Giftior Documentation

Magento theme installation
Install theme on live store
If you already have a Magento store and want to apply the theme, follow the instruction below. To install the theme you only need to upload all the theme files to your server and then enable the theme in the admin panel. But to avoid unexpected problems after installation, you should first prepare your Magento. Please strictly follow the steps described in this guide:
- First of all, please make sure your Magento installation version meets the template requirements. The detailed Magento update guide you will find on the site Magento Wiki.
- It is recommended to install the theme on a test server before you install it on a live store.
- Backup Magento files and the store database.
- Disable all cache systems which you have in your Magento
- Disable Merge & Minify JavaScript Files in Stores > Configuration > Advanced > Developer > JavaScript Settings and Merge & Minify CSS Files in Stores > Configuration > Advanced > Developer > CSS Settings. You can enable this feature after installation..
- Copy the content of the archive [app folder] to the root folder of your online shop. After copying run the console and navigate to the root shop folder.
- Run the following commands in the command line, one by one:
- bin/magento setup:upgrade
- bin/magento index:reindex
- bin/magento cache:clean
- Then follow the instructions for setting up the theme.
Important: creating backup before installation of any themes or extensions in Magento is extremely important, especially if you are working on a live store.
Important: when developing your Magento store, in order to be able to see changes immediately, you should completely disable the cache. You can enable it after you finish configuring your store.
Attention!!!
Template configuration
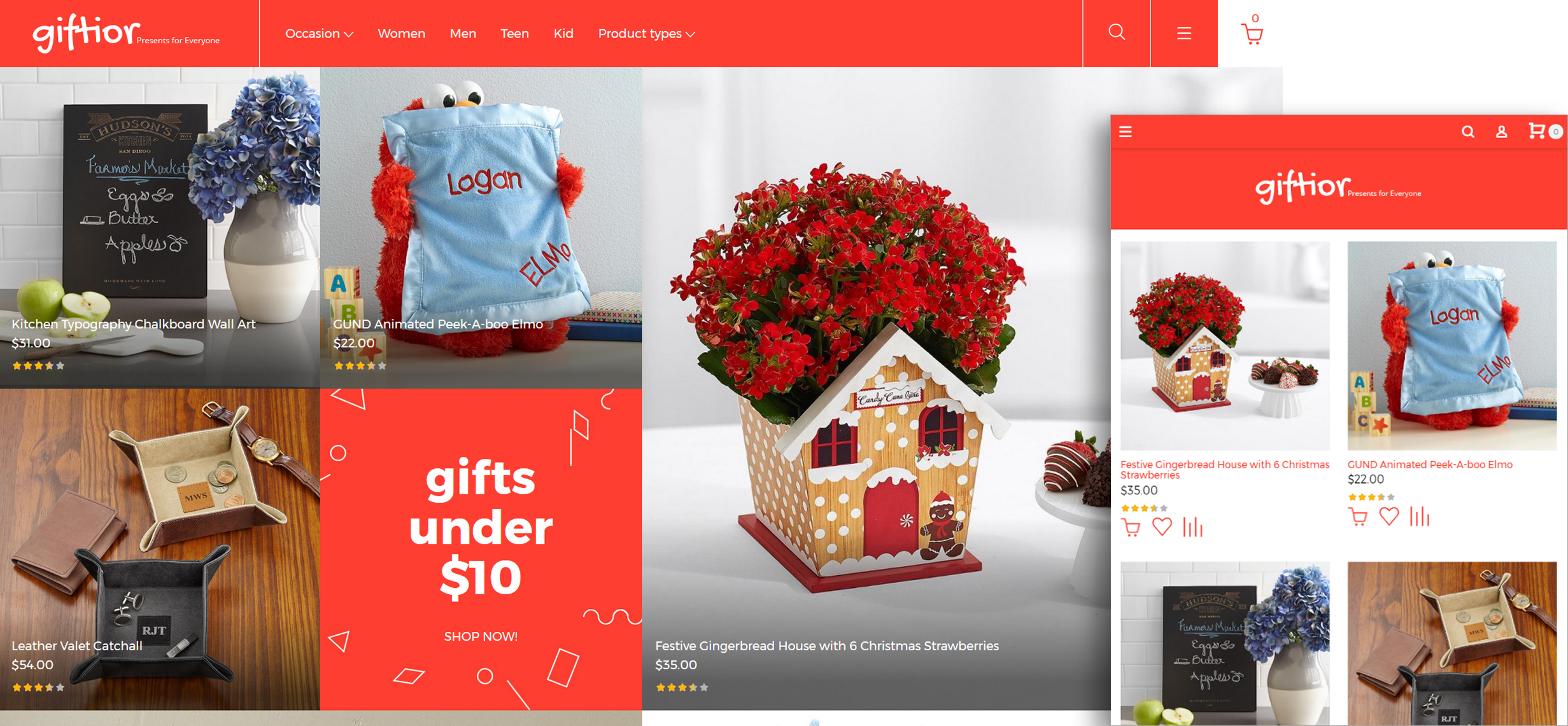
We will configure it the same way as in our Live Demo template, without affecting your products data. The theme configuration process will be shown based on the default Magento store with the sample data.After the theme installation, no difference will appear on your site frontend.
Activate the new theme


