Magetique Documentation

TM Extensions Settings
AMP Module
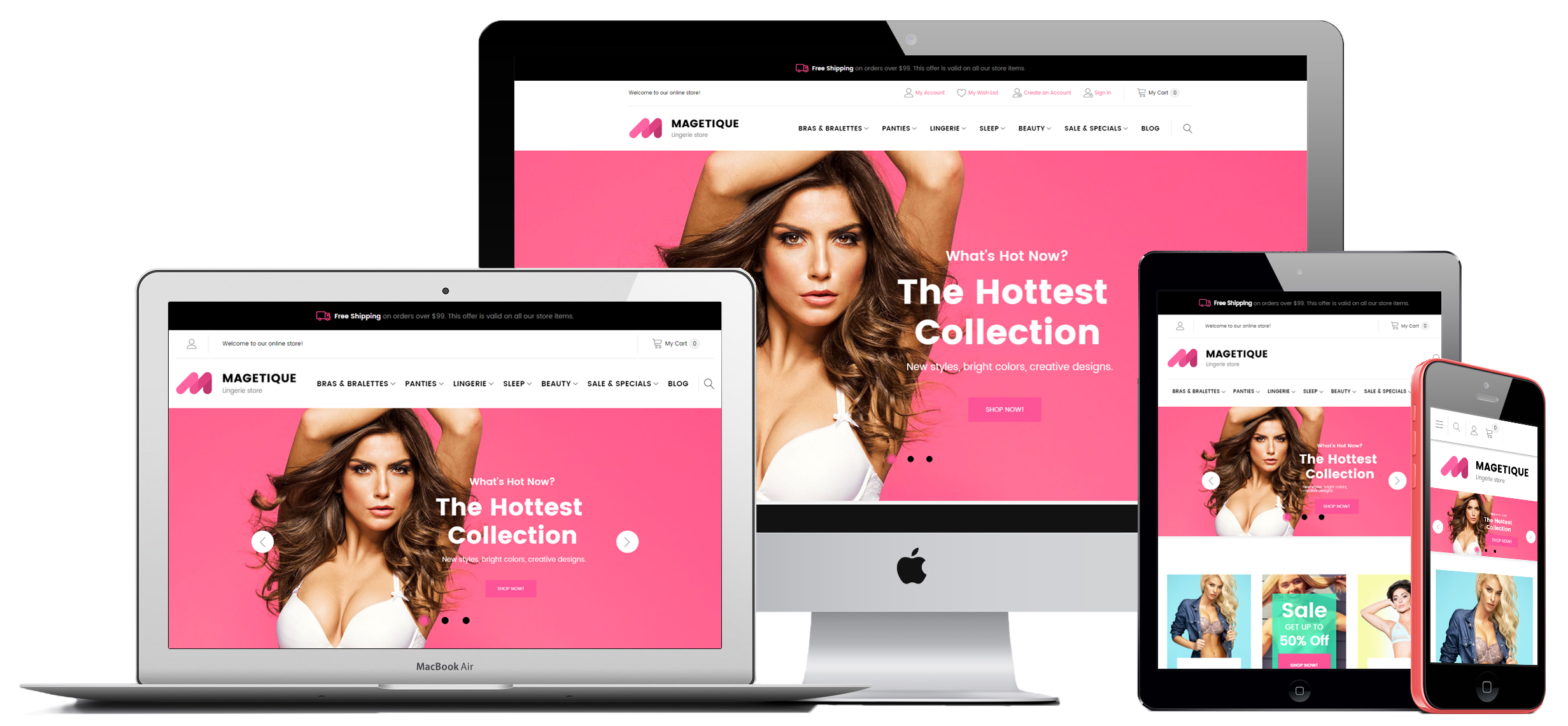
The Accelerated Mobile Page module which is developed by Zemez team is compatible with Magento 2.2. and designed to convert your Magento store pages into AMP technology pages. The extension can automatically create Magento AMP mobile pages for Home Page, Category Pages and Product Pages. Pages powered by AMP will be immediately loaded with content.
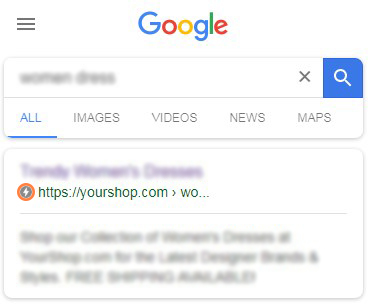
The users will know that a site has APM enabled by an APM sign next to the page on Google Results Page.

Enable the AMP Module
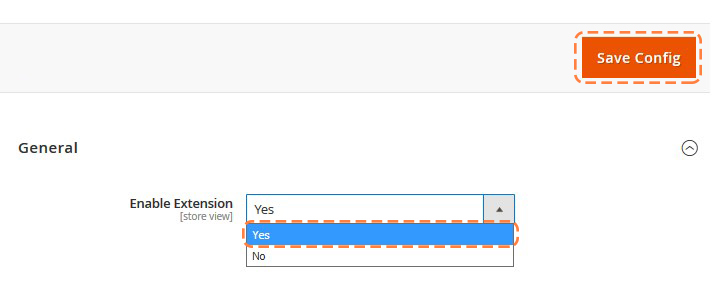
On the module settings page set the Enable Extension option to "Yes".

Here you can enable AMP for Category Page, Product Pages or Home Page of your store.
To select more then one Page hold the Ctrl or the Shift key.
Remember to save the settings (tap Save Config) and clear Magento cache.
AMP Logo Image
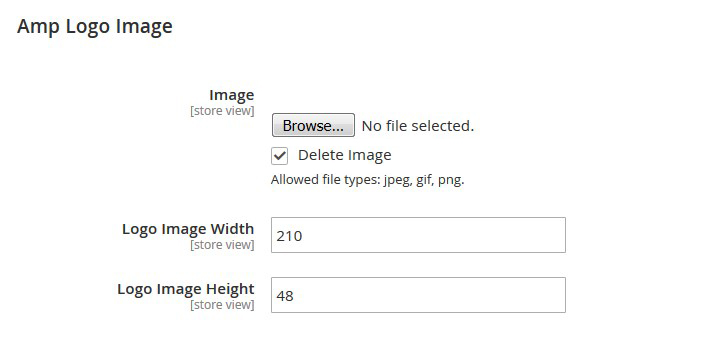
In this section, you can upload and customize the Logo for AMP pages of your store.

Let's review each option separately:
| Image | - | Click the Upload button to upload the image you want to use as the Logo for AMP pages of your store. You can use jpeg, gif, png images for the Logo. You should see the uploaded logo thumbnail above the Upload button. To remove the Logo enable the Delete Image checkbox and tap Save Config. To change the Logo click the Browse button and upload new image for the Logo. |
| Logo Image Width | - | enter the Logo image width in px. (without units of measurement, e.i. 210) |
| Logo Image Height | - | specify the Logo image height in px. (without units of measurement, e.i. 48) |
Customize the AMP Home Page
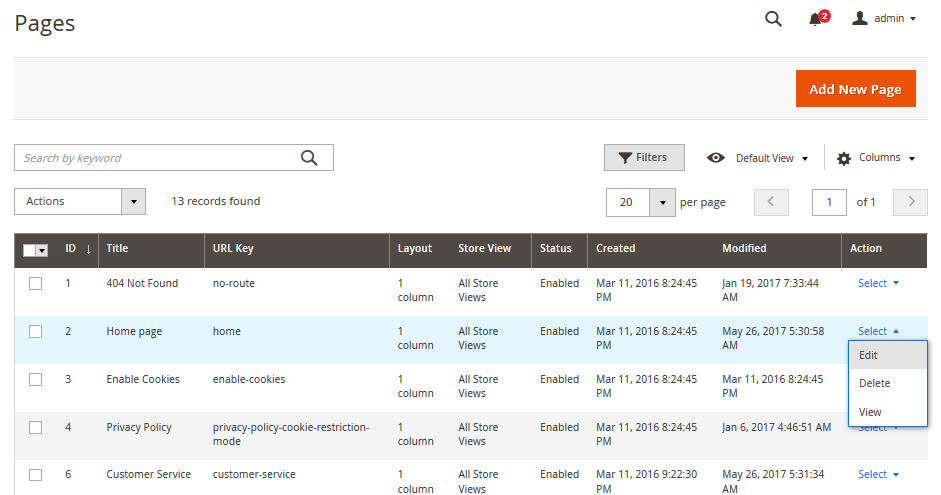
To change the content of AMP Home Page go to the Content > Pages menu.
Open the Amp Home Page to edit.
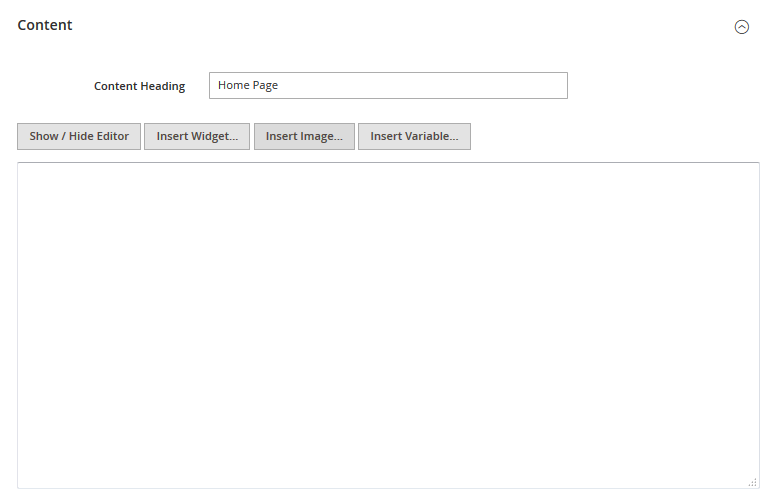
Move to the Content section.
Press the Show / Hide Editor button (you should hide the HTML editor).
To edit the widget double-click the widget tile.
You can add Gatalog Image Grid (use Catalog Image AMP template), Blog Latest Posts (use Post AMP template), Shop By Brand (you shold use Template for AMP version), AMP Catalog Products List and CMS Static Block widget types.
CSS styles for AMP pages
Go to your Magento root directory and open the app\code\Zemez\Amp\view\templates\head\css folder.
Here you can find the following files:
- category.phtml - Category Page styles.
- index.phtml - Home Page styles.
- product.phtml - Product Page styles.
- style.phtml - buttons, links and header css styles.
How to remove custom blocks and widgets from AMP page
In case you don't want any custom block or widget to be displayed on the AMP page, do the following:
1. Go to your Magento store root folder and open the zamp_defult.xml file you can find under the app\code\Zemez\Amp\view\layout folder.
2. Insert the <referenceContainer name="block.name" remove="true" /> code before the </body> tag, block.name here is your actual block name (the block you want to remove from the AMP page).
3. Save the file changes.
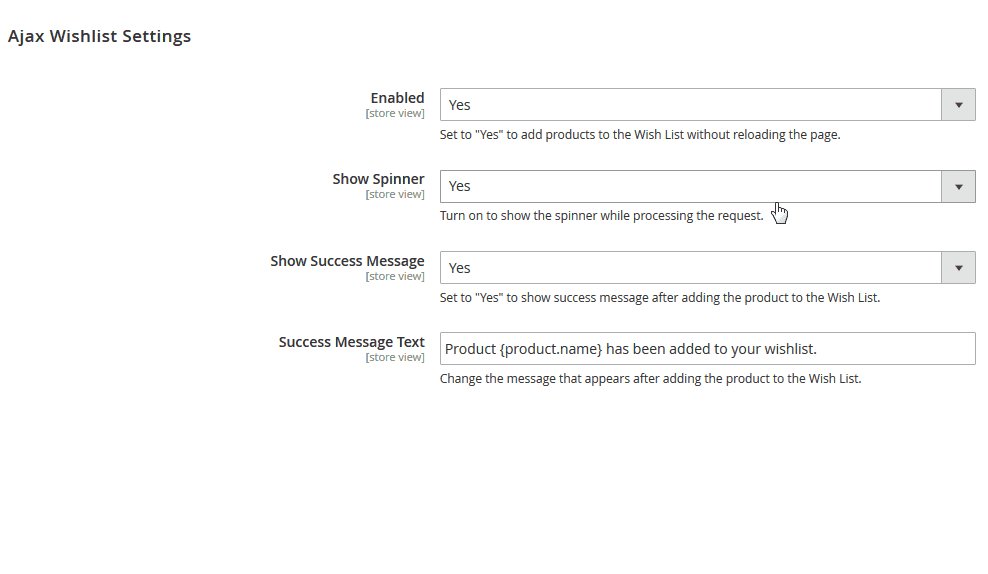
Ajax Wishlist
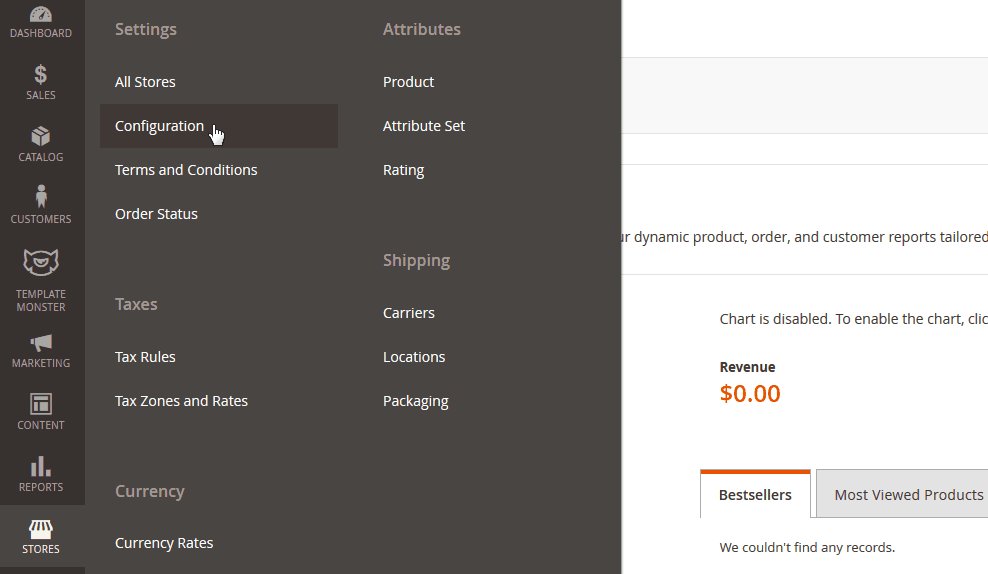
In order to configure this module, you should navigate to Magento admin panel and choose the Stores > Configuration section in the left side menu.
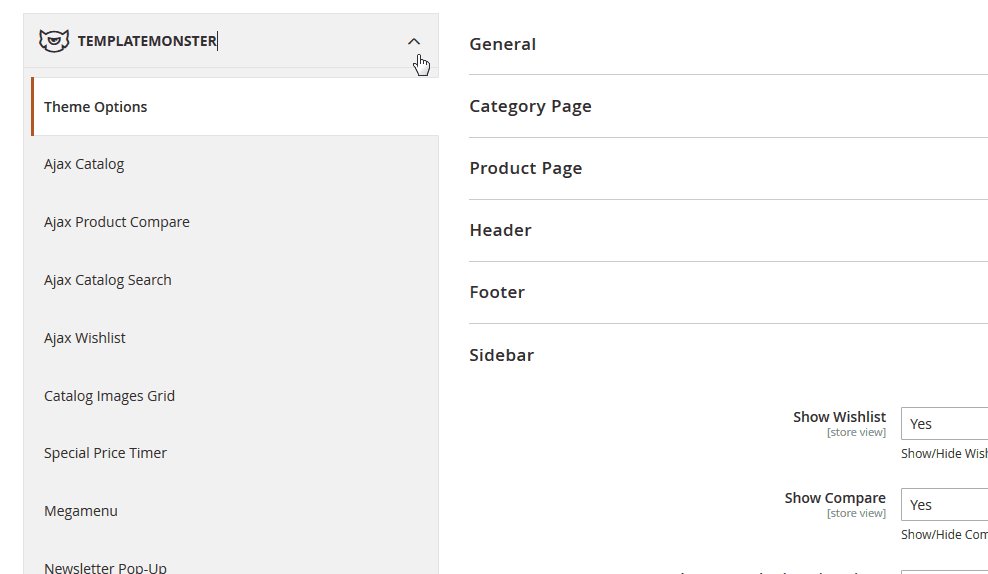
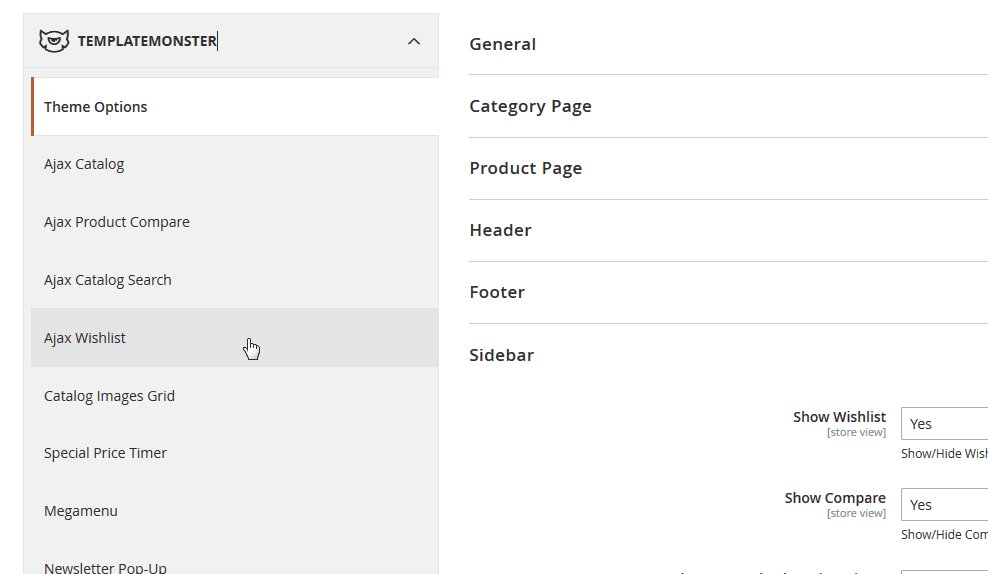
Then choose the TemplateMonster > Ajax Wishlist item on the new page on the left side.

Check the tutorial on How to Manage Ajax Wishlist Extension.
Useful Tutorials:
Blog
The Blog module enables the Customers to add their post in the blog form in the Magento2 Webstore. The Customer can also edit or delete the post.
General
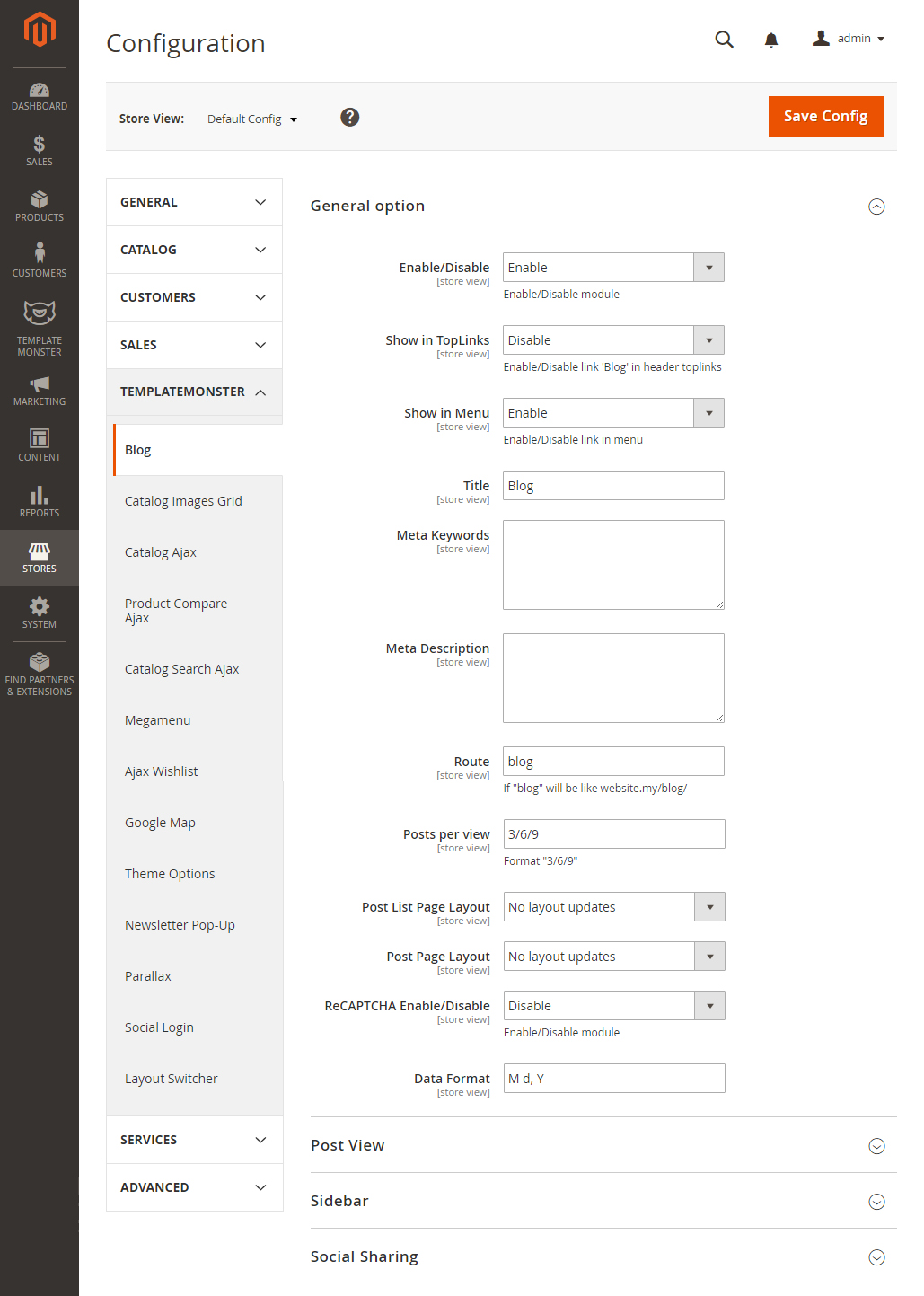
In order to configure the module, navigate to the Stores > Settings > Configuration section.

Choose TEMPLATEMONSTER > Blog in the left side menu to go to the module settings interface.

Check the tutorial on How to Manage Blog Extension.
Blog Category
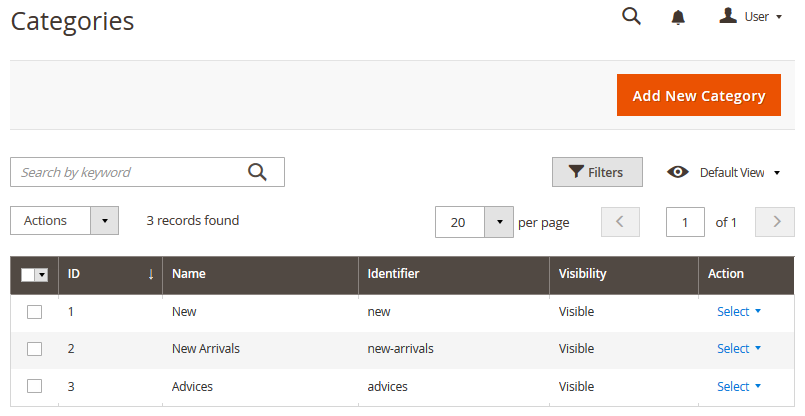
Navigate to the TEMPLATEMONSTER section in the left sidebar. Find the Blog section and click the Categories. Here you will see the list of categories. You can either delete or edit the category by clicking the Select button in the Action column.
To create a new category, you need to click the Add New Category button at the top. In the window, you will see several sections.

