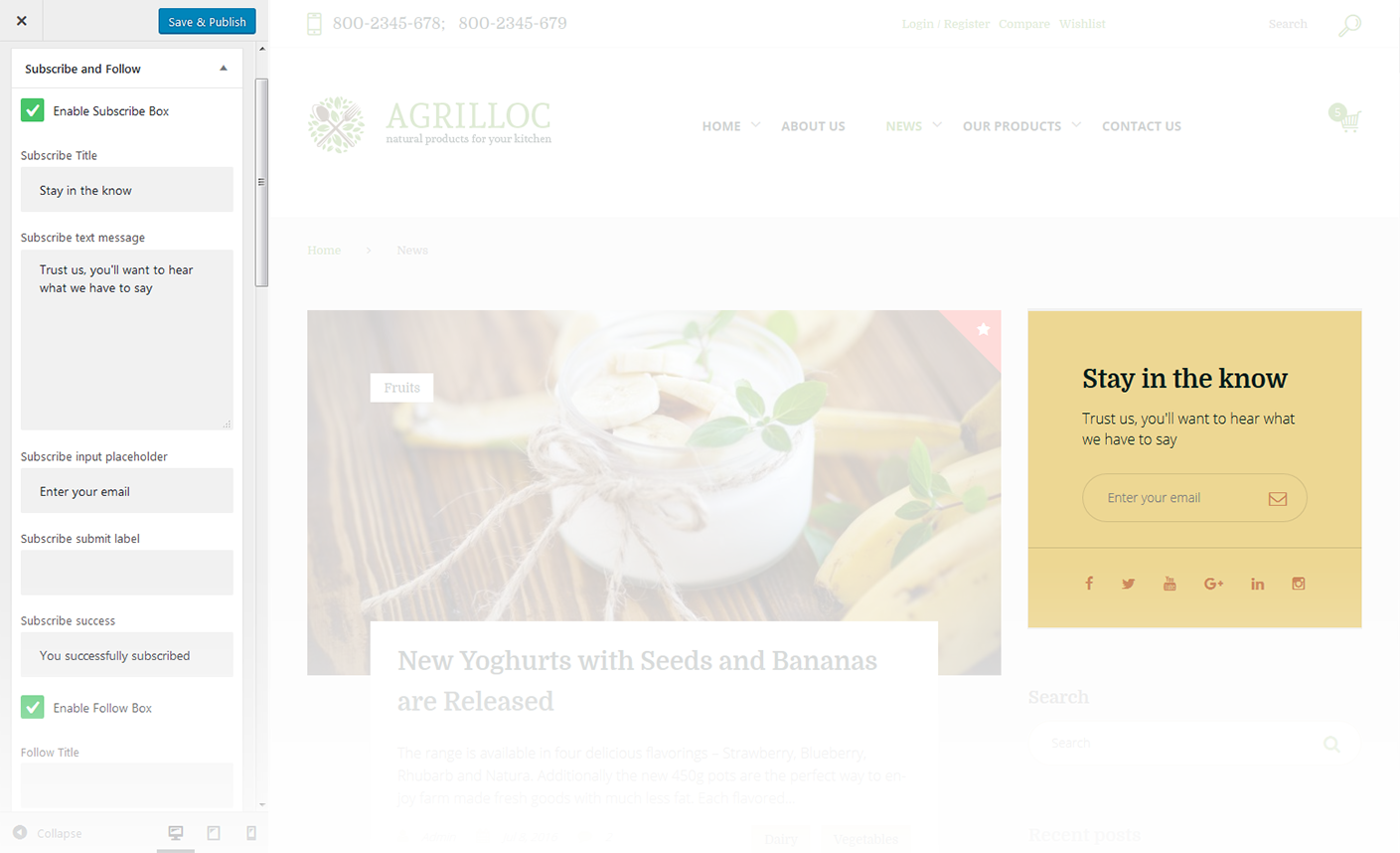
Subscribe and Follow
This widget is used to display blocks for Subscribe and Follow sections. List of social networks for the Follow block is same as in Social Menu.

-
- Enable Subscribe Box
- Enable/disable the subscribe box
-
- Subscribe Title
- This property specifies the subscribe box title
-
- Subscribe text message
- Here you can add text description for the subscribe form
-
- Subscribe input placeholder
- This property specifies a placeholder text “Enter Your Email Here” in the input area of the Subscribe Box
-
- Subscribe submit label
- This property specifies a placeholder text “Submit” in the subscribe button of the Subscribe Box
-
- Subscribe success
- This property specifies a success message text “You are successfully subscribed” in the subscribe area of the Subscribe Box
-
- Enable Follow Box
- Hide/Show Follow Box
-
- Follow Title
- This property specifies the follow box title
-
- Follow text message
- Here you can add text description for the Follow block
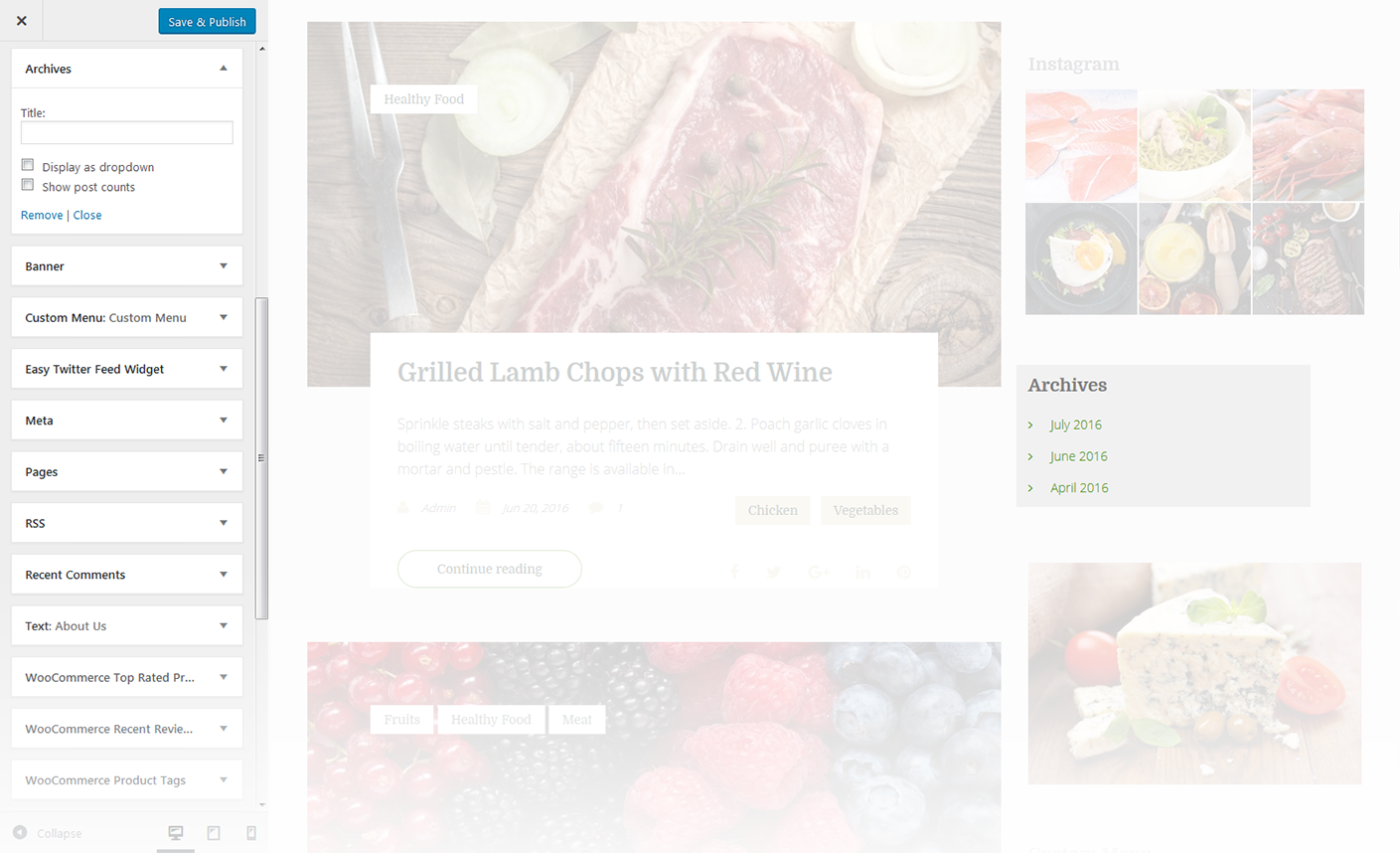
Archives
This widget is designed to display archives

