Spiceli Documentation

Magento Theme Installation
If you already have a Magento store and want to apply the theme, follow the instruction below.
Install Theme on Live Store
To install the theme you only need to upload all the theme files (the app folder) to your server and then enable the theme in the admin panel.
If you don't want to spend your time installing the theme, don't hesitate to order installation service using our live-chat.
But to avoid unexpected problems after installation, you should first prepare your Magento. Please strictly follow the steps described in this guide:
Attention!
Please DO NOT import sample data if you have a live website as it will completely replace your database contents, and all your website data will be LOST.
First of all, please make sure your Magento installation version meets the template requirements. The detailed Magento update guide you will find on the Magento User Guide.
*It is recommended to install the theme on a test server before you install it on a live store.
Step 1. Backup Magento files
Backup Magento files and the store database.Important: creating backup before installation of any themes or extensions in Magento is extremely important, especially if you are working on a live store.
On the Admin sidebar, tap System. Then under Tools, choose Backups.

In the upper-right corner, tap the button for the type of backup you want to create:

| System Backup | - | creates a complete backup of the database and the file system. During the process, you can choose to include the media folder in the backup. |
| Database and Media Backup | - | creates a backup of the database and the media folder. |
| Database Backup | - | creates a backup of the database. |
To put the store into maintenance mode during the backup, mark the checkbox. When the backup is complete, maintenance mode is turned off automatically.

For a system backup, mark the Exclude checkbox if you do NOT want to include the media folder. Then when prompted, confirm the action.(press OK)

The backaps files stored under the var > backups folder.
In case of Error 503 DELETE the maintenance.flag file from var folder.

Step 2. Disable the cache
Disable all cache systems which you have in your Magento.Important: when developing your Magento store, in order to be able to see changes immediately, you should completely disable the cache. You can enable it after you finish configuring your store.
-
- theme
- contains Magento theme files and directories that should be uploaded to the root directory of your Magento installation .
-
- app
- Run the following commands in the command line, one by one:
- bin/magento setup:upgrade
- bin/magento index:reindex
- bin/magento cache:clean
- Then follow the instructions for setting up the theme.
On the Admin sidebar, tap System. Then under Tools, choose Cache Management.

Choose Select All from the Mass Action dropdown.

Then you need to select Disable from the Action dropdown and press the Submit button.

Do not forget to enable the cache after the theme installation and configuration.
Step 3. Upload the app folder
Now you need to copy the zipped content of the theme folder (the app folder) to the root folder of your online shop.
Find the theme > app folder. You need to archive (.zip) the app folder to upload it to the server. Use the WinZip 9+ (for Windows) or Stuffit Expander 10+ (for Mac) to compress the app folder.
Log into cPanel > navigate to the Files section and click on the File Manager icon.

Once you select your directory, click on the Go button.

Open the root folder of your online store.

Click on the Upload icon.


Click on the Browse button.

Find the app.zip. Click Open.
Once the process is completed press on the Go Back to link.
Step 4. Unzip the app folder
Select the uploaded zip file and click the Extract icon
Make sure the right folder is indicated. Press the Extract File(s) button.

Then press the Close button and Reload the File Manager page.

You can delete the .zip folder after unzipping.

Step 5. Run the console
After unzipping run the console and navigate to the root directory of your store.
Attention!!!
Activate New Theme


In the Default Theme section select the required theme in the Applied Theme option drop-down list and, then click Save Configuration button.
Logo configuration
Please follow these steps when setting up logo image included into the theme package (you can view it on the Live Demo page).
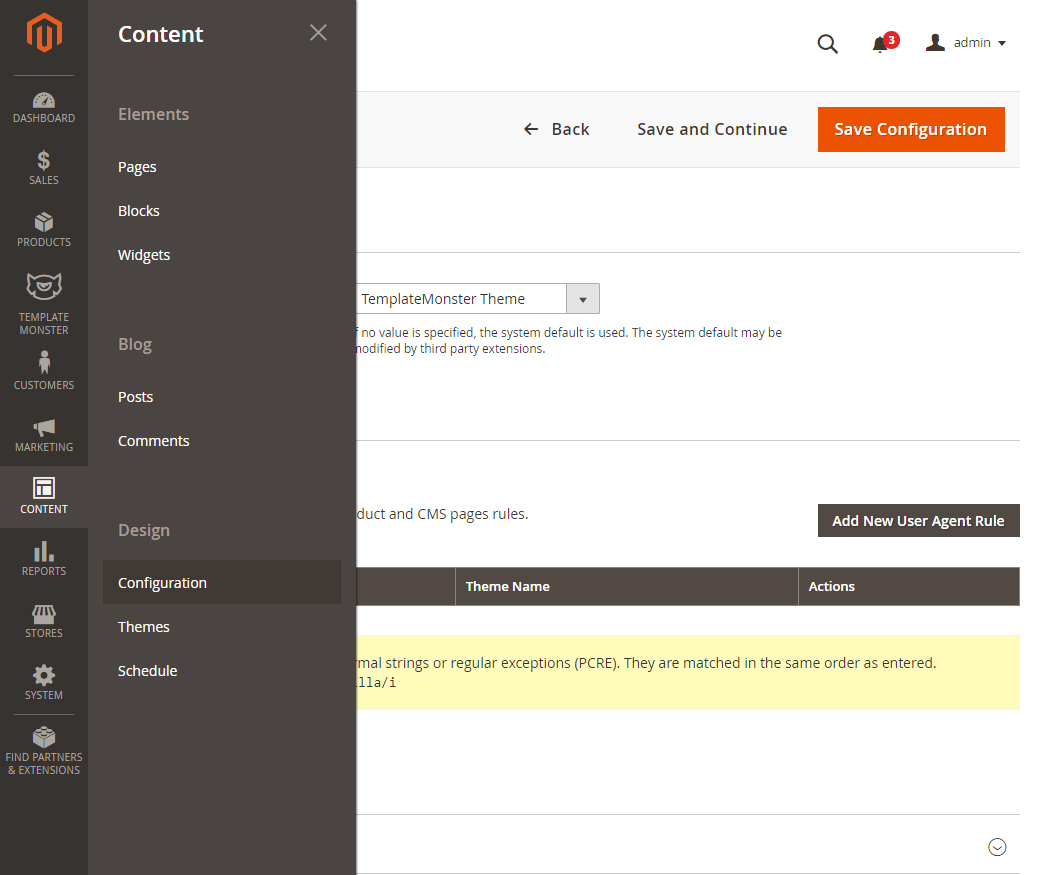
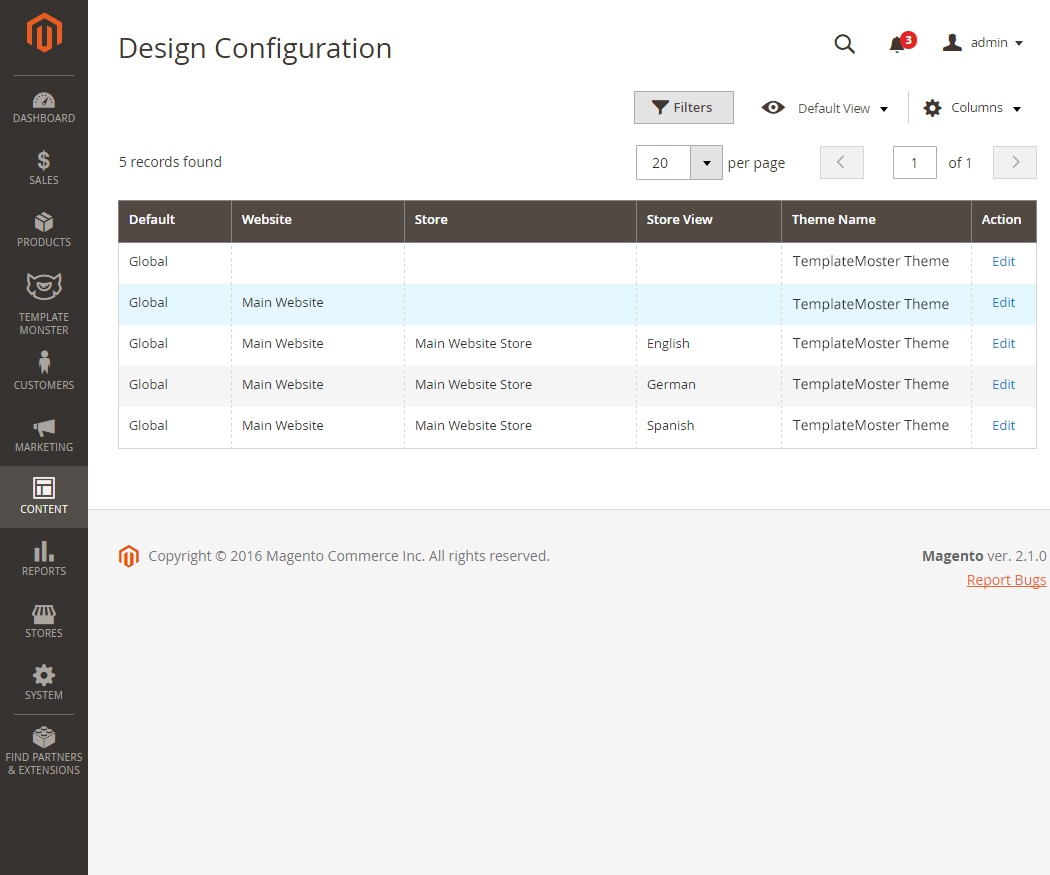
- Open the Magento admin panel and select Content > Configuration in the side menu.

