Grand Bridal Documentation

Magento theme installation
Install theme on live store
If you already have a Magento store and want to apply the theme, follow the instruction below. To install the theme you only need to upload all the theme files to your server and then enable the theme in the admin panel. But to avoid unexpected problems after installation, you should first prepare your Magento. Please strictly follow the steps described in this guide:
- First of all, please make sure your Magento installation version meets the template requirements. The detailed Magento update guide you will find on the site Magento Wiki.
- It is recommended to install the theme on a test server before you install it on a live store.
- Backup Magento files and the store database.
- Disable all cache systems which you have in your Magento
- Disable Merge & Minify JavaScript Files in Stores > Configuration > Advanced > Developer > JavaScript Settings and Merge & Minify CSS Files in Stores > Configuration > Advanced > Developer > CSS Settings. You can enable this feature after installation..
- Copy the content of the archive [app folder] to the root folder of your online shop. After copying run the console and navigate to the root shop folder.
- Run the following commands in the command line, one by one:
- bin/magento setup:upgrade
- bin/magento index:reindex
- bin/magento cache:clean
- Then follow the instructions for setting up the theme.
Important: creating backup before installation of any themes or extensions in Magento is extremely important, especially if you are working on a live store.
Important: when developing your Magento store, in order to be able to see changes immediately, you should completely disable the cache. You can enable it after you finish configuring your store.
Attention!!!
Template configuration
We will configure it the same way as in our Live Demo template, without affecting your products data. The theme configuration process will be shown based on the default Magento store with the sample data.After the theme installation, no difference will appear on your site frontend.
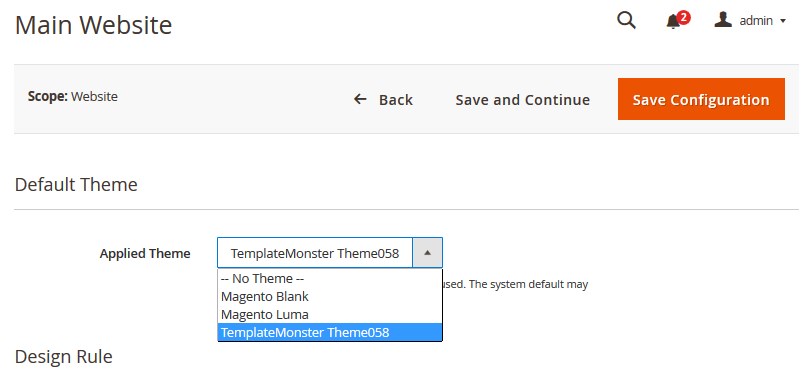
Activate the new theme



Activate the color scheme
In order to activate the color scheme, navigate to the Stores > Settings > Configuration section.
Then choose the TEMPLATEMONSTER > Theme Options in the left side menu and you'll move to the module settings interface.

Click on the Store View: Default Config. Select a Main Website from the option dropdown.

Confirm the scope switching in the pop-up window. Press "OK" to confirm.

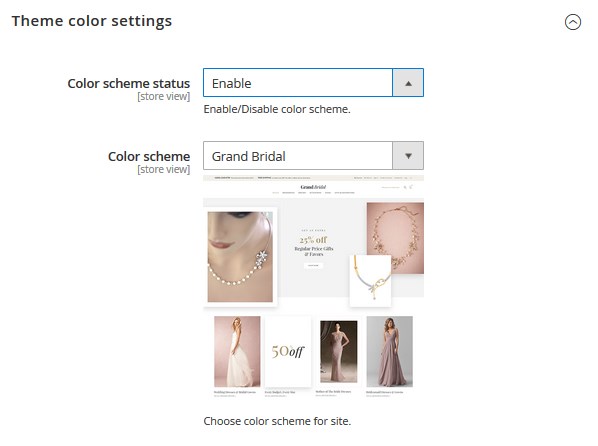
After that, you will see a new tab. The Theme color settings tab under the General one.
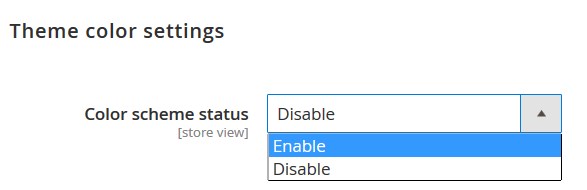
Go to the Theme color settings tab. Enable the color scheme. Select enable from the Color scheme status dropdown.

