PrestaShop Documentation v1.5
Basic tutorials
How to change info about your store
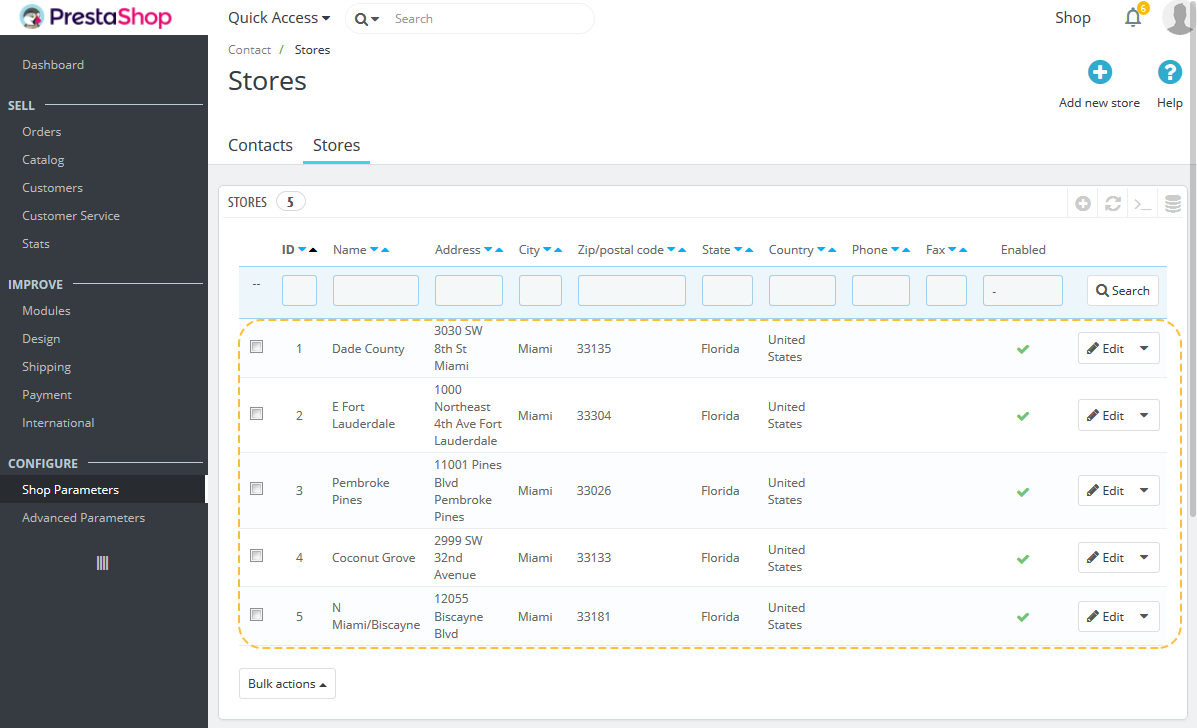
Open the PrestaShop admin panel, go to Shop Parameters > Contact and open the tab Stores.
First you'll see the list of stores in Stores section. Here you can enable/disable, add/delete or edit each store.

How to change store name
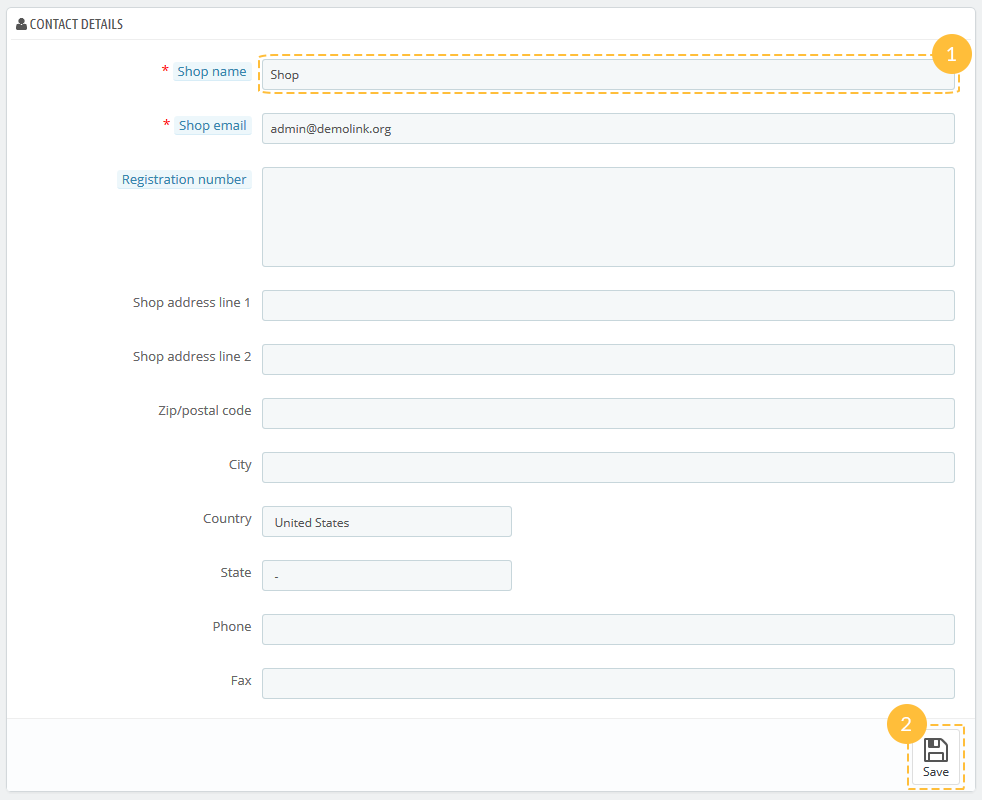
In Contact Details block you can change the main info about your store - its name (1) and other contact details. Don't forget to press the 'Save' button (2) after editing.