Check the tutorial on How to Add New Blog Category.
Adding post
Navigate to the TEMPLATEMONSTER section in the left sidebar. Find the Blog section and click the Posts. Here you will see the list of all posts available on your website. You can either delete or edit the posts by clicking the Select button in the Action column.
To create a new post, you need to click the Add New Post button at the top. In the popup window, you will see several sections.
Check the tutorial on How to Add New Blog Post.
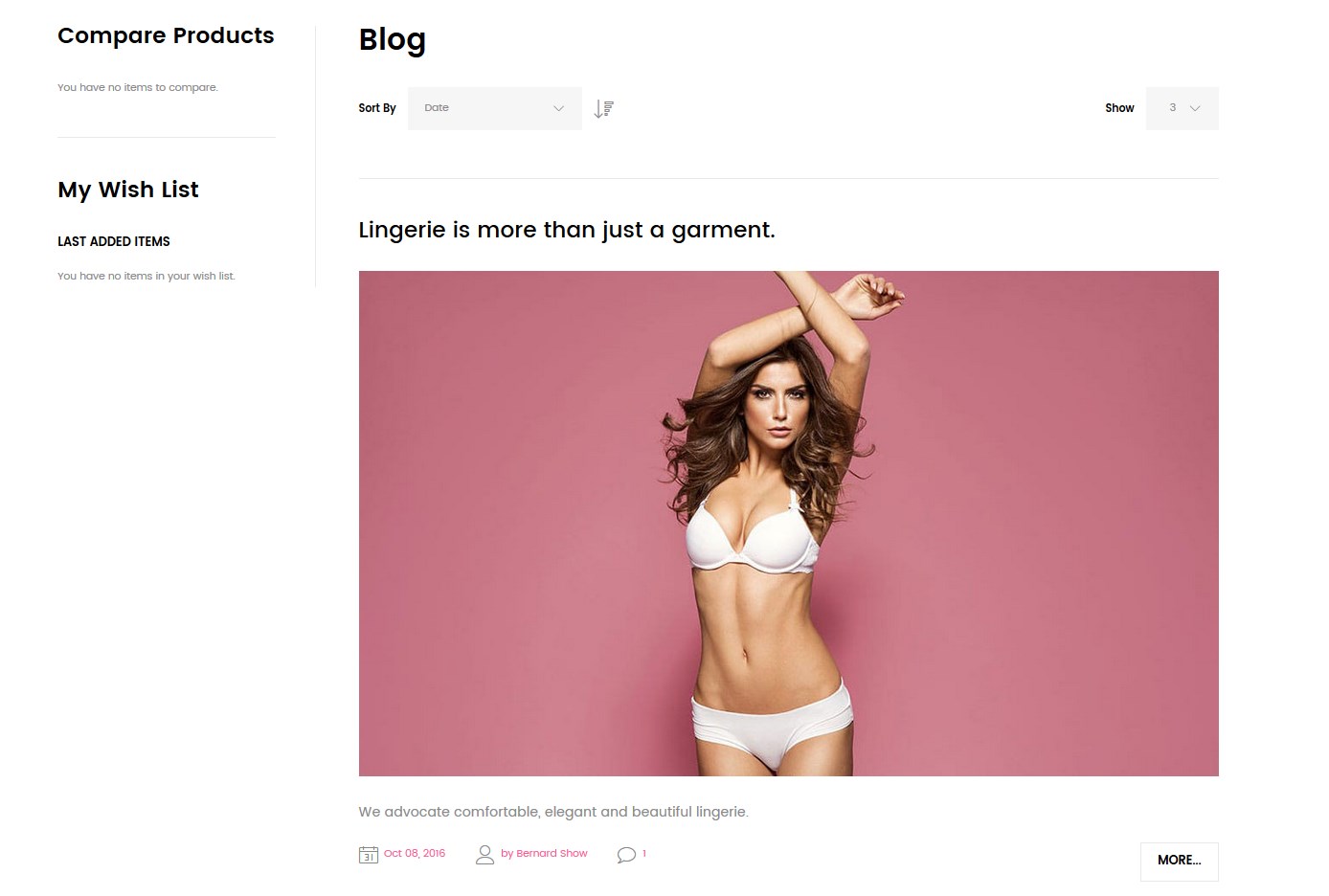
Frontend:

- Show in Menu — enable;
- Title — Blog.
Post List Page:

- Title — Blog;
- Posts per view — 6/9/12;
- Post List Page Layout — 2 columns with left bar;
- Data Format — M d, Y;
- Show Categories — enable;
- Number of Categories — 3;
- Show Recent Posts — enable;
- Number of Posts — 3.
Post Page:

- Title — Blog;
- Post Page Layout — 2 columns with left bar.
Related Posts

- Display Related Posts — enable;
- Number of Posts — 5;
- Post Layout View — grid with thumbnails;
- Number of Posts Per View — 4;
Related Products

- Display Related Products — enable;
- Number of Products — 5;
- Number of Products Per View — 3;
- Show Post Links at Product Page — yes.
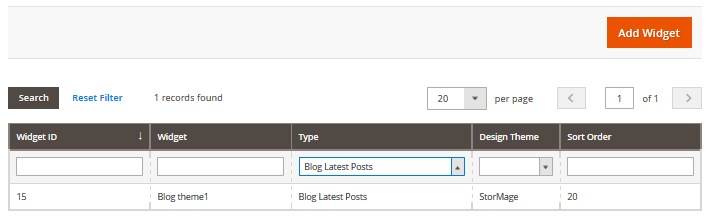
Blog: Latest Posts Widget
To add a Blog widget to the homepage, you need to navigate to Content > Widgets tab. You can change settings of any Blog Widget here.
Tip:
if you want to find all Blog Widgets, use the filters to simplify the process. Select the "Blog Latest Posts" type in the "- Type -" filter dropdown list [Type column]. To open any edit required widget, click on its title.

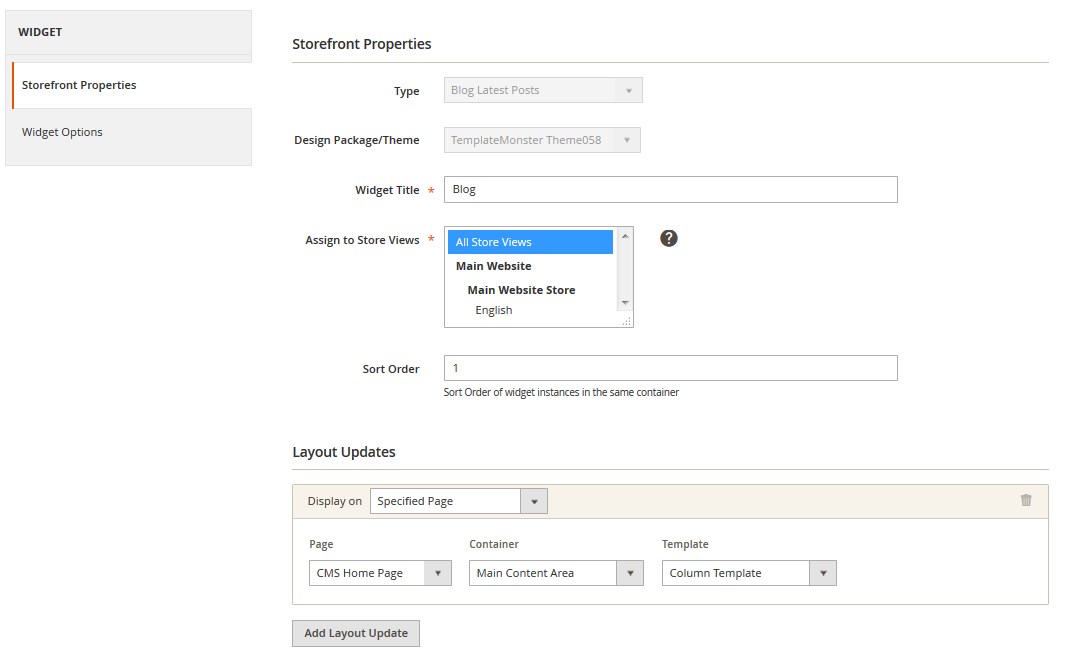
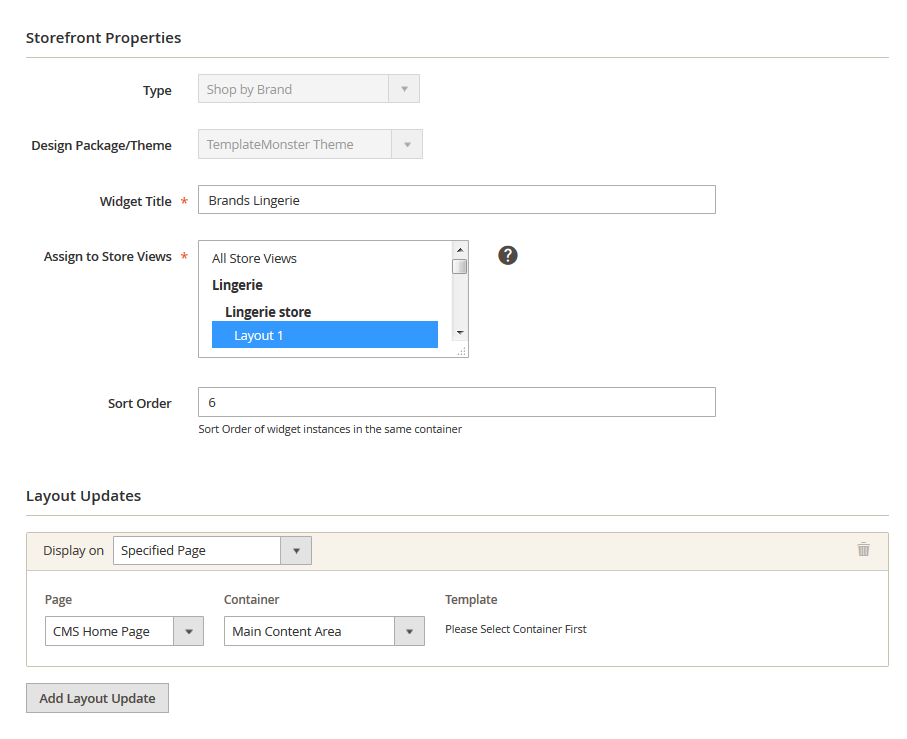
Storefront Properties
Here you can find a list of options that allow customizing the widget and making it match the corporate style of your business.

| Type | - | choose a proper widget type. This option is available only when you add a new widget. |
| Design Package/Theme | - | choose a theme to which you want to add a widget. This option is available only when you add a new widget. |
| Widget Title | - | specify the widget title. |
| Assign to Store Views | - | assign the widget to a particular store view. |
| Sort Order | - | sort order of widget instances. |
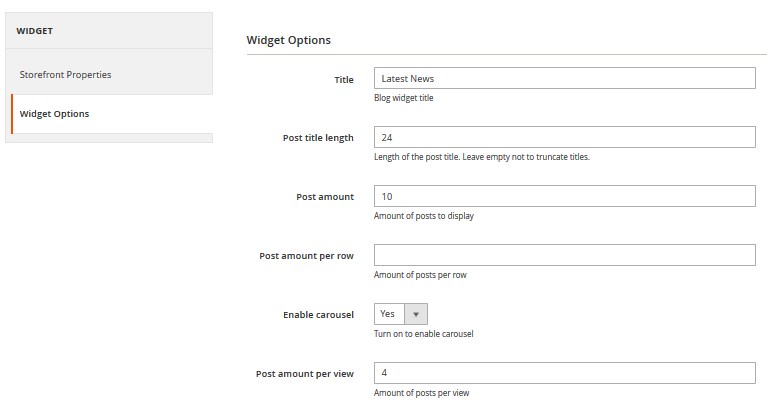
Widget Options

| Title | - | add the blog widget title. |
| Post title length | - | the length of the post title (e.g. 14, 20, 23) . Leave empty not to truncate titles. |
| Post amount | - | number of posts displayed on the page. |
| Post amount per row | - | amount of posts per row. |
| Enable carousel | - | turn on to enable the carousel option. |
Catalog Ajax
Quick and easy selection among the variety of products contributes to making a positive decision on purchasing in your online shop. Ajax Catalog module that provides this possibility is the most popular module among the online shops based on various platforms. It allows you to find and filter the products you need according to the selected parameters quickly and easily without reloading the page.
In order to configure this module, navigate to Stores > Settings > Configuration section.

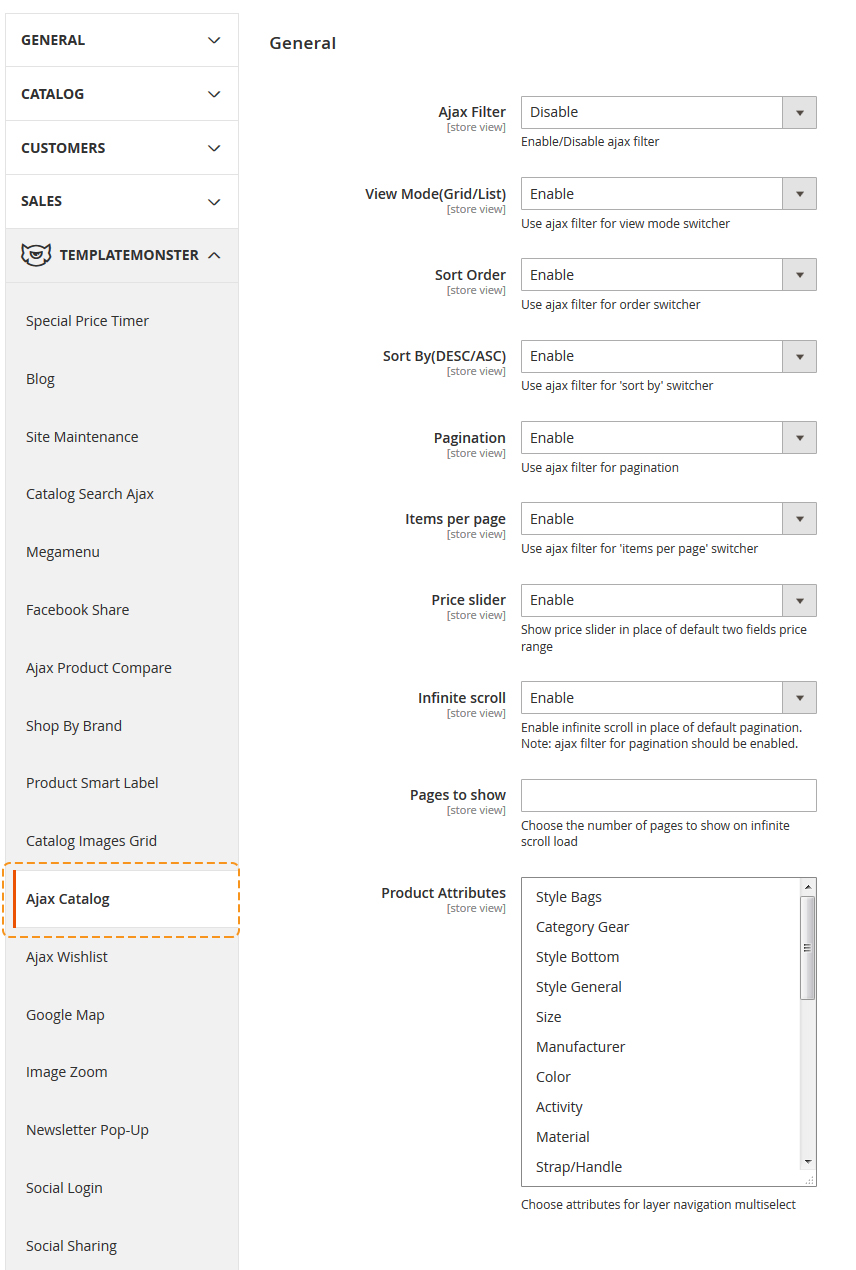
Then navigate to TemplateMonster > Catalog Ajax in the left side menu to go to the module settings interface.

Let's review module options:
| Ajax filter | - | the option enables AJAX filter by attributes and parameters located in the standard shop filters column. |
| View mode (grid/list) | - | products display layout. This option allows you to specify products layout for listing pages without reloading them. |
| Sort Order | - | sorting parameters. It allows you to define the sorting parameter without reloading the page. |
| Sort by (desc/asc) | - | products ordering. You can sort items without reloading the main page. |
| Pagination | - | listing pagination. If your listing includes more than one page with products, this option allows to switch between the inner pages without reloading the main page. |
| Items per page | - | number of products displayed on the page. This option allows you to change the number of products displayed on the single listing page without reloading. |
| Price slider | - | able to activate the price slider. Activating the option allows to filter products by price range. |
| Infinite scroll | - | enable infinite scroll for the catalog page. The option help to auto-load the next page products when the user reaches the end of the page. |
| Pages to show | - | choose the number of pages to show within the single infinite scroll auto-load. |
| Product Attributes | - | selected attributes is multiselected in layer navigation. |

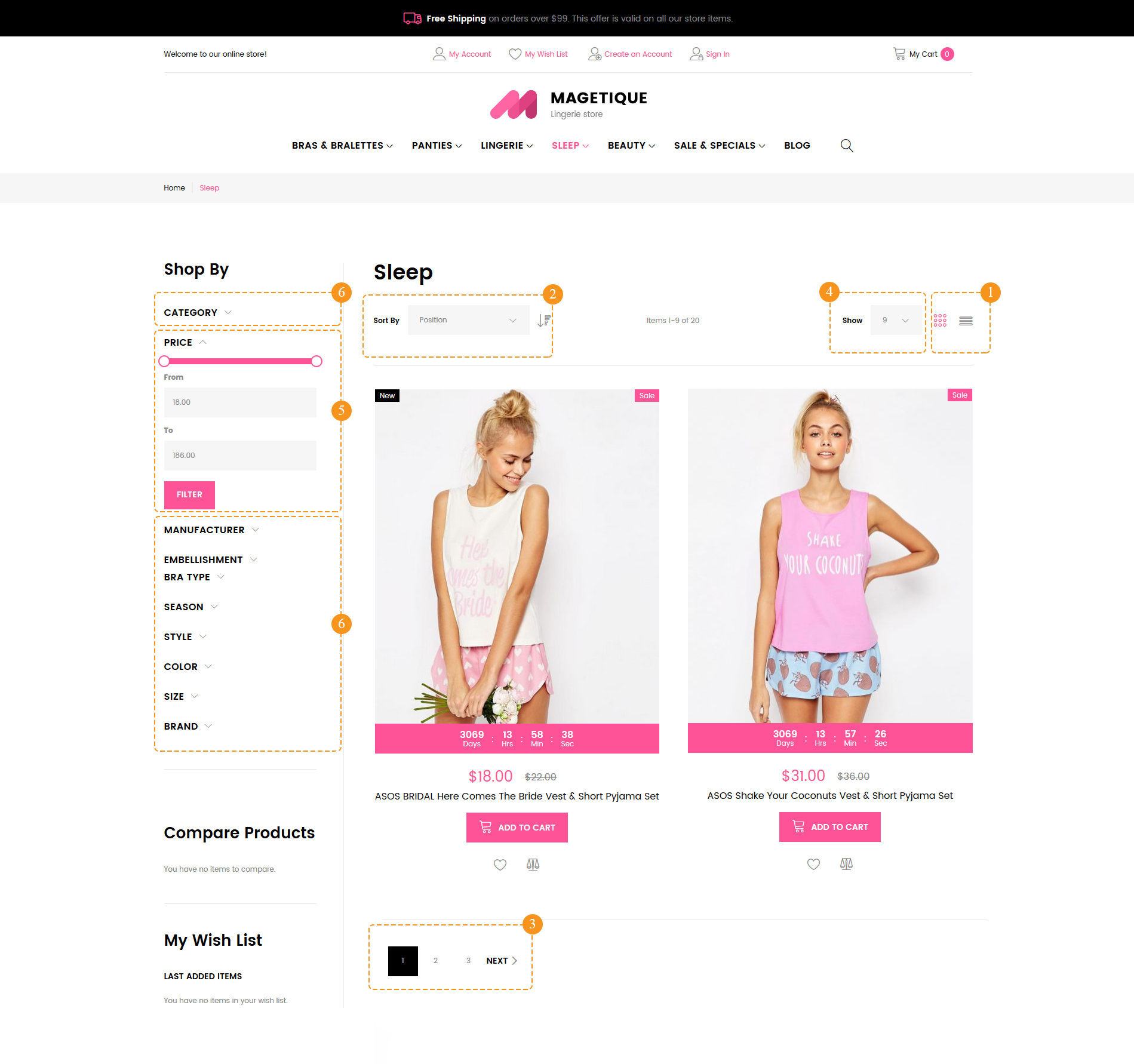
- View Mode(Grid/List) (1) — Enabled;
- Sort By(DESC/ASC) (2) — Enabled;
- Pagination (3) — Enabled;
- Items per page (4) — Enabled;
- Price slider (5) — Enabled;
- Product Attributes (6) — Brand, Design, Themes, Color, Size.
Catalog Images Grid
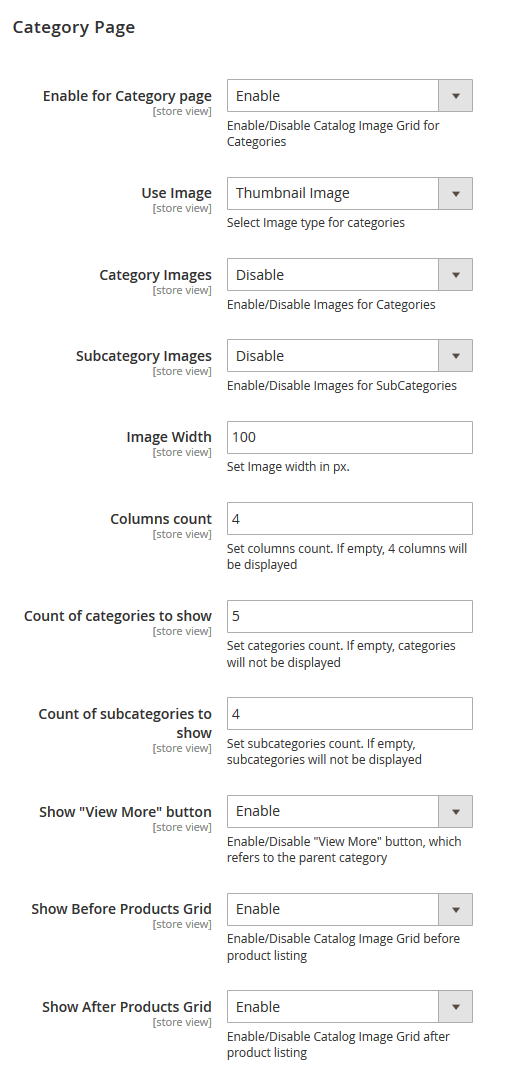
Catalog page settings
This section contains two subsections:
- General
- Category page
General
General section contains only one setting: Enable, it completely enables/disables the module.
Category page section contains settings for the category page.

Check the tutorial on How to Manage Catalog Images Grid Module.
Widget settings
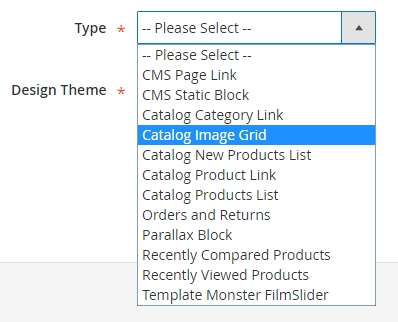
In addition to the static display of the block on the product listing page, you can also display the list of categories on the page of your choice with the help of a widget.To add a widget, navigate to Content > Widgets menu and press Add Widget. In the appeared window, in the Type field, select Catalog Image grid. In the Design Themes select the theme, that you want to apply this widget to. Press Continue.

