Kiddo Documentation

Magento theme installation
Install theme on live store
If you already have a Magento store and want to apply the theme, follow the instruction below. To install the theme you only need to upload all the theme files to your server and then enable the theme in the admin panel. But to avoid unexpected problems after installation, you should first prepare your Magento. Please strictly follow the steps described in this guide:
- First of all, please make sure your Magento installation version meets the template requirements. The detailed Magento update guide you will find on the site Magento Wiki.
- It is recommended to install the theme on a test server before you install it on a live store.
- Backup Magento files and the store database.
- Disable all cache systems which you have in your Magento
- Disable Merge & Minify JavaScript Files in Stores > Configuration > Advanced > Developer > JavaScript Settings and Merge & Minify CSS Files in Stores > Configuration > Advanced > Developer > CSS Settings. You can enable this feature after installation..
- Copy the content of the archive [app folder] to the root folder of your online shop. After copying run the console and navigate to the root shop folder.
- Run the following commands in the command line, one by one:
- bin/magento setup:upgrade
- bin/magento index:reindex
- bin/magento cache:clean
- Then follow the instructions for setting up the theme.
Important: creating backup before installation of any themes or extensions in Magento is extremely important, especially if you are working on a live store.
Important: when developing your Magento store, in order to be able to see changes immediately, you should completely disable the cache. You can enable it after you finish configuring your store.
Attention!!!
Template configuration
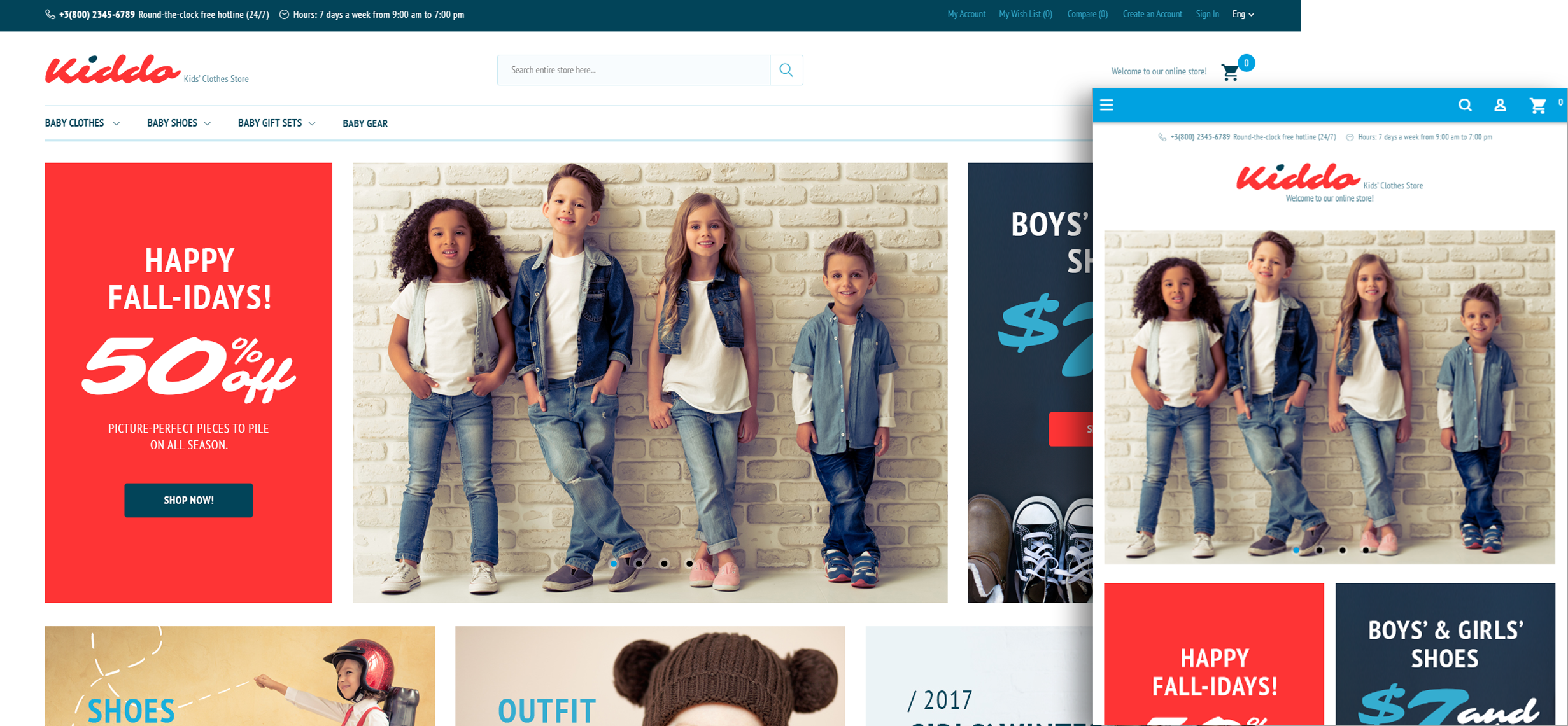
We will configure it the same way as in our Live Demo template, without affecting your products data. The theme configuration process will be shown based on the default Magento store with the sample data.After the theme installation, no difference will appear on your site frontend.
Activate the new theme


