Magetique Documentation

Magento theme installation
If you already have a Magento store and want to apply the theme, follow the instruction below.
Install Theme on Live Store
To install the theme you only need to upload all the theme files (the app folder) to your server and then enable the theme in the admin panel.
If you don't want to spend your time installing the theme, don't hesitate to order installation service using our live-chat.
But to avoid unexpected problems after installation, you should first prepare your Magento. Please strictly follow the steps described in this guide:
Attention!
Please DO NOT import sample data if you have a live website as it will completely replace your database contents, and all your website data will be LOST.
First of all, please make sure your Magento installation version meets the template requirements. The detailed Magento update guide you will find on the Magento User Guide.
*It is recommended to install the theme on a test server before you install it on a live store.
Step 1. Backup Magento files
Backup Magento files and the store database.Important: creating backup before installation of any themes or extensions in Magento is extremely important, especially if you are working on a live store.
On the Admin sidebar, tap System. Then under Tools, choose Backups.

In the upper-right corner, tap the button for the type of backup you want to create:

| System Backup | - | creates a complete backup of the database and the file system. During the process, you can choose to include the media folder in the backup. |
| Database and Media Backup | - | creates a backup of the database and the media folder. |
| Database Backup | - | creates a backup of the database. |
To put the store into maintenance mode during the backup, mark the checkbox. When the backup is complete, maintenance mode is turned off automatically.

For a system backup, mark the Exclude checkbox if you do NOT want to include the media folder. Then when prompted, confirm the action.(press OK)

The backaps files stored under the var > backups folder.
In case of Error 503 DELETE the maintenance.flag file from var folder.

Step 2. Disable the cache
Disable all cache systems which you have in your Magento.Important: when developing your Magento store, in order to be able to see changes immediately, you should completely disable the cache. You can enable it after you finish configuring your store.
-
- theme
- contains Magento theme files and directories that should be uploaded to the root directory of your Magento installation .
-
- app
- Run the following commands in the command line, one by one:
- bin/magento setup:upgrade
- bin/magento index:reindex
- bin/magento cache:clean
- Then follow the instructions for setting up the theme.
On the Admin sidebar, tap System. Then under Tools, choose Cache Management.

Choose Select All from the Mass Action dropdown.

Then you need to select Disable from the Action dropdown and press the Submit button.

Do not forget to enable the cache after the theme installation and configuration.
Step 3. Upload the app folder
Now you need to copy the zipped content of the theme folder (the app folder) to the root folder of your online shop.
Find the theme > app folder. You need to archive (.zip) the app folder to upload it to the server. Use the WinZip 9+ (for Windows) or Stuffit Expander 10+ (for Mac) to compress the app folder.
Log into cPanel > navigate to the Files section and click on the File Manager icon.

Once you select your directory, click on the Go button.

Open the root folder of your online store.

Click on the Upload icon.


Click on the Browse button.

Find the app.zip. Click Open.
Once the process is completed press on the Go Back to link.
Step 4. Unzip the app folder
Select the uploaded zip file and click the Extract icon
Make sure the right folder is indicated. Press the Extract File(s) button.

Then press the Close button and Reload the File Manager page.

You can delete the .zip folder after unzipping.

Step 5. Run the console
After unzipping run the console and navigate to the root directory of your store.
Attention!!!
After the theme installation, no difference will appear on your site frontend.
Activate the new theme


In the Default Theme section select the required theme in the Applied Theme option drop-down list and, then click Save Configuration button.