Check the tutorial on How to Add Catalog Image Grid Widget.
Useful Tutorials:
Ajax Search
In order to configure this module, you should navigate to Magento admin panel and choose the Stores > Configuration section in the left side menu.
Then choose the TemplateMonster > Catalog Search Ajax item in the left side menu to go to the module settings interface.
Check the tutorial on How to Manage Ajax Search Module.
If you decide to enable Category Search Ajax and Product Search Ajax options, you’ll also need to enable Use Flat Catalog Category and Use Flat Catalog Product options respectively. You can enable these options at the Catalog > Catalog > Storefront tab.
Featured Products
General
The widget is displayed as any other Magento widget. To set up the widget, navigate to Content > Widgets and press the Add widget button.
Then follow the instuctions described in the tutorial below.
Check the tutorial on How to Manage Featured Products Widget.
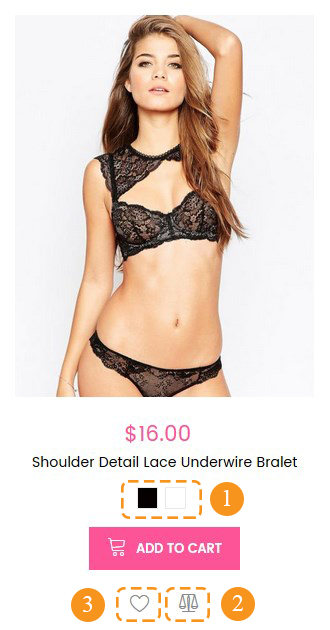
Example 1:

- Type — Featured Products;
- Widget Title — New Product Lingerie;
- Page — CMS Home Page;
- Container — Main Content Area;
- Template — Products Grig;
- Product Image width — 477;
- Product Image height — 609;
- Number of products per row — 4;
- Carousel — Yes;
- Use arrows — Yes;
- Show Label — Yes;
- New Products label — New;
- Use Banner — No:
- Hover type — Switch image.
Film Slider
TemplateMonster FilmSlider module is an implementation of elegant and professional jQuery plugin 'Slider Pro'. Allows you to add slider with multiple layers to your store home page. Rich collection of slider configuration options and user interface will help you to configure your slider fast and easily.

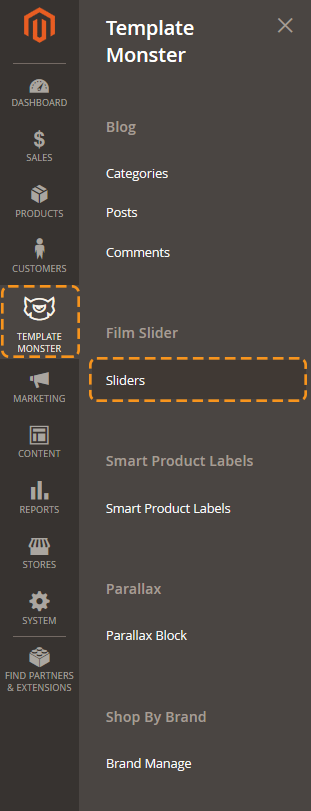
In the main navigation menu you'll see new menu option TemplateMonster.
To start working with the FilmSlider module, click Template Monster > Sliders menu item.

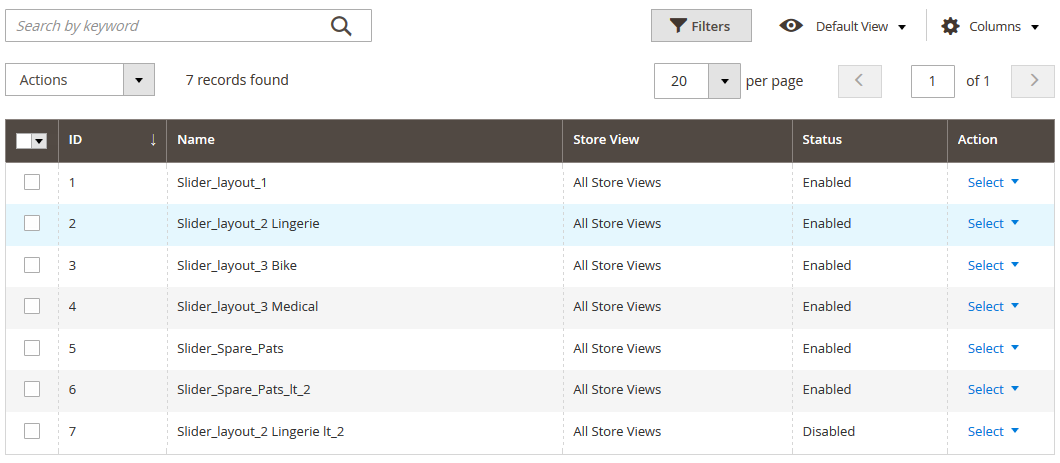
Here you can see a list of available sliders where you can disable/enable, delete or edit sliders.

To add new slider click Add New Slider button in the top right corner.
On the slider configuration screen in General Options section you can see all available slider settings. Slider Items section allows you to add slides to your slider.

Let's see what slider options are available. As you can see options are divided into several parts to make the configuration interface more user friendly.
General Options
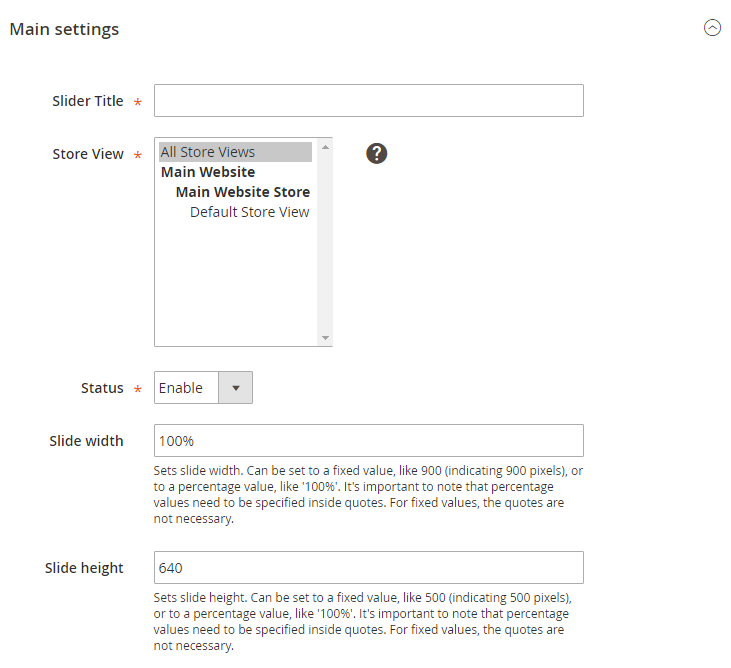
Main Settings
This section allows you to set slider title, select store view, enable/disable slider, set its width and height.

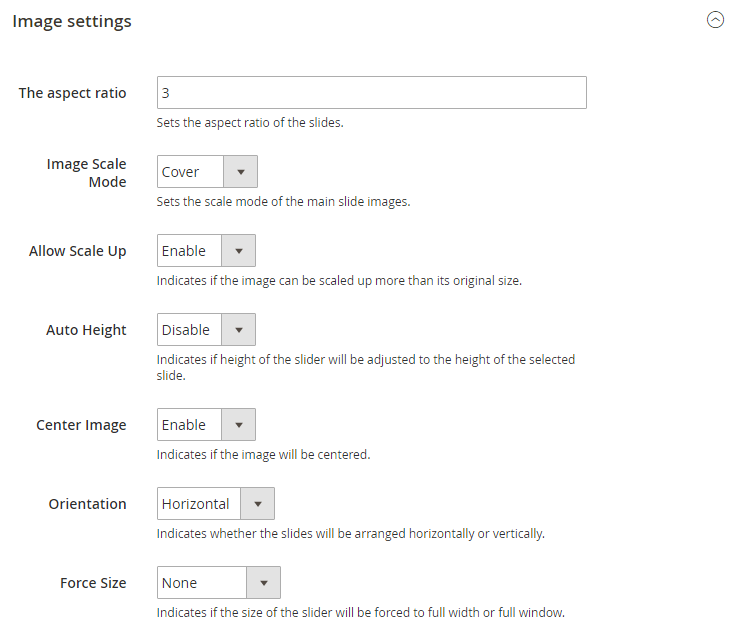
Image Settings
In image section you can adjust slider image configuration settings. Each option has a brief description. Let's describe some of them more specifically.

The Aspect Ratio
Image Scale Mode
Sets the scale mode of the main slide images [images added as background].
- cover — will scale and crop the image so that it fills the entire slide.
- contain — will keep the entire image visible inside the slide.
- exact — will match the size of the image to the size of the slide.
- none — will leave the image to its original size.
Force Size
Indicates if the size of the slider will be forced to full width or full window.Slides settings
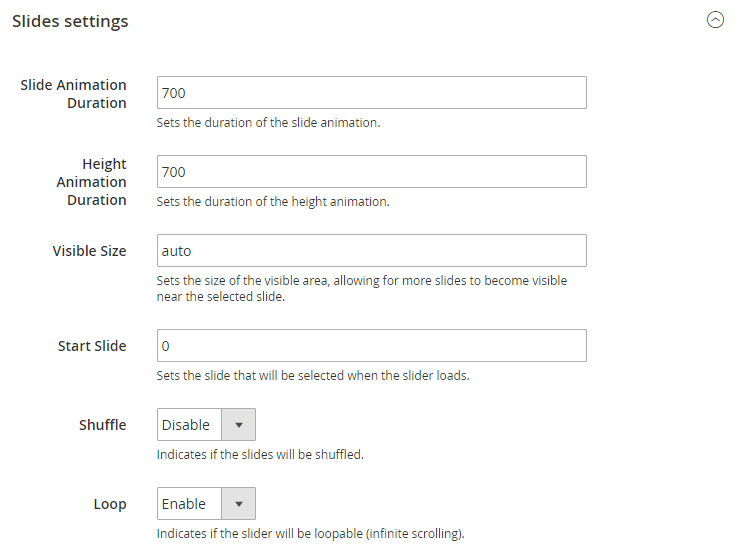
Slides settings section allows configure slides behaviour. Here you can configure slides animation, visible slider size, slides shuffle and loop.

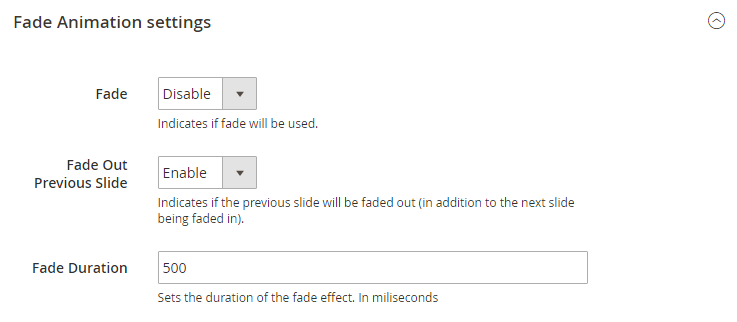
Fade animation settings
This section contains settings for fade animation. Fade animation can be enabled on slide switch.

You can set if you want to fade out previous slide and fade animation duration in milliseconds.
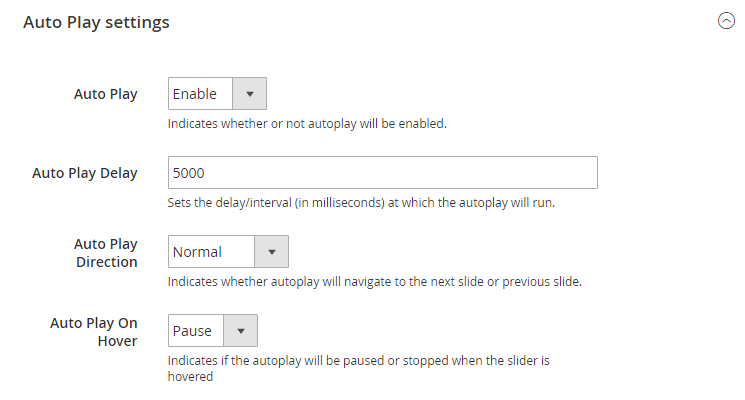
Auto play settings
Autoplay feature in Film Slider allows looping through the slides automatically. This configuration settings contain options to configure auto play delay, direction and pause with mouse cursor on hover.

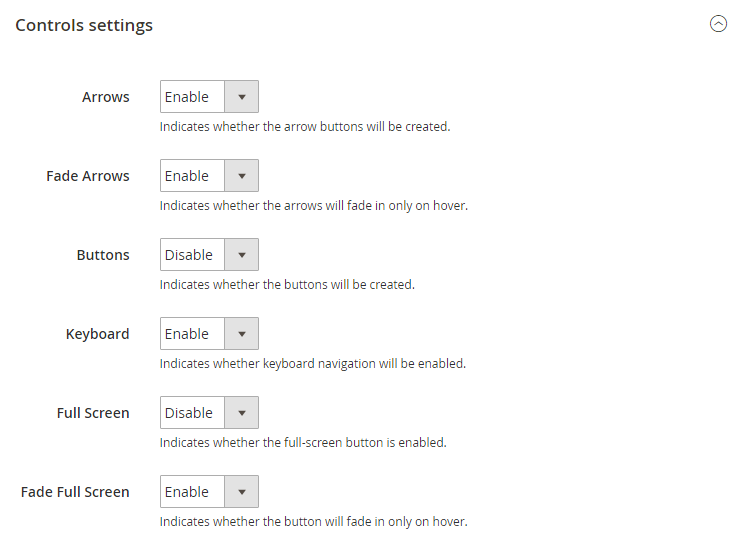
Controls settings
Slider controls are the navigation buttons that let you switch the slides. In FilmSlider there are several types of navigation controls: prev/next arrows, pagination buttons. Enabled keyboard navigation allows you to switch between the slides using keyboard. Also, you can enable button that will switch slider to the full screen mode.

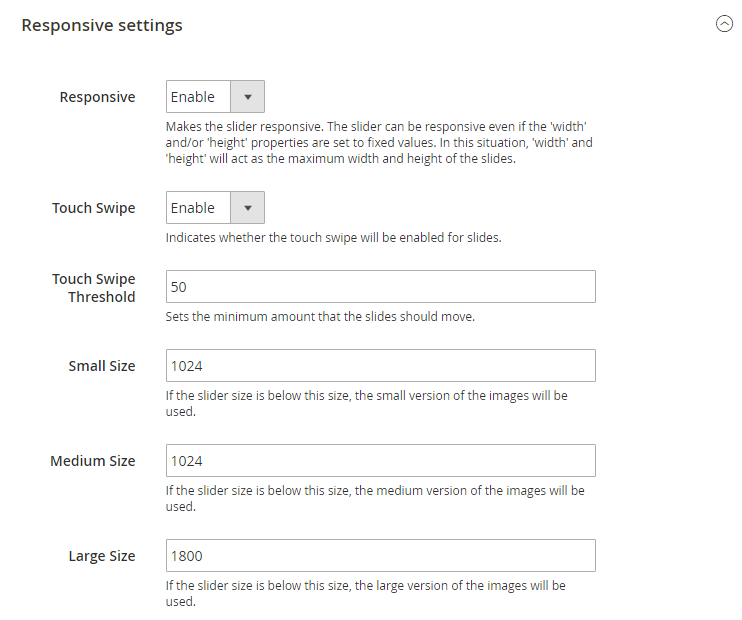
Responsive settings

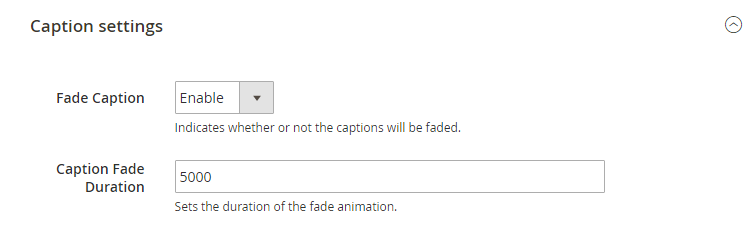
Caption Settings
Caption feature allows you to add text to each slide. This section allows you to enable caption fade animation and set its duration.
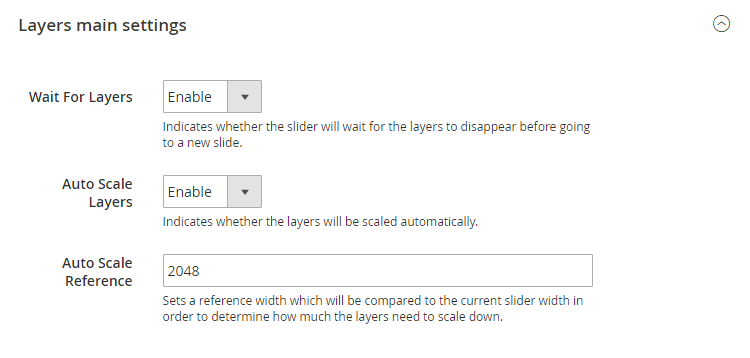
Layers main settings
Layers configuration settings contain slides layers behaviour. Each option has a brief description under the input fields.
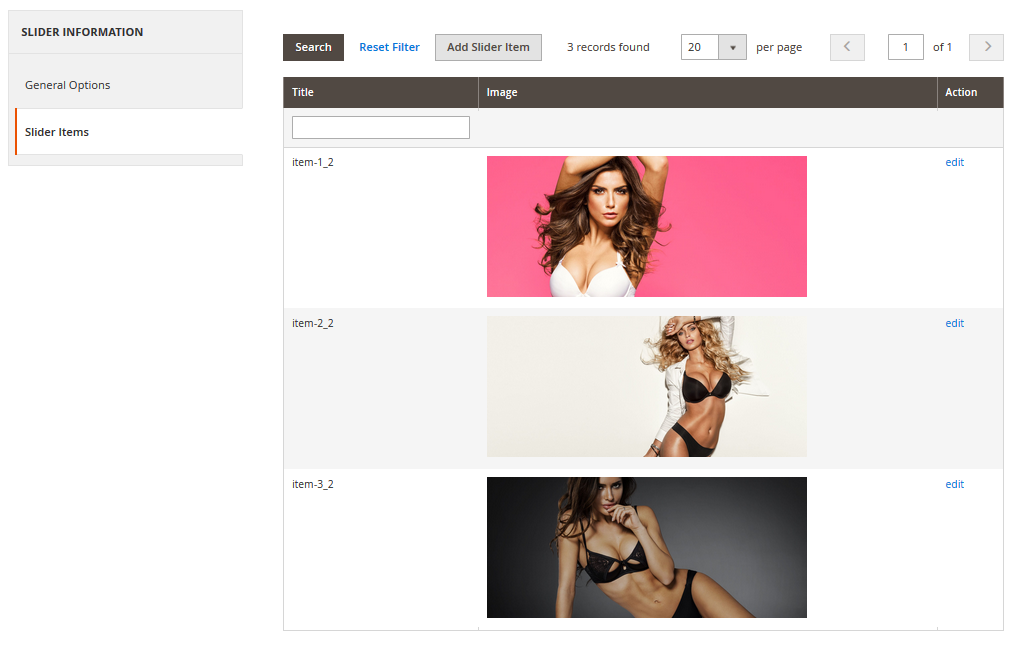
Adding Slides
You can add new slides only after saving the slider. Click Save and Continue Edit button in the top right corner. When the slider is saved, switch to Slider Items tab.

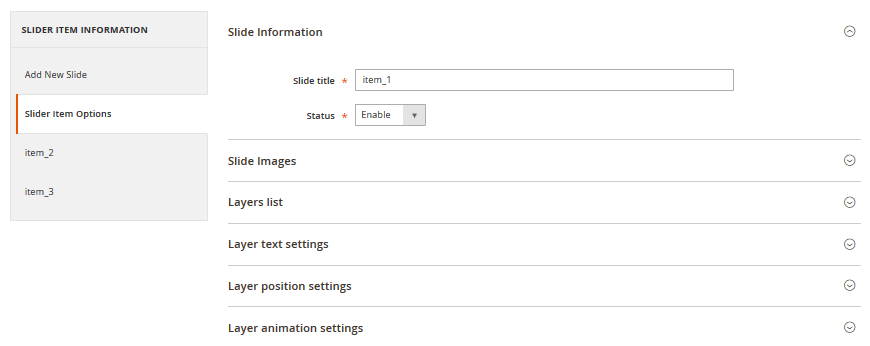
Slide Information
Here you can input slide title and set its status [enabled/disabled].
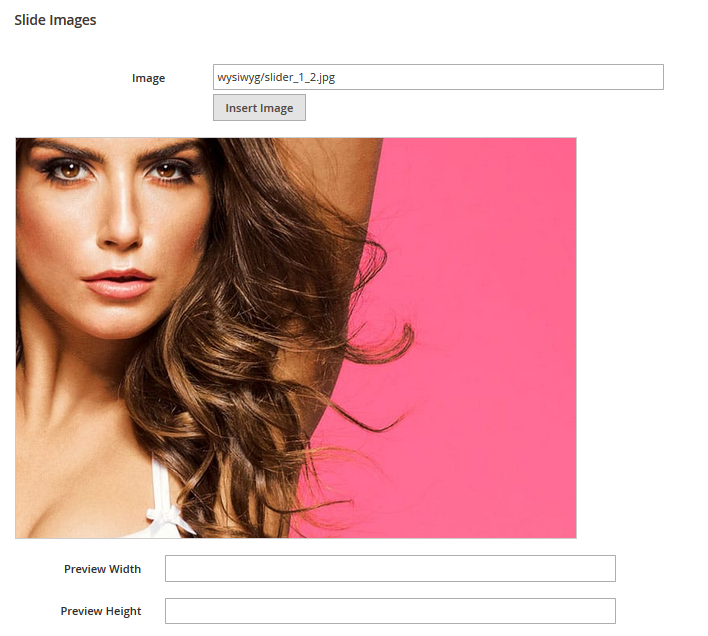
Slide Images
This section allows you to add images to the slide. Click Insert Image button to open Image library where you can select available images.
You can also upload images from your computer.

Under the Image field you can see your slide preview. You are free to set preview size the way you like. We moved the next section of slide configuration to the separate section as it is fully related to slide layers.
Working with layers
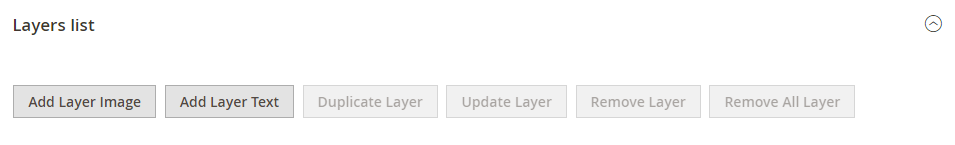
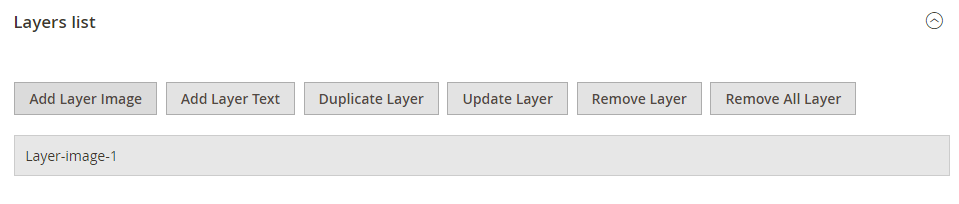
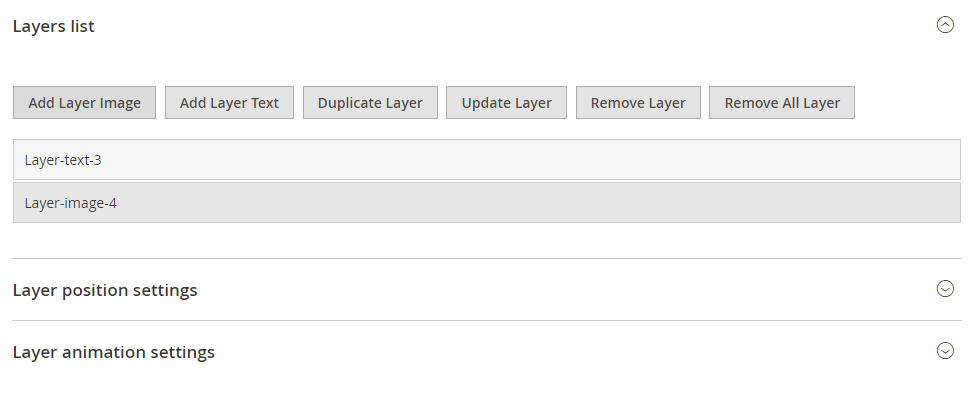
Layers list
Layers list section allows you to add layers to your slide. You can add image layers and text layers. Use corresponding buttons to add layers.