In the Default Theme section select the required theme in the Applied Theme option drop-down list and, then click Save Configuration button.

Activate the color scheme
In order to activate the color scheme, navigate to the Stores > Settings > Configuration section.
Then choose the TEMPLATEMONSTER > Theme Options in the left side menu and you'll move to the module settings interface.

Click on the Store View: Default Config. Select a Main Website from the option dropdown.

Confirm the scope switching in the pop-up window. Press "OK" to confirm.

After that, you will see a new tab. The Theme color settings tab under the General one.
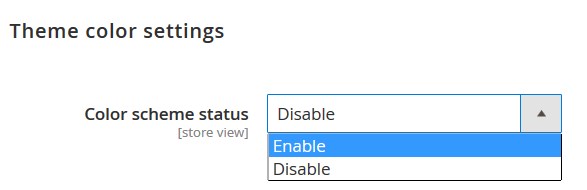
Go to the Theme color settings tab. Enable the color scheme. Select enable from the Color scheme status dropdown.

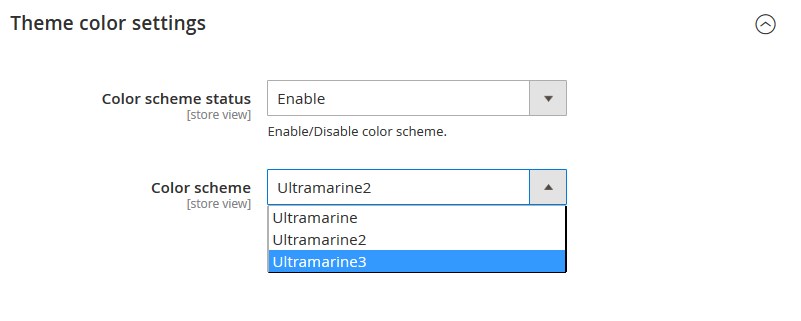
Select the desired color scheme from the Color scheme dropdown. There are four different color schemes for you to choose.

Remember to save the settings.

Logo configuration
Please follow these steps when setting up logo image included into the theme package [you can view it on the Live Demo page].


