MagicToy Documentation

Magento theme installation
Install theme on live store
If you already have a Magento store and want to apply the theme, follow the instruction below. To install the theme you only need to upload all the theme files to your server and then enable the theme in the admin panel. But to avoid unexpected problems after installation, you should first prepare your Magento. Please strictly follow the steps described in this guide:
- First of all, please make sure your Magento installation version meets the template requirements. The detailed Magento update guide you will find on the site Magento Wiki.
- It is recommended to install the theme on a test server before you install it on a live store.
- Backup Magento files and the store database.
- Disable all cache systems which you have in your Magento
- Disable Merge & Minify JavaScript Files in Stores > Configuration > Advanced > Developer > JavaScript Settings and Merge & Minify CSS Files in Stores > Configuration > Advanced > Developer > CSS Settings. You can enable this feature after installation..
- Copy the content of the archive [app folder] to the root folder of your online shop. After copying run the console and navigate to the root shop folder.
- Run the following commands in the command line, one by one:
- bin/magento setup:upgrade
- bin/magento index:reindex
- bin/magento cache:clean
- Then follow the instructions for setting up the theme.
Important: creating backup before installation of any themes or extensions in Magento is extremely important, especially if you are working on a live store.
Important: when developing your Magento store, in order to be able to see changes immediately, you should completely disable the cache. You can enable it after you finish configuring your store.
Attention!!!
Template configuration
We will configure it the same way as in our Live Demo template, without affecting your products data. The theme configuration process will be shown based on the default Magento store with the sample data.After the theme installation, no difference will appear on your site frontend.
Activate the new theme


In the Default Theme section select the required theme in the Applied Theme option drop-down list and, then click Save Configuration button.

Activate the color scheme
In order to activate the color scheme, navigate to the Stores > Settings > Configuration section.
Then choose the TEMPLATEMONSTER > Theme Options in the left side menu and you'll move to the module settings interface.

Click on the Store View: Default Config. Select a Main Website from the option dropdown.

Confirm the scope switching in the pop-up window. Press "OK" to confirm.

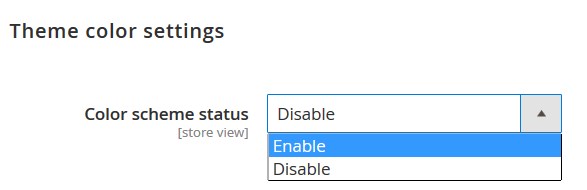
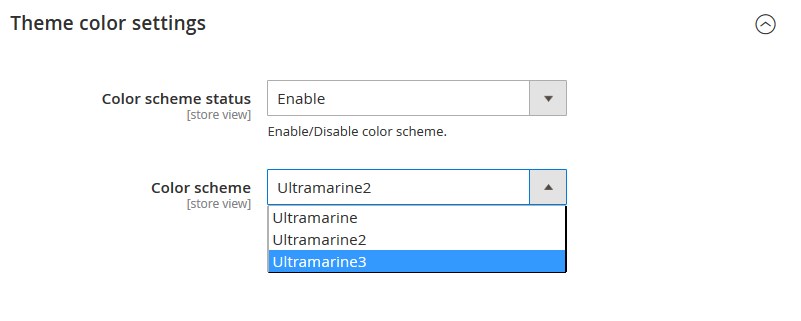
After that, you will see a new tab. The Theme color settings tab under the General one.
Go to the Theme color settings tab. Enable the color scheme. Select enable from the Color scheme status dropdown.

Select the desired color scheme from the Color scheme dropdown. There are four different color schemes for you to choose.