By clicking on Add layer image you'll see an image library where you can select from available images or upload images from your computer. By clicking Add layer text, you'll see new text layer added and layer settings became associated with your new particular layer.


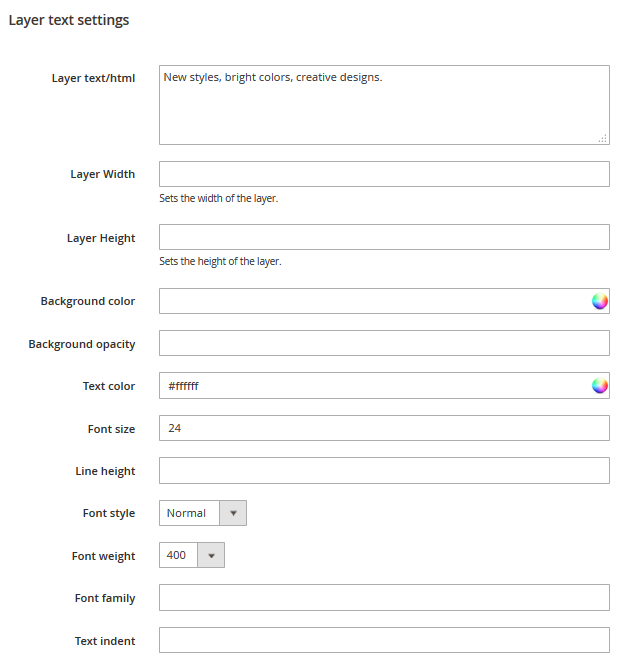
Layer text settings
Using Layer text settings section you can input layer text, layer size, colors, font styling, etc.
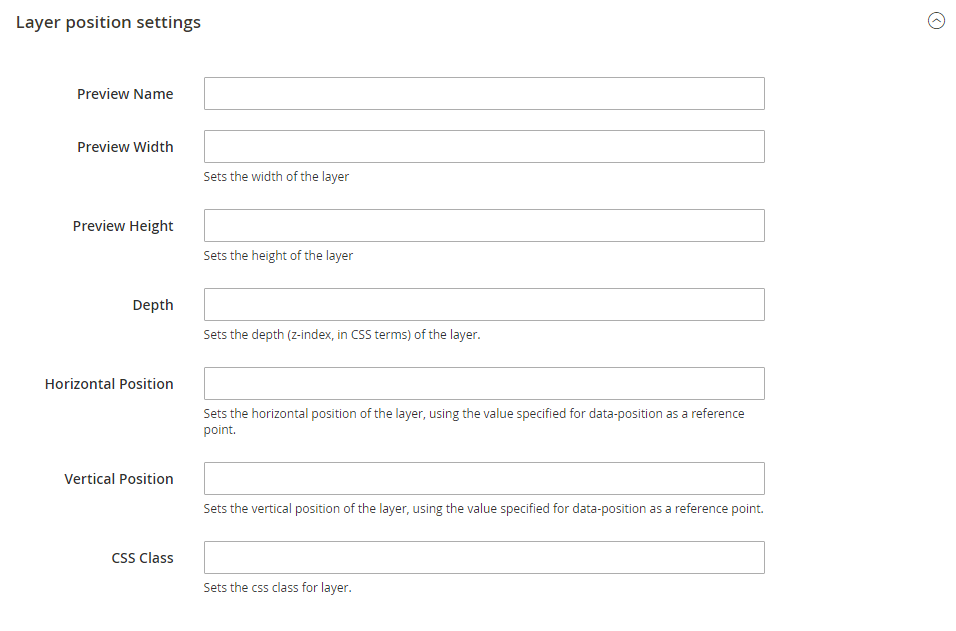
Layer text position settings
In this section you can define text layer position.
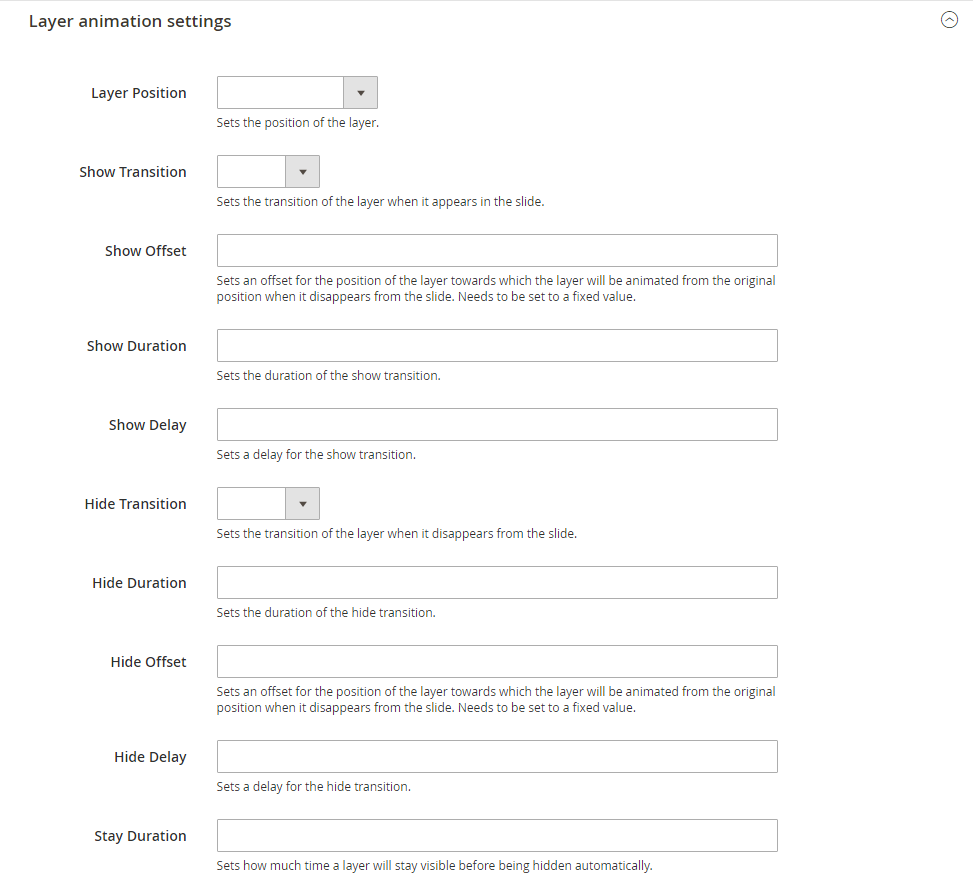
Layer animation settings
This section allows you to define layer animation. You can set its position on the slide, set transition, offsets, delay, duration, etc.

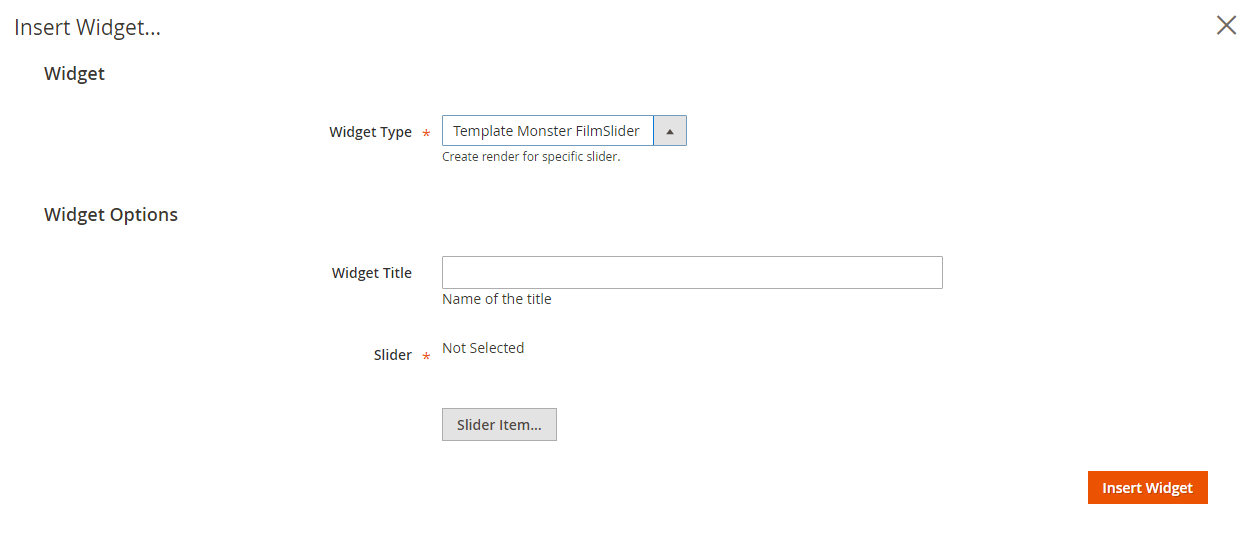
Adding slider to page
To add slider to your page please use Magento widgets. In the main admin panel menu click Content > Pages item.



GoogleMap
The given module allows you to embed the Google map to your Magento website. By default, module provides you with three maps: the map on the contact page, the map in the footer of other pages and the map on the Home page
All maps can be configured via Magento Admin Panel in Store > Configuration > Templatemonster > Google Map.
- General section allows you to enter the API key.
- Home page map settings section allows you to display the map on the home page.
- Contacts page map settings section allows you to display the map on the contacts page.
- Footer map settings section allows you to display the map in site footer.
Check the tutorial on How to Manage Google Map Extension.
Layout Switcher
Using this module you can change the layout of: header, footer, layout product grid listing and product page listing
General
To activate the module, navigate to Store > Configuration > Templatemonster > Layout Switcher. Here you'll find option to enable module.

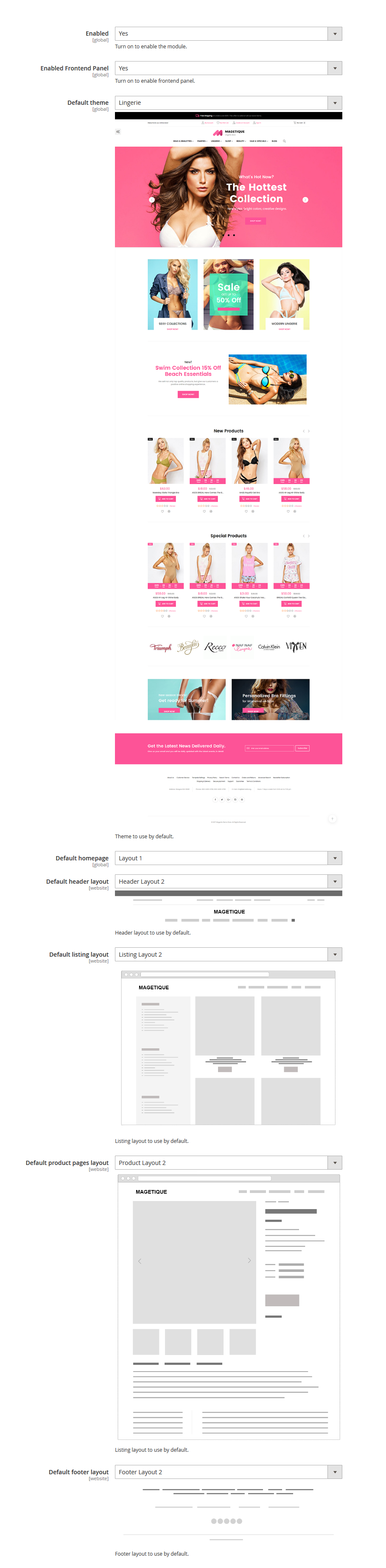
| Enabled | - | in this field, you turn on/off module. |
| Default theme | - | theme to use by default. |
You can change Default theme either via Layout Switcher module or in the Stores settings [Stores > All Stores].
If you've changed Default theme via Layout Switcher module you don't need to change it in the Stores settings.
The Layout Switcher works only with SINGLE domain stores.
Megamenu

Global configuration
In order to configure this module, you should navigate to Magento admin panel and choose the Stores > Configuration section in the left side menu.
Choose the TEMPLATEMONSTER > Megamenu in the left side menu to go to the module settings interface.
Check the tutorial on How to Manage Mega Menu.
Frontend:

- Category — Lingerie;
- Columns amount — 4;
-
Static blocks — menu-block-2, menu-block-3;
- Subcategories — 2.
Newsletter Pop-up
Email newsletter has always been the important part of every marketing strategy. This method is used all over the world, so it will definitely help you to gain more orders and subscribers. That's why we proudly present you the Newsletter pop-up module. It displays the popup window with subscription form and social icons right after the client visits your site.
Global configuration
In order to configure this module, you should navigate to Magento admin panel and choose the Stores > Configuration section in the left side menu.

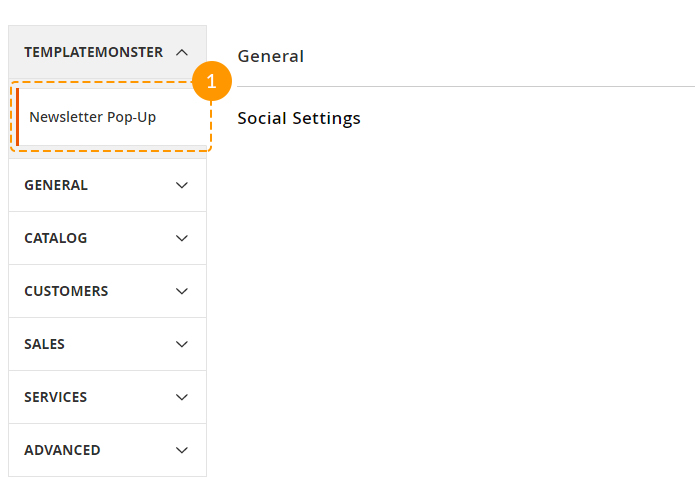
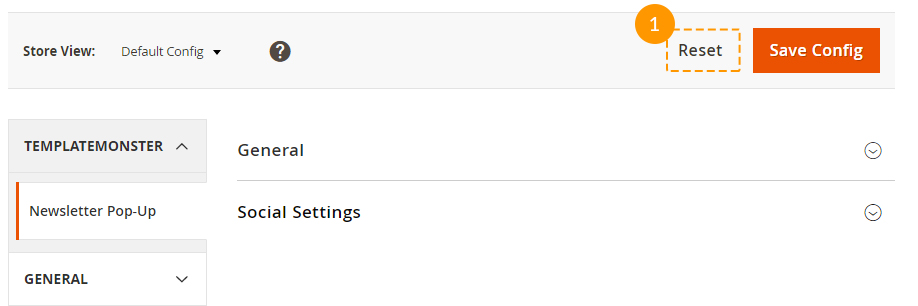
Choose the TEMPLATEMONSTER > Newsletter Pop-up in the left side menu to go to the module settings interface.
The module has 2 sections, and each one contains a specific set of options:
- General
- Social Settings

General section includes main module settings, and Social settings section serves for social icons display setup in the pop-up window.
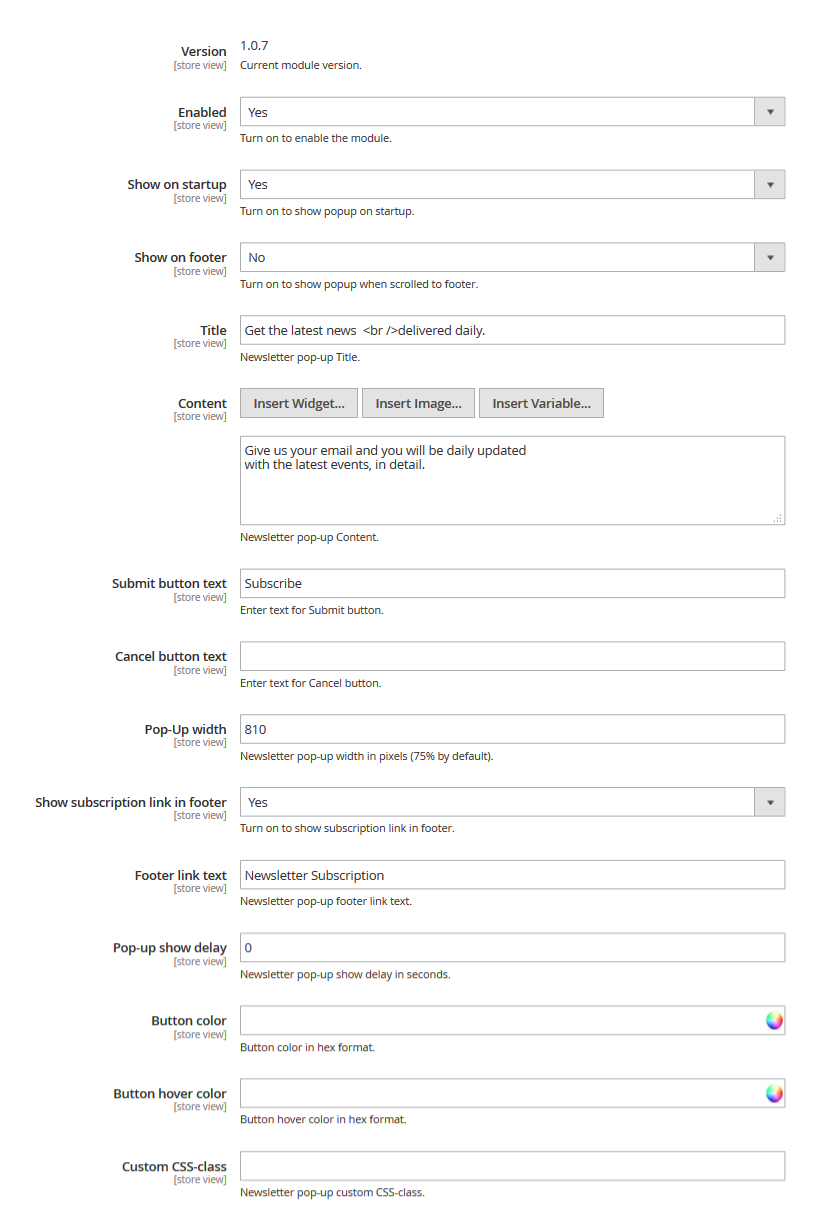
General
As stated above, this section includes main module settings. You can enable or disable module here, specify buttons color, define the width of the window, etc. Let's review each option separately.
General section includes main module settings, and Social settings section serves for social icons display setup in the pop-up window.

- In order to enable or disable module completely, you'll need to use Enabled option. It provides the possibility to deactivate the module completely.
-
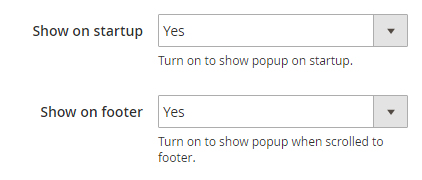
Show on startup and Show on footer options allow you to configure the subscription form pop-up display.

-
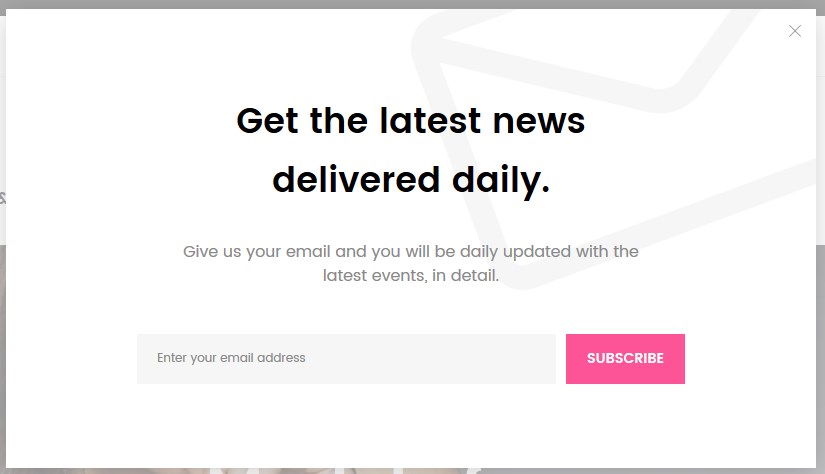
Show on startup option shows up the pop-up after visiting the site. As soon as shop page is loaded, you will see the pop-up offering you to subscribe to this site's newsletter.
-
This pop-up can be also set up to display once again after navigating to site footer by using a scrollbar. E.g., if you close the pop-up that appeared after the initial page loading and scroll down to the footer then, the same pop-up will show up for the second time. In order to re-display this subscription window, you have to enable Show on footer option.
-
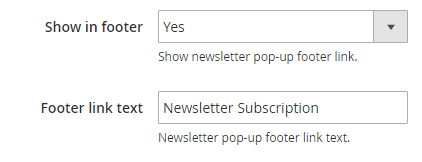
Show subscription link in footer option allows you to display a link in the site footer, to display the newsletter pop-up after clicking on it. Footer link text field changes the label for the link displayed in the footer after activating the Show in footer option.

-
Pop-Up width option allows you to define the newsletter pop-up window width. Its size can be set in pixels only.

-
The pop-up may not be displayed immediately, but after some certain time period. This setting is controlled by Pop-Up delay option. You can set a delay before the newsletter pop-up appearance and it will not show up right away, but only after the time you have specified passes since the client visits your site.

-
Button color and Button hover color options let you set a background color for the "subscribe" button.

-
You can change Content in pop-up window: Title, Content, Submit button text, Cancel button text.
-
You may need the CSS-class option when customizing the pop-up design. This option allows you to apply additional custom CSS-class for the pop-up window so that it can be used for further stylizing or other actions.

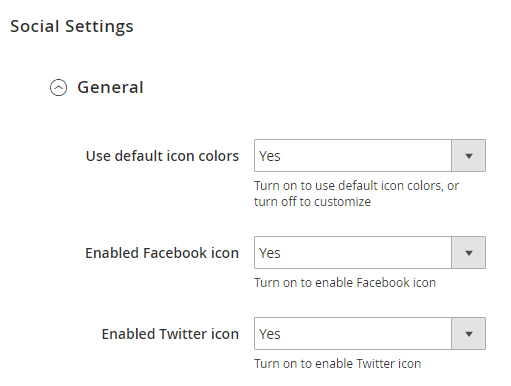
Social Settings
This section is responsible for social icons display and configuration in the newsletter pop-up. It consists of a few subsections that have similar options.

Main settings' subsection allows you to set colors and social icons' appearance for the following services:
- Google+
- Youtube
- Vimeo
- Foursquare
- Tumblr
- RSS
-
You can enable or disable certain icon appearance by using the respective Enabled ……. icon option. This option activation will make a respective sections appear to let you configure each icon individually.

