KETONDO Documentation

Magento theme installation
If you already have a Magento store and want to apply the theme, follow the instruction below.
Install Theme on Live Store
To install the theme you only need to upload all the theme files (the app folder) to your server and then enable the theme in the admin panel.
If you don't want to spend your time installing the theme, don't hesitate to order installation service using our live-chat.
But to avoid unexpected problems after installation, you should first prepare your Magento. Please strictly follow the steps described in this guide:
Attention!
Please DO NOT import sample data if you have a live website as it will completely replace your database contents, and all your website data will be LOST.
First of all, please make sure your Magento installation version meets the template requirements. The detailed Magento update guide you will find on the Magento User Guide.
*It is recommended to install the theme on a test server before you install it on a live store.
Step 1. Backup Magento files
Backup Magento files and the store database.Important: creating backup before installation of any themes or extensions in Magento is extremely important, especially if you are working on a live store.
On the Admin sidebar, tap System. Then under Tools, choose Backups.

In the upper-right corner, tap the button for the type of backup you want to create:

| System Backup | - | creates a complete backup of the database and the file system. During the process, you can choose to include the media folder in the backup. |
| Database and Media Backup | - | creates a backup of the database and the media folder. |
| Database Backup | - | creates a backup of the database. |
To put the store into maintenance mode during the backup, mark the checkbox. When the backup is complete, maintenance mode is turned off automatically.

For a system backup, mark the Exclude checkbox if you do NOT want to include the media folder. Then when prompted, confirm the action.(press OK)

The backaps files stored under the var > backups folder.
In case of Error 503 DELETE the maintenance.flag file from var folder.

Step 2. Disable the cache
Disable all cache systems which you have in your Magento.Important: when developing your Magento store, in order to be able to see changes immediately, you should completely disable the cache. You can enable it after you finish configuring your store.
-
- theme
- contains Magento theme files and directories that should be uploaded to the root directory of your Magento installation .
-
- app
- Run the following commands in the command line, one by one:
- bin/magento setup:upgrade
- bin/magento index:reindex
- bin/magento cache:clean
- Then follow the instructions for setting up the theme.
On the Admin sidebar, tap System. Then under Tools, choose Cache Management.

Choose Select All from the Mass Action dropdown.

Then you need to select Disable from the Action dropdown and press the Submit button.

Do not forget to enable the cache after the theme installation and configuration.
Step 3. Upload the app folder
Now you need to copy the zipped content of the theme folder (the app folder) to the root folder of your online shop.
Find the theme > app folder. You need to archive (.zip) the app folder to upload it to the server. Use the WinZip 9+ (for Windows) or Stuffit Expander 10+ (for Mac) to compress the app folder.
Log into cPanel > navigate to the Files section and click on the File Manager icon.

Once you select your directory, click on the Go button.

Open the root folder of your online store.

Click on the Upload icon.


Click on the Browse button.

Find the app.zip. Click Open.
Once the process is completed press on the Go Back to link.
Step 4. Unzip the app folder
Select the uploaded zip file and click the Extract icon
Make sure the right folder is indicated. Press the Extract File(s) button.

Then press the Close button and Reload the File Manager page.

You can delete the .zip folder after unzipping.

Step 5. Run the console
After unzipping run the console and navigate to the root directory of your store.
Attention!!!
After the theme installation, no difference will appear on your site frontend.
Activate the new theme


In the Default Theme section select the required theme in the Applied Theme option drop-down list and, then click Save Configuration button.

Pages, static blocks and widgets import
In order to make your template look exactly like our Live Demo, you need to import the store pages, static blocks and widgets. Please follow the instructions below in order to import store pages, static blocks and widgets.
Pages Import
- Navigate to the Stores > Settings > Configuration section.
- Then choose the TEMPLATEMONSTER > Theme Options in the left side menu and you'll move to the module settings interface.
- Click on the Store View: Default Config. Select a Main Website from the option dropdown.
- Confirm the scope switching in the pop-up window. Press "OK" to confirm.
- Go to the Sample Data Installer tab > CMS pages.
- Select files you want to import. You need to select Cms Page.
- Set the Override option to "Yes" if you want to replace your store pages with new ones in case of duplicate key.
- Press the Import button.
- You will see the confirmation message. The message will inform you about the total number of imported pages.







Static blocks Import
When you are done with the pages import, you need to import the static blocks. The procedure is similar to the previous.



Widgets Import
Now you need to import the widgets. The procedure is almost the same as the previous one.



Remember to save the settings.

Pages configuration
Navigate to the Content > Pages section in the admin panel of you shop.

Here you can find the list of all the store pages. The imported pages: Home page, About Us, Privacy and Cookie Policy, 404 Not Found, Enable Cookies should already be available.
You need to make pages visible on your site. If you want pages be available on each store view, you need open each page settings. In order to do this, press the edit button.