You can use the text Logo type.
The Theme Options module features will be described later in the TM Extensions Settings chapter.
The logo image file, you can see on the Theme Live Demo, is stored under the sources\sample_data\pub\media\theme_options\default folder.
Pages, static blocks and widgets import
In order to make your template look exactly like our Live Demo, you need to import the store pages, static blocks and widgets. Please follow the instructions below in order to import store pages, static blocks and widgets.
- Navigate to Stores > Settings > Configuration section.
- Then choose the TEMPLATEMONSTER > Theme Options in the left side menu and you'll move to the module settings interface.
- Click on the Store View: Default Config. Select a Main Website from the option dropdown.
- Confirm the scope switching in the pop-up window. Press "OK" to confirm.
- Go to the Sample Data Installer tab > CMS pages.
- Select files you want to import. You need to select Cms Page.
- Set the Override option to "Yes" if you want to replace your store pages with new ones in case of duplicate key.
- Press the Import button.
- You will see the confirmation message. The message will inform you about the total number of imported pages.
Pages Import







Static blocks Import
When you are done with the pages import, you need to import the static blocks. The procedure is similar to the previous.





Widgets Import
Now you need to import the widgets. The procedure is almost the same as the previous one.




Remember to save the settings.
Pages configuration
Navigate to the Content > Pages section in the admin panel of you shop.

Here you can find the list of all the store pages. The imported pages: Home page, About Us, Privacy and Cookie Policy, 404 Not Found, Enable Cookies should already be available. You need to make pages visible on your site. If you want pages be available on each store view, you need open each page settings. In order to do this, press the edit button.



Remember to save the page.
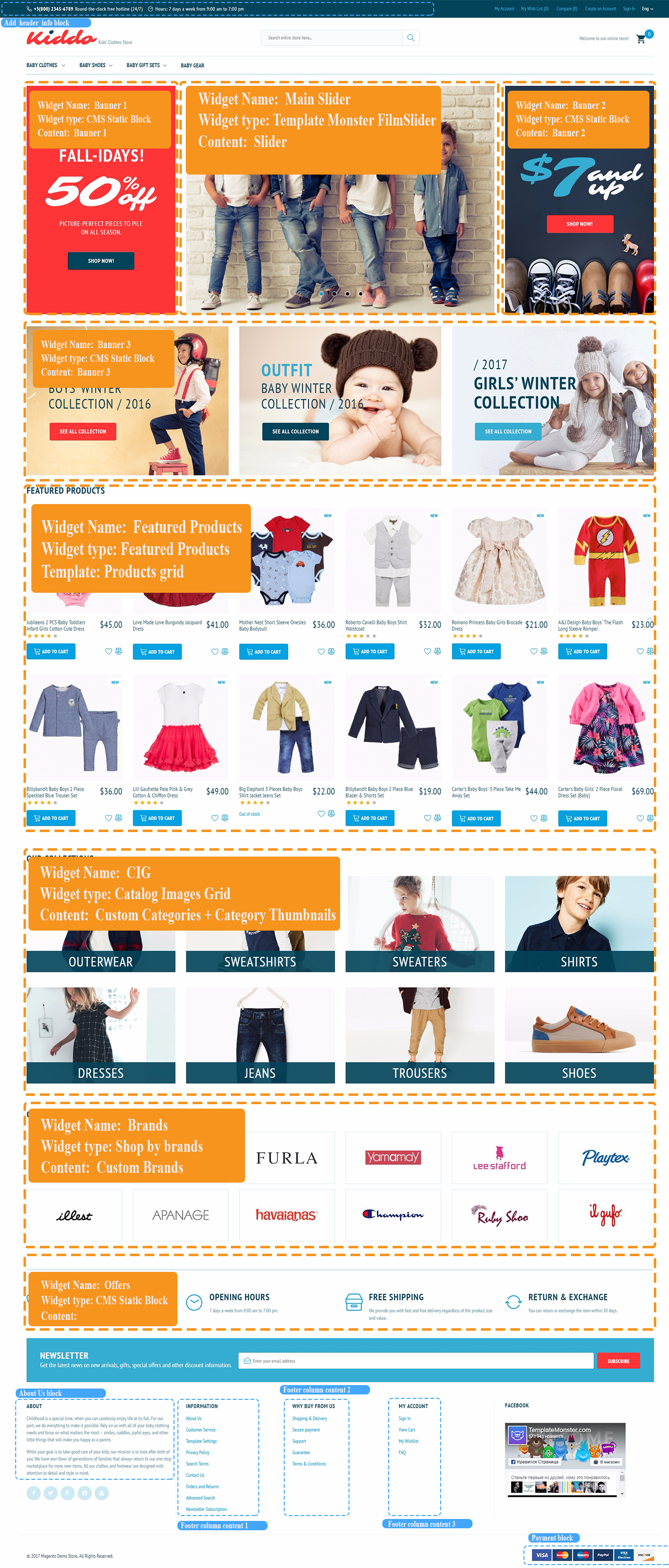
Widgets Configuration
You will see the
CMS Static Block widget type configuration
Banner 1 widget