Pages, static blocks and widgets import
In order to make your template look exactly like our Live Demo, you need to import the store pages, static blocks and widgets. Please follow the instructions below in order to import store pages, static blocks and widgets.
- Navigate to Stores > Settings > Configuration section.
- Then choose the TEMPLATEMONSTER > Theme Options in the left side menu and you'll move to the module settings interface.
- Click on the Store View: Default Config. Select a Main Website from the option dropdown.
- Confirm the scope switching in the pop-up window. Press "OK" to confirm.
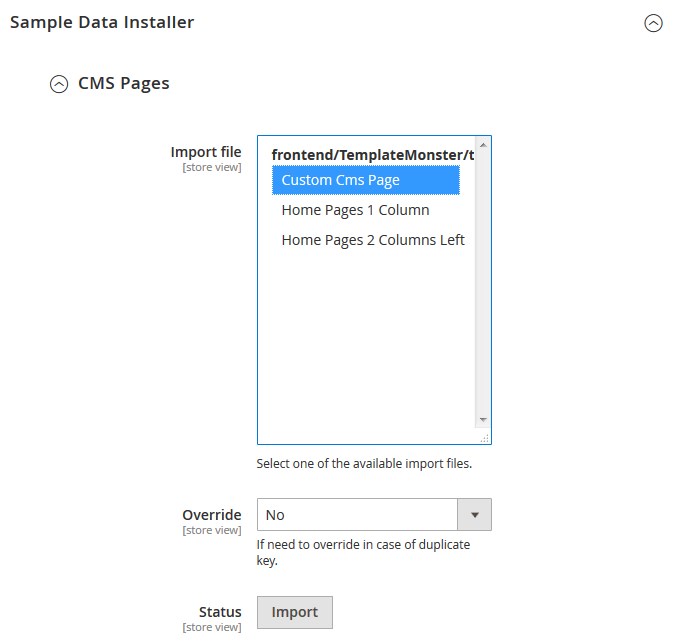
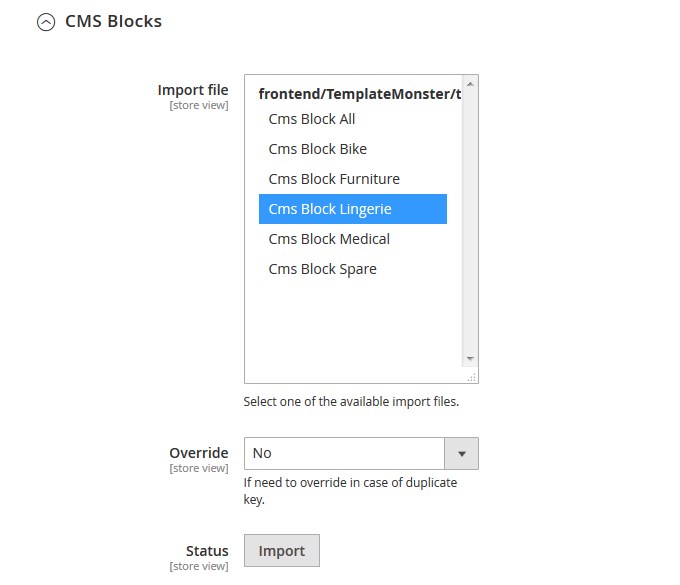
- Go to the Sample Data Installer tab > CMS pages.
- Select files you want to import.
Pages Import





- Set the Override option to "Yes" if you want to replace your store pages with new ones in case of duplicate key.
- Press the Import button.
- You will see the confirmation message. The message will inform you about the total number of imported pages.
If you want to import custom pages (Home Page, About Us, Customer Service, Privacy Policy, 404 Not Found, Shipping & Delivpery, FAQ, Support, Guarantee, Secure payment, Terms & Conditions), Custom Cms Page.
To import Medical theme Home page (2 columns page) you need to select Cms Page 2 Columns Left.
Select Cms Page 1 Column if you want to import home page (1 column page) like in the Furniture, Lingerie, Bike or Spare Parts theme.

Static blocks Import
When you are done with the pages import, you need to import the static blocks. The procedure is similar to the previous.





Widgets Import
Due to the Parallax and FilmSlider module complex structure, you can NOT import ones.
To make widgets appear on your website, you have to create NEW Parallax * and FilmSlider ** widgets.
* See TM Extensions Settings > Parallax.
** See TM Extensions Settings > FilmSlider.
Now you need to import the widgets. The procedure is almost the same as the previous one.




Remember to save the settings.
Pages configuration
Navigate to the Content > Pages section in the admin panel of you shop.
Here you can find the list of all the store pages. The imported pages: Home page, About Us, Privacy and Cookie Policy, 404 Not Found, Enable Cookies should already be available.
You need to make pages visible on your site. If you want pages be available on each store view, you need open each page settings. In order to do this, press the edit button.



Remember to save the page.
Widgets Configuration
Due to the Parallax and FilmSlider module complex structure, you can NOT import ones. To make widgets appear on your website, you have to create NEW Parallax * and FilmSlider ** widgets.
* See TM Extensions Settings > Parallax.
** See TM Extensions Settings > FilmSlider.
CMS Static Block widget type configuration
Block_1_layout_2 widget (Lingerie shop)

To configure the block_1_layout_2 Lingerie widget, navigate to Content > Widgets. Click the widget title to open the setting interface.
Navigate to Widgets Options tab. Press the Select Block button.
Select the "block_1_layout_2" static block for this widget. You can use the search field to simplify the process.
Save the settings.
Another CMS Static Block widgets which are used in the template can be configured the same way.
*Use the Layout Configuration table to find out the widget name.
- Navigate to Content > Widgets.
- Click the widget title to open the setting interface.
- Navigate to Widgets Options tab.
- Press the Select Block button.
- Select the static block for this widget (**Use the Layout Configuration table to find out the CMS Static Block widget block.).
- Save the settings.
Featured Products (Product Grid) widget type configuration
New products widget (Lingerie shop)

To configure the New products (Product Grid) widget, navigate to Content > Widgets. Click the widget title to open the setting interface.
Navigate to Widgets Options tab. Go to the Categories option. You need to select products you want to display within the widget.
Save the settings.
*Use the Layout Configuration table to find out the widget name.
Another CMS Static Block widgets which are used in the template can be configured the same way.
*Use the Layout Configuration table to find out the widget name.
- Navigate to Content > Widgets.
- Click the widget title to open the setting interface.
- Navigate to Widgets Options tab.
- Go to the Categories option.
- You need to select products you want to display within the widget.
- Save the settings.
Catalog Image Grid widget type configuration
To configure the Catalog Image Grid widget, navigate to Content > Widgets. Click the widget title to open the setting interface.
Navigate to Widgets Options tab. Go to the Categories option. You need to select your category you want to display within the widget.
Save the settings.
*Use the Layout Configuration table to find out the widget name.
Note, the selected category should have at least 2 subcategories.
Subcategories of the root category should have the Thumbmail Image.
Go to Products > Categories. Select the subcategory you want to display within the widget. Navigate to the Catalog Images Grid tab. Upload the thumbnail image.
You should enable the Catalog Images Grid for the root category.
Shop by Brand widget type configuration
Brands widget

