STARGAZE
Widgets
This section highlights the basics of working with the widgets (functional blocks). It explains where to start from, how to set them up correctly and use the full range of options.
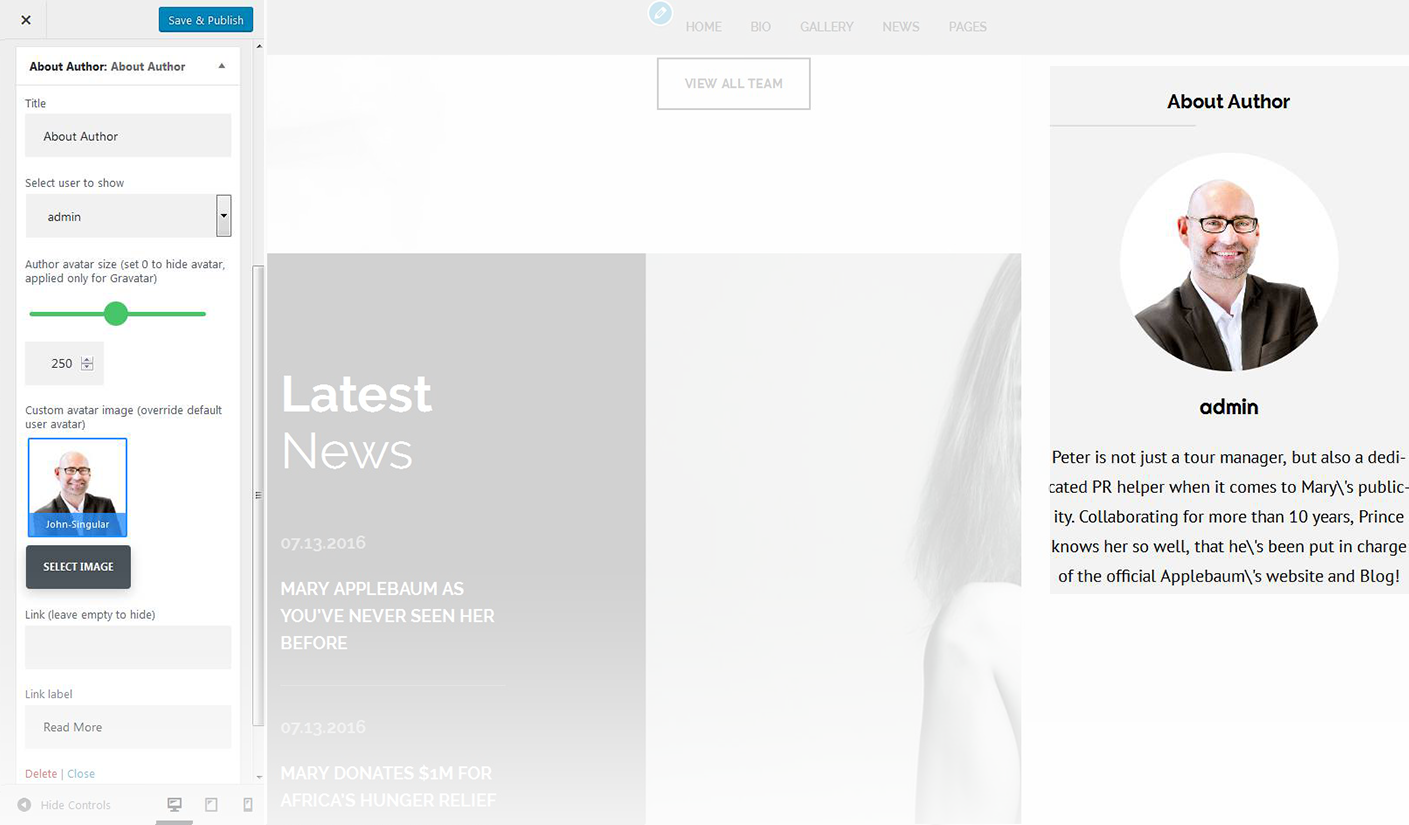
About Author
This widget is used to display blog author information

-
- Title
- Widget's text title
-
- Select user to show
- You can select a user / author from a dropdown list to show on the page
-
- Author avatar size
- Here you can define the author avatar image size, set it to 0 to hide the avatar, it will be applied only to Gravatar
-
- Custom avatar image
- Here you can choose and upload the custom author avatar image
-
- Link
- Here you can set a link, or leave it empty to hide
-
- Link label
- Here you can set a link text
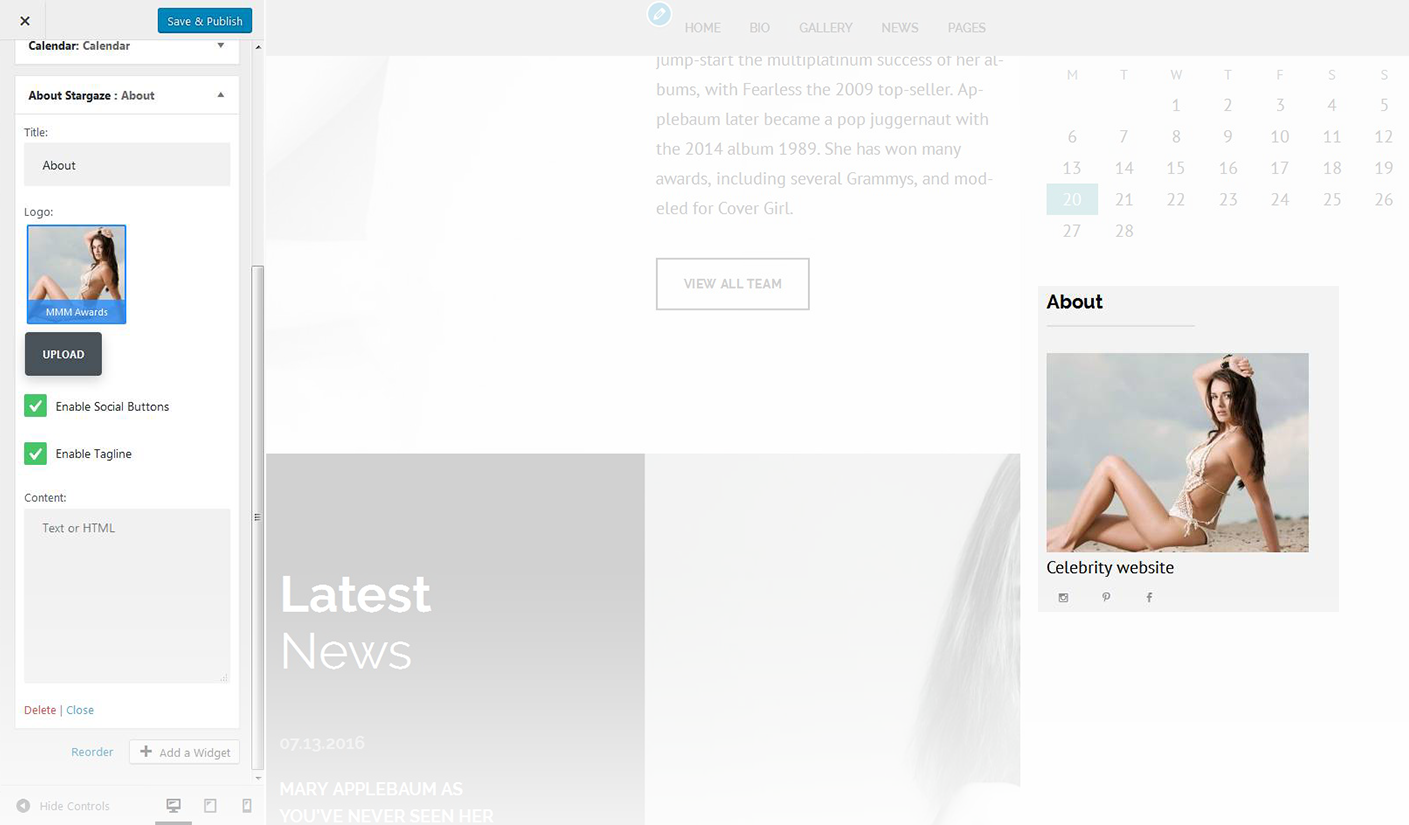
About
This widget is used to display information about your site.