Select the desired color scheme from the Color scheme dropdown. There are four different color schemes for you to choose.

Remember to save the settings.

Logo configuration
Please follow these steps when setting up logo image included into the theme package [you can view it on the Live Demo page].


You can use the text Logo type.
The Theme Options module features will be described later in the TM Extensions Settings chapter.
Pages, static blocks and widgets import
In order to make your template look exactly like our Live Demo, you need to import the store pages, static blocks and widgets. Please follow the instructions below in order to import store pages, static blocks and widgets.
- Navigate to Stores > Settings > Configuration section.
- Then choose the TEMPLATEMONSTER > Theme Options in the left side menu and you'll move to the module settings interface.
- Click on the Store View: Default Config. Select a Main Website from the option dropdown.
- Confirm the scope switching in the pop-up window. Press "OK" to confirm.
- Go to the Sample Data Installer tab > CMS pages.
- Select files you want to import. You need to select Cms Page.
- Set the Override option to "Yes" if you want to replace your store pages with new ones in case of duplicate key.
- Press the Import button.
- You will see the confirmation message. The message will inform you about the total number of imported pages.
Pages Import







Static blocks Import
When you are done with the pages import, you need to import the static blocks. The procedure is similar to the previous.





Widgets Import
Now you need to import the widgets. The procedure is almost the same as the previous one.




Remember to save the settings.
Pages configuration
Navigate to the Content > Pages section in the admin panel of you shop.

Here you can find the list of all the store pages. The imported pages: Home page, About Us, Privacy and Cookie Policy, 404 Not Found, Enable Cookies should already be available. You need to make pages visible on your site. If you want pages be available on each store view, you need open each page settings. In order to do this, press the edit button.