To configure the Brands widget (Product Grid) widget, navigate to Content > Widgets. Click the widget title to open the setting interface.
Navigate to Widgets Options tab. Go to the Choose brands option. You need to select brands you want to display within the widget.
Save the settings.
You should create brands to display. See Shop By Brand module.
Blog Latest Posts widget type configuration
Blog Lingerie lt_2 widget

To configure the Blog Latest Posts (Product Grid) widget, navigate to Content > Widgets. Click the widget title to open the setting interface.
You should create posts to display. See Blog module.
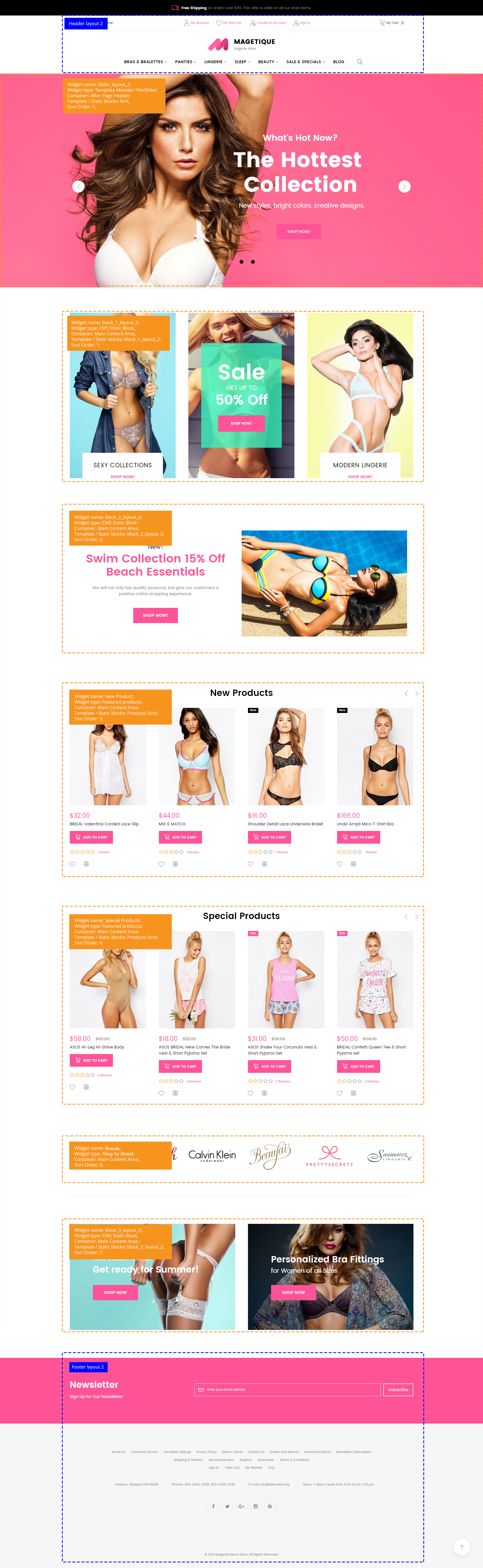
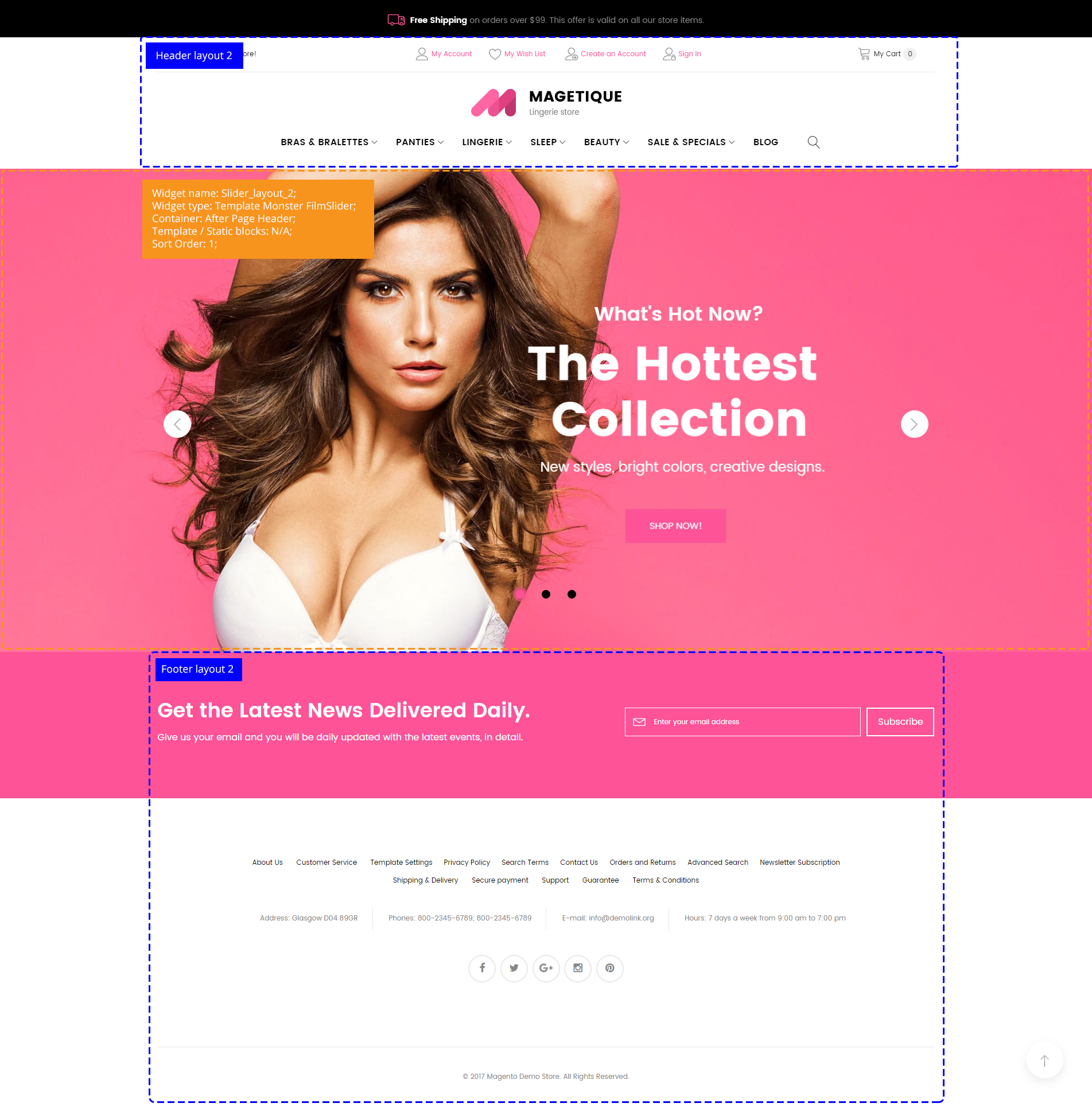
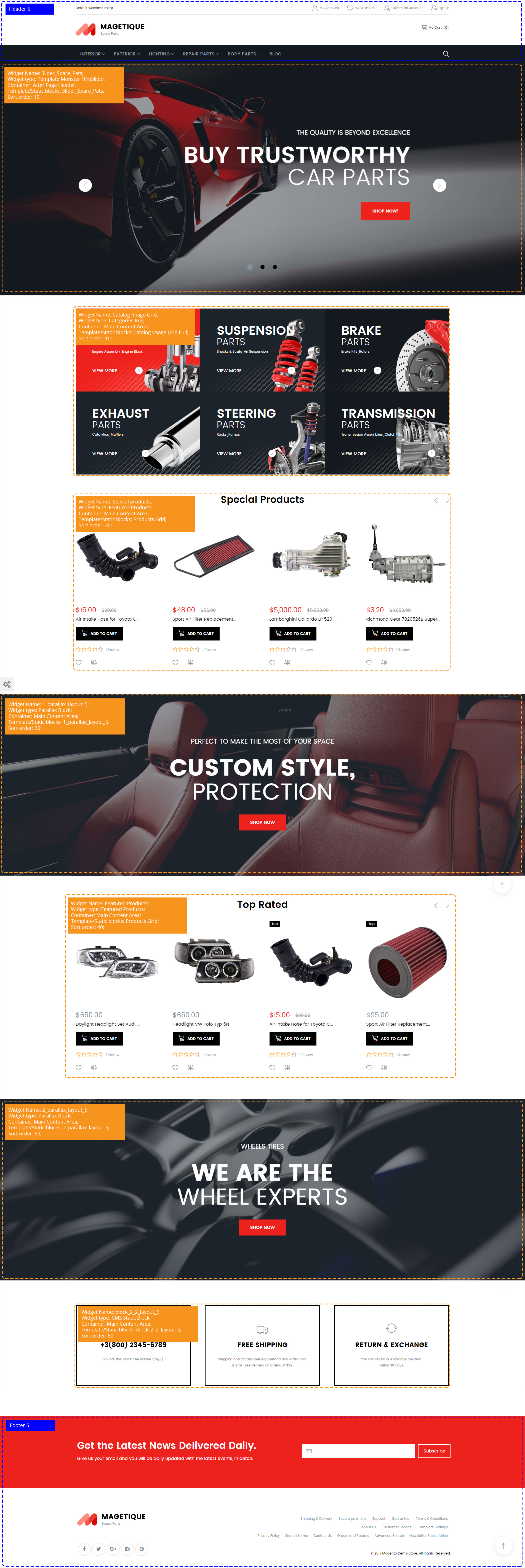
Configuration of display static blocks/widgets on different layouts shown in the table below and in the screen.
Home pages configuration all stores
| # | Page Name | Page HTML [Content tab] | Page XML [Design tab] | Layout |
|---|---|---|---|---|
| 1. | Home Page | sources\demo\pages\home_page.phtml | sources\demo\pages\home_page.xml | 1 column |
| 2. | About Us | sources\demo\pages\about_us.phtml | N/A | 1 column |
| 3. | Customer Service | sources\demo\pages\customer_service.phtml | N/A | 1 column |
| 4. | Privacy Policy | sources\demo\pages\privacy_policy.phtml | N/A | 1 column |