To configure the Banner 1 widget, navigate to Content > Widgets. Click the widget title to open the setting interface.
Navigate to Widgets Options tab. Press the Select Block button.
Select the Banner 1 static block for this widget. You can use the search field to simplify the process.
Save the settings.
You also can change the block content. In order to do this, go to the Content > Blocks section. Select Edit from the Action option dropdown. You will see CMS block settings interface. Now, you're able to edit the block content in the content field. Full HTML support is provided. Remember to save the settings.
How to change the Banner 1 image
Navigate to your Magento root folder on your server. Then, go to the app/design/frontend/TemplateMonster/themeXXX/web/images/media folder. (XXX — your theme number) Find the image you want to replace. Remember (copy) the name of the image (e.g. banner-1_img-1.png). Upload the new image to the media folder replacing the old one. The new image should have the same name and extension (e.g. banner-1_img-1.png).
How to find out the banner image size and name
To find the banner image size and name open your store in the browser and right-click the banner image.
Select Inspect in the context menu.
A window with the html-code will appear.
The code which is related to the image will be highlighted.
Expand the <a href="your-page.html">...<a> section.
There you will find the <img src="/.../pub/static/frontend/TemplateMonster/themeXXX/en_US/images/media/banner-1_img-1.jpg" alt="banner-img"> line. (XXX — your theme number)
Hoover on the image path line and doubleclick it. Copy the image name and extension (e.g. banner-1_img-1.png). You also can see the picture dimensions when hoover on the <img scr link. A pop-up window with the image thumbnail and dimensions will appear (e.g. 420 x 644).
How to change the banner link
To change the banner link go to the Content > Blocks section. Find the static block you want to change (it's the Banner 1 block in our case). Select Edit from the Action option dropdown. You will see CMS block settings interface. Now, you're able to edit the block content in the content field. Full HTML support is provided.
Find the <a href="baby-clothes.html"> code. Replace the baby-clothes with the needed page or category URL Key.
Remember to save the settings.
Banner 2 widget image:
- banner-2_img-1.png
Banner 3 widget images:
- banner-3_img-1.jpg
- banner-3_img-2.jpg
- banner-3_img-3.jpg
Featured Products widget

To configure the Featured Products (Product Grid) widget, navigate to Content > Widgets. Click the widget title to open the setting interface.
Navigate to Widgets Options tab. Go to the Categories option. You need to select category you want to display within the widget.
Save the settings.
ShopbByBrand widget configuration