Remember to save the page.
Widgets Configuration
Due to the FilmSlider module complex structure, you can NOT import ones. To make widget appear on your website, you have to create a NEW FilmSlider * widgets.
* See TM Extensions Settings > FilmSlider.
CMS Static Block widget type configuration
Banner 1 widget

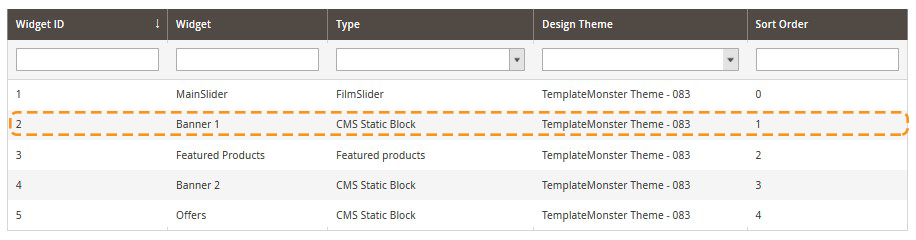
To configure the banner 1 widget, navigate to Content > Widgets.
Click the widget title to open the setting interface.

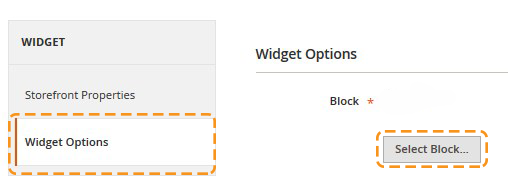
Navigate to Widgets Options tab. Press the Select Block button.

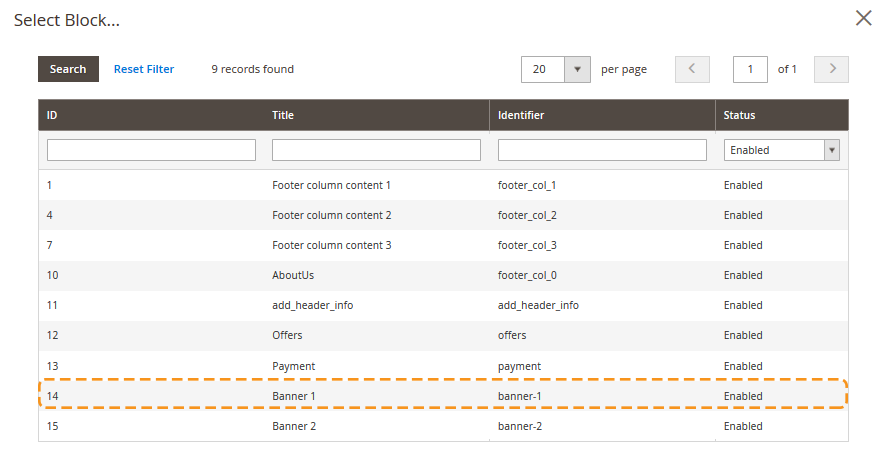
Select the banners-1 static block (see the Template Settings table) for this widget. You can use the search field to simplify the process.

Save the settings.
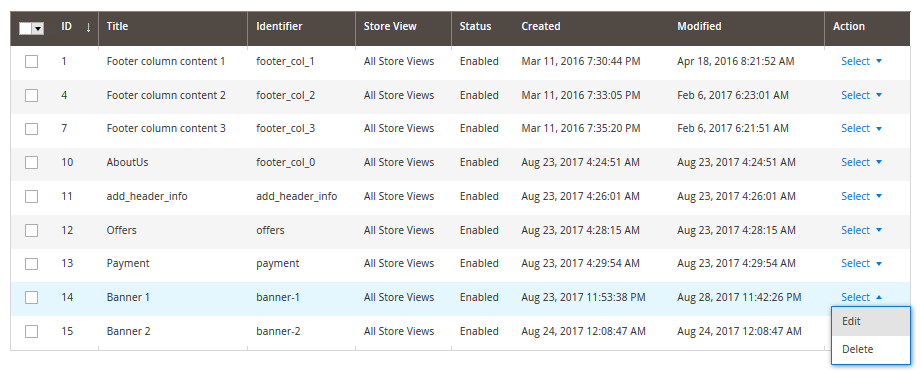
You also can change the block content. In order to do this, go to the Content > Blocks section. Select Edit from the Action option dropdown. You will see CMS block settings interface. Now, you're able to edit the block content in the content field. Full HTML support is provided. Remember to save the settings.
How to change the banner link
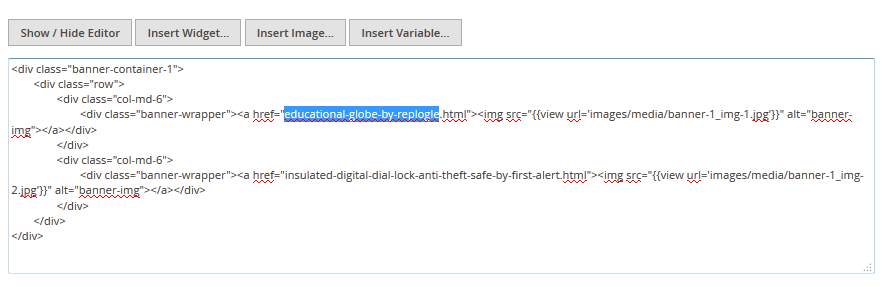
To change the banner link go to the Content > Blocks section.
Find the static block you want to change (it's the banner 1 block in our case).
Select Edit from the Action option dropdown.

