Ketty Documentation

Magento theme installation
If you already have a Magento store and want to apply the theme, follow the instruction below.
Install Theme on Live Store
To install the theme you only need to upload all the theme files (the app folder) to your server and then enable the theme in the admin panel.
You can find the theme requirements on the Theme Live-Demo page.
But to avoid unexpected problems after installation, you should first prepare your Magento. Please strictly follow the steps described in this guide:
- Step 1. Backup Magento files
- Step 2. Disable the cache
- Step 3. Upload the app folder
- Step 4. Unzip the app folder
- Step 5. Run the console
The detailed Magento update guide you will find on the Magento User Guide.
Template Configuration
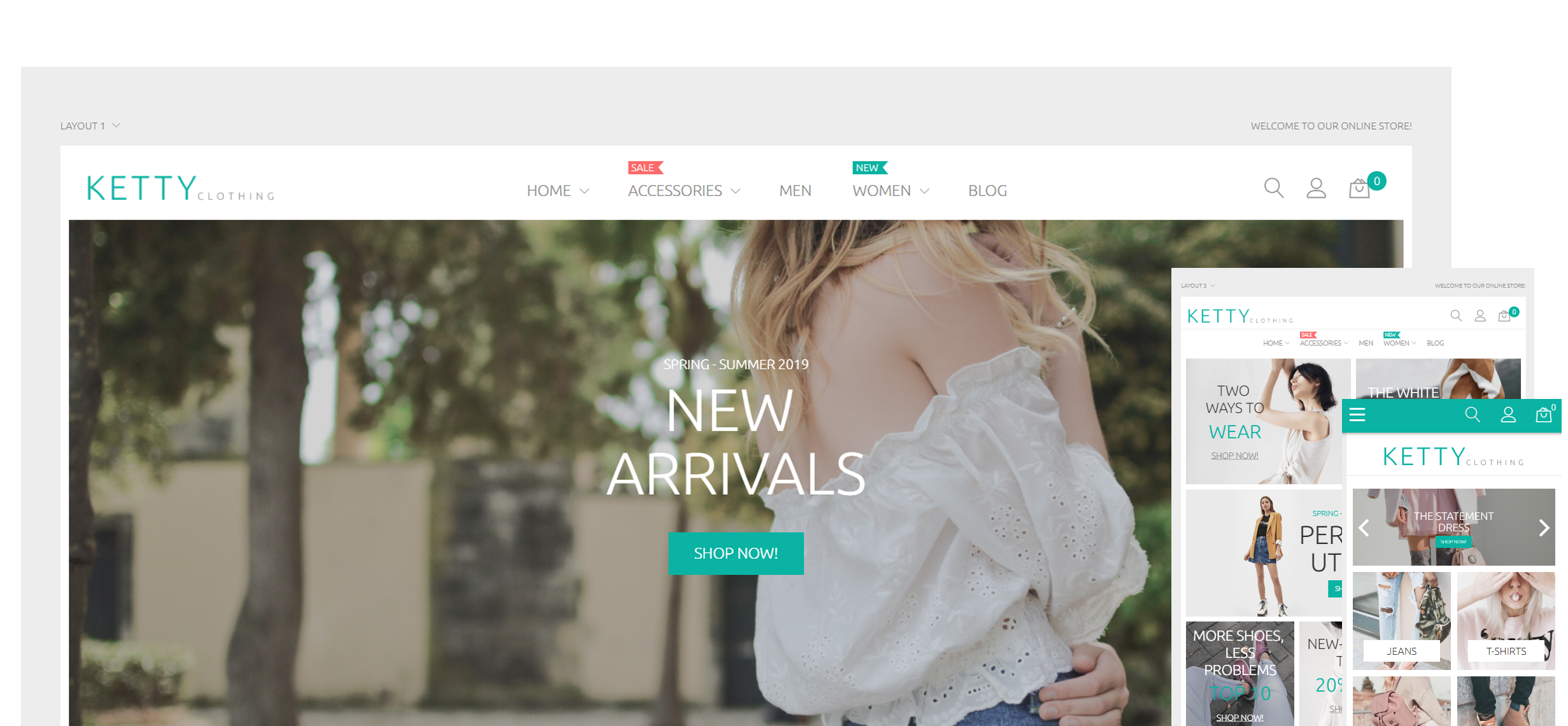
We are going to review template configuration options based on the example. We will configure it the same way as our Live Demo template, without affecting products data.