To configure the ShopbByBrand widget you should create brands to display. See Shop By Brand module.
Shop by Brand Widget
To add a Shop by Brand widget to the homepage, you need to navigate to Content > Widgets tab. Press the Add Widget button. Select the Shop by Brand from the Type dropdown. Choose the Design Theme and press the Continue button.
Enter the widget title. Set Display on option to the Specified page. Choose the container for the widget.
Go the Widget Options tab. Set the Brands Amount to display. Specify the number of brands you want to show per view. You also can set the Brands Logo Width. Then choose brands to display within the widget.
ShopbByBrand Widget settings:
- Carousel — No;
- Brands per row — 6;
- Brands Logo Width — 270;
- Show Brand Title — No;
- CSS Class — brands-on-homepage.
Save the widget.
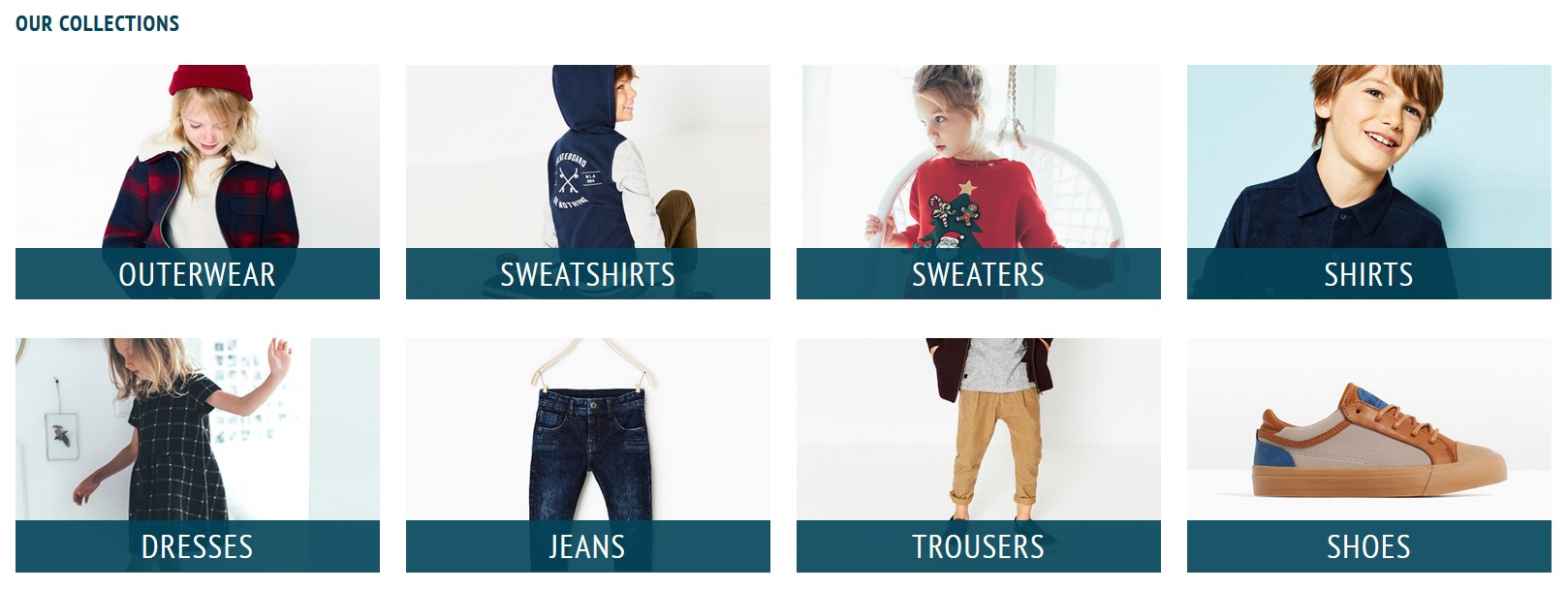
CIG (Catalog Image Grid) widget

To configure the CIG widget (see Template Settings section), navigate to Content > Widgets. Click the widget title to open the setting interface.
Navigate to Widgets Options tab. Go to the Categories option. You need to select your category you want to display within the widget.
Save the settings.
Note, the selected category should have at least 2 subcategories.
Categories should have the Thumbnail Images.
Go to Products > Categories. Select the category (subcategory) you want to display within the widget. Navigate to the Catalog Images Grid tab. Activate Image Grid for the category (subcategory). Upload the thumbnail image.
Remember to save the settings.
How change the Offers widget Font Icon