-
In the list of stores you need click edit at Global-Main Website. Also, you can click edit for a particular store view if you have them.
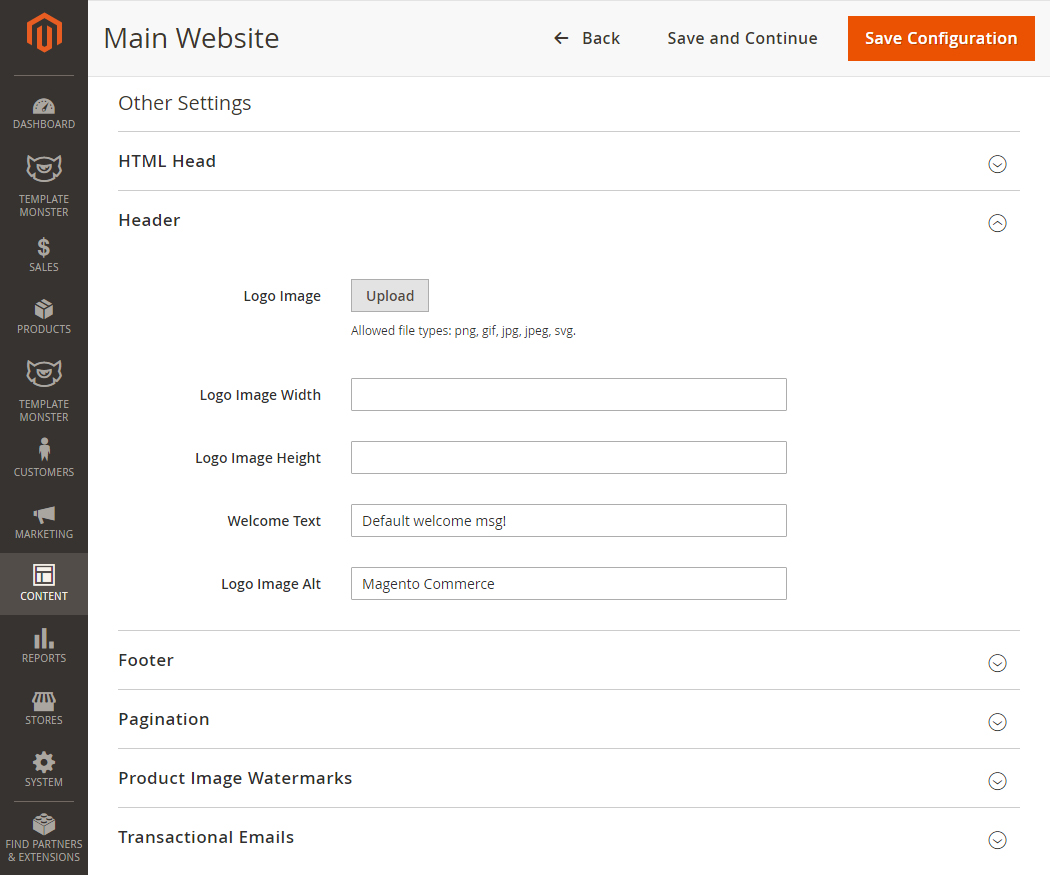
- Select the "Header" tab, and upload your logo.

- Click "Save Config" button.

You can set the Logo via Theme Options extension.
* See the tutorial on How to upload the Logo.
Static Blocks Configuration
When you are done with the pages configuring, you need to configure the static blocks. The procedure is similar: you need to copy the code from the source files and paste it to the corresponding fields in the Magento admin panel. You need to use a similar table but for the static blocks.
Block ID may vary in your Magento installation. You can get correct block id from Content > Blocks section in Admin panel.
- In the top menu navigate to Content > Blocks.
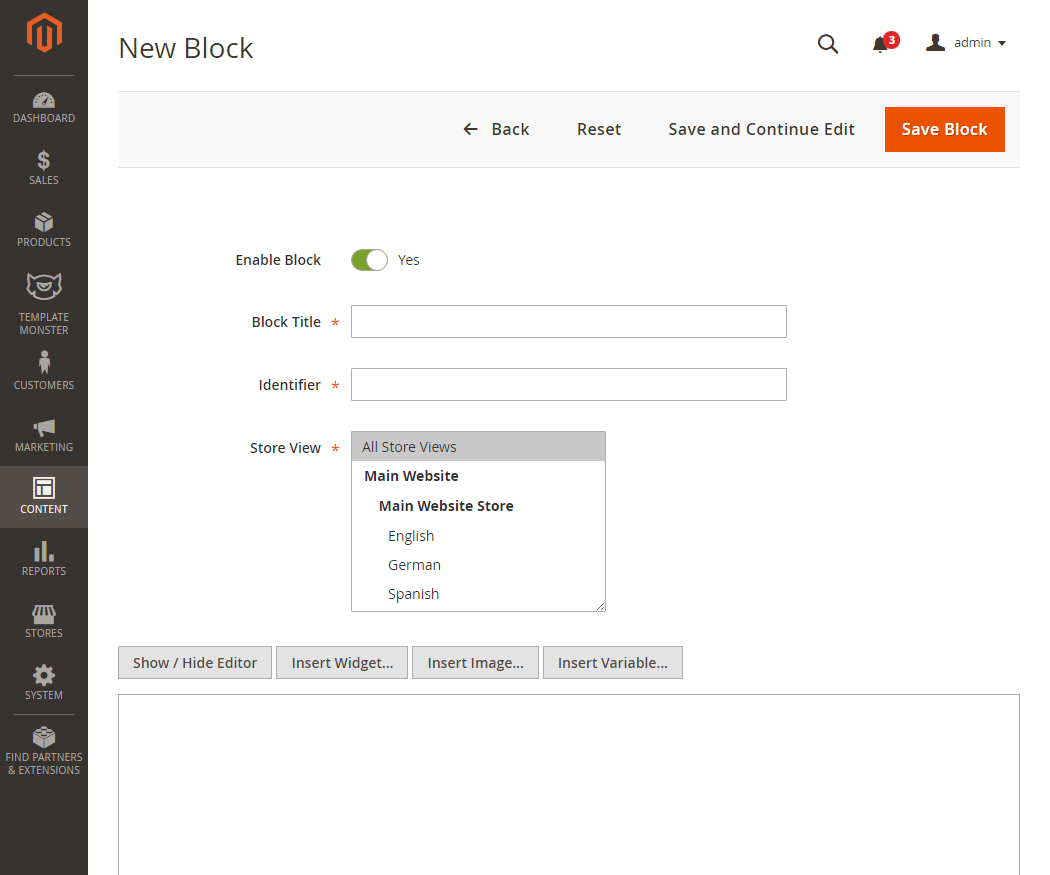
- In the top right corner click the "Add New block" button to add a new static block.
-
Specify the block name and identifier. You can get the block details from the table at the template configuration page (check the Template Settings part).
- Open the block source file and copy the HTML code into the content area.