-
- Title
- Widget's text title
-
- Logo
- You can select a logo for the widget
-
- Enable Tagline
- Enable/disable tagline
-
- Content
- Add content to this field
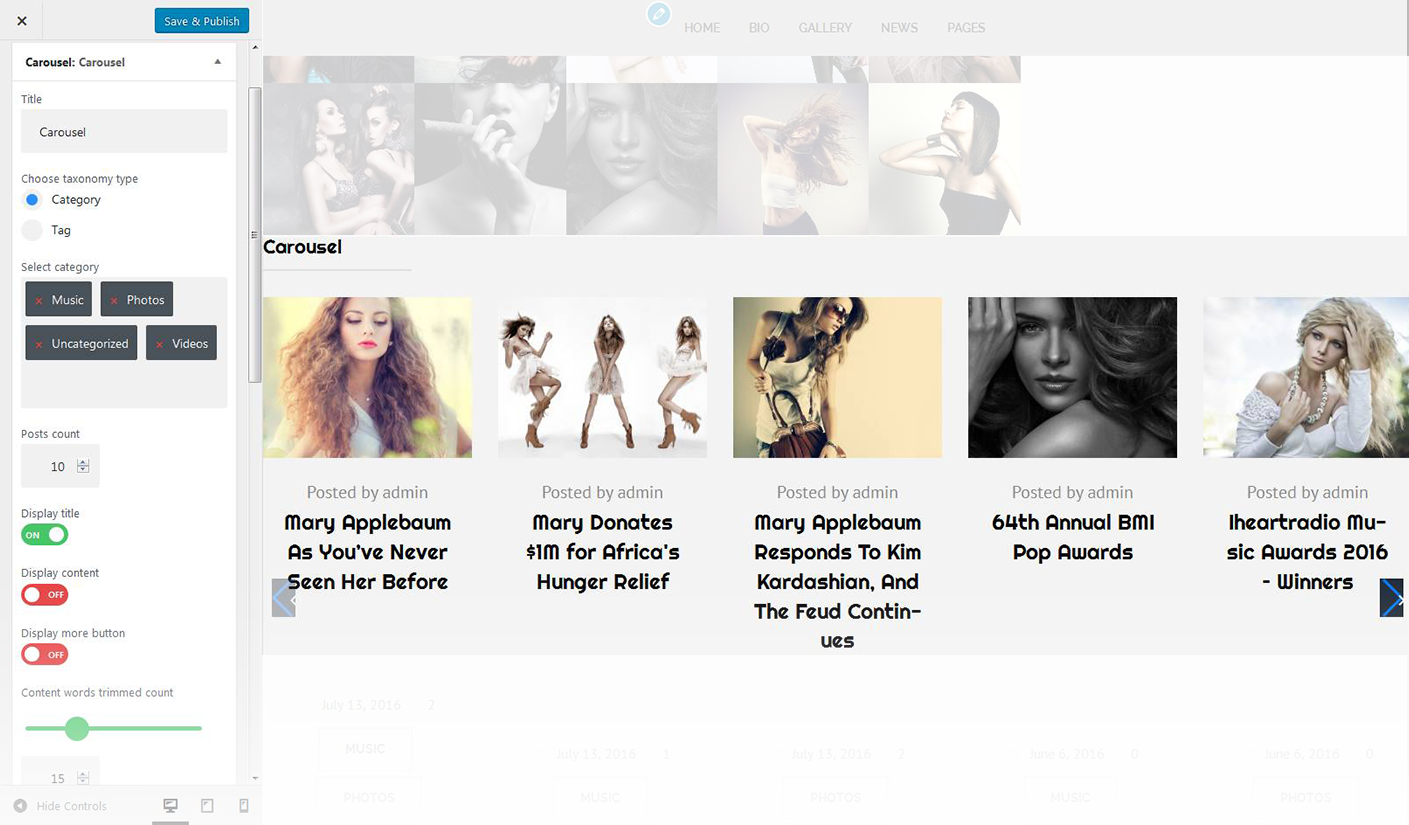
Carousel
Widget is used to display and setup slider carousel on the website.

-
- Title
- This property specifies the widget title
-
- Select category
- Specify a category to pull carousel slides from
-
- Posts count
- Here you can define the number of slides / posts to display
-
- Display title
- Hide/Show post title below the carousel slide
-
- Display content
- Hide/Show post content below the carousel slide
-
- Display more button
- Hide/Show the More button / link
-
- More button text
- Read more button / link label
-
- Content words trimmed count
- This property defines the content words limit
-
- Number of slides per view
- This property specifies how many slides are visible at the same time inside the slider container
-
- Number slides per group
- This property specifies the numbers of slides to define and enable group sliding
-
- Multi Row Slides Layout
- This property specifies how many slides are displayed per column, for multirow layout
-
- Width of the space between slides
- This property specifies the distance between slides in px
-
- Duration of transition between slides
- This property specifies slides duration (in ms) to trigger swipe to next/previous slide during the long swipes
-
- Slider pagination
- Hide/Show bullet navigation on slides
-
- Choose slider navigation position
- Here you can define the navigation arrows position: inner - inside the container, outer - outside the container
-
- Slider navigation
- Hide/Show navigation arrows
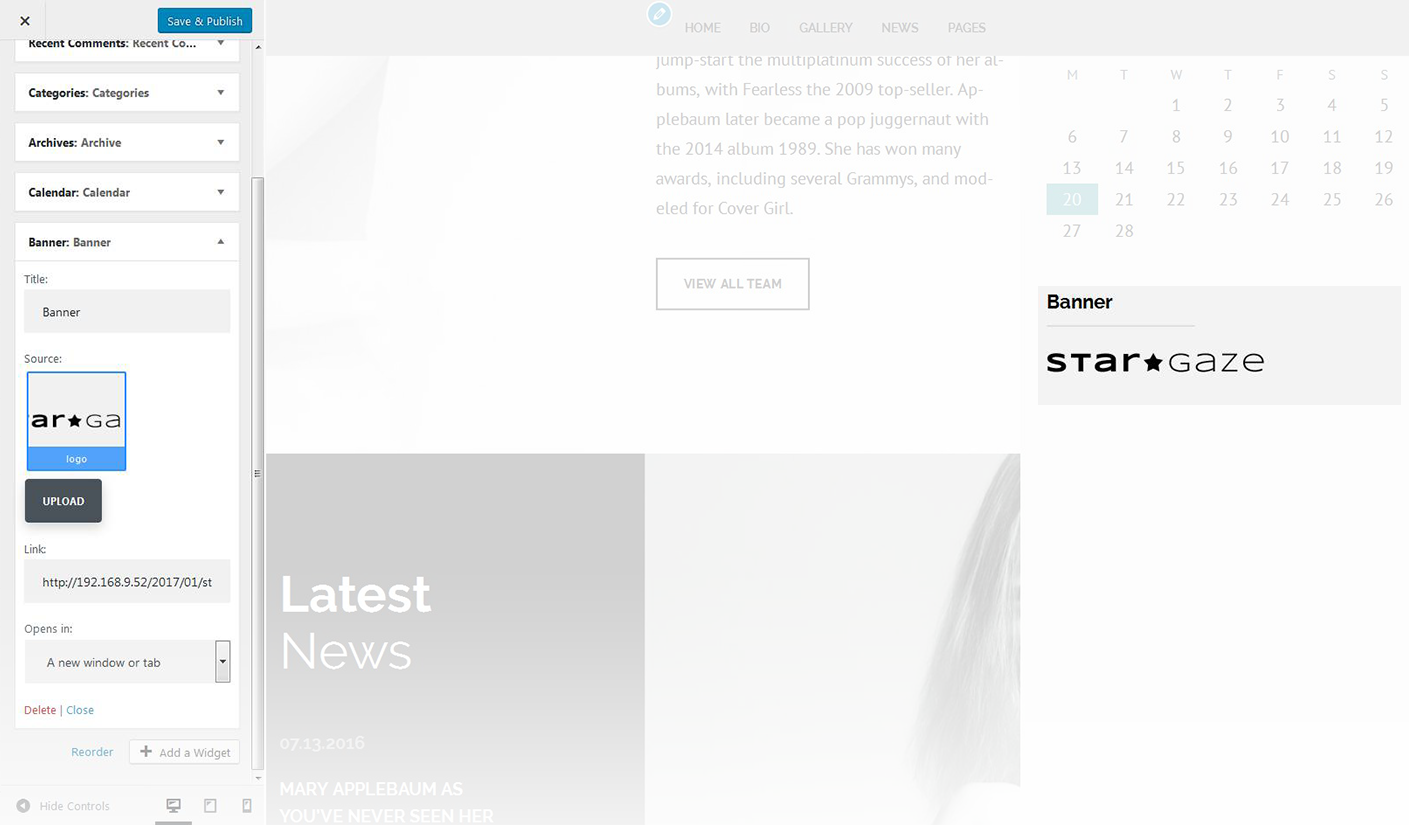
Banner
This widget is designed to add banners to the website