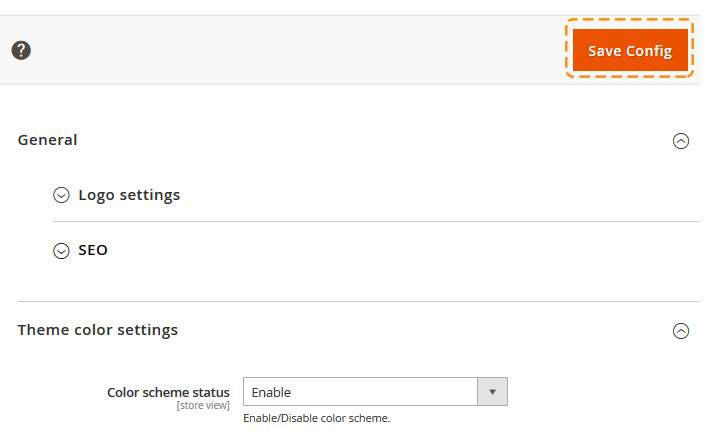
Remember to save the settings.

Logo configuration
Please follow these steps when setting up logo image included into the theme package [you can view it on the Live Demo page].


You can use the text Logo type.
The Theme Options module features will be described later in the TM Extensions Settings chapter.
The logo image file, you can see on the Theme Live Demo, is stored under the sources\sample_data\pub\media\theme_options\default folder.
Pages, static blocks and widgets import
In order to make your template look exactly like our Live Demo, you need to import the store pages, static blocks and widgets. Please follow the instructions below in order to import store pages, static blocks and widgets.
- Navigate to Stores > Settings > Configuration section.
- Then choose the TEMPLATEMONSTER > Theme Options in the left side menu and you'll move to the module settings interface.
- Click on the Store View: Default Config. Select a Main Website from the option dropdown.
- Confirm the scope switching in the pop-up window. Press "OK" to confirm.
- Go to the Sample Data Installer tab > CMS pages.
- Select files you want to import. You need to select Cms Page.
- Set the Override option to "Yes" if you want to replace your store pages with new ones in case of duplicate key.
- Press the Import button.
- You will see the confirmation message. The message will inform you about the total number of imported pages.
Pages Import







Static blocks Import
When you are done with the pages import, you need to import the static blocks. The procedure is similar to the previous.





Widgets Import
Now you need to import the widgets. The procedure is almost the same as the previous one.




Remember to save the settings.
Pages configuration
Navigate to the Content > Pages section in the admin panel of you shop.

Here you can find the list of all the store pages. The imported pages: Home page, About Us, Privacy and Cookie Policy, 404 Not Found, Enable Cookies should already be available. You need to make pages visible on your site. If you want pages be available on each store view, you need open each page settings. In order to do this, press the edit button.



Remember to save the page.
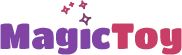
Widgets Configuration
You will see the
CMS Static Block widget type configuration
Time Offer widget