| 5. | 404 Not Found | sources\demo\pages\no-route.phtml | N/A | 1 column |
| 6. | Shipping & Delivery | sources\demo\pages\shipping_delivery.phtml | N/A | 1 column |
| 7. | Support | sources\demo\pages\support.phtml | N/A | 1 column |
| 8. | Support | sources\demo\pages\support.phtml | N/A | 1 column |
| 9. | Guarantee | sources\demo\pages\guarantee.phtml | N/A | 1 column |
| 10. | Secure payment | sources\demo\pages\secure_payment.phtml | N/A | 1 column |
| 11. | Terms & Conditions | sources\demo\pages\terms_conditions.phtml | N/A | 1 column |
Static blocks configuration all stores
| # | Block Title | Identifier | Content |
|---|---|---|---|
| 1. | Footer column content 1 | footer_col_1 | sources\demo\blocks\footer_col_1.phtml |
| 2. | Footer column content 2 | footer_col_2 | sources\demo\blocks\footer_col_2.phtml |
| 3. | Footer column content 3 | footer_col_3 | sources\demo\blocks\footer_col_3.phtml |
| 4. | header_info | header_info | sources\demo\blocks\header_info.phtml |
| 5. | footer_block_1 | footer_block_1 | sources\demo\blocks\footer_block_1.phtml |
| 6. | footer_block_2 | footer_block_2 | sources\demo\blocks\footer_block_2.phtml |
| 7. | footer_block_3 | footer_block_3 | sources\demo\blocks\footer_block_3.phtml |
Furniture
Layout 1