-
- Source
- Choose the source image for the banner
-
- Link
- This option allows you to add a link to a particular banner. Hover on a thumbnail in the customizer and click the button in the middle of it to specify the address
-
- Open in
- Specify whether to open the link in a current window or in a new one
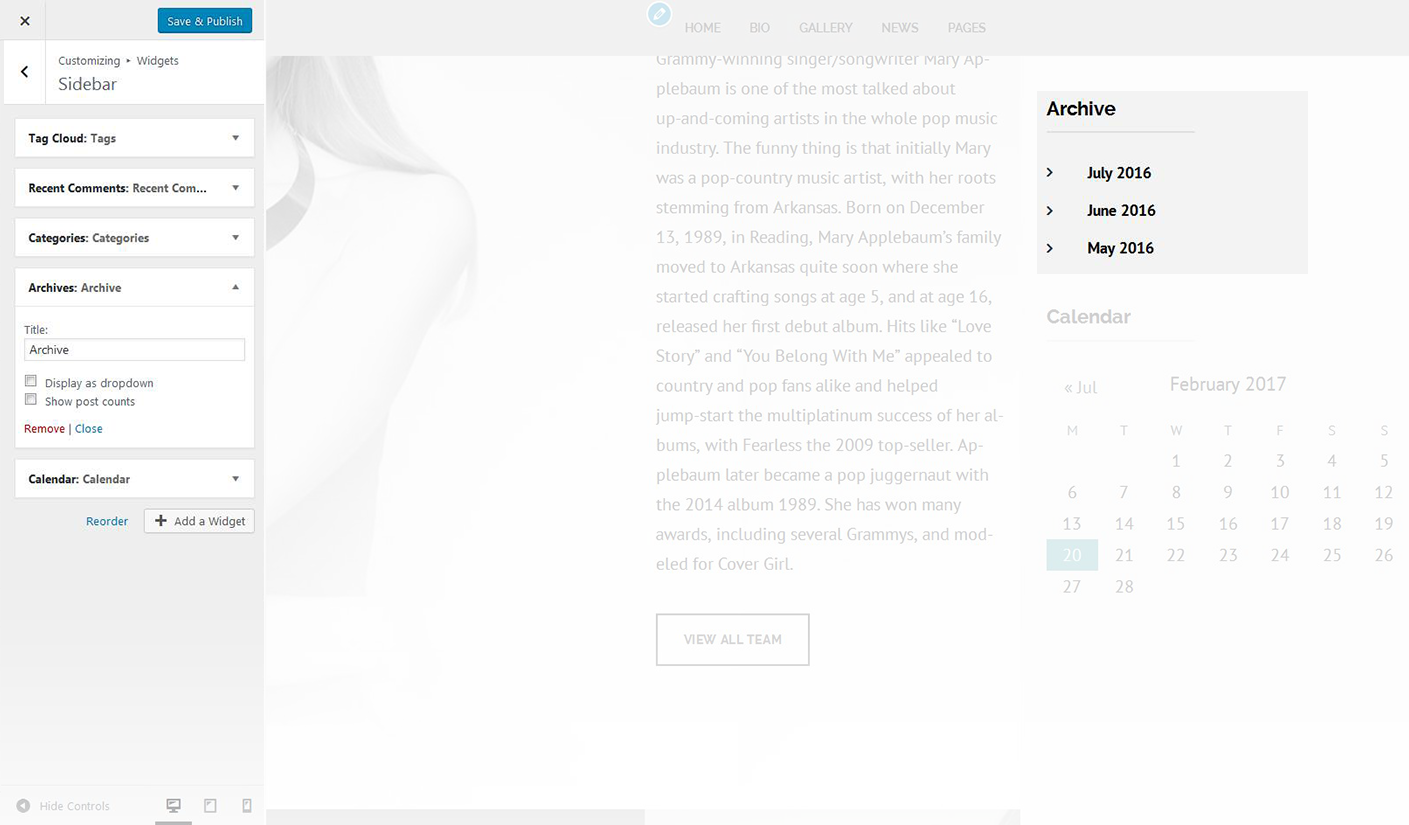
Archives
This widget is designed to display archives

-
- Title
- Enter the title of the widget
-
- Display as dropdown
- This option allows to display the categories as a dropdown list
-
- Show post counts
- Show/Hide post counts
Calendar
This widget is designed to display calendar

-
- Title
- Enter the title of the widget
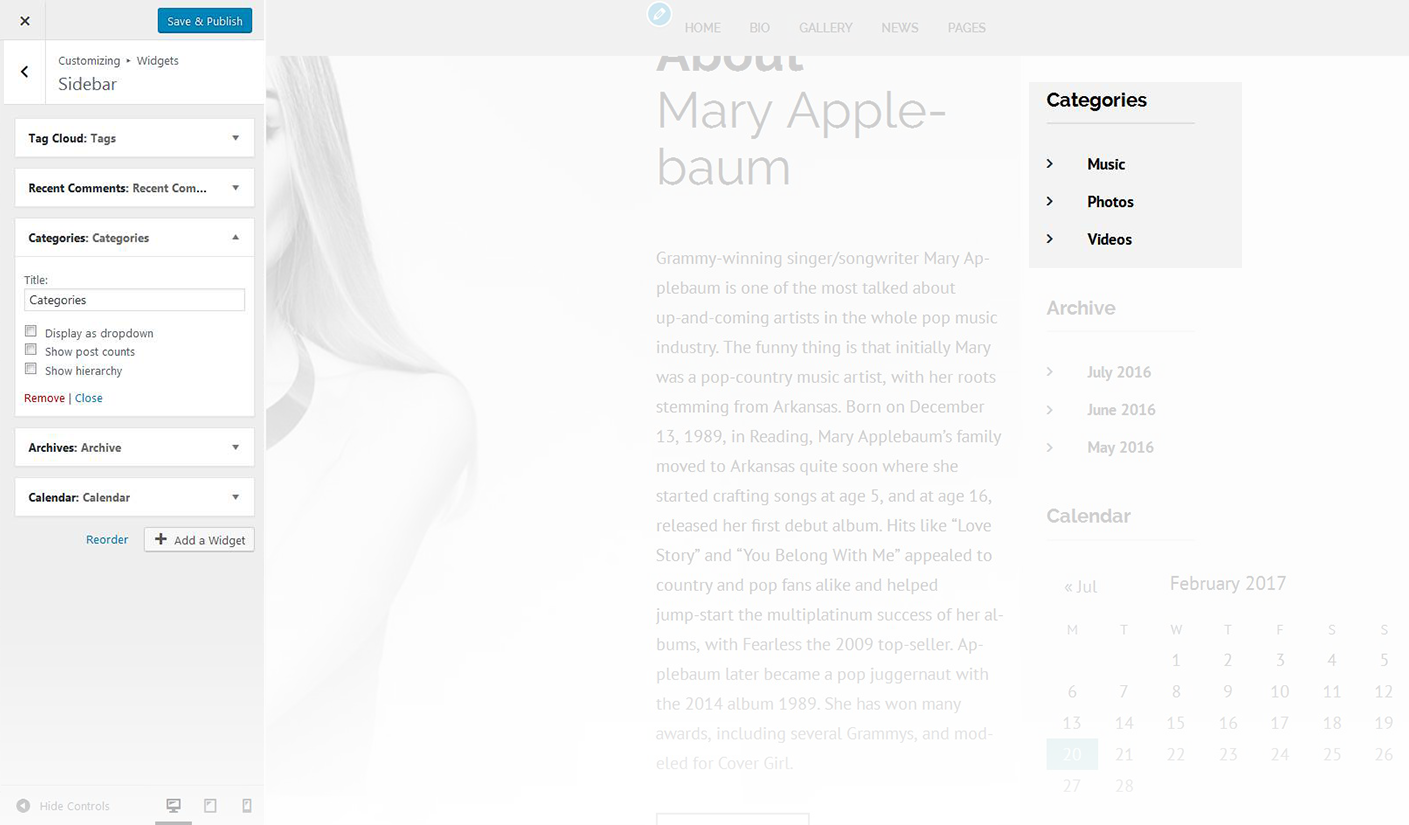
Categories
This widget is used to setup and display categories.

-
- Title
- This property specifies the widget title
-
- Display as dropdown
- This option allows to display the categories as a dropdown list
-
- Show post counts
- Show/Hide post counts
-
- Show hierarchy
- Show hierarchy
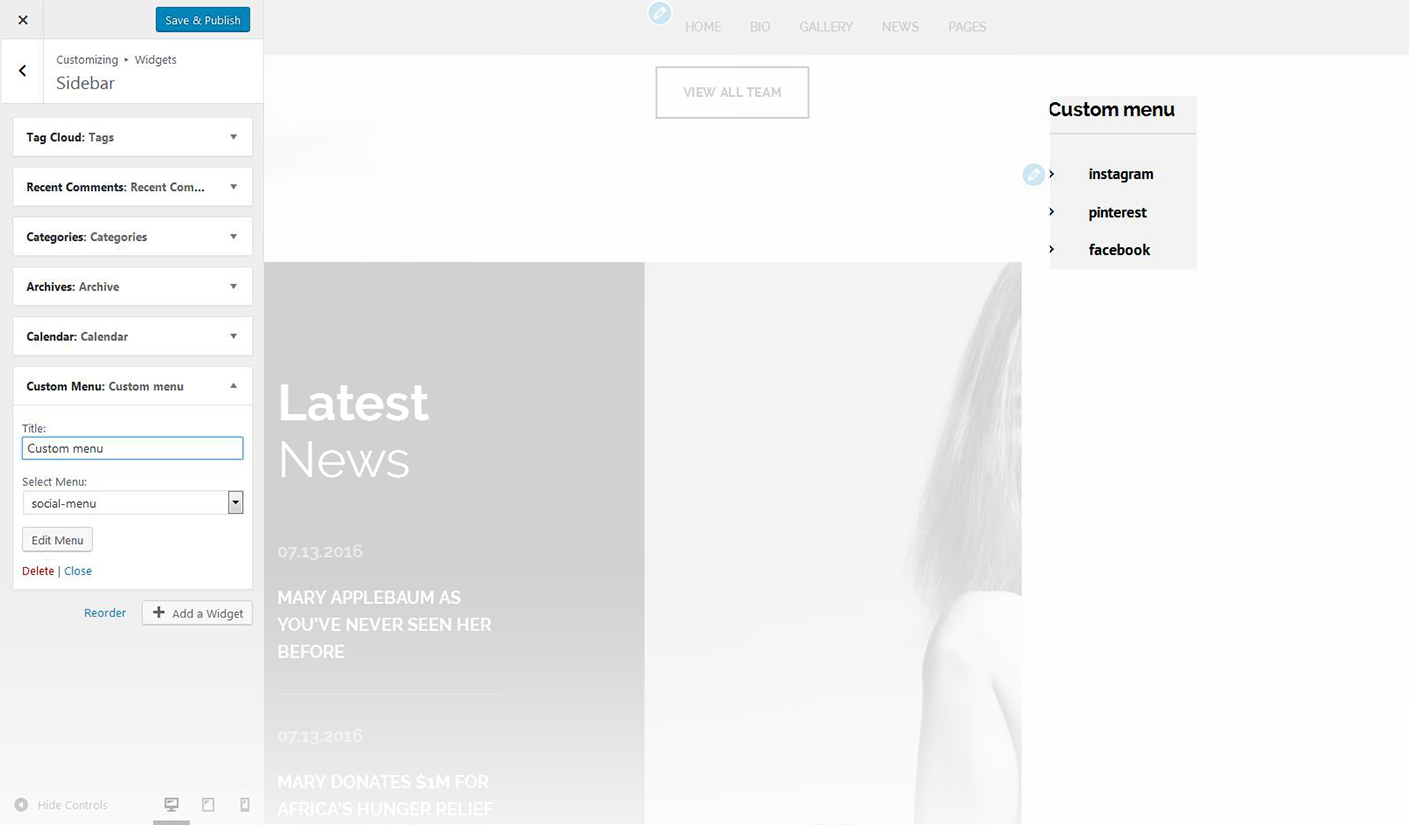
Custom Menu
This widget allows you to create various custom menus anywhere on your website.