In the Default Theme section select the required theme in the Applied Theme option drop-down list and, then click Save Configuration button.

Activate the color scheme
In order to activate the color scheme, navigate to the Stores > Settings > Configuration section.
Then choose the TEMPLATEMONSTER > Theme Options in the left side menu and you'll move to the module settings interface.

Click on the Store View: Default Config. Select a Main Website from the option dropdown.

Confirm the scope switching in the pop-up window. Press "OK" to confirm.

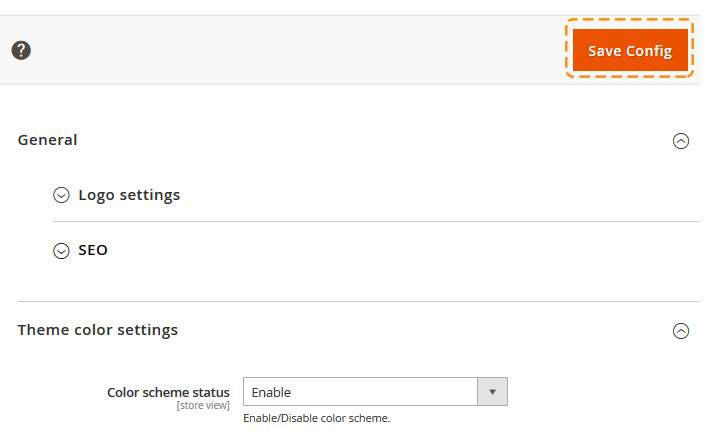
After that, you will see a new tab. The Theme color settings tab under the General one.
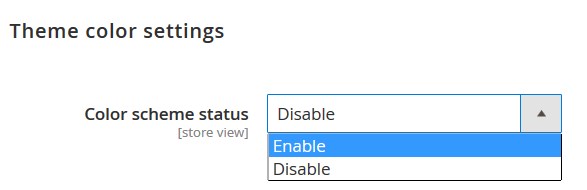
Go to the Theme color settings tab. Enable the color scheme. Select enable from the Color scheme status dropdown.

Select the desired color scheme from the Color scheme dropdown.
Remember to save the settings.

Logo configuration
Please follow these steps when setting up logo image included into the theme package [you can view it on the Live Demo page].