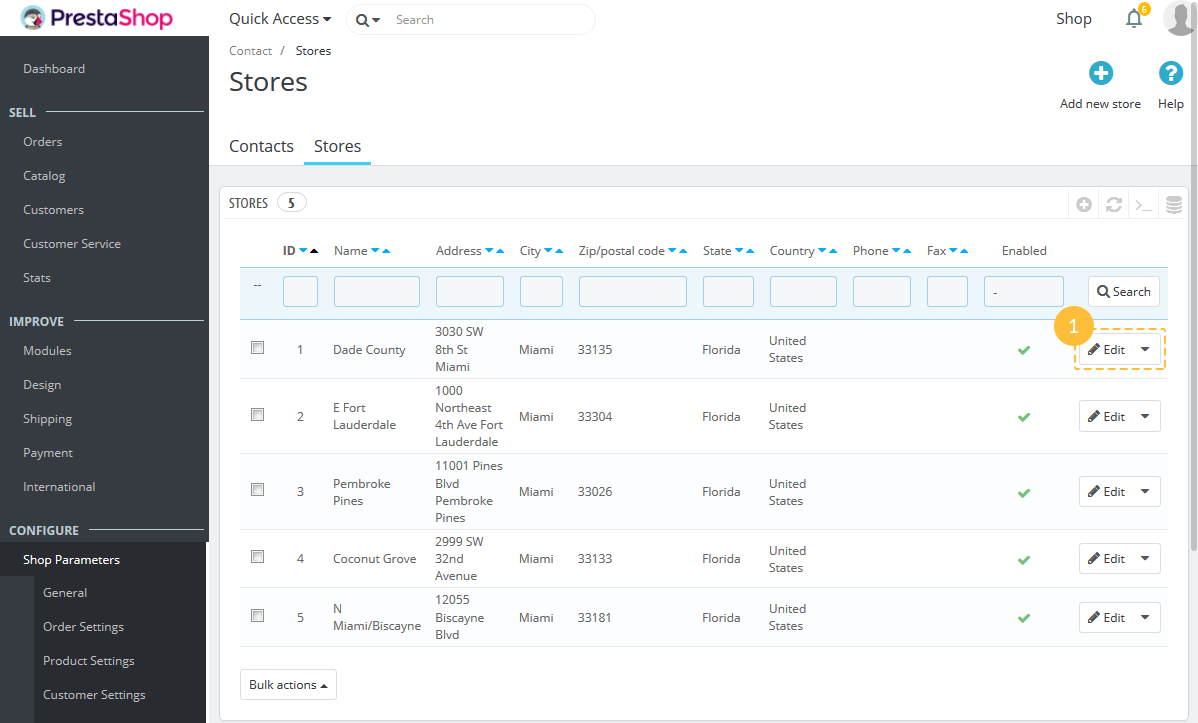
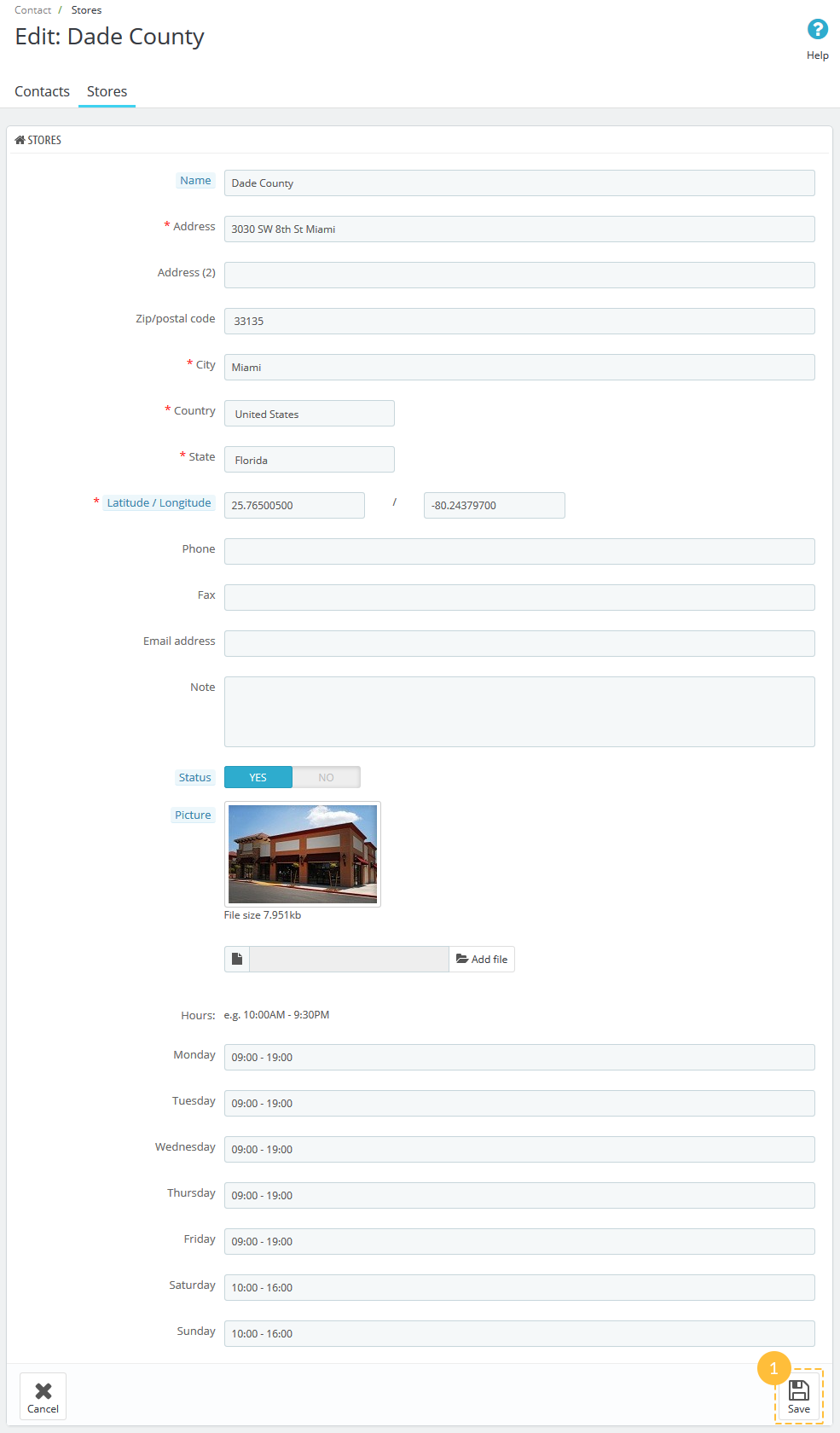
To edit the info on one particular store, choose the store you want to edit in Store Contacts and click 'Edit' (1).

Here you can edit all info concerning your store contacts (such as store's name, address, status, picture, working schedule etc.)
