Lantiana Documentation

Magento theme installation
Install theme on live store
If you already have a Magento store and want to apply the theme, follow the instruction below. To install the theme you only need to upload all the theme files to your server and then enable the theme in the admin panel. But to avoid unexpected problems after installation, you should first prepare your Magento. Please strictly follow the steps described in this guide:
- First of all, please make sure your Magento installation version meets the template requirements. The detailed Magento update guide you will find on the site Magento Wiki.
- It is recommended to install the theme on a test server before you install it on a live store.
- Backup Magento files and the store database.
- Disable all cache systems which you have in your Magento
- Disable Merge & Minify JavaScript Files in Stores > Configuration > Advanced > Developer > JavaScript Settings and Merge & Minify CSS Files in Stores > Configuration > Advanced > Developer > CSS Settings. You can enable this feature after installation..
- Copy the content of the archive [app folder] to the root folder of your online shop. After copying run the console and navigate to the root shop folder.
- Run the following commands in the command line, one by one:
- bin/magento setup:upgrade
- bin/magento index:reindex
- bin/magento cache:clean
- Then follow the instructions for setting up the theme.
Important: creating backup before installation of any themes or extensions in Magento is extremely important, especially if you are working on a live store.
Important: when developing your Magento store, in order to be able to see changes immediately, you should completely disable the cache. You can enable it after you finish configuring your store.
Attention!!!
Template configuration
We will configure it the same way as in our Live Demo template, without affecting your products data. The theme configuration process will be shown based on the default Magento store with the sample data.After the theme installation, no difference will appear on your site frontend.
Activate the new theme


In the Default Theme section select the required theme in the Applied Theme option drop-down list and, then click Save Configuration button.

Logo configuration
Please follow these steps when setting up logo image included into the theme package [you can view it on the Live Demo page].


You can use the text Logo type.
The Theme Options module features will be described later in the TM Extensions Settings chapter.
The logo image file, you can see on the Theme Live Demo, is stored under the sources\sample_data\pub\media\theme_options\default folder.
Pages, static blocks and widgets import
In order to make your template look exactly like our Live Demo, you need to import the store pages, static blocks and widgets. Please follow the instructions below in order to import store pages, static blocks and widgets.
- Navigate to Stores > Settings > Configuration section.
- Then choose the TEMPLATEMONSTER > Theme Options in the left side menu and you'll move to the module settings interface.
- Click on the Store View: Default Config. Select a Main Website from the option dropdown.
- Confirm the scope switching in the pop-up window. Press "OK" to confirm.
- Go to the Sample Data Installer tab > CMS pages.
- Select files you want to import. You need to select Cms Page.
- Set the Override option to "Yes" if you want to replace your store pages with new ones in case of duplicate key.
- Press the Import button.
- You will see the confirmation message. The message will inform you about the total number of imported pages.
Pages Import







Static blocks Import
When you are done with the pages import, you need to import the static blocks. The procedure is similar to the previous.





Widgets Import
Now you need to import the widgets. The procedure is almost the same as the previous one.




Remember to save the settings.
Pages configuration
Navigate to the Content > Pages section in the admin panel of you shop.

Here you can find the list of all the store pages. The imported pages: Home page, About Us, Privacy and Cookie Policy, 404 Not Found, Enable Cookies should already be available. You need to make pages visible on your site. If you want pages be available on each store view, you need open each page settings. In order to do this, press the edit button.



Remember to save the page.
Widgets Configuration
Due to the Parallax module complex structure, you can NOT import ones. To make widget appear on your website, you have to create a NEW Parallax* widgets.
* See TM Extensions Settings > Parallax.
Banner 1 widget

