Waybiller Documentation

Magento theme installation
If you already have a Magento store and want to apply the theme, follow the instruction below.
Install Theme on Live Store
To install the theme you only need to upload all the theme files (the app folder) to your server and then enable the theme in the admin panel.
If you don't want to spend your time installing the theme, don't hesitate to order installation service using our live-chat.
But to avoid unexpected problems after installation, you should first prepare your Magento. Please strictly follow the steps described in this guide:
Attention!
Please DO NOT import sample data if you have a live website as it will completely replace your database contents, and all your website data will be LOST.
First of all, please make sure your Magento installation version meets the template requirements. The detailed Magento update guide you will find on the Magento User Guide.
*It is recommended to install the theme on a test server before you install it on a live store.
Step 1. Backup Magento files
Backup Magento files and the store database.Important: creating backup before installation of any themes or extensions in Magento is extremely important, especially if you are working on a live store.
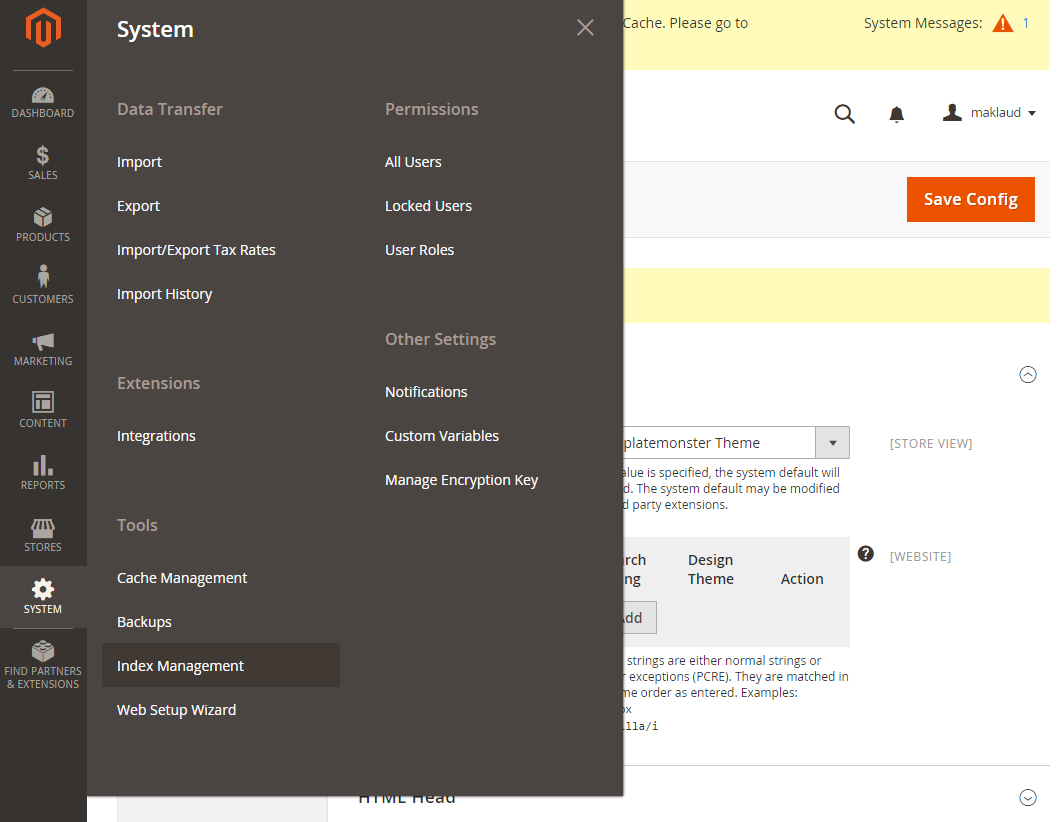
On the Admin sidebar, tap System. Then under Tools, choose Backups.

In the upper-right corner, tap the button for the type of backup you want to create:

| System Backup | - | creates a complete backup of the database and the file system. During the process, you can choose to include the media folder in the backup. |
| Database and Media Backup | - | creates a backup of the database and the media folder. |
| Database Backup | - | creates a backup of the database. |
To put the store into maintenance mode during the backup, mark the checkbox. When the backup is complete, maintenance mode is turned off automatically.

For a system backup, mark the Exclude checkbox if you do NOT want to include the media folder. Then when prompted, confirm the action.(press OK)

The backaps files stored under the var > backups folder.
In case of Error 503 DELETE the maintenance.flag file from var folder.

Step 2. Disable the cache
Disable all cache systems which you have in your Magento.Important: when developing your Magento store, in order to be able to see changes immediately, you should completely disable the cache. You can enable it after you finish configuring your store.
-
- theme
- contains Magento theme files and directories that should be uploaded to the root directory of your Magento installation .
-
- app
- Run the following commands in the command line, one by one:
- bin/magento setup:upgrade
- bin/magento index:reindex
- bin/magento cache:clean
- Then follow the instructions for setting up the theme.
On the Admin sidebar, tap System. Then under Tools, choose Cache Management.

Choose Select All from the Mass Action dropdown.

Then you need to select Disable from the Action dropdown and press the Submit button.

Do not forget to enable the cache after the theme installation and configuration.
Step 3. Upload the app folder
Now you need to copy the zipped content of the theme folder (the app folder) to the root folder of your online shop.
Find the theme > app folder. You need to archive (.zip) the app folder to upload it to the server. Use the WinZip 9+ (for Windows) or Stuffit Expander 10+ (for Mac) to compress the app folder.
Log into cPanel > navigate to the Files section and click on the File Manager icon.

Once you select your directory, click on the Go button.

Open the root folder of your online store.

Click on the Upload icon.


Click on the Browse button.

Find the app.zip. Click Open.
Once the process is completed press on the Go Back to link.
Step 4. Unzip the app folder
Select the uploaded zip file and click the Extract icon
Make sure the right folder is indicated. Press the Extract File(s) button.

Then press the Close button and Reload the File Manager page.

You can delete the .zip folder after unzipping.

Step 5. Run the console
After unzipping run the console and navigate to the root directory of your store.
Attention!!!
After the theme installation, no difference will appear on your site frontend.
Activate the new theme


In the Default Theme section select the required theme in the Applied Theme option drop-down list and, then click Save Configuration button.

Reindex data
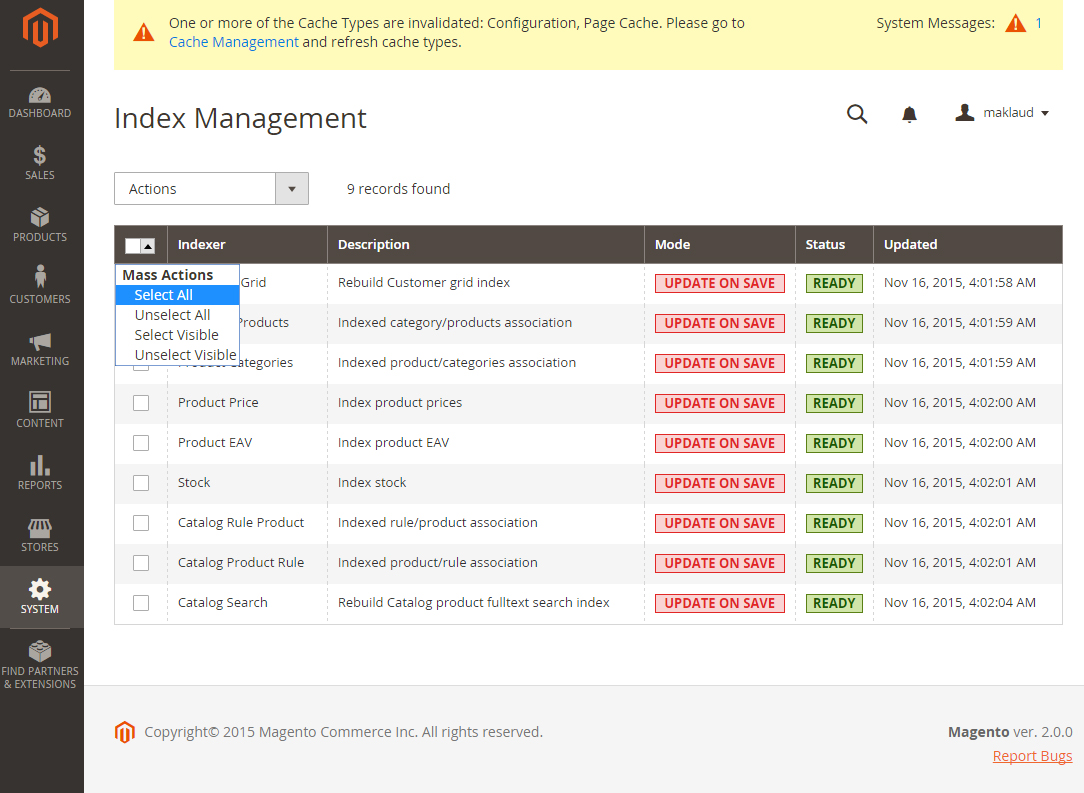
- Open Magento admin panel and navigate to System > Index Management menu.

- In the fist column open the drop-down list and choose the "Select All" option.

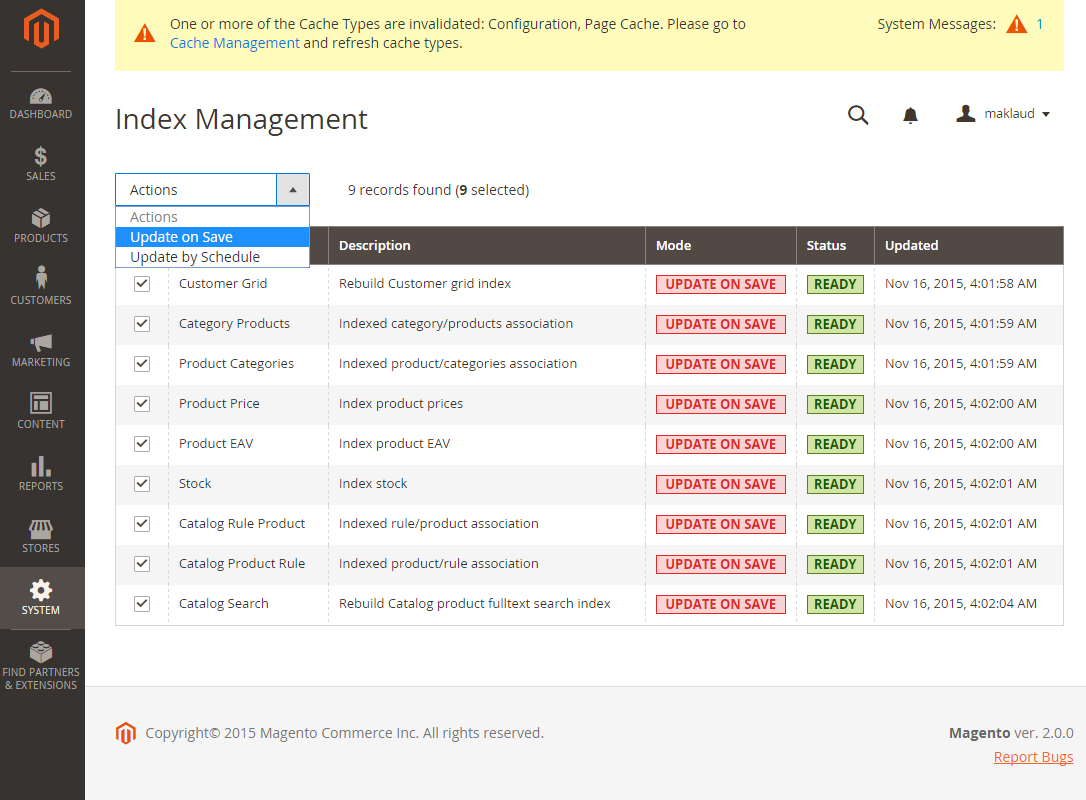
-
In the top "Actions" selector choose "Update on save" option. It will allow automatically reindex the specified data after saving any settings in the admin panel.

- Click "Submit" button.
- Please be patient, this may take a while.
Static blocks configuration
To configure static blocks, you need to copy the code from the source files and paste it to the corresponding fields in the Magento admin panel. We provide all the files with the pages source code. You need to add them into Magento admin panel as per the instructions below using the settings table. Settings table is located on the Template Settings page on the template preview page.
Block ID may vary in your Magento installation. You can get correct block id from Content > Blocks section in Admin panel.
- In the top menu navigate to Content > Blocks.
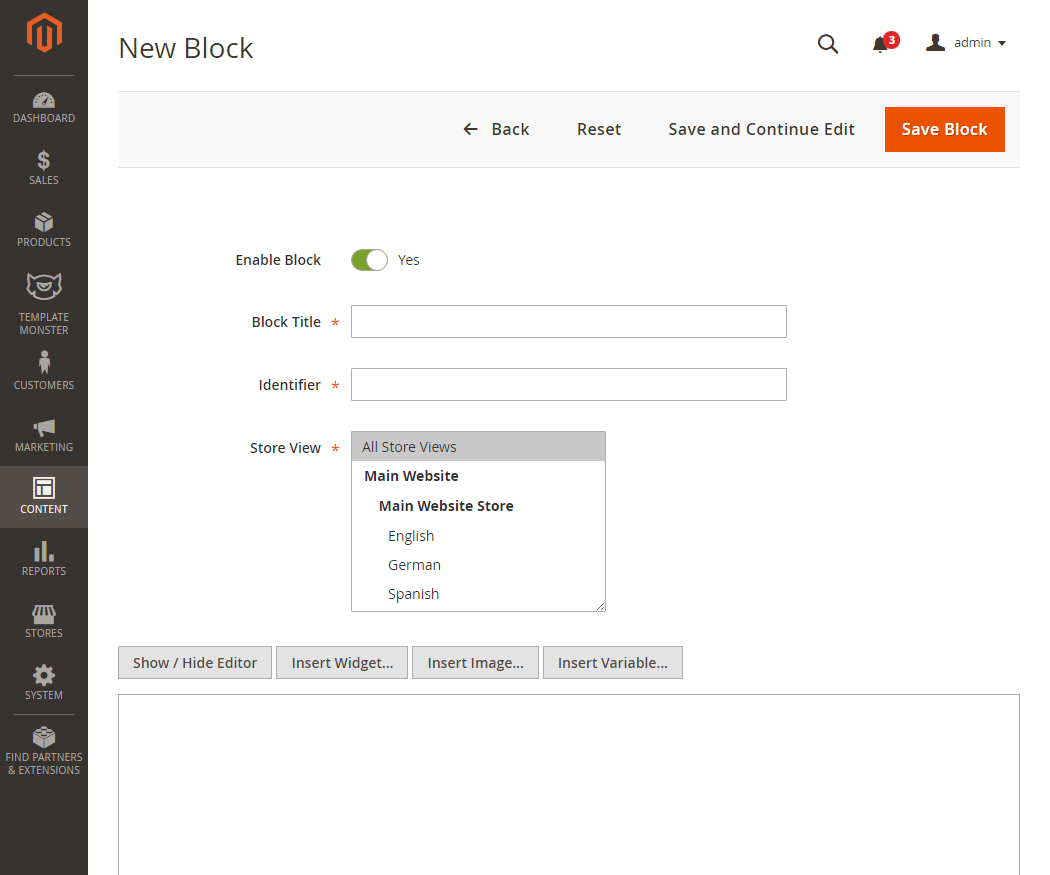
- In the top right corner click the Add New block button to add a new static block.

-
Specify the block name and identifier. You can get the block details from the table at the template configuration page [check the Pages Configuration part].
- Open the block source file and copy the HTML code into the content area.

NOTE: some templates do not contain any static blocks, so the table can be empty.
The source files with the static blocks code are stored in the "sources\demo\static_blocks\" folder of the template package.
How to display our blocks with static content?
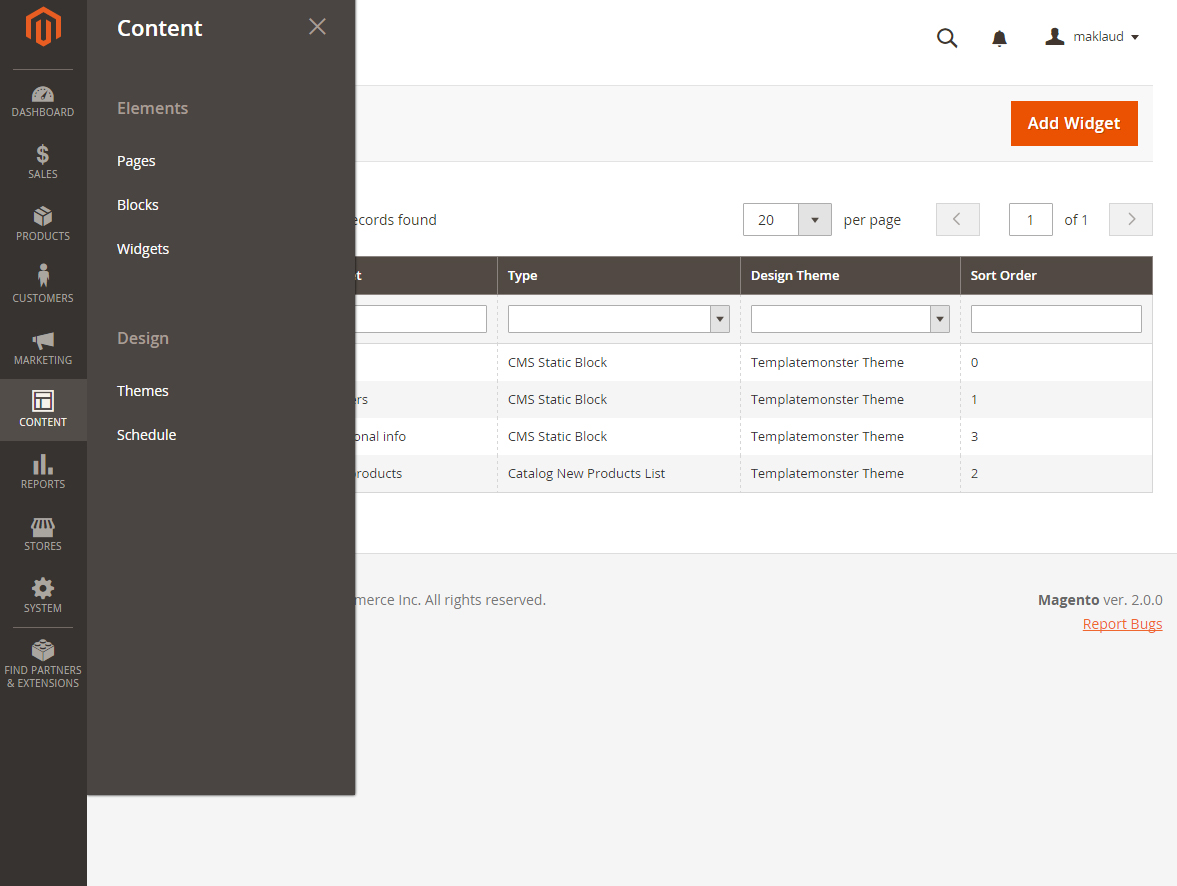
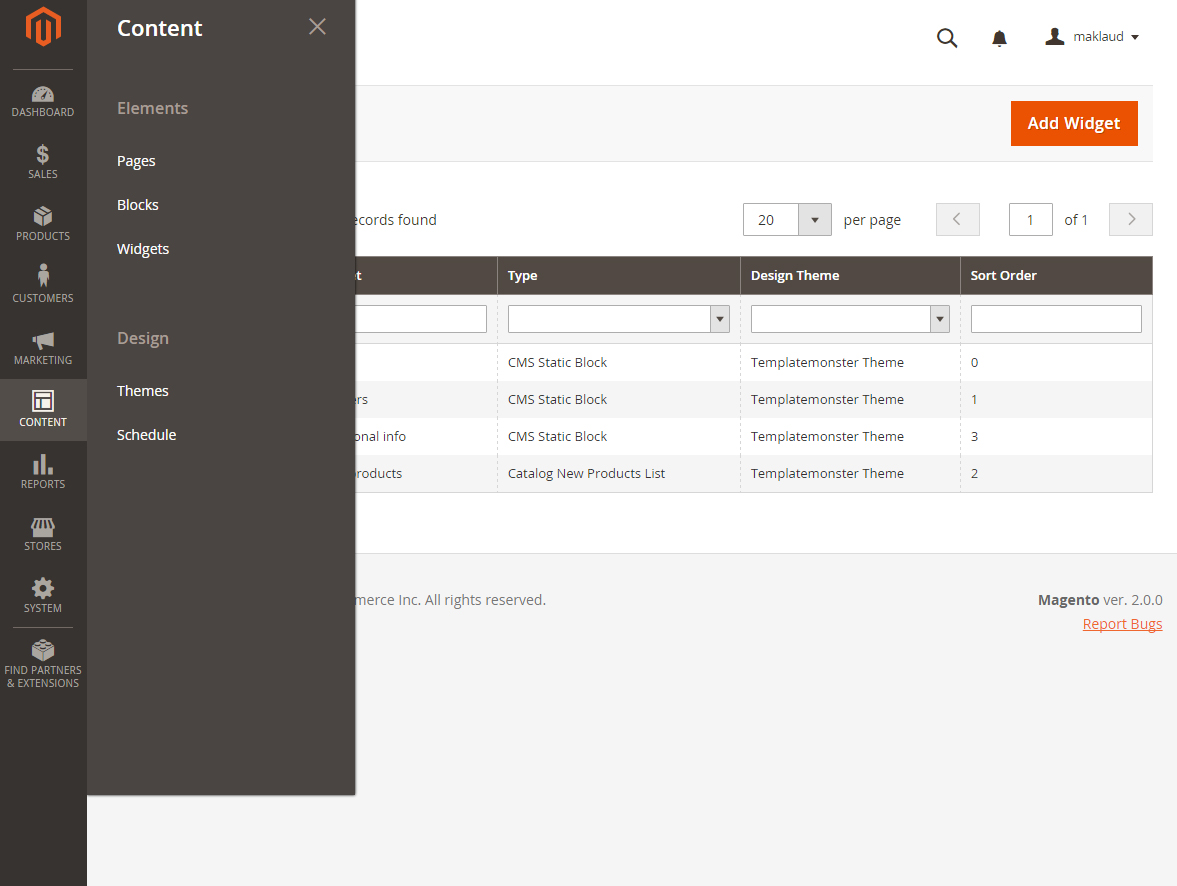
- In the top menu navigate to Content > Widgets
- In the top right corner click the Add Widget button to add a new widget.

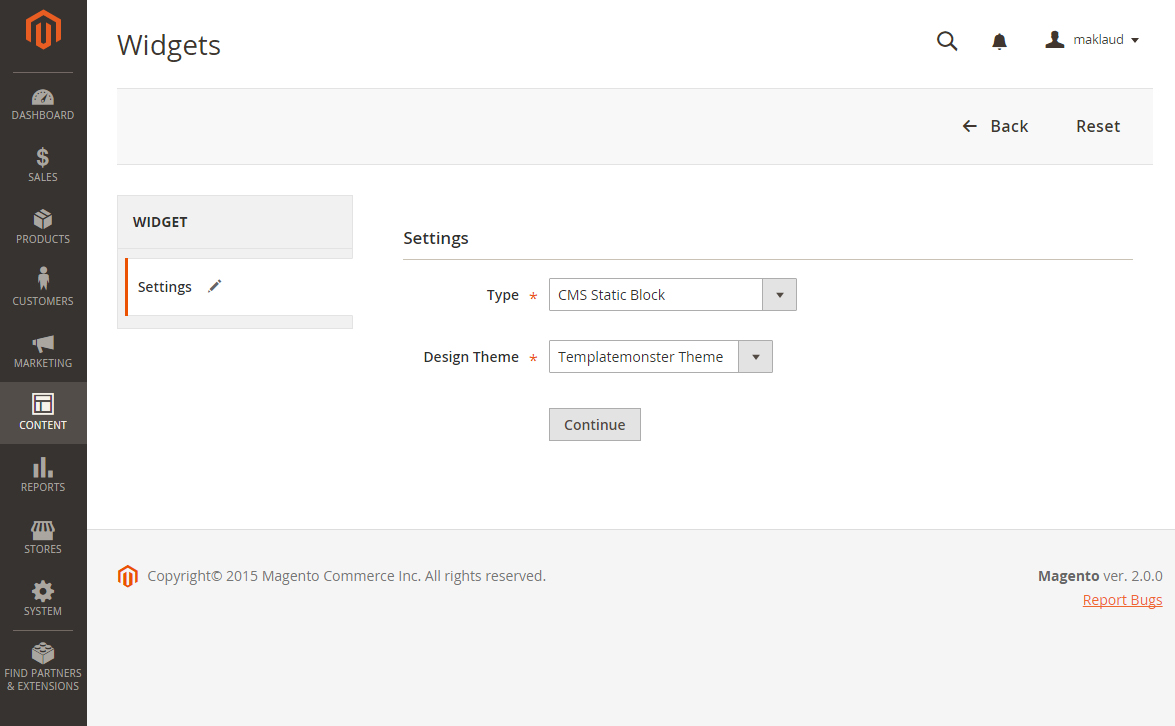
- Specify the widget type CMS Static Block and theme that you want to apply the widget to, then click Continue button.

-
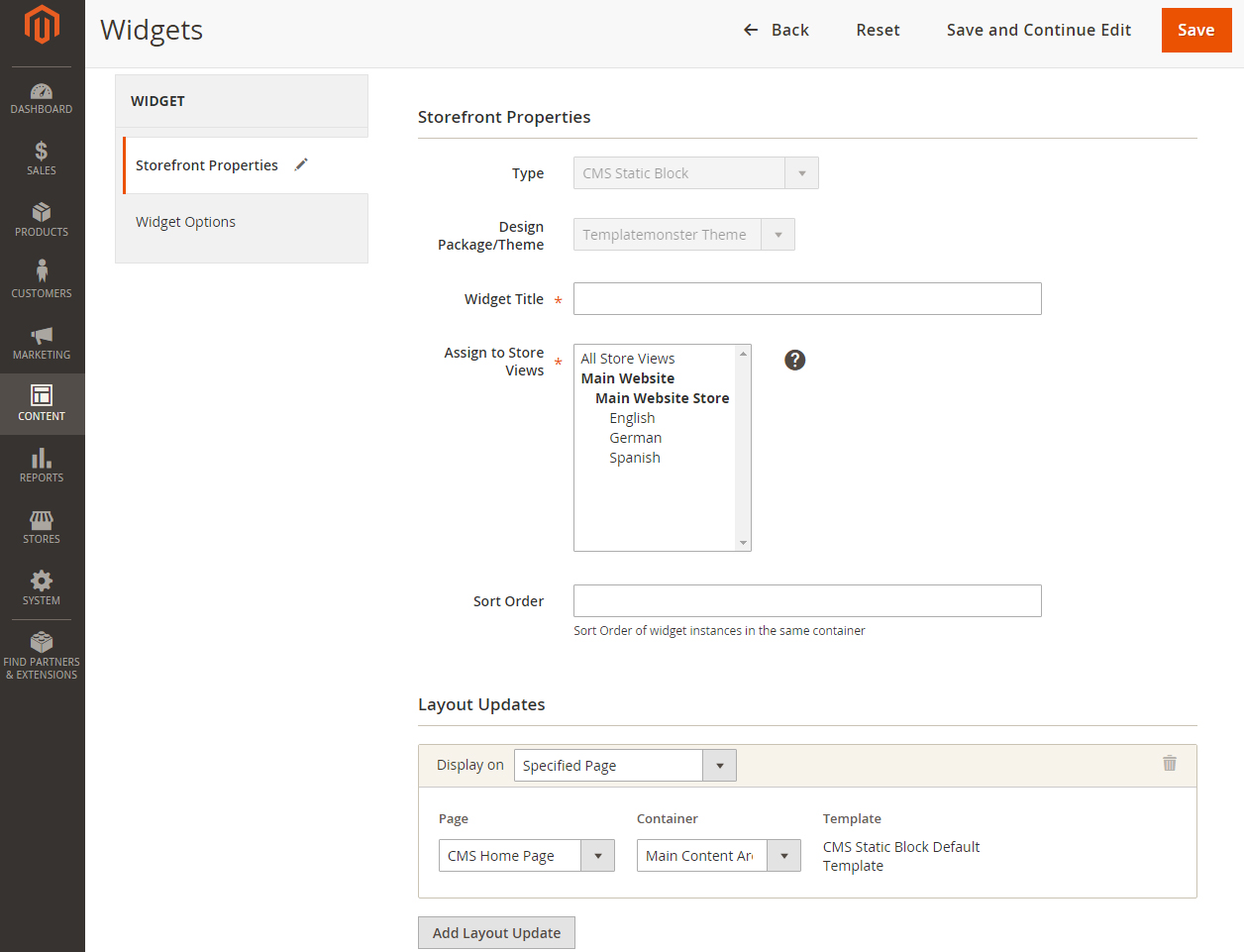
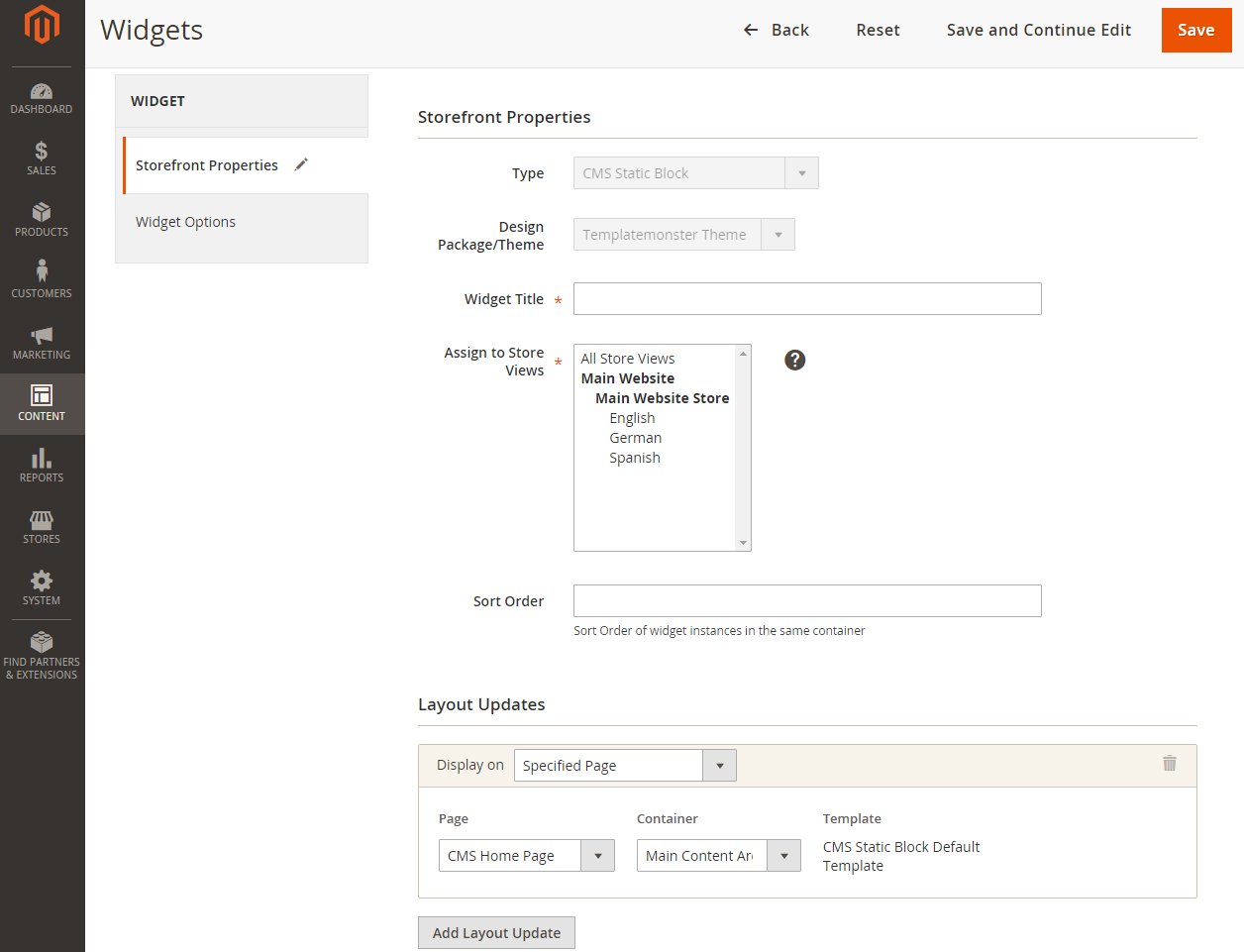
On the next page in the Widget Title field enter the name of the widget which will be displayed in the admin panel. In the Assign to Store Views field you need to select store views which will display the widget. In the Layout Updates block click Add Layout Update button. In the Display On field you can select pages where widget will be displayed on. Depending on selected pages you will have opportunity to fill in the additional fields.

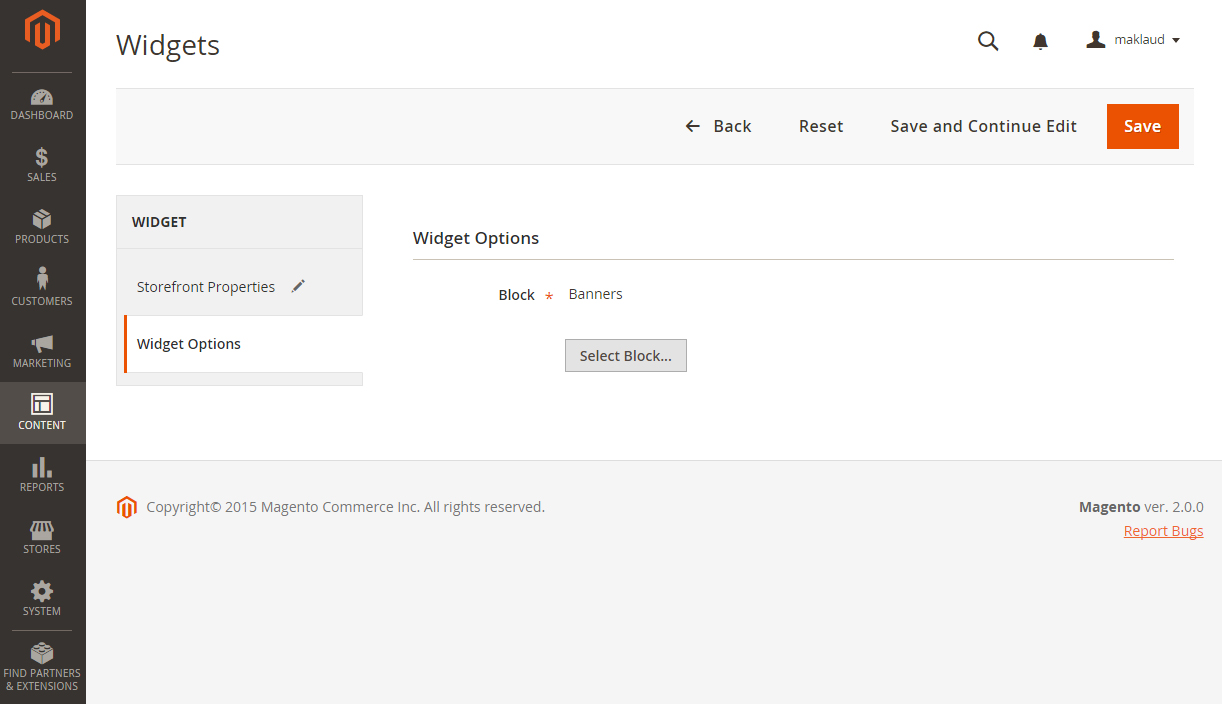
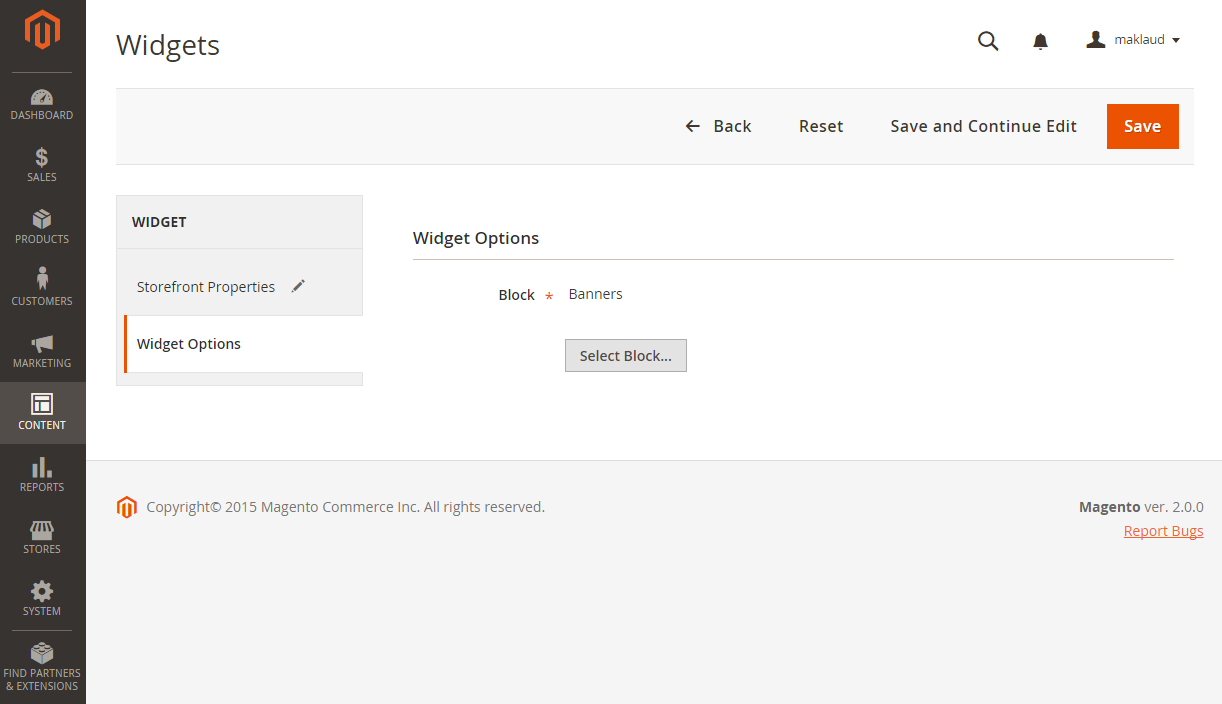
- In the left sidebar click Widget Options tab and select the static block you are referring to. Don't forget to save changes.

When you are done configuring store pages and blocks, your store is ready to go.
Pages configuration
In order to make your template look exactly like our Live Demo, you need to set up store pages in a specific way. We provide all the files with the pages source code. You need to add them into Magento admin panel as per the instructions below using the settings table. Settings table is located on the Template Settings page on the template preview page.
The main template page will be affected the most. It usually contains the following elements: banners, slider, etc.

In case you have already made the changes to your pages code and would like to add our code without affecting your changes, it is recommended to contact professional technicians or prepare a backup before making changes.
-
From the top menu select Content > Pages. Here you can find all the store pages. Home page, About Us and Customer Service should already be available, so you don't need to add them. You only need to update the pages HTML and XML content. Open any of them in order to get the access to the content.

-
Open the page and select the Content tab. It contains the HTML code of the page. You can take the page HTML code from the appropriate source file. You can see the list of source files included in the "Template Settings" section on your templates preview page. Copy the code from the source file and paste it to the content area.

-
When you are done with the HTML code, switch to Design tab. It contains the page XML code. XML code allows you to add Magento static blocks and widgets to the page. The XML code should be copied the same way as the HTML from the source file. Copy the XML code to the Layout Update XML area.

- Don't forget to select the valid Layout option.
- In case you need to add a new page, click the "Add New Page" button in the top right corner.
Widgets Configuration
CMS Static Block widget type configuration
Banner 1 widget

Create the Banner 1 block
- In the top menu navigate to Content > Blocks.
- In the top right corner click the Add New block button to add a new static block.
-
Specify the block name and identifier. You can get the block details from theat the template configuration table.
- Open the sources\demo\blocks\banner-container-1.phtml file and copy the HTML code into the content area.
- Save the settings.
Create the Banner 1 widget
- In the top menu navigate to Content > Widgets
- In the top right corner click the Add Widget button to add a new widget.

- Set the widget type to CMS Static Block and select the theme that you want to apply the widget to, then click Continue button.
-
On the next page in the Widget Title field enter the name of the widget which will be displayed in the admin panel. In the Assign to Store Views field you need to select store views where you want the widget displayed on. Move to the Layout Updates section and click on the Add Layout Update button.
-
In the Display On select Specified Page. Choose CMS Home Page for the Page option.

- In the left sidebar click Widget Options tab and select the static block you are referring to (Banner 1). Don't forget to save changes.

How to change the Banner 1 widget text
To change the banner text go to the Content > Blocks section.
Find the static block you want to change (it's the Banner-1 block in our case).
Select Edit from the Action option dropdown.
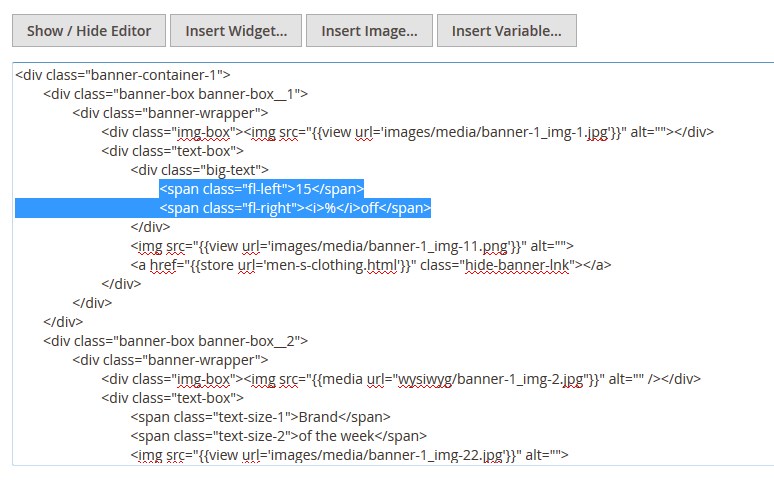
Find the <span class="fl-left">XXX</span> <span class="fl-right"><i>XXX</i>XXX</span> Replace the XXX with the needed text.

Remember to save the settings.
How to change the Banner widget link
To change the banner link go to the Content > Blocks section.
Find the static block you want to change (it's the Banner-1 block in our case).
Select Edit from the Action option dropdown.
Find the <a href="{{store direct_url='XXX.html'}}" code. Replace the XXX with the needed page, category or product URL Key.
Remember to save the settings.
How to change the Banner widget image
To change the banner link go to the Content > Blocks section.
Find the static block you want to change (it's the Banner-1 block in our case).
Select Edit from the Action option dropdown.
You'll see the banner content field. Select the code which is responsible for the image display (e.g. <img src="{{view url='images/media/banner-1_img-11.png'}}" alt="">).
Delete the code and press the Insert Image button. Upload the new banner image (click Browse) and press on the Insert File button.
Save the widget settings.
The Banner 2 widget can be configured the same way.
Featured Products widget

To set up the widget, navigate to the Content > Widgets section and press the Add widget button.
In the Storefront Properties section in the Type field, select Featured products. Press Continue.
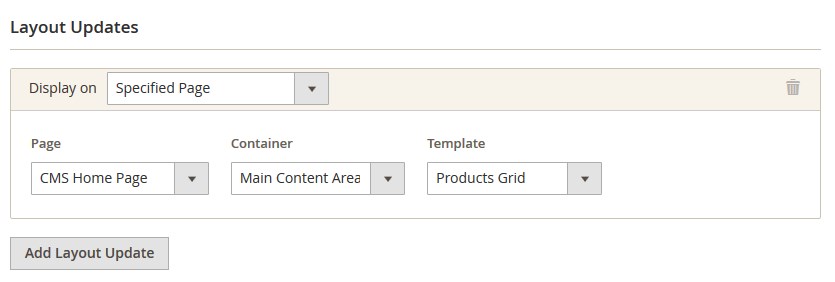
Then, fill the other fields and specify the place, where you want to display the module in the Layout Updates section. Set Display on to Specified Page. Select CMS Home Page for the Page option. Choose the Main Content Area conteiner and Products Grid template.

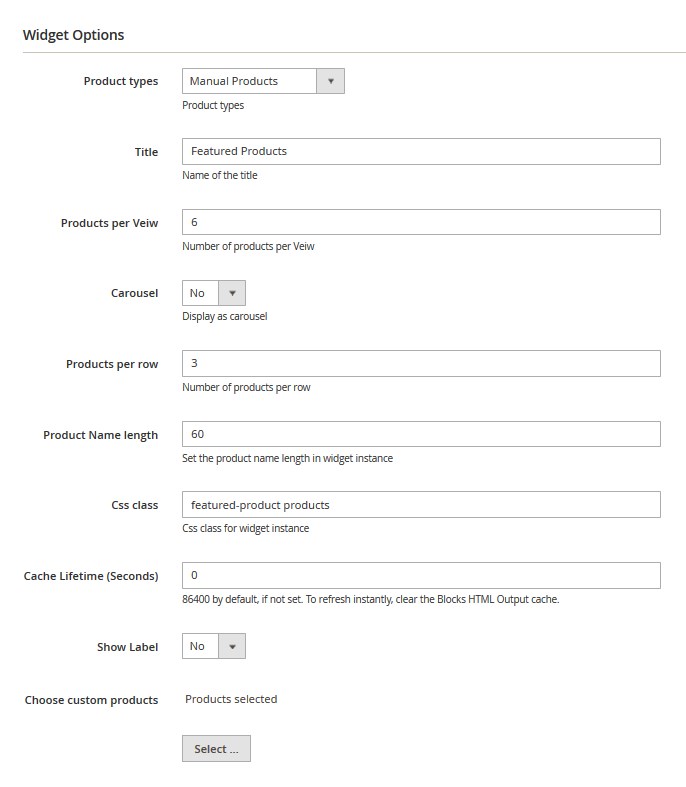
To set up the widget, go to the Widget Options section on the left.
Set the widgets options as in the picture below.

Move to the Choose custom products option. Press the Select... button to choose the products to display within the widget.
Save the settings.
How to change the newsletter text

Navigate to your Magento root folder on your server. Then, go to the app\design\frontend\TemplateMonster\themeXXX\Magento_Newsletter\templates folder. (XXX — your theme number)
Open the subscribe.phtml file. Enter the text you want to display within the newsletter block (replacing the old one). Remember to save the file.
Create the testimonials block in footer

- In the top menu navigate to Content > Blocks.
- In the top right corner click the Add New block button to add a new static block.
-
Specify the block name and identifier. You can get the block details from the table at the template configuration page.
- Open the sources\demo\blocks\testimonials-block.phtml file and copy the HTML code into the content area.
- Save the settings.
You also can change the block content. In order to do this, go to the Content > Blocks section. Select Edit from the Action option dropdown. You will see CMS block settings interface. Now, you're able to edit the block content in the content field. Full HTML support is provided. Remember to save the settings.
Slider settings

Content:
To add new slider click Add New Slider button in the top right corner.
On the slider configuration screen in General Options section you can see all available slider settings. Slider Items section allows you to add slides to your slider.

General Settings
Main settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Status | Enable |
| 2. | Slide width | 100% |
Image settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | The aspect ratio | 2.275 |
| 2. | Image Scale Mode | Cover |
| 3. | Allow Scale Up | Enable |
| 4. | Auto Height | Disable |
| 5. | Center Image | Enable |
| 6. | Orientation | Horizontal |
| 7. | Force Size | None |
Slides settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Slide Animation Duration | 700 |
| 2. | Height Animation Duration | 700 |
| 3. | Visible Size | auto |
| 4. | Start Slide | 0 |
| 5. | Shuffle | Disable |
| 6. | Loop | Enable |
Fade Animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Fade | Disable |
| 2. | Fade Out Previous Slide | Enable |
| 3. | Fade Duration | 500 |
Auto Play settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Auto Play | Enable |
| 2. | Auto Play Delay | 5000 |
| 3. | Auto Play Direction | Normal |
| 4. | Auto Play On Hover | Pause |
Controls settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Arrows | Enable |
| 2. | Fade Arrows | Enable |
| 3. | Buttons | Enable |
| 4. | Keyboard | Enable |
| 5. | Full Screen | Enable |
| 6. | Fade Full Screen | Enable |
Responsive settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Responsive | Enable |
| 2. | Touch Swipe | Enable |
| 3. | Touch Swipe Threshold | 50 |
| 4. | Small Size | 480 |
| 5. | Medium Size | 758 |
| 6. | Large Size | 1024 |
Caption settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Fade Caption | Enable |
| 2. | Caption Fade Duration | 5000 |
Layers main settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Wait For Layers | Enable |
| 2. | Auto Scale Layers | Enable |
| 3. | Auto Scale Reference | 1920 |
You can add new slides only after saving the slider. Click Save and Continue Edit button in the top right corner. When the slider is saved, switch to Slider Items tab.

Slider Items Settings
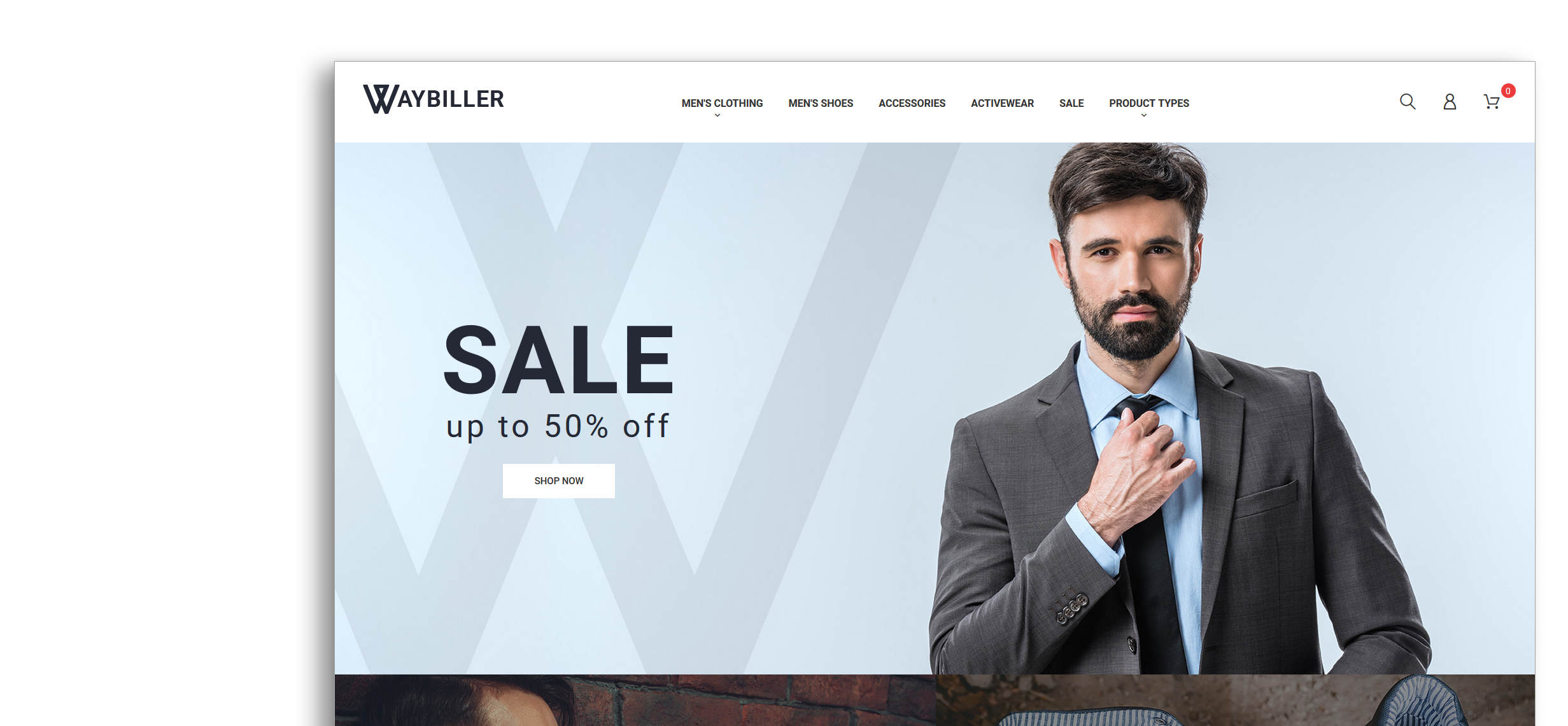
First Slide settings

Slide Information
| # | Option Name | Option Value |
|---|---|---|
| 1. | Slide title | Slide 1 |
| 2. | Status | Enable |
Slide Images
| # | Option Name | Option Value |
|---|---|---|
| 1. | Image | slide-1.jpg. You can find the image under the sourses\pub\media\wysiwyg folder. |
Layers list
Layers list section allows you to add layers to your slide. You can add image layers and text layers. Use corresponding buttons to add layers.
By clicking on Add layer image you'll see an image library where you can select from available images or upload images from your computer. By clicking Add layer text, you'll see new text layer added and layer settings became associated with your new particular layer.
Layer-text-1
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | <p class="primary-text">SALE</p> |
| 2. | Layer Width | 607 |
| 2. | Text color | #ff0000 |
| 3. | Font size | 150 |
| 4. | Line height | 150 |
| 5. | Font style | Normal |
| 6. | Font weight | 600 |
| 7. | Font family | 'Roboto', sans-serif |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Preview Name | SALE |
| 2. | Depth | 2 |
| 3. | Horizontal Position | 60 |
| 4. | Vertical Position | 270 |
| 5. | CSS Class | ta-center letter-spacing-25 |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Left |
| 2. | Show Transition | Down |
| 3. | Show Offset | 300 |
| 4. | Show Duration | 250 |
| 5. | Show Delay | 900 |
| 6. | Hide Transition | Down |
| 7. | Hide Duration | 200 |
| 8. | Hide Offset | 200 |
| 9. | Hide Delay | 300 |
Layer-text-2
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | <p class="secondary-text">up to 50% off</p> |
| 2. | Layer Width | 607 |
| 3. | Text color | #ff0000 |
| 4. | Font size | 50 |
| 5. | Line height | 50 |
| 6. | Font style | Normal |
| 7. | Font weight | 600 |
| 8. | Font family | 'Roboto', sans-serif |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Preview Name | up to 50% off |
| 2. | Depth | 2 |
| 3. | Horizontal Position | 60 |
| 4. | Vertical Position | 425 |
| 5. | CSS Class | ta-center letter-spacing-100 |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Left |
| 2. | Show Transition | Down |
| 3. | Show Offset | 300 |
| 4. | Show Duration | 250 |
| 5. | Show Delay | 800 |
| 6. | Hide Transition | Down |
| 7. | Hide Duration | 200 |
| 8. | Hide Offset | 200 |
| 9. | Hide Delay | 200 |
Layer-text-3
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | <a class="slider-button slider-button-white" href="activewear.html">Shop Now</a> |
| 2. | Layer Width | 607 |
| 3. | Font size | 15 |
| 4. | Font family | 'Roboto', sans-serif |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Preview Name | button |
| 2. | Depth | 2 |
| 3. | Horizontal Position | 60 |
| 4. | Vertical Position | 510 |
| 5. | CSS Class | ta-center |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Left |
| 2. | Show Transition | Down |
| 3. | Show Offset | 300 |
| 4. | Show Duration | 250 |
| 5. | Show Delay | 700 |
| 6. | Hide Transition | Down |
| 7. | Hide Duration | 200 |
| 8. | Hide Offset | 200 |
| 9. | Hide Delay | 100 |
Second Slide settings

Slide Information
| # | Option Name | Option Value |
|---|---|---|
| 1. | Slide title | 2 |
| 2. | Status | Enable |
Slide Images
| # | Option Name | Option Value |
|---|---|---|
| 1. | Image | slide-2.jpg. You can find the image under the sourses\pub\media\wysiwyg folder. |
Layers list
Layers list section allows you to add layers to your slide. You can add image layers and text layers. Use corresponding buttons to add layers.
By clicking on Add layer image you'll see an image library where you can select from available images or upload images from your computer. By clicking Add layer text, you'll see new text layer added and layer settings became associated with your new particular layer.
Layer-text-1
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | <div class="slider-square"></div> |
| 2. | Layer Width | 500 |
| 3. | Layer Height | 500 |
| 4. | Background color | #d7e5f0 |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Preview Name | square |
| 2. | Depth | 1 |
| 3. | Horizontal Position | 60 |
| 4. | Vertical Position | 175 |
| 5. | CSS Class | slider-sq |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Right |
| 2. | Show Transition | Left |
| 3. | Show Offset | 200 |
| 4. | Show Duration | 250 |
| 5. | Show Delay | 200 |
| 6. | Hide Transition | Down |
| 7. | Hide Duration | 200 |
| 8. | Hide Offset | 200 |
Layer-text-2
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | <a class="slider-button slider-button-border-dark" href="men-s-clothing.html">Shop Now</a> |
| 2. | Layer Width | 500 |
| 3. | Font size | 15 |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Preview Name | button |
| 2. | Depth | 2 |
| 3. | Horizontal Position | 60 |
| 4. | Vertical Position | 522 |
| 5. | CSS Class | ta-center |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Right |
| 2. | Show Transition | Left |
| 3. | Show Offset | 300 |
| 4. | Show Duration | 250 |
| 5. | Show Delay | 400 |
| 6. | Hide Transition | Down |
| 7. | Hide Duration | 200 |
| 8. | Hide Offset | 200 |
| 9. | Hide Delay | 200 |
Layer-text-3
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | At Amazing Prices |
| 2. | Layer Width | 500 |
| 3. | Text color | #ff0000 |
| 4. | Font size | 39 |
| 5. | Line height | 39 |
| 6. | Font style | Normal |
| 7. | Font weight | 300 |
| 8. | Font family | 'Roboto', sans-serif |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Preview Name | At Amazing Prices |
| 2. | Depth | 2 |
| 3. | Horizontal Position | 60 |
| 4. | Vertical Position | 440 |
| 5. | CSS Class | ta-center letter-spacing-25 slider-desc |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Right |
| 2. | Show Transition | Left |
| 3. | Show Offset | 300 |
| 4. | Show Duration | 250 |
| 5. | Show Delay | 400 |
| 6. | Hide Transition | Down |
| 7. | Hide Duration | 200 |
| 8. | Hide Offset | 200 |
| 9. | Hide Delay | 200 |
Layer-text-4
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | Fashion |
| 2. | Layer Width | 500 |
| 3. | Text color | #ff0000 |
| 4. | Font size | 77 |
| 5. | Line height | 77 |
| 6. | Font style | Normal |
| 7. | Font weight | 700 |
| 8. | Font family | 'Roboto', sans-serif |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Preview Name | Fashion |
| 2. | Depth | 2 |
| 3. | Horizontal Position | 60 |
| 4. | Vertical Position | 355 |
| 5. | CSS Class | ta-center letter-spacing-25 tt-u |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Right |
| 2. | Show Transition | Left |
| 3. | Show Offset | 300 |
| 4. | Show Duration | 250 |
| 5. | Show Delay | 500 |
| 6. | Hide Transition | Down |
| 7. | Hide Duration | 200 |
| 8. | Hide Offset | 200 |
| 9. | Hide Delay | 300 |
Layer-text-5
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | Latest |
| 2. | Layer Width | 500 |
| 3. | Text color | #ff0000 |
| 4. | Font size | 88 |
| 5. | Line height | 88 |
| 6. | Font style | Normal |
| 7. | Font weight | 700 |
| 8. | Font family | 'Roboto', sans-serif |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Preview Name | Latest |
| 2. | Depth | 2 |
| 3. | Horizontal Position | 60 |
| 4. | Vertical Position | 265 |
| 5. | CSS Class | ta-center letter-spacing-25 tt-u |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Right |
| 2. | Show Transition | Left |
| 3. | Show Offset | 300 |
| 4. | Show Duration | 250 |
| 5. | Show Delay | 600 |
| 6. | Hide Transition | Down |
| 7. | Hide Duration | 200 |
| 8. | Hide Offset | 200 |
| 9. | Hide Delay | 300 |
Add slider to the Home page
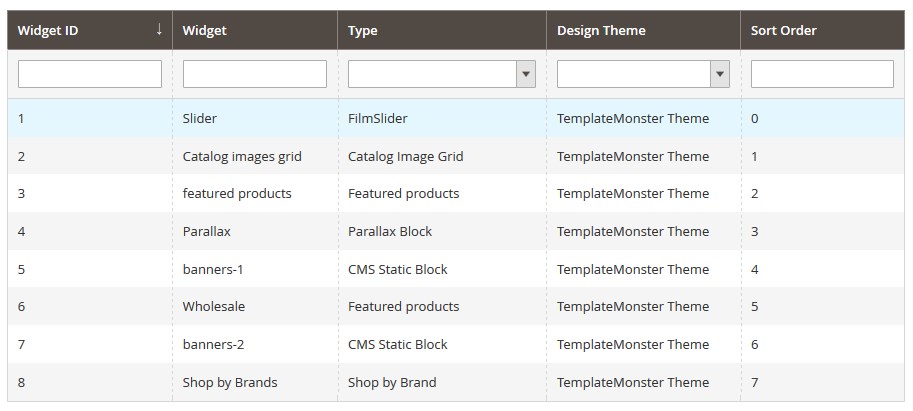
To add slider to your Home page, navigate to Content > Widgets.
Open the Slider widget to edit (click the widget title).

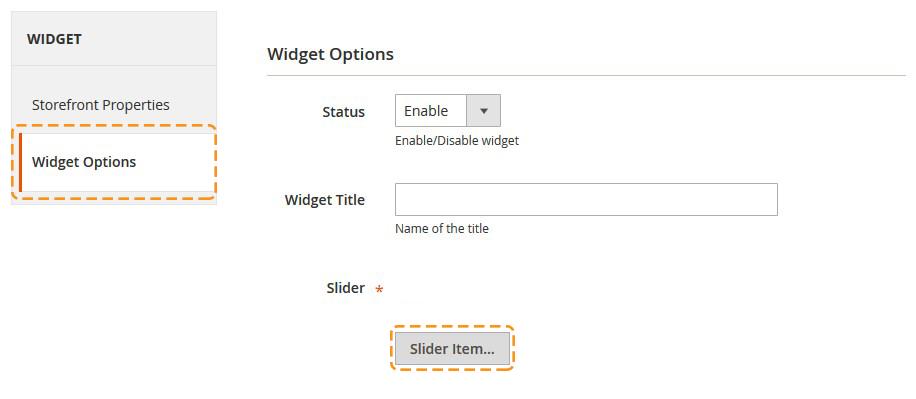
Navigate to Widgets Options tab. Press the Select Item... button.

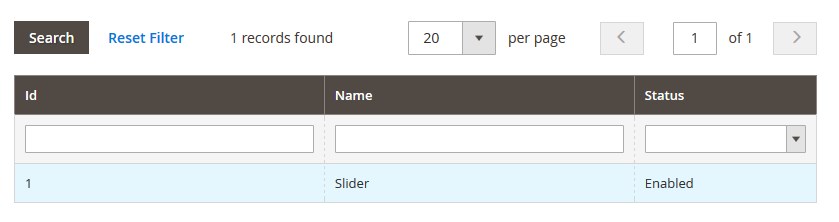
Find the slider you've just created. Click on the slider title to add it to the widget.

Save the settings.

Parallax settings

Content:
To add and configure parallax block, navigate to TEMPLATE MONSTER > Parallax Block.

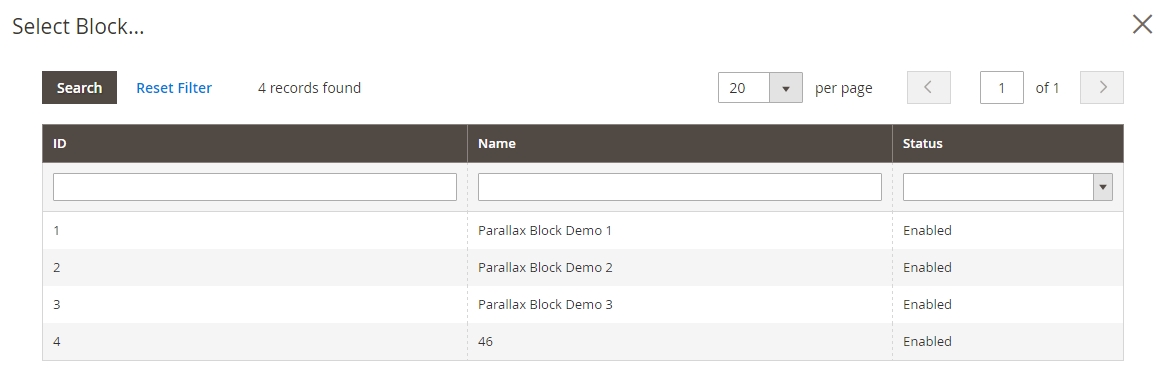
You'll see the "Add new item" button with the help of which you can add a new parallax block and a list of existing blocks.
While creating or editing a parallax block, two tabs become available. They are General Settings & Parallax Block Item.
General settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Block Name | Parallax |
| 2. | Is Full Width | Enable |
| 3. | Status | Enable |
| 4. | CSS-class | homepage-parallax |
Parallax Block Items
In this section, you can see the "Add item" button that is needed for adding a new layer, with the parallax or not. This button appears after a new parallax block creating only (once you click on the "Save block" or "Save and Continue edit" button).
While creating or editing a layer you might deal with the following settings:
Layer 1

General Settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Item name | text-layer |
| 2. | Status | Enable |
| 3. | Type | Background Image |
| 3. | Image | parallax-bg.jpg (1920 х 844 px). You can find the image under the pub\media\parallax\images folder. |
| 4. | Offset | 0 |
| 5. | Inverse | Disable |
| 6. | Layout speed | 0.3 |
| 7. | Sort Order | 0 |
| 8. | Fade | Disable |
Item 2

General Settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Item name | text-layer |
| 2. | Status | Enable |
| 3. | Type | Text <div class="parallax-wrapper-box"> <div class="big-text"> <span class="fl-left">50</span> <span class="fl-right"><i>%</i>off</span> </div> <div class="small-text">Summer/Autumn 2017</div> <a href="sale.html" class="banner-lnk">Shop Now</a> </div> |
| 4. | Offset | 0 |
| 5. | Inverse | Disable |
| 6. | Layout speed | 0 |
| 7. | Sort Order | 0 |
| 8. | Fade | Disable |
Add parallax block to the Home page
To display your parallax block on website you need to follow along with these several steps:
1. Go to Content > Widgets > Add Widget.
2. Select the Parallax block and your Design theme.

3. Click "Continue" button. Choose Store view in a Store front Properties tab, enter the Widget title and Order number.

4. Then you need to choose specific place to display the block.

5. Go to Widget Options tab and select your parallax block.