You can use the text Logo type.
The Theme Options module features will be described later in the TM Extensions Settings chapter.
Pages, static blocks and widgets import
In order to make your template look exactly like our Live Demo, you need to import the store pages, static blocks and widgets. Please follow the instructions below in order to import store pages, static blocks and widgets.
- Navigate to Stores > Settings > Configuration section.
- Then choose the TEMPLATEMONSTER > Theme Options in the left side menu and you'll move to the module settings interface.
- Click on the Store View: Default Config. Select a Main Website from the option dropdown.
- Confirm the scope switching in the pop-up window. Press "OK" to confirm.
- Go to the Sample Data Installer tab > CMS pages.
- Select files you want to import. You need to select Cms Page.
- Set the Override option to "Yes" if you want to replace your store pages with new ones in case of duplicate key.
- Press the Import button.
- You will see the confirmation message. The message will inform you about the total number of imported pages.
Pages Import







Static blocks Import
When you are done with the pages import, you need to import the static blocks. The procedure is similar to the previous.





Widgets Import
Now you need to import the widgets. The procedure is almost the same as the previous one.




Remember to save the settings.
Pages configuration
Navigate to the Content > Pages section in the admin panel of you shop.

Here you can find the list of all the store pages. The imported pages: Home page, About Us, Privacy and Cookie Policy, 404 Not Found, Enable Cookies should already be available. You need to make pages visible on your site. If you want pages be available on each store view, you need open each page settings. In order to do this, press the edit button.



Remember to save the page.
Widgets Configuration
Then you need to set the widgets in an appropriate way. Navigate to Content > Widgets.
Block_row_1 widget

To configure the Block_row_1 widget, navigate to Content > Widgets. Click the widget title to open the setting interface.
Navigate to Widgets Options tab. Press the Select Block button.
Select the Block_row_1 block for this widget. You can use the search field to simplify the process.
You also can change the block content. In order to do this, go to the Content > Blocks section. Select Edit from the Action option dropdown. You will see CMS block settings interface. Now, you're able to edit the block content in the content field. Full HTML support is provided. Remember to save the settings.
Save the settings.
How to change the Block_row_1 widget image(s)
Navigate to your Magento root folder on your server. Then, go to the app/design/frontend/TemplateMonster/themeXXX/web/images/media folder. (XXX — your theme number)
Find the image you want to replace. Remember (copy) the name of the image.
Upload the new image to the media folder replacing the old one. The new image should have the same name and extension.
Block_row_1 widget image(s):
- color-2.jpg
- color-4.jpg
Featured Products widgets configuration
All product widget

To configure the All product widget, navigate to Content > Widgets. Click the widget title to open the setting interface.
Navigate to Widgets Options tab. Go to the Categories option. You need to select category (custom products) you want to display within the widget.
Save the settings.
How to change banner image
Navigate to Content > Widgets. Click the widget title to open the setting interface. Open the Widgets Options > Banner tab.
You'll see the banner content field. Select the code which is responsible for the image display. Delete the code and press the Insert Image button. Upload the new banner image (click Browse) and press on the Insert File button. (banner image size — 480x480 px)
Save the widget settings.
How to change the banner text
Navigate to Content > Widgets. Click the widget title to open the setting interface. Open the Widgets Options > Banner tab.
You'll see the banner content field.
If you want to change the "Shop Now" button text, you need to find the <span class="featured-banner-button">Shop Now!</span> line and enter the new button text instead of "Shop Now!".
Save the widget settings.
How to change the footer_info block content