After it's done, click the 'Save' button (1).

How to edit slider
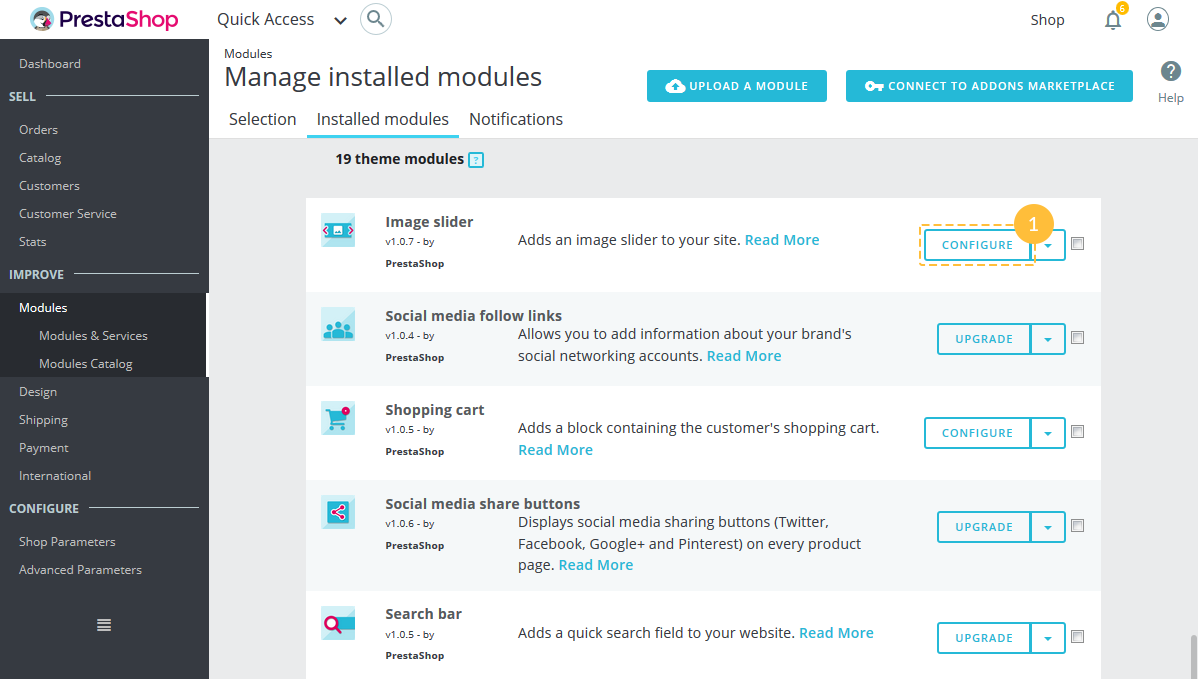
First navigate to Modules -> Modules and Services in the admin panel of your PrestaShop store (1) and open the tab 'Installed modules'. Then find the Image slider module and press the 'Configure' button (2) to edit the module.