To configure the Time Offer widget, navigate to Content > Widgets. Click the widget title to open the setting interface.
Navigate to Widgets Options tab. Press the Select Block button.
Select the Time offer static block for this widget. You can use the search field to simplify the process.
Save the settings.
You also can change the block content. In order to do this, go to the Content > Blocks section. Find the block you need to edit (see the Template Settings table). Select Edit from the Action option dropdown. You will see CMS block settings interface. Now, you're able to edit the block content in the content field. Full HTML support is provided. Remember to save the settings.
How to change the banner link
To change the banner link go to the Content > Blocks section. Find the static block you want to change (it's the Time offer block in our case). Select Edit from the Action option dropdown. You will see CMS block settings interface. Now, you're able to edit the block content in the content field. Full HTML support is provided.
E.g. Find the <a href={{store direct_url='cars.html'}} class="time-offer time-offer-bg-2"> code. Replace the cars with the needed page or category URL Key.
Remember to save the settings.
Time offer widget images:
- time-offer-01.jpg
- time-offer-02.jpg
- time-offer-03.jpg
- time-offer-04.jpg
- time-offer-05.jpg
-time-offer-06.jpg
Sale Offers widget images:
- banner-3_img-1.jpg
- banner-3_img-2.jpg
- banner-3_img-3.jpg
To cange the Sale Offers widget image, navigate to your Magento root folder on your server. Then, go to the pub/media/wysiwyg folder. (XXX — your theme number) Find the image you want to replace. Remember (copy) the name of the image (e.g. sale-offer-01.jpg). Upload the new image to the wysiwyg folder replacing the old one. The new image should have the same name and extension.
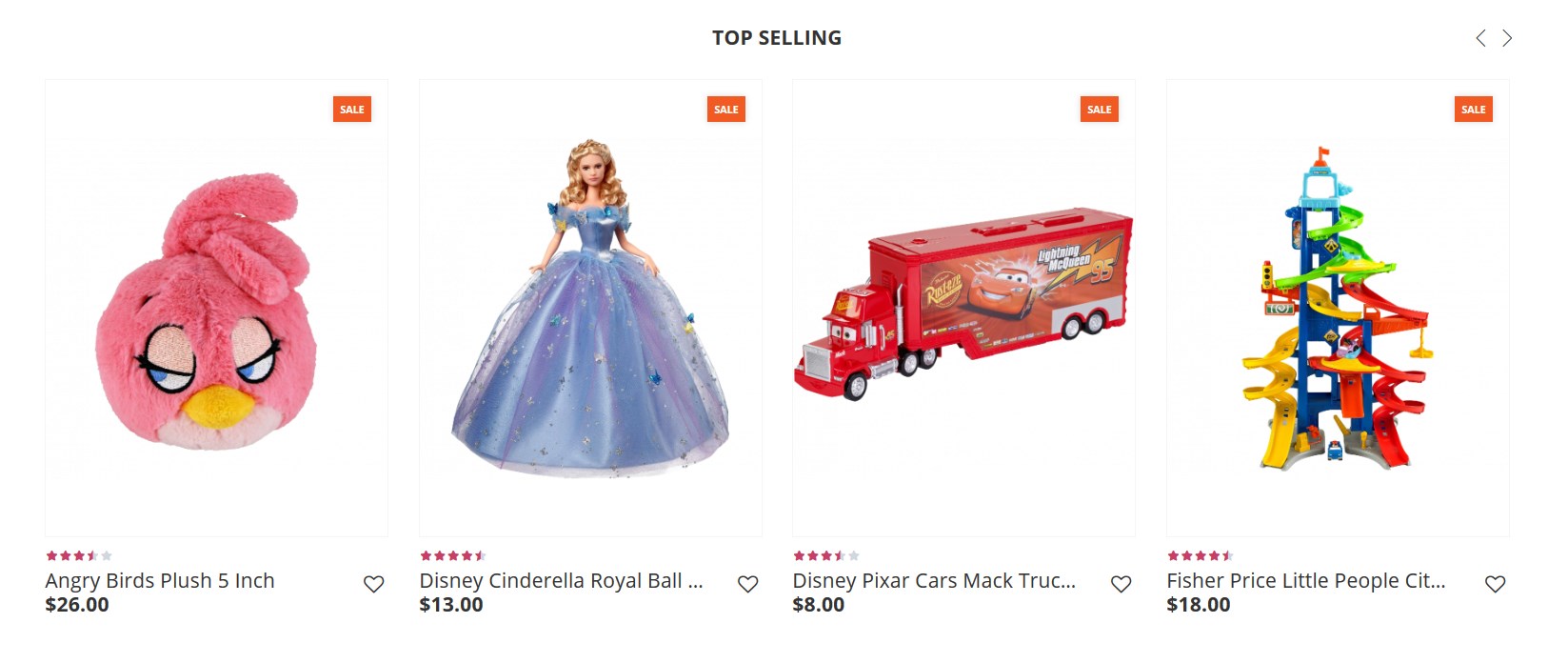
Top Selling widget

To configure the Top Selling (Product Grid) widget, navigate to Content > Widgets. Click the widget title to open the setting interface.
Navigate to Widgets Options tab. Go to the Categories option. You need to select category you want to display within the widget.
Save the settings.
How to change the Footer column content 4 block text