Navigate to your Magento store admin panel. Then go to the Content > Blocks section.
Find the footer_info block and open it to edit. Select Edit from the Action option dropdown.
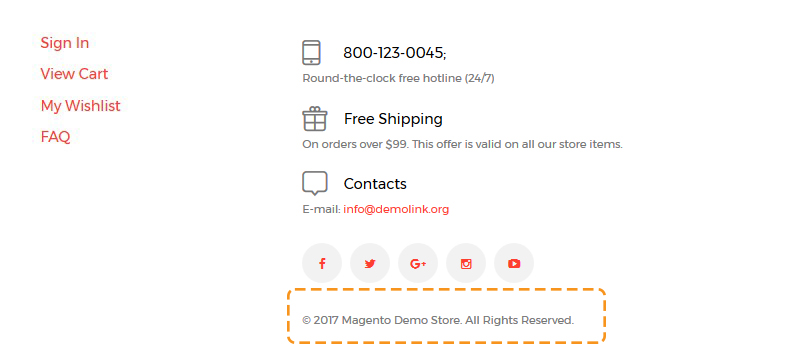
You will see CMS block settings interface. Now, you're able to edit the block content in the content field. Full HTML support is provided.
Remember to save the settings.
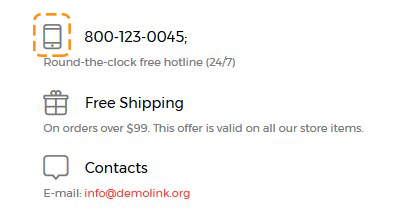
How change the Font Icon

Navigate to your Magento store admin panel. Then go to the Content > Blocks section.
Find the footer_info block and open it to edit. Select Edit from the Action option dropdown.
You will see CMS block settings interface.
You need to enter the new font icon css class in the Css class for Font Icon option.
(E.g. find the <i class="fl-bigmug-line-cellphone55"></i> line and replace fl-bigmug-line-cellphone55 with a new icon class.)
Remember to save the settings.
How to change the newsletter text

Navigate to your Magento root folder on your server. Then, go to the app\design\frontend\TemplateMonster\themeXXX\Magento_Newsletter\templates folder. (XXX — your theme number)
Open the subscribe.phtml file. Enter the text you want to display within the newsletter block (replacing the old one). Remember to save the file.
How to change the copyright message

Navigate to the Stores > Settings > Configuration section.
Then choose the TEMPLATEMONSTER > Theme Options in the left side menu and you’ll move to the module settings interface.
Click on the Store View: Default Config.
Select a Store View or Store you want to modify from the option dropdown.
Confirm the scope switching in the pop-up window. Press “OK” to confirm.
Go to the General section.
Expand the SEO tab.
Input your copyright massage you want to be displayed in the footer in the Copyright option text field.
Click on the Save Config button and refresh the Magento cache.
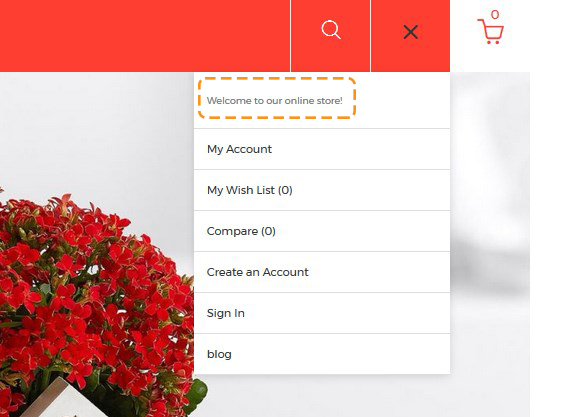
How to change the default welcome text

Click the Stores > Settings > Configuration.
Then choose the TEMPLATEMONSTER > Theme Options in the left side menu and you’ll move to the module settings interface.
Click on the Store View: Default Config. Select a Store View or Store you want to modify from the option dropdown.
Confirm the scope switching in the pop-up window. Press “OK” to confirm.
Go to the General section.
Expand the SEO tab.
Enter your default welcome text in the Welcome text option text field.
Click on the Save Config button and refresh the Magento cache.
How to change the favicon icon