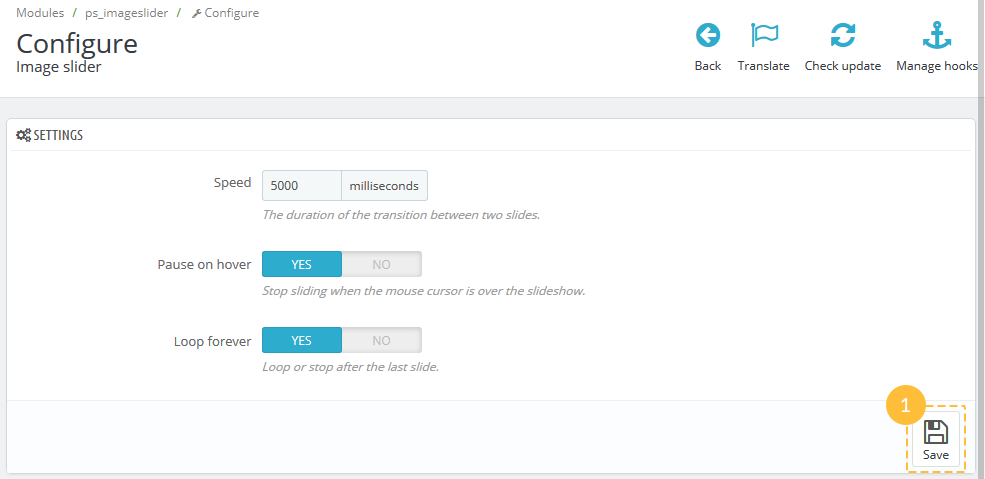
On the screen that appears next you'll be able to set the main properties of your slider like speed of changing slides, the pause on hover and loop option.
After you've changed it, press the 'Save' button (1).

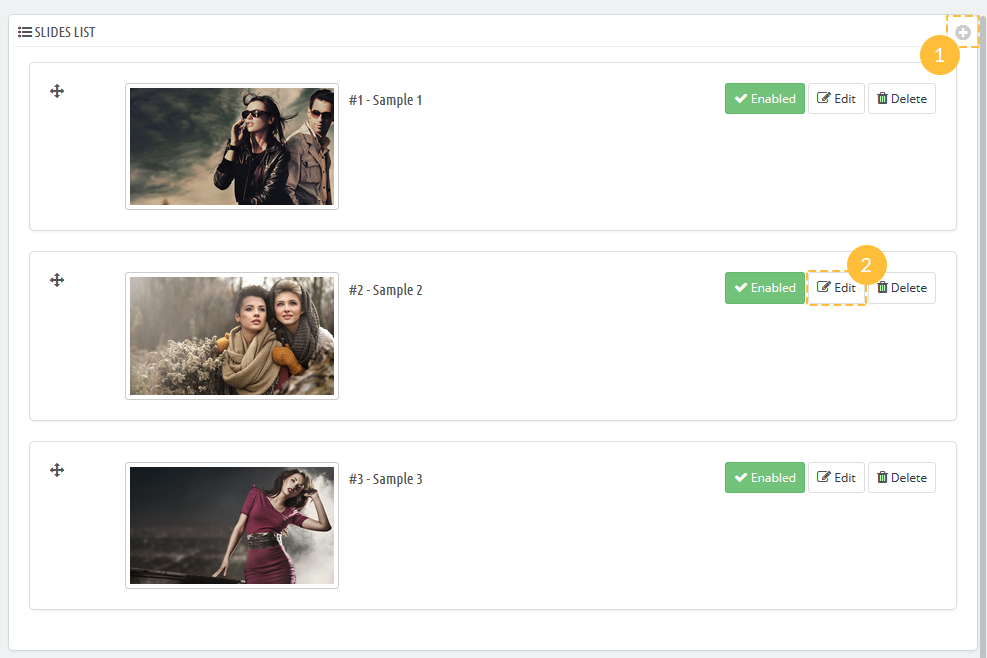
To add a new slide find the '+' button in the top right corner of Slides list section (1) and click it.
If you want to edit the existing slide, click the 'Edit' button (2).