Static blocks Furniture layout 1
| # | Block Title | Identifier | Content |
|---|---|---|---|
| 1. | block_1_layout_1 | block_1_layout_1 | sources\demo\static_blocks\layout_1\block_1_layout_1.phtml |
| 2. | block_2_layout_1 | block_2_layout_1 | sources\demo\static_blocks\layout_1\block_2_layout_1.phtml |
| 3. | block_3_layout_1 | block_3_layout_1 | sources\demo\static_blocks\layout_1\block_3_layout_1.phtml |
| 4. | menu_block_1 | menu_block_1 | sources\demo\static_blocks\layout_1\menu_block_1.phtml |
Widgets configuration Furniture layout 1
| # | Widget Name | Widget type | Container | Template / Static blocks | Sort Order |
|---|---|---|---|---|---|
| 1. | Slider_layout_1 | Template Monster FilmSlider | After Page Header | Slider_layout_1 | 1 |
| 2. | block_1_layout_1 | CMS Static Block | Main Content Area | block_1_layout_1 | 1 |
| 3. | Categories Img | Catalog Image Grid | Main Content Area | Catalog Image Grid | 2 |
| 4. | New Product | Featured products | Main Content Area | Products Grid | 3 |
| 5. | block_2_layout_1 | CMS Static Block | Main Content Area | block_2_layout_1 | 4 |
| 6. | Special Products | Featured products | Main Content Area | Products Grid | 5 |
| 7. | Parallax | Parallax Block | Main Content Area | parallax_layout_1 | 6 |
| 8. | From the Blog | Blog: Latest posts | Main Content Area | N/A | 7 |
| 9. | Categories Icon | Catalog Image Grid | Main Content Area | Catalog Image Grid | 8 |
| 10. | block_3_layout_1 | CMS Static Block | Main Content Area | block_3_layout_1 | 9 |
Layout 2

Static blocks Furniture layout 2
| # | Block Title | Identifier | Content |
|---|---|---|---|
| 1. | block_4_2_layout_1 | block_4_2_layout_1 | sources\demo\static_blocks\layout_1\layout_home_2\block_4_2_layout_1.phtml |
| 2. | .block_6_2_layout_2 | block_6_2_layout_2 | sources\demo\static_blocks\layout_1\layout_home_2\block_6_2_layout_2.phtml |
Widgets configuration Furniture layout 2
| # | Widget Name | Widget type | Container | Template / Static blocks | Sort Order |
|---|---|---|---|---|---|
| 1. | block_4_2_layout_1 | CMS Static Block | Main Content Area | block_4_2_layout_1 | 10 |
| 2. | Catalog Image Grid | Categories Img | Main Content Area | Catalog Image Grid | 20 |
| 3. | Featured Products | Featured products | Main Content Area | Products Grid | 30 |
| 4. | block_6_2_layout_2 | CMS Static Block | Main Content Area | block_6_2_layout_2 | 40 |
Layout 3