-
This section also includes the Use default icon colors option. It is used for changing icons color.
 By default, it's enabled, so all the icons have their corporate [standard] color that is specific for each social network. However, if you'd like to define icons color on your own, you should disable this option.
By default, it's enabled, so all the icons have their corporate [standard] color that is specific for each social network. However, if you'd like to define icons color on your own, you should disable this option. -
Each social network section has a Link option available. It lets you define the link to any page [your profile] in a respective social network.

-
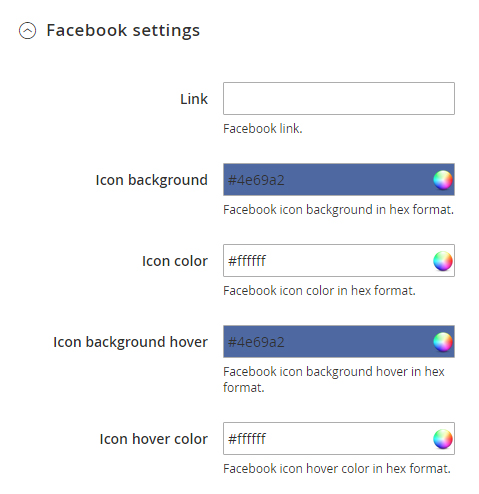
After disabling the Use default icon colors option, you will see the new fields in subsections for each social network icon configuration:
- Icon background
- Icon color
- Icon background hover
- Icon hover color

All of these options allow you to customize the icon appearance. They provide you with the option to set the icon background and color for the initial state and on hover [after hovering the icon with the mouse cursor].
Please be sure to save your configuration!
Just in case, you'd like to return all the default settings, there is a Reset button available next to the Save one.

Frontend:

Parallax Settings
General
To activate the module, navigate to Store > Configuration > Templatemonster > Parallax tab. Here you’ll find option to enable module.
To add and configure parallax block, navigate to TEMPLATE MONSTER > Parallax Block.
Check the tutorial on How to Manage Parallax Module.
Product Ajax Compare
You can either enable or disable this module. In order to do this, navigate to the Magento admin panel and choose Stores > Configuration section in the left side menu.
Then choose the TemplateMonster > Ajax Product Compare item on the new page on the left side. Hire you can enable the module for you site.
Useful Tutorials:
Site Maintenance
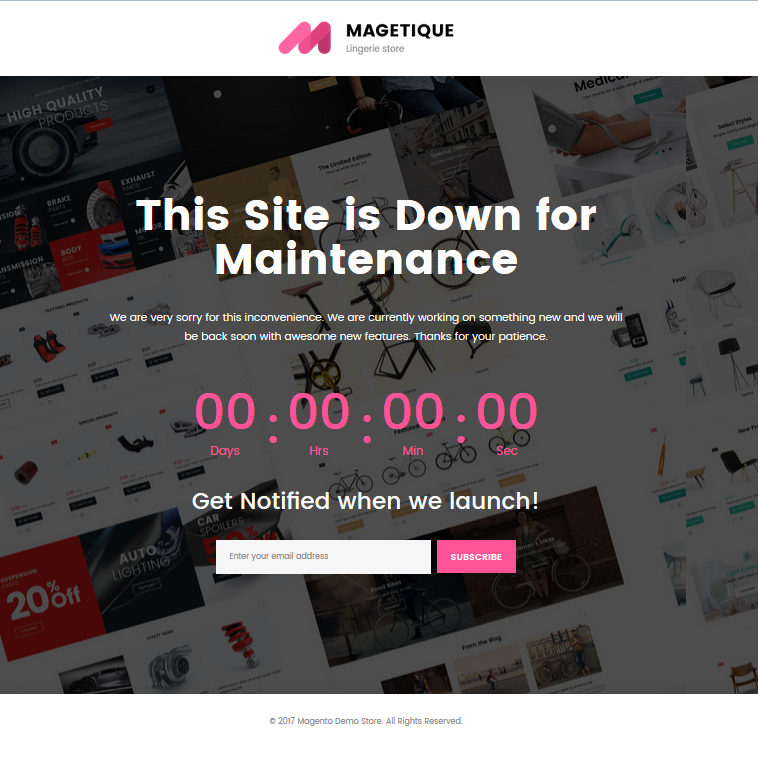
The Site Maintenance module for Magento 2 allows you to display the "Site under maintenance" page and let your customers know that now there is some technical work going on and that the website will soon become available.

General
You'll find three sections there:
- Page configuration;
- Timer section;
- Form settings.
Check the tutorial on How to Manage Site Maintenance Module.
Social Login