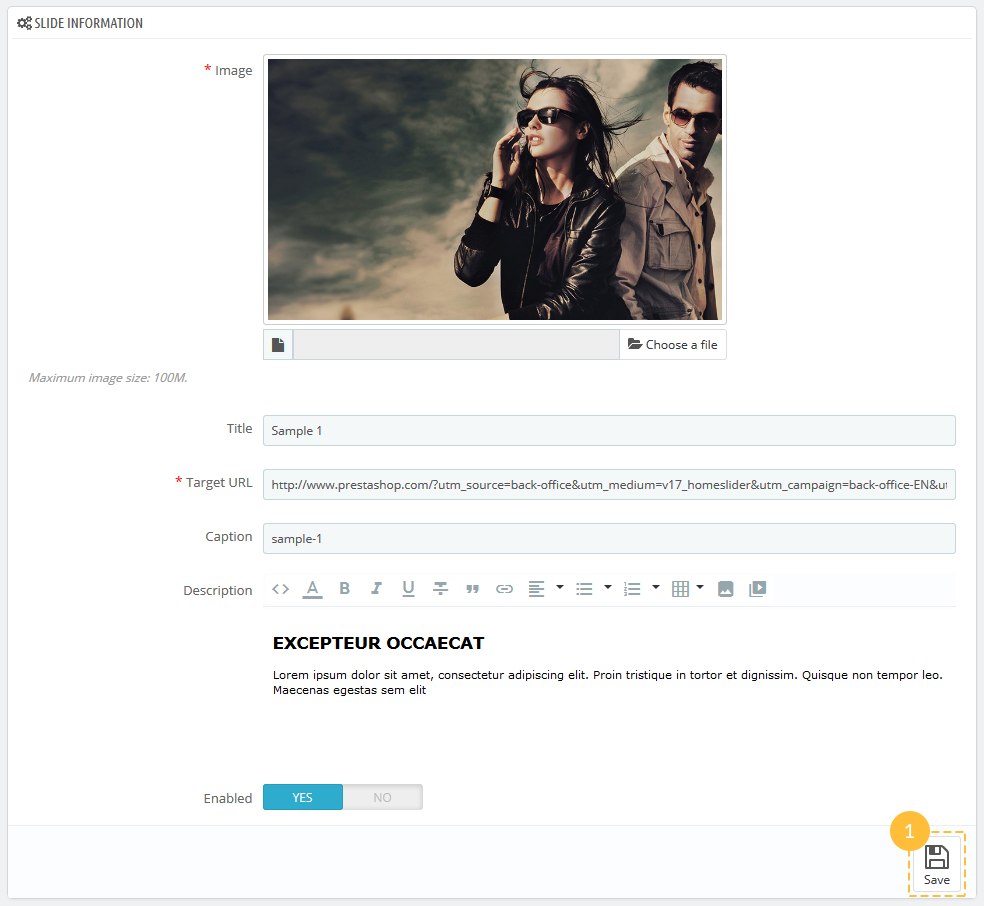
Further process is quite simple. In 'Slide Information' section fill all the required fields and 'Save' (1) it.

Modules installation
Each template is provided with some specific module settings. To make the modules appear the same as on the demo preview, you will need to configure them. All modules can be configured in the PrestaShop admin panel.
In your PrestaShop admin panel, select Modules > Modules and Services from the main menu.
The section id divided into 3 tabs - Selection, Installed modules and Notifications.
- Selection - selection of modules recommended for your shop (based on your country, language and version of PrestaShop); it includes the most popular modules from Addons marketplace, and free partner modules.
- Installed modules - all the modules you’ve added to your shop, either by buying it from PrestaShop Addons, or by uploading it directly.
- Notifications - list of modules which require your attention: you need to take some action to ensure they are fully operational (configure or update them).
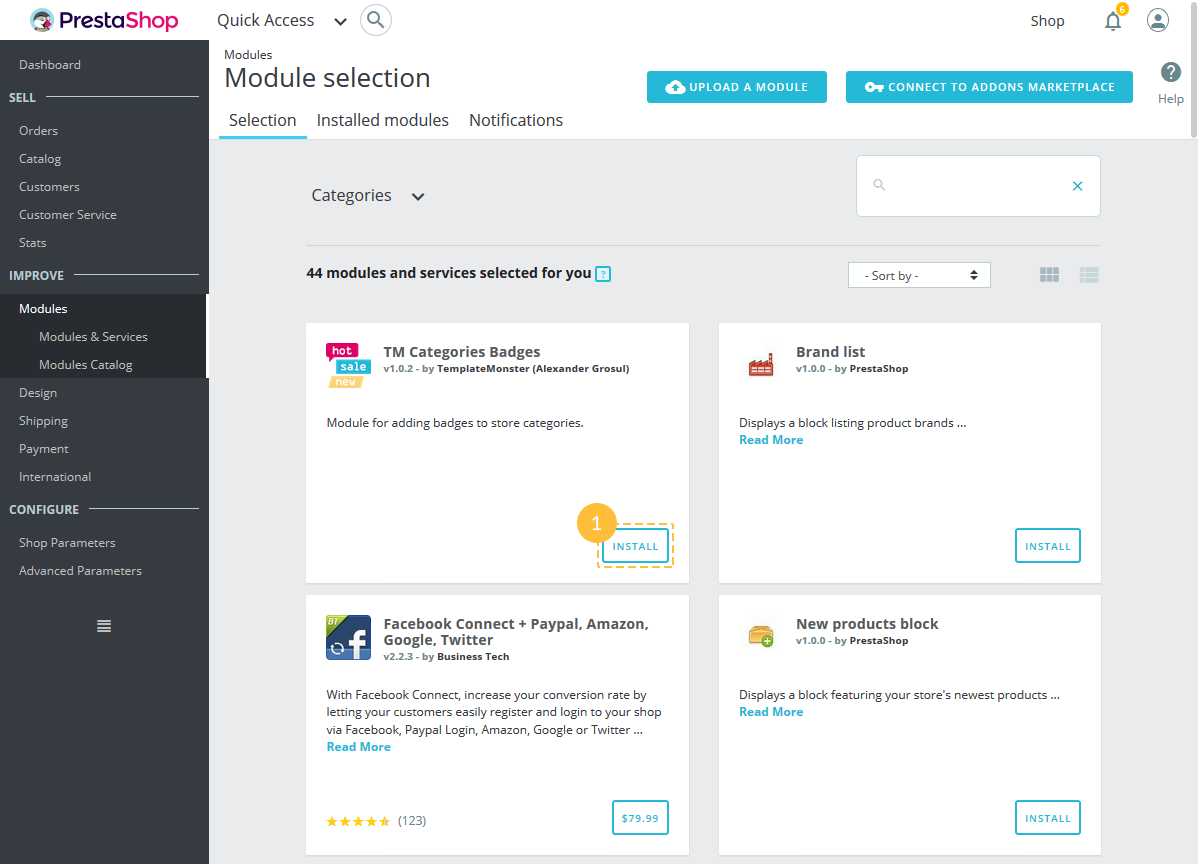
To install a module, open the 'Selection' tab, locate it in the list and click the 'Install' (1) button.