Static blocks Furniture layout 3
| # | Block Title | Identifier | Content |
|---|---|---|---|
| 1. | block_5_2_layout_1 | block_5_2_layout_1 | sources\demo\static_blocks\layout_1\layout_home_3\block_5_2_layout_1.phtml |
Widgets configuration Furniture layout 3
| # | Widget Name | Widget type | Container | Template / Static blocks | Sort Order |
|---|---|---|---|---|---|
| 1. | Slider_layout_1 | Template Monster FilmSlider | After Page Header | Slider_layout_1 | 10 |
| 2. | block_5_2_layout_1 | CMS Static Block | Main Content Area | block_5_2_layout_1 | 10 |
| 3. | Featured Products | Featured products | Main Content Area | Products Grid | 20 |
Lingerie
Layout 1
Static blocks Lingerie layout 1
| # | Block Title | Identifier | Content |
|---|---|---|---|
| 1. | block_1_layout_2 | block_1_layout_2 | sources\demo\static_blocks\layout_2\block_1_layout_2.phtml |
| 2. | block_2_layout_2 | block_2_layout_2 | sources\demo\static_blocks\layout_2\block_2_layout_2.phtml |
| 3. | block_3_layout_2 | block_3_layout_2 | sources\demo\static_blocks\layout_2\block_3_layout_2.phtml |
| 5. | menu_block_2 | menu_block_2 | sources\demo\static_blocks\layout_2\menu_block_2.phtml |
| 6. | menu_block_3 | menu_block_3 | sources\demo\static_blocks\layout_2\menu_block_3.phtml |
Widgets configuration Lingerie layout 1
| # | Widget Name | Widget type | Container | Template / Static blocks | Sort Order |
|---|---|---|---|---|---|
| 1. | Slider_layout_2 | Template Monster FilmSlider | After Page Header | Slider_layout_2 | 1 |
| 2. | block_1_layout_2 | CMS Static Block | Main Content Area | block_1_layout_2 | 1 |
| 3. | block_2_layout_2 | CMS Static Block | Main Content Area | block_2_layout_2 | 2 |
| 4. | New Product | Featured products | Main Content Area | Products Grid | 3 |
| 5. | Special Products | Featured products | Main Content Area | Products Grid | 4 |
| 6. | block_3_layout_2 | CMS Static Block | Main Content Area | block_3_layout_2 | 7 |
| 7. | Brands | Shop by Brand | Main Content Area | N/A | 6 |
Layout 2

Static blocks Lingerie layout 2
| # | Block Title | Identifier | Content |
|---|---|---|---|
| 1. | block_4_2_layout_2 | block_4_2_layout_2 | sources\demo\static_blocks\layout_2\layout_home_2\block_4_2_layout_2.phtml |
| 2. | block_5_2_layout_2 | block_5_2_layout_2 | sources\demo\static_blocks\layout_2\layout_home_2\block_5_2_layout_2.phtml |
| 3. | block_6_2_layout_2 | block_6_2_layout_2 | sources\demo\static_blocks\layout_2\layout_home_2\block_6_2_layout_2.phtml |
Widgets configuration Lingerie layout 2
| # | Widget Name | Widget type | Container | Template / Static blocks | Sort Order |
|---|---|---|---|---|---|
| 1. | Slider_layout_2 | Template Monster FilmSlider | After Page Header | Slider_layout_2 | 1 |
| 2. | block_4_2_layout_2 | CMS Static Block | Main Content Area | block_4_2_layout_2 | 10 |
| 3. | New Product | Featured products | Main Content Area | Products Grid | 20 |
| 4. | block_5_2_layout_2 | CMS Static Block | Main Content Area | block_5_2_layout_2 | 30 |
| 5. | From the Blog | Blog: Latest posts | Main Content Area | N/A | 40 |
| 6. | block_6_2_layout_2 | CMS Static Block | Main Content Area | block_6_2_layout_2 | 50 |
Layout 3
Widgets configuration Lingerie layout 3
| # | Widget Name | Widget type | Container | Template / Static blocks | Sort Order |
|---|---|---|---|---|---|
| 1. | Slider_layout_2 Lingerie lt_2 | Template Monster FilmSlider | After Page Header | N/A | 10 |
Bike
Layout 1

Static blocks Bike layout 1
| # | Block Title | Identifier | Content |
|---|---|---|---|
| 1. | block_1_layout_3 | block_1_layout_3 | sources\demo\static_blocks\layout_3\block_1_layout_3.phtml |
| 2. | block_2_layout_3 | block_2_layout_3 | sources\demo\static_blocks\layout_3\block_2_layout_3.phtml |
Widgets configuration Bike layout 1
| # | Widget Name | Widget type | Container | Template / Static blocks | Sort Order |
|---|---|---|---|---|---|
| 1. | Slider_layout_3 | Template Monster FilmSlider | After Page Header | Slider_layout_3 | 10 |
| 2. | block_1_layout_3 | CMS Static Block | After Page Header | block_1_layout_3 | 20 |
| 3. | Catalog Image Grid | Categories Img | Main Content Area | Catalog Image Grid | 10 |
| 4. | New Product | Featured products | Main Content Area | Products Grid | 20 |
| 5. | block_2_layout_3 | CMS Static Block | Main Content Area | block_2_layout_3 | 30 |
| 6. | From the Blog | Blog: Latest posts | Main Content Area | N/A | 40 |
Layout 2