General
Check the tutorial on How to Manage Social Login Module.
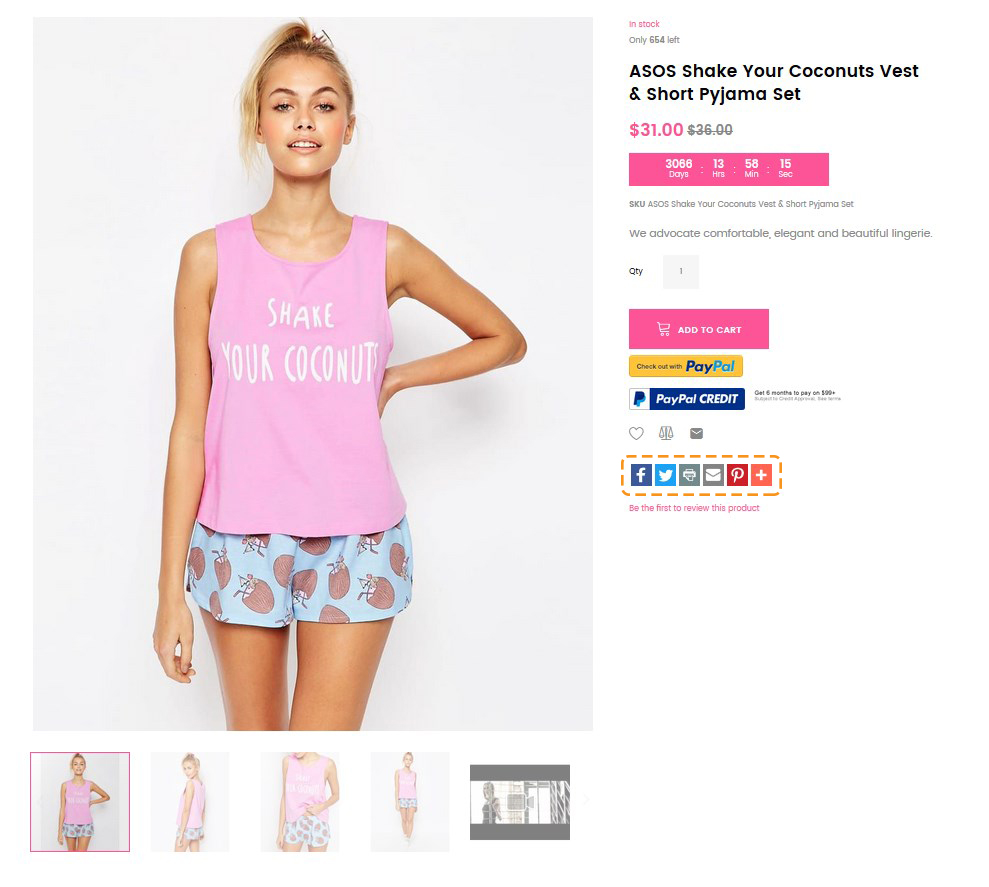
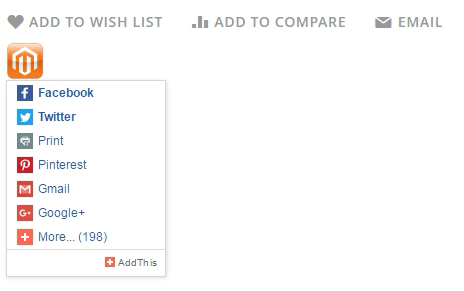
This module allows you to display social icons that are set on the product page. In this way, it gives your site visitors an opportunity to share links to the products of your store in different social networks. To set up the module, navigate to Store > Configuration > Templatemonster > Social Sharing tab. Here you'll find all the settings that are necessary to set up the module.
To get the Profile Id, register at the Addthis website. After this, you need to create a project in your Dashboard. When you create a project, you'll be redirected to the General settings, where you'll see the ID field in the General section. You should use this identifier.
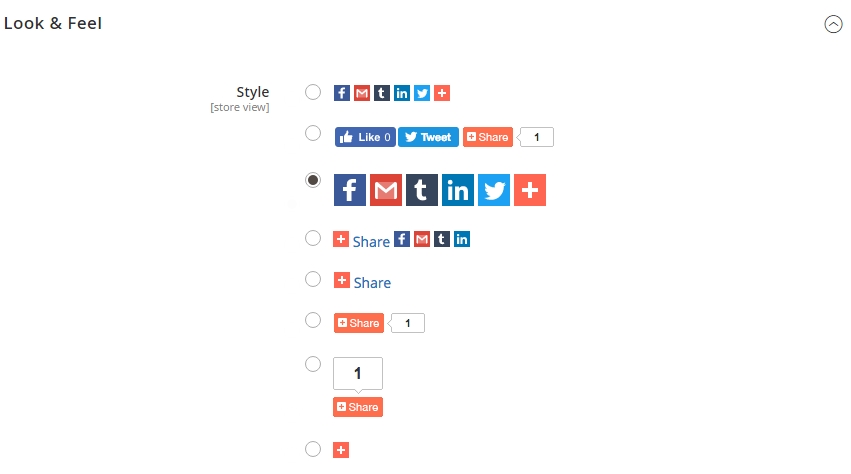
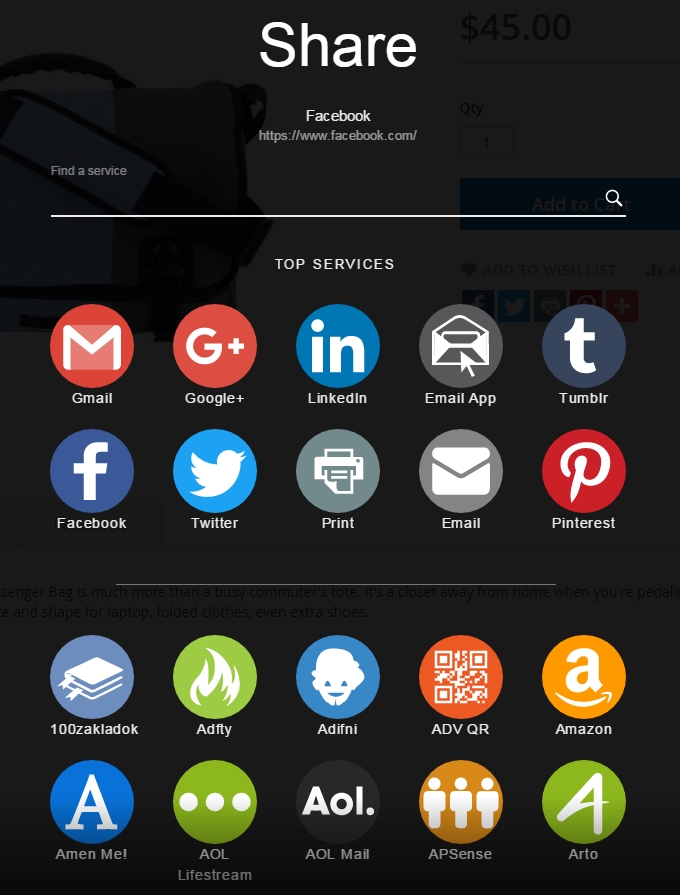
In this section, you can set up the appearance of the icons. You can choose one of the predefined presets, or you can add your own icons.
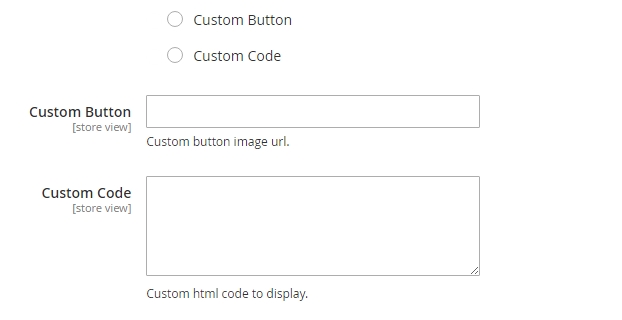
Add your own icons. There are 2 options in this section:
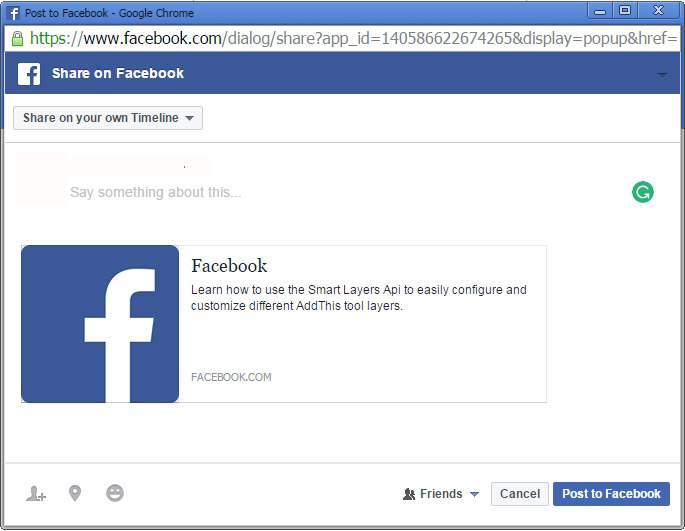
Custom button - select this option and specify the link to your image in the input field. When clicking the link, you'll see a popup for selecting a sharing service.
Custom code - if you select this option, you can fully replace to display of the icons with a custom one. The field can take html and css code. If you need to add a custom Facebook, Twitter or other service's icon, and want to make it work, you need to add a corresponding class to the link. For Facebook, this will be class="addthis_button_facebook", for Twitter - class="addthis_button_twitter", for a popup with selection of social networks - class="addthis_button_more".
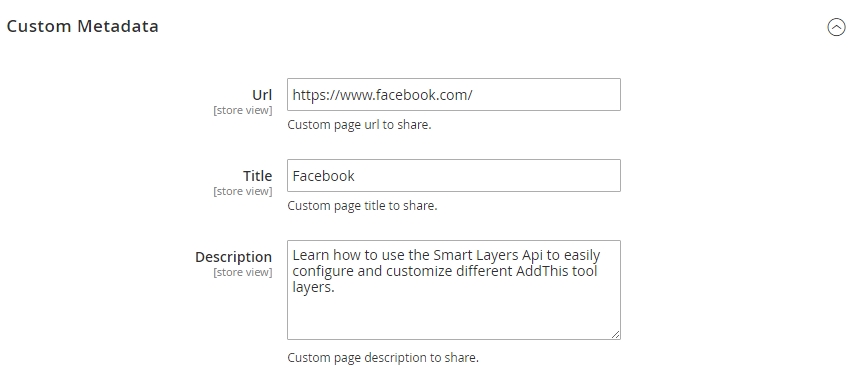
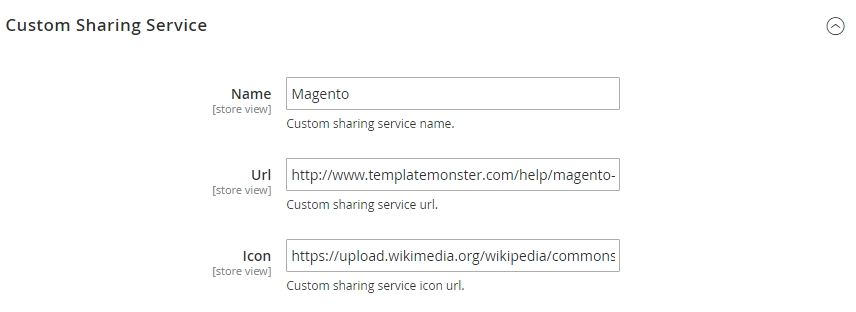
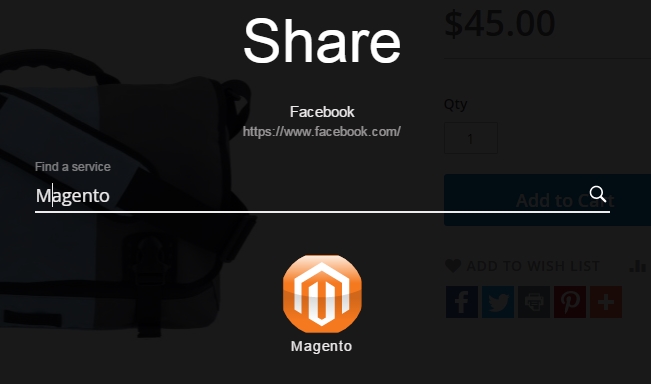
In this section, you can set up sharing for a custom page.
Having specified all the data, you'll see their output in the sharing dialogue window. You'll see the specified data there.
In this section, you can add an icon of your social network, and users will be able to share, using your service.
Your module will be changed accordingly. This section contains the API settings of the Addthis service. Help Customers quickly find out the brands and products they consider, thus saving them much more time by using theShop By Brand module. Sort products by brand, colour, style, size, material, pattern, and climate. The extension is equipped with many interesting functions.
SHOP BY BRAND FEATURES: In order to customize the module, click the Stores > Settings > Configuration.
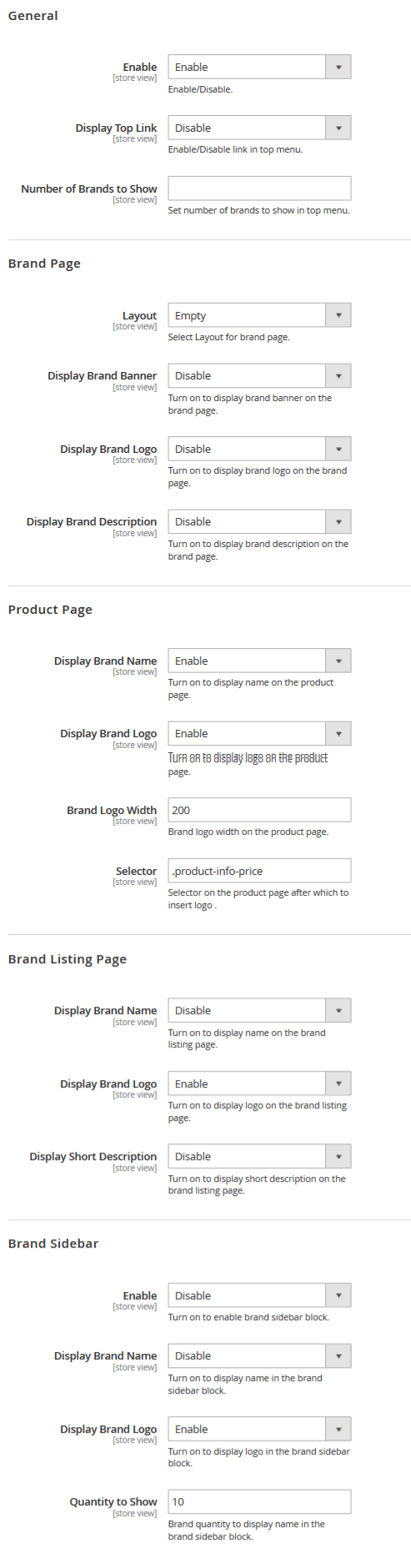
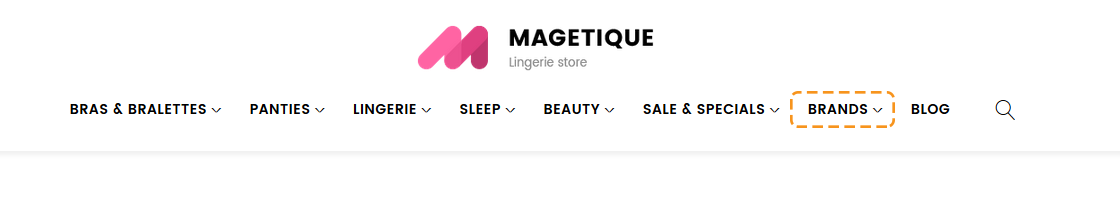
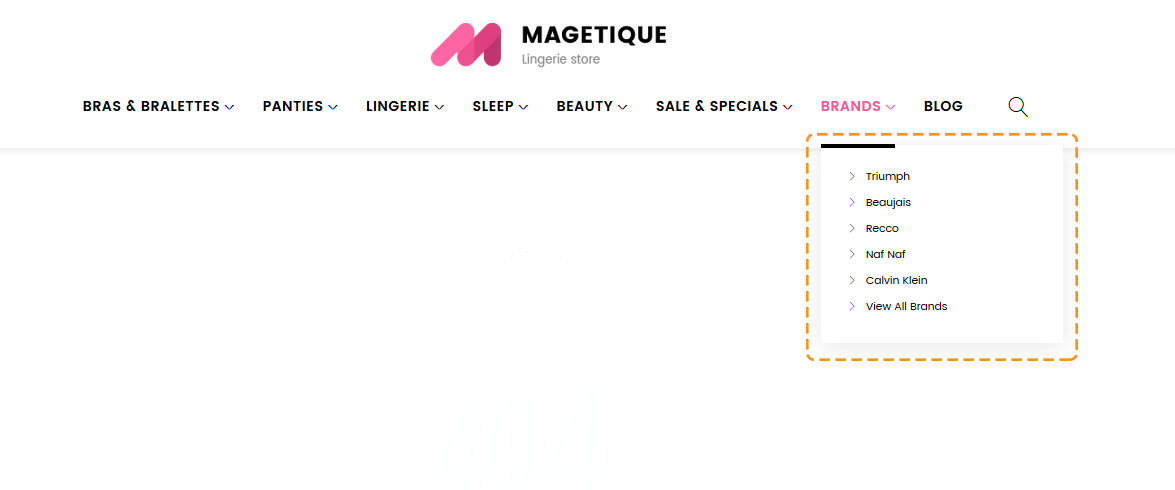
Then choose TEMPLATEMONSTER > Shop by Brand in the left side menu and you'll move to the module settings interface. The tab helps you configure the general information of the module. General Enable Enable the module when choosing "Enable" to allow customers shop by brand. Display Top Link This option allows to displaying brands’ top links in frontend. Customers can go to the Brand Listing Page from the Brands Top Link. Frontend: Number of Brands to Show Here you can set number of brands to show in top menu. [You can define any number of brands shown in top menu.] The view of Top Link [frontend]. With the Brands tab on the menu bar, Customers can access the Brand Listing Page as well as any Brand Detailed Page on your website. Brand page Layout Select Layout for Brand page. You can choose the empty, 1 column, 2 columns with left or right bar, and 3 columns layout. Display Brand Banner A Brand Banner can be shown on each Brand Page. Display Brand Logo A Brand Logo will be shown on each Brand Page. Display Brand Description Turn on to display brand description on the Brand Page.
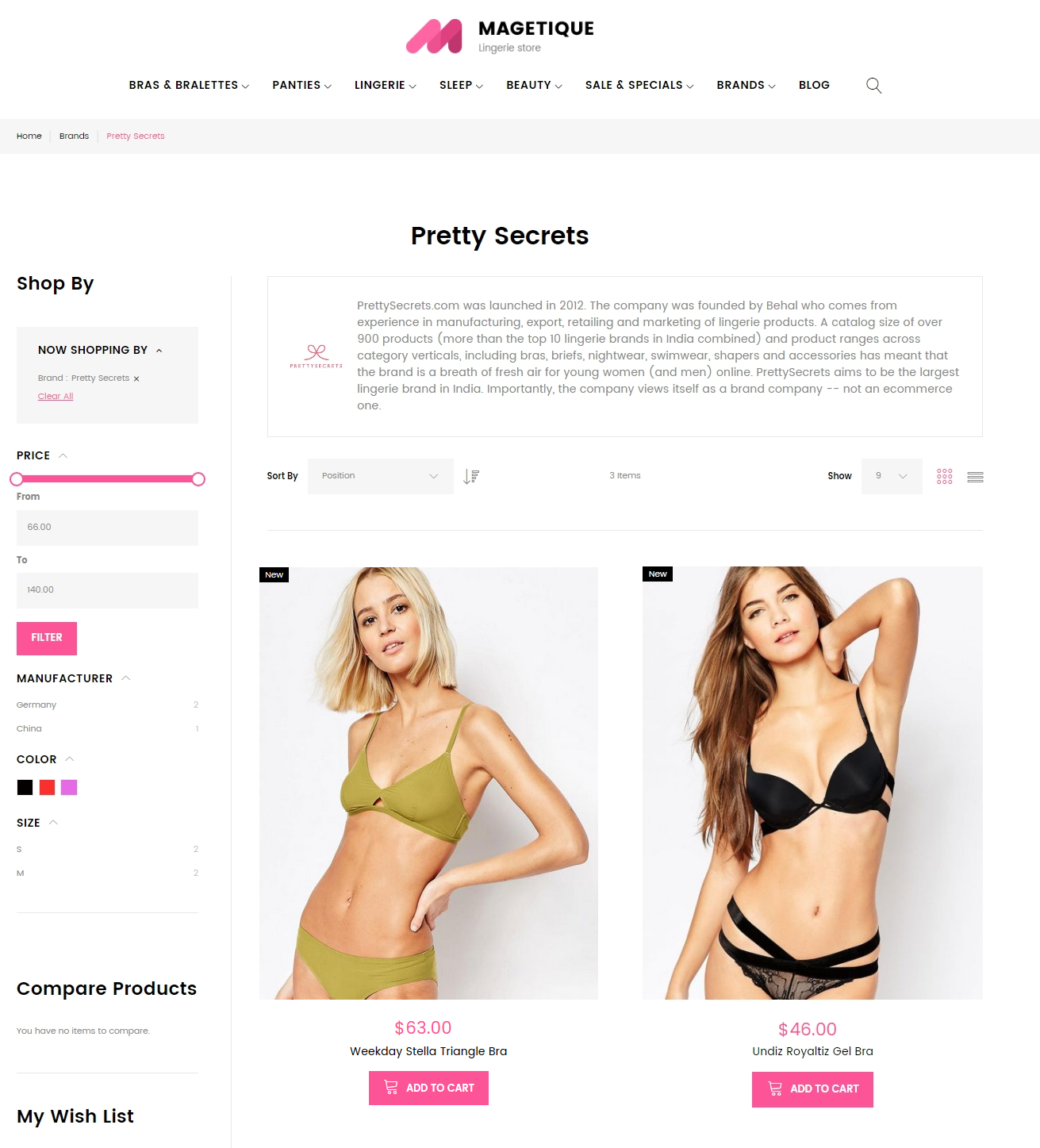
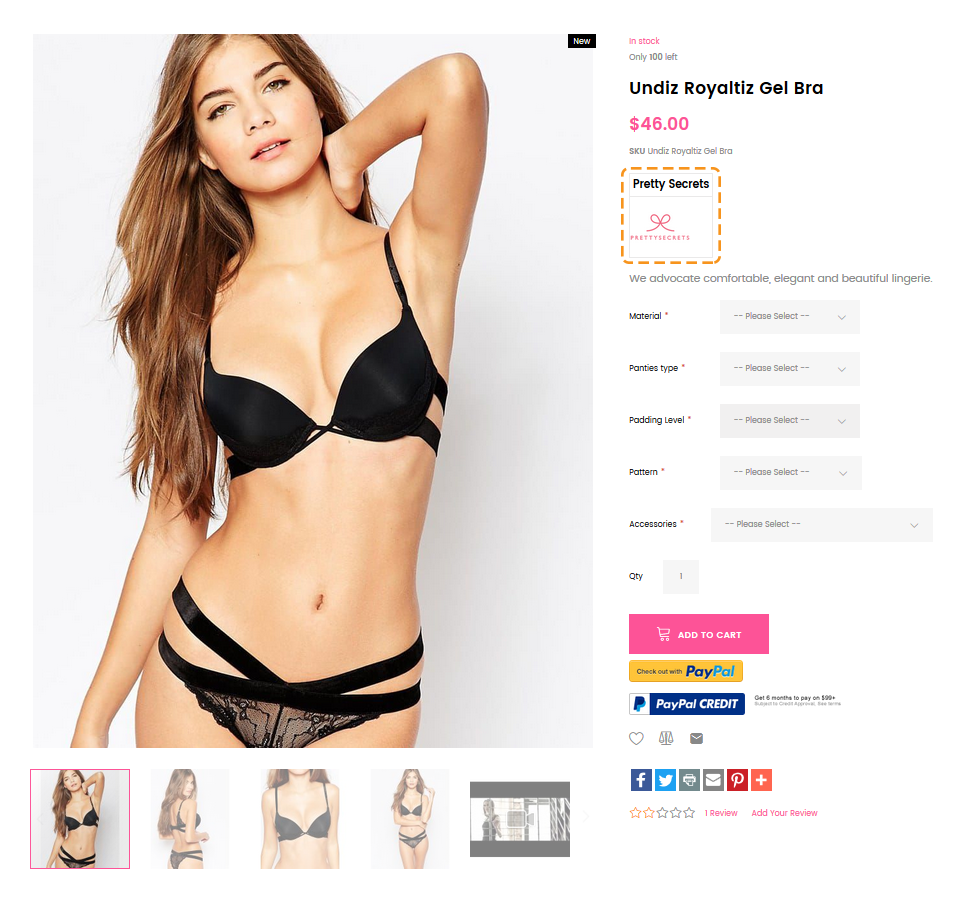
If you choose the 2 column with left bar layout, enable Brand Banner and Brand Description, you'll see the next thing on the frontend of your shop: The Brand Detailed Page contains three main parts: Brand Information, All Product list [grid] and Sidebar. A Brand's General Information includes banner, logo, description and clickable brand name. This is the overview of that brand. All Product list [grid]. In this section, Customers can see all the products of that brand. Customers have an option to sort products by Position, Product Name and Price. Sidebar allows you to shop by options. This section helps Customers filter and find products more easily by product-related attributes. Options of the Sidebar will be described later in Brand sidebar section. Product page Display Brand Name Turn on to display name on the Product Page. Display Brand Logo Turn on to display logo on the Product Page. Brand logo Width Brand logo width on the Product Page. [You needn't logo height parameter to be set, since the logo image can be scaled automatically in proportional way.] Choose selector on the Product Page after which to insert logo. [This parameter has pre-stated selector. Using this selector is better for your online-shop design. Nevertheless, you can choose any place on the product page to put the Logo in.]
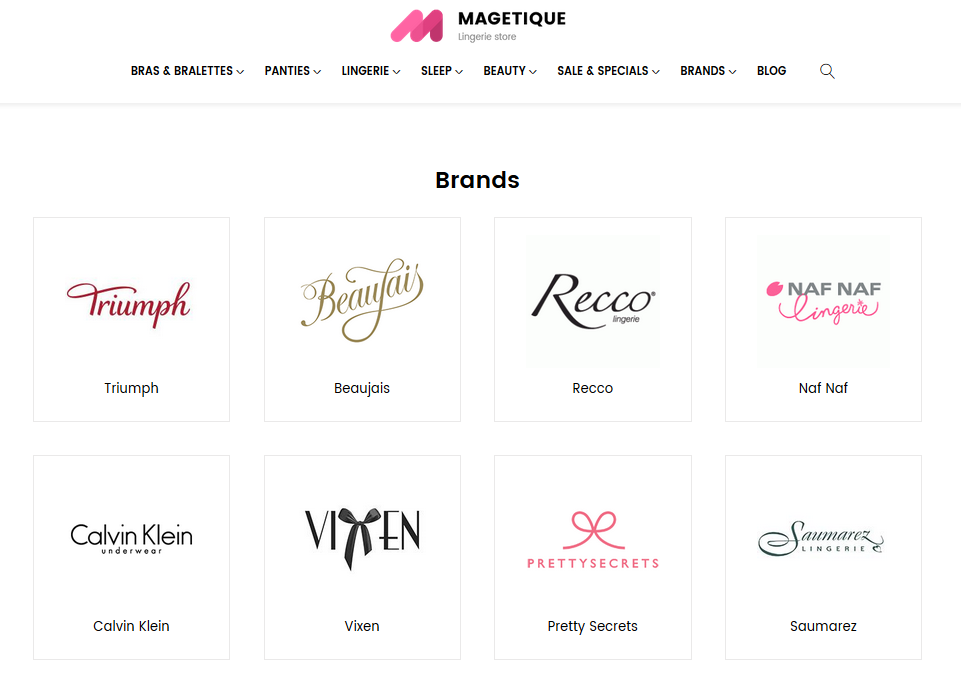
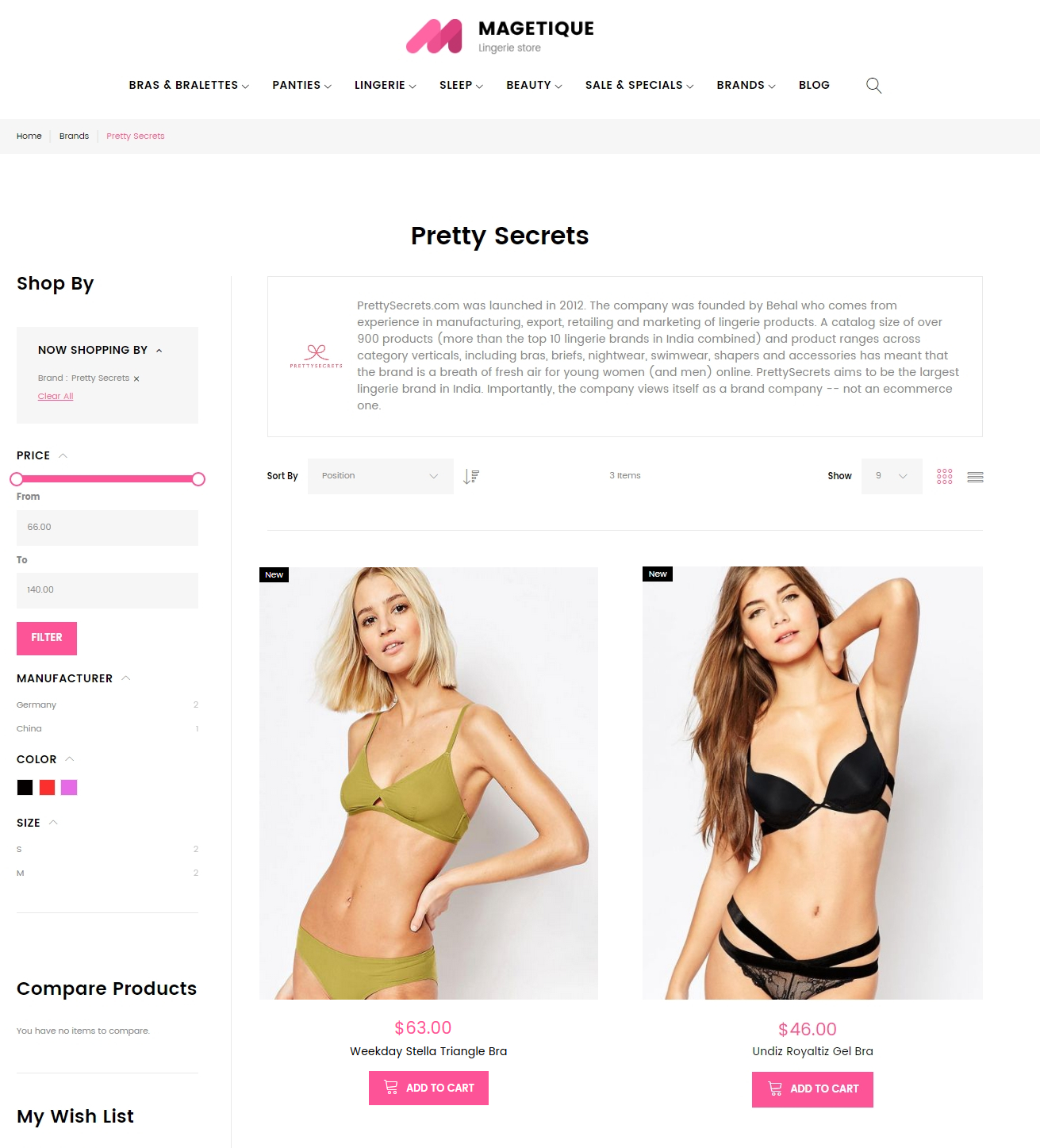
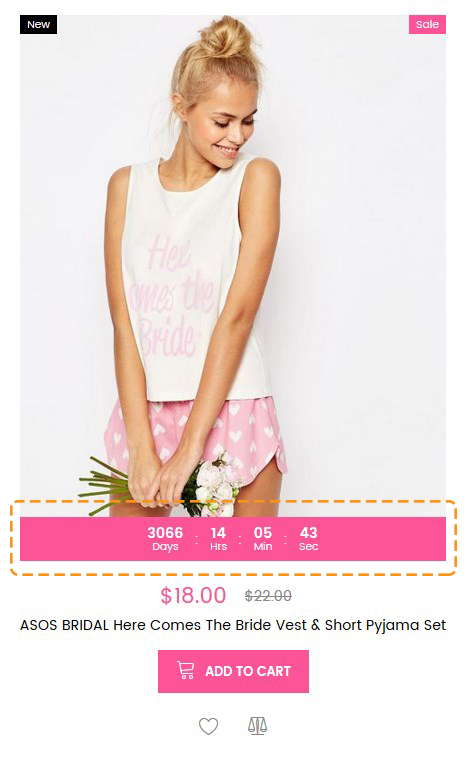
In case of setting the same parameters as above, you'll see the page as follows: On a Product Detailed Page, Customers can see a logo and name of a brand that product belongs to. While Customers click on the Brand Logo they'll go directly on the Brand Description Page. Brand Listing Page Display Brand Name Turn on to display name on the Brand Listing Page. Display Brand Logo Turn on to display logo on the Brand Listing Page. Display Short Description Turn on to display short description on the Brand Listing Page. On the frontend you are going to see the all in-store Brands Grid with clickable Brand logos and names. Brand Sidebar Enable Turn on to enable Brand Sidebar Block. Display Brand Name Turn on to display name in the Brand Sidebar Block. Display Brand Logo Turn on to display logo in the Brand Sidebar Block. Quantity to Show Brand quantity to display name in the Brand Sidebar Block. When Customers visit a Brand Description Page, they can see a Sidebar Box showing brand list with brands' name and logos as below:
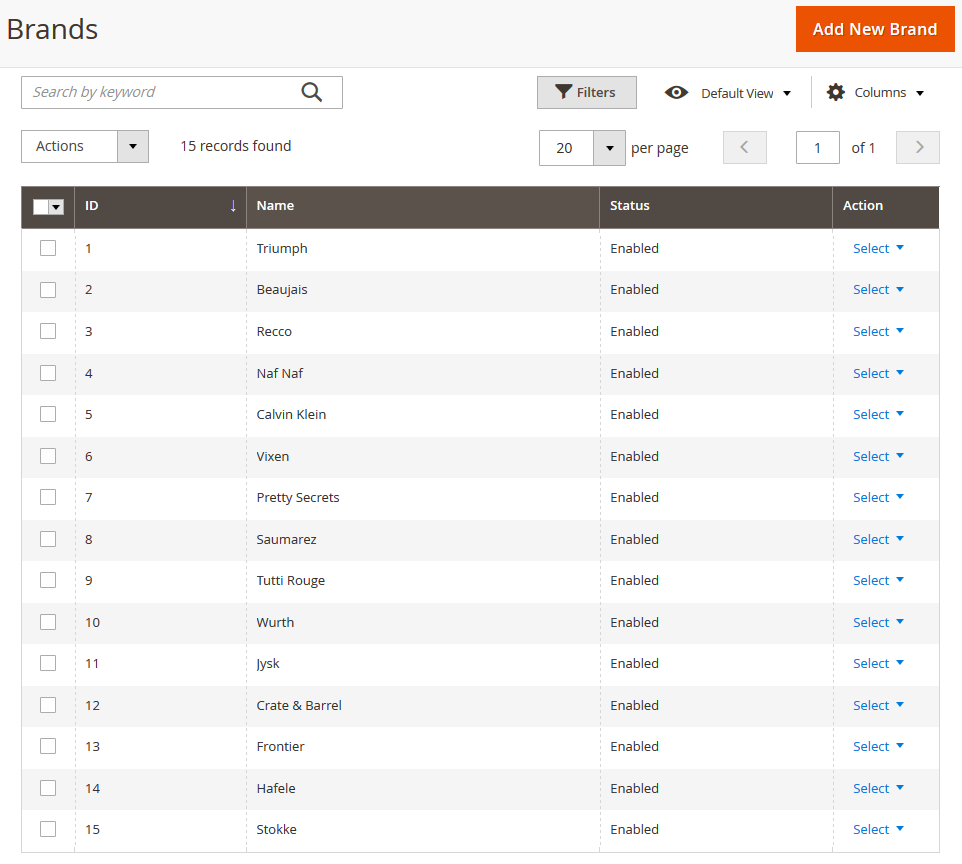
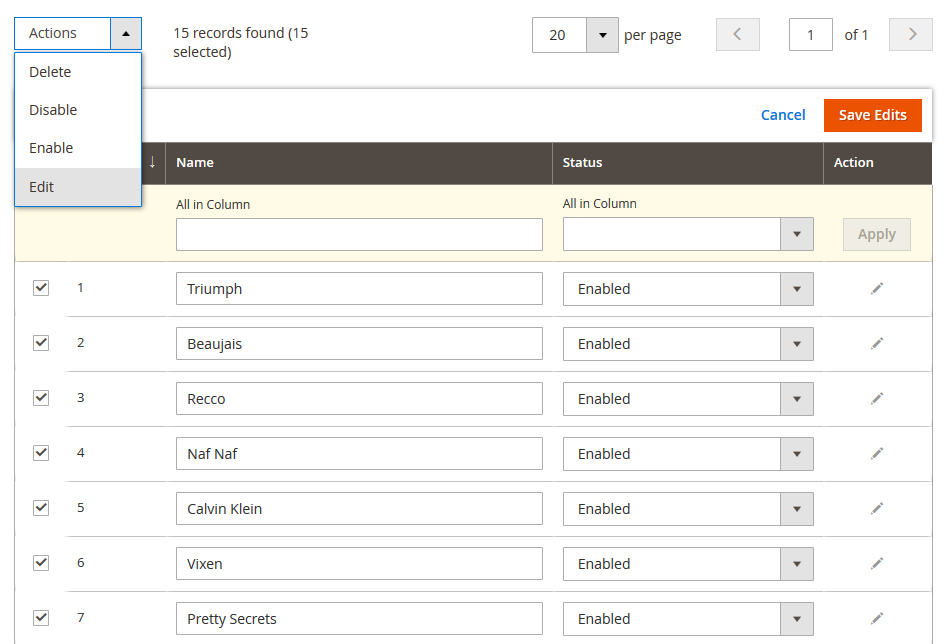
Hire you can add, edit, manage information regarding all in-store Brands, and delete Brands if you want. All brands are gathered in a grid that displays ID, Name [e.g. Bogner, SiSi, Asos, etc.], Status [Enable/Disable]. In Action column you are able to choose the needed action, either you want to edit or delete one, several or all Brands at once. NB: If you've ticked all or several Brands to edit you can edit general information in a table only. If you want to edit a brand, just click on the Edit link in the corresponding row.
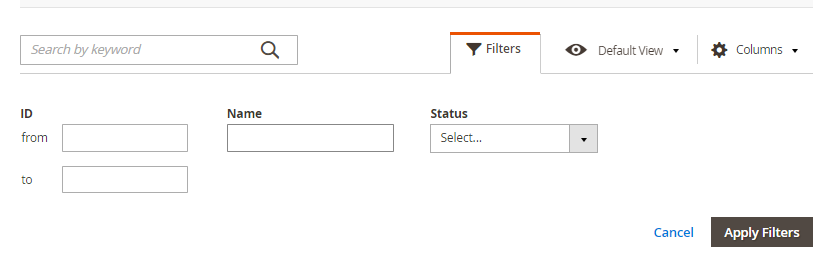
The Brands can easily be filtered. To set filter parameters click the Filters button.
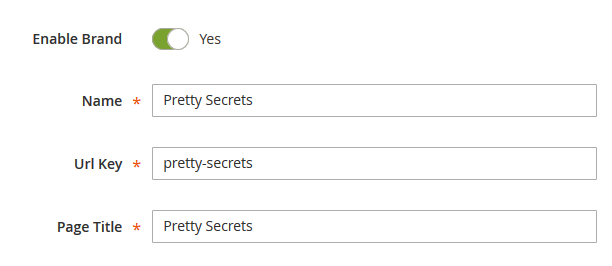
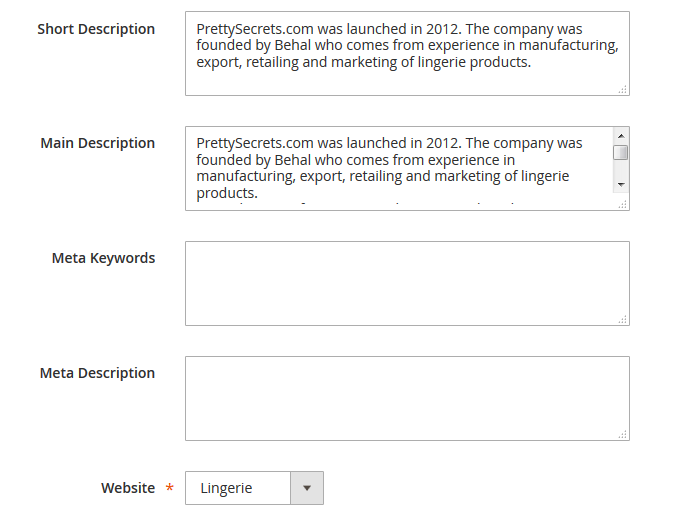
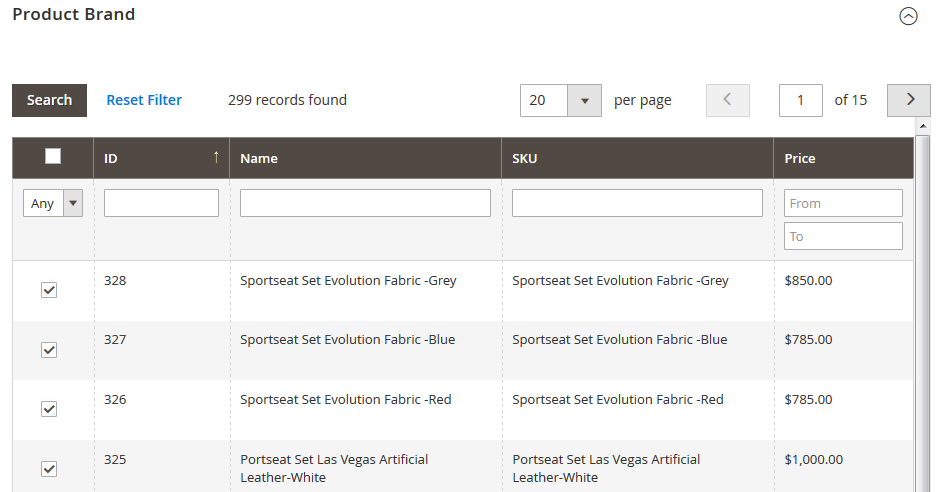
In this tab, you can Enable or Disable Brand, add general details for the brand such as Name and Page Title. You also can add URL key. You can able to specify Brand Logo, Brand Page Banner [max. 1240 x 184] and Product Page Banner, you can upload brand images from here. You are able to see image size under the uploaded images thumbnail. Use the Short Description [max. 250 characters; It's 1-2 sentences.] and Main Description fields to add brand description text which you want to be shown on the frontend. Note: You have to enable Banner, Logo and Description option from configuration setting of Shop By Brand, otherwise Banner, Logo and Description won't be on the frontend. In this tab, you can select products which belong to the newly added Brand. In frontend, these products will appear on the Brand Detailed Page.
Frontend:
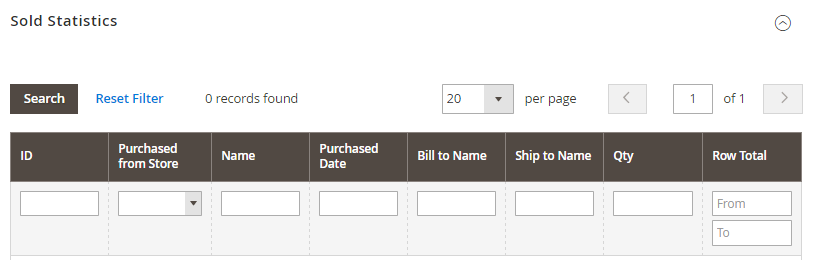
Sold Statistics Tab shows all the sold items of a specific Brand [including ID, Purchased from Store, Name, Quantity, etc.]. Thus, you can easily manage your inventory to meet Customers' demand.
Advise After you finish editing the data, remember to click on Save Brand or Save and Continue Edit to save your work. To add a Shop by Brand widget to the homepage, you need to navigate to Content > Widgets tab. Press the Add Widget button. Select the Shop by Brand from the Type dropdown. Choose the Design Theme and press the Continue button. Enter the widget title. Set Display on option to the Specified page. Choose the container for the widget.
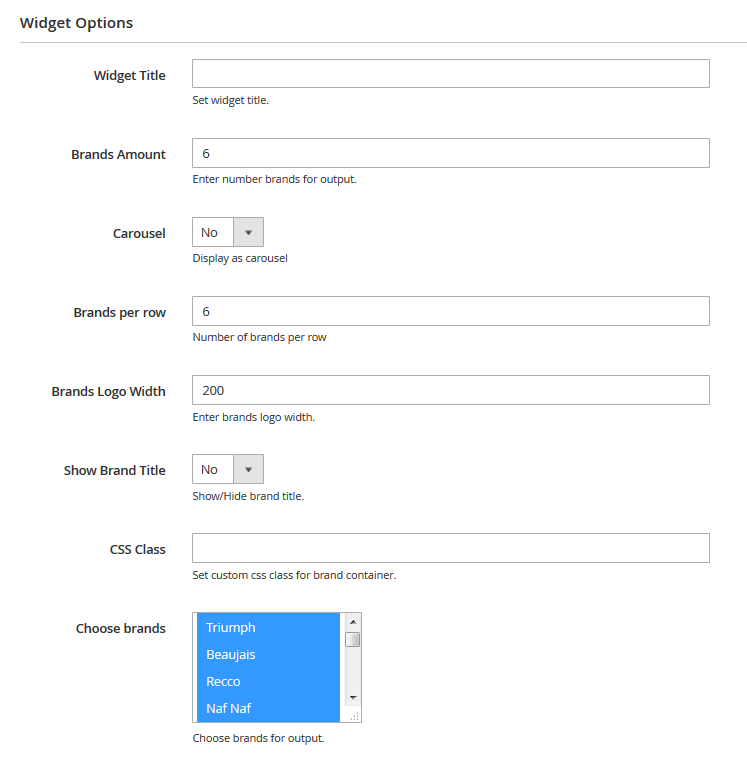
Go the Widget Options tab. Set the Brands Amount to display. Specify the number of brands you want to show per view. You also can set the Brands Logo Width. Then choose brands to display within the widget. Save the widget. Frontend:
This module provides you with an option to display the countdown timer for the products with a special price. It shows up automatically after setting the products as special.
You may also configure the certain module appearance for all the 3 locations individually.
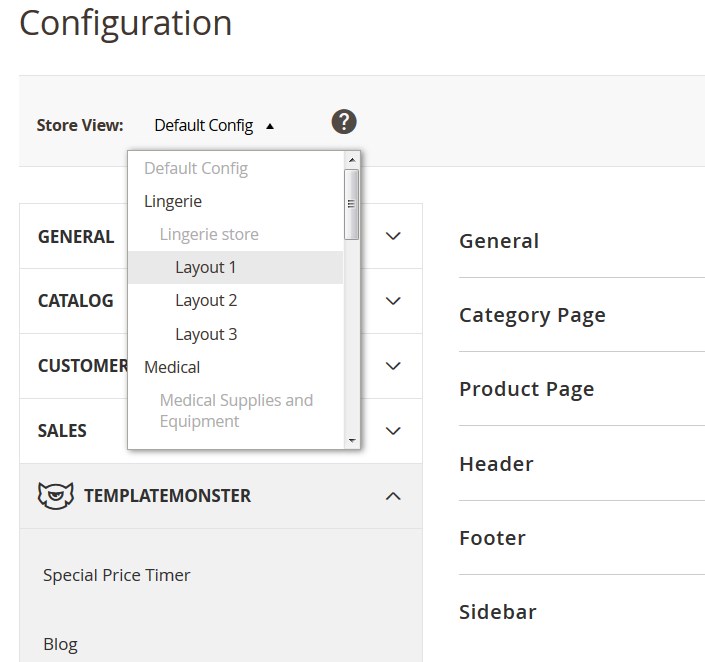
The Theme Options module does NOT work when Single Store Mode is enabled. In order to customize the module, click the Stores > Settings > Configuration. Then choose the TEMPLATEMONSTER > Theme Options in the left side menu and you'll move to the module settings interface. Click on the Store View: Default Config. Select a Store View from the option dropdown.
Confirm the scope switching in the pop-up window. Press "OK" to confirm.
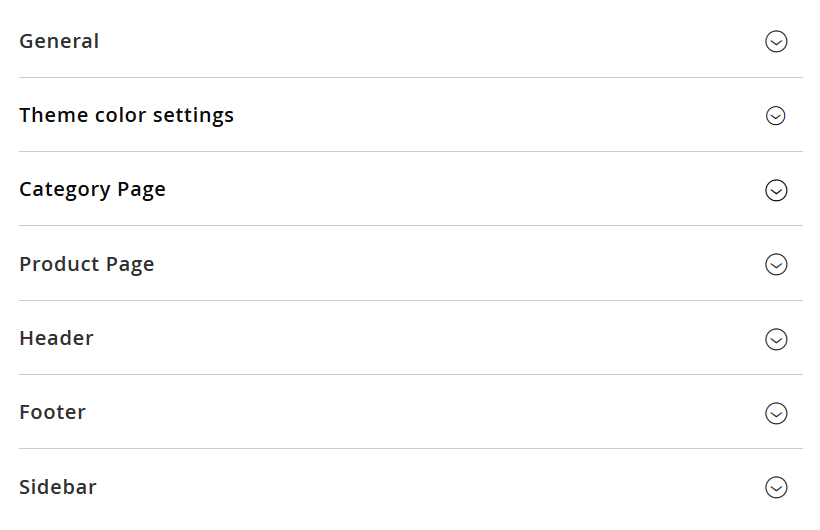
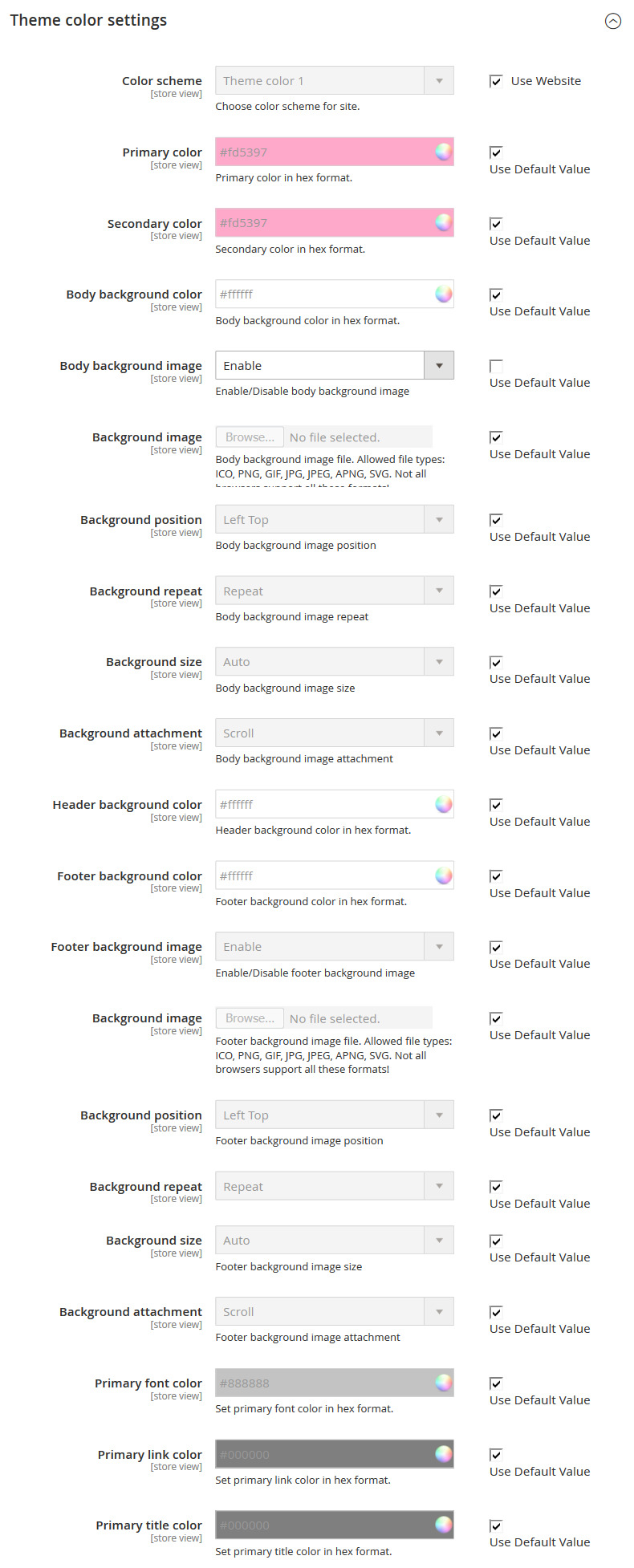
After that process, we can see a new tab called Theme color settings under the General one. The Tab structure is as follows:
Let's review the options available:
Let's review the options available: Uncheck Use Website to change the layout settings.
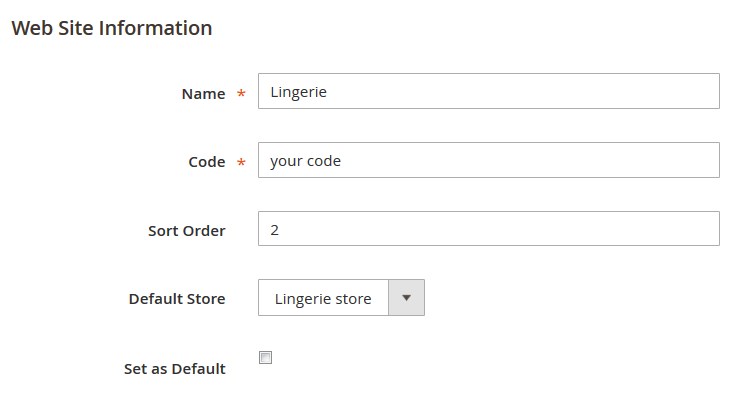
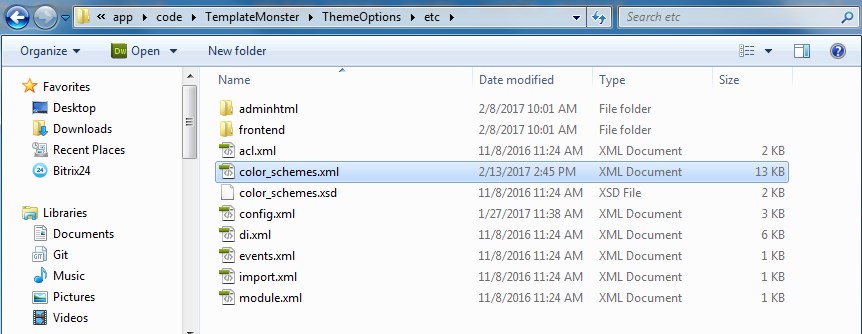
In order to change "website code" in the color_schemes.xml file go to app\code\TemplateMonster\ThemeOptions\etc. Open the color_schemes.xml file using any code editor. Find the <website code="lingerie"> line (in our case) and replace "lingerie" (the previous code) with the new one <website code="your code">.
If you change the "website code" for another Web Site, you need to change its code in color_schemes.xml file. Find the <website code="previous code"> line and replace it with <website code="new code">.
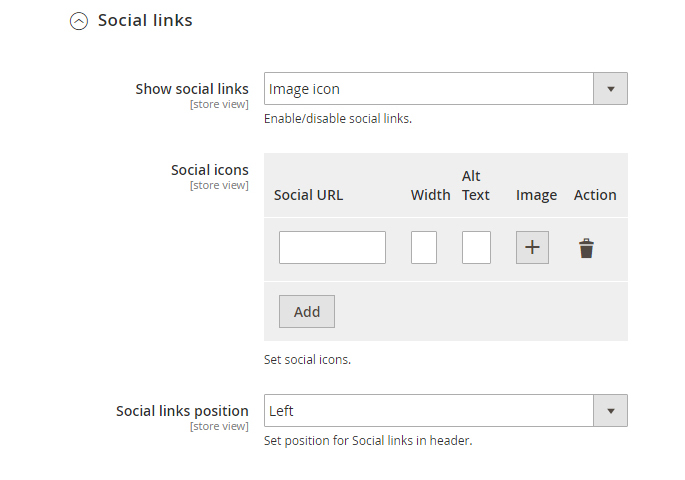
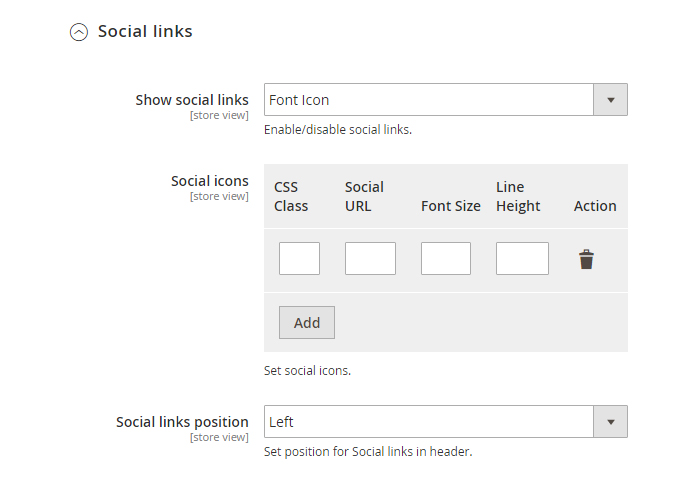
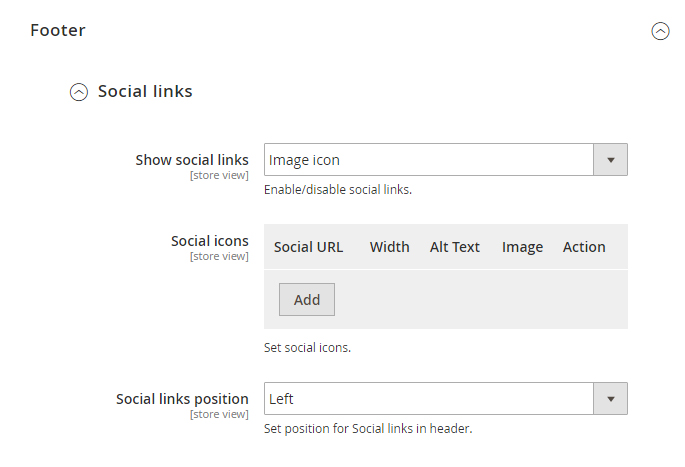
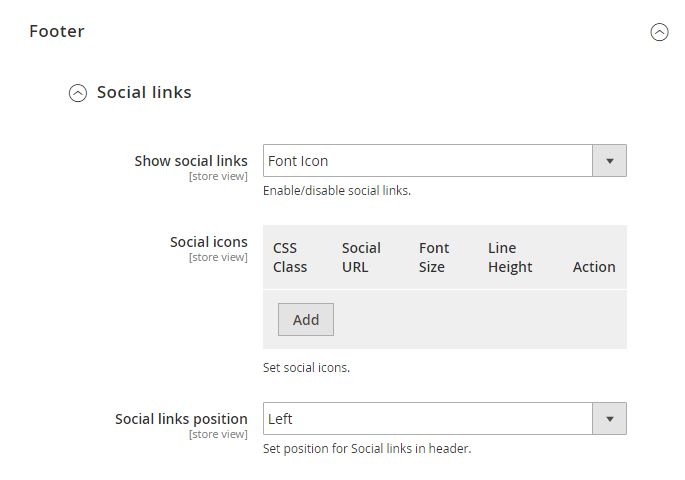
Before modifying the website code please make sure it is not used in index.php. Settings for Category page in a list/grid view. You see three tabs: General, Tabs section, Gallery settings. In Header tab you have one Social links section. You can add link to your social network using Font Icon or Image icon. For adding URL with image, you need add social url, width of icon, alternative text to image and upload image. For adding URL with FontIcon, you need add icon CSS Class, social url, set font size and line height In footer you can add social link and set position For adding URL with image, you need add social url, width of icon, alternative text to image and upload image. For adding URL with Font Icon, you need add icon CSS Class, social url, set font size and line height.Social Sharing