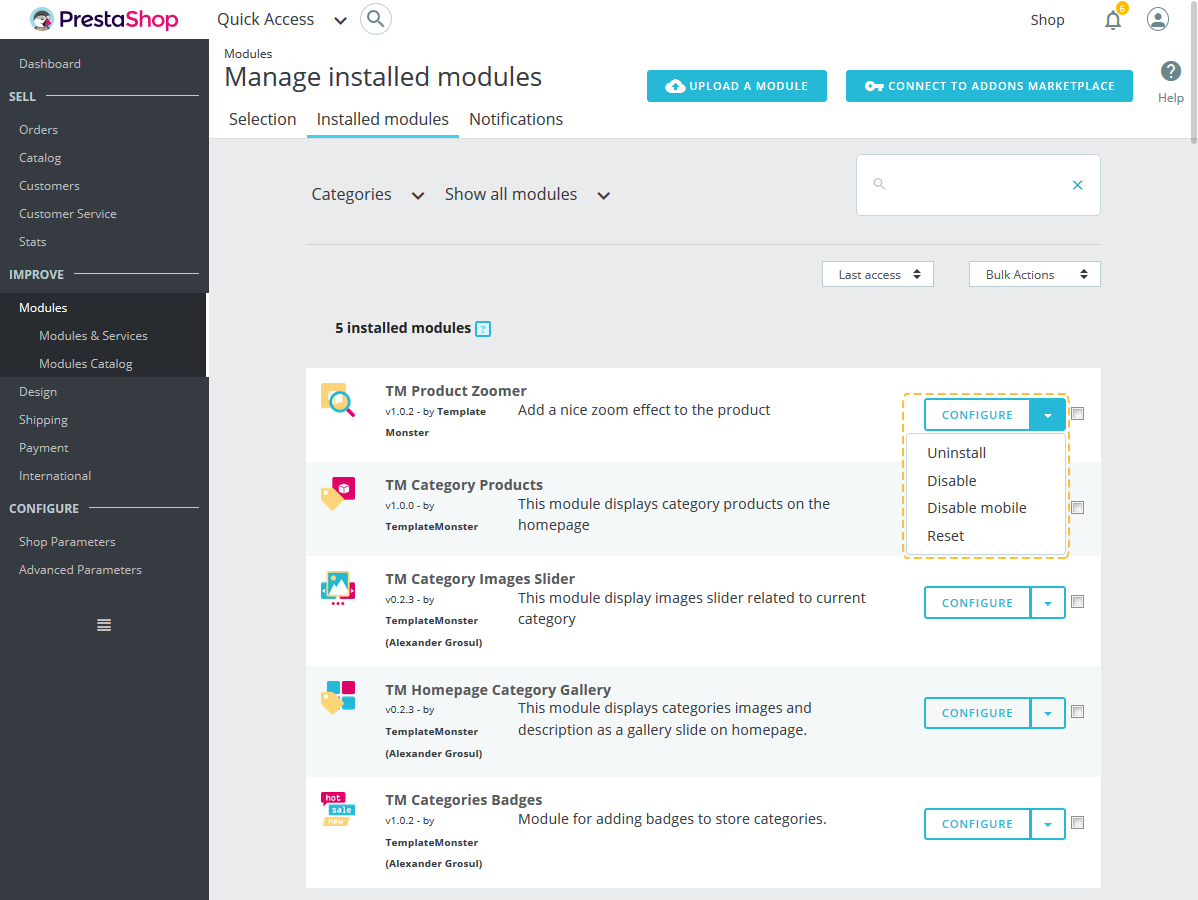
You can manage your modules in 'Installed modules' tab.
Using the module links you can configure it (Configure link), uninstall the module (Uninstall link), activate/deactivate them (Enable | Disable links), or reset their settings to default (Reset link).

After activating the necessary modules, you need to assign them to correct positions.