Static blocks Bike layout 2
| # | Block Title | Identifier | Content |
|---|---|---|---|
| 1. | block_3_2_layout_3 | block_3_2_layout_3 | sources\demo\static_blocks\layout_3\layout_3_home_2\block_3_2_layout_3.phtml |
| 2. | block_3_2_layout_3 | block_3_2_layout_3 | sources\demo\static_blocks\layout_3\layout_3_home_2\block_3_2_layout_3.phtml |
Widgets configuration Bike layout 2
| # | Widget Name | Widget type | Container | Template / Static blocks | Sort Order |
|---|---|---|---|---|---|
| 1. | Slider_layout_3 | Template Monster FilmSlider | After Page Header | Slider_layout_3 | 10 |
| 2. | Catalog Image Grid | Categories Img | After Page Header | Catalog Image list | 20 |
| 3. | Featured Products | Featured products | Main Content Area | Products Grid | 10 |
| 4. | block_3_2_layout_3 | CMS Static Block | Main Content Area | block_3_2_layout_3 | 20 |
| 5. | Special Products | Featured products | Main Content Area | Products Grid | 30 |
| 6. | block_4_2_layout_3 | CMS Static Block | Main Content Area | block_4_2_layout_3 | 40 |
| 7. | From the Blog | Blog: Latest posts | Main Content Area | N/A | 50 |
Layout 3

Static blocks Bike layout 3
| # | Block Title | Identifier | Content |
|---|---|---|---|
| 1. | block_5_3_layout_3 | block_5_3_layout_3 | sources\demo\static_blocks\layout_3\layout_3_home_3\block_5_3_layout_3.phtml |
| 2. | block_6_3_layout_3 | block_6_3_layout_3 | sources\demo\static_blocks\layout_3\layout_3_home_3\block_6_3_layout_3.phtml |
Widgets configuration Bike layout 3
| # | Widget Name | Widget type | Container | Template / Static blocks | Sort Order |
|---|---|---|---|---|---|
| 1. | Slider_layout_3 | Template Monster FilmSlider | After Page Header | Slider_layout_3 | 10 |
| 2. | block_5_3_layout_3 | CMS Static Block | After Page Header | block_5_3_layout_3 | 20 |
| 3. | Featured Products | Featured products | Main Content Area | Products Grid | 10 |
| 4. | block_6_3_layout_3 | CMS Static Block | Main Content Area | block_6_3_layout_3 | 20 |
| 5. | From the Blog | Blog: Latest posts | Main Content Area | N/A | 30 |
Medical
Home pages configuration Medical
| # | Page Name | Page HTML [Content tab] | Page XML [Design tab] | Layout |
|---|---|---|---|---|
| 1. | Home Page | sources\demo\pages\home_page_2.phtml | sources\demo\pages\home_page_2.xml | 2 column left |
Layout 1

Static blocks Medical layout 1
| # | Block Title | Identifier | Content |
|---|---|---|---|
| 1. | block_1_layout_4 | block_1_layout_4 | sources\demo\static_blocks\layout_4\block_1_layout_4.phtml |
| 2. | block_2_layout_4 | block_2_layout_4 | sources\demo\static_blocks\layout_4\block_2_layout_4.phtml |
| 3. | left_custom_block | left_custom_block | sources\demo\static_blocks\layout_4\left_custom_block.phtml |
Widgets configuration Medical layout 1
| # | Widget Name | Widget type | Container | Template / Static blocks | Sort Order |
|---|---|---|---|---|---|
| 1. | Slider_layout_4 | Template Monster FilmSlider | Main Content Area | Slider_layout_4 | 10 |
| 2. | block_1_layout_4 | CMS Static Block | Main Content Area | block_1_layout_4 | 20 |
| 3. | Featured products | Featured products | Main Content Area | Products Grid | 30 |
| 4. | block_2_layout_4 | CMS Static Block | Main Content Area | block_2_layout_4 | 40 |
| 5. | New Products | Featured products | Main Content Area column | Products List | 10 |
| 6. | Sale Medical | Featured products | Main Content Area column | Products List | 20 |
| 7. | Top Rate Medical | Featured products | Main Content Area column | Products List | 30 |
| 8. | From the Blog | Blog: Latest posts | Sidebar Additional | N/A | 10 |
Layout 2