To configure the Banner 1 widget, navigate to Content > Widgets. Click the widget title to open the setting interface.
Navigate to Widgets Options tab. Press the Select Block button.
Select the Banner 1 static block for this widget. You can use the search field to simplify the process.
Save the settings.
You also can change the block content. In order to do this, go to the Content > Blocks section. Select Edit from the Action option dropdown. You will see CMS block settings interface. Now, you're able to edit the block content in the content field. Full HTML support is provided. Remember to save the settings.
How to change the banner link
To change the banner link go to the Content > Blocks section. Find the static block you want to change (it's the Banner 1 block in our case). Select Edit from the Action option dropdown. You will see CMS block settings interface. Now, you're able to edit the block content in the content field. Full HTML support is provided.
Find the <a href="XXX.html"> code. Replace the XXX with the needed page or category URL Key.
Remember to save the settings.
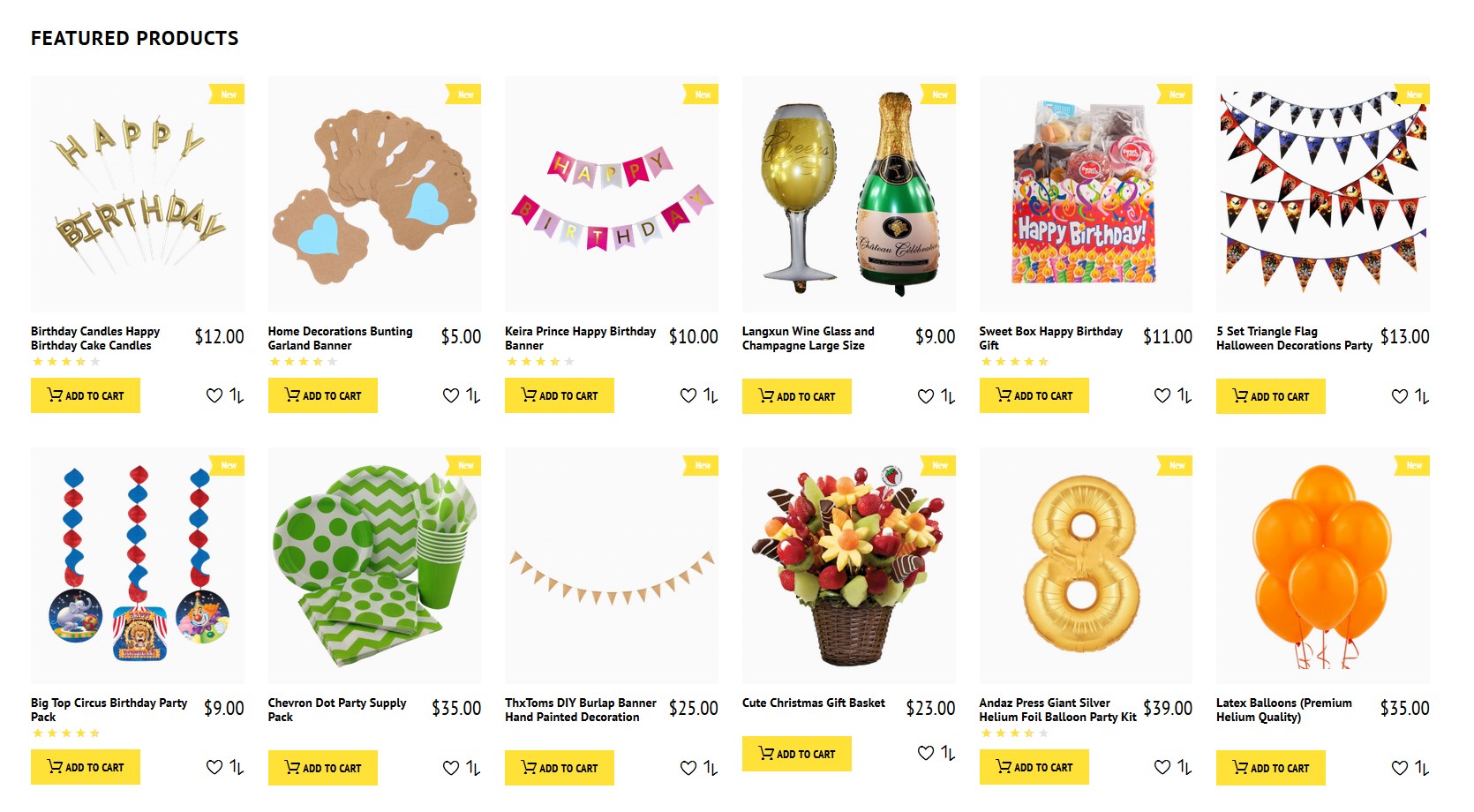
Featured Products widget