-
- Title
- Enter the title of the widget
-
- Display as dropdown
- This option allows to display the categories as a dropdown list
-
- Show post counts
- Show/Hide post counts
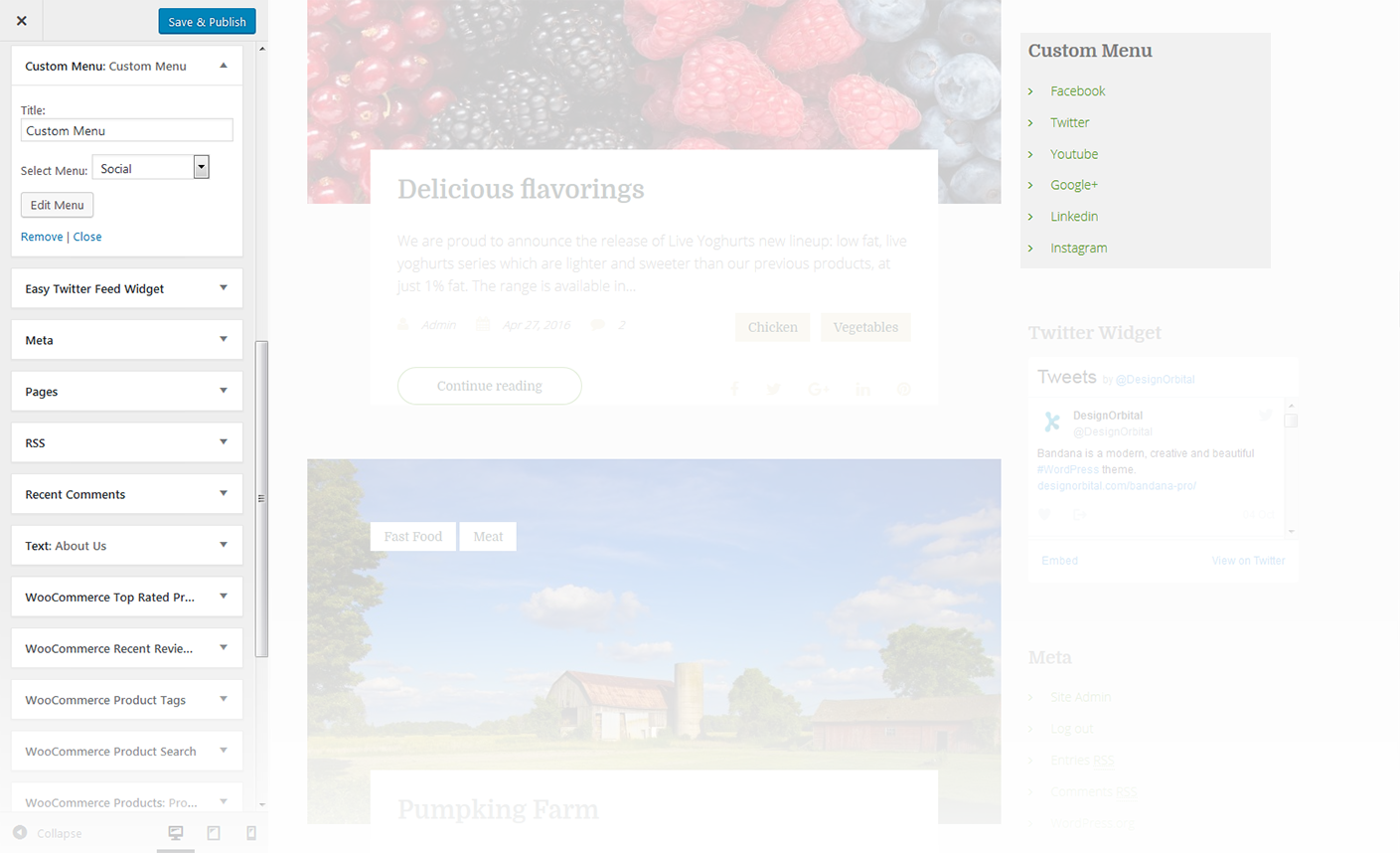
Custom Menu
This widget allows you to create various custom menus anywhere on your website.

-
- Title
- This property specifies the title of the widget
-
- Select menu
- Here you can select any of the predesigned menus
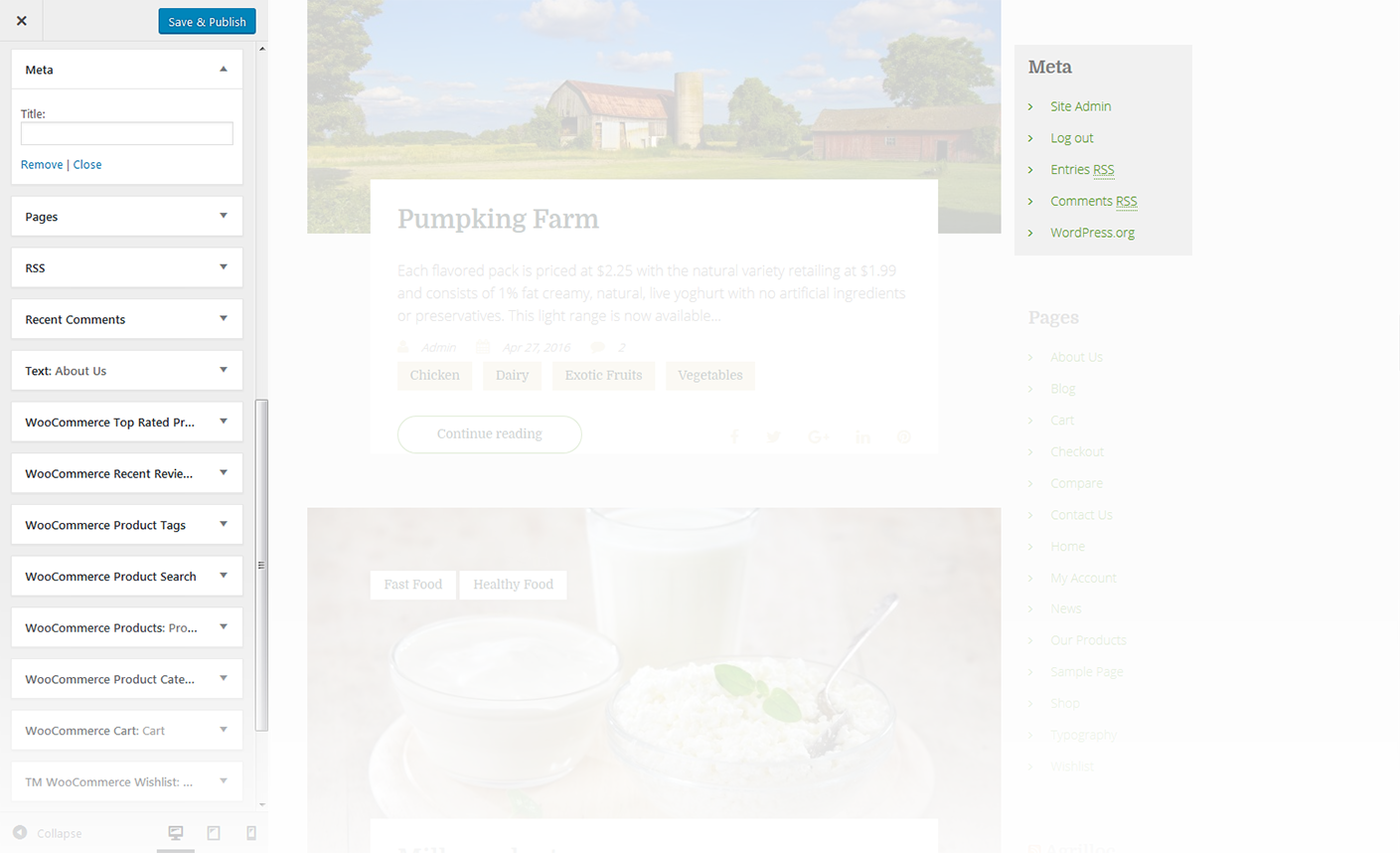
Meta
The widget is used to show 5 standard links.