Activate the New Theme
Pages, static blocks and widgets import
In order to make your template look exactly like our Live Demo, you need to import the store pages, static blocks and widgets. Please follow the instructions below in order to import store pages, static blocks and widgets.
Pages Import
- Navigate to the Stores > Settings > Configuration section.
- Then choose the ZEMEZ (or TEMPLATEMONSTER in older versions) > Theme Options in the left side menu and you'll move to the module settings interface.
- Click on the Store View: Default Config. Select a Main Website from the option dropdown.
- Confirm the scope switching in the pop-up window. Press "OK" to confirm.
- Go to the Sample Data Installer tab > CMS Pages.
- Select files you want to import. You need to select Cms Page.
- Set the Override option to "Yes" if you want to replace your store pages with new ones in case of duplicate key.
- Press the Import button.
- You will see the confirmation message. The message will inform you about the total number of imported pages.




Static blocks Import
When you are done with the pages import, you need to import the static blocks. The procedure is similar to the previous.
Widgets Import
Now you need to import the widgets. The procedure is almost the same as the previous one.
Remember to save the settings.

Pages Configuration
In order to make your template look exactly like our Live Demo, you need to set up store pages in a specific way. We provide all the files with the pages source code. You need to add them into Magento admin panel as per the instructions below using the settings table. Settings table is located on the Template Settings page on the template preview page.
The main template page will be affected the most. It usually contains the following elements: banners, slider, etc.

In case you have already made the changes to your pages code and would like to add our code without affecting your changes, it is recommended to contact professional technicians or prepare a backup before making changes.
-
From the top menu select Content > Pages. Here you can find all the store pages. Home page, About Us and Customer Service should already be available, so you don't need to add them. You only need to update the pages HTML and XML content. Open any of them in order to get the access to the content.
-
Open the page and select the Content tab. It contains the HTML code of the page. You can take the page HTML code from the appropriate source file. You can see the list of source files included in the "Template Settings" section on your templates preview page. Copy the code from the source file and paste it to the content area.
-
When you are done with the HTML code, switch to "Design" tab. It contains the page XML code. XML code allows you to add Magento static blocks and widgets to the page. The XML code should be copied the same way as the HTML from the source file. Copy the XML code to the "Layout Update XML" area.
- Don't forget to select the valid "Layout" option.
- In case you need to add a new page, click the "Add New Page" button in the top right corner.
Useful Tutorials:
- How to add content to Contact Us page?
- How to add new Page?
- How to add new Widget on the Page?
- How to add the CMS Page link to Main Menu?
Template Settings
Configuration of display static blocks/widgets on different layouts shown in the table below.
Pages Configuration
| # | Page Name | Page HTML (Content tab) | Page XML (Design tab) | Layout |
|---|---|---|---|---|
| 1. | 404 Not Found | sources\demo\pages\no-route.phtml | NA | 1 column |
| 2. | Home Page | sources\demo\pages\home.phtml | NA | 1 column |
| 3. | Enable Cookies | sources\demo\pages\enable-cookies.phtml | NA | 1 column |
| 4. | Privacy Policy | sources\demo\pages\privacy-policy-cookie-restriction-mode.phtml | NA | 1 column |