Find the <a href="XXX.html"> code. Replace the XXX with the needed page, category or URL Key.

Remember to save the settings.
How to change the banner 1 image
Navigate to your Magento root folder on your server. Then, go to the app/design/frontend/TemplateMonster/themeXXX/web/images/media folder. (XXX — your theme number)
You should upload the new banner image, which has the same name, extension and size as the image you can see on the Theme Live-Demo to the media folder. (e.g. banner-1_img-1.jpg)
How to find out the banner image size and name
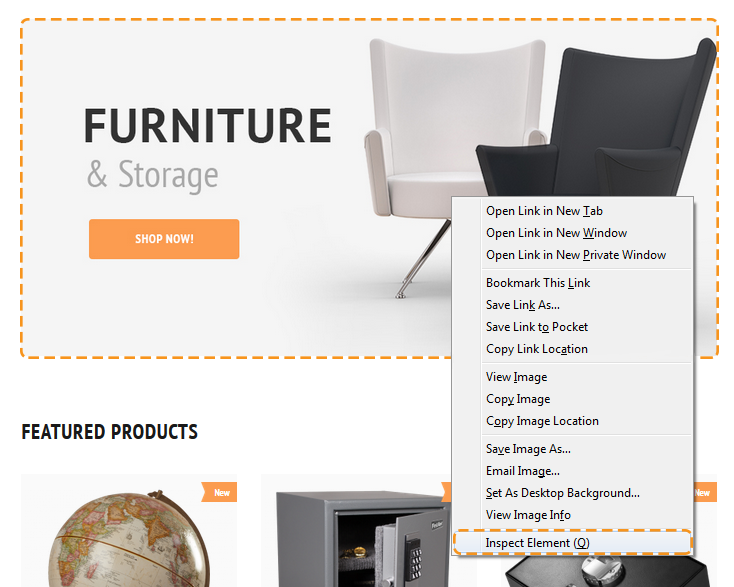
To find the banner image size and name, open your store in the browser and right-click the banner image. Select Inspect Element in the context menu.

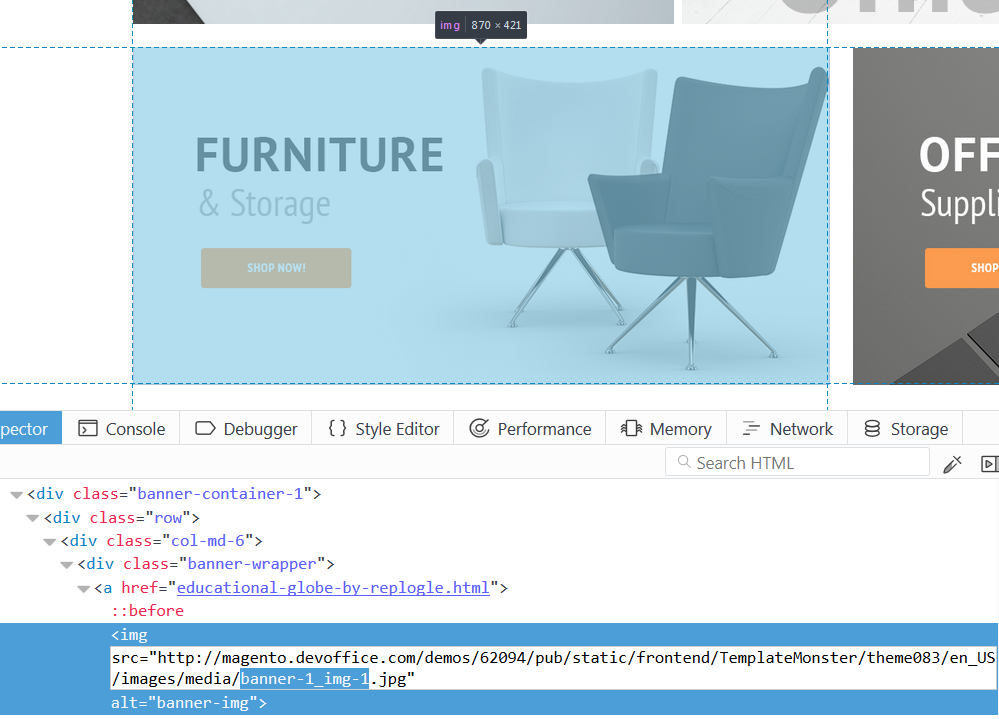
A window with the html-code will appear. The code which is related to the image will be highlighted.
Expand the <a href="your-page.html">...<a> section.
There you will find the <img src="/.../pub/static/frontend/TemplateMonster/themeXXX/en_US/images/media/banner-1_img-1.jpg" alt="banner-img"> line. (XXX — your theme number)

Hoover on the image path line and doubleclick it. Copy the image name and extension (e.g. banner-1_img-1.jpg).
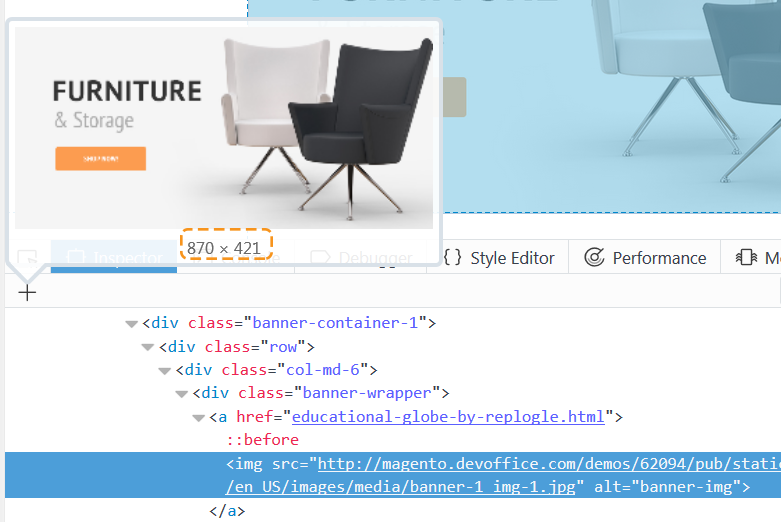
You also can see the picture dimensions when hoover on the <img scr link. A pop-up window with the image thumbnail and dimensions will appear (e.g. 870 x 421 px).

Banner 1 images
- banner-1_img-1.jpg (870 x 421 px)
- banner-1_img-2.jpg (870 x 421 px)
Banner 2 images
banner-2_img-1.jpg (570 x 424 px)
banner-2_img-2.jpg (570 x 424 px)
banner-2_img-3.jpg (570 x 424 px)
banner-2_img-4.jpg (570 x 424 px)
banner-2_img-5.jpg (570 x 424 px)
banner-2_img-6.jpg (570 x 424 px)
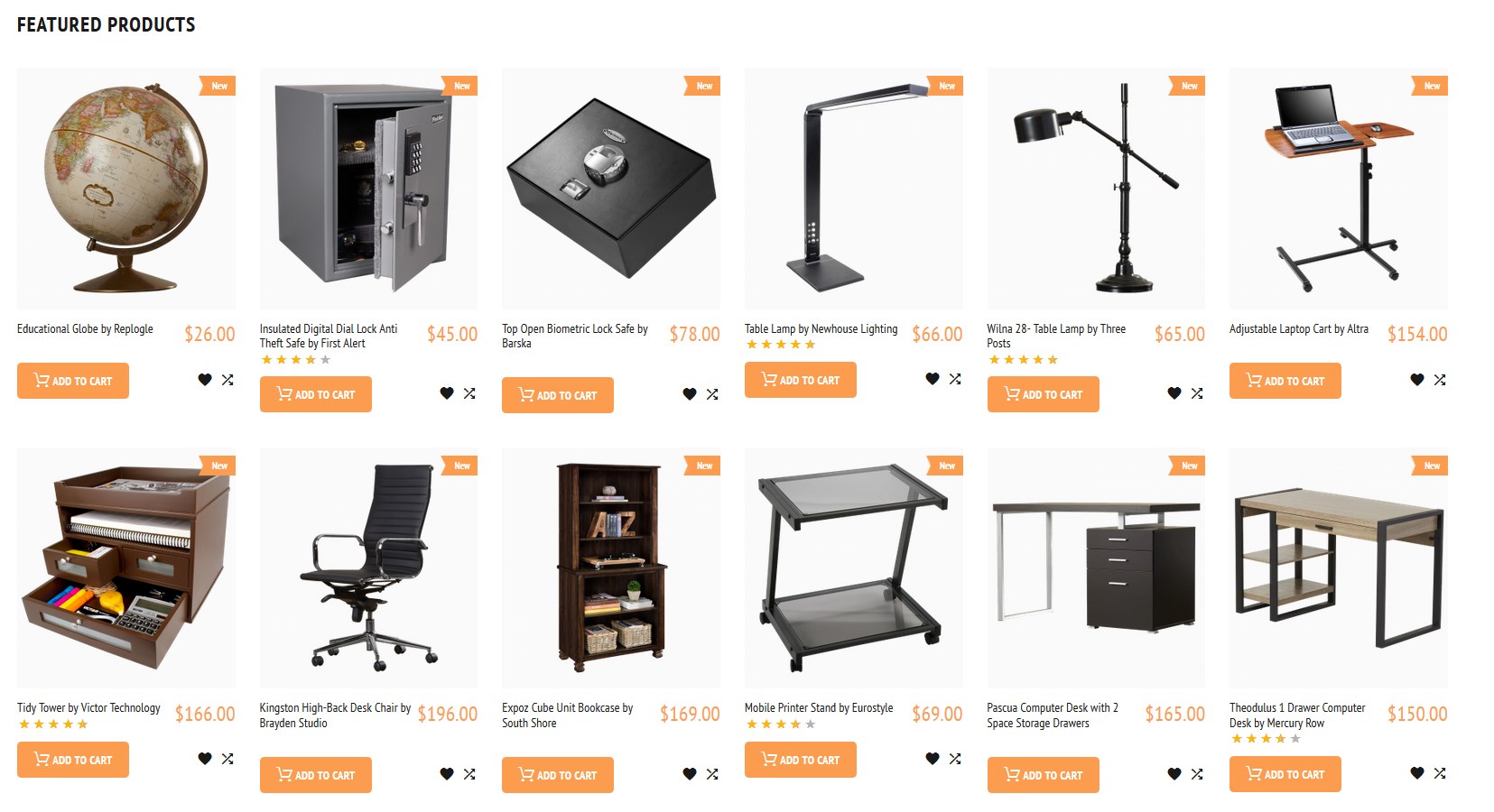
Featured Products widget