NOTE: some templates do not contain any static blocks, so the table can be empty.
The source files with the static blocks code are stored in the "sources\demo\static_blocks\" folder of the template package.
For example, to display the banner section (see the Template Settings section) on the Home Page, you should first open the sources\demo\blocks\banner-container-1.phtml file. Copy the file source code.
Then add new CMS Static Block and paste the copied source code in the content area of the block.
Remember to save the block.
*See the tutorial on How to add CMS Static Block.
After that, you need to add new widget with the same settings you can find in the Template Settings table and select the static block you are referring to in the Widget Options tab.
How to display our blocks with static content?
- In the top menu navigate to Content > Widgets
- In the top right corner click the "Add Widget" button to add a new widget.
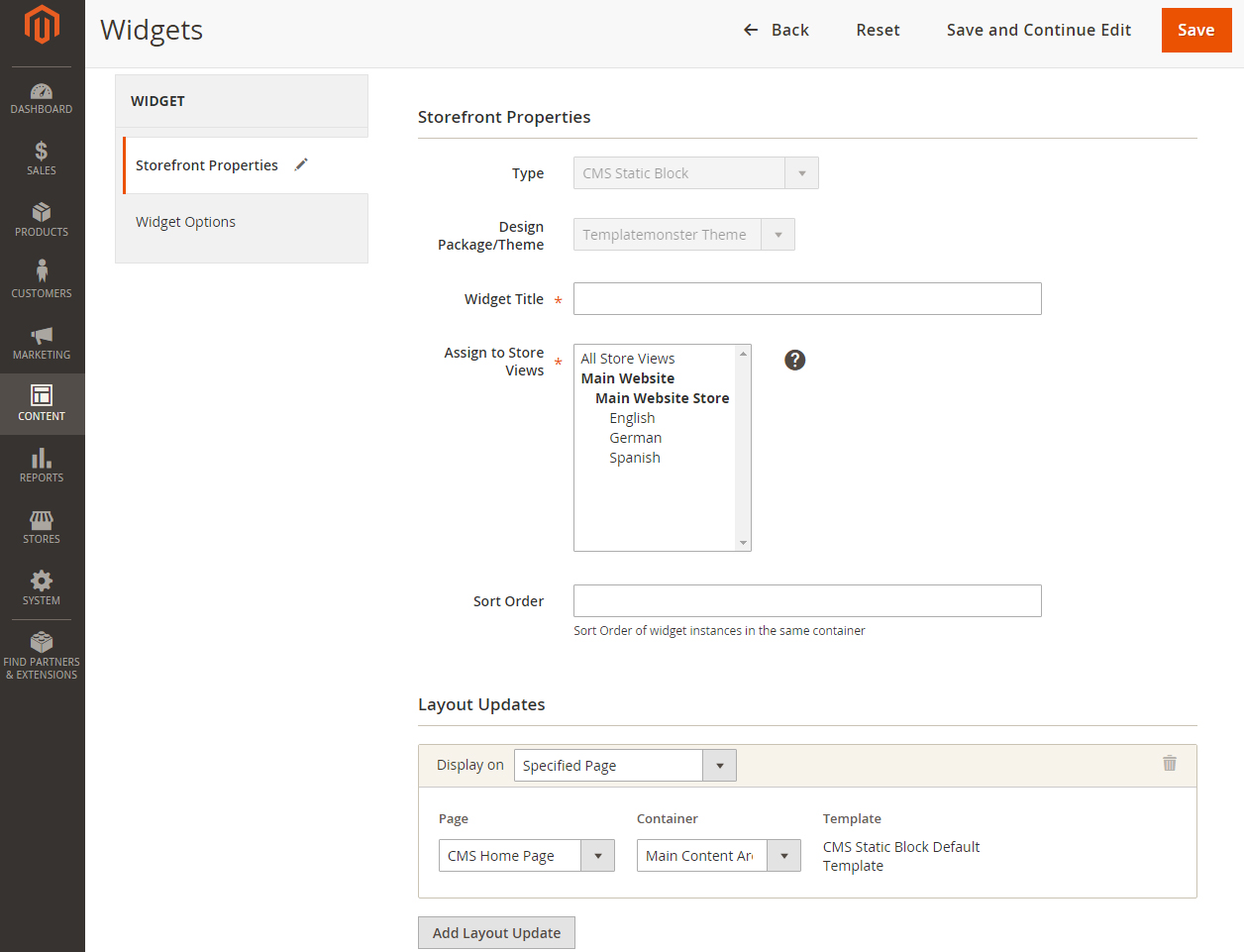
- Specify the widget type CMS Static Block and theme that you want to apply the widget to, then click Continue button.
-
On the next page in the Widget Title field enter the name of the widget which will be displayed in the admin panel. In the Assign to Store Views field you need to select store views which will display the widget. In the Layout Updates block click Add Layout Update button. In the Display On field you can select pages where widget will be displayed on. Depending on selected pages you will have opportunity to fill in the additional fields.

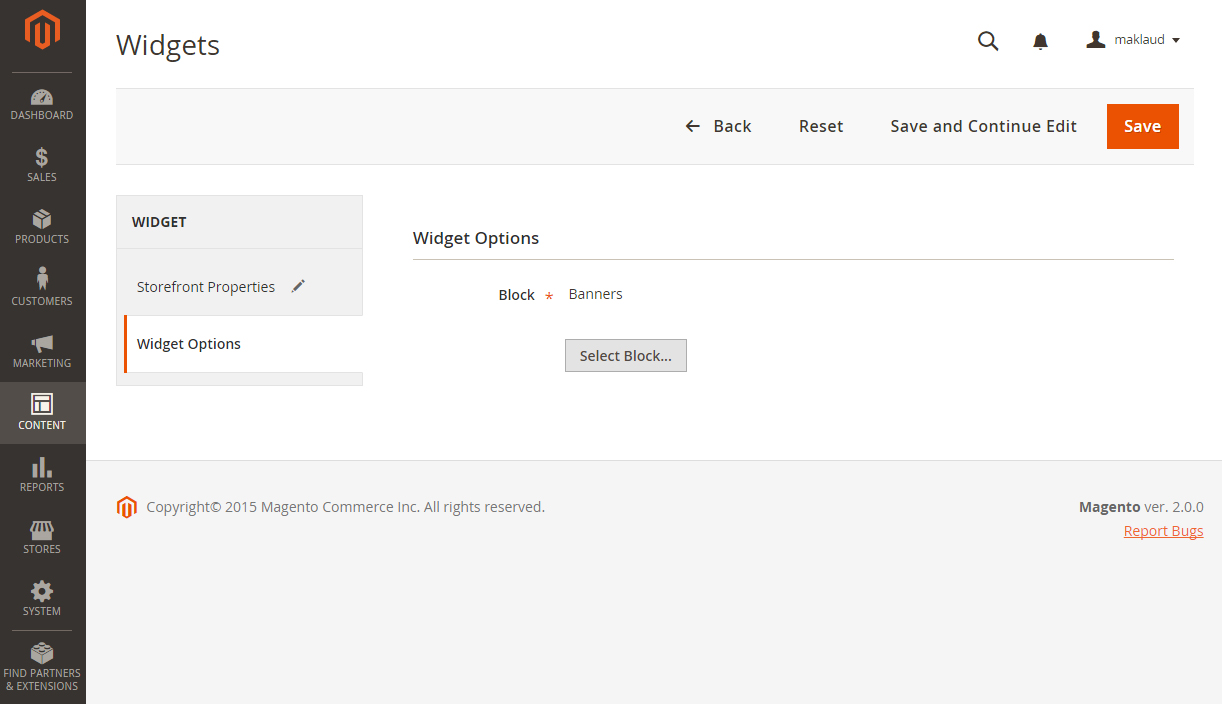
- In the left sidebar click Widget Options tab and select the static block you are referring to. Don't forget to save changes.

* Check the tutorial on How to add new Widget to the Page?
When you are done configuring store pages and blocks, your store is ready to go.
Pages Configuration
In order to make your template look exactly like our Live Demo, you need to set up store pages in a specific way. We provide all the files with the pages source code. You need to add them into Magento admin panel as per the instructions below using the settings table. Settings table is located on the Template Settings page on the template preview page.
The main template page will be affected the most. It usually contains the following elements: banners, slider, etc.

In case you have already made the changes to your pages code and would like to add our code without affecting your changes, it is recommended to contact professional technicians or prepare a backup before making changes.
-
From the top menu select Content > Pages. Here you can find all the store pages. Home page, About Us and Customer Service should already be available, so you don't need to add them. You only need to update the pages HTML and XML content. Open any of them in order to get the access to the content.