| 5. | Customer Service | sources\demo\pages\customer_service.phtml | NA | 1 column |
| 6. | About Us | sources\demo\pages\about_us.phtml | NA | 1 column |
| 7. | Template Settings | sources\demo\pages\template-settings.phtml | NA | 1 column |
| 8. | Shipping & Delivery | sources\demo\pages\shipping-delivery.phtml | NA | 1 column |
| 9. | FAQ | sources\demo\pages\faq.phtml | NA | 1 column |
| 10. | Support | sources\demo\pages\support.phtml | NA | 1 column |
| 11. | Guarantee | sources\demo\pages\guarantee.phtml | NA | 1 column |
| 12. | Secure Payment | sources\demo\pages\secure-payment.phtml | NA | 1 column |
| 13. | Terms & Conditions | sources\demo\pages\terms-conditions.phtml | NA | 1 column |
| 14. | Amp Home Page | sources\demo\pages\amp_homepage.phtml | NA | 1 column |
Static Blocks Configuration
| # | Block Name | Block Title | Identifier | Content |
|---|---|---|---|---|
| 1. | Footer Column Content 1 | Footer Column Content 1 | footer_col_1 | sources\demo\blocks\footer_col_1.phtml |
| 2. | Footer Column 2 Title | Footer Column 2 Title | footer_col_2_title | sources\demo\blocks\footer_col_2_title.phtml |
| 3. | Footer Column Content 2 | Footer Column Content 2 | footer_col_2 | sources\demo\blocks\footer_col_2.phtml |
| 4. | Footer Column Content 3 | Footer Column Content 3 | footer_col_3 | sources\demo\blocks\footer_col_3.phtml |
| 5. | Footer Column Content 4 | Footer Column Content 4 | footer_col_4 | sources\demo\blocks\footer_col_4.phtml |
| 6. | Contact Us Info | Contact Us Info | contact_us_info | sources\demo\blocks\contact_us_info.phtml |
| 7. | Amp Banner Big | Amp Banner Big | amp_banner_big | sources\demo\blocks\amp_banner_big.phtml |
| 8. | AMP Footer Links | AMP Footer Links | amp_footer_links | sources\demo\blocks\amp_footer_links.phtml |
| 9. | Home Preview | Home Preview | home-preview | sources\demo\blocks\home-preview.phtml |
| 10. | Menu Banner 1 | Menu Banner 1 | menu-banner-1 | sources\demo\blocks\menu-banner-1.phtml |
| 11. | Menu Banner 2 | Menu Banner 2 | menu-banner-2 | sources\demo\blocks\menu-banner-2.phtml |
| 12. | Menu Banner 3 | Menu Banner 3 | menu-banner-3 | sources\demo\blocks\menu-banner-3.phtml |
| 13. | Menu Banner 4 | Menu Banner 4 | menu-banner-4 | sources\demo\blocks\menu-banner-4.phtml |
| 14. | Header Top Block | Header Top Block | header_top_block | sources\demo\blocks\header_top_block.phtml |
| 15. | Parallax Banner 1 | Parallax Banner 1 | parallax_banner_1 | sources\demo\blocks\parallax_banner_1.phtml |
| 16. | Home Banners 1 | Home Banners 1 | home_banners_1 | sources\demo\blocks\home_banners_1.phtml |
| 17. | Banner 1 | Banner 1 | banner_1 | sources\demo\blocks\banner_1.phtml |
| 18. | Home Banners 2 | Home Banners 2 | home_banners_2 | sources\demo\blocks\home_banners_2.phtml |
| 19. | Testimonial | Testimonial | testimonial | sources\demo\blocks\testimonial.phtml |
| 20. | Footer Static Block Layout 3 | Footer Static Block Layout 3 | footer_static_block | sources\demo\blocks\footer_static_block.phtml |
| 21. | Banner 2 | Banner 2 | banner_2 | sources\demo\blocks\banner_2.phtml |
| 22. | Home Banners 3 | Home Banners 3 | home_banners_3 | sources\demo\blocks\home_banners_3.phtml |
| 23. | Banner 3 | Banner 3 | banner_3 | sources\demo\blocks\banner_3.phtml |
| 24. | Home Banners 4 | Home Banners 4 | home_banners_4 | sources\demo\blocks\home_banners_4.phtml |
| 25. | Home Banners 5 | Home Banners 5 | home_banners_5 | sources\demo\blocks\home_banners_5.phtml |
| 26. | Video Banner | Video Banner | video_banner | sources\demo\blocks\video_banner.phtml |
| 27. | Home Testimonials | Home Testimonials | home_testimonials | sources\demo\blocks\home_testimonials.phtml |
Widgets Configuration
| # | Widget Name | Widget Type | Block Reference | Template / (Static Blocks) | Sort Order |
|---|---|---|---|---|---|
| 1. | Parallax Banner 1 Layout 1 | CMS Static Block | After Page Header Top | Parallax Banner 1 CMS Static Block | 0 |
