JetParallax
Creating Parallax Effect
This block uncovers the detailed process of creating Parallax effect for the sections created with Elementor.
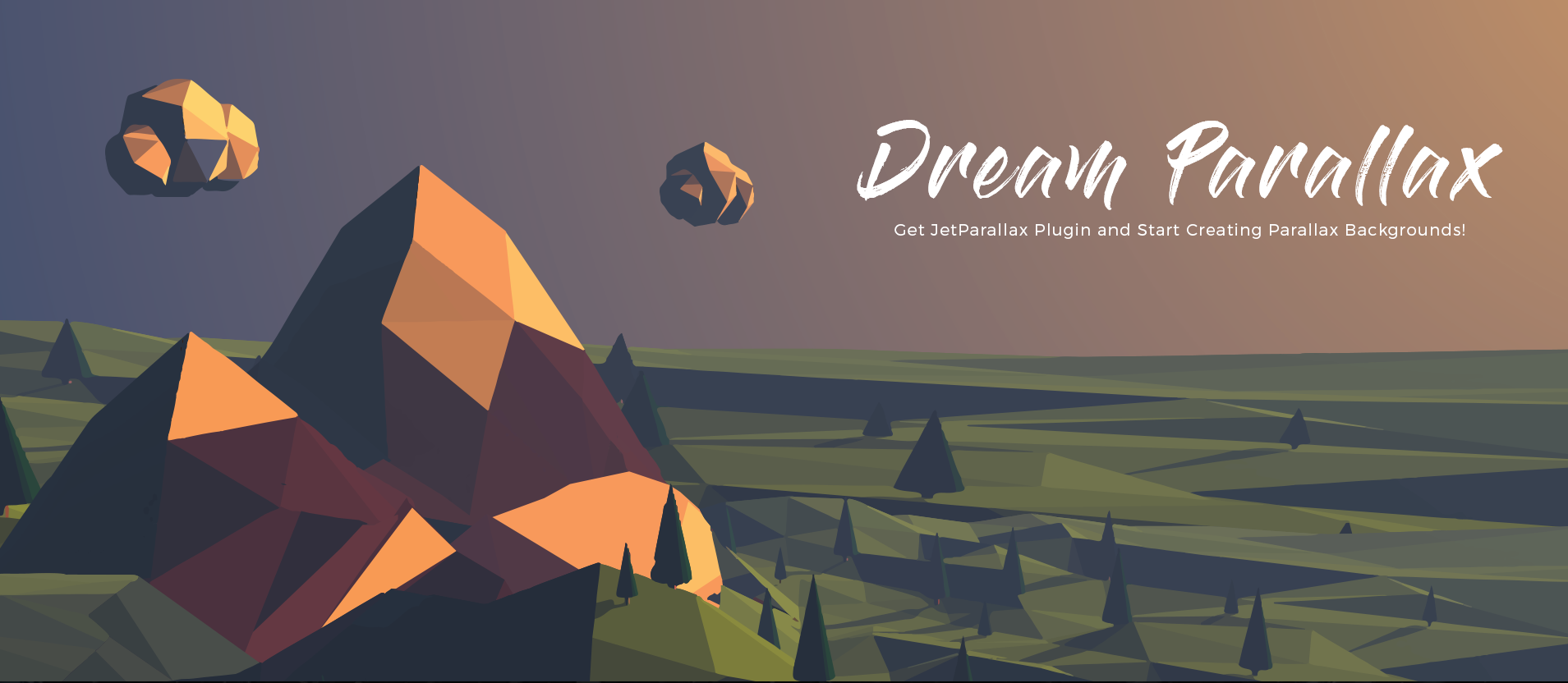
Here is the sample of the section built with JetParallax effects.

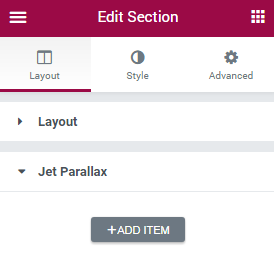
- After You've opened Jet Parallax tab in Layout settings of the section You need to click Add Item button to add a new item with the Parallax effect.
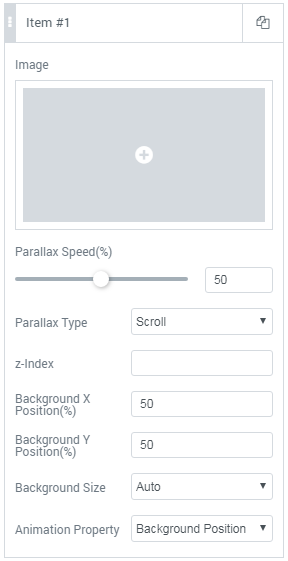
- You can see the list of the available Parallax settings below.

- Click on the newly created item and there click Image to add a new image from the media library or upload it from your hard drive.
- To change the speed of the parallax effect you need to use the Parallax Speed control. Drag it leftwards to reduce the speed, or rightwards to increase it.
- Select the parallax type from the Parallax Type dropdown list.
- None - select this parallax type not to use parallax effects for this element.
- Scroll - select this type to apply the parallax effect on scroll.
- Mouse Move - select this type to make the parallax effect respond to the mouse moves.
- z-index - the option allows to move the object or parallax layer using z-axis, zoom it in on mouse move, etc, use 3D effect in animation.
- Background X Position % - define the item’s horizontal position in percents in relation to the background.
- Background Y Position % - define the item’s vertical position in percents in relation to the background.
- Size - here you can select the preferable size for the item (Auto, Cover or Contain).
Note, that you can add as many items with different parallax settings (speed, position), as you need. - In order to change the order of the parallax items drag and drop the items up and down. The first item from the list will be shown above all the other items, and cover them. The last item from the list will be shown below all the other item layers.
- Z-Index - use this option if you want the parallax item to cover the section’s content.
- Animation Property option allows to set the specific type of animation.
Note, that the Transform animation property is highly recommended to use.
Here is the list of the available animation properties:
- Background Position - is the property, which allows the image to move within its occupied area.
- Transform - allows the image to move around its occupied area.
- Transform 3D - allows the image to move within its occupied plane.
- To view the changes, please, click Save button to save the changes and click View Page option in the bottom left corner to navigate to the page and see the results.