-
- Title
- This property specifies the widget title
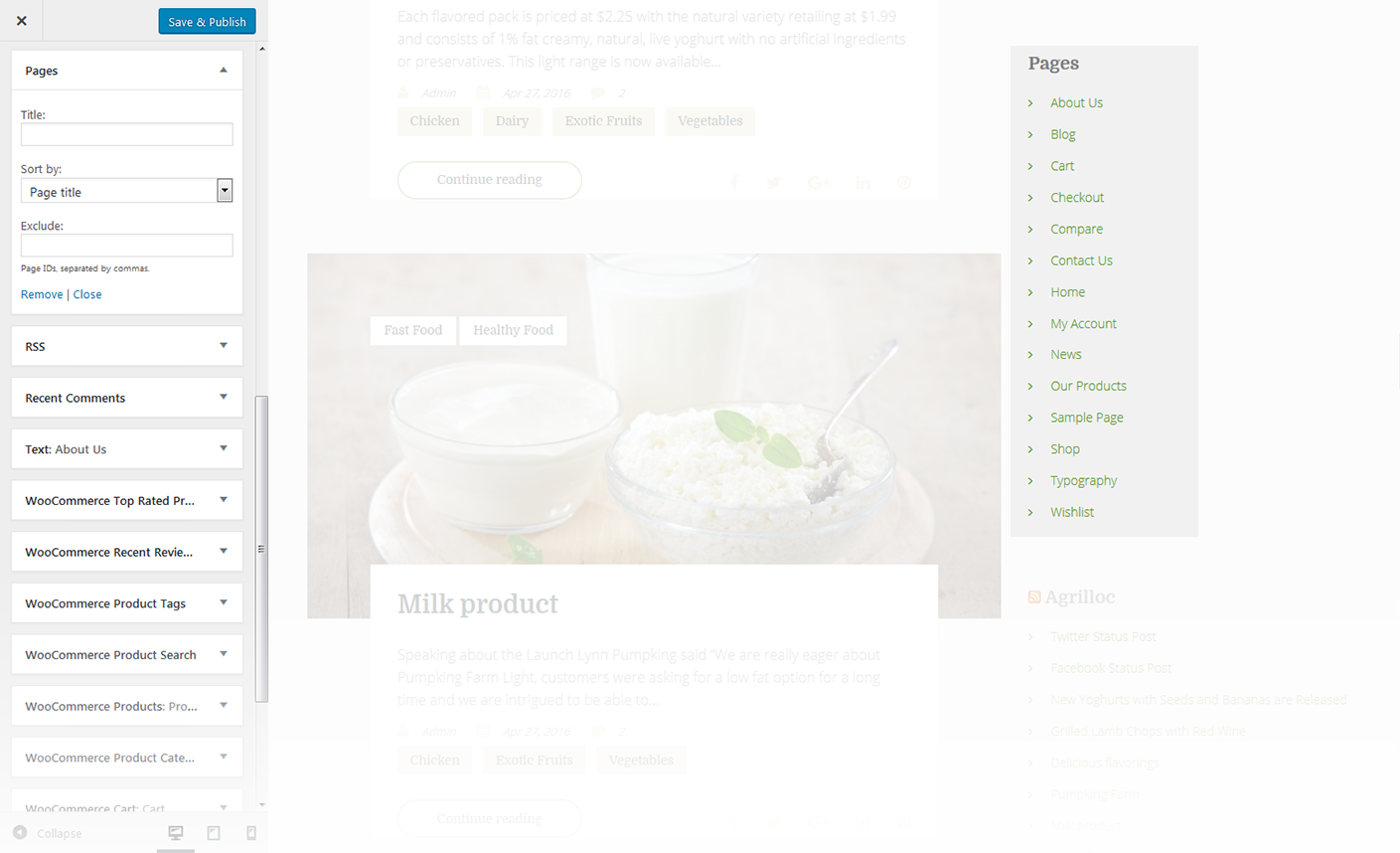
Pages
This widget displays a full list of pages of your site.

-
- Title
- This property specifies the widget title
-
- Sort by
- This option allows to sort the pages by page title, page order or page ID
-
- Exclude
- Specify the IDs of the pages you want to exclude
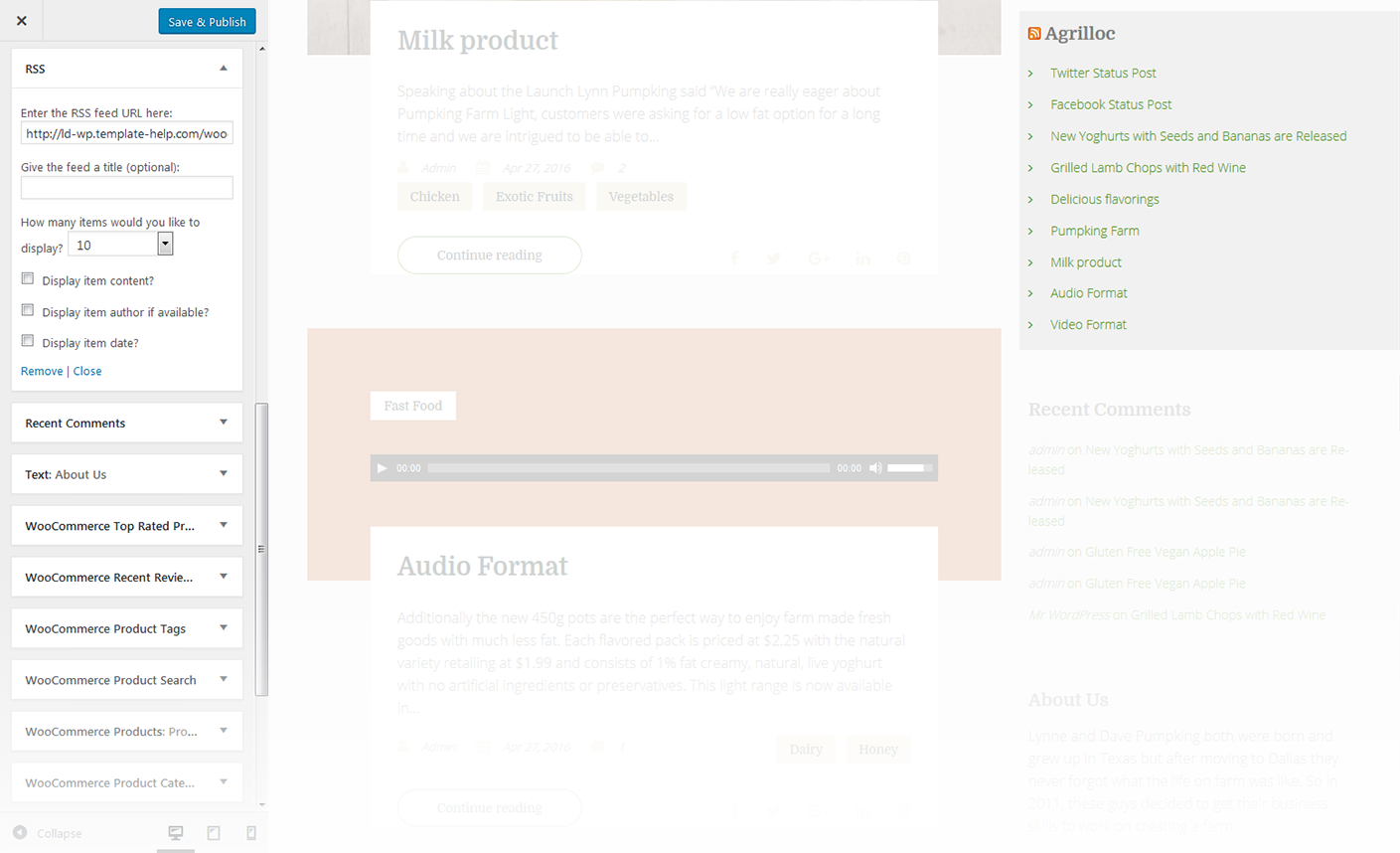
RSS
The widget is used to display RSS feeds on the website.

-
- Enter the RSS feed URL here:
- Specify the RSS feed URL
-
- Give the feed a title (optional):
- Specify the title
-
- How many items would you like to display?
- Specify the number of items displayed
-
- Display item content?
- Show/hide item content
-
- Display item author if available?
- Show/hide item author
-
- Display item date?
- Show/hide item date
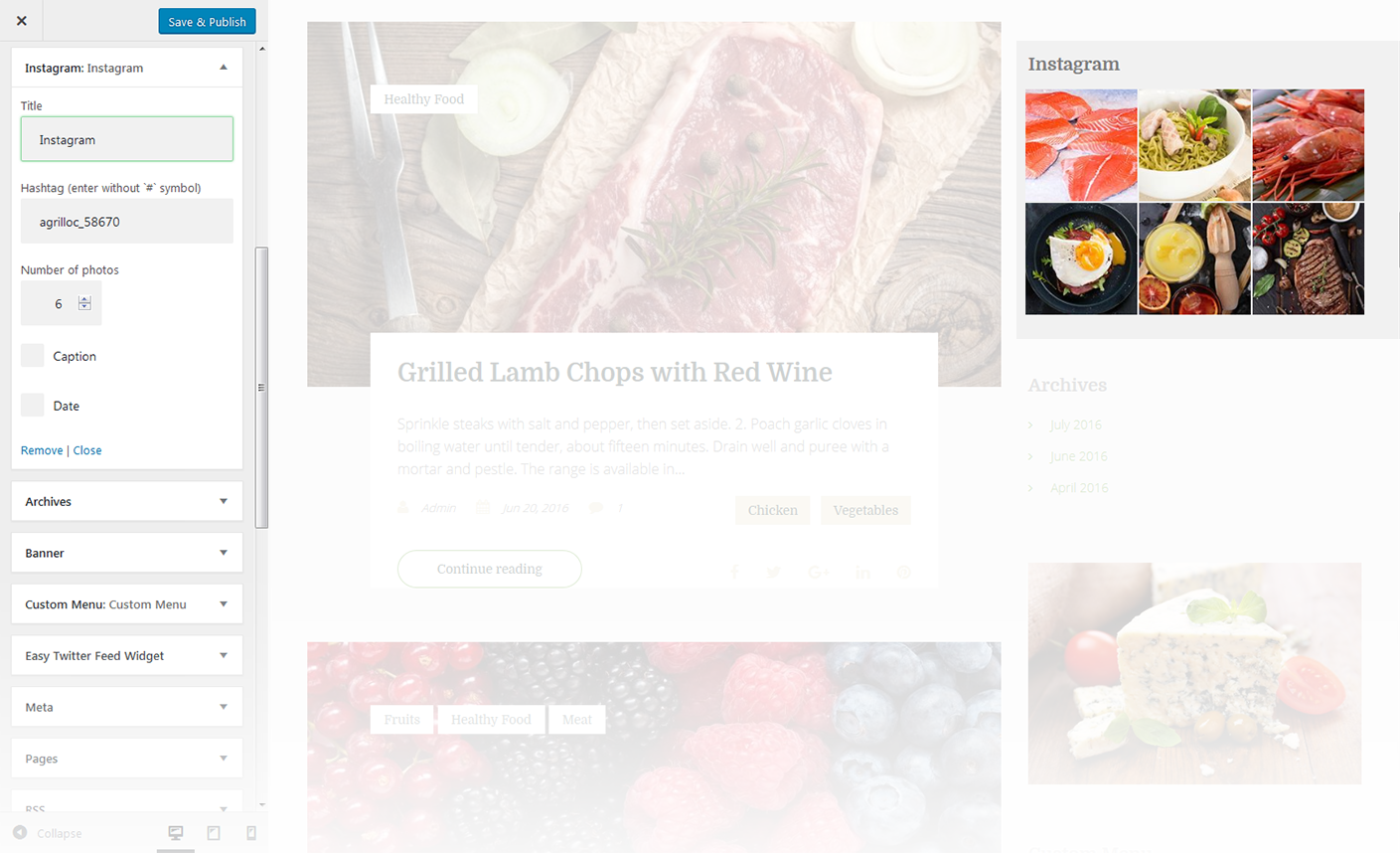
This widget is used to setup and display Instagram feed on the website.