-
- Title
- This property specifies the title of the widget
-
- Select menu
- Here you can select any of the predesigned menus
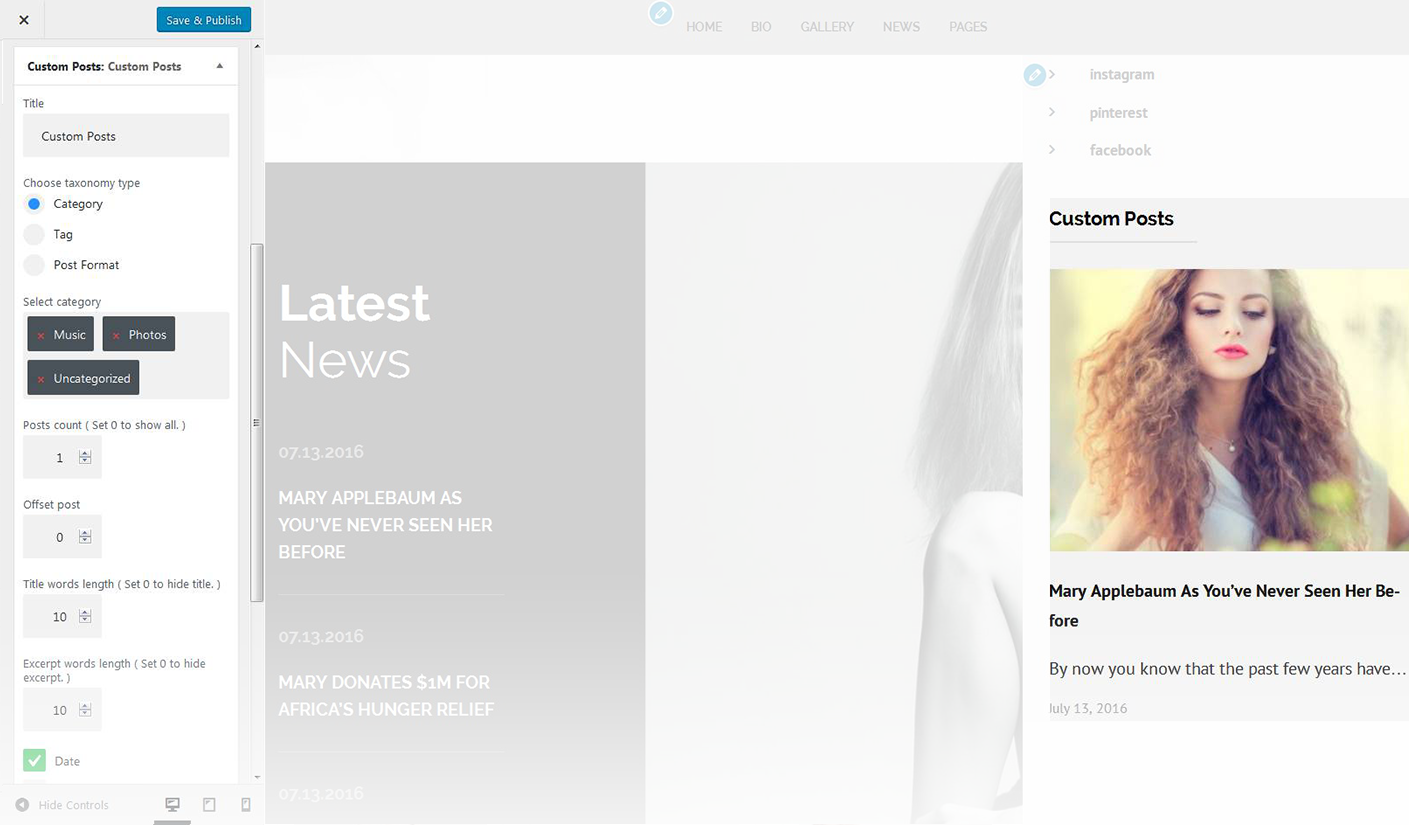
Custom Posts
This widget is used to setup and display custom posts.

-
- Title
- This property specifies the widget title
-
- Category
- Select the category from which the posts will be displayed
-
- Tags
- Select tags from which the posts will be displayed
-
- Count of posts
- Here you can define the number of posts to display
-
- Choose taxonomy type
- Here you can define the items selection source: by Category or Tag
-
- Title length
- This property sets the title length of the post
-
- Excerpt length
- This property sets the excerpt length of the post
-
- Button text
- Button text label
-
- Show date
- Here you can define whether to Hide/Show the date
-
- Show comments
- Here you can define whether to Hide/Show the comments
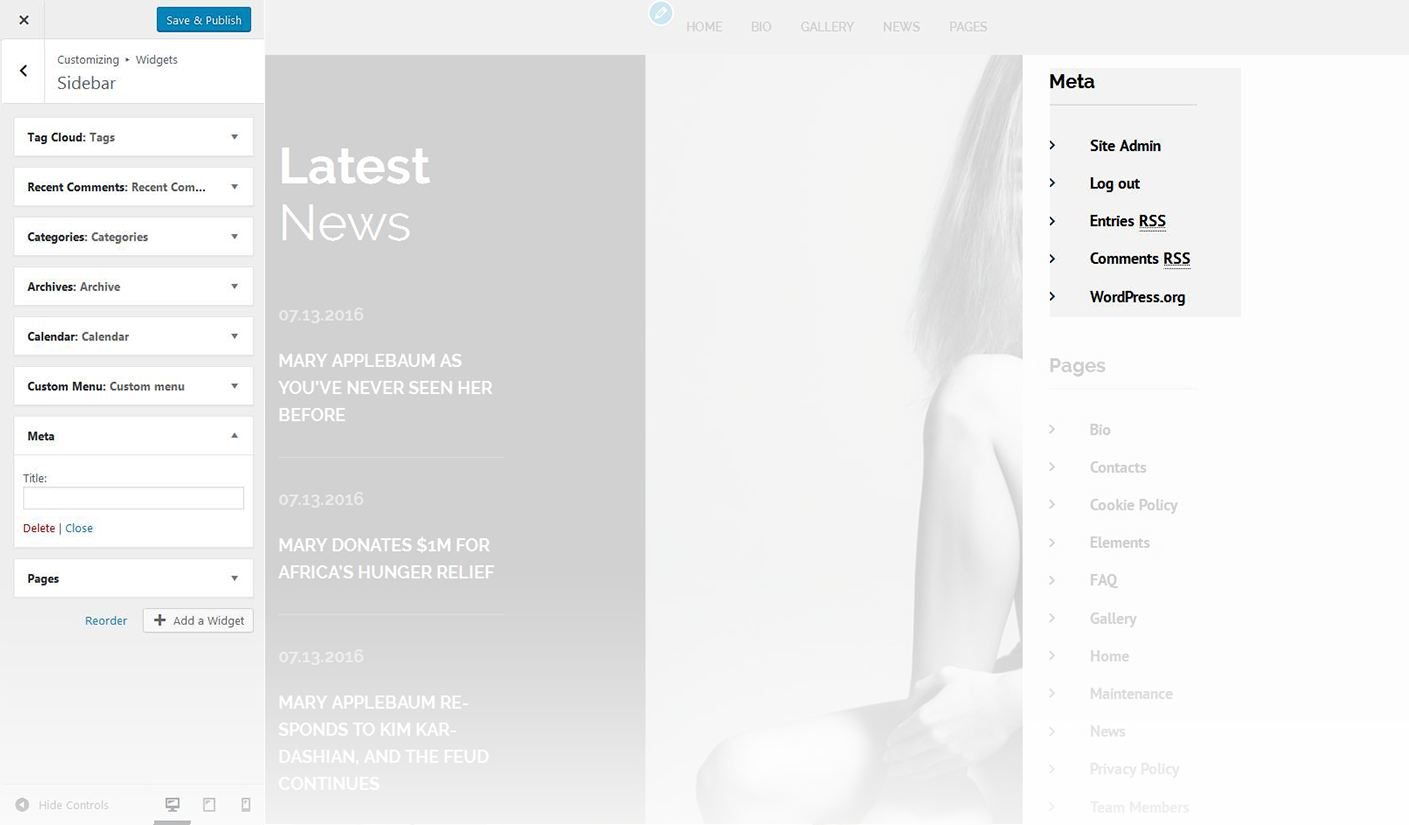
Meta
The widget is used to show 5 standard links.