Navigate to your Magento store admin pannel. Then go to the Content > Blocks section.
Find the Footer column content 4 block and open it to edit. Select Edit from the Action option dropdown.
You will see CMS block settings interface. Now, you're able to edit the block content in the content field. Full HTML support is provided.
Remember to save the settings.
How to change the Contact Info Top Panel block text

Navigate to your Magento store admin pannel. Then go to the Content > Blocks section.
Find the Contact Info Top Panel block and open it to edit. Select Edit from the Action option dropdown.
You will see CMS block settings interface. Now, you're able to edit the block content in the content field. Full HTML support is provided.
Remember to save the settings.
Check the tutorials below:
Magento 2.1.x. How to change/remove footer links
Magento 2.1.x. How to change default welcome text
Magento 2.1.x. How to change the copyright message
Magento 2.1.x. How to change the favicon icon
Magento 2.1.x. How to "disable" the Category Image Grid widget
Template Settings
Configuration of display static blocks/widgets on different layouts shown in the table below.
Home pages configuration
| # | Page Name | Page HTML [Content tab] | Page XML [Design tab] | Layout |
|---|---|---|---|---|
| 1. | Home Page | sources\demo\pages\home_page.phtml | sources\demo\pages\home.xml | 2 columns-left |
| 2. | About Us | sources\demo\pages\about_us.phtml | N/A | 1 column |
| 3. | Customer Service | sources\demo\pages\customer_service.phtml | N/A | 1 column |
| 4. | Privacy Policy | sources\demo\pages\privacy_policy.phtml | N/A | 1 column |
| 5. | 404 Not Found | sources\demo\pages\no-route.phtml | N/A | 1 column |
| 6. | Support | sources\demo\pages\support.phtml | N/A | 1 column |
| 7. | Guarantee | sources\demo\pages\guarantee.phtml | N/A | 1 column |
| 8. | Secure payment | sources\demo\pages\secure-payment.phtml | N/A | 1 column |
| 9. | Terms & Conditions | sources\demo\pages\terms-conditions.phtml | N/A | 1 column |
| 10. | Shipping & Delivery | sources\demo\pages\shipping-delivery.phtml | N/A | 1 column |
Static blocks configuration
| # | Block Title | Identifier | Content |
|---|---|---|---|
| 1. | Footer column content 1 | footer_col_1 | sources\demo\blocks\footer_col_1.phtml |
| 2. | Footer column content 2 | footer_col_2 | sources\demo\blocks\footer_col_2.phtml |
| 3. | Footer column content 3 | footer_col_3 | sources\demo\blocks\footer_col_3.phtml |
| 4. | Footer column content 4 | footer_col_4 | sources\demo\blocks\footer_col_4.phtml |
| 5. | Offers | offers | sources\demo\blocks\offers.phtml |
| 6. | Banner | banner | sources\demo\blocks\banner.phtml |
| 7. | Footer column 2 title | footer_col_2_title | sources\demo\blocks\footer_col_2_title.phtml |
| 8. | Mega Menu | mega-menu-banner | sources\demo\blocks\mega-menu.phtml |
| 9. | Sale Offers | sale_offers | sources\demo\blocks\sale_offers.phtml |
| 10. | Time offer | time-offer | sources\demo\blocks\time-offer.phtml |
| 11. | Contact Info Top Panel | contact-info-top-panel | sources\demo\blocks\contact-info-top-panel.phtml |
| 12. | Payment | payment_1 | sources\demo\blocks\payment_1.phtml |
Widgets configuration
| # | Widget Name | Widget type | Content/ Template |
|---|---|---|---|
| 1. | Slider | CMS Static Block | Slider |
| 2. | Top Selling | Featured Products | Custom products/ Products Grid |
| 3. | Time Offer | CMS Static Block | Time offer block |
| 4. | Sale Offers | CMS Static Block | Sale Offers block |
| 5. | Blog | CMS Static Block | Custom posts |
| 6. | Offers | CMS Static Block | Offers block |