CofiBeans Documentation

Magento Theme Installation
Install Theme on Live Store
To install the theme you only need to upload all the theme files (the app folder) to your server and then enable the theme in the admin panel.
If you don't want to spend your time installing the theme, don't hesitate to order installation service using our live-chat.
But to avoid unexpected problems after installation, you should first prepare your Magento. Please strictly follow the steps described in this guide:
Attention!
Please DO NOT import sample data if you have a live website as it will completely replace your database contents, and all your website data will be LOST.
First of all, please make sure your Magento installation version meets the template requirements. The detailed Magento update guide you will find on the Magento User Guide.
*It is recommended to install the theme on a test server before you install it on a live store.
Step 1. Backup Magento files
Backup Magento files and the store database.Important: creating backup before installation of any themes or extensions in Magento is extremely important, especially if you are working on a live store.
On the Admin sidebar, tap System. Then under Tools, choose Backups.

In the upper-right corner, tap the button for the type of backup you want to create:

| System Backup | - | creates a complete backup of the database and the file system. During the process, you can choose to include the media folder in the backup. |
| Database and Media Backup | - | creates a backup of the database and the media folder. |
| Database Backup | - | creates a backup of the database. |
To put the store into maintenance mode during the backup, mark the checkbox. When the backup is complete, maintenance mode is turned off automatically.

For a system backup, mark the Exclude checkbox if you do NOT want to include the media folder. Then when prompted, confirm the action.(press OK)

The backaps files stored under the var > backups folder.
In case of Error 503 DELETE the maintenance.flag file from var folder.

Step 2. Disable the cache
Disable all cache systems which you have in your Magento.Important: when developing your Magento store, in order to be able to see changes immediately, you should completely disable the cache. You can enable it after you finish configuring your store.
-
- theme
- contains Magento theme files and directories that should be uploaded to the root directory of your Magento installation .
-
- app
- Run the following commands in the command line, one by one:
- bin/magento setup:upgrade
- bin/magento index:reindex
- bin/magento cache:clean
- Then follow the instructions for setting up the theme.
On the Admin sidebar, tap System. Then under Tools, choose Cache Management.

Choose Select All from the Mass Action dropdown.

Then you need to select Disable from the Action dropdown and press the Submit button.

Do not forget to enable the cache after the theme installation and configuration.
Step 3. Upload the app folder
Now you need to copy the zipped content of the theme folder (the app folder) to the root folder of your online shop.
Find the theme > app folder. You need to archive (.zip) the app folder to upload it to the server. Use the WinZip 9+ (for Windows) or Stuffit Expander 10+ (for Mac) to compress the app folder.
Log into cPanel > navigate to the Files section and click on the File Manager icon.

Once you select your directory, click on the Go button.

Open the root folder of your online store.

Click on the Upload icon.


Click on the Browse button.

Find the app.zip. Click Open.
Once the process is completed press on the Go Back to link.
Step 4. Unzip the app folder
Select the uploaded zip file and click the Extract icon
Make sure the right folder is indicated. Press the Extract File(s) button.

Then press the Close button and Reload the File Manager page.

You can delete the .zip folder after unzipping.

Step 5. Run the console
After unzipping run the console and navigate to the root directory of your store.
Attention!!!
Activate the New Theme