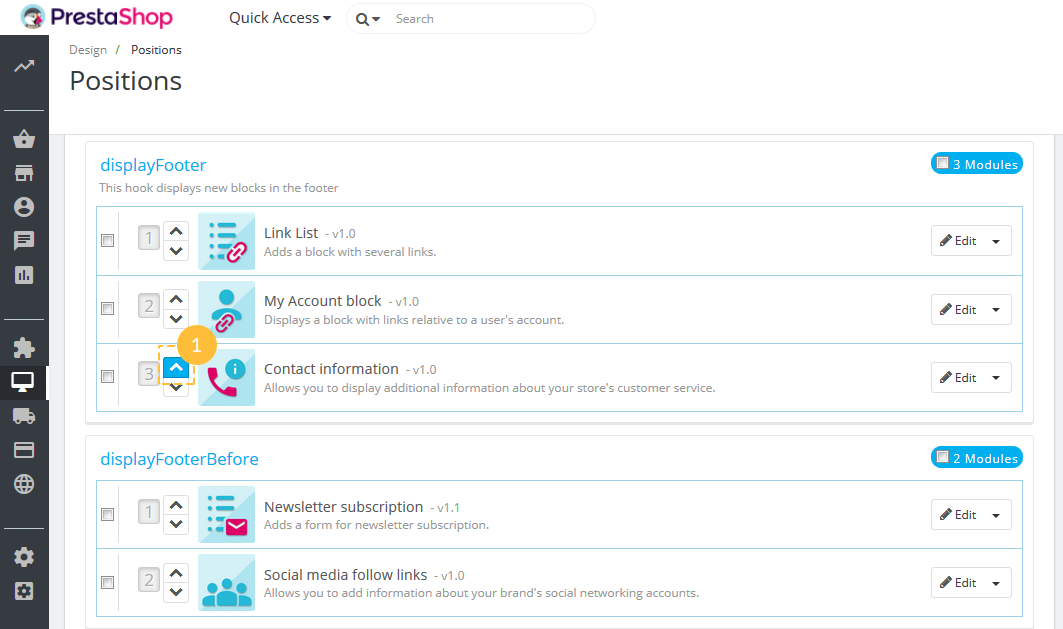
In PrestaShop admin panel, select Design > Positions from the top menu. You can place a module in the required position by clicking the arrow buttons (1) or dragging it up or down in the modules list.

Configuring images
In PrestaShop you can use predefined image dimensions for product images, category images, manufacturers, etc.
For example, images of the 'home' dimensions are usually used for the product images on category listings, 'large' for main product image on the product info page.
To configure product image dimensions, open your PrestaShop admin panel, go to Design > Image Settings .
How to unminify .css file using the Sublime Text Editor
Preparation