Static blocks Medical layout 2
| # | Block Title | Identifier | Content |
|---|---|---|---|
| 1. | block_3_2_layout_4 | block_3_2_layout_4 | sources\demo\static_blocks\layout_4\layout_4_home_2\block_3_2_layout_4.phtml |
| 2. | left_custom_block_lt2 | left_custom_block_lt2 | sources\demo\static_blocks\layout_4\layout_4_home_2\left_custom_block_lt2.phtml |
Widgets configuration Medical layout 2
| # | Widget Name | Widget type | Container | Template / Static blocks | Sort Order |
|---|---|---|---|---|---|
| 1. | Slider_layout_4 | Template Monster FilmSlider | Main Content Area | Slider_layout_4 | 10 |
| 2. | block_1_layout_4 | CMS Static Block | Main Content Area | block_1_layout_4 | 20 |
| 3. | Featured products | Featured products | Main Content Area | Products Grid | 30 |
| 4. | New Products | Featured products | Main Content Area column | Products List | 10 |
| 5. | Sale Medical | Featured products | Main Content Area column | Products List | 20 |
Layout 3

Static blocks Medical layout 3
| # | Block Title | Identifier | Content |
|---|---|---|---|
| 1. | block_4_3_layout_4 | block_4_3_layout_4 | sources\demo\static_blocks\layout_4\layout_4_home_3\block_4_3_layout_4.phtml |
| 2. | block_5_3_layout_4 | block_5_3_layout_4 | sources\demo\static_blocks\layout_4\layout_4_home_3\block_5_3_layout_4.phtml |
Widgets configuration Medical layout 3
| # | Widget Name | Widget type | Container | Template / Static blocks | Sort Order |
|---|---|---|---|---|---|
| 1. | Slider_layout_4 | Template Monster FilmSlider | Main Content Area | Slider_layout_4 | 10 |
| 2. | Featured products | Featured products | Main Content Area | Products Grid | 20 |
| 3. | block_2_layout_4 | CMS Static Block | Main Content Area | block_2_layout_4 | 30 |
| 4. | From the Blog | Blog: Latest posts | Main Content Area | N/A | 40 |
| 5. | block_5_3_layout_4 | CMS Static Block | After Main Columns | block_2_layout_4 | 50 |
Spare Parts
Layout 1

Static blocks Spare Parts layout 1
| # | Block Title | Identifier | Content |
|---|---|---|---|
| 1. | block_1_1_layout_5 | block_1_1_layout_5 | sources\demo\static_blocks\layout_5\layout_5_home_1\block_1_1_layout_5.phtml |
Widgets configuration Spare Parts layout 1
| # | Widget Name | Widget type | Container | Template / Static blocks | Sort Order |
|---|---|---|---|---|---|
| 1. | Slider_Spare_Pats | Template Monster FilmSlider | After Page Header | Slider_Spare_Pats | 10 |
| 2. | Catalog Image Grid | Categories Img | After Page Header | Catalog Image Grid Full | 20 |
| 3. | Special products | Featured products | Main Content Area | Products Grid | 10 |
| 4. | Featured products | Featured products | Main Content Area | Products Grid | 20 |
| 5. | block_1_1_layout_5 | CMS Static Block | After Page Header | block_1_1_layout_5 | 30 |
| 6. | From the Blog | Blog: Latest posts | Main Content Area | N/A | 40 |
Layout 2

Static blocks Spare Parts layout 2
| # | Block Title | Identifier | Content |
|---|---|---|---|
| 1. | block_1_2_layout_5 | block_1_2_layout_5 | sources\demo\static_blocks\layout_5\layout_5_home_2\block_1_2_layout_5.phtml |
| 2. | block_2_2_layout_5 | block_2_2_layout_5 | sources\demo\static_blocks\layout_5\layout_5_home_2\block_2_2_layout_5.phtml |
Widgets configuration Spare Parts layout 2
| # | Widget Name | Widget type | Container | Template / Static blocks | Sort Order |
|---|---|---|---|---|---|
| 1. | Slider Spare parts lt_2 | Template Monster FilmSlider | Main Content Area | Slider Spare parts lt_2 | 10 |
| 2. | block_1_2_layout_5 | CMS Static Block | Main Content Area | block_1_2_layout_5 | 20 |
| 3. | Catalog Image Grid | Categories Img | Main Content Area | Catalog Image Grid Full | 30 |
| 4. | Special products | Featured products | Main Content Area | Products Grid | 40 |
| 5. | Featured products | Featured products | Main Content Area | Products Grid | 50 |
| 6. | block_2_2_layout_5 | CMS Static Block | Main Content Area | block_2_2_layout_5 | 60 |
Layout 3

Widgets configuration Spare Parts layout 3
| # | Widget Name | Widget type | Container | Template / Static blocks | Sort Order |
|---|---|---|---|---|---|
| 1. | Slider Spare parts | Template Monster FilmSlider | After Page Header | N/A | 10 |
| 2. | Catalog Image Grid | Categories Img | Main Content Area | Catalog Image Grid Full | 10 |
| 3. | Special products | Featured products | Main Content Area | Products Grid | 20 |
| 4. | 1_parallax_layout_5 | Parallax Block | Main Content Area | 1_parallax_layout_5 | 30 |
| 5. | Featured products | Featured products | Main Content Area | Products Grid | 40 |
| 6. | 2_parallax_layout_5 | Parallax Block | Main Content Area | 2_parallax_layout_5 | 50 |
| 7. | block_2_2_layout_5 | CMS Static Block | Main Content Area | block_2_2_layout_5 | 60 |