Remember to save the page.
Widgets Configuration
Then you need to set the widgets in an appropriate way. Navigate to Content > Widgets. To see all widgets which belong to the StorMage theme, select the "StorMage" from the Design Theme column dropdown. Then press the Search button.You will see all theme widgets.
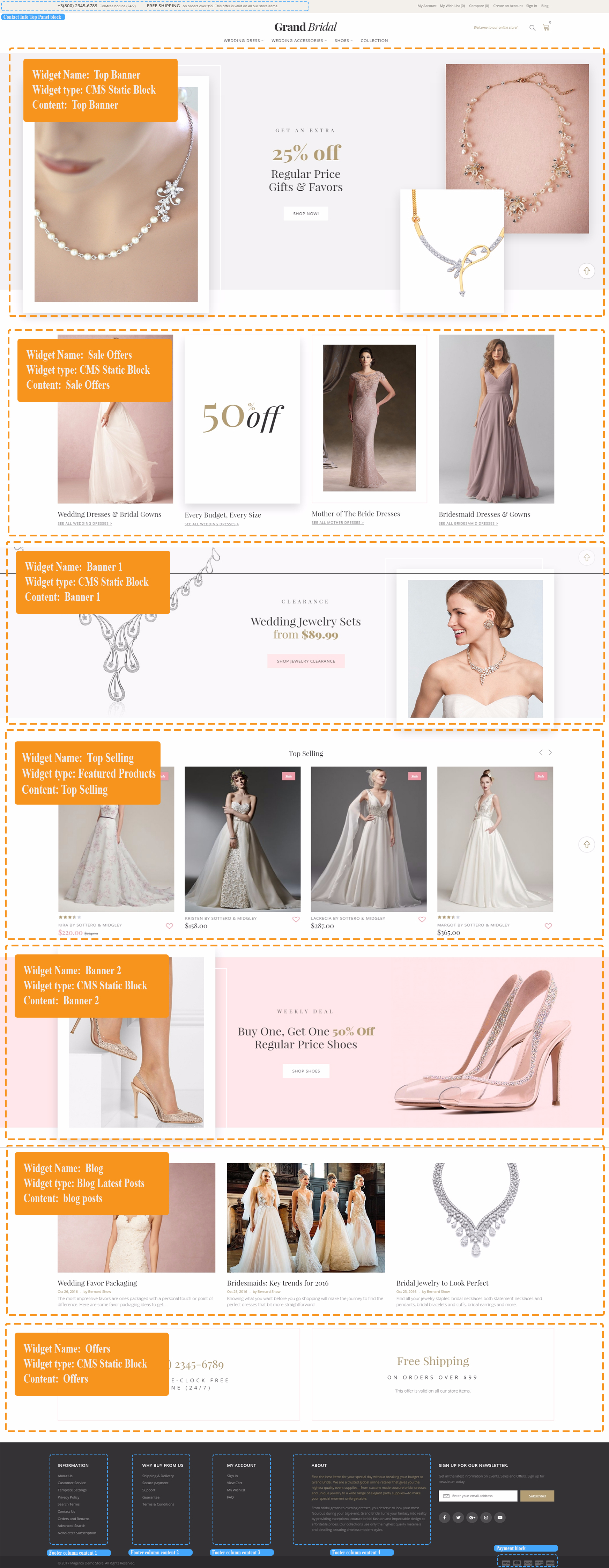
Top Banner widget
To configure the Top Banner widget (see Template Settings section), navigate to Content > Widgets. Click the widget title to open the setting interface.
Navigate to Widgets Options tab. Press the Select Block button.
Select the Top Banner block. You search field to simplify the process.You also can chage the block content. In order to do this, go to the Content > Blocks section. Select Edit from the Action option dropdown. You will see CMS block settings interface. Now, you're able to edit the block content in the content field. Full HTML support is provided. Remember to save the settings.
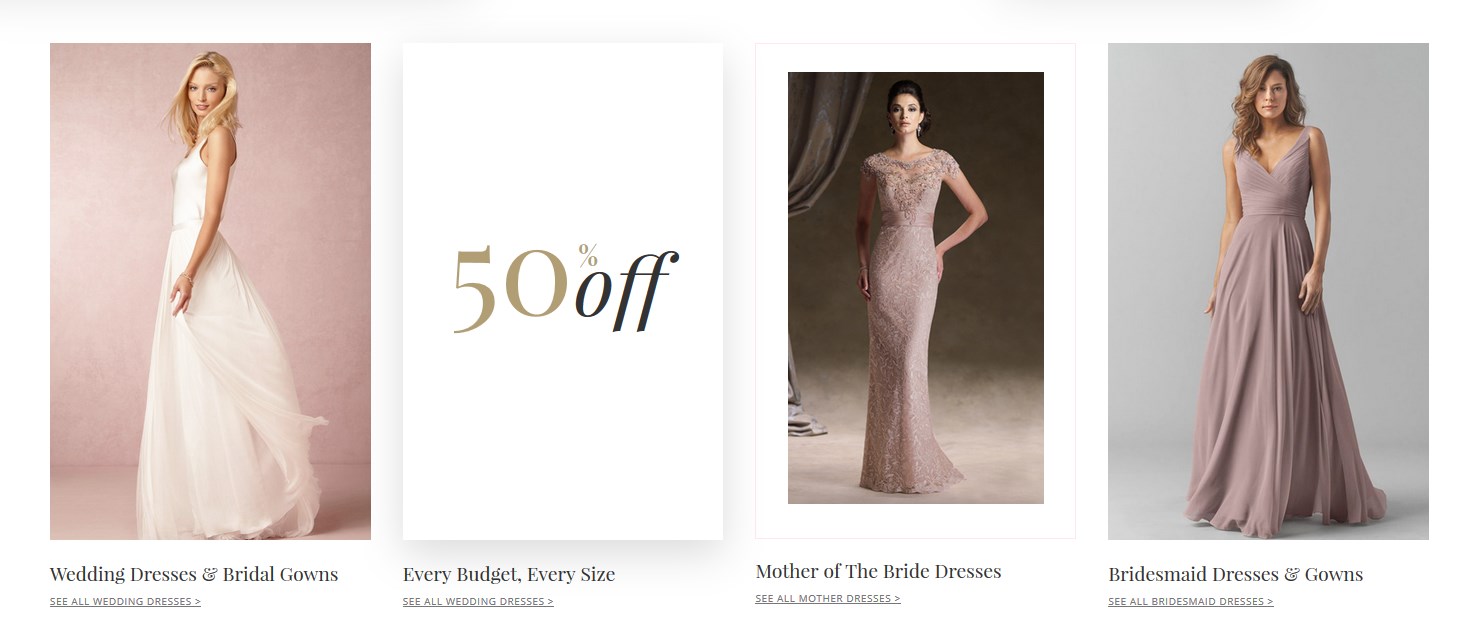
Sale Offers widget