Navigate to the Stores > Settings > Configuration section.
Then choose the TEMPLATEMONSTER > Theme Options in the left side menu and you’ll move to the module settings interface.
Click on the Store View: Default Config. Select a Store View or Store you want to modify from the option dropdown.
Confirm the scope switching in the pop-up window. Press “OK” to confirm.
Go to the General section.
Expand the SEO tab.
Navigate to the Favicon icon option. Click on the Browse button to upload the Favicon icon. Allowed file types: ico, png, gif, jpg, jpeg, apng, svg.
Click on the Save Config button and refresh the Magento cache.
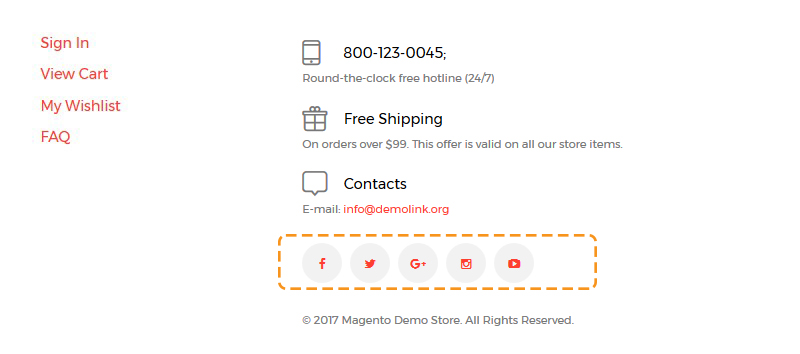
How to edit the Social Links block in the footer