Navigate to your Magento store admin panel. Then go to the Content > Blocks section.
Find the Offers block and open it to edit. Select Edit from the Action option dropdown.
You will see CMS block settings interface.
Find the <span class="icon icon-telephone"></span> line and replace icon icon-telephone with a new icon class.)
Remember to save the settings.
How to change the AboutUs block text

Navigate to your Magento store admin pannel. Then go to the Content > Blocks section.
Find the AboutUs block and open it to edit. Select Edit from the Action option dropdown.
You will see CMS block settings interface. Now, you're able to edit the block content in the content field. Full HTML support is provided.
Remember to save the settings.
How to change the add_header_info block text

Navigate to your Magento store admin pannel. Then go to the Content > Blocks section.
Find the add_header_info block and open it to edit. Select Edit from the Action option dropdown.
You will see CMS block settings interface. Now, you're able to edit the block content in the content field. Full HTML support is provided.
Remember to save the settings.
How to change the newsletter text

Navigate to your Magento root folder on your server. Then, go to the app\design\frontend\TemplateMonster\themeXXX\Magento_Newsletter\templates folder. (XXX — your theme number)
Open the subscribe.phtml file. Enter the text you want to display within the newsletter block (replacing the old one). Remember to save the file.
The text displayed within the newsletter block (e.g. Sign up to be up-to-date with the latest store news, special offers, exclusive discounts and other useful information, daily.; Enter your email address) will always be after the echo __(' code part.
Check the tutorials below:
Magento 2.1.x. How to change/remove footer links
Magento 2.1.x. How to change default welcome text
Magento 2.1.x. How to change the copyright message
Magento 2.1.x. How to change the favicon icon
Magento 2.1.x. How to "disable" the Category Image Grid widget
Template Settings
Configuration of display static blocks/widgets on different layouts shown in the table below.
Home pages configuration
| # | Page Name | Page HTML [Content tab] | Page XML [Design tab] | Layout |
|---|---|---|---|---|
| 1. | Home Page | sources\demo\pages\home_page.phtml | sources\demo\pages\home_page.xml | 1 column |
| 2. | About Us | sources\demo\pages\about_us.phtml | N/A | 1 column |
| 3. | Privacy Policy | sources\demo\pages\privacy_policy.phtml | N/A | 1 column |
| 4. | Customer Service | sources\demo\pages\customer_service.phtml | N/A | 1 column |
Static blocks configuration
| # | Block Name | Block Identifer | Content |
|---|---|---|---|
| 1. | Footer column content 1 | footer_col_1 | sources\demo\blocks\footer_col_1.phtml |
| 2. | Footer column content 2 | footer_col_2 | sources\demo\blocks\footer_col_2.phtml |
| 3. | Footer column content 3 | footer_col_3 | sources\demo\blocks\footer_col_3.phtml |
| 4. | add_header_info | add_header_info | sources\demo\blocks\add_header_info.phtml |
| 5. | Banner 1 | banner-1 | sources\demo\blocks\banner-1.phtml |
| 6. | Banner 2 | banner-2 | sources\demo\blocks\banner-2.phtml |
| 7. | Banner 3 | banner-3 | sources\demo\blocks\banner-3.phtml |
| 8. | Offers | offers | sources\demo\blocks\offers.phtml |
| 9. | AboutUs | footer_col_0 | sources\demo\blocks\ footer_col_0.phtml |
| 10. | Payment | Payment | sources\demo\blocks\payment.phtml |
Widgets configuration
| # | Widget Name | Widget type | Content/ Template |
|---|---|---|---|
| 1. | Banner 1 | CMS Static Block | banner-1 block |
| 2. | Featured Products | Featured Products | Custom products/ Products Grid |
| 3. | Banner 2 | CMS Static Block | banner-2 block |
| 4. | Banner 3 | CMS Static Block | banner-3 block |
| 5. | CIG | Catalog Image Grid | Custom products + thumbnail images / Catalog Image Grid |
| 5. | ShopByBrand | Shop By Brand | Custom brands |
| 5. | Offers | CMS Static Block | Offers block |