To configure the Featured Products (Product Grid) widget, navigate to Content > Widgets. Click the widget title to open the setting interface.
Navigate to Widgets Options tab. Go to the Categories option. You need to select category you want to display within the widget.
Save the settings.
How change the Offers widget Font Icon

Navigate to your Magento store admin panel. Then go to the Content > Blocks section.
Find the Offers block and open it to edit. Select Edit from the Action option dropdown.
You will see CMS block settings interface.
Find the <span class="icon icon-telephone"></span> line and replace icon icon-telephone with a new icon class.)
Remember to save the settings.
How to change the AboutUs block text

Navigate to your Magento store admin pannel. Then go to the Content > Blocks section.
Find the AboutUs block and open it to edit. Select Edit from the Action option dropdown.
You will see CMS block settings interface. Now, you're able to edit the block content in the content field. Full HTML support is provided.
Remember to save the settings.
How to change the Add_header_info block text

Navigate to your Magento store admin pannel. Then go to the Content > Blocks section.
Find the add_header_info block and open it to edit. Select Edit from the Action option dropdown.
You will see CMS block settings interface. Now, you're able to edit the block content in the content field. Full HTML support is provided.
Remember to save the settings.
How to change the newsletter text

Navigate to your Magento root folder on your server. Then, go to the app\design\frontend\TemplateMonster\themeXXX\Magento_Newsletter\templates folder. (XXX — your theme number)
Open the subscribe.phtml file. Enter the text you want to display within the newsletter block (replacing the old one). Remember to save the file.
*The text displayed within the newsletter block (e.g. Sign Up for Our Newsletter; Enter your email address) will always be after the echo __(' code part.
Parallax block settings
To add and configure parallax block, navigate to TEMPLATE MONSTER > Parallax Block.

You'll see the "Add new item" button with the help of which you can add a new parallax block.
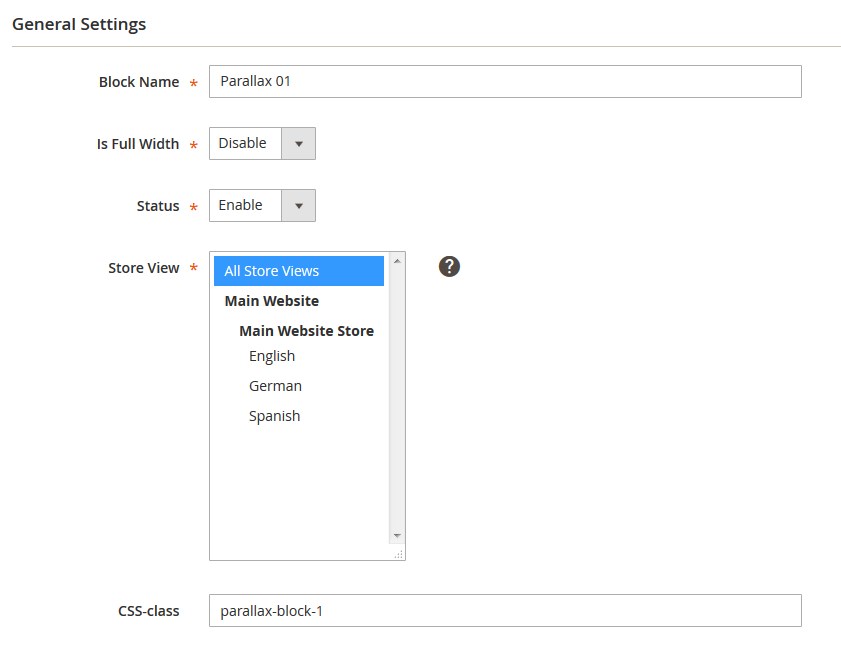
General Settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Block Name | Parallax 01 |
| 2. | Is Full Width | Disable |
| 3. | Status | Enable |
| 4. | Store View | All Store Views |
| 5. | CSS-class | parallax-block-1 |

Parallax block Items Settings
In this section, you can see the "Add item" button that is needed for adding a new layer, with the parallax or not. This button appears after a new parallax block creating only (once you click on the "Save block" or "Save and Continue edit" button).