Navigate to the Stores > Settings > Configuration section.
Then choose the TEMPLATEMONSTER > Theme Options in the left side menu and you’ll move to the module settings interface.
Click on the Store View: Default Config. Select a Store View or Store you want to modify from the option dropdown.
Confirm the scope switching in the pop-up window. Press “OK” to confirm.
Open the Footer section.
Expand the Social links tab.
For adding URL with Font Icon, you need enter icon CSS Class, social url, set font size and line height.
For adding URL with image, you need enter social url, width of icon, alternative text to image and upload image.
Click on the Save Config button and refresh the Magento cache.
Template Settings
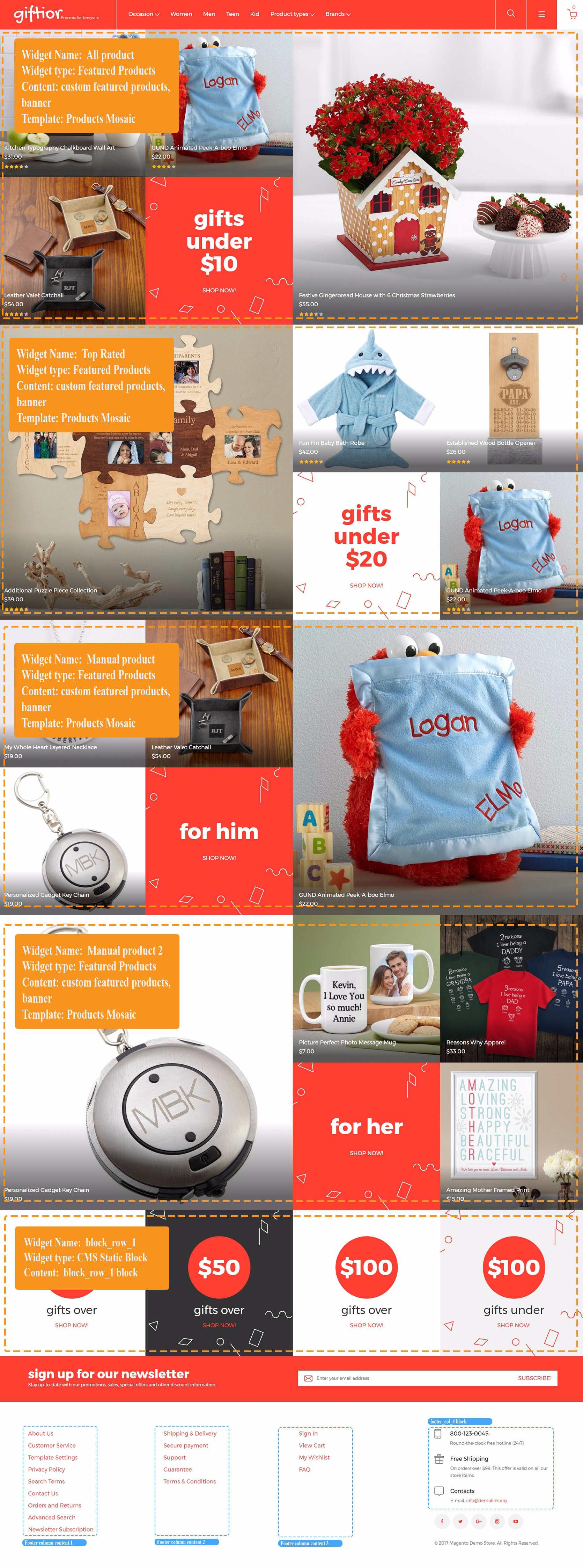
You can see the homepage static blocks and widgets display settings in the tables below.
Home pages configuration
| # | Page Name | Page HTML (Content tab) | Page XML (Design tab) | Layout |
|---|---|---|---|---|
| 1. | Home Page | sources\demo\pages\home_page.phtml | sources\demo\pages\home_page.xml | 1 column |
| 2. | About Us | sources\demo\pages\about_us.phtml | sources\demo\pages\about_us.xml | 1 column |
| 3. | Customer Service | sources\demo\pages\customer_service.phtml | NA | 1 column |
| 4. | Privacy Policy | sources\demo\pages\privacy_policy.phtml | NA | 1 column |
| 5. | Shipping & Delivery | sources\demo\pages\shipping-delivery.phtml | NA | 1 column |
| 6. | FAQ | sources\demo\pages\faq.phtml | NA | 1 column |
| 7. | Support | sources\demo\pages\support.phtml | NA | 1 column |
| 8. | Guarantee | sources\demo\pages\guarantee.phtml | NA | 1 column |
| 9. | Secure payment | sources\demo\pages\secure-payment.phtml | NA | 1 column |
| 10. | Terms & Conditions | sources\demo\pages\terms-conditions.phtml | NA | 1 column |
Static blocks configuration
| # | Block Name | Block Title | Identifier | Content |
|---|---|---|---|---|
| 1. | Footer column content 1 | Footer column content 1 | footer_col_1 | sources\demo\blocks\footer_col_1.phtml |
| 2. | Footer column content 2 | Footer column content 2 | footer_col_2 | sources\demo\blocks\footer_col_2.phtml |
| 3. | Footer column content 3 | Footer column content 3 | footer_col_3 | sources\demo\blocks\footer_col_3.phtml |
| 4. | footer_col_4 | footer_col_4 | footer_col_4 | sources\demo\blocks\footer_col_4.phtml |
| 5. | footer_info | footer_info | footer_info | sources\demo\blocks\footer_info.phtml |
| 6. | footer_col_2_title | footer_col_2_title | footer_col_2_title | sources\demo\blocks\footer_col_2_title.phtml |
| 7. | block_row_1 | block_row_1 | block_row_1 | sources\demo\blocks\block_row_1.phtml |
| 7. | menu_block_1 | menu_block_1 | menu_block_1 | sources\demo\blocks\menu_block_1.phtml |
Widgets configuration
| # | Widget Name | Widget type | Container | Template / (Static blocks) | Sort Order |
|---|---|---|---|---|---|
| 1. | All product | Featured products | Content Top | Products Mosaic | 10 |
| 2. | Top Rated | Featured products | Content Top | Products Mosaic | 11 |
| 3. | Manual product | Featured products | Content Top | Products Mosaic | 12 |
| 4. | Manual product 2 | Featured products | Content Top | Products Mosaic | 13 |
| 4. | block_row_1 | CMS Static Block | Content Top | block_row_1 | 20 |