-
Open the page and select the Content tab. It contains the HTML code of the page. You can take the page HTML code from the appropriate source file. You can see the list of source files included in the "Template Settings" section on your templates preview page. Copy the code from the source file and paste it to the content area.

-
When you are done with the HTML code, switch to "Design" tab. It contains the page XML code. XML code allows you to add Magento static blocks and widgets to the page. The XML code should be copied the same way as the HTML from the source file (see the Template Settings section). Copy the XML code to the "Layout Update XML" area.

- Don't forget to select the valid "Layout" option.
- In case you need to add a new page, click the "Add New Page" button in the top right corner.
Widgets Configuration
1. Slider Settings

2. Banner 1 Settings

3. Banner 2 Settings

4. Full Width Banner Settings

5. Featured Products Settings

6. Mega Menu Settings

7. Newsletter Settings

8. Copyright Message Settings

9. Favicon Icon Settings
CMS Static Block widget type configuration
Banner 1

Create the Banner 1 block
- In the top menu navigate to Content > Blocks.
- In the top right corner click the Add New block button to add a new static block.
-
Specify the block name and identifier. You can get the block details from the Template Settings table.
- Open the sources\demo\blocks\banner-container-1.phtml file and copy the HTML code into the CMS Static Block content area. See the tutorial on How to add CMS Static Block.
- Save the settings.
Create the Banner 1 widget
- In the top menu navigate to Content > Widgets
- In the top right corner click the Add Widget button to add a new widget.
- Set the widget type to CMS Static Block and select the theme that you want to apply the widget to, then click Continue button. See the tutorial on How to add new Widget.
-
On the next page in the Widget Title field enter the name of the widget which will be displayed in the admin panel. In the Assign to Store Views field you need to select store views where you want the widget displayed on. Move to the Layout Updates section and click on the Add Layout Update button.
-
In the Display On select Specified Page. Choose CMS Home Page for the Page option. Set Container option to Main Content Area. You can get the widget details from the Template Settings table.
- In the left sidebar click Widget Options tab and select the static block you are referring to (Banner 1). Don't forget to save changes.
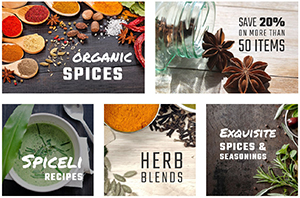
How to change the Banner 1 images?
- To change the banner link go to the Content > Blocks section.
- Find the static block you want to change (it's the Banner 1 block in our case).
- Select Edit from the Action option dropdown.
- You'll see the banner content field. Select the code which is responsible for the image display (e.g. <img src="{{media url=""}}wysiwyg/image.jpg" alt="banner-img">).
- Delete the code and press the Insert Image button. Upload the new banner image (click Browse) and press on the Insert File button.
- Save the widget settings.
Banner 1 images:
- banner-img-01.jpg — 834 x 536 px
- banner-img-02.jpg — 834 x 536 px
- banner-img-03.jpg — 536 x 536 px
- banner-img-04.jpg — 536 x 536 px
- banner-img-05.jpg — 536 x 536 px
Banner 2

Create the Banner 2 block
- In the top menu navigate to Content > Blocks.
- In the top right corner click the Add New block button to add a new static block.
-
Specify the block name and identifier. You can get the block details from the Template Settings table.
- Open the sources\demo\blocks\banner-container-2.phtml file and copy the HTML code into the CMS Static Block content area. See the tutorial on How to add CMS Static Block.
- Save the settings.
Create the Banner 2 widget
- In the top menu navigate to Content > Widgets
- In the top right corner click the Add Widget button to add a new widget.
- Set the widget type to CMS Static Block and select the theme that you want to apply the widget to, then click Continue button. See the tutorial on How to add new Widget.
-
On the next page in the Widget Title field enter the name of the widget which will be displayed in the admin panel. In the Assign to Store Views field you need to select store views where you want the widget displayed on. Move to the Layout Updates section and click on the Add Layout Update button.
-
In the Display On select Specified Page. Choose CMS Home Page for the Page option. Set Container option to Before Footer Container (theme). You can get the widget details from the Template Settings table.
- In the left sidebar click Widget Options tab and select the static block you are referring to (Banner 2). Don't forget to save changes.
How to change the Banner 2 images?
- To change the banner link go to the Content > Blocks section.
- Find the static block you want to change (it's the Banner 2 block in our case).
- Select Edit from the Action option dropdown.
- You'll see the banner content field. Select the code which is responsible for the image display (e.g. <img src="{{media url=""}}wysiwyg/image.png" alt="manufacturer">).
- Delete the code and press the Insert Image button. Upload the new banner image (click Browse) and press on the Insert File button.
- Save the widget settings.
Banner 2 images:
- man-01.png — 238 x 180 px
- man-02.png — 238 x 180 px
- man-03.png — 238 x 180 px
- man-04.png — 238 x 180 px
- man-05.png — 238 x 180 px
- man-06.png — 238 x 180 px
- man-07.png — 238 x 180 px
The images are stored under the pub/media/wysiwyg folder.
You also can upload the new image for the banner to the pub/media/wysiwyg folder keeping the name and format, you can see in the block content field.
*Note, the image should have the same size, as the image you want to replace.
Full Width Banner

Create the Full Width Banner block
- In the top menu navigate to Content > Blocks.
- In the top right corner click the Add New block button to add a new static block.
-
Specify the block name and identifier. You can get the block details from the Template Settings table.
- Open the sources\demo\blocks\fw-banner.phtml file and copy the HTML code into the CMS Static Block content area. See the tutorial on How to add CMS Static Block.
- Save the settings.
Create the Full Width Banner widget
- In the top menu navigate to Content > Widgets
- In the top right corner click the Add Widget button to add a new widget.
- Set the widget type to CMS Static Block and select the theme that you want to apply the widget to, then click Continue button. See the tutorial on How to add new Widget.
-
On the next page in the Widget Title field enter the name of the widget which will be displayed in the admin panel. In the Assign to Store Views field you need to select store views where you want the widget displayed on. Move to the Layout Updates section and click on the Add Layout Update button.
-
In the Display On select All Pages. Set Container option to Page Top. You can get the widget details from the Template Settings table.
- In the left sidebar click Widget Options tab and select the static block you are referring to (Full Width Banner). Don't forget to save changes.
How to change the Full Width Banner widget text?
- You also can change the block content.
- In order to do this, go to the Content > Blocks section.
- Find the Full Width Banner static block.
- Select Edit from the Action option dropdown.
- You will see CMS block settings interface.
- Now, you're able to edit the block content in the content field.
- Full HTML support is provided. (To activate HTML editor, press the Show / Hide Editor button. See the tutorial on How to enable the WYSIWYG editor.)
- You can change the text which is between the angle brackets ( >text< ).
- Remember to save the settings.
How to change Full Width Banner link?
- To change the banner link go to the Content > Blocks section.
- Find the static block you want to change (it's the Full Width Banner block in our case).
- Select Edit from the Action option dropdown.
- You will see CMS block settings interface. Now, you're able to edit the block content in the content field. Full HTML support is provided. (To activate HTML editor, press the Show / Hide Editor button. See the tutorial on How to enable the WYSIWYG editor.)
- Find the <a href="{{store url='XXX.html'}}"> code. Replace the XXX with the needed page or category URL Key.
- Remember to save the settings.
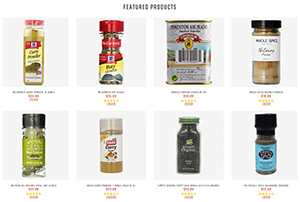
Featured Products

Create Featured Products widget
- In the top menu navigate to Content > Widgets
- In the top right corner click the Add Widget button to add a new widget.
- Set the widget type to Featured Products and select the theme that you want to apply the widget to, then click Continue button. See the tutorial on How to add new Widget.
-
On the next page in the Widget Title field enter the name of the widget which will be displayed in the admin panel. In the Assign to Store Views field you need to select store views where you want the widget displayed on. Move to the Layout Updates section and click on the Add Layout Update button.
-
In the Display On select Specified Page. Choose CMS Home Page for the Page option. Set Container option to Main Content Area. You can find the widget details in the Template Settings table.
- In the left sidebar click Widget Options tab and select Top Rated Products from the Product Types option dropdown.
- Enter the Title for the widgets which will be visible on the frontend.
- Set the Products per Veiw to 8 and Products per Row to 4, so that products will be shown in 2 rows with 4 products in each.
- Don't forget to save changes.
Slider settings