-
- Title
- This property specifies the widget title
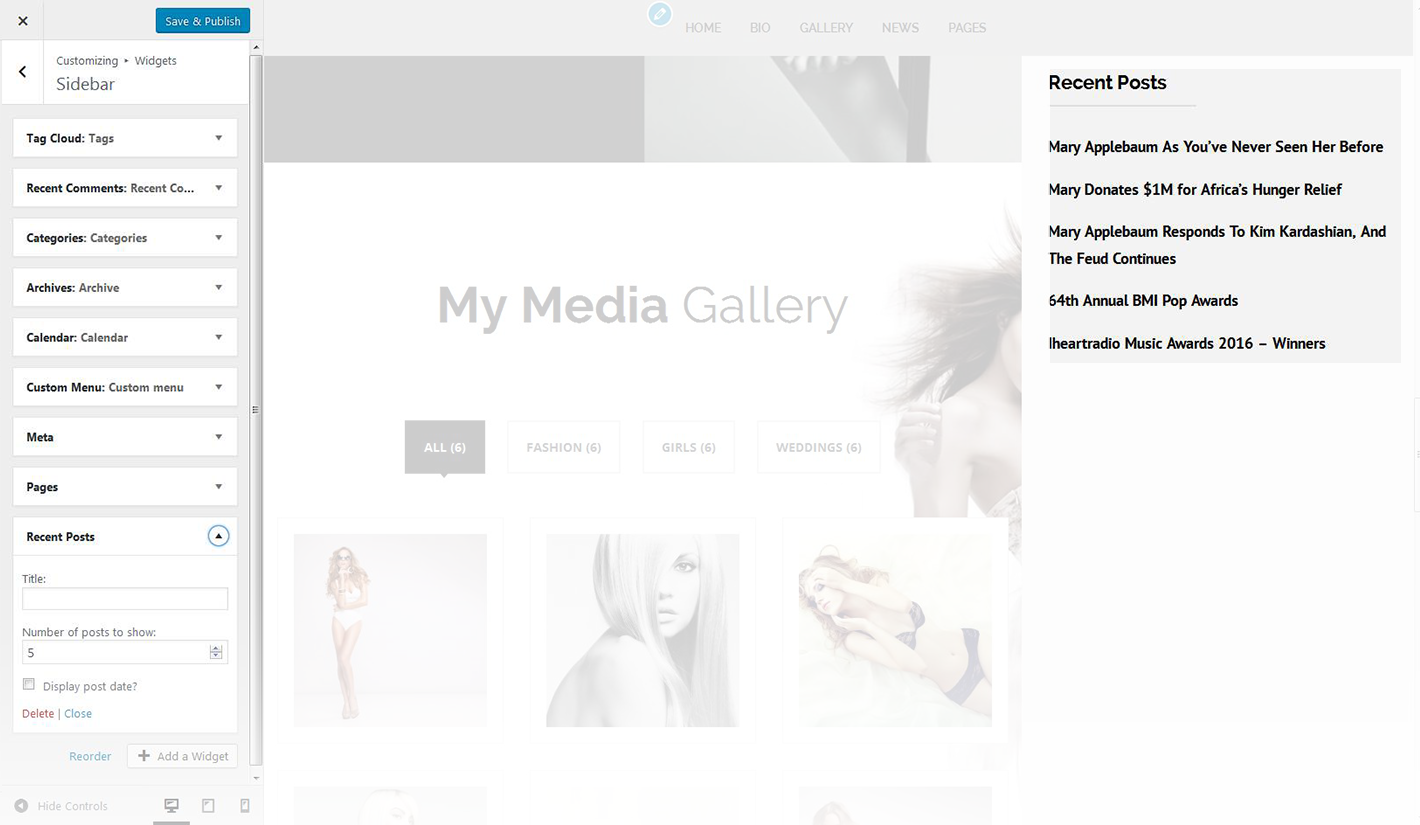
Recent Posts
This widget is used to display recent posts on the homepage.

-
- Title
- This property specifies the widget title
-
- Number of posts to show
- This property allows you to change the number of the displayed posts
-
- Display post excerpt?
- Show/hide post exerpt
-
- Excerpt words length
- This property specifies the excerpt words length
-
- Display post date?
- Show/hide post date
-
- Display post thumbnail?
- Show/hide post thumbnail
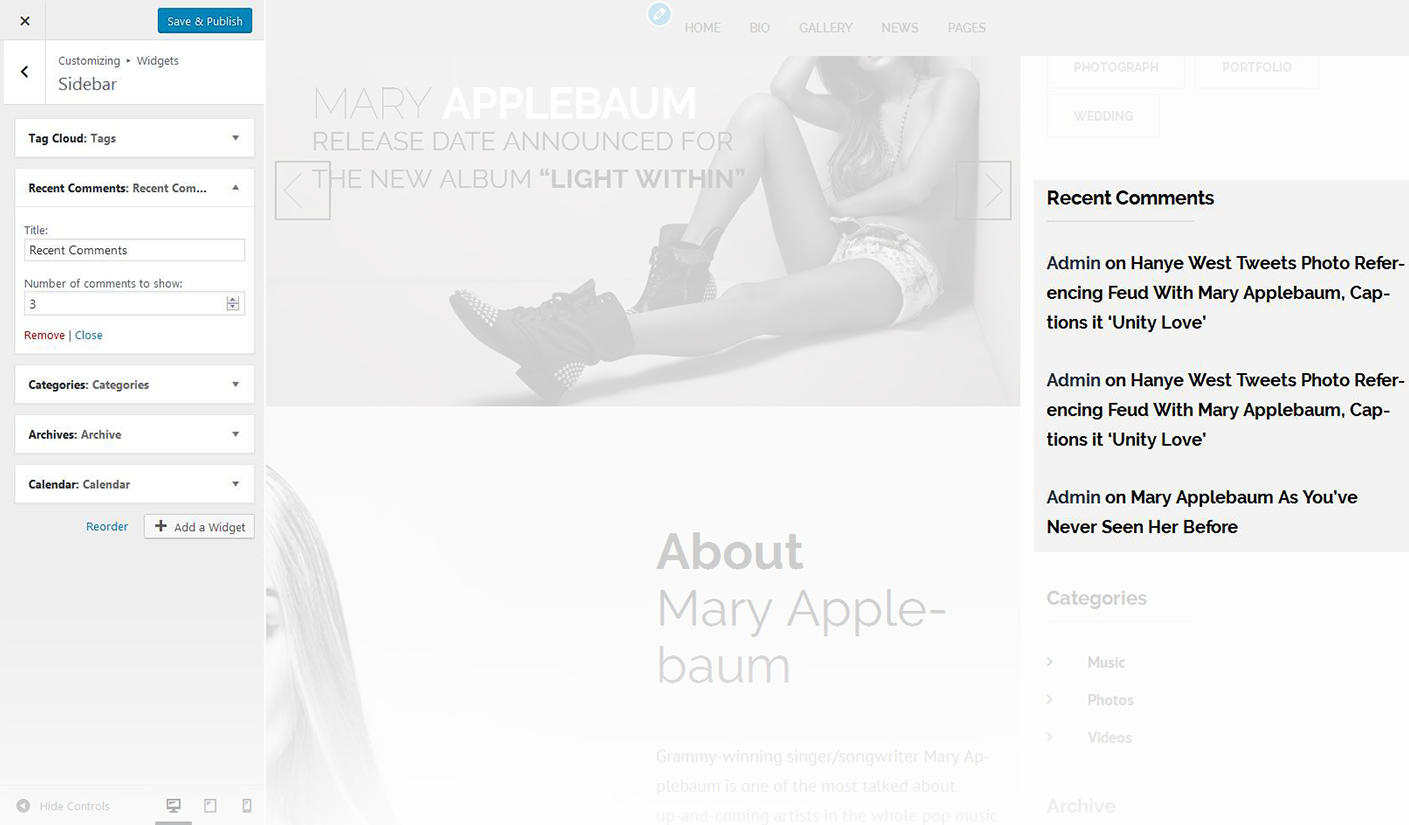
Recent Comments
This widget is used to display the recent comments to the posts on the homepage.