To configure the Sale Offers widget (see Template Settings section), navigate to Content > Widgets. Click the widget title to open the setting interface.
Navigate to Widgets Options tab. Press the Select Block button.
Select the Sale Offers block. You search field to simplify the process.
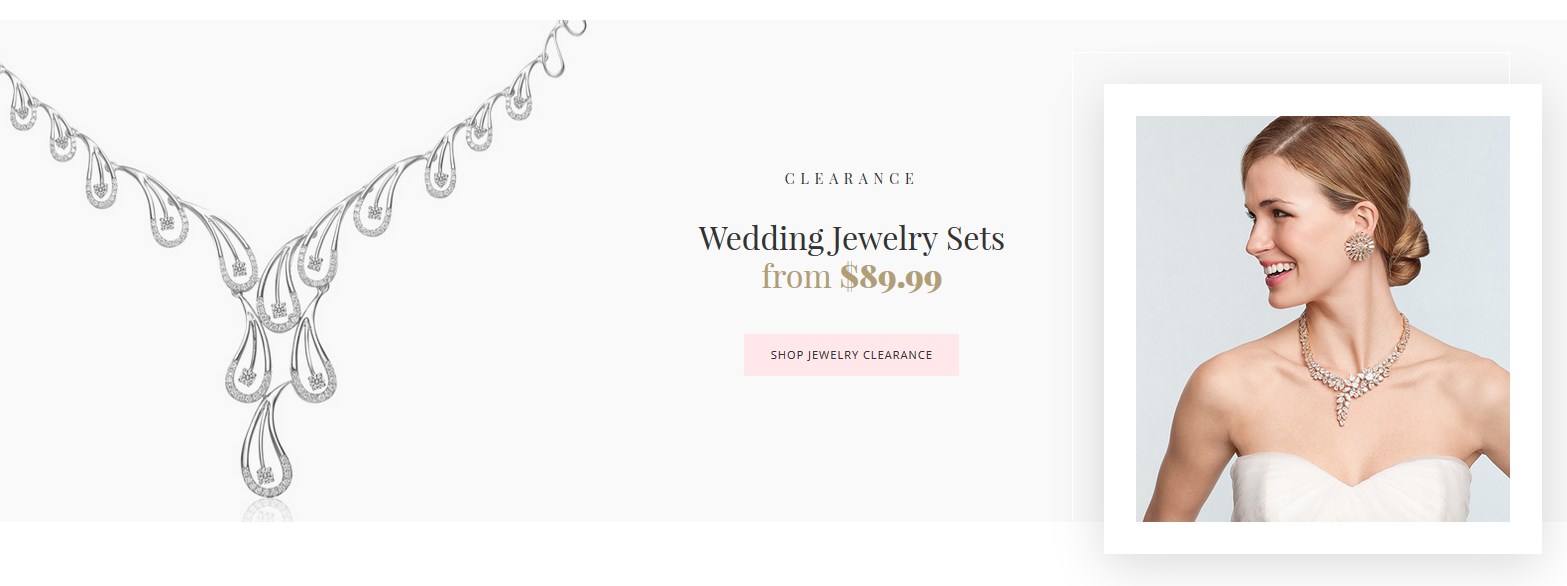
Banner 1 widget