-
- Title
- This property specifies the widget title
-
- Hashtag (enter without `#` symbol)
- Here you can set a hashtag to display the images, selected by this property
-
- Number of photos
- This property defines the number of images to show
-
- Caption
- Hide/Show caption below the images
-
- Date
- Hide/Show date below the images
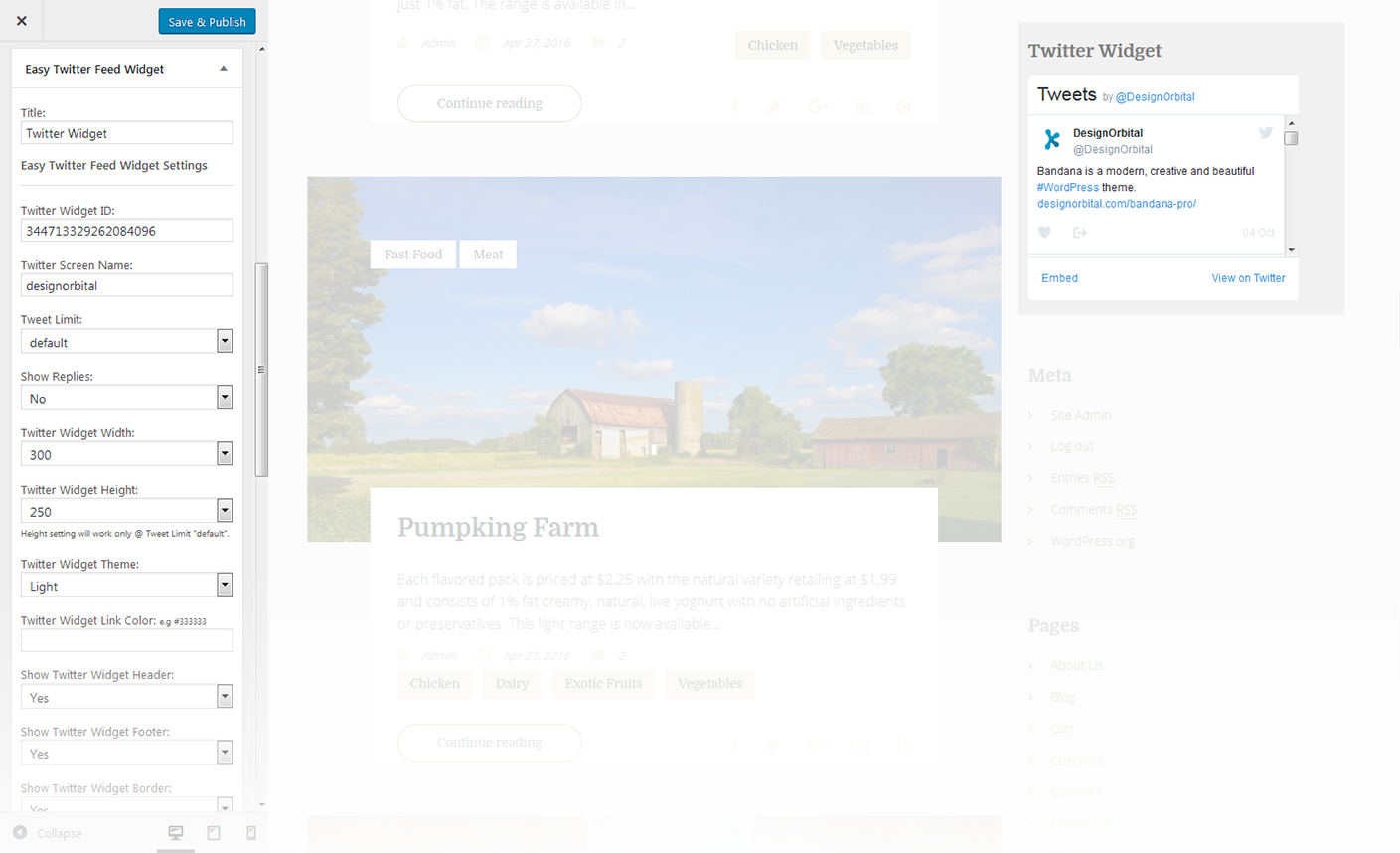
Easy Twitter Feed
This widget is used to setup and display twitter feed box on the website.

-
- Title
- This property specifies the widget title
-
- Twitter Widget ID
- Here you can define the Widget ID to show the account images on your website
-
- Twitter Screen Name
- Here you can set a twitter account name
-
- Tweet Limit
- Here you can define the number of twitts to display (up to 20)
-
- Show Replies
- Here you can define whether to show or hide the replies
-
- Twitter Widget Width
- This property defines the width of the twitter widget block
-
- Twitter Widget Height
- This property defines the height of twitter the widget block
-
- Twitter Widget Theme
- Here you can select the theme for the twitter widget
-
- Twitter Widget Link Color
- This property defines the link color of the twitter widget block
-
- Show Twitter Widget Header
- Here you can define, show or hide the header inside the twitter widget
-
- Show Twitter Widget Footer
- Here you can define whether to show or hide the footer inside the twitter widget
-
- Show Twitter Widget Border
- Here you can define whether to show or hide the border
-
- Twitter Widget Border Color
- This property defines border color of the twitter widget block
-
- Show Twitter Widget Scrollbar
- Here you can define whether to display or remove the scrollbar. Scrollbar setting will work only @ Tweet Limit "default".
-
- Use Twitter Widget Background Color
- This property defines whether to show or hide the Background Color of the twitter widget
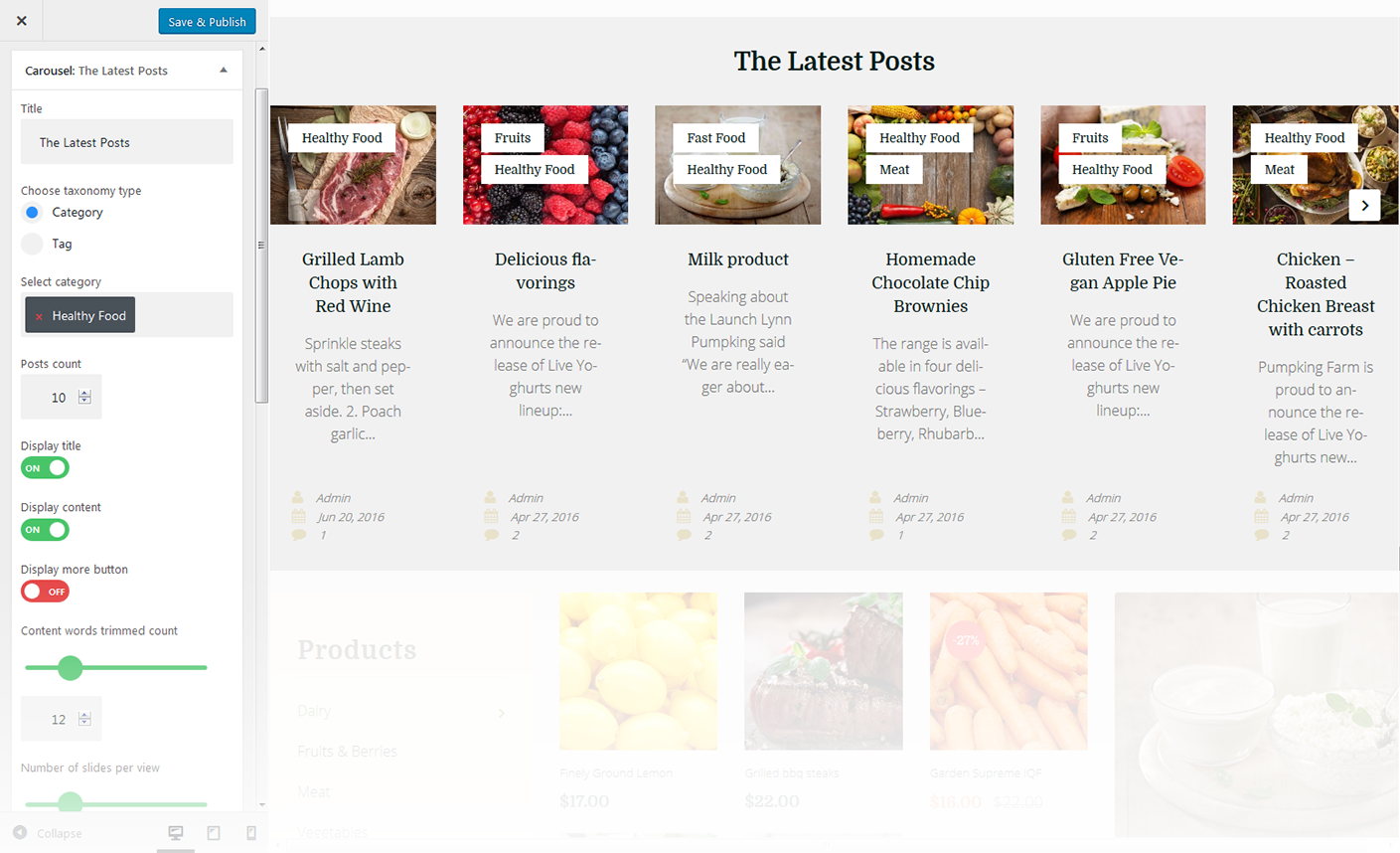
Carousel Widget
Widget is used to display and setup slider carousel on the website.

-
- Title
- This property specifies the widget title
-
- Choose taxonomy type
- Here you can define the items selection source: by Category or Tag
-
- Select category
- This property specifies a category to pull carousel slides from
-
- Select tag
- This property specifies the tags to pull the slides from
-
- Posts count
- Here you can define the number of slides / posts to display
-
- Display title
- Hide/Show post title below the carousel slide
-
- Display content
- Hide/Show post content below the carousel slide
-
- Display more button
- Hide/Show read more button / link
-
- Content words trimmed count
- This property defines content words limit
-
- Number of slides per view
- This property specifies how many slides are visible at the same time inside the slider container
-
- Number slides per group
- This property specifies the numbers of slides to define and enable group sliding
-
- Multi Row Slides Layout
- This property specifies how many slides are displayed per column, for multirow layout
-
- Width of the space between slides
- This property specifies the distance between slides in px
-
- Duration of transition between slides
- This property specifies slides duration (in ms) to trigger swipe to next/previous slide during long swipes
-
- Slider navigation
- Hide/Show navigation arrows
-
- Slider pagination
- Hide/Show bullet navigation on slides
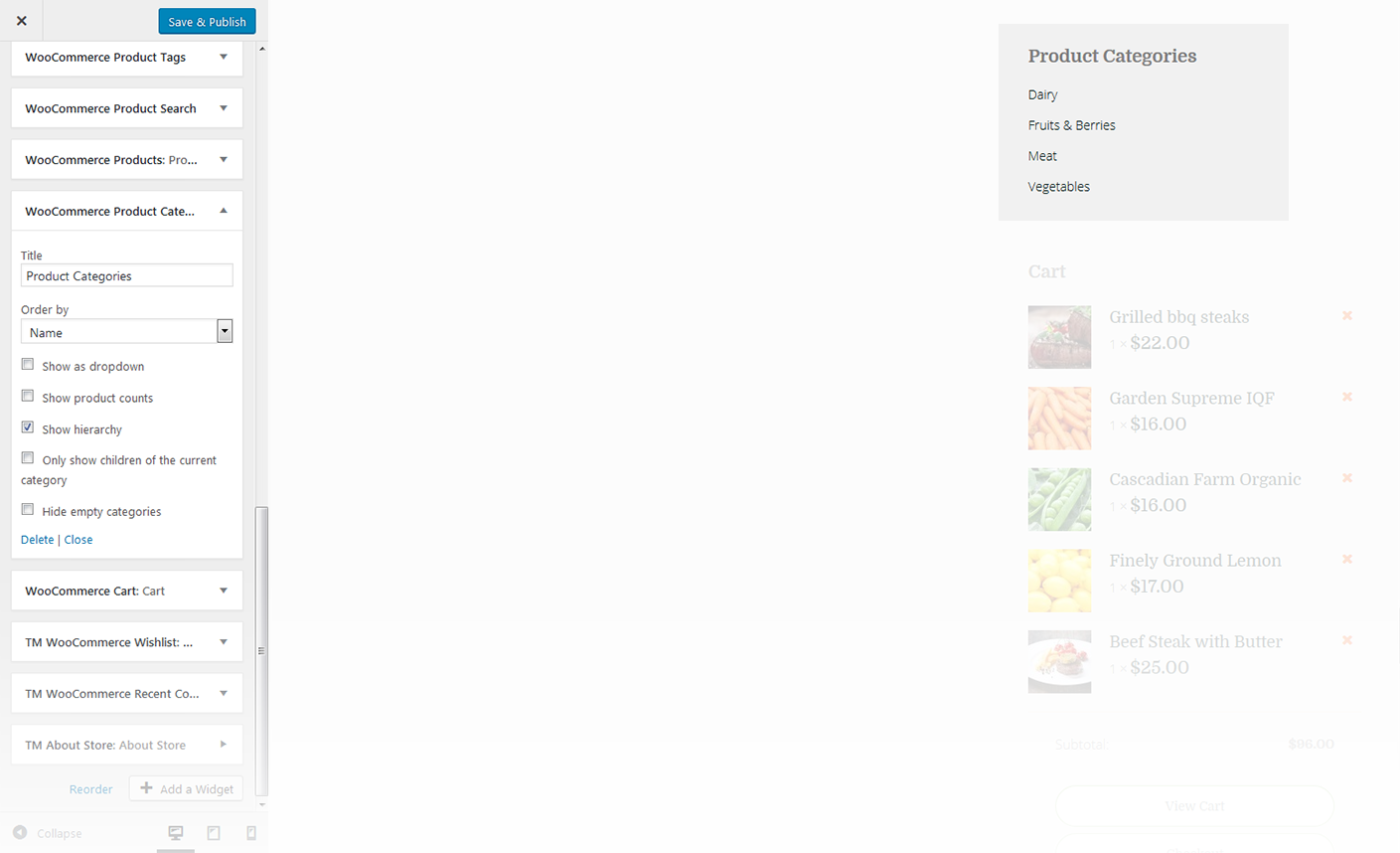
WooCommerce Product Categories
This widget is used to display a list of products on your site.

-
- Title
- This property specifies the widget title
-
- Order by
- Specify the way you want to order the products inside the widget
-
- Show as dropdown
- This option allows to display the categories as a dropdown list
-
- Show product counts
- Show/Hide products count
-
- Show hierarchy
- Show hierarchy
-
- Only show children of the current category
- Display child products of the current category only
-
- Hide empty categories
- Show/hide empty categories
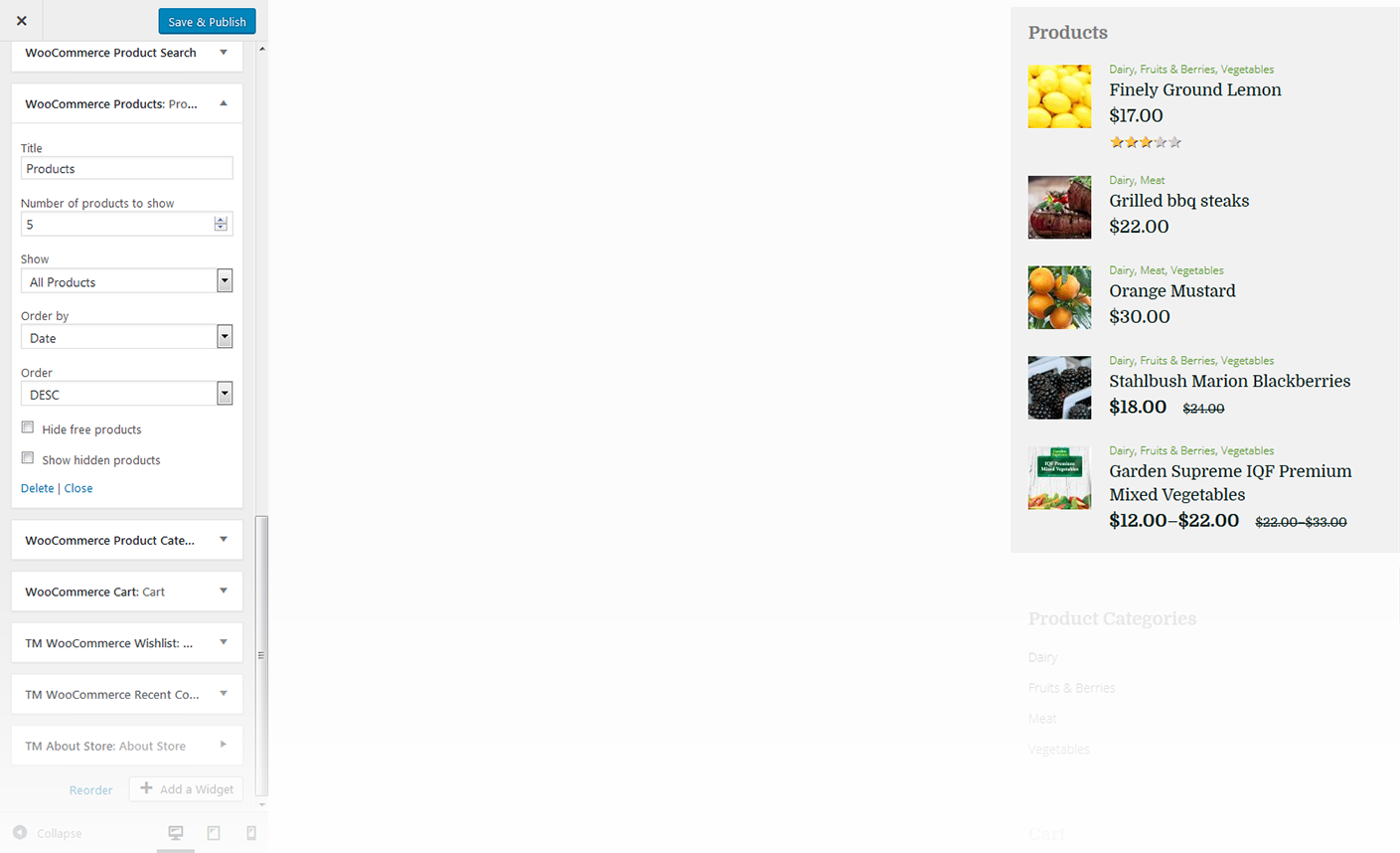
WooCommerce Products
This widget displays the list of new products available on your site.

-
- Title
- This property specifies the widget title
-
- Number of products to show
- This property specifies the number of products displayed in the widget
-
- Show
- Allows to display the products from a certain group
-
- Order by
- Order the products by several criteria
-
- Order
- This property allows you to switch between descending and ascending order
-
- Hide free products
- Hide/show free products
-
- Show hidden products
- Hide/show hidden products
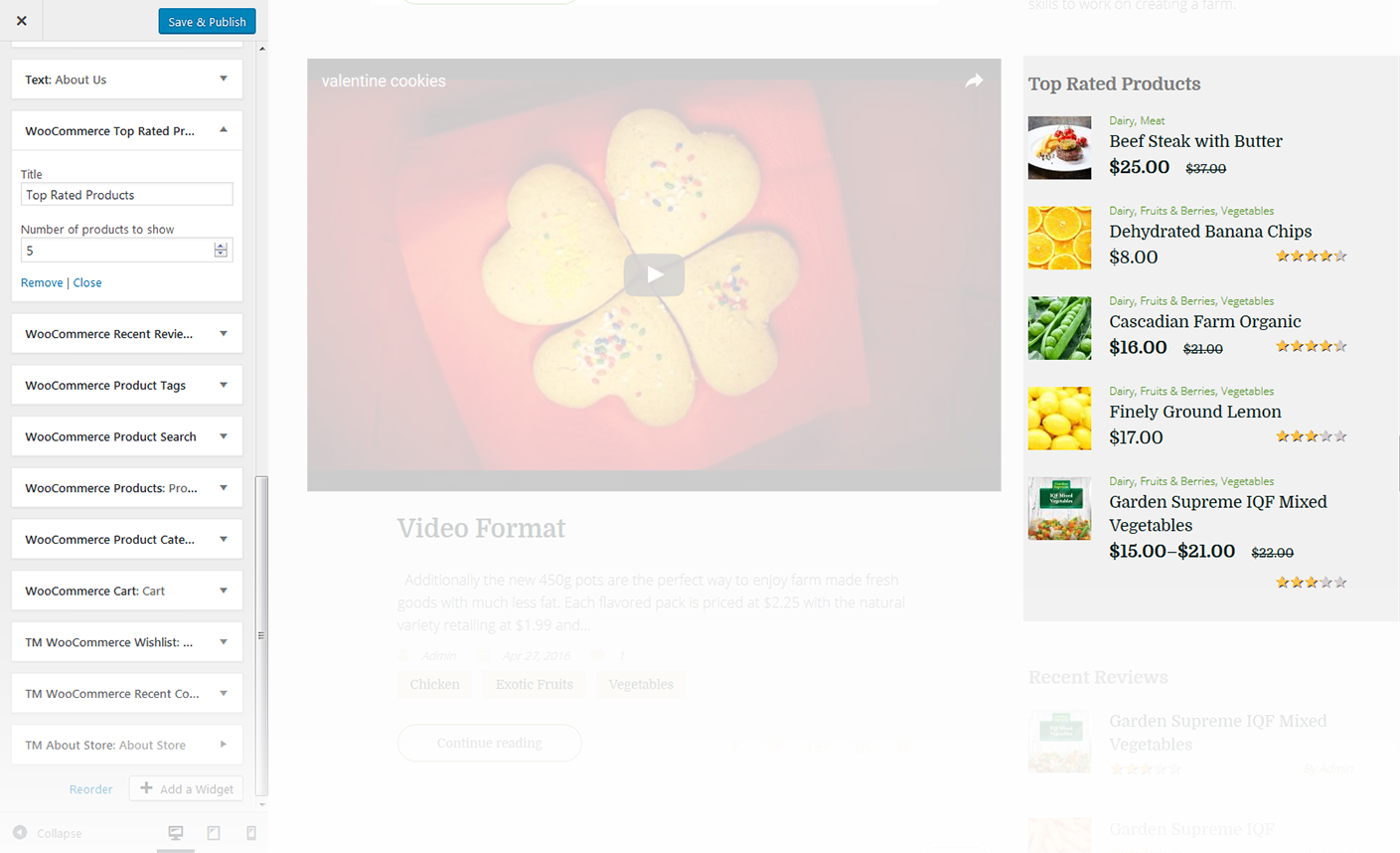
WooCommerce Top Rated Products
This widget displays the list of top rated products.

-
- Title
- This property specifies the widget title
-
- Number of products to show
- This property specifies the number of products displayed in the widget
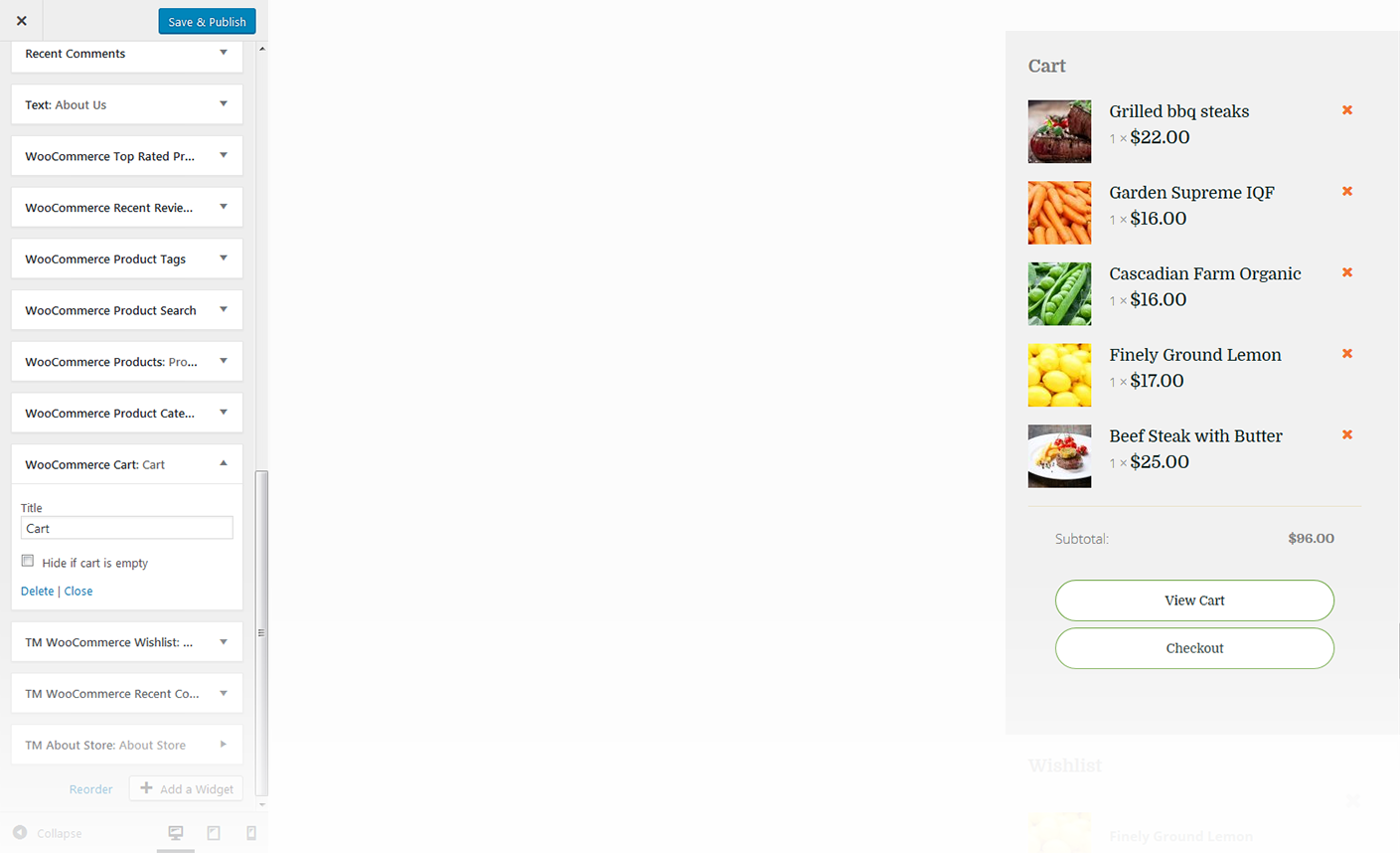
WooCommerce Cart
This widget displays the WooCommerce shopping cart.

-
- Title
- This property specifies the widget title
-
- Hide if cart is empty
- This option allows to hide the cart if it is empty
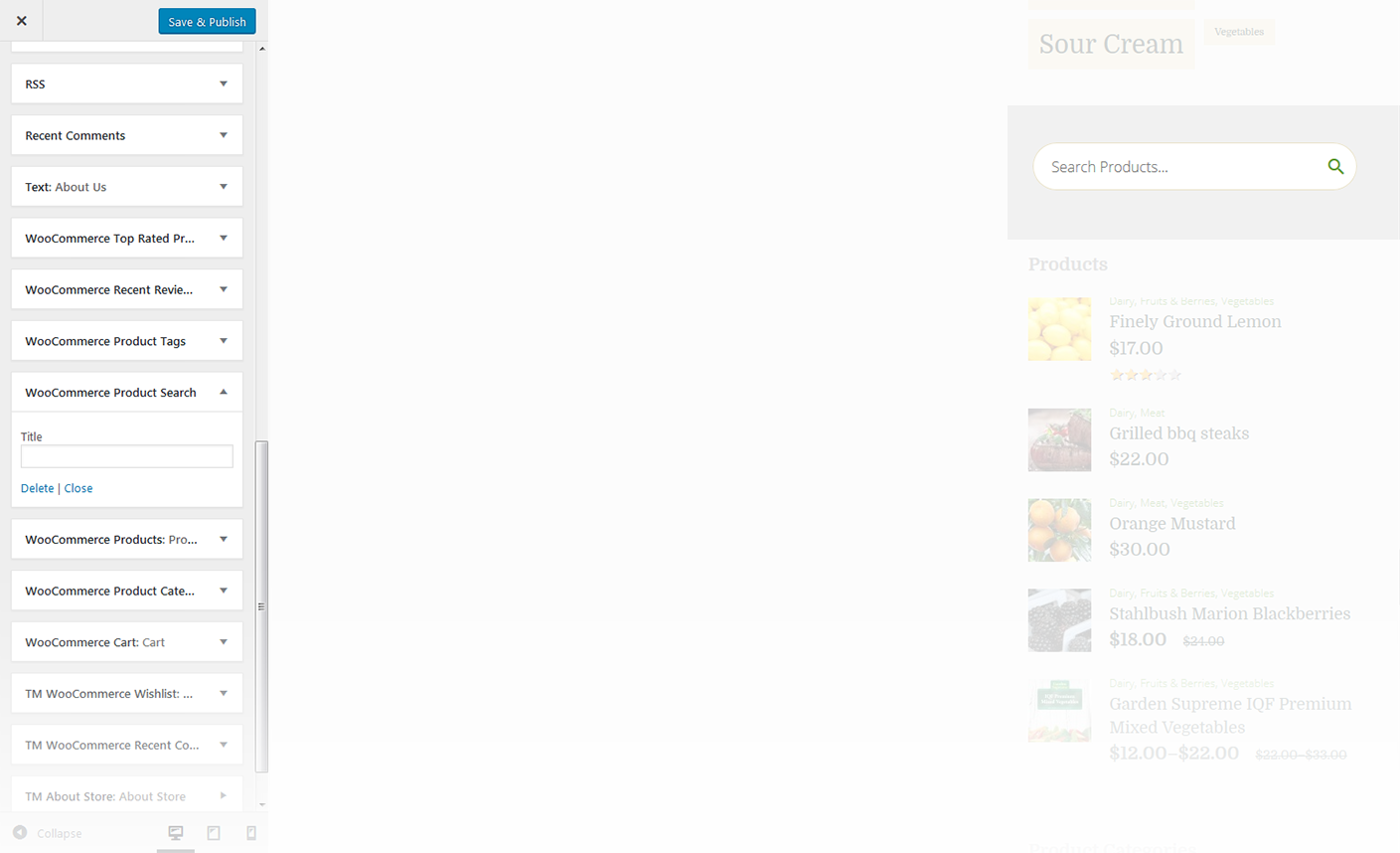
WooCommerce Product Search
This widget displays the WooCommerce search box.

-
- Title
- This property specifies the widget title
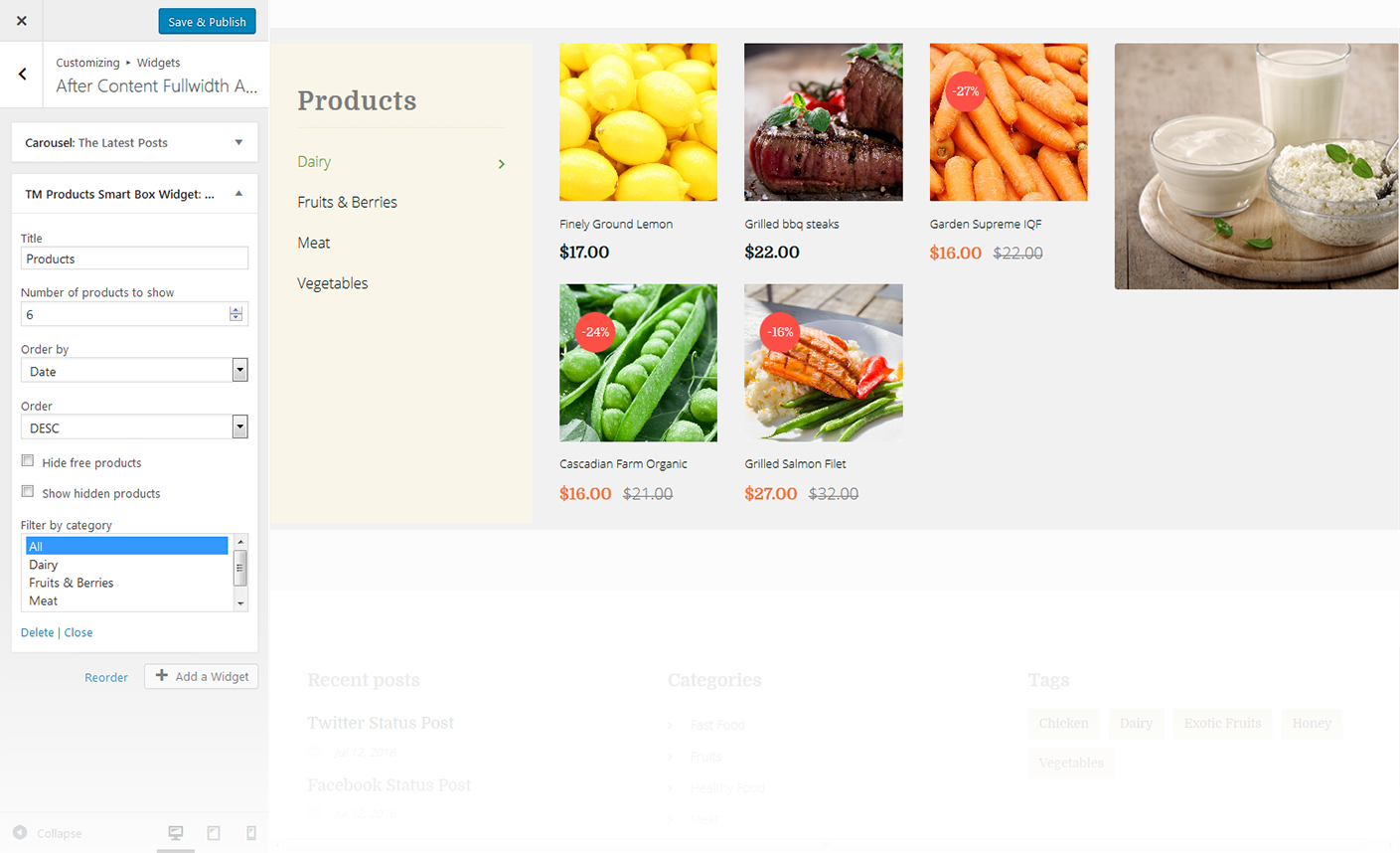
TM Products Smart Box
This widget displays the featured products from the particular categories offering the customers some extra products they might want to purchase as well