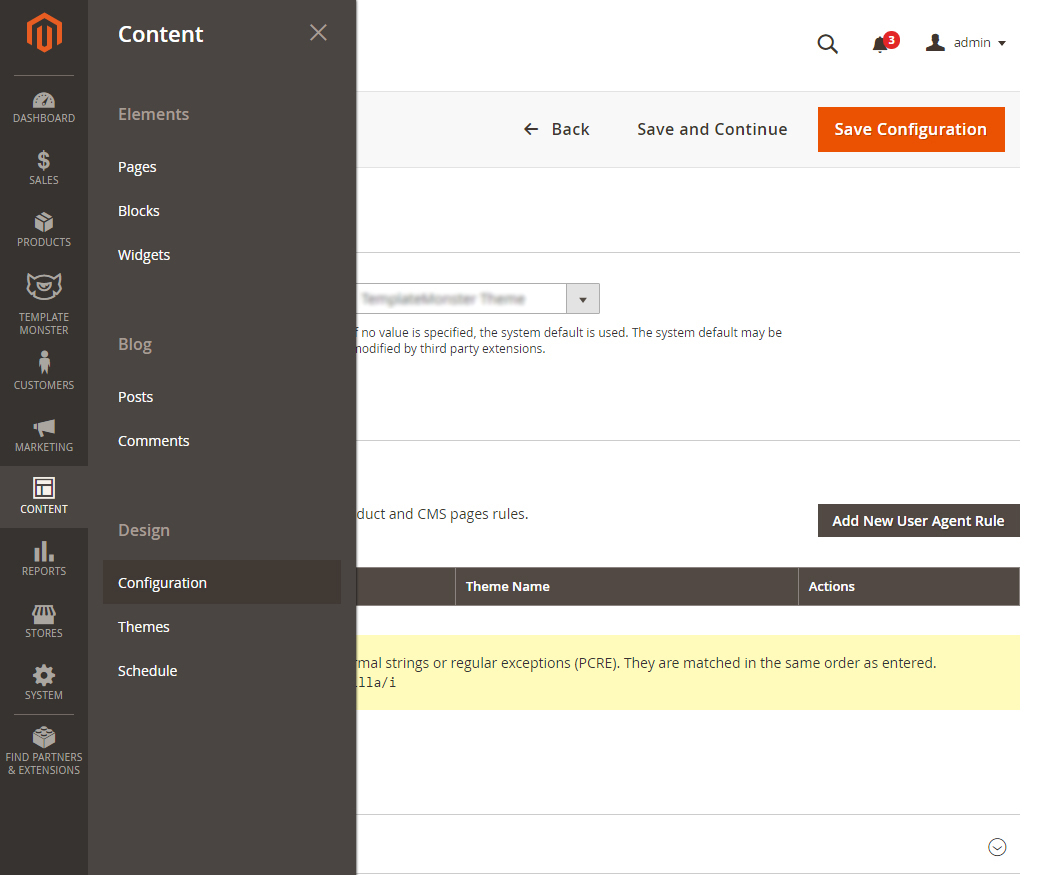
In the Default Theme section select the required theme in the Applied Theme option drop-down list and, then click Save Configuration button.
Logo configuration
Please follow these steps when setting up logo image included into the theme package (you can view it on the Live Demo page).
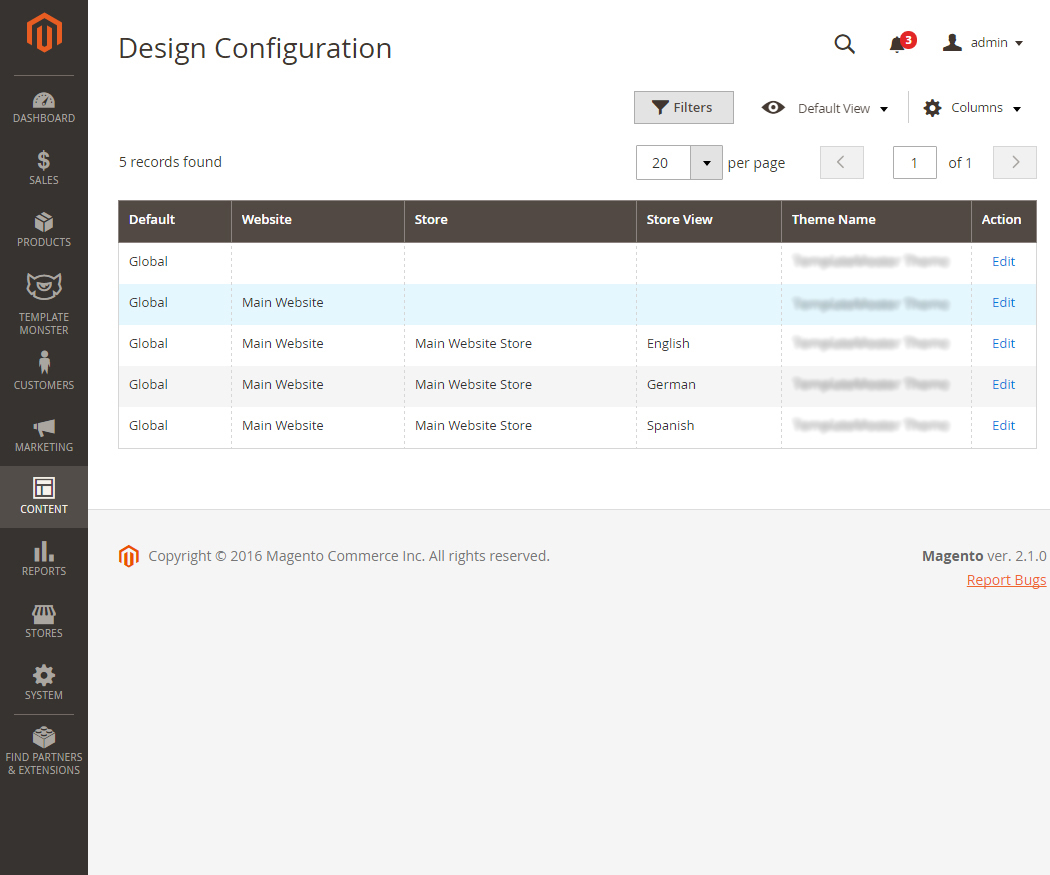
- Open the Magento admin panel and select Content > Configuration in the side menu.