To configure the Banner 1 widget (see Template Settings section), navigate to Content > Widgets. Click the widget title to open the setting interface.
Navigate to Widgets Options tab. Press the Select Block button.
Select the Banner 1 block. You search field to simplify the process.
Banner 2 widget

To configure the Banner 2 widget (see Template Settings section), navigate to Content > Widgets. Click the widget title to open the setting interface.
Navigate to Widgets Options tab. Press the Select Block button.
Select the Banner 2 block. You search field to simplify the process.
Offers widget

To configure the Offers widget (see Template Settings section), navigate to Content > Widgets. Click the widget title to open the setting interface.
Navigate to Widgets Options tab. Press the Select Block button.
Select the Offers block. You search field to simplify the process.
Top Selling widget

To configure the Featured Products widget, navigate to Content > Widgets. Click the widget title to open the setting interface.
Navigate to Widgets Options tab and go to the Categories option. You need to select category (or custom products) you want to display within the widget. Save the settings.
Note, if you select the category to display, the one should have at least 2 products.
Blog widget configuration

To configure the Blog widget you should create posts to display. See Blog module.
Template Settings
Configuration of display static blocks/widgets on different layouts shown in the table below.
Home pages configuration
| # | Page Name | Page HTML [Content tab] | Page XML [Design tab] | Layout |
|---|---|---|---|---|
| 1. | Home Page | sources\demo\pages\home_page.phtml | sources\demo\pages\home.xml | 2 columns-left |
| 2. | About Us | sources\demo\pages\about_us.phtml | N/A | 1 column |
| 3. | Customer Service | sources\demo\pages\customer_service.phtml | N/A | 1 column |
| 4. | Privacy Policy | sources\demo\pages\privacy_policy.phtml | N/A | 1 column |
| 5. | 404 Not Found | sources\demo\pages\no-route.phtml | N/A | 1 column |
| 6. | Support | sources\demo\pages\support.phtml | N/A | 1 column |
| 7. | Guarantee | sources\demo\pages\guarantee.phtml | N/A | 1 column |
| 8. | Secure payment | sources\demo\pages\secure-payment.phtml | N/A | 1 column |
| 9. | Terms & Conditions | sources\demo\pages\terms-conditions.phtml | N/A | 1 column |
| 10. | Shipping & Delivery | sources\demo\pages\shipping-delivery.phtml | N/A | 1 column |
Static blocks configuration
| # | Block Title | Identifier | Content |
|---|---|---|---|
| 1. | Footer column content 1 | footer_col_1 | sources\demo\blocks\footer_col_1.phtml |
| 2. | Footer column content 2 | footer_col_2 | sources\demo\blocks\footer_col_2.phtml |
| 3. | Footer column content 3 | footer_col_3 | sources\demo\blocks\footer_col_3.phtml |
| 4. | Footer column content 4 | footer_col_4 | sources\demo\blocks\footer_col_4.phtml |
| 5. | Offers | offers | sources\demo\blocks\offers.phtml |
| 6. | Banner 1 | banner_1 | sources\demo\blocks\banner_1.phtml |
| 7. | Banner 2 | banner_2 | sources\demo\blocks\banner_2.phtml |
| 8. | Mega Menu Banner | mega-menu-banner | sources\demo\blocks\mega-menu-banner.phtml |
| 9. | Sale Offers | sale_offers | sources\demo\blocks\sale_offers.phtml |
| 10. | Top Banner | top-banner | sources\demo\blocks\top-banner.phtml |
Widgets configuration
| # | Widget Name | Widget type | Container | Template / Static blocks |
|---|---|---|---|---|
| 1. | Blog | Blog Latest Posts | Main Content Area | blog posts |
| 2. | Offers | CMS Static Block | Main Content Area | Offers |
| 3. | Banner 1 | CMS Static Block | Main Content Area | Banner 1 |
| 4. | Banner 2 | CMS Static Block | Main Content Area | Banner 2 |
| 5. | Sale Offers | CMS Static Block | Main Content Area | Sale Offers |
| 6. | Top Banner | CMS Static Block | Main Content Area | Top Banner |
| 7. | Top Selling | Featured products | Main Content Area | Top Selling |