First you should create new slider.
Go to TemplateMonster > Sliders section.
To add new slider click Add New Slider button in the top right corner.
On the slider configuration screen in General Options section you can see all available slider settings. Slider Items section allows you to add slides to your slider.
Then complete the settings as below:
General Setting (click to expand)
Main settings
Enter the slider title (only for internal reference).
| # | Option Name | Option Value |
|---|---|---|
| 1. | Status | Enable |
| 2. | Slide width | 100% |
Image settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | The aspect ratio | 2.256 |
| 2. | Image Scale Mode | Cover |
| 3. | Allow Scale Up | Enable |
| 4. | Auto Height | Disable |
| 5. | Center Image | Enable |
| 6. | Orientation | Horizontal |
| 7. | Force Size | None |
Slides settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Slide Animation Duration | 400 |
| 2. | Height Animation Duration | 300 |
| 3. | Visible Size | auto |
| 4. | Start Slide | 0 |
| 5. | Shuffle | Disable |
| 6. | Loop | Enable |
Fade Animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Fade | Disable |
| 2. | Fade Out Previous Slide | Disable |
| 3. | Fade Duration | 300 |
Auto Play settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Auto Play | Enable |
| 2. | Auto Play Delay | 5000 |
| 3. | Auto Play Direction | Normal |
| 4. | Auto Play On Hover | Pause |
Controls settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Arrows | Disable |
| 2. | Fade Arrows | Disable |
| 3. | Buttons | Enable |
| 4. | Keyboard | Enable |
| 5. | Full Screen | Disable |
| 6. | Fade Full Screen | Enable |
Responsive settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Responsive | Enable |
| 2. | Touch Swipe | Enable |
| 3. | Touch Swipe Threshold | 50 |
| 4. | Small Size | 480 |
| 5. | Medium Size | 758 |
| 6. | Large Size | 1024 |
Caption settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Fade Caption | Enable |
| 2. | Caption Fade Duration | 300 |
Layers main settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Wait For Layers | Enable |
| 2. | Auto Scale Layers | Enable |
| 3. | Auto Scale Reference | 1920 |
You can add new slides only after saving the slider. Click Save and Continue Edit button in the top right corner. When the slider is saved, switch to Slider Items tab.
Click Add Slide button to add a new slide.
Slider Items Settings
First Slide settings
Slide Information
| # | Option Name | Option Value |
|---|---|---|
| 1. | Slide title | Slide 1 |
| 2. | Status | Enable |
Slide Images
| # | Option Name | Option Value |
|---|---|---|
| 1. | Image | slide-01.jpg You can find the image under the sources\pub\media\wysiwyg\slider-img folder. To upload new image press the Insert Image button > browse the image file > Insert File. Image size - 1920 x 850 px. Note, the new image should be the same size! |
Layers settings
To add layer to the slide, tab Layers Settings and click Add Layer button.
By clicking on Add layer image you'll see an image library where you can select from available images or upload images from your computer.
By clicking Add layer text, you'll see new text layer added and layer settings became associated with your new particular layer.
Layer-text-1 (Choose from hundreds of)
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | Choose from hundreds of |
| 2. | Layer Width | 600 |
| 3. | Text color | #ffffff |
| 4. | Font size | 80 |
| 5. | Line height | 80 |
| 6. | Font style | Normal |
| 7. | Font weight | 300 |
| 8. | Font family | 'Teko', sans-serif |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 100 |
| 2. | Vertical Position | 270 |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Left |
| 2. | Show Transition | Right |
| 3. | Show Offset | 500 |
| 4. | Show Duration | 300 |
| 5. | Show Delay | 300 |
| 6. | Hide Transition | Down |
| 7. | Hide Duration | 100 |
| 8. | Hide Offset | 500 |
| 9. | Hide Delay | 300 |
Layer-text-2 (natural & organic)
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | natural & organic |
| 2. | Layer Width | 600 |
| 3. | Text color | #ffffff |
| 4. | Font size | 67 |
| 5. | Line height | 67 |
| 6. | Font style | Normal |
| 7. | Font weight | 700 |
| 8. | Font family | 'Teko', sans-serif |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 100 |
| 2. | Vertical Position | 354 |
| 3. | CSS Class | uppercase |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Left |
| 2. | Show Transition | Right |
| 3. | Show Offset | 500 |
| 4. | Show Duration | 300 |
| 5. | Show Delay | 400 |
| 6. | Hide Transition | Down |
| 7. | Hide Duration | 100 |
| 8. | Hide Offset | 500 |
| 9. | Hide Delay | 200 |
Layer-text-3 (spices)
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | spices |
| 2. | Layer Width | 600 |
| 3. | Text color | #ffffff |
| 4. | Font size | 144 |
| 5. | Line height | 144 |
| 6. | Font style | Normal |
| 7. | Font weight | 700 |
| 8. | Font family | 'Permanent Marker', sans-serif |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 100 |
| 2. | Vertical Position | 412 |
| 3. | CSS Class | uppercase |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Left |
| 2. | Show Transition | Right |
| 3. | Show Offset | 500 |
| 4. | Show Duration | 300 |
| 5. | Show Delay | 500 |
| 6. | Hide Transition | Down |
| 7. | Hide Duration | 100 |
| 8. | Hide Offset | 500 |
| 9. | Hide Delay | 100 |
Layer-text-4 (link)
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | <a href="XXX.html" class="slider-abs-lnk"></a> If you want to change the button link, replace XXX with the needed page, category or product URL Key. |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 0 |
| 2. | Vertical Position | 0 |
| 3. | CSS Class | full-w-h |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Lert |
Second Slide settings
Slide Information
| # | Option Name | Option Value |
|---|---|---|
| 1. | Slide title | Slide 2 |
| 2. | Status | Enable |
Slide Images
| # | Option Name | Option Value |
|---|---|---|
| 1. | Image | slide-02.jpg You can find the image under the sources\pub\media\wysiwyg\slider-img folder. To upload new image press the Insert Image button > browse the image file > Insert File. Image size - 1920 x 850 px. Note, the new image should be the same size! |
Layers list
Layers list section allows you to add layers to your slide. You can add image layers and text layers. Use corresponding buttons to add layers.
By clicking on Add layer image you'll see an image library where you can select from available images or upload images from your computer.
By clicking Add layer text, you'll see new text layer added and layer settings became associated with your new particular layer.
Layer-text-1 (Add a touch of unforgettable)
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | Add a touch of unforgettable |
| 2. | Layer Width | 600 |
| 3. | Text color | #ffffff |
| 4. | Font size | 70 |
| 5. | Line height | 70 |
| 6. | Font style | Normal |
| 7. | Font weight | 100 |
| 8. | Font family | 'Teko', sans-serif |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 100 |
| 2. | Vertical Position | 330 |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Left |