Before you proceed, please check the tutorial below on how to download and install the Sublime Text Editor and Sublime Text Plugin that are responsible for the unminify process:
Unminify .css file
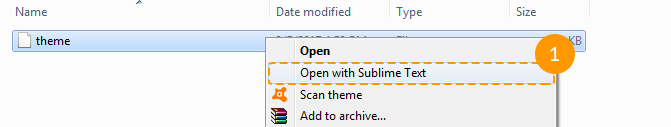
Open the .css file in Sublime Text Editor (choose the .css file you need to unminify, click the right mouse button on it and select Open with Sublime Text option (1)):

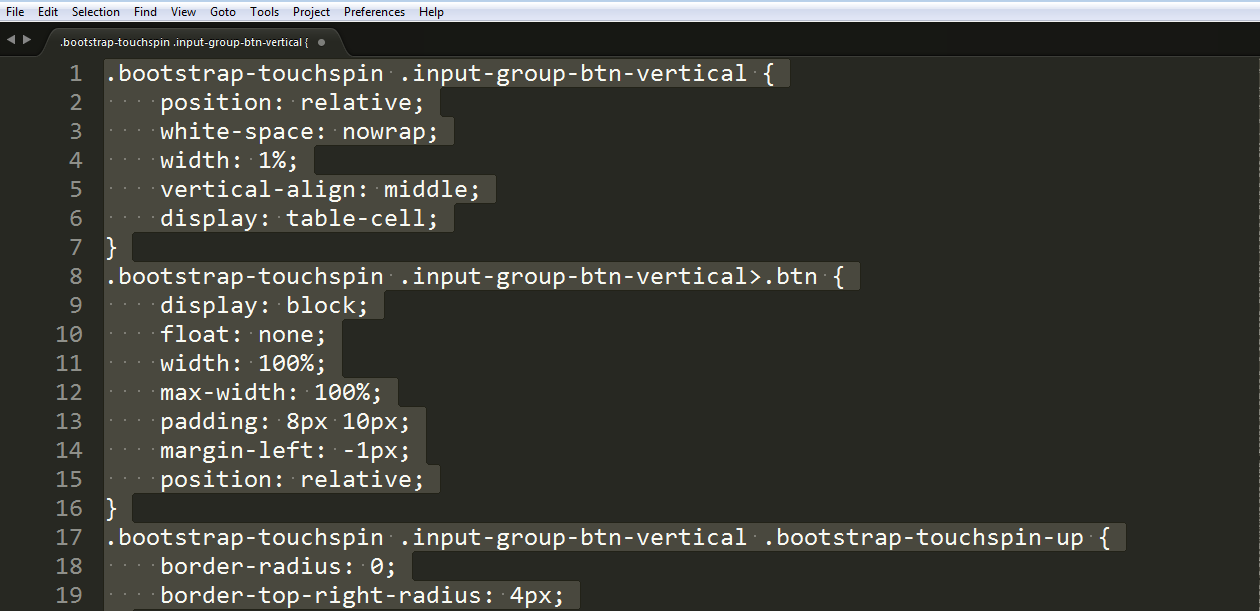
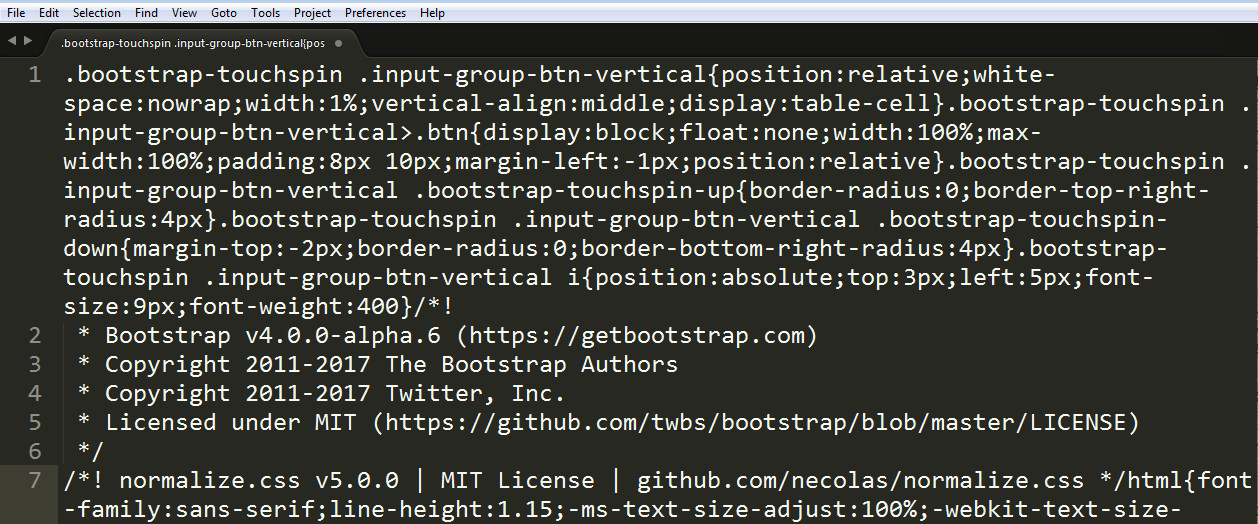
You can see the code is minified:

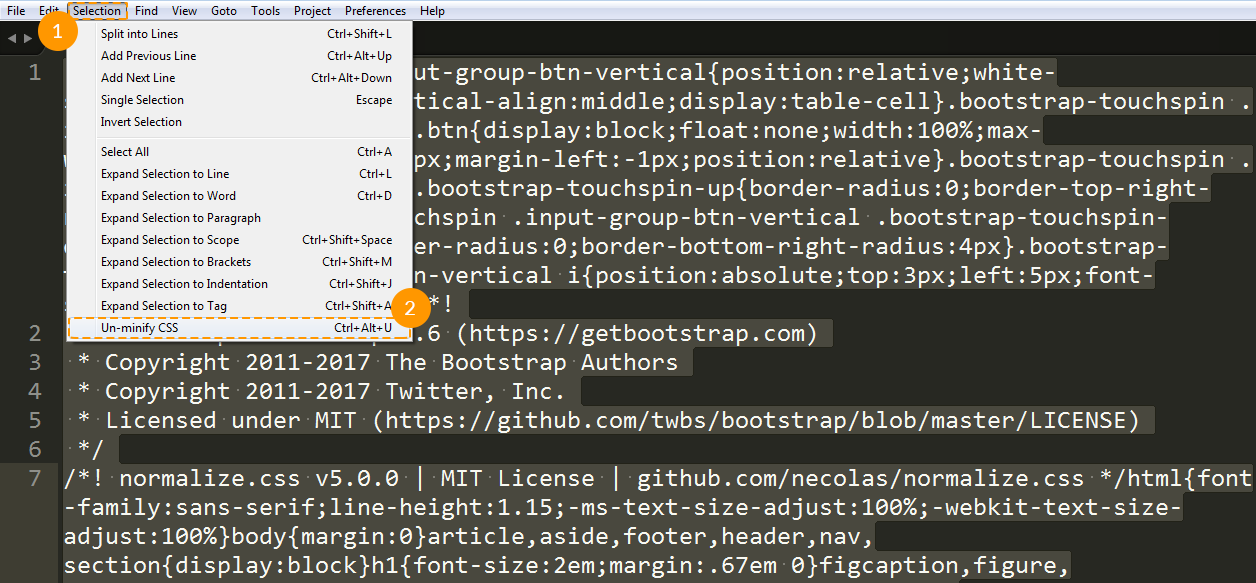
To unminify the code, select it all by clicking Ctrl+A. In top menu panel choose the Selection tab and select there Un-minify CSS option. Or simply click Ctrl+Alt+U:

Now, the code is unminified: