StartElectro Documentation

Magento Theme Installation
Install Theme on Live Store
To install the theme you only need to upload all the theme files (the app folder) to your server and then enable the theme in the admin panel.
You can find the theme requirements on the Theme Live-Demo page.
But to avoid unexpected problems after installation, you should first prepare your Magento. Please strictly follow the steps described in this guide:
- Step 1. Backup Magento files
- Step 2. Disable the cache
- Step 3. Upload the app folder
- Step 4. Unzip the app folder
- Step 5. Run the console
The detailed Magento update guide you will find on the Magento User Guide.
Template Configuration
We are going to review template configuration options based on the example. We will configure it the same way as our Live Demo template, without affecting products data.
Activate the New Theme
Pages Configuration
In order to make your template look exactly like our Live Demo, you need to set up store pages in a specific way. We provide all the files with the pages source code. You need to add them into Magento admin panel as per the instructions below using the settings table. Settings table is located on the Template Settings page on the template preview page.
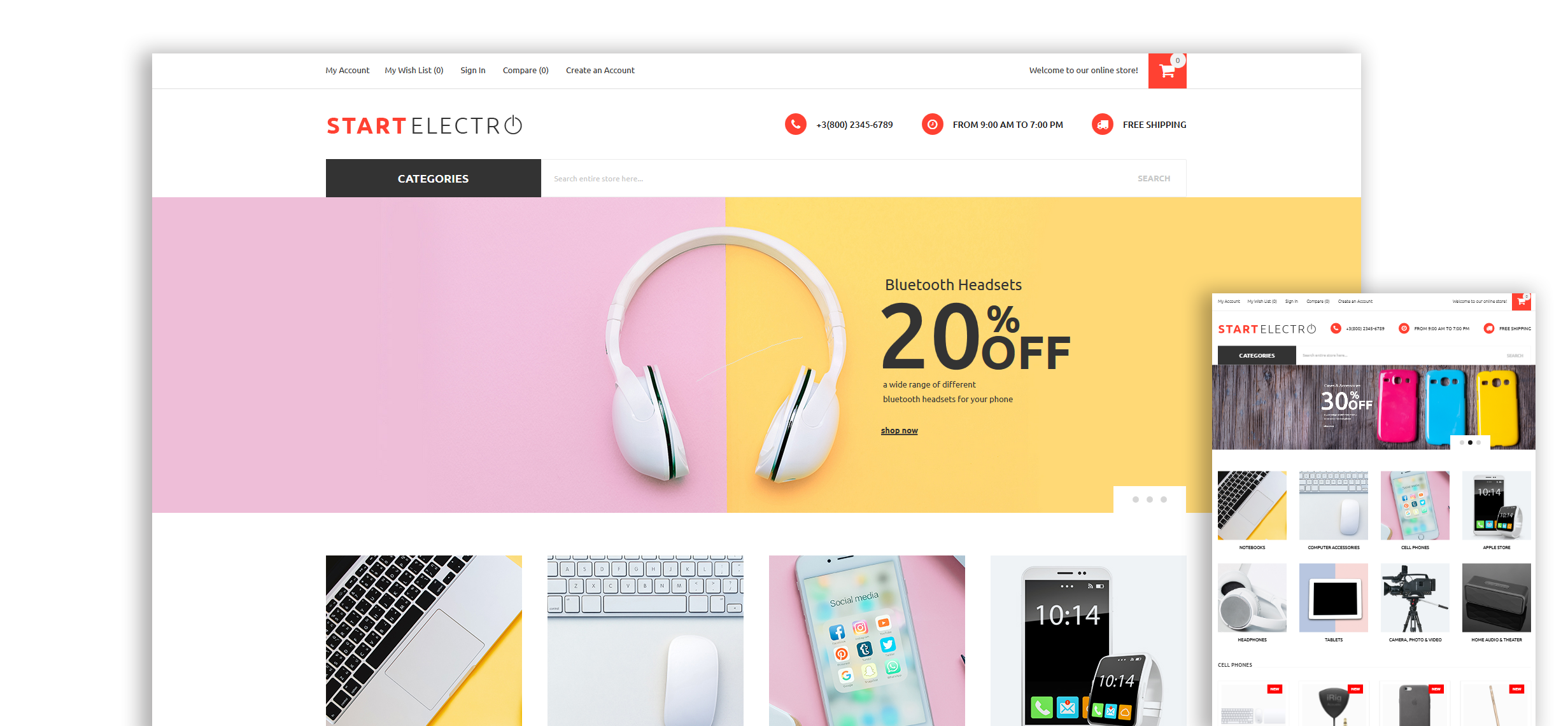
The main template page will be affected the most. It usually contains the following elements: banners, slider, etc.

In case you have already made the changes to your pages code and would like to add our code without affecting your changes, it is recommended to contact professional technicians or prepare a backup before making changes.
-
From the top menu select Content > Pages. Here you can find all the store pages. Home page, About Us and Customer Service should already be available, so you don't need to add them. You only need to update the pages HTML and XML content. Open any of them in order to get the access to the content.

-
Open the page and select the Content tab. It contains the HTML code of the page. You can take the page HTML code from the appropriate source file. You can see the list of source files included in the "Template Settings" section on your templates preview page. Copy the code from the source file and paste it to the content area.

-
When you are done with the HTML code, switch to "Design" tab. It contains the page XML code. XML code allows you to add Magento static blocks and widgets to the page. The XML code should be copied the same way as the HTML from the source file. Copy the XML code to the "Layout Update XML" area.

- Don't forget to select the valid "Layout" option.
- In case you need to add a new page, click the "Add New Page" button in the top right corner.
Useful Tutorials:
- How to add content to Contact Us page?
- How to add new Page?
- How to add new Widget on the Page?
- How to add the CMS Page link to Main Menu?
Widgets Configuration5
Home Page Layout 1
Banners-1 Settings

Create the Banners-1 CMS Static Block
- In the top menu go to Content > Blocks.
- In the top right corner click the Add New block button to add a new static block.
-
Specify the block name (banners-1) and identifier. You can get the block details from the Template Settings table.
- Open the sources\demo\blocks\banners-1.phtml file and copy the HTML code into the CMS Static Block content area.
- See the tutorial on How to add CMS Static Block.
- Save the settings.
Create the Banners-1 Widget
- In the top menu go to Content > Widgets.
- In the top right corner click the Add Widget button to add a new widget.
- Set the widget type to CMS Static Block and select the theme that you want to apply the widget to (Zemez Theme), then click Continue button. See the tutorial on How to add new Widget.
-
On the next page in the Widget Title field enter the name of the widget which will be displayed in the admin panel. In the Assign to Store Views field you need to select the Store View you want the widget to be displayed on. Set Sort Order to 3.
-
Move to the Layout Updates section and click on the Add Layout Update button.
-
In the Display On select Specified Page.
-
Choose CMS Home Page for the Page option.
-
Set Container option to Main Content Area. You can get the widget details from the Template Settings table.
- In the left sidebar click Widget Options tab and select the static block you are referring to (it's banners-1CMS Static Block).
- Don't forget to save changes.
How to Change the Banners-1 Image?
- To change the banner go to the Content > Blocks section.
- Find the static block you want to change (it's the banners-1 block in our case).
- Select Edit from the Action option dropdown.
- You'll see the banner content field. Select the code which is responsible for the image display (e.g. <img src="{{view url=''}}/images/media/banner-X.jpg"/>).
- Delete the code and press the Insert Image button. Upload the new banner image (click Browse) and press on the Insert File button.
- Save the widget settings.
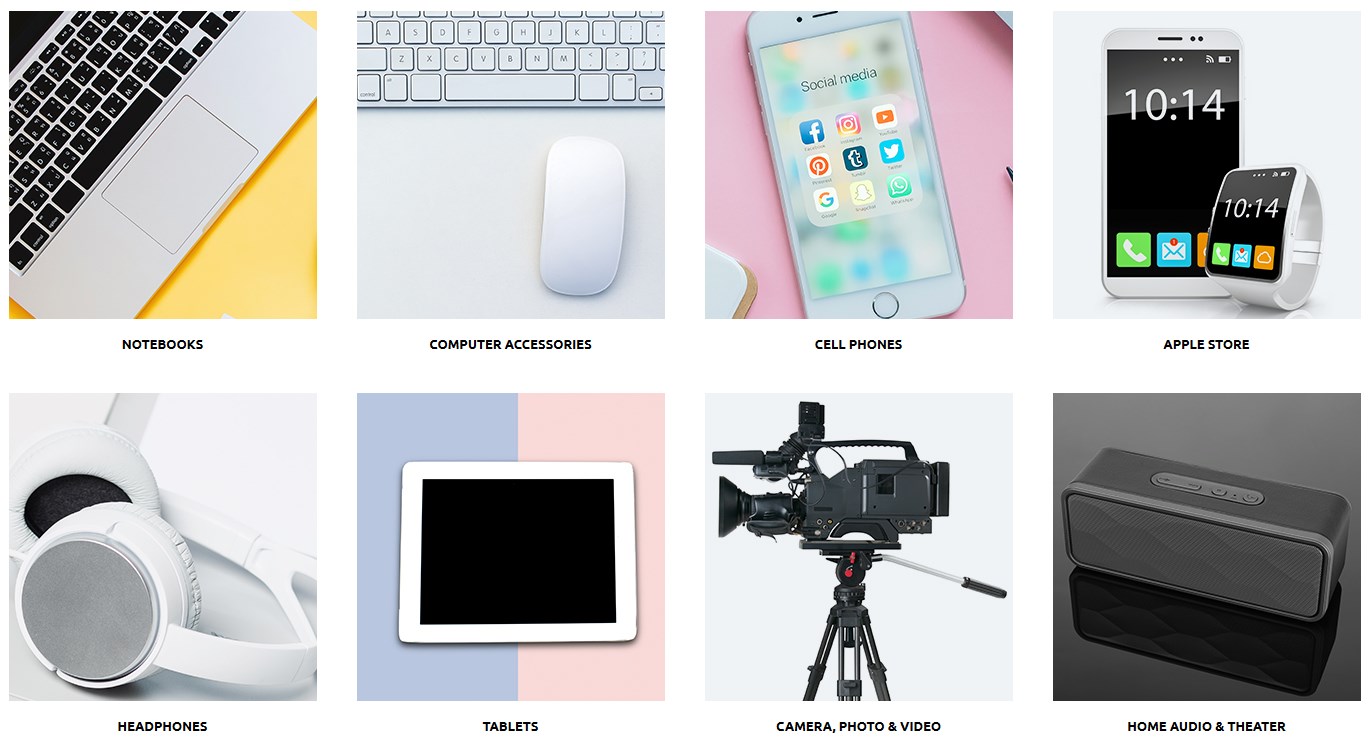
Catalog Image Grid Settings

Note, the categories should have the Thumbnail Images.
- Go to Products > Categories. Select the category you want to display with the help of the widget.
- Switch to the Catalog Images Grid tab.
- Activate Image Grid for the category and upload the thumbnail image.
- Remember to save the settings.
Thumbnail Images:
- catalog-01.jpg - 260x326px
- catalog-02.jpg - 260x326px
- catalog-03.jpg - 260x326px
- catalog-04.jpg - 260x326px
- catalog-05.jpg - 260x326px
You can find these images in the pub/media/catalog/category folder.
Useful Tutorials:
- How to manage Catalog Images Grid module?
- How to add Catalog Image Grid widget?
- How to set the category thumbnail image?
- Magento 2. Manage Product Categories.
- How to "disable" the Category Image Grid widget?
Create the Catalog Image Grid Widget
- Go to Content > Widgets.
- In the top right corner click the Add Widget button.
- Set the widget type to Catalog Image Grid and select the theme that you want to apply the widget to, then click Continue button. See the tutorial on How to add new Widget.
-
On the next page in the Widget Title field enter the name of the widget which will be displayed in the admin panel only. Select the Store Views. Set Sort Order to 1.
-
Move to the Layout Updates section and click on the Add Layout Update button.
-
In the Display On select Specified Page. Choose CMS Home Page for the Page option. Set Container option to Main Content Area and chose the Catalog Image Grid template. You can find the widget details in the Template Settings table.
- Switch to the Widget Options tab and complete the widget settings as below.
- Don't forget to save changes.
N.B. To display store main categories, you can see in the Main Menu, select Default Category for the Category option.
| # | Option Name | Value |
|---|---|---|
| 1. | Status | Enable |
| 2. | Category | select the default store category with 8 categories in it. |
| 3. | Title | Categories (for internal reference only) |
| 4. | Use Image | Thumbnail Image |
| 5. | Category Images | Enable |
| 6. | Subcategory Images | Disable |
| 7. | Columns Count | 4 |
| 8. | Count of Categories to Show | 8 |
| 9. | Show "View More" Button | Disable |
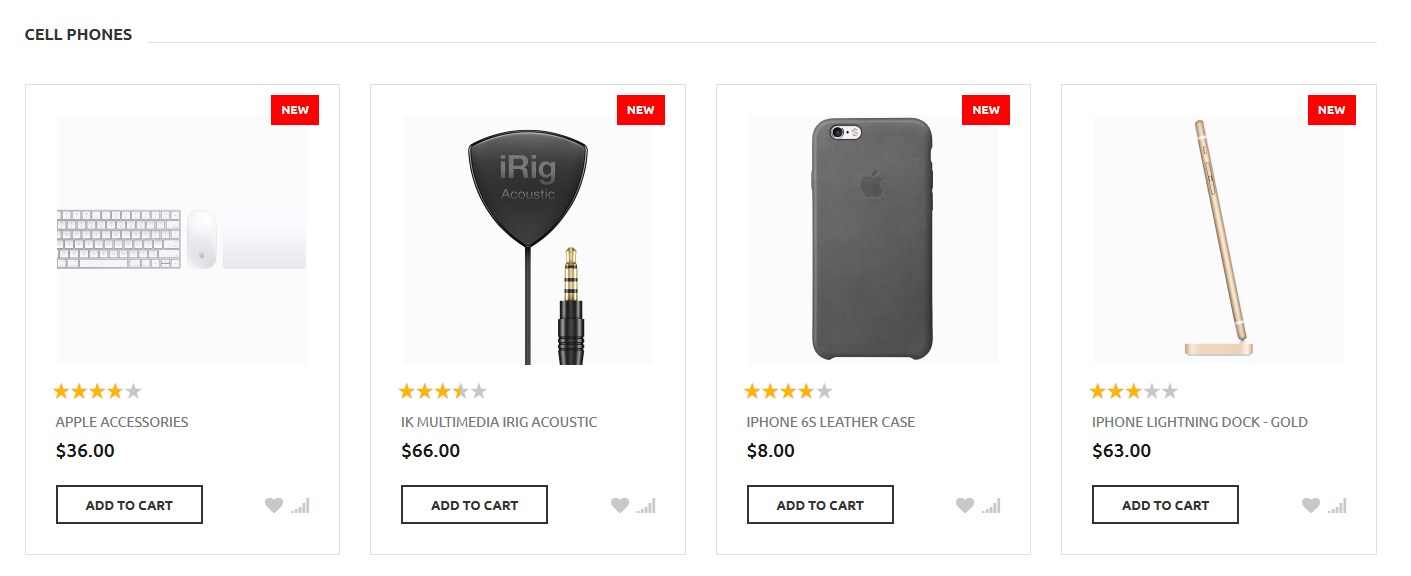
Featured Products Settings

Create the Featured Products (Cell Phones ) Widget
- In the top menu navigate to Content > Widgets
- In the top right corner click the Add Widget button to add a new widget.
- Set the widget type to Featured Products and select the theme, then click Continue button. See the tutorial on How to add new Widget.
-
On the next page in the Widget Title field enter the name of the widget. In the Assign to Store Views field you need to select Store View you want the widget to be displayed on. Set Sort Order to 2.
-
Move to the Layout Updates section and click on the Add Layout Update button.
-
In the Display On select Specified Page. Choose CMS Home Page for the Page option. Set Container option to Main Content Area Choose Products Grid template. You can find the widget details in the Template Settings table.
- Switch to the Widget Options tab and complete the widget settings as below.
# Option Name Value General Tab:
1. Status Enable 2. Product Types Manual Products. Go to the Choose custom products option. Press the Select ... button. You need to select products you want to display within the widget. 3. Manual Products Title Cell Phones View Tab:
1. Product Image Width 250 2. Product Image Height 250 3. Product Name Length 30 4. Products to Display 4 5. Carousel No 6. Number of Products per Row 4 Labels Tab:
1. Show Label Yes 2. All Products Label New View Tab:
1. Use Banner No Gallery Tab:
1. Choose Hover Type Default - Don't forget to save changes.
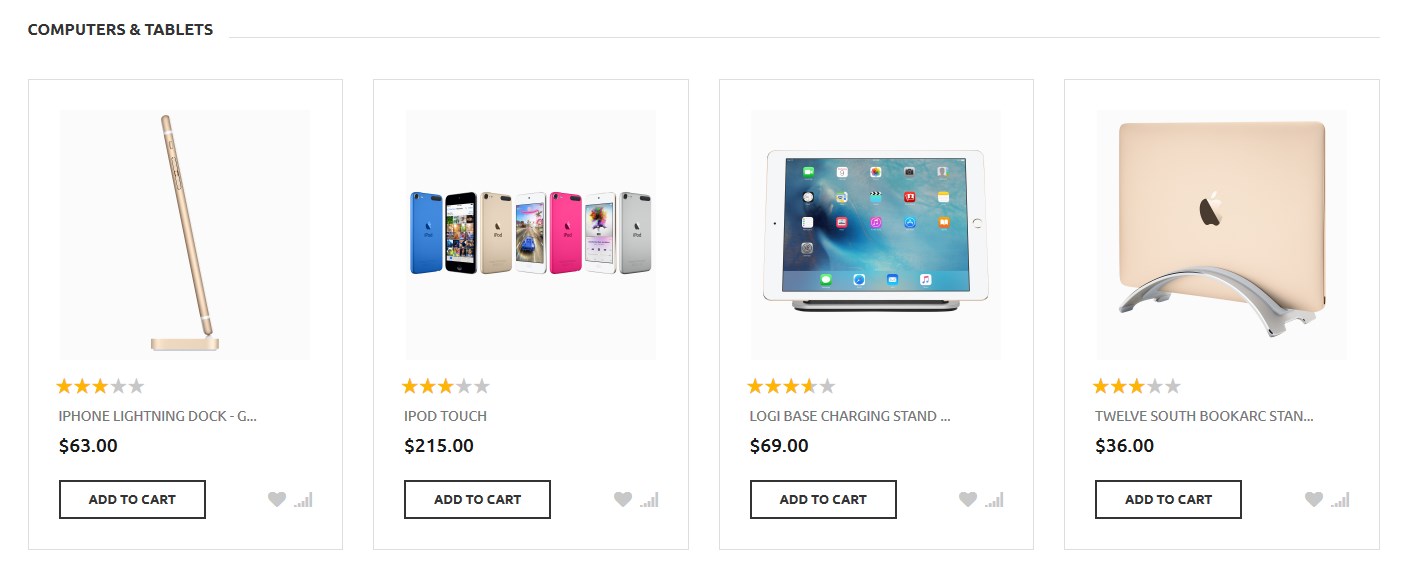
Featured Products Settings

Create the Featured Products () Widget
- In the top menu navigate to Content > Widgets
- In the top right corner click the Add Widget button to add a new widget.
- Set the widget type to Featured Products and select the theme, then click Continue button. See the tutorial on How to add new Widget.
-
On the next page in the Widget Title field enter the name of the widget. In the Assign to Store Views field you need to select Store View you want the widget to be displayed on. Set Sort Order to 4 this time.
-
Move to the Layout Updates section and click on the Add Layout Update button.
-
In the Display On select Specified Page. Choose CMS Home Page for the Page option. Set Container option to Main Content Area. Choose Products Grid template. You can find the widget details in the Template Settings table.
- Switch to the Widget Options tab and complete the widget settings as below:
# Option Name Value General Tab:
1. Status Enable 2. Product Types Manual Products. Go to the Choose custom products option. Press the Select ... button. You need to select products you want to display within the widget. 3. Manual Products Title Computers & Tablets View Tab:
1. Product Image Width 250 2. Product Image Height 250 3. Product Name Length 30 4. Products to Display 4 5. Carousel No 6. Number of Products per Row 4 Labels Tab:
1. Show Label No View Tab:
1. Use Banner No Gallery Tab:
1. Choose Hover Type Default - Don't forget to save changes.
Slider Settings

First you should create new slider.
Go to TemplateMonster > Sliders section.
To add new slider click Add New Slider button in the top right corner.
On the slider configuration screen in General Options section you can see all available slider settings. Slider Items section allows you to add slides to your slider.
Then complete the settings as below:
General Setting
Main Settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Status | Enable |
| 2. | Slide width | 100% |
| 3. | Slide height | 500 |
Image settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | The aspect ratio | 3.84 |
| 2. | Image Scale Mode | Cover |
| 3. | Allow Scale Up | Enable |
| 4. | Auto Height | Disable |
| 5. | Center Image | Enable |
| 6. | Orientation | Horizontal |
| 7. | Force Size | None |
Slides settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Slide Animation Duration | 700 |
| 2. | Height Animation Duration | 700 |
| 3. | Visible Size | auto |
| 4. | Start Slide | 0 |
| 5. | Shuffle | Disable |
| 6. | Loop | Enable |
Fade Animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Fade | Disable |
| 2. | Fade Out Previous Slide | Enable |
| 3. | Fade Duration | 500 |
Auto Play settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Auto Play | Enable |
| 2. | Auto Play Delay | 7000 |
| 3. | Auto Play Direction | Normal |
| 4. | Auto Play On Hover | Pause |
Controls settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Arrows | Disable |
| 2. | Fade Arrows | Enable |
| 3. | Buttons | Enable |
| 4. | Keyboard | Enable |
| 5. | Full Screen | Disable |
| 6. | Fade Full Screen | Enable |
Responsive settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Responsive | Enable |
| 2. | Touch Swipe | Enable |
| 3. | Touch Swipe Threshold | 50 |
| 4. | Small Size | 480 |
| 5. | Medium Size | 758 |
| 6. | Large Size | 1024 |
Caption settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Fade Caption | Enable |
| 2. | Caption Fade Duration | 7000 |
Layers main settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Wait For Layers | Disable |
| 2. | Auto Scale Layers | Enable |
| 3. | Auto Scale Reference | 1920 |
You can add new slides only after saving the slider. Click Save and Continue Edit button in the top right corner. When the slider is saved, switch to Slider Items tab.
Click Add Slide button to add a new slide.
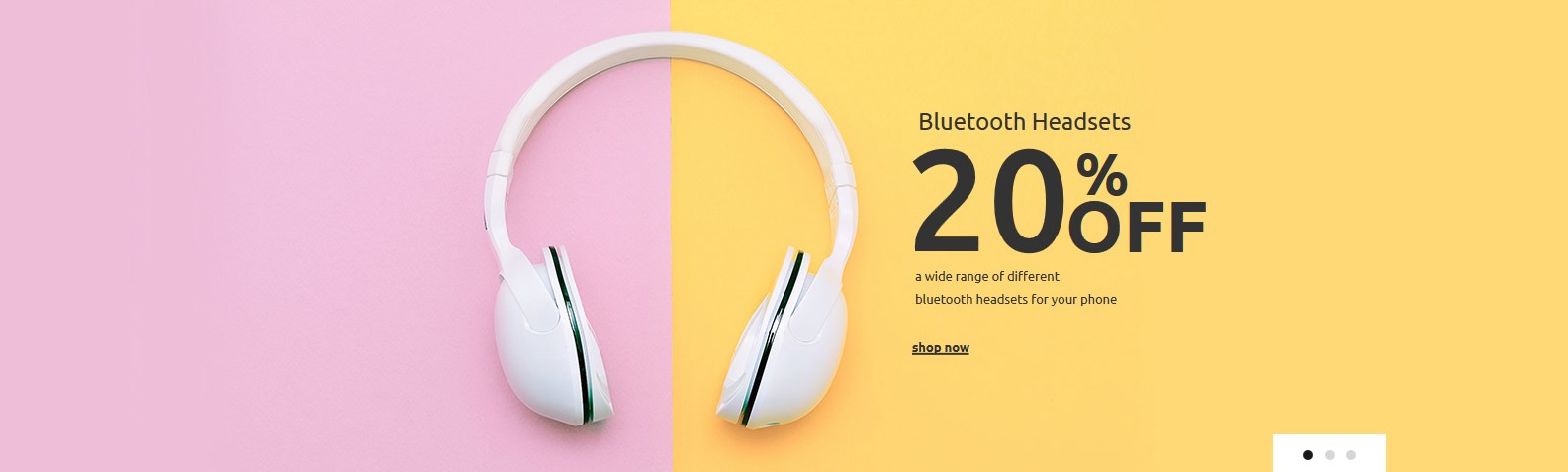
First Slide Settings
Layers Settings
To add layer to the slide, tab Layers Settings and click Add Layer button.
Layer 1
Content
| # | Option Name | Option Value |
|---|---|---|
| 1. | Text/HTML | Bluetooth Headsets |
| 2. | Text Color | #333333 |
| 3. | Font Size | 24px |
| 4. | Line Height | 32px |
| 5. | Font Style | Normal |
| 6. | Font Weight | 400 |
Appearance
| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 1164 |
| 1. | Vertical Position | 122 |
| 1. | CSS Class | title-1 |
Animation
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Left |
| 2. | Show Transition | Down |
| 3. | Hide Transition | Up |
| 4. | Show Offset | 500 |
| 5. | Hide Offset | 200 |
| 6. | Show Duration | 500 |
| 7. | Show Delay | 500 |
Layer 2
Content
| # | Option Name | Option Value |
|---|---|---|
| 1. | Text/HTML | 20 |
| 2. | Text Color | #333333 |
| 3. | Font Size | 147px |
| 4. | Line Height | 1.2 |
| 5. | Font Style | Normal |
| 6. | Font Weight | 500 |
Appearance
| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 1152 |
| 1. | Vertical Position | 128 |
| 1. | CSS Class | title-2 |
Animation
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Left |
| 2. | Show Transition | Right |
| 3. | Hide Transition | Left |
| 4. | Show Offset | 600 |
| 5. | Hide Offset | 200 |
| 6. | Show Duration | 600 |
| 7. | Show Delay | 600 |
Layer 3
Content
| # | Option Name | Option Value |
|---|---|---|
| 1. | Text/HTML | % |
| 2. | Text Color | #333333 |
| 3. | Font Size | 60px |
| 4. | Line Height | 1.2 |
| 5. | Font Style | Normal |
| 6. | Font Weight | 700 |
Appearance
| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 1325 |
| 1. | Vertical Position | 156 |
| 1. | CSS Class | title-2 |
Animation
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Left |
| 2. | Show Transition | Right |
| 3. | Hide Transition | Left |
| 4. | Show Offset | 600 |
| 5. | Hide Offset | 200 |
| 6. | Show Duration | 600 |
| 7. | Show Delay | 600 |
Layer 4
Content
| # | Option Name | Option Value |
|---|---|---|
| 1. | Text/HTML | OFF |
| 2. | Text Color | #333333 |
| 3. | Font Size | 75px |
| 4. | Line Height | 1.2 |
| 5. | Font Style | Normal |
| 6. | Font Weight | 700 |
Appearance
| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 1315 |
| 1. | Vertical Position | 200 |
| 1. | CSS Class | title-2 |
Animation
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Left |
| 2. | Show Transition | Right |
| 3. | Hide Transition | Left |
| 4. | Show Offset | 600 |
| 5. | Hide Offset | 200 |
| 6. | Show Duration | 600 |
| 7. | Show Delay | 600 |
Layer 5
Content
| # | Option Name | Option Value |
|---|---|---|
| 1. | Text/HTML | a wide range of different bluetooth headsets for your phone |
| 2. | Text Color | #333333 |
| 3. | Font Size | 13px |
| 4. | Line Height | 23px |
| 5. | Font Style | Normal |
| 6. | Font Weight | 400 |
Appearance
| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 1161 |
| 1. | Vertical Position | 286 |
| 1. | CSS Class | title-3 |
Animation
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Left |
| 2. | Show Transition | Right |
| 3. | Hide Transition | Left |
| 4. | Show Offset | 700 |
| 5. | Hide Offset | 200 |
| 6. | Show Duration | 700 |
| 7. | Show Delay | 700 |
Layer 6
Content
| # | Option Name | Option Value |
|---|---|---|
| 1. | Text/HTML | shop now (link) |
| 2. | Text Color | #333333 |
| 3. | Font Style | Normal |
| 4. | Font Weight | 700 |
Appearance
| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 1158 |
| 1. | Vertical Position | 359 |
| 1. | CSS Class | btn-slide |
Animation
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Left |
| 2. | Show Transition | Up |
| 3. | Hide Transition | Down |
| 4. | Show Offset | 800 |
| 5. | Hide Offset | 200 |
| 6. | Show Duration | 800 |
| 7. | Show Delay | 800 |
Second Slide Settings
Layers Settings
To add layer to the slide, tab Layers Settings and click Add Layer button.
Layer 1
Content
| # | Option Name | Option Value |
|---|---|---|
| 1. | Text/HTML | Cases & Accessories |
| 2. | Text Color | #FFFFFF |
| 3. | Font Size | 24px |
| 4. | Line Height | 32px |
| 5. | Font Style | Normal |
| 6. | Font Weight | 400 |
Appearance
| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 663 |
| 1. | Vertical Position | 106 |
| 1. | CSS Class | title-1 |
Animation
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Left |
| 2. | Show Transition | Down |
| 3. | Hide Transition | Up |
| 4. | Show Offset | 500 |
| 5. | Hide Offset | 200 |
| 6. | Show Duration | 500 |
| 7. | Show Delay | 500 |
Layer 2
Content
| # | Option Name | Option Value |
|---|---|---|
| 1. | Text/HTML | 30 |
| 2. | Text Color | #FFFFFF |
| 3. | Font Size | 147px |
| 4. | Line Height | 1.2 |
| 5. | Font Style | Normal |
| 6. | Font Weight | 500 |
Appearance
| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 641 |
| 1. | Vertical Position | 121 |
| 1. | CSS Class | title-2 |
Animation
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Left |
| 2. | Show Transition | Right |
| 3. | Hide Transition | Left |
| 4. | Show Offset | 600 |
| 5. | Hide Offset | 200 |
| 6. | Show Duration | 600 |
| 7. | Show Delay | 600 |
Layer 3
Content
| # | Option Name | Option Value |
|---|---|---|
| 1. | Text/HTML | % |
| 2. | Text Color | #FFFFFF |
| 3. | Font Size | 60px |
| 4. | Line Height | 1.2 |
| 5. | Font Style | Normal |
| 6. | Font Weight | 700 |
Appearance
| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 816 |
| 1. | Vertical Position | 141 |
| 1. | CSS Class | title-2 |
Animation
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Left |
| 2. | Show Transition | Right |
| 3. | Hide Transition | Left |
| 4. | Show Offset | 600 |
| 5. | Hide Offset | 200 |
| 6. | Show Duration | 600 |
| 7. | Show Delay | 600 |
Layer 4
Content
| # | Option Name | Option Value |
|---|---|---|
| 1. | Text/HTML | OFF |
| 2. | Text Color | #FFFFFF |
| 3. | Font Size | 75px |
| 4. | Line Height | 1.2 |
| 5. | Font Style | Normal |
| 6. | Font Weight | 700 |
Appearance
| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 804 |
| 1. | Vertical Position | 190 |
| 1. | CSS Class | title-2 |
Animation
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Left |
| 2. | Show Transition | Right |
| 3. | Hide Transition | Left |
| 4. | Show Offset | 600 |
| 5. | Hide Offset | 200 |
| 6. | Show Duration | 600 |
| 7. | Show Delay | 600 |
Layer 5
Content
| # | Option Name | Option Value |
|---|---|---|
| 1. | Text/HTML | a wide range of different cases & accessories for your phone |
| 2. | Text Color | #FFFFFF |
| 3. | Font Size | 13px |
| 4. | Line Height | 23px |
| 5. | Font Style | Normal |
| 6. | Font Weight | 400 |
Appearance
| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 663 |
| 1. | Vertical Position | 286 |
| 1. | CSS Class | title-3 |
Animation
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Left |
| 2. | Show Transition | Right |
| 3. | Hide Transition | Left |
| 4. | Show Offset | 700 |
| 5. | Hide Offset | 200 |
| 6. | Show Duration | 700 |
| 7. | Show Delay | 700 |
Layer 6
Content
| # | Option Name | Option Value |
|---|---|---|
| 1. | Text/HTML | shop now (link) |
| 2. | Text Color | #FFFFFF |
| 3. | Font Style | Normal |
| 4. | Font Weight | 700 |
Appearance
| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 662 |
| 1. | Vertical Position | 350 |
| 1. | CSS Class | btn-slide color-1 |
Animation
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Left |
| 2. | Show Transition | Up |
| 3. | Hide Transition | Down |
| 4. | Show Offset | 800 |
| 5. | Hide Offset | 200 |
| 6. | Show Duration | 800 |
| 7. | Show Delay | 800 |
Third Slide Settings
Layers Settings
To add layer to the slide, tab Layers Settings and click Add Layer button.
Layer 1
Content
| # | Option Name | Option Value |
|---|---|---|
| 1. | Text/HTML | Camera, Photo & Video |
| 2. | Text Color | #333333 |
| 3. | Font Size | 24px |
| 4. | Line Height | 32px |
| 5. | Font Style | Normal |
| 6. | Font Weight | 400 |
Appearance
| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 663 |
| 1. | Vertical Position | 106 |
| 1. | CSS Class | title-1 |
Animation
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Left |
| 2. | Show Transition | Down |
| 3. | Hide Transition | Up |
| 4. | Show Offset | 500 |
| 5. | Hide Offset | 200 |
| 6. | Show Duration | 500 |
| 7. | Show Delay | 500 |
Layer 2
Content
| # | Option Name | Option Value |
|---|---|---|
| 1. | Text/HTML | 10 |
| 2. | Text Color | #333333 |
| 3. | Font Size | 147px |
| 4. | Line Height | 1.2 |
| 5. | Font Style | Normal |
| 6. | Font Weight | 500 |
Appearance
| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 641 |
| 1. | Vertical Position | 121 |
| 1. | CSS Class | title-2 |
Animation
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Left |
| 2. | Show Transition | Right |
| 3. | Hide Transition | Left |
| 4. | Show Offset | 600 |
| 5. | Hide Offset | 200 |
| 6. | Show Duration | 600 |
| 7. | Show Delay | 600 |
Layer 3
Content
| # | Option Name | Option Value |
|---|---|---|
| 1. | Text/HTML | % |
| 2. | Text Color | #333333 |
| 3. | Font Size | 60px |
| 4. | Line Height | 1.2 |
| 5. | Font Style | Normal |
| 6. | Font Weight | 700 |
Appearance
| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 816 |
| 1. | Vertical Position | 141 |
| 1. | CSS Class | title-2 |
Animation
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Left |
| 2. | Show Transition | Right |
| 3. | Hide Transition | Left |
| 4. | Show Offset | 600 |
| 5. | Hide Offset | 200 |
| 6. | Show Duration | 600 |
| 7. | Show Delay | 600 |
Layer 4
Content
| # | Option Name | Option Value |
|---|---|---|
| 1. | Text/HTML | OFF |
| 2. | Text Color | #333333 |
| 3. | Font Size | 75px |
| 4. | Line Height | 1.2 |
| 5. | Font Style | Normal |
| 6. | Font Weight | 700 |
Appearance
| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 804 |
| 1. | Vertical Position | 190 |
| 1. | CSS Class | title-2 |
Animation
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Left |
| 2. | Show Transition | Right |
| 3. | Hide Transition | Left |
| 4. | Show Offset | 600 |
| 5. | Hide Offset | 200 |
| 6. | Show Duration | 600 |
| 7. | Show Delay | 600 |
Layer 5
Content
| # | Option Name | Option Value |
|---|---|---|
| 1. | Text/HTML | a wide range of different Cameras for your phone |
| 2. | Text Color | #333333 |
| 3. | Font Size | 13px |
| 4. | Line Height | 23px |
| 5. | Font Style | Normal |
| 6. | Font Weight | 400 |
Appearance
| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 663 |
| 1. | Vertical Position | 286 |
| 1. | CSS Class | title-3 |
Animation
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Left |
| 2. | Show Transition | Right |
| 3. | Hide Transition | Left |
| 4. | Show Offset | 700 |
| 5. | Hide Offset | 200 |
| 6. | Show Duration | 700 |
| 7. | Show Delay | 700 |
Layer 6
Content
| # | Option Name | Option Value |
|---|---|---|
| 1. | Text/HTML | shop now (link) |
| 2. | Text Color | #333333 |
| 3. | Font Style | Normal |
| 4. | Font Weight | 700 |
Appearance
| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 662 |
| 1. | Vertical Position | 350 |
| 1. | CSS Class | btn-slide |
Animation
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Left |
| 2. | Show Transition | Up |
| 3. | Hide Transition | Down |
| 4. | Show Offset | 800 |
| 5. | Hide Offset | 200 |
| 6. | Show Duration | 800 |
| 7. | Show Delay | 800 |
Slider Images:
- slide-1.jpeg - 1920 x 500 px
- slide-2.jpeg - 1920 x 500 px
- slide-3.jpeg - 1920 x 500 px
You can find the images in the pub/media/slider folder.
Add the Slider Widget
- In the top menu navigate to Content > Widgets
- In the top right corner click the Add Widget button to add a new widget.
- Set the widget type to FilmSlider and select the theme that you want to apply the widget to (your new theme), then click Continue button.
-
On the next page in the Widget Title field enter the name of the widget which will be displayed in the admin panel. In the Assign to Store Views field you need to select Store View where you want the slider to be displayed on. Set the Sort Order to 1.
-
Move to the Layout Updates section and click on the Add Layout Update button.
-
In the Display On select Specified Page. Choose CMS Home Page for the Page option. Set Container option to After Page Header. You can get the widget details from the Template Settings table.
- In the left sidebar click Widget Options tab and select the slider you want to insert. Don't forget to save changes.
How to Change the Copyright Message
- Navigate to the Stores > Settings > Configuration section.
- Then choose the TEMPLATEMONSTER > Theme Options in the left side menu and you’ll move to the module settings interface.
- Click on the Store View: Default Config.
- Select a Store View (if you have some) you want to modify from the option dropdown.
- Confirm the scope switching in the pop-up window. Press “OK” to confirm.
- Go to the General section.
- Expand the SEO tab.
- Input your copyright massage you want to be displayed in the footer in the Copyright option text field.
- Click on the Save Config button and refresh the Magento cache.
How to Change the Favicon Icon
- Navigate to the Stores > Settings > Configuration section.
- Then choose the TEMPLATEMONSTER > Theme Options in the left side menu and you’ll move to the module settings interface.
- Go to the General section.
- Expand the SEO tab.
- Navigate to the Favicon icon option. Click on the Browse button to upload the Favicon icon. Allowed file types: ico, png, gif, jpg, jpeg, apng, svg.
- Click on the Save Config button and refresh the Magento cache.
Check the tutorial on how to edit footer links block.
Check Tutorials Below:
- How can I find out the banner image name and size?
- How to change the Banner image?
- How to change/remove footer links?
- How to manage top (header) links?
- How to edit core footer links?
- How to change default welcome text?
- How to change the copyright message?
- How to change the favicon icon?
- How to change the Logo (Theme Options)?
- How to change the newsletter block text?
- How to add content to Contact Us page?
- Magento 2. How to Change Ajax Wishlist Title?
Template Settings
Configuration of display static blocks/widgets on different layouts shown in the table below.
Home page configuration
| # | Page Name | Page HTML (Content tab) | Page XML (Design tab) | Layout |
|---|---|---|---|---|
| 1. | Home Page | sources\demo\pages\home_page.phtml | sources\demo\pages\home_page.xml | 1 column |
| 2. | About Us | sources\demo\pages\about_us.phtml | NA | 1 column |
| 3. | Customer Service | sources\demo\pages\customer_service.phtml | NA | 1 column |
| 4. | Privacy Policy | sources\demo\pages\privacy_policy.phtml | NA | 1 column |
Static blocks configuration
| # | Block Title | Identifier | Content |
|---|---|---|---|
| 1. | Footer column content 0 | footer_col_0 | sources\demo\blocks\footer_col_0.phtml |
| 2. | Footer column content 1 | footer_col_1 | sources\demo\blocks\footer_col_1.phtml |
| 3. | Footer column content 2 | footer_col_2 | sources\demo\blocks\footer_col_2.phtml |
| 4. | Footer column content 3 | footer_col_3 | sources\demo\blocks\footer_col_3.phtml |
| 5. | Footer column content 4 | footer_col_4 | sources\demo\blocks\footer_col_4.phtml |
| 6. | footer_col_1_title | footer_col_1_title | sources\demo\blocks\footer_col_1_title.phtml |
| 7. | banners-1 | banners-1 | sources\demo\blocks\banners-1.phtml |
| 8. | logo-footer | logo-footer | sources\demo\blocks\logo-footer.phtml |
Widgets configuration
| # | Widget Name | Widget type | Content |
|---|---|---|---|
| 1. | Slider Home Page | TM FilmSlider | Custom Slider |
| 2. | banners-1 | CMS Static Block | banners-1 static block |
| 5. | Catalog Images Grid | Catalog images grid | Custom categories + thumbnail images |
| 6. | Kitchen Electronics | Featured Products | custom products |
| 7. | Latest news | Blog Latest Posts | custom blog posts |
| 8. | Washing & Drying Machine | Featured Products | custom products |
| 9. | Home Appliances | Featured Products | custom products |