To configure the Featured Products (Product Grid) widget, navigate to Content > Widgets. Click the widget title to open the setting interface.
Navigate to Widgets Options tab. Go to the Categories option. You need to select category you want to display within the widget.
Save the settings.
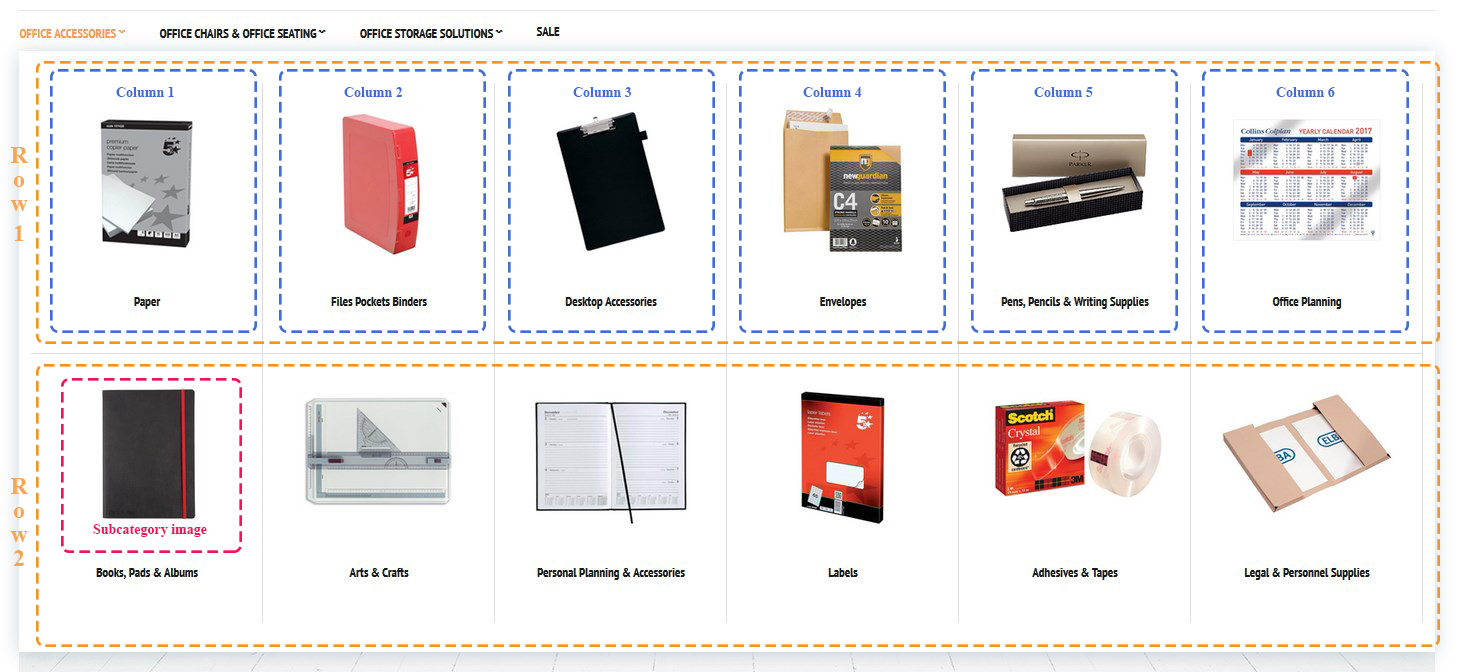
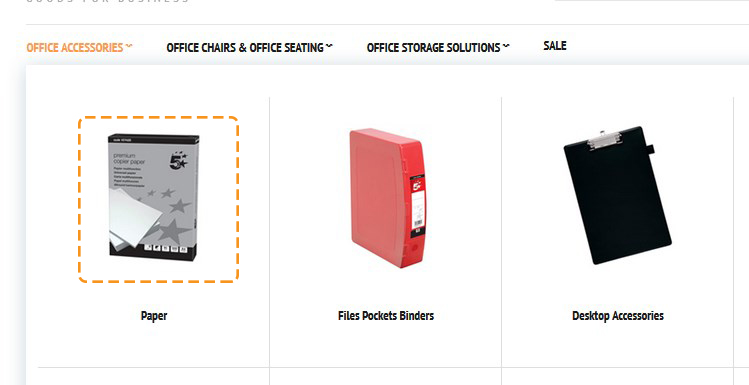
How to set the Main Menu
Go to Products > Categories. Select the category.
*Note the category should have 12 subcategories.
Expand the Megamenu tab.
Enable Megamenu for this Category.
Enter with-border-grid into the Css class option field.

You should add 2 rows. Press the Add row button to add the row.

Then you need to add 6 columns to each row with Column width class set to 2.
Click on the Add column(s) button > press the Add button .