| 2. | Home Banners 1 Layout 1 Layout 3 Layout 4 | CMS Static Block | After Page Header Top | Home Banners 1 CMS Static Block | 1 |
| 3. | Banner 1 Layout 1 Layout 3 | CMS Static Block | After Page Header Top | Banner 1 CMS Static Block | 2 |
| 4. | Home Banners 2 Layout 1 | CMS Static Block | After Page Header Top | Home Banners 2 CMS Static Block | 3 |
| 5. | Featured Products 1 Layout 1 Layout 3 | Featured Products | Main Content Area | Products Grid / Custom Featured Products | 0 |
| 6. | Featured Products 2 Layout 1 Layout 3 | Featured Products | Main Content Area | Products Grid / Custom Featured Products | 1 |
| 7. | Brands List Layout 1 Layout 7 | Shop by Brand | Main Content Area | Template for Default version / Custom Brands | 2 |
| 8. | Testimonial Layout 1 | CMS Static Block | Before Page Footer Container | Testimonial CMS Static Block | 0 |
| 9. | Latest Posts Layout 1 | Blog Latest Posts | Before Page Footer | Post list / Custom Blog Posts | 0 |
| 10. | Slider 1 Layout 2 Layout 5 Layout 7 | FilmSlider | After Page Header Top | Custom Slider 1 | 0 |
| 11. | Categories List Layout 2 Layout 6 Layout 7 | Catalog Image Grid | After Page Header Top | Catalog Image Grid / Custom Categories | 1 |
| 12. | Banner 2 Layout 2 | CMS Static Block | After Page Header Top | Banner 2 CMS Static Block | 2 |
| 13. | Products Tabs Layout 2 | Featured Products | Main Content Area | Products Grid / Custom Featured Products | 0 |
| 14. | Home Banners 3 Layout 2 Layout 5 | CMS Static Block | Before Page Footer Container | Home Banners 3 CMS Static Block | 0 |
| 15. | Banner 3 Layout 2 | CMS Static Block | Before Page Footer Container | Banner 3 CMS Static Block | 1 |
| 16. | Deals of This Days Layout 2 | Featured Products | Before Page Footer | Products List / Custom Featured Products | 0 |
| 17. | Brands List Layout 2 | Shop by Brand | Before Page Footer | Template for Default version / Custom Brands | 1 |
| 18. | Home Banners 4 Layout 3 | CMS Static Block | After Page Header Top | Home Banners 4 CMS Static Block | 3 |
| 19. | Home Banners 5 Layout 3 Layout 4 | CMS Static Block | Before Page Footer Container | Home Banners 5 CMS Static Block | 1 |
| 20. | Featured Products 3 Layout 3 | Featured Products | Before Page Footer | Products Grid / Custom Featured Products | 0 |
| 21. | Latest Posts Layout 3 | Blog Latest Posts | Before Page Footer | Post grid / Custom Blog Posts | 1 |
| 22. | Video Banner Layout 4 | CMS Static Block | After Page Header Top | Video Banner CMS Static Block | 0 |
| 23. | Featured Products 4 Layout 4 Layout 7 | Featured Products | After Page Header Container | Products Grid / Custom Featured Products | 0 |
| 24. | Banner 4 Layout 4 | CMS Static Block | Before Main Columns | Banner 1 CMS Static Block | 0 |
| 25. | Featured Products 5 Layout 4 | Featured Products | Main Content Area | Products Grid / Custom Featured Products | 0 |
| 26. | Footer Latest Posts | Blog Latest Posts | Footer Extra | Column Template / Custom Blog Posts | 0 |
| 27. | Home Banners 6 Layout 5 | CMS Static Block | After Page Header Top | Home Banners 5 CMS Static Block | 1 |
| 28. | Featured Products 6 Layout 5 Layout 5 | Featured Products | Main Content Area | Products Grid / Custom Featured Products | 0 |
| 29. | Products Slider 1 Layout 6 | Featured Products | After Page Header Top | Products List / Custom Featured Products | 0 |
| 30. | Home Banners 7 Layout 7 | CMS Static Block | Before Main Columns | Home Banners 1 CMS Static Block | 0 |
| 31. | Columns Products Layout 7 | Featured Products | Main Content Area | Products Sidebar / Custom Featured Products | 0 |
| 32. | Home Banners 8 Layout 7 | CMS Static Block | Before Page Footer Container | Home Banners 5 CMS Static Block | 1 |
| 33. | Testimonials Layout 7 | CMS Static Block | Before Page Footer Container | Home Testimonials CMS Static Block | 0 |