-
- Title
- This property specifies the widget title
-
- Number of comments to show
- This property allows you to change the number of the displayed comments
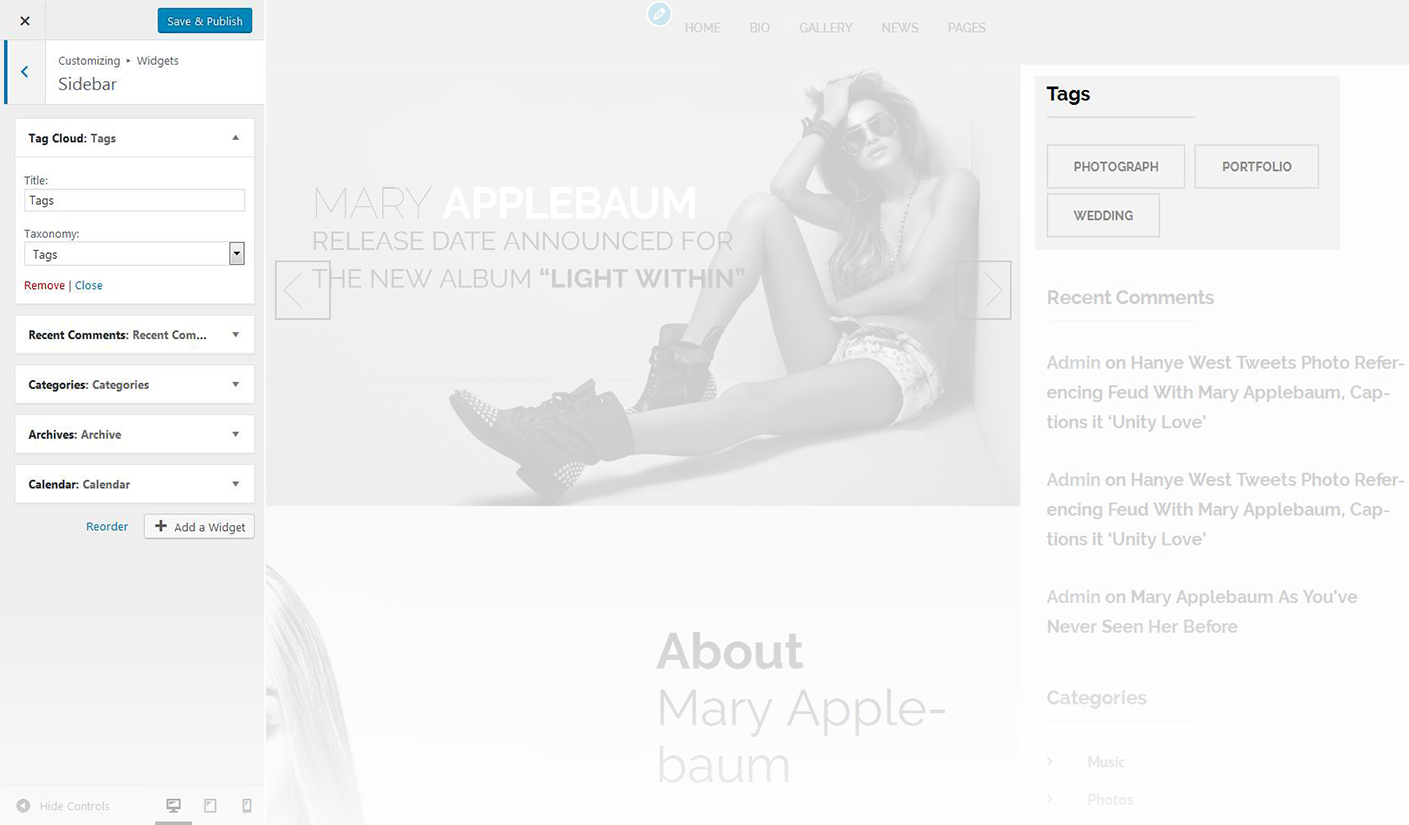
Tag Cloud
The widget allows you to display tag cloud on the website.

-
- Title
- This property specifies the widget title
-
- Taxonomy
- Choose a proper taxonomy type
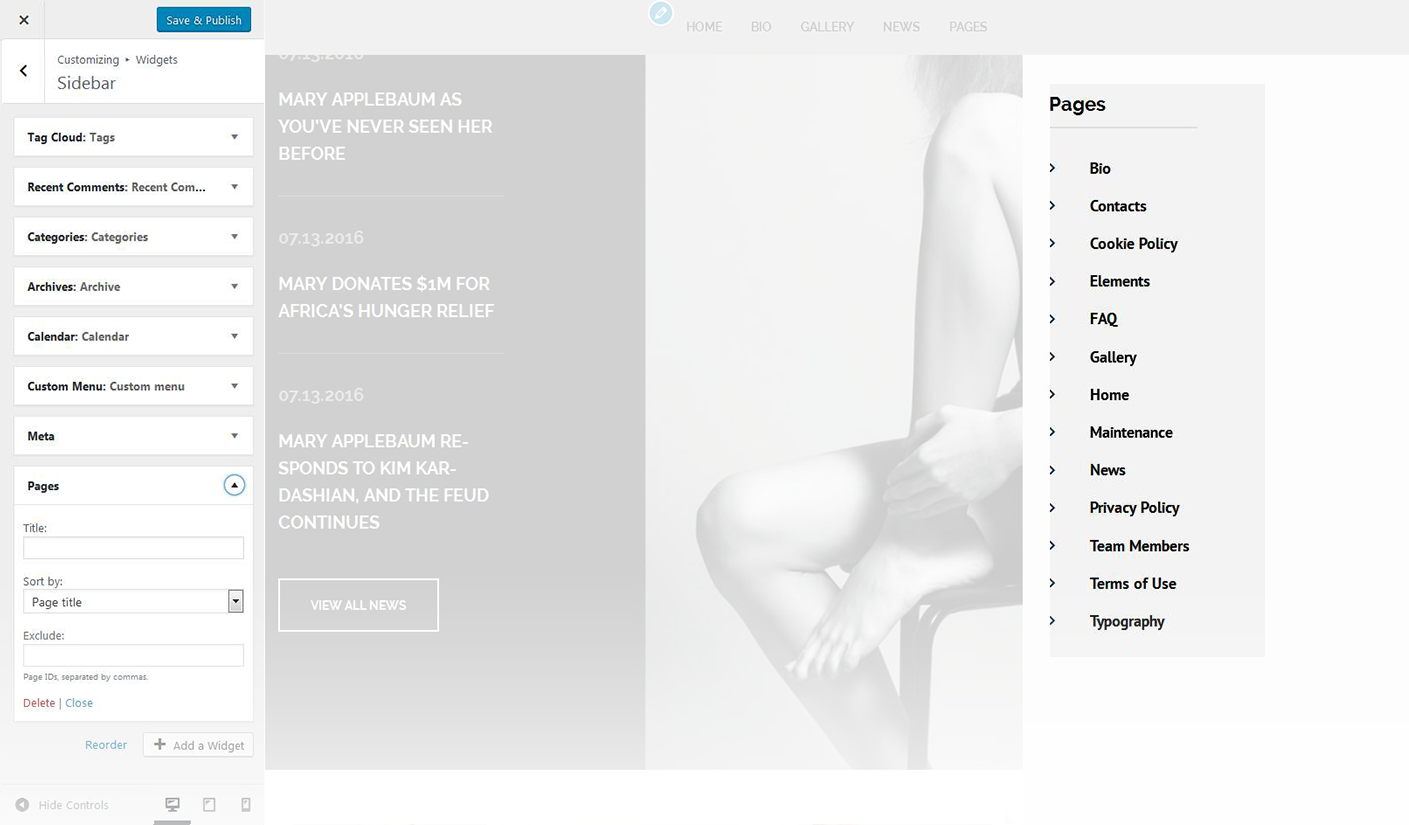
Pages
This widget displays a full list of pages of your site.

-
- Title
- This property specifies the widget title
-
- Sort by
- This option allows to sort the pages by page title, page order or page ID
-
- Exclude
- Specify the IDs of the pages you want to exclude
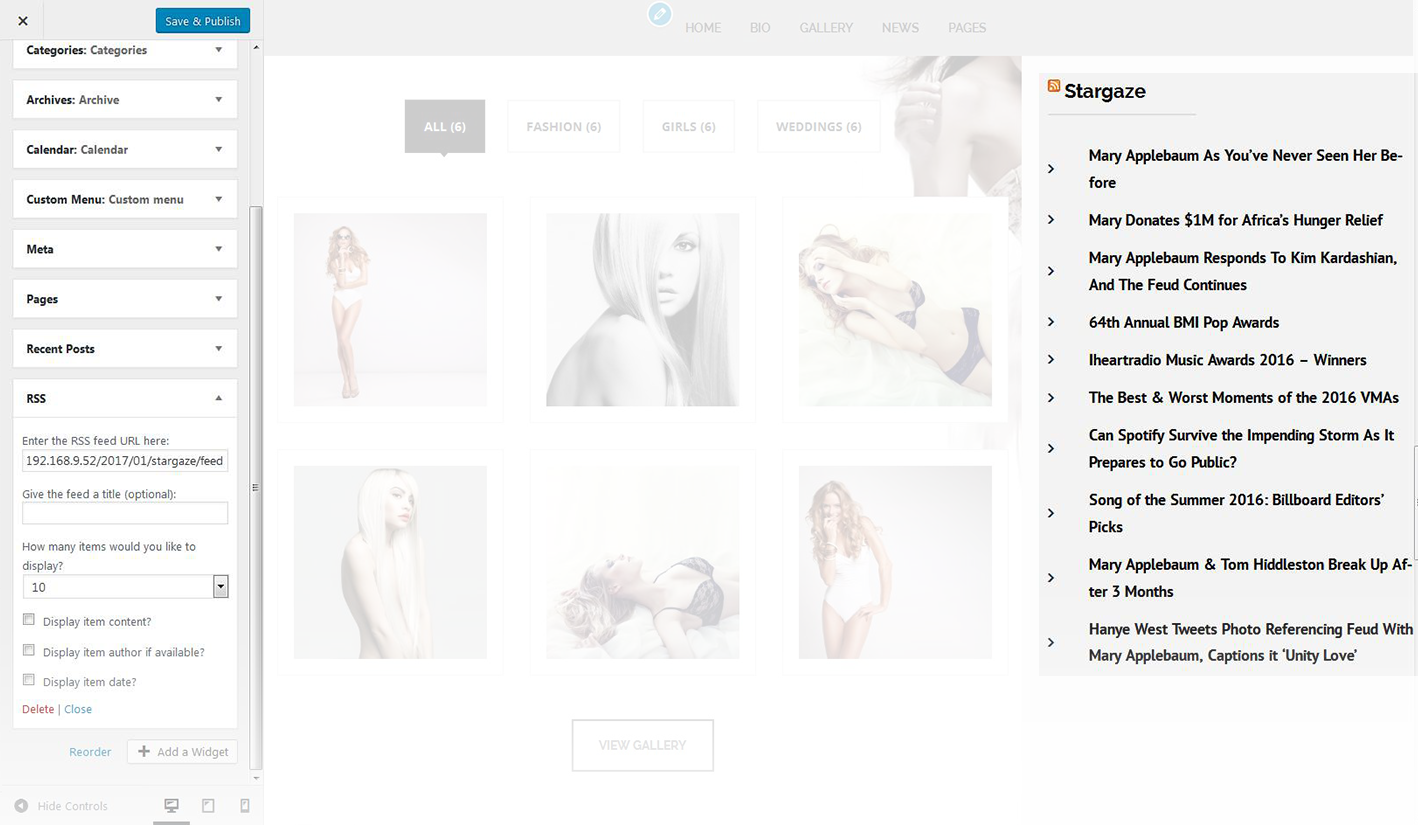
RSS
The widget is used to display RSS feeds on the website.