| 2. | Show Transition | Right |
| 3. | Show Offset | 500 |
| 4. | Show Duration | 300 |
| 5. | Show Delay | 300 |
| 6. | Hide Transition | Down |
| 7. | Hide Duration | 100 |
| 8. | Hide Offset | 500 |
| 9. | Hide Delay | 300 |
Layer-text-2 (taste to your)
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | taste to your |
| 2. | Layer Width | 600 |
| 3. | Text color | #ffffff |
| 4. | Font size | 91 |
| 5. | Line height | 91 |
| 6. | Font style | Normal |
| 7. | Font weight | 700 |
| 8. | Font family | 'Teko', sans-serif |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 100 |
| 2. | Vertical Position | 404 |
| 3. | CSS Class | uppercase |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Left |
| 2. | Show Transition | Right |
| 3. | Show Offset | 500 |
| 4. | Show Duration | 300 |
| 5. | Show Delay | 400 |
| 6. | Hide Transition | Down |
| 7. | Hide Duration | 100 |
| 8. | Hide Offset | 500 |
| 9. | Hide Delay | 200 |
Layer-text-3 (favourite dishes)
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | favourite dishes |
| 2. | Layer Width | 600 |
| 3. | Text color | #ffffff |
| 4. | Font size | 73 |
| 5. | Line height | 73 |
| 6. | Font style | Normal |
| 7. | Font weight | 700 |
| 8. | Font family | 'Teko', sans-serif |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 100 |
| 2. | Vertical Position | 494 |
| 3. | CSS Class | uppercase |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Left |
| 2. | Show Transition | Right |
| 3. | Show Offset | 500 |
| 4. | Show Duration | 300 |
| 5. | Show Delay | 500 |
| 6. | Hide Transition | Down |
| 7. | Hide Duration | 100 |
| 8. | Hide Offset | 500 |
| 9. | Hide Delay | 100 |
Layer-text-4 (link)
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | <a href="XXX.html" class="slider-abs-lnk"></a> If you want to change the button link, replace XXX with the needed page, category or product URL Key. |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 0 |
| 2. | Vertical Position | 0 |
| 3. | CSS Class | full-w-h |
Third Slide settings
Slide Information
| # | Option Name | Option Value |
|---|---|---|
| 1. | Slide title | Slide 3 |
| 2. | Status | Enable |
Slide Images
| # | Option Name | Option Value |
|---|---|---|
| 1. | Image | slide-3.jpg You can find the image under the sources\pub\media\wysiwyg\slider-img folder. To upload new image press the Insert Image button > browse the image file > Insert File. Image size - 1920 x 850 px. Note, the new image should be the same size! |
Layers list
Layers list section allows you to add layers to your slide. You can add image layers and text layers. Use corresponding buttons to add layers.
By clicking on Add layer image you'll see an image library where you can select from available images or upload images from your computer.
By clicking Add layer text, you'll see new text layer added and layer settings became associated with your new particular layer.
Layer-text-1 (Cook)
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | Add a touch of unforgettable |
| 2. | Layer Width | 500 |
| 3. | Text color | #ffffff |
| 4. | Font size | 176 |
| 5. | Line height | 176 |
| 6. | Font style | Normal |
| 7. | Font weight | 700 |
| 8. | Font family | 'Teko', sans-serif |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 100 |
| 2. | Vertical Position | 300 |
| 3. | CSS Class | uppercase ta-center |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Left |
| 2. | Show Transition | Right |
| 3. | Show Offset | 500 |
| 4. | Show Duration | 300 |
| 5. | Show Delay | 300 |
| 6. | Hide Transition | Down |
| 7. | Hide Duration | 100 |
| 8. | Hide Offset | 500 |
| 9. | Hide Delay | 350 |
Layer-text-2 (with)
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | with |
| 3. | Text color | #ea654c |
| 4. | Font size | 70 |
| 5. | Line height | 70 |
| 6. | Font style | Normal |
| 7. | Font weight | 300 |
| 8. | Font family | 'Permanent Marker', sans-serif |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 450 |
| 2. | Vertical Position | 368 |
| 3. | CSS Class | uppercase |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Left |
| 2. | Show Transition | Right |
| 3. | Show Offset | 500 |
| 4. | Show Duration | 300 |
| 5. | Show Delay | 350 |
| 6. | Hide Transition | Down |
| 7. | Hide Duration | 100 |
| 8. | Hide Offset | 500 |
| 9. | Hide Delay | 300 |
Layer-text-3 (pleasure)
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | pleasure |
| 2. | Layer Width | 500 |
| 3. | Text color | #ffffff |
| 4. | Font size | 90 |
| 5. | Line height | 90 |
| 6. | Font style | Normal |
| 7. | Font weight | 300 |
| 8. | Font family | 'Permanent Marker', sans-serif |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 100 |
| 2. | Vertical Position | 445 |
| 3. | CSS Class | uppercase ta-center |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Left |
| 2. | Show Transition | Right |
| 3. | Show Offset | 500 |
| 4. | Show Duration | 300 |
| 5. | Show Delay | 400 |
| 6. | Hide Transition | Down |
| 7. | Hide Duration | 100 |
| 8. | Hide Offset | 500 |
| 9. | Hide Delay | 200 |
Layer-text-4 (with our products)
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | with our products |
| 2. | Layer Width | 500 |
| 3. | Text color | #ffffff |
| 4. | Font size | 65 |
| 5. | Line height | 65 |
| 6. | Font style | Normal |
| 7. | Font weight | 300 |
| 8. | Font family | 'Teko', sans-serif |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 100 |
| 2. | Vertical Position | 548 |
| 3. | CSS Class | uppercase ta-center |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Left |
| 2. | Show Transition | Right |
| 3. | Show Offset | 500 |
| 4. | Show Duration | 300 |
| 5. | Show Delay | 500 |
| 6. | Hide Transition | Down |
| 7. | Hide Duration | 100 |
| 8. | Hide Offset | 500 |
| 9. | Hide Delay | 100 |
Layer-text-5 (link)
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | <a href="XXX.html" class="slider-abs-lnk"></a> If you want to change the button link, replace XXX with the needed page, category or product URL Key. |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 0 |
| 2. | Vertical Position | 0 |
| 3. | CSS Class | full-w-h |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Lert |
Add Slider Widget
- In the top menu navigate to Content > Widgets
- In the top right corner click the Add Widget button to add a new widget.
- Set the widget type to Template Monster FilmSlider and select the theme that you want to apply the widget to (Spiceli), then click Continue button.
-
On the next page in the Widget Title field enter the name of the widget which will be displayed in the admin panel. In the Assign to Store Views field you need to select store views where you want the widget displayed on. Move to the Layout Updates section and click on the Add Layout Update button.
-
In the Display On select Specified Page. Choose CMS Home Page for the Page option. Set Container option to Slider. You can get the widget details from the Template Settings table.
- In the left sidebar click Widget Options tab and select the slider you want to insert. Don't forget to save changes.
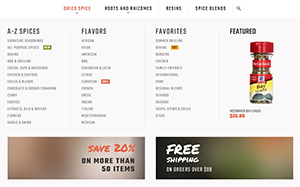
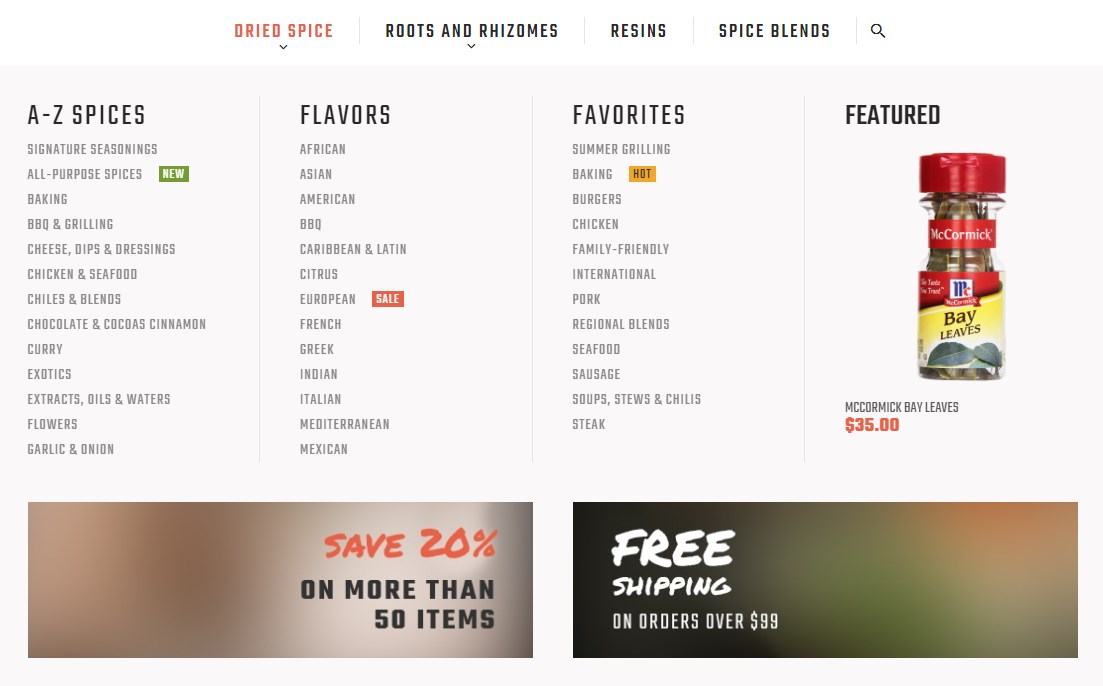
How to set the MegaMenu