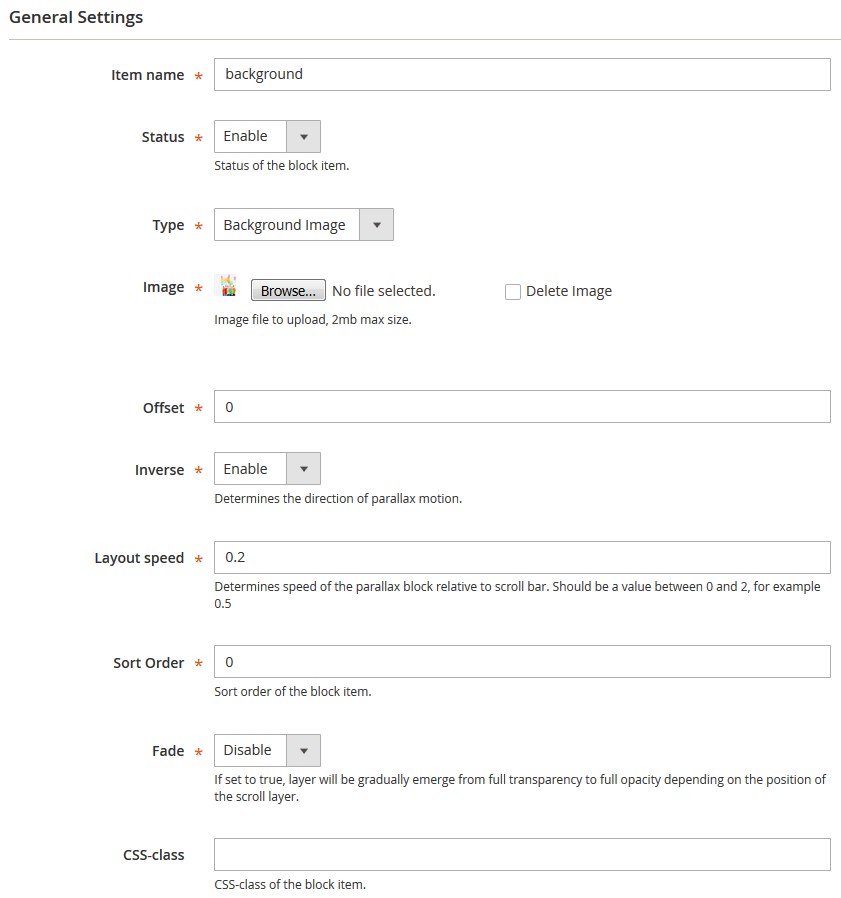
Background image Settings

| # | Option Name | Option Value |
|---|---|---|
| 1. | Item name | background |
| 2. | Status | Enable |
| 3. | Type | Background Image |
| 4. | Image | parallax-bg.jpg |
| 5. | Inverse | Enable |
| 6. | Layout speed | 0.2 |
| 7. | Sort Order | 0 |
| 8. | Fade | Disable |