-
- Enter the RSS feed URL here:
- Specify the RSS feed URL
-
- Give the feed a title (optional):
- Specify the title
-
- How many items would you like to display?
- Specify the number of items displayed
-
- Display item content?
- Show/hide item content
-
- Display item author if available?
- Show/hide item author
-
- Display item date?
- Show/hide item date
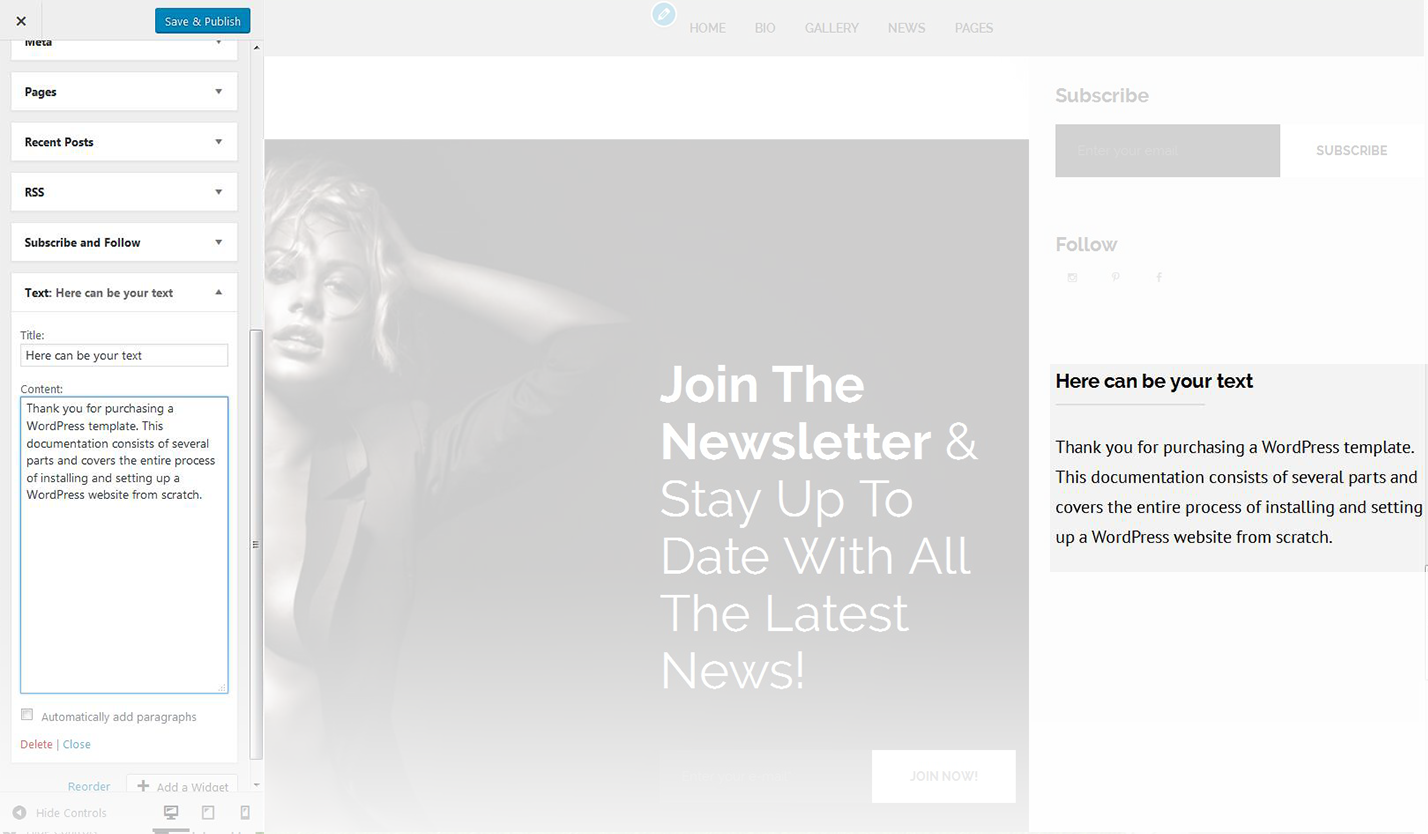
Text
The widget allows you to display various text blocks, you can also use it to insert the shortcodes.

-
- Title
- This property specifies the widget title
-
- Content
- Insert any kind of content
-
- Automatically add paragraphs
- This option enables the "Automatically add paragraphs" function
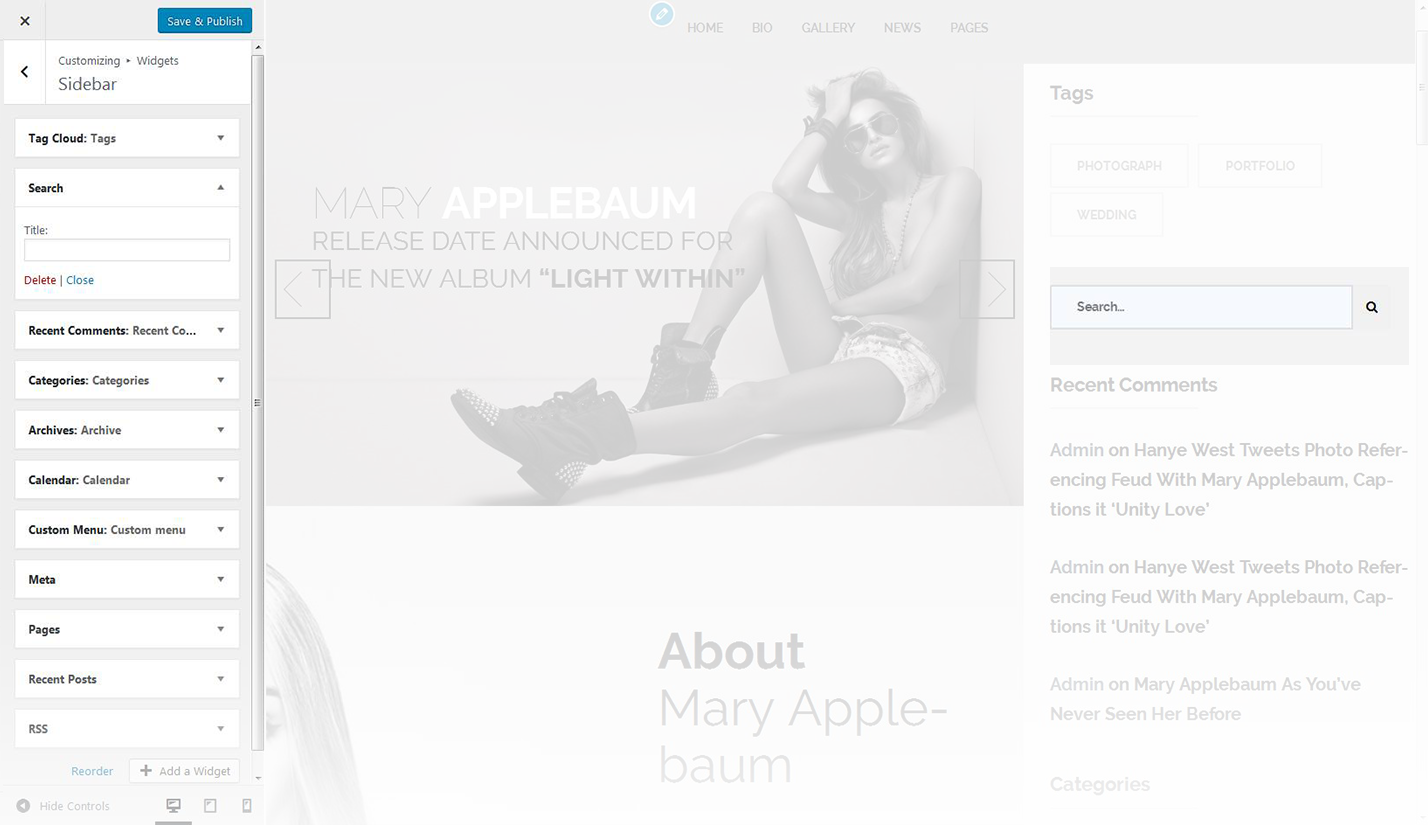
Search
This widget adds a search field to the page