First you should create static blocks for the Mega Menu.
Add Static Blocks

- In the top menu navigate to Content > Blocks.
- In the top right corner click the Add New block button to add a new static block.
-
Specify the block name and identifier. You can get the block details from the Template Settings table.
- Open the sources\demo\blocks\mm-product-title.phtml file and copy the HTML code into the CMS Static Block content area. See the tutorial on How to add CMS Static Block.
- Save the settings.
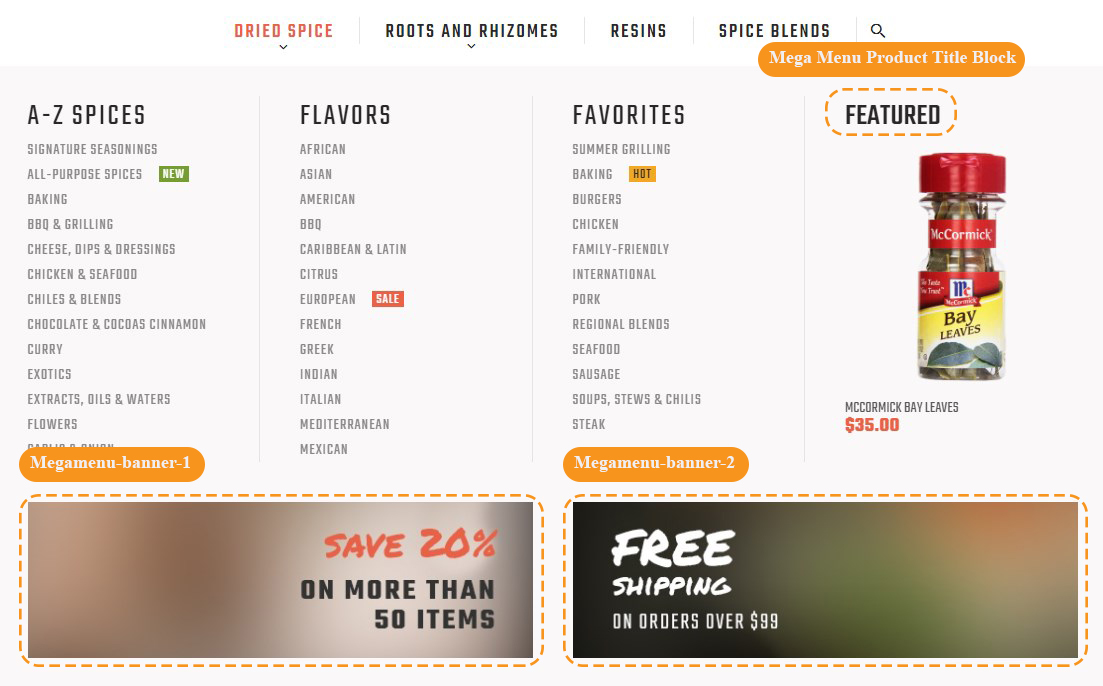
Then you need to add Megamenu-banner-1 (sources\demo\blocks\megamenu-banner-2.phtml) and Megamenu-banner-2 (sources\demo\blocks\megamenu-banner-2.phtml) static blocks.
Images:
- megamenu-banner-1.jpg — 510 x 158 px
- megamenu-banner-2.jpg — 510 x 158 px
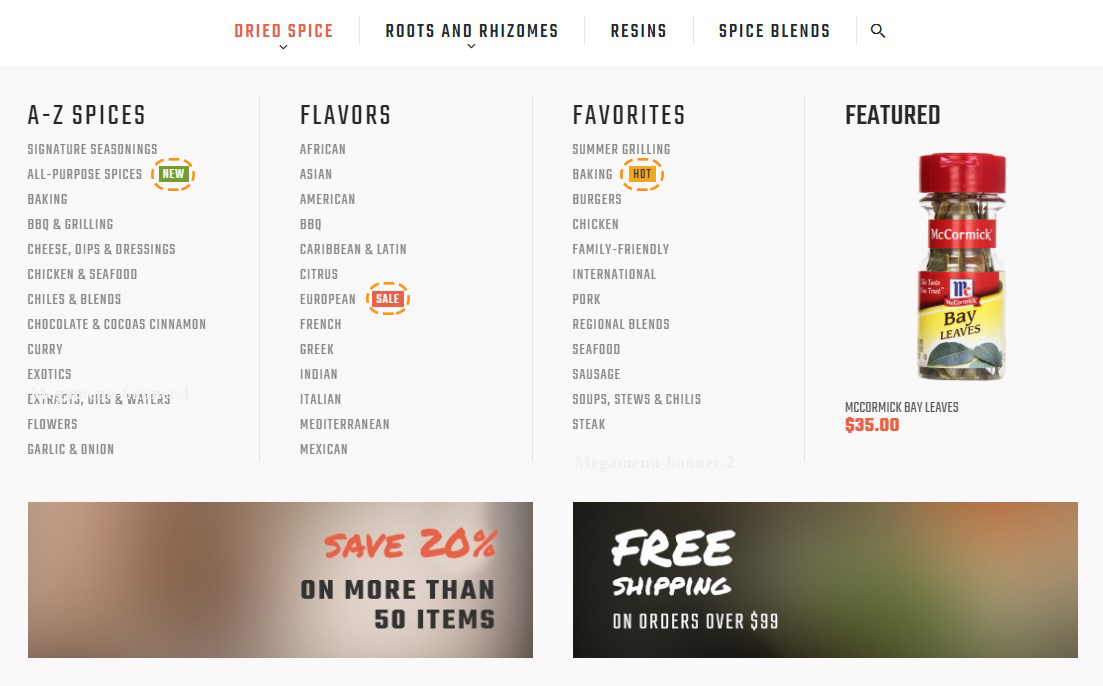
Configure Mega Menu
- Go to Products > Categories. Select the any category you want to apply Mega Menu to.
- Expand the Megamenu tab.
- Enable Megamenu for this Category.
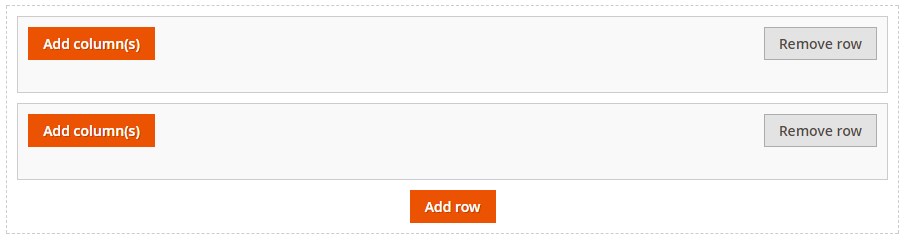
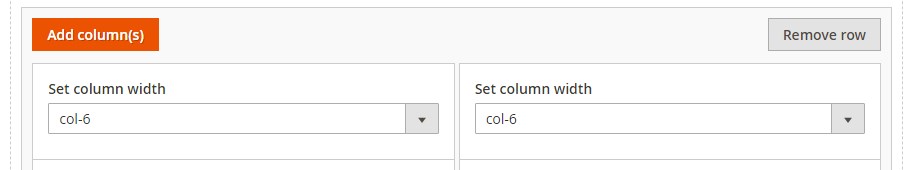
- You should add 2 rows.
- Press the Add row button to add the row.

First Row Settings:
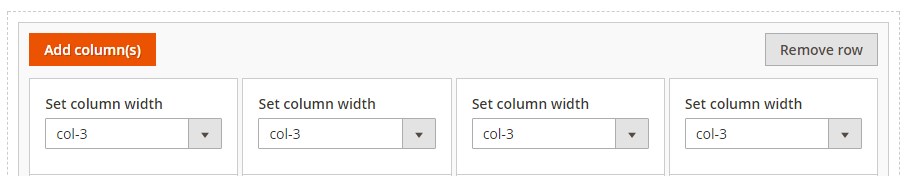
- Add 4 columns with the column width set to col-3 width.
- Click on the Add column(s) button > set the Column width class(2-12) to col-3 > press the Add button .
- Now you need to add subcategories to first 3 columns of first row.
- Move to the Add subcategory option and choose the subcategory among the list and press on the Add button.
- On the next step you will see this category listed at the Selected items field.
- Let's set 4th column of the first row.
- Move to the Select static block option and add the Mega Menu Product Title Block to this column.
- Then go to the Add Product(s) option and add any product you want to show in the Mega Menu dropdown.