General
There are 2 main options in this section.
Enabled
-
enable/disable the module.
Profile id
-
Addthis identifier.

Look & Feel



Custom Metadata


Custom Sharing Service


Name
-
sharing service name.
Url
-
sharing service link.
Icon
-
sharing service icon.

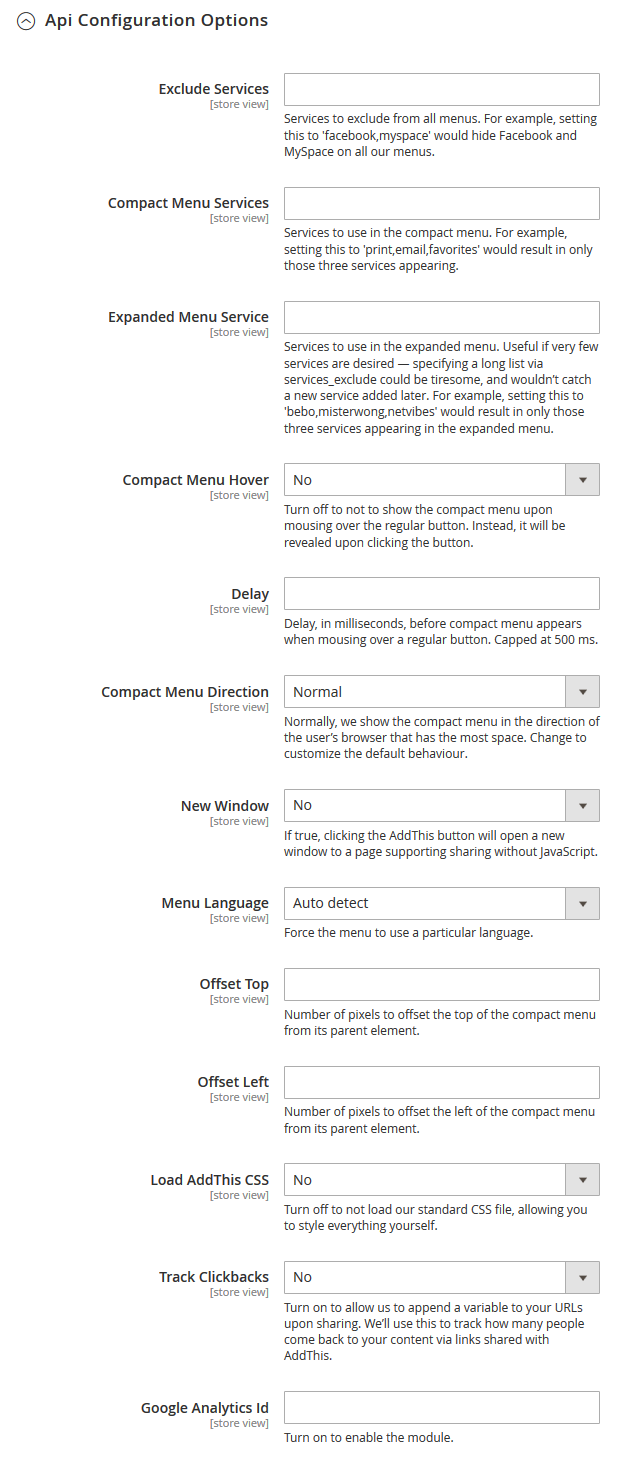
Api Configuration Options

Exclude Services
-
services to exclude from all menus. For example, setting this to 'facebook,myspace' would hide Facebook and MySpace on all our menus.
Compact Menu Services
-
services to use in the compact menu. For example, setting this to 'print, email, favorites' would result in only those three services appearing.
Expanded Menu Service
-
Compact Menu Hover
-
turn off to not to show the compact menu upon mousing over the regular button. Instead, it will be revealed upon clicking the button.
Delay
-
delay, in milliseconds, before compact menu appears when mousing over a regular button. Capped at 500 ms.
Compact Menu Direction
-
New Window
-
If true, clicking the AddThis button will open a new window to a page supporting sharing without JavaScript.
Menu Language
-
force the menu to use a particular language.
Offset Top
-
number of pixels to offset the top of the compact menu from its parent element.
Offset Left
-
number of pixels to offset the left of the compact menu from its parent element.
Load AddThis CSS
-
turn off to not load our standard CSS file, allowing you to style everything yourself.
Track Clickbacks
-
Google Analytics Id
-
turn on to enable the module.
Shop by Brand


























Brand Manager



Add a New Brand
If you want to add a new brand, click on the Add New Brand button at the top right corner, then fill out data about that new brand.

There are 2 tabs for you to complete: General and Product Brand.
GENERAL TAB



PRODUCT BRAND TAB


SOLD STATISTICS TAB

Shop by Brand Widget



Special Price Timer
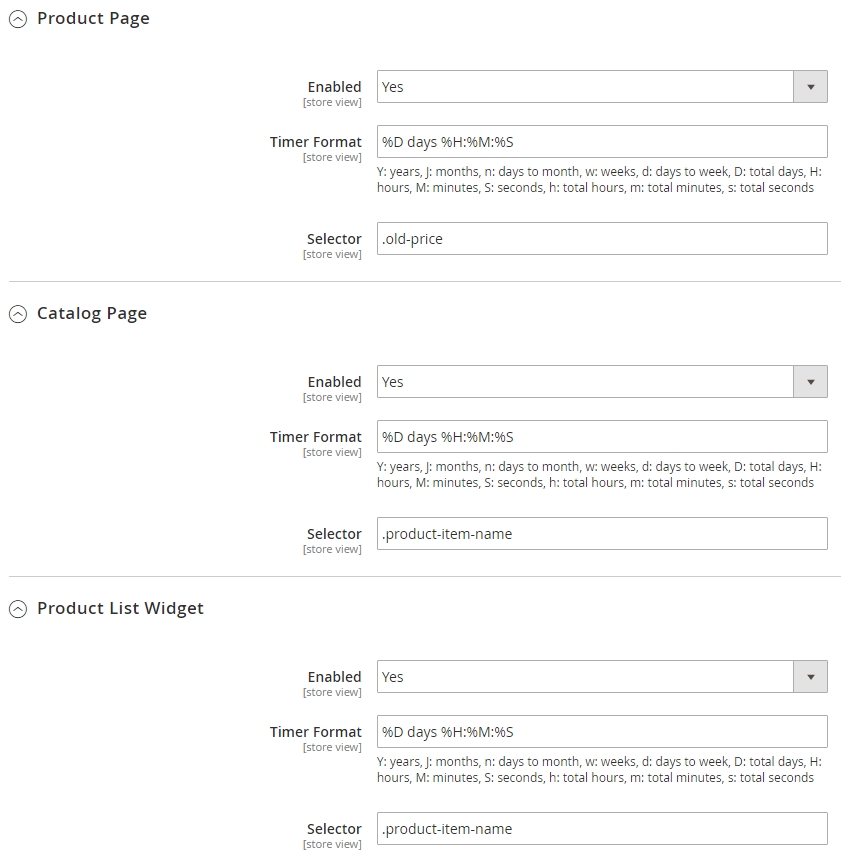
There are 3 locations available for this module to show up: products page, catalog page or home page products' widgets.