-
- Title
- Specify the widget title
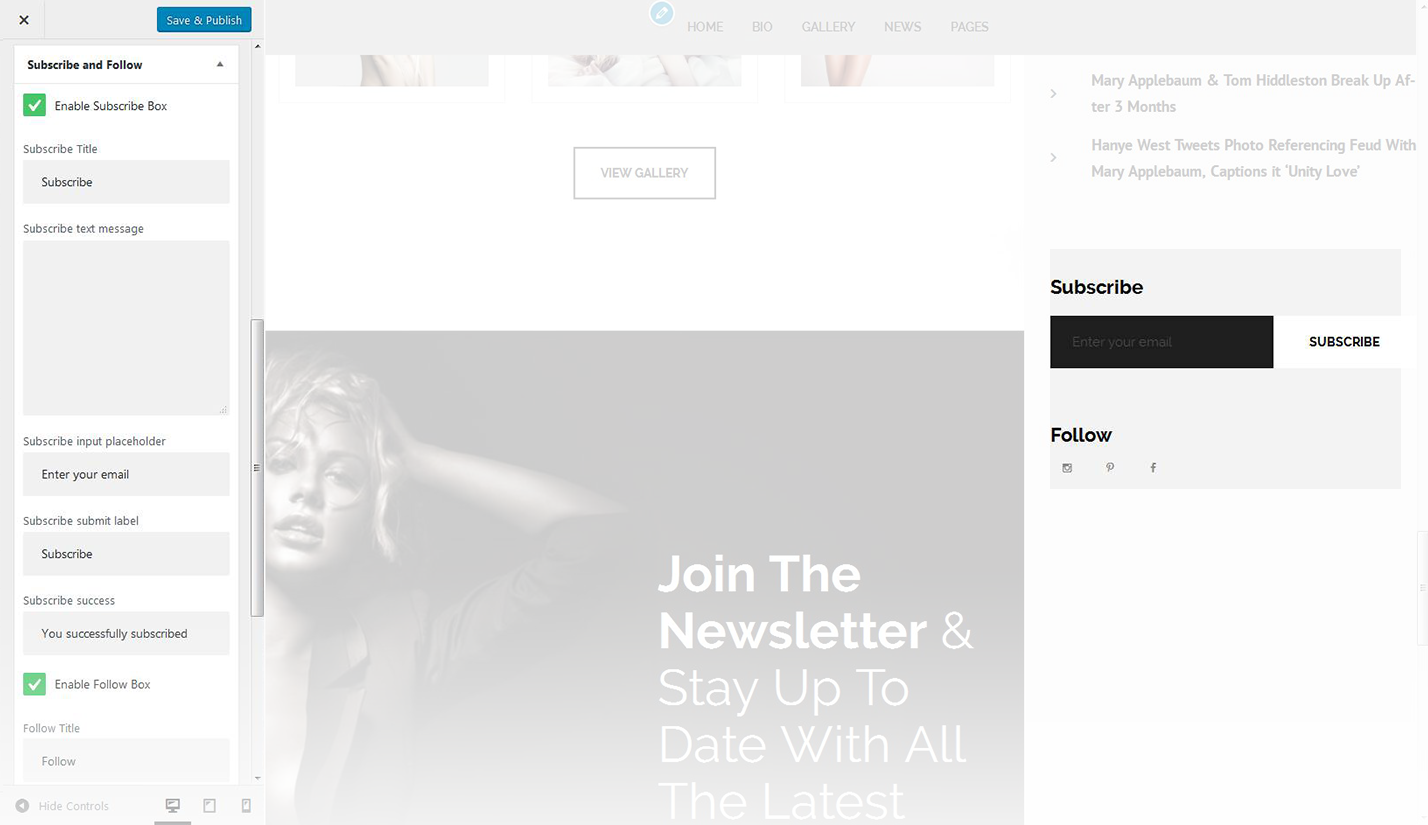
Subscribe and Follow
This widget is used to display blocks for Subscribe and Follow sections. List of social networks for the Follow block is same as in Social Menu.

-
- Enable Subscribe Box
- Enable/disable the subscribe box
-
- Subscribe Title
- This property specifies the subscribe box title
-
- Subscribe text message
- Here you can add text description for the subscribe form
-
- Subscribe input placeholder
- This property specifies a placeholder text “Enter Your Email Here” in the input area of the Subscribe Box
-
- Subscribe submit label
- This property specifies a placeholder text “Submit” in the subscribe button of the Subscribe Box
-
- Subscribe success
- This property specifies a success message text “You are successfully subscribed” in the subscribe area of the Subscribe Box
-
- Enable Follow Box
- Hide/Show Follow Box
-
- Follow Title
- This property specifies the follow box title
-
- Follow text message
- Here you can add text description for the Follow block
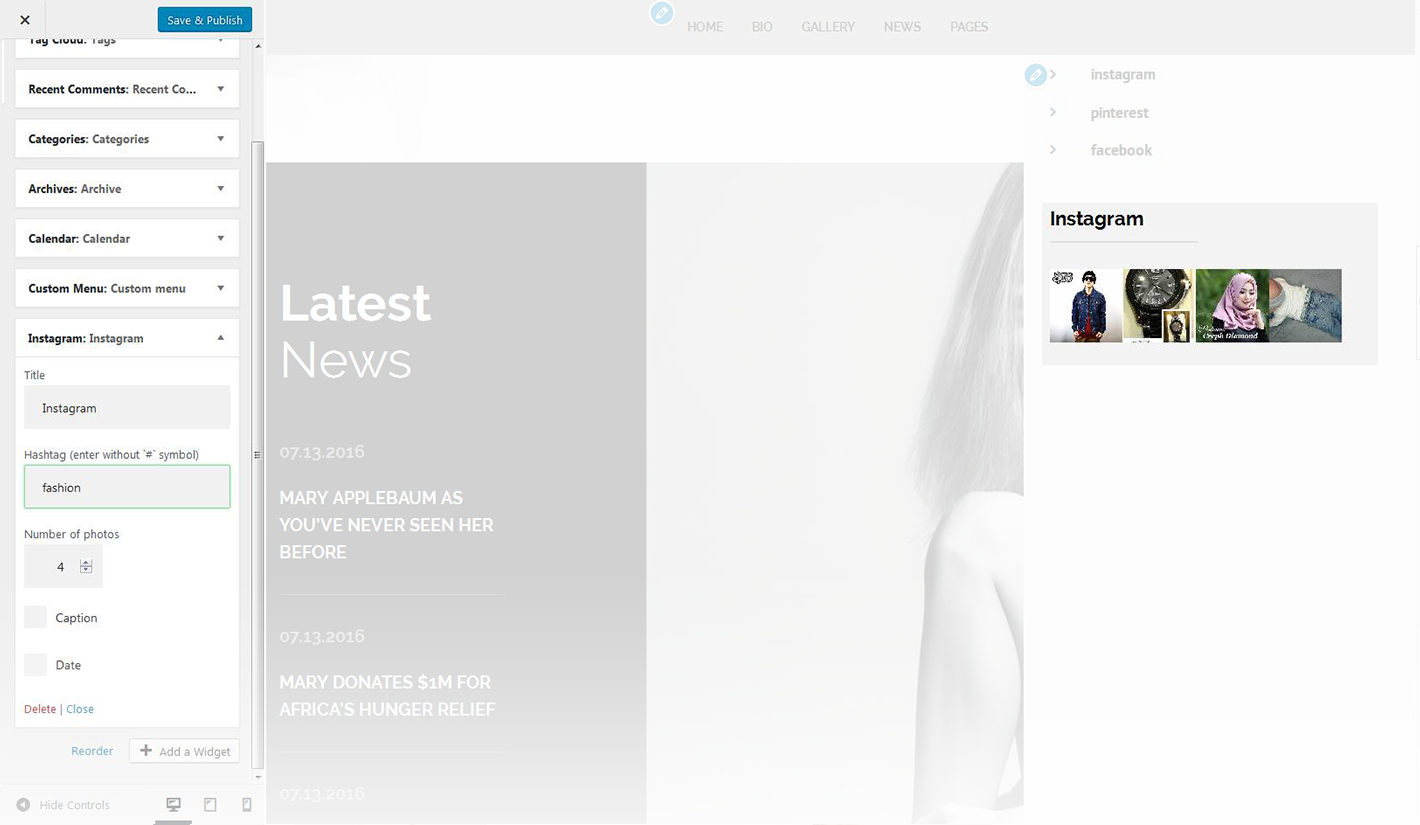
This widget is used to setup and display Instagram feed on the website.

-
- Title
- This property specifies the widget title
-
- Hashtag (enter without `#` symbol)
- Here you can set a hashtag to display the images, selected by this property
-
- Number of photos
- This property defines the number of images to show
-
- Caption
- Hide/Show caption below the images
-
- Date
- Hide/Show date below the images