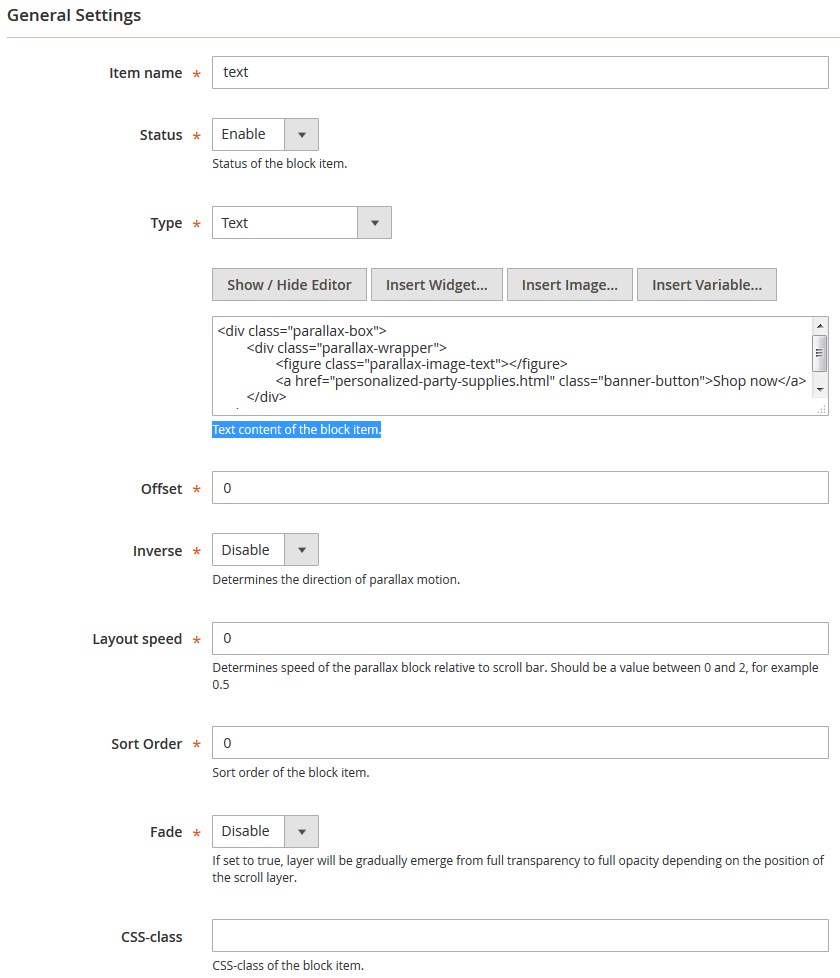
Text Settings

| # | Option Name | Option Value |
|---|---|---|
| 1. | Item name | text |
| 2. | Status | Enable |
| 3. | Type | Text |
| 4. | Content | <div class="parallax-box"> <div class="parallax-wrapper"> <figure class="parallax-image-text"></figure> <a href="personalized-party-supplies.html" class="banner-button">Shop now</a> </div> |
| 5. | Offset | 0 |
| 6. | Inverse | Disable |
| 7. | Layout speed | 0 |
| 8. | Sort Order | 0 |
| 9. | Fade | Disable |

Check the tutorials below:
Template Settings
Configuration of display static blocks/widgets on different layouts shown in the table below.
Home pages configuration
| # | Page Name | Page HTML [Content tab] | Page XML [Design tab] | Layout |
|---|---|---|---|---|
| 1. | Home Page | sources\demo\pages\home_page.phtml | sources\demo\pages\home_page.xml | 1 column |
| 2. | About Us | sources\demo\pages\about_us.phtml | N/A | 1 column |
| 3. | Privacy Policy | sources\demo\pages\privacy_policy.phtml | N/A | 1 column |
| 4. | Customer Service | sources\demo\pages\customer_service.phtml | N/A | 1 column |
Static blocks configuration
| # | Block Name | Block Identifer | Content |
|---|---|---|---|
| 1. | Footer column content 1 | footer_col_1 | sources\demo\blocks\footer_col_1.phtml |
| 2. | Footer column content 2 | footer_col_2 | sources\demo\blocks\footer_col_2.phtml |
| 3. | Footer column content 3 | footer_col_3 | sources\demo\blocks\footer_col_3.phtml |
| 4. | add_header_info | add_header_info | sources\demo\blocks\add_header_info.phtml |
| 5. | Banner 1 | banner-1 | sources\demo\blocks\banner-1.phtml |
| 6. | mm-banner | mm-banner | sources\demo\blocks\mm-banner.phtml |
| 7. | Offers | offers | sources\demo\blocks\offers.phtml |
| 8. | AboutUs | footer_col_0 | sources\demo\blocks\ footer_col_0.phtml |
| 9. | Payment | Payment | sources\demo\blocks\payment.phtml |
Widgets configuration
| # | Widget Name | Widget type | Content/ Template |
|---|---|---|---|
| 1. | Banner 1 | CMS Static Block | banner-1 block |
| 2. | Featured Products | Featured Products | Custom products/ Products Grid |
| 3. | Parallax 01 | Parallax 01 | custom Parallax |
| 4. | Offers | CMS Static Block | Offers block |