Second Row Settings:
- Add 2 columns with the column width set to col-6 width.
- In order to do this, click on the Add column(s) button > set the Column width class(2-12) to col-6 > press the Add button.
- Now you need to add the static block to each column of the second row.
- Move to the Select static block option and choose the Megamenu-banner-1 (for column 1) or Megamenu-banner-2 (for column 2) static block among the list and press the Add button.
- Static block title will be listed in the Selected items field.


Add Labels

- In order to add the label to subcategory, open subcategory settings and navigate to the Megamenu tab.
- Enter the text for the label (new, sale or hot) in the Label option textfield.
- When complete, tap Save.
How to change the newsletter text

Navigate to your Magento root folder on your server. Then, go to the app\design\frontend\TemplateMonster\themeXXX\Magento_Newsletter\templates folder. (XXX — your theme number)
Open the subscribe.phtml file. Enter the text you want to display within the newsletter block (replacing the old one). Remember to save the file.
* You can change the footer newsletter text with a help of "Translate Inline" tool.
How to change the copyright message

- Navigate to the Stores > Settings > Configuration section.
- Then choose the TEMPLATEMONSTER > Theme Options in the left side menu and you’ll move to the module settings interface.
- Click on the Store View: Default Config.
- Select a Store View (if you have some) you want to modify from the option dropdown.
- Confirm the scope switching in the pop-up window. Press “OK” to confirm.
- Go to the General section.
- Expand the SEO tab.
- Input your copyright massage you want to be displayed in the footer in the Copyright option text field.
- Click on the Save Config button and refresh the Magento cache.
How to change the favicon icon
- Navigate to the Stores > Settings > Configuration section.
- Then choose the TEMPLATEMONSTER > Theme Options in the left side menu and you’ll move to the module settings interface.
- Go to the General section.
- Expand the SEO tab.
- Navigate to the Favicon icon option. Click on the Browse button to upload the Favicon icon. Allowed file types: ico, png, gif, jpg, jpeg, apng, svg.
- Click on the Save Config button and refresh the Magento cache.
Check the tutorial on how to edit footer links block.
Check the tutorials below:
- How can I find out the banner image name and size
- Magento 2.1.x How to change the Banner image
- Magento 2.1.x. How to change/remove footer links
- Magento 2.1.x. How to manage top (header) links
- Magento 2.1.x. How to edit core footer links
- Magento 2.1.x. How to change default welcome text
- Magento 2.1.x. How to change the copyright message
- Magento 2.1.x. How to change the favicon icon
- Magento 2.1.x. How to change the Logo (Theme Options)
- Magento 2.1.x. How to change the newsletter block text
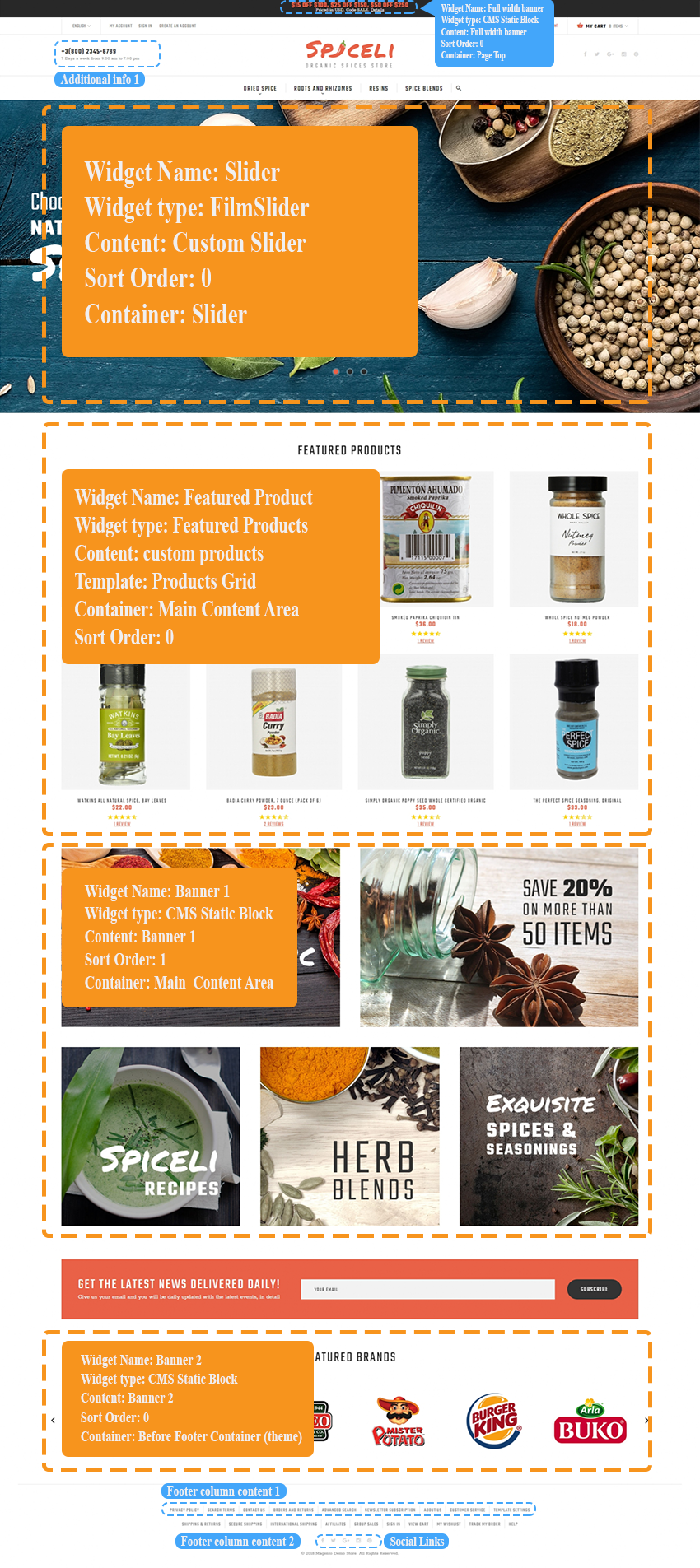
Template Settings
Configuration of display static blocks/widgets on different layouts shown in the table below.
Home page configuration
| # | Page Name | Page HTML (Content tab) | Page XML (Design tab) | Layout |
|---|---|---|---|---|
| 1. | Home Page | sources\demo\pages\home_page.phtml | sources\demo\pages\home_page.xml | 1 column |
| 2. | About Us | sources\demo\pages\about_us.phtml | NA | 1 column |
| 3. | Customer Service | sources\demo\pages\customer_service.phtml | NA | 1 column |
| 4. | Privacy Policy | sources\demo\pages\privacy_policy.phtml | NA | 1 column |
Static blocks configuration
| # | Block Title | Identifier | Content |
|---|---|---|---|
| 1. | Footer column content 1 | footer_col_1 | sources\demo\blocks\footer_col_1.phtml |
| 2. | Footer column content 2 | footer_col_2 | sources\demo\blocks\footer_col_2.phtml |
| 3. | Full width banner | fw-banner | sources\demo\blocks\fw-banner.phtml |
| 4. | Additional info 1 | add-info-1 | sources\demo\blocks\add-info-1.phtml |
| 5. | Social links | social-links | sources\demo\blocks\social-links.phtml |
| 6. | Banner 1 | banner-container-1 | sources\demo\blocks\ banner-container-1.phtml |
| 7. | Banner 2 | banner-container-2 | sources\demo\blocks\banner-container-2.phtml |
| 8. | Megamenu-banner-1 | megamenu-banner-1 | sources\demo\blocks\megamenu-banner-1.phtml |
| 9. | Megamenu-banner-2 | megamenu-banner-2 | sources\demo\blocks\ megamenu-banner-2.phtml |
| 10. | Mega menu product title | mm-product-title | sources\demo\blocks\mm-product-title.phtml |
Widgets configuration
| # | Widget Name | Widget Type | Container | Template/Static Blocks (Content) | Sort Order |
|---|---|---|---|---|---|
| 1. | Slider | Template Monster FilmSlider | Slider | Main Slider | 0 |
| 2. | Featured Products | Featured Products | Main Content Area | Products Grid/Custom Products | 0 |
| 3. | Banner 1 | CMS Static Block | Main Content Area | Banner 1 Block | 1 |
| 4. | Banner 2 | CMS Static Block | Before Footer Container | Banner 1 Block | 0 |
| 5. | Full width banner | CMS Static Block | Page Top | Full width banner Block | 0 |