-
- Title
- This property specifies the title of the widget
-
- Number of products to show
- Specify the number of featured products that will be displayed
-
- Order by
- Specify the way you want the products inside the widget to be ordered
-
- Order
- This property allows you to switch between descending and ascending order
-
- Hide free products
- Hide/show free products
-
- Show hidden products
- Hide/show hidden products
-
- Filter by category
- Choose the category the products will be filtered by
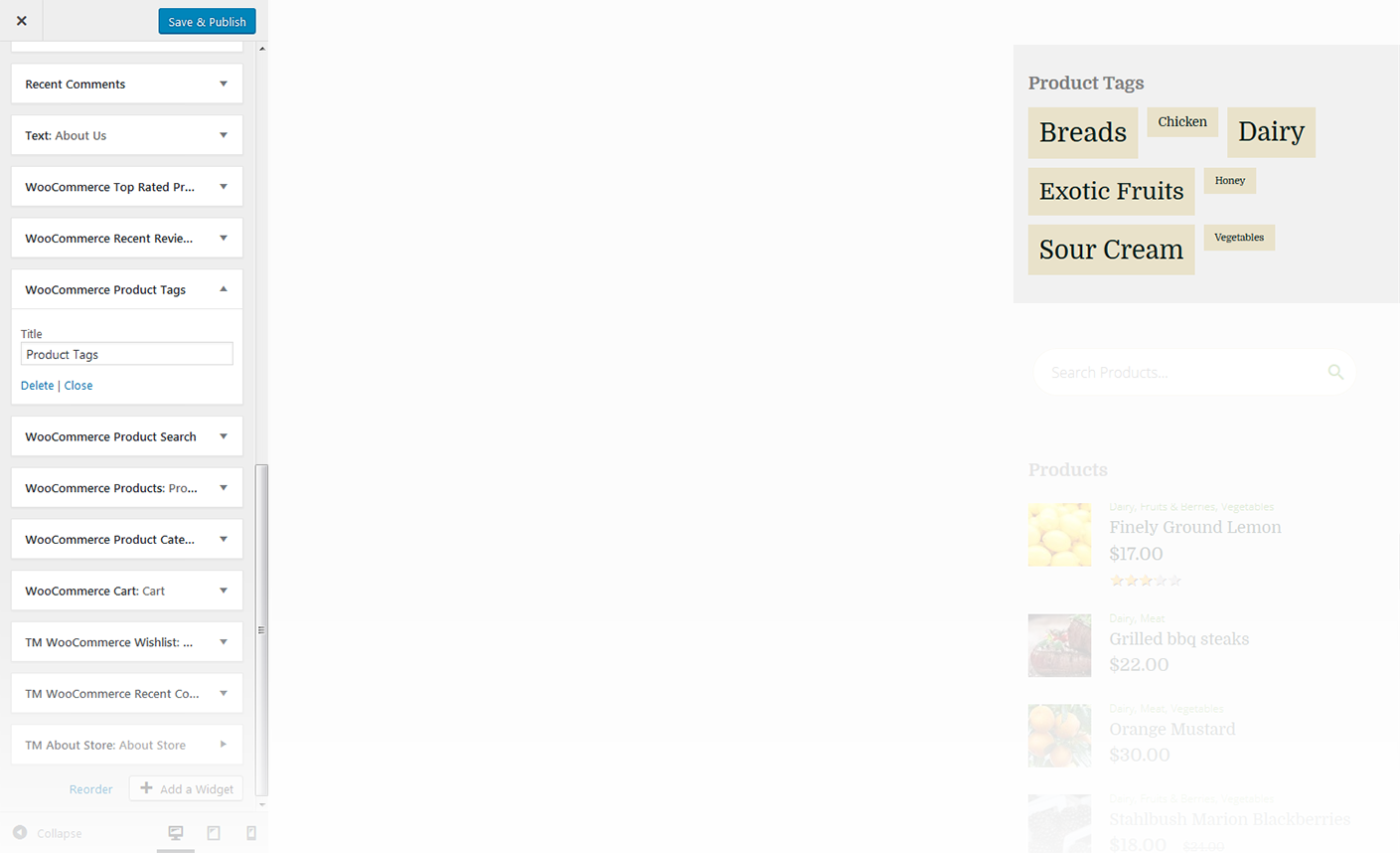
WooCommerce Product Tags
The widget allows you to display WooCommerce tag cloud on the website.

-
- Title
- This property specifies the widget title
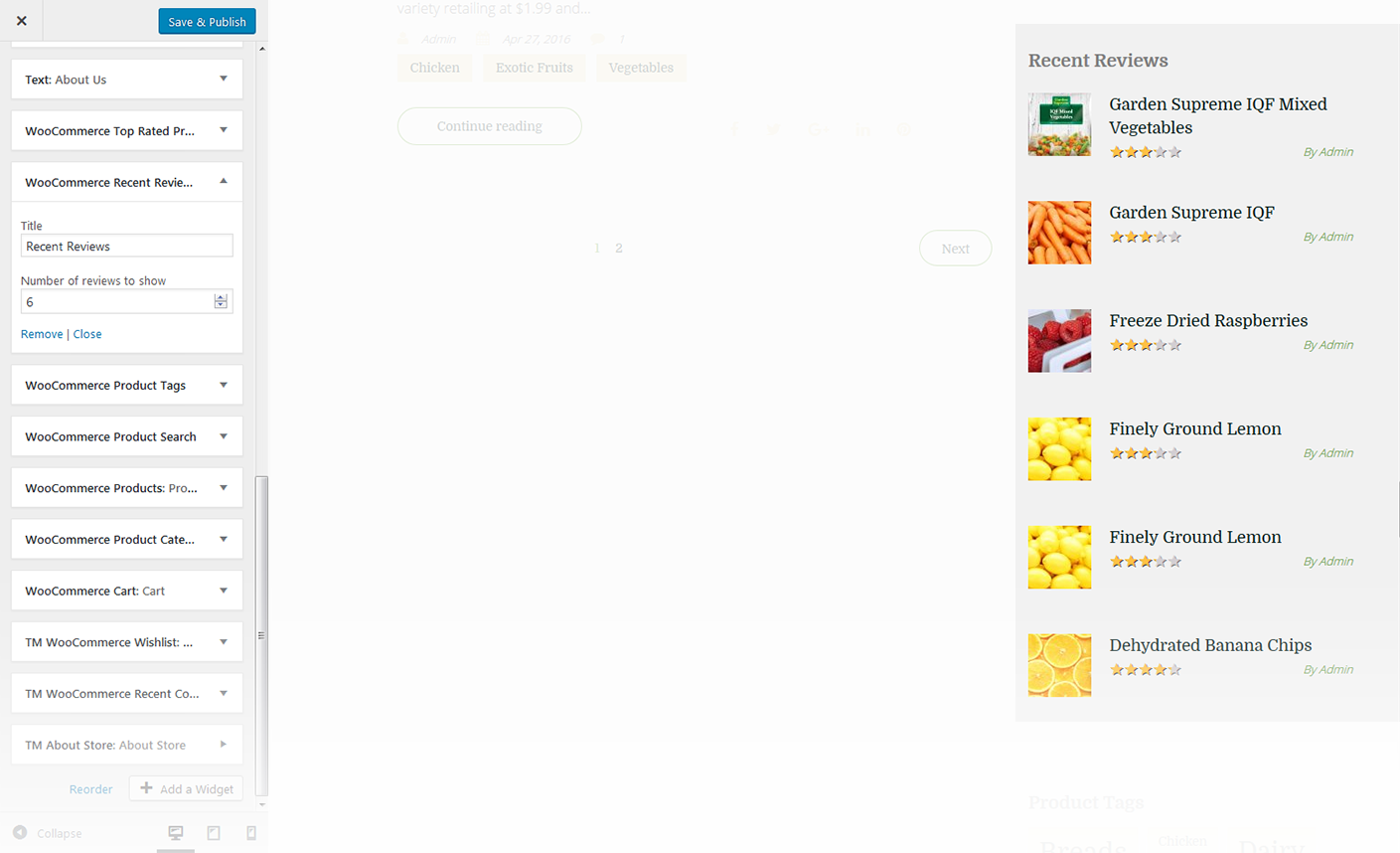
WooCommerce Recent Reviews
The widget displays recent reviews on the website.

-
- Title
- This property specifies the widget title
-
- Number of reviews to show
- Specify the number of reviews displayed