Lets review the options available:
Enabled
-
sets the timer ON/OFF for the selected page.
Timer Format
-
defines timer display format. You can set the desired timer structure, add the HTML tags and classes. Feel free to check the plugin's official website for the detailed information.
Selector
-
selector of the item that will show up right before your timer.
Theme Options



General

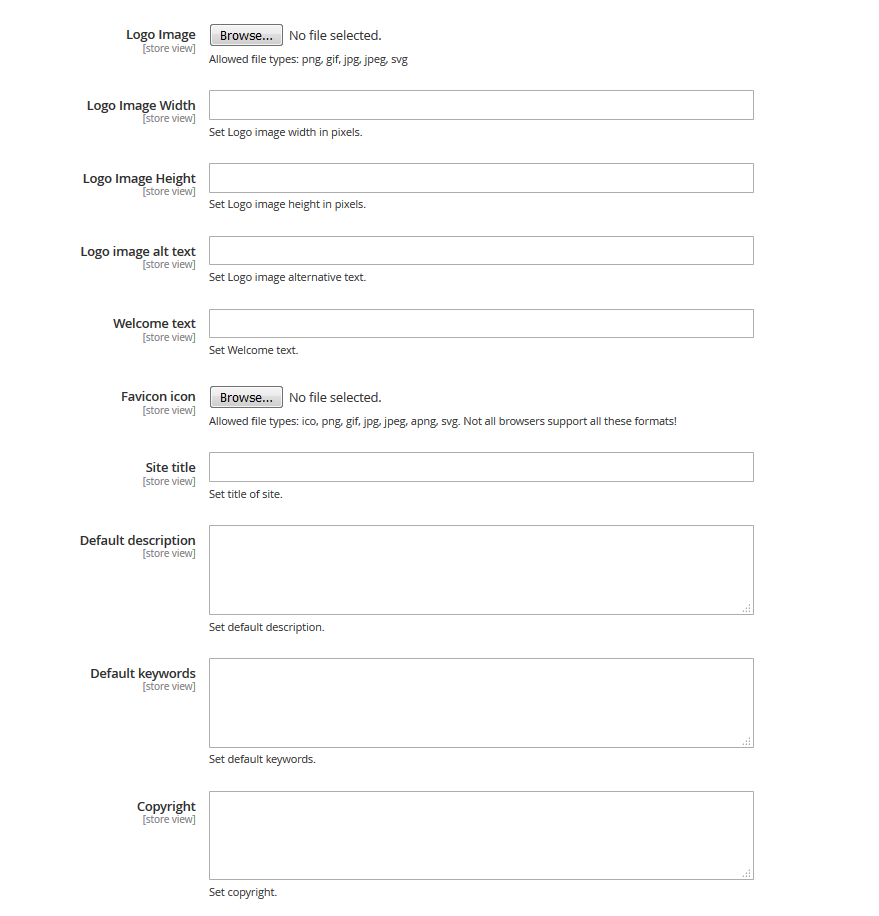
Logo Image
-
you can upload your logotype image [Allowed file types: png, gif, jpg, jpeg, svg].
Logo Image Width
-
set a Logo image width in pixels.
Logo Image Height
-
set a Logo image height in pixels.
Logo image alt text
-
set a Logo image alternative text.
Welcome text
-
you can change default welcome text.
Favicon icon
-
allowed file types: ico, png, gif, jpg, jpeg, apng, svg. Not all browsers support all these formats!
Site title
-
set a title site on homepage.
Default description
-
you can input default description for your store.
Default keywords
-
input keywords for your store.
Copyright
-
input your copyright.
Theme color settings


Color scheme
-
choose color scheme for site.
Primary color
-
primary color in hex format. You can select a color from the Color Palette.
Secondary color
-
secondary color in hex format. You can select a color from the Color Palette.
Body background color
-
body background color in hex format. You can select a color from the Color Palette.
Body background image
-
Enable/Disable body background image.
Background image
-
Background position
-
body background image position.
Background repeat
-
body background image repeat.
Background size
-
body background image size.
Background attachment
-
body background image attachment.
Header background color
-
header background color in hex format. You can select a color from the Color Palette.
Footer background color
-
footer background color in hex format. You can select a color from the Color Palette.
Footer background image
-
Enable/Disable footer background image.
Background image
-
Background position
-
footer background image position.
Background repeat
-
footer background image repeat.
Background size
-
footer background image size.
Background attachment
-
footer background image attachment.
Primary font color
-
Set primary font color in hex format. You can select a color from the Color Palette.
Primary link color
-
Set primary link color in hex format. You can select a color from the Color Palette.
Primary title color
-
Set primary title color in hex format. You can select a color from the Color Palette.

In case, you've changed the "website code" in Stores > All stores, you must change it in the color_schemes.xml file, too.



Category Page

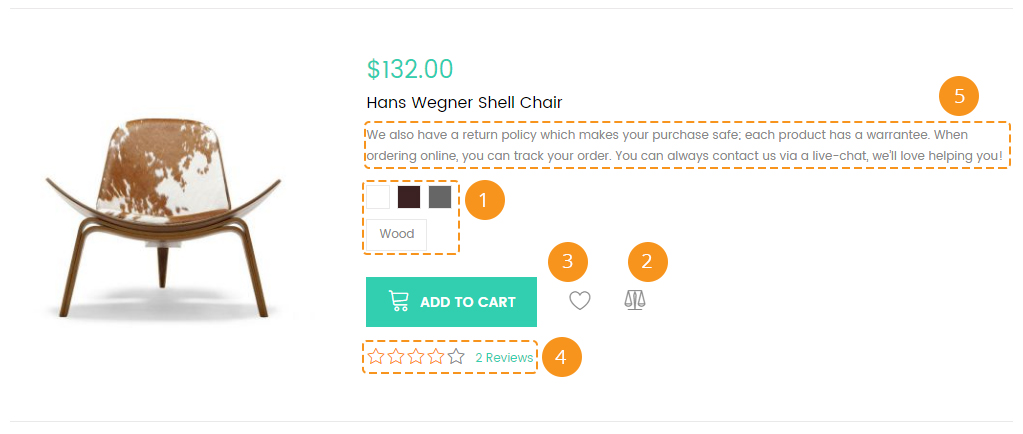
Grid View

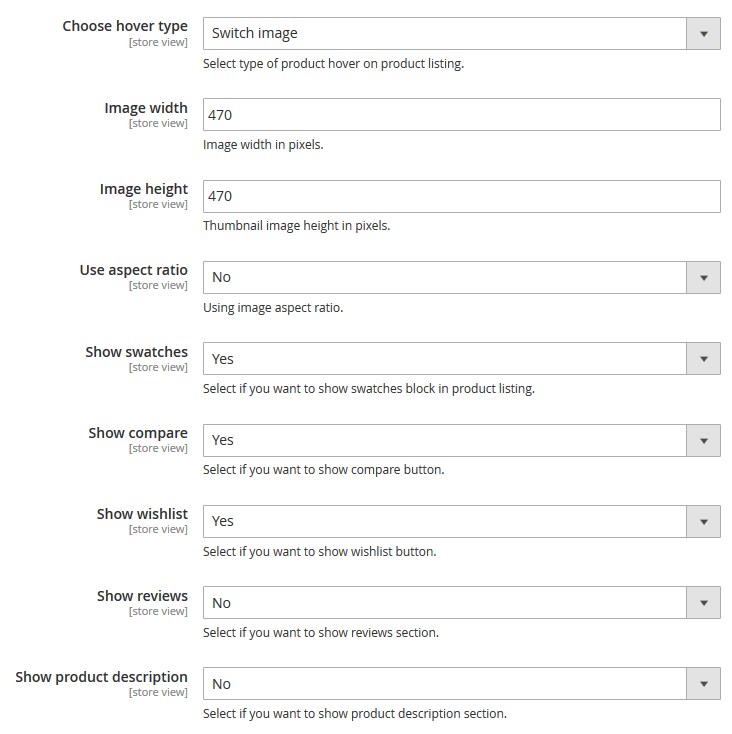
Choose hover type
-
choose the hoover type for the product images on the category page.
Image width
-
product image width in pixels.
Image height
-
product image height in pixels.
Use aspect ratio
-
using image aspect ratio.
Show swatches
-
show swatches block in listing. [1]
Show compare
-
select if you want to show a compare button. [2]
Show wishlist
-
select if you want to show a wishlist button. [3]
Show reviews
-
select if you want to show a reviews section.
Show product description
-
select if you want to show a product description section.

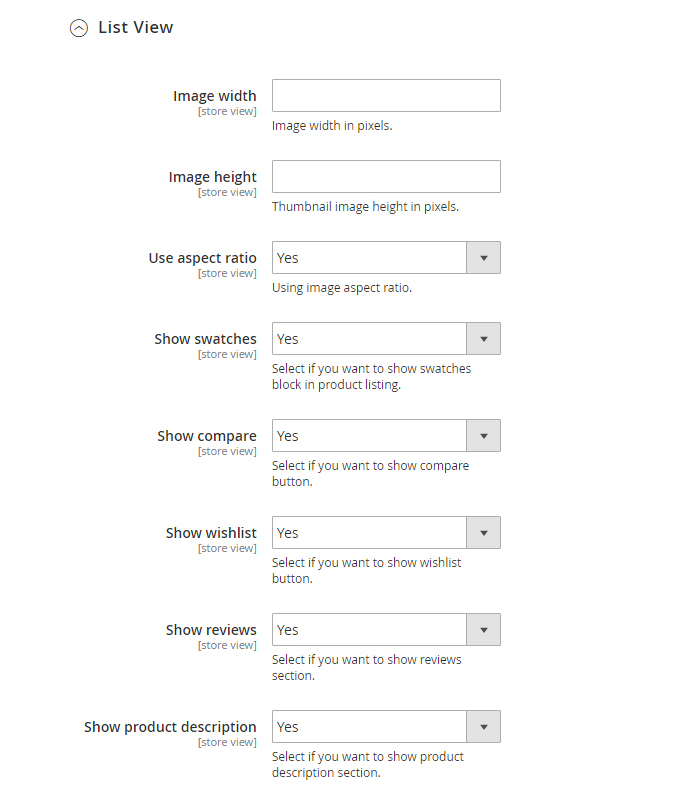
List View

Image width
-
product image width in pixels.
Image height
-
product image height in pixels.
Use aspect ratio
-
psing image aspect ratio.
Show swatches
-
phow a swatches block in listing. [1]
Show compare
-
select if you want to show a compare button. [2]
Show wishlist
-
select if you want to show a wishlist button. [3]
Show reviews
-
select if you want to show a reviews section. [4]
Show product description
-
select if you want to show a product description section. [5]

Product Page

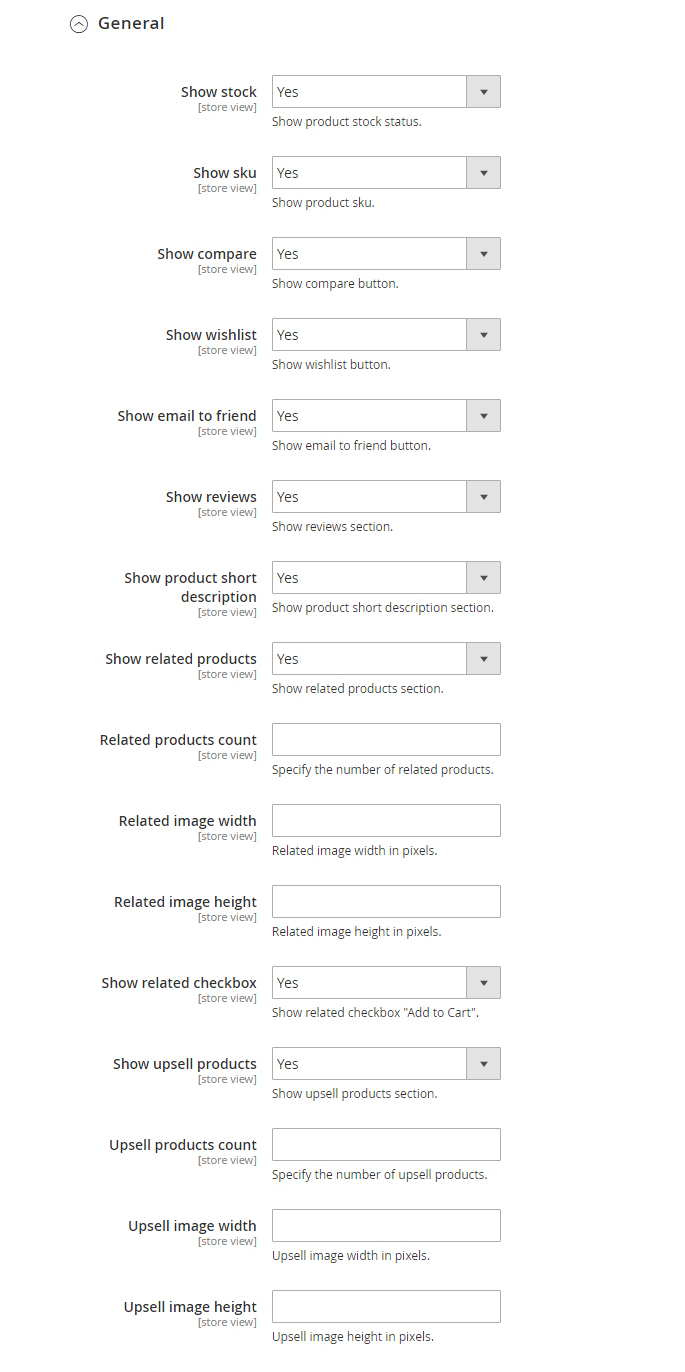
General

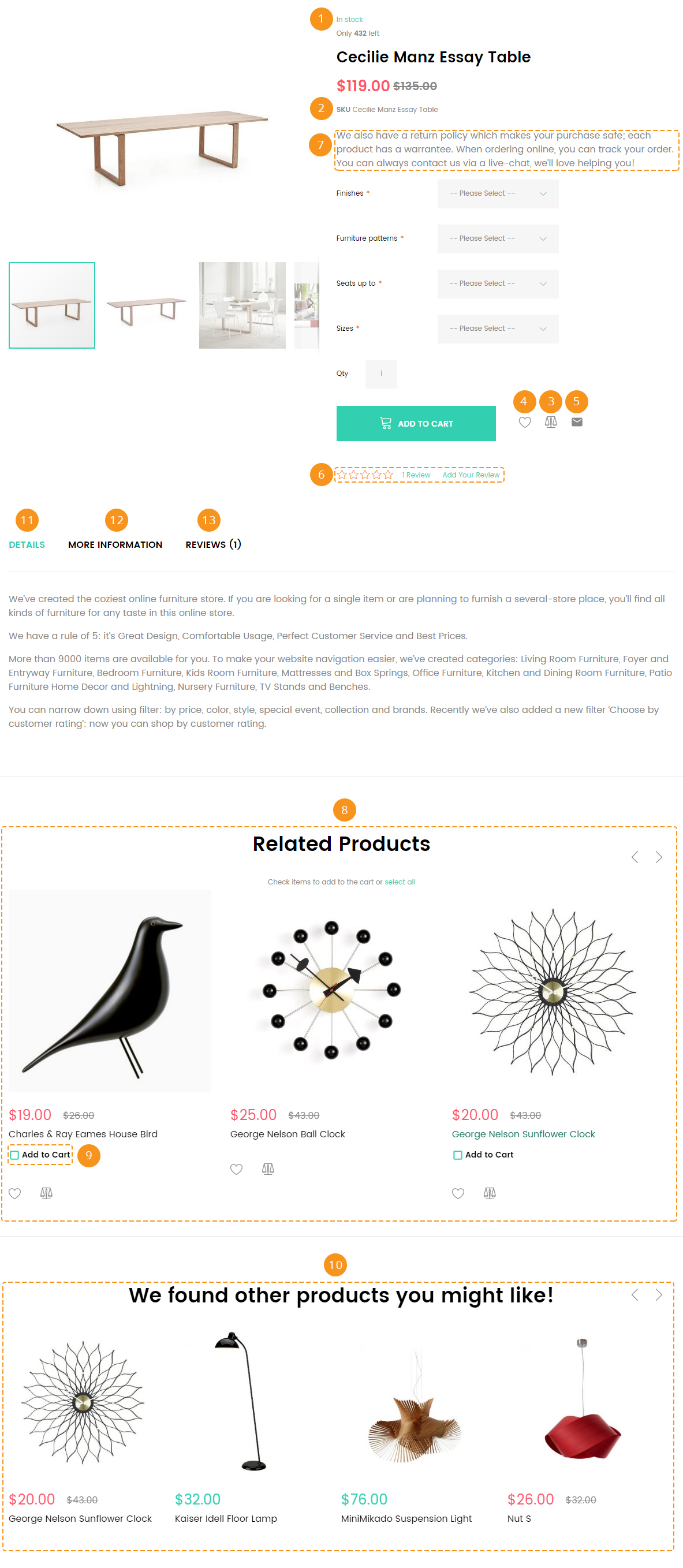
Show stock
-
show product stock status. [1]
Show sku
-
show product sku. [2]
Show compare
-
show a compare button. [3]
Show wishlist
-
show a wishlist button. [4]
Show email to friend
-
show a button email to friend. [5]
Show reviews
-
show a reviews section. [6]
Show product short description
-
show short description section. [7]
Show related products
-
show related products on a product page. [8]
Related products count
-
specify the number of related products.
Related image width
-
related image width in pixels.
Related image height
-
related image height in pixels.
Show related checkbox
-
show checkbox "Add to Cart" on relate product. [9] You can add few products in a cart if you select product. On a configurable product a checkbox not showing
Show upsell products
-
show upsell products section. [10]
Upsell products count
-
specify the number of upsell products.
Upsell image width
-
upsell image width in pixels.
Upsell image height
-
upsell image height in pixels.

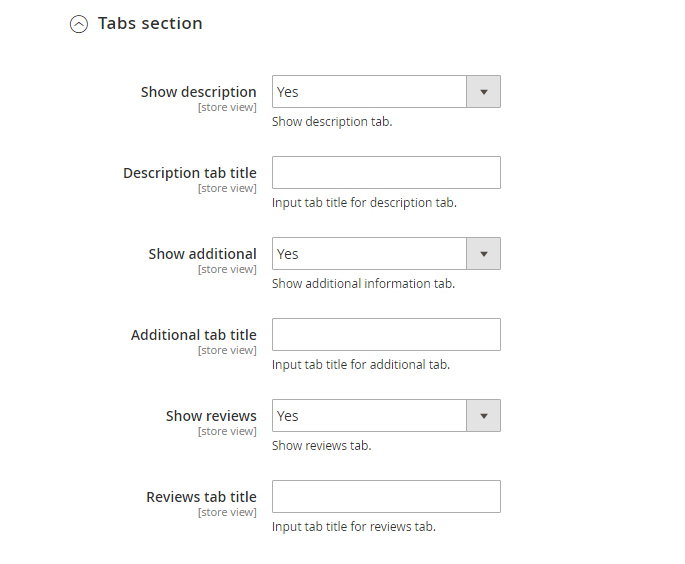
Tabs sections

Show description
-
show a description tab. [11]
Description tab title
-
input tab title for description tab. [11]
Show additional
-
show an additional information tab. [12]
Additional tab title
-
snput tab title for additional tab. [12]
Show reviews
-
show a reviews tab. [13]
Reviews tab title
-
input tab title for reviews tab. [13]
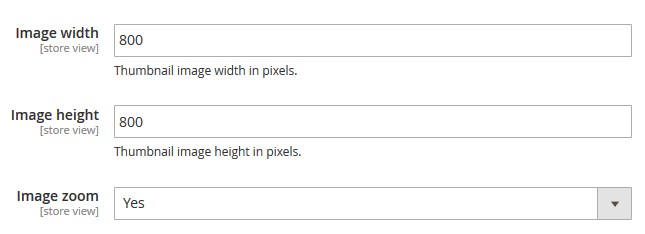
Gallery settings

Image width
-
thumbnail image width in pixels.
Image height
-
thumbnail image height in pixels.
Image zoom
-
enable the zooming of the product image (Product Page)
Header
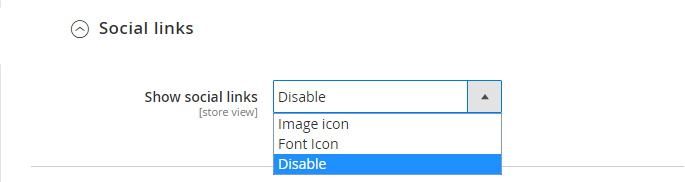
Social links

Image icon

Font Icon

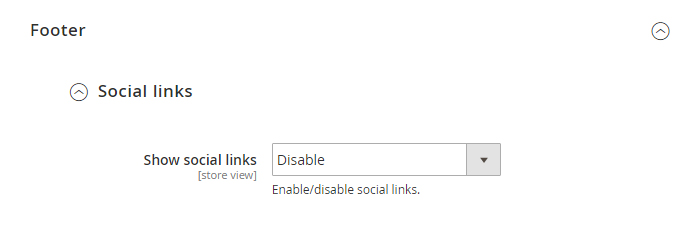
Footer

Image icon

Font Icon

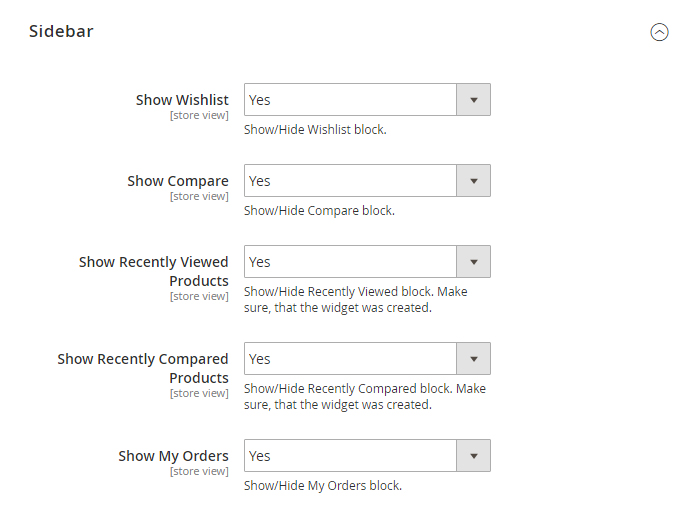
Sidebar

Show Wishlist
-
show/Hide Wishlist block.
Show Compare
-
show/Hide Compare block.
Show Recently Viewed Products
-
show/Hide Recently Viewed block. Make sure, that the widget was created.
Show Recently Compared Products
-
show/Hide Recently Compared block. Make sure, that the widget was created.
Show My Orders
-
show/Hide My Orders block.