-
In the list of stores you need click edit at Global-Main Website. Also, you can click edit for a particular store view if you have them.
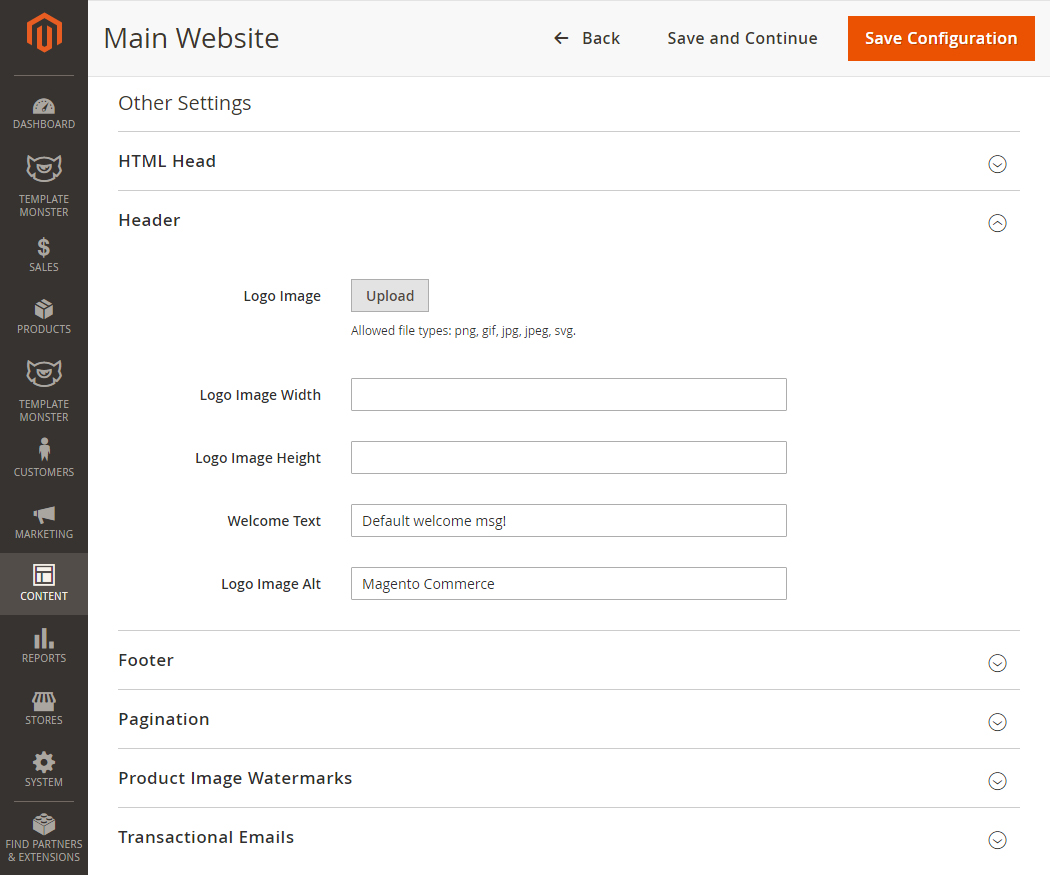
- Select the "Header" tab, and upload your logo.

- Click "Save Config" button.