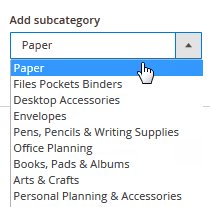
Now you need to add subcategory to each column.
Move to the Add subcategory option. This option allows you to select and display the subcategories you need.
In order to do this, choose the subcategory among the list and press on the Add button.

On the next step you will see this category listed at the Selected items field.
When complete, tap Save.
How to set the thumbnail image for the subcategory

Go to Products > Categories.
Select the subcategory you want to display in the mainmenu dropdown.
Navigate to the Megamenu tab.
Upload the category Image image (click upload; image size — 220x220 px).

Remember to save the settings.
How to change the AboutUs text

Navigate to your Magento store admin panel. Then go to the Content > Blocks section.
Find the AboutUs block and open it to edit. Select Edit from the Action option dropdown.
You will see CMS block settings interface. Now, you're able to edit the block content in the content field. Full HTML support is provided.
Remember to save the settings.
How to change the newsletter text

Navigate to your Magento root folder on your server. Then, go to the app\design\frontend\TemplateMonster\themeXXX\Magento_Newsletter\templates folder. (XXX — your theme number)
Open the subscribe.phtml file. Enter the text you want to display within the newsletter block (replacing the old one). Remember to save the file.
*The text displayed within the newsletter block (e.g. Sign Up for Our Newsletter; Enter your email address) will always be after the echo __(' code part.
How change the Offers widget Font Icon

Navigate to your Magento store admin panel. Then go to the Content > Blocks section.
Find the banners-3 block and open it to edit. Select Edit from the Action option dropdown.
You will see CMS block settings interface.
Find the <i class="fa fa-handshake-o" aria-hidden="true"></i> line and replace fa fa-handshake-o with a new icon class.)
Remember to save the settings.
Check the tutorials below:
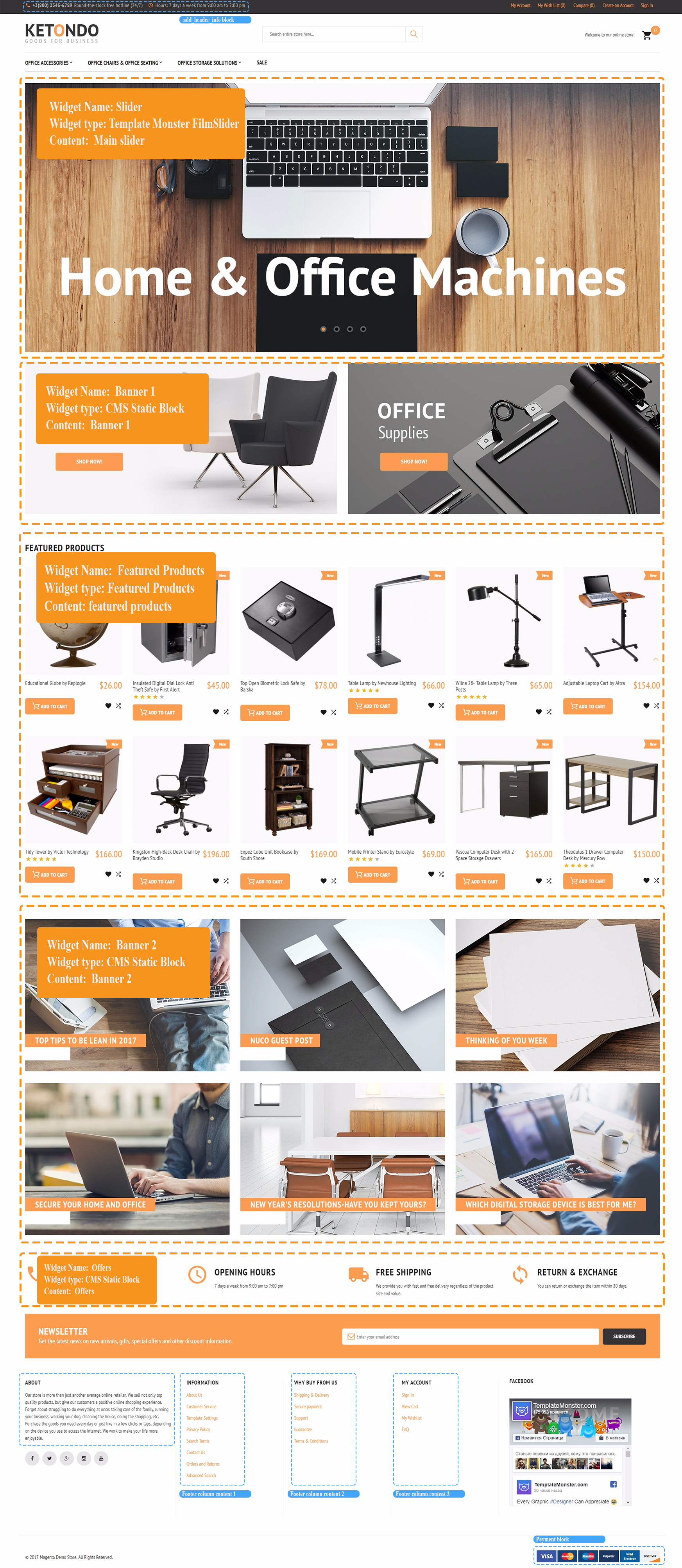
Slider settings

Content:
- 1. Main settings
- 2. First Slide settings
- 3. Second Slide settings
- 4. Third Slide settings
- 5. Fourth Slide settings
To add new slider click Add New Slider button in the top right corner.
On the slider configuration screen in General Options section you can see all available slider settings. Slider Items section allows you to add slides to your slider.

General Settings
Main settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Status | Enable |
| 2. | Slide width | 100% |
| 3. | Slide height | 500 |
Image settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | The aspect ratio | 2.36 |
| 2. | Image Scale Mode | Cover |
| 3. | Allow Scale Up | Enable |
| 4. | Auto Height | Disable |
| 5. | Center Image | Enable |
| 6. | Orientation | Horizontal |
| 7. | Force Size | None |
Slides settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Slide Animation Duration | 700 |
| 2. | Height Animation Duration | 700 |
| 3. | Visible Size | auto |
| 4. | Start Slide | 0 |
| 5. | Shuffle | Disable |
| 6. | Loop | Enable |
Fade Animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Fade | Disable |
| 2. | Fade Out Previous Slide | Enable |
| 3. | Fade Duration | 500 |
Auto Play settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Auto Play | Enable |
| 2. | Auto Play Delay | 5000 |
| 3. | Auto Play Direction | Normal |
| 4. | Auto Play On Hover | Pause |
Controls settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Arrows | Disable |
| 2. | Fade Arrows | Enable |
| 3. | Buttons | Enable |
| 4. | Keyboard | Enable |
| 5. | Full Screen | Disable |
| 6. | Fade Full Screen | Enable |
Responsive settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Responsive | Enable |
| 2. | Touch Swipe | Enable |
| 3. | Touch Swipe Threshold | 50 |
| 4. | Small Size | 480 |
| 5. | Medium Size | 758 |
| 6. | Large Size | 1024 |
Caption settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Fade Caption | Enable |
| 2. | Caption Fade Duration | 5000 |
Layers main settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Wait For Layers | Disable |
| 2. | Auto Scale Layers | Enable |
| 3. | Auto Scale Reference | 1000 |
You can add new slides only after saving the slider. Click Save and Continue Edit button in the top right corner. When the slider is saved, switch to Slider Items tab.

Slider Items Settings
First Slide settings

Slide Information
| # | Option Name | Option Value |
|---|---|---|
| 1. | Slide title | Slide 01 |
| 2. | Status | Enable |
Slide Images
| # | Option Name | Option Value |
|---|---|---|
| 1. | Image | slide-01.jpg. You can find the image under the sourses\pub\media\wysiwyg\slider folder. |
Layers list
Layers list section allows you to add layers to your slide. You can add image layers and text layers. Use corresponding buttons to add layers.
By clicking on Add layer image you'll see an image library where you can select from available images or upload images from your computer. By clicking Add layer text, you'll see new text layer added and layer settings became associated with your new particular layer.
Layer-text-1
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | Home & Office Machines |
| 2. | Layer Width | 1770 |
| 3. | Text color | #ffffff |
| 4. | Font size | 150 |
| 5. | Line height | 150 |
| 6. | Font style | Normal |
| 7. | Font weight | 700 |
| 8. | Font family | 'PT Sans', sans-serif; |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 0 |
| 2. | Vertical Position | 140 |
| 3. | CSS Class | ta-center |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Buttom Left |
| 2. | Show Transition | Up |
| 3. | Show Offset | 200 |
| 4. | Show Duration | 250 |
| 5. | Show Delay | 200 |
| 6. | Hide Transition | Down |
| 7. | Hide Duration | 200 |
| 8. | Hide Offset | 200 |
| 9. | Hide Delay | 200 |
Second Slide settings

Slide Information
| # | Option Name | Option Value |
|---|---|---|
| 1. | Slide title | Slide 02 |
| 2. | Status | Enable |
Slide Images
| # | Option Name | Option Value |
|---|---|---|
| 1. | Image | slide-02.jpg. You can find the image under the sourses\pub\media\wysiwyg\slider folder. |
Layers list
Layers list section allows you to add layers to your slide. You can add image layers and text layers. Use corresponding buttons to add layers.
By clicking on Add layer image you'll see an image library where you can select from available images or upload images from your computer. By clicking Add layer text, you'll see new text layer added and layer settings became associated with your new particular layer.
Layer-text-1
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | Office Stationery |
| 2. | Layer Width | 1770 |
| 3. | Text color | #ffffff |
| 4. | Font size | 150 |
| 5. | Line height | 150 |
| 6. | Font style | Normal |
| 7. | Font weight | 700 |
| 8. | Font family | 'PT Sans', sans-serif; |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 0 |
| 2. | Vertical Position | 140 |
| 3. | CSS Class | ta-center |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Center Left |
| 2. | Show Transition | Up |
| 3. | Show Offset | 200 |
| 4. | Show Duration | 250 |
| 5. | Show Delay | 200 |
| 6. | Hide Transition | Down |
| 7. | Hide Duration | 200 |
| 8. | Hide Offset | 200 |
| 9. | Hide Delay | 200 |
Third Slide settings

Slide Information
| # | Option Name | Option Value |
|---|---|---|
| 1. | Slide title | Slide 03 |
| 2. | Status | Enable |
Slide Images
| # | Option Name | Option Value |
|---|---|---|
| 1. | Image | slide-03.jpg. You can find the image under the sourses\pub\media\wysiwyg\slider folder. |
Layers list
Layers list section allows you to add layers to your slide. You can add image layers and text layers. Use corresponding buttons to add layers.
By clicking on Add layer image you'll see an image library where you can select from available images or upload images from your computer. By clicking Add layer text, you'll see new text layer added and layer settings became associated with your new particular layer.
Layers list
Layers list section allows you to add layers to your slide. You can add image layers and text layers. Use corresponding buttons to add layers.
By clicking on Add layer image you'll see an image library where you can select from available images or upload images from your computer. By clicking Add layer text, you'll see new text layer added and layer settings became associated with your new particular layer.
Layer-text-1
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | Office Chairs & Seatings |
| 2. | Layer Width | 1770 |
| 3. | Text color | #000000 |
| 4. | Font size | 150 |
| 5. | Line height | 150 |
| 6. | Font style | Normal |
| 7. | Font weight | 700 |
| 8. | Font family | 'PT Sans', sans-serif; |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 0 |
| 2. | Vertical Position | 140 |
| 3. | CSS Class | ta-center |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Bottom Left |
| 2. | Show Transition | Up |
| 3. | Show Offset | 200 |
| 4. | Show Duration | 250 |
| 5. | Show Delay | 200 |
| 6. | Hide Transition | Down |
| 7. | Hide Duration | 200 |
| 8. | Hide Offset | 200 |
| 9. | Hide Delay | 200 |
Fourth Slide settings

Slide Information
| # | Option Name | Option Value |
|---|---|---|
| 1. | Slide title | Slide 04 |
| 2. | Status | Enable |
Slide Images
| # | Option Name | Option Value |
|---|---|---|
| 1. | Image | slide-04.jpg. You can find the image under the sourses\pub\media\wysiwyg\slider folder. |
Layers list
Layers list section allows you to add layers to your slide. You can add image layers and text layers. Use corresponding buttons to add layers.
By clicking on Add layer image you'll see an image library where you can select from available images or upload images from your computer. By clicking Add layer text, you'll see new text layer added and layer settings became associated with your new particular layer.
Layer-text-1
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | Printing Supplies |
| 2. | Layer Width | 1770 |
| 3. | Text color | #000000 |
| 4. | Font size | 150 |
| 5. | Line height | 150 |
| 6. | Font style | Normal |
| 7. | Font weight | 700 |
| 8. | Font family | 'PT Sans', sans-serif; |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 0 |
| 2. | Vertical Position | 140 |
| 3. | CSS Class | ta-center |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Bottom Left |
| 2. | Show Transition | Right |
| 3. | Show Offset | 200 |
| 4. | Show Duration | 250 |
| 5. | Show Delay | 200 |
| 6. | Hide Transition | Down |
| 7. | Hide Duration | 200 |
| 8. | Hide Offset | 200 |
| 9. | Hide Delay | 200 |
Template Settings
Configuration of display static blocks/widgets on different layouts shown in the table below.
Home page configuration
| # | Page Name | Page HTML [Content tab] | Page XML [Design tab] | Layout |
|---|---|---|---|---|
| 1. | Home Page | sources\demo\pages\home_page.phtml | sources\demo\pages\home_page.xml | 1 column |
| 2. | About Us | sources\demo\pages\about_us.phtml | N/A | 1 column |
| 3. | Privacy Policy | sources\demo\pages\privacy_policy.phtml | N/A | 1 column |
| 4. | Customer Service | sources\demo\pages\customer_service.phtml | N/A | 1 column |
Static blocks configuration
| # | Block Name | Block Identifer | Content |
|---|---|---|---|
| 1. | Footer column content 1 | footer_col_1 | sources\demo\blocks\footer_col_1.phtml |
| 2. | Footer column content 2 | footer_col_2 | sources\demo\blocks\footer_col_2.phtml |
| 3. | Footer column content 3 | footer_col_3 | sources\demo\blocks\footer_col_3.phtml |
| 4. | AboutUs | footer_col_0 | sources\demo\blocks\footer_col_0.phtml |
| 5. | banner 1 | banner-1 | sources\demo\blocks\banner-1.phtml |
| 6. | banner 2 | banner-2 | sources\demo\blocks\banner-2.phtml |
| 7. | Offers | offers | sources\demo\blocks\offers.phtml |
| 8. | Payment | payment | sources\demo\blocks\payment.phtml |
| 9. | add_header_info | add_header_info | sources\demo\blocks\ add_header_info.phtml |
Widgets configuration
| Widget Name | Widget type | Content/ Template |
|---|---|---|
| banner 1 | CMS Static Block | banner 1 block |
| Featured Products | Featured Products | Custom products/ Products Grid |
| banners-3 | CMS Static Block | banner-3 block |
| Slider | FilmSlider | custom Slider |
| Offers | CMS Static Block | offers block |