Static Blocks Configuration
When you are done with the pages configuring, you need to configure the static blocks. The procedure is similar: you need to copy the code from the source files and paste it to the corresponding fields in the Magento admin panel. You need to use a similar table but for the static blocks.
Block ID may vary in your Magento installation. You can get correct block id from Content > Blocks section in Admin panel.
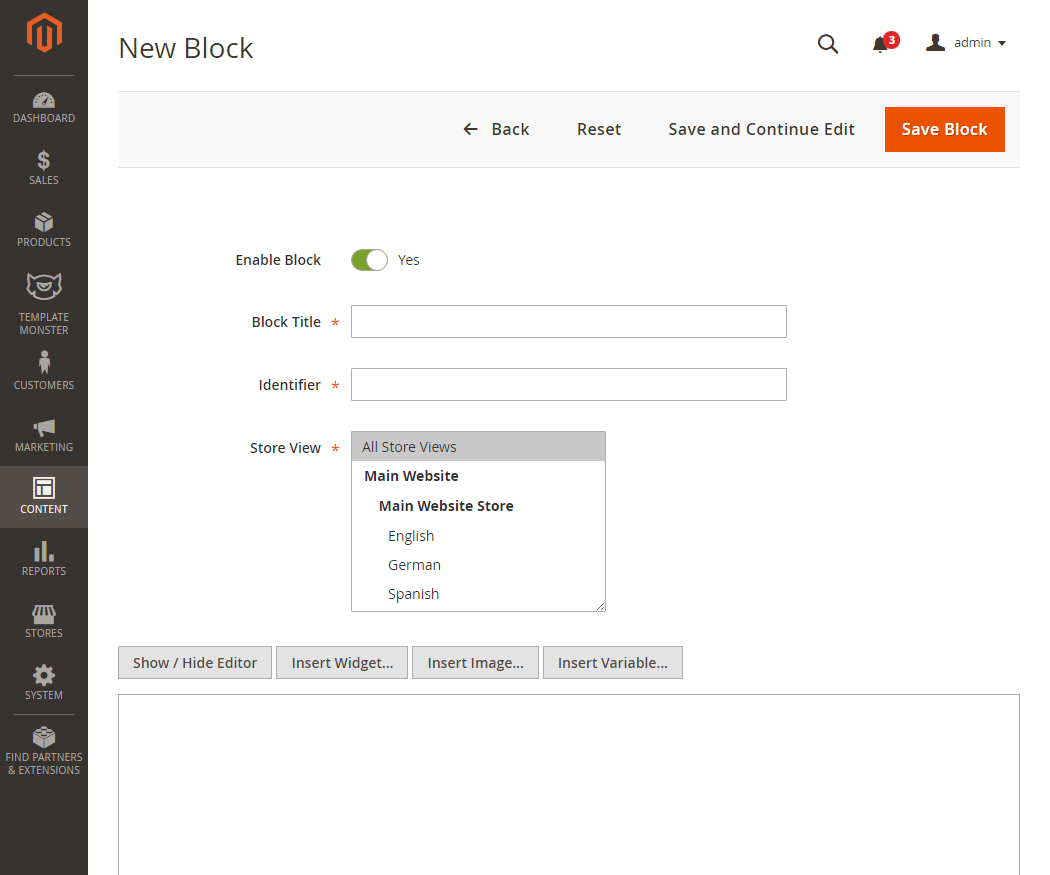
- In the top menu navigate to Content > Blocks.
- In the top right corner click the "Add New block" button to add a new static block.
-
Specify the block name and identifier. You can get the block details from the table at the template configuration page (check the Template Settings part).
- Open the block source file and copy the HTML code into the content area.

NOTE: some templates do not contain any static blocks, so the table can be empty.
The source files with the static blocks code are stored in the "sources\demo\static_blocks\" folder of the template package.
For example, to display the banner section (see the Template Settings section) on the Home Page, you should first open the sources\demo\blocks\banner_box.phtml file. Copy the file source code.
Then add new CMS Static Block and paste the copied source code in the content area of the block.
Remember to save the block.
*See the tutorial on How to add CMS Static Block.
After that, you need to add new widget with the same settings you can find in the Template Settings table and select the static block you are referring to in the Widget Options tab.
How to display our blocks with static content?
- In the top menu navigate to Content > Widgets
- In the top right corner click the "Add Widget" button to add a new widget.
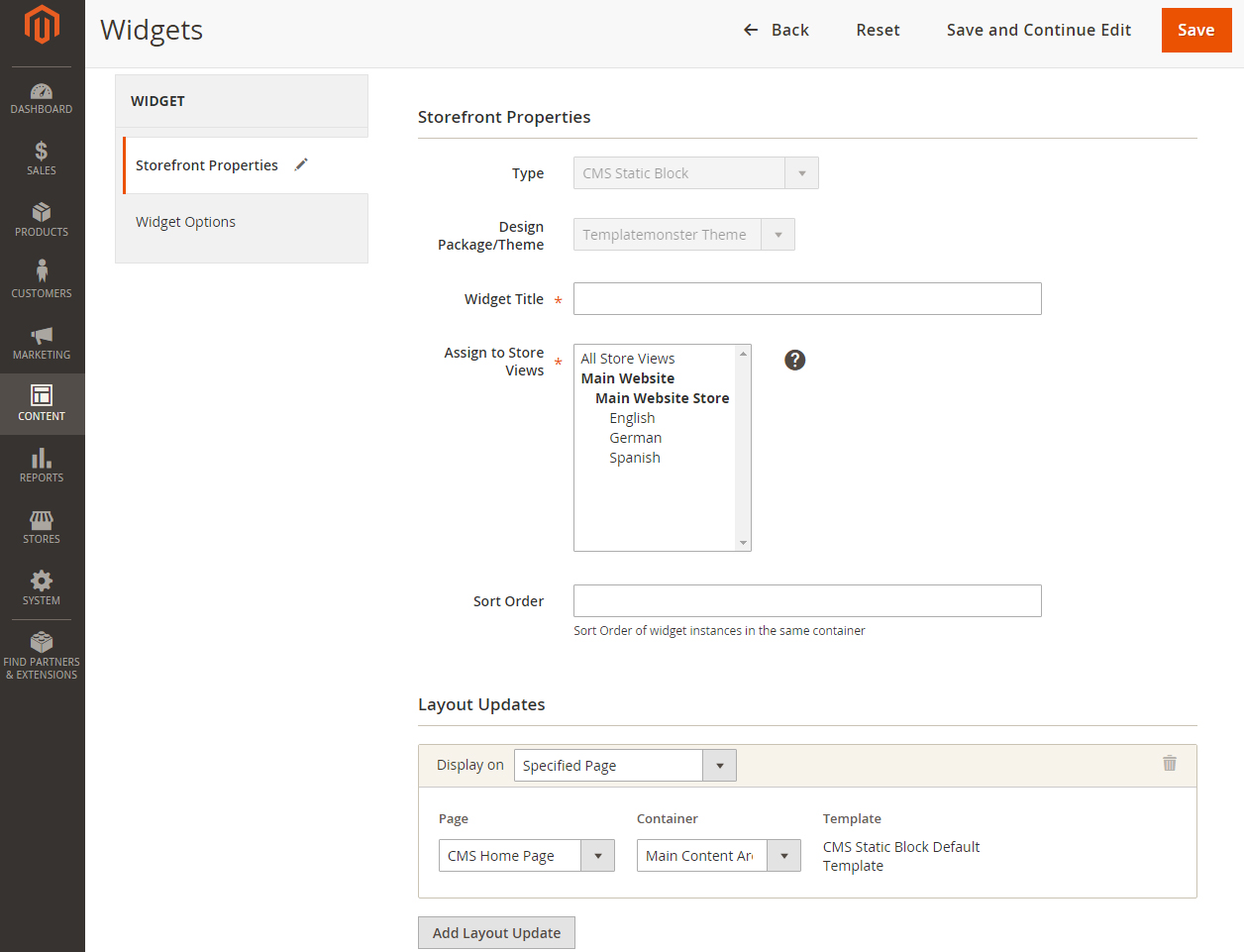
- Specify the widget type CMS Static Block and theme that you want to apply the widget to, then click Continue button.
-
On the next page in the Widget Title field enter the name of the widget which will be displayed in the admin panel. In the Assign to Store Views field you need to select store views which will display the widget. In the Layout Updates block click Add Layout Update button. In the Display On field you can select pages where widget will be displayed on. Depending on selected pages you will have opportunity to fill in the additional fields.

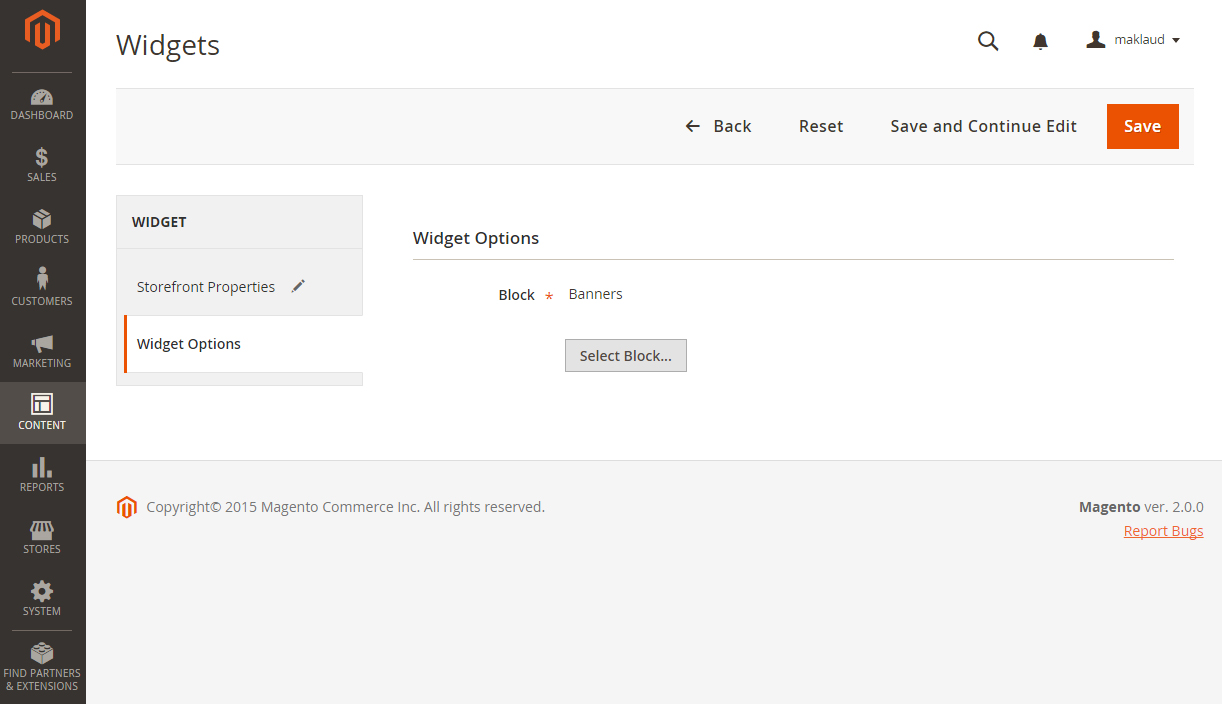
- In the left sidebar click Widget Options tab and select the static block you are referring to. Don't forget to save changes.

* Check the tutorial on How to add new Widget to the Page?
When you are done configuring store pages and blocks, your store is ready to go.
Pages Configuration
In order to make your template look exactly like our Live Demo, you need to set up store pages in a specific way. We provide all the files with the pages source code. You need to add them into Magento admin panel as per the instructions below using the settings table. Settings table is located on the Template Settings page on the template preview page.
The main template page will be affected the most. It usually contains the following elements: banners, slider, etc.

In case you have already made the changes to your pages code and would like to add our code without affecting your changes, it is recommended to contact professional technicians or prepare a backup before making changes.
-
From the top menu select Content > Pages. Here you can find all the store pages. Home page, About Us and Customer Service should already be available, so you don't need to add them. You only need to update the pages HTML and XML content. Open any of them in order to get the access to the content.

-
Open the page and select the Content tab. It contains the HTML code of the page. You can take the page HTML code from the appropriate source file. You can see the list of source files included in the "Template Settings" section on your templates preview page. Copy the code from the source file and paste it to the content area.

-
When you are done with the HTML code, switch to "Design" tab. It contains the page XML code. XML code allows you to add Magento static blocks and widgets to the page. The XML code should be copied the same way as the HTML from the source file. Copy the XML code to the "Layout Update XML" area.

- Don't forget to select the valid "Layout" option.
- In case you need to add a new page, click the "Add New Page" button in the top right corner.
Useful Tutorials:
- How to add content to Contact Us page?
- How to add new Page?
- How to add new Widget on the Page?
- How to add the CMS Page link to Main Menu?
Widgets Configuration
1. Slider Settings ▼

2. Additional Information Widget Settings ▼

3. Banner Box Widget Settings ▼

4. Banner Fullwidth Widget Settings ▼
5. Featured Products Widget Settings ▼
6. Mega Menu Settings ▼

9. Newsletter Settings ▼
Additional Information

Create the Additional Information block
- In the top menu navigate to Content > Blocks.
- In the top right corner click the Add New block button to add a new static block.
-
Specify the block name and identifier. You can get the block details from the Template Settings table.
- Open the sources\demo\blocks\additional_information.phtml file and copy the HTML code into the CMS Static Block content area. See the tutorial on How to add CMS Static Block.
- Save the settings.
Create the Additional Information widget
- In the top menu navigate to Content > Widgets
- In the top right corner click the Add Widget button to add a new widget.
- Set the widget type to CMS Static Block and select the theme that you want to apply the widget to, then click Continue button. See the tutorial on How to add new Widget.
-
On the next page in the Widget Title field enter the name of the widget which will be displayed in the admin panel. In the Assign to Store Views field you need to select store views where you want the widget displayed on. Set Sort Order to 1. Move to the Layout Updates section and click on the Add Layout Update button.
-
In the Display On select Specified Page. Choose CMS Home Page for the Page option. Set Container option to Main Content Area. You can get the widget details from the Template Settings table.
- In the left sidebar click Widget Options tab and select the static block you are referring to (banner_box). Don't forget to save changes.
How to change the widget text?
- You also can change the block content.
- In order to do this, go to the Content > Blocks section.
- Find the Additional Information static block.
- Select Edit from the Action option dropdown.
- You will see CMS block settings interface.
- Now, you're able to edit the block content in the content field.
- Full HTML support is provided. (To activate HTML editor, press the Show / Hide Editor button. See the tutorial on How to enable the WYSIWYG editor.)
- You can change the text which is between the angle brackets ( >text< ).
- Remember to save the settings.
Banner Box

Create the Banner Box block
- In the top menu navigate to Content > Blocks.
- In the top right corner click the Add New block button to add a new static block.
-
Specify the block name and identifier. You can get the block details from the Template Settings table.
- Open the sources\demo\blocks\banner_box.phtml file and copy the HTML code into the CMS Static Block content area. See the tutorial on How to add CMS Static Block.
- Save the settings.
Create the Banner Box widget
- In the top menu navigate to Content > Widgets
- In the top right corner click the Add Widget button to add a new widget.
- Set the widget type to CMS Static Block and select the theme that you want to apply the widget to, then click Continue button. See the tutorial on How to add new Widget.
-
On the next page in the Widget Title field enter the name of the widget which will be displayed in the admin panel. In the Assign to Store Views field you need to select store views where you want the widget displayed on. Set Sort Order to 2. Move to the Layout Updates section and click on the Add Layout Update button.
-
In the Display On select Specified Page. Choose CMS Home Page for the Page option. Set Container option to Main Content Area. You can get the widget details from the Template Settings table.
- In the left sidebar click Widget Options tab and select the static block you are referring to (Banner Box). Don't forget to save changes.
How to change the Banner Box images?
- To change the banner link go to the Content > Blocks section.
- Find the static block you want to change (it's the Banner Box block in our case).
- Select Edit from the Action option dropdown.
- You'll see the banner content field. Select the code which is responsible for the image display (e.g. <img src="{{media url="wysiwyg/banner-1_1.jpg"}}" alt="" />).
- Delete the code and press the Insert Image button. Upload the new banner image (click Browse) and press on the Insert File button.
- Save the widget settings.
Banner Box images:

- banner-1_1.jpg — 670 x 740 px
- banner-1_2.jpg — 470 x 240 px
- banner-1_3.jpg — 470 x 240 px
- banner-1_4.jpg — 470 x 240 px
How to change banner Box link?
- To change the banner link go to the Content > Blocks section.
- Find the static block you want to change (it's the Banner Box block in our case).
- Select Edit from the Action option dropdown.
- You will see CMS block settings interface. Now, you're able to edit the block content in the content field. Full HTML support is provided. (To activate HTML editor, press the Show / Hide Editor button. See the tutorial on How to enable the WYSIWYG editor.)
- Find the <a href="{{store url='XXX.html'}}"> code. Replace the XXX with the needed page or category URL Key.
- Remember to save the settings.
Banner Fullwidth

Create the Banner Fullwidth block
- In the top menu navigate to Content > Blocks.
- In the top right corner click the Add New block button to add a new static block.
-
Specify the block name and identifier. You can get the block details from the Template Settings table.
- Open the sources\demo\blocks\banner_fullwidth.phtml file and copy the HTML code into the CMS Static Block content area. See the tutorial on How to add CMS Static Block.
- Save the settings.
Create the Banner Fullwidth widget
- In the top menu navigate to Content > Widgets
- In the top right corner click the Add Widget button to add a new widget.
- Set the widget type to CMS Static Block and select the theme that you want to apply the widget to, then click Continue button. See the tutorial on How to add new Widget.
-
On the next page in the Widget Title field enter the name of the widget which will be displayed in the admin panel. In the Assign to Store Views field you need to select store views where you want the widget displayed on. Set Sort Order to 3. Move to the Layout Updates section and click on the Add Layout Update button.
-
In the Display On select Specified Page. Choose CMS Home Page for the Page option. Set Container option to Main Content Area. You can get the widget details from the Template Settings table.
- In the left sidebar click Widget Options tab and select the static block you are referring to (Banner Box). Don't forget to save changes.
How to change the widget text?
- You also can change the block content.
- In order to do this, go to the Content > Blocks section.
- Find the Banner Fullwidth static block.
- Select Edit from the Action option dropdown.
- You will see CMS block settings interface.
- Now, you're able to edit the block content in the content field.
- Full HTML support is provided. (To activate HTML editor, press the Show / Hide Editor button. See the tutorial on How to enable the WYSIWYG editor.)
- You can change the text which is between the angle brackets ( >text< ).
- Remember to save the settings.
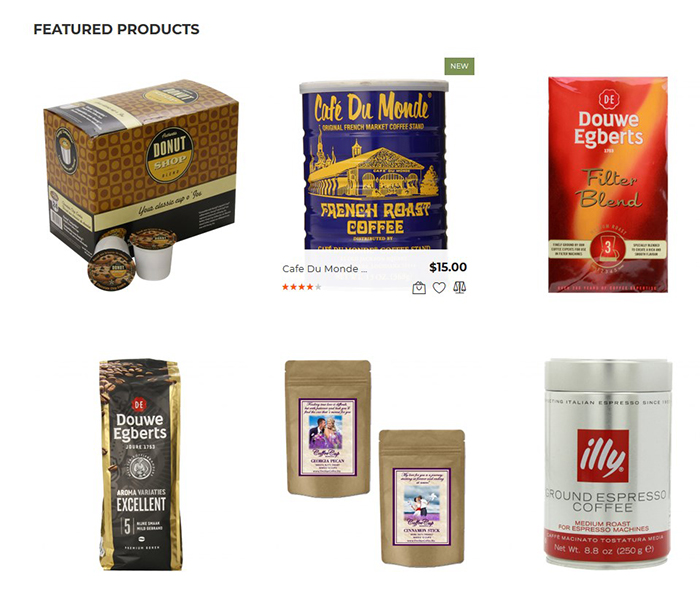
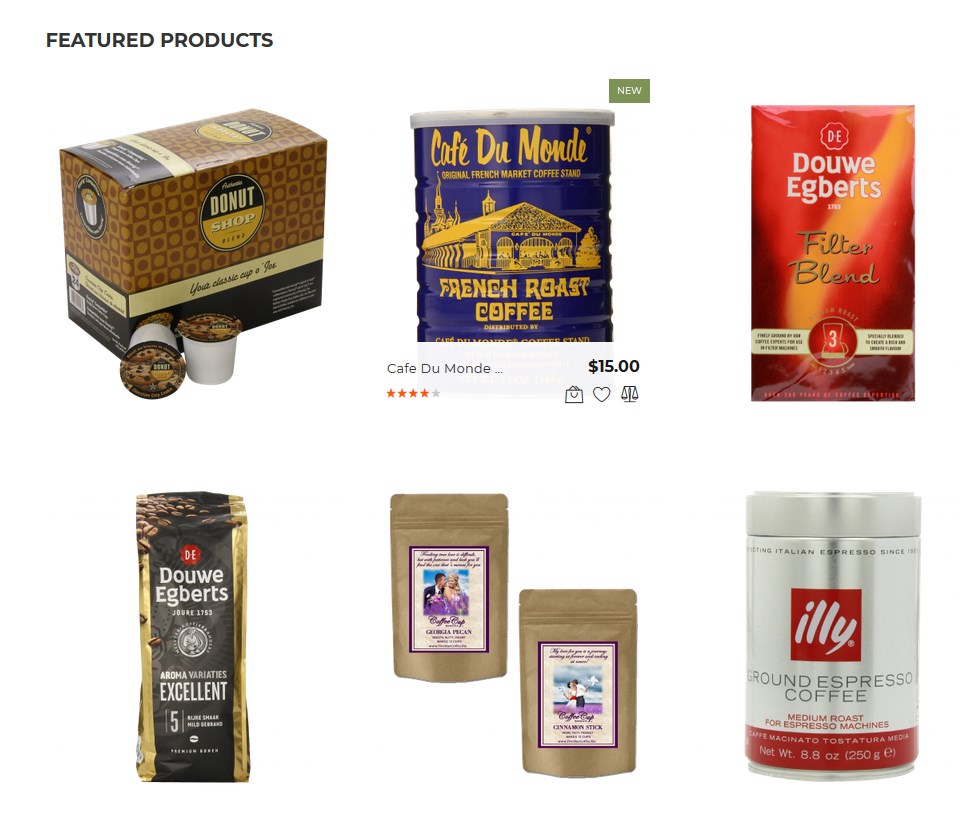
Featured Products

Create Featured Products widget
- In the top menu navigate to Content > Widgets
- In the top right corner click the Add Widget button to add a new widget.
- Set the widget type to Featured Products and select the theme that you want to apply the widget to, then click Continue button. See the tutorial on How to add new Widget.
-
On the next page in the Widget Title field enter the name of the widget which will be displayed in the admin panel. In the Assign to Store Views field you need to select store views where you want the widget displayed on. Set Sort Order to 4. Move to the Layout Updates section and click on the Add Layout Update button.
-
In the Display On select Specified Page. Choose CMS Home Page for the Page option. Set Container option to Main Content Area. Choose Products Grid template for the widget. You can find the widget details in the Template Settings table.
- Switch to the Widget Options tab and complete the widget settings as below:
# Option Name Value General Tab:
1. Status Enable 2. Product Types Manual Products 3. Products Title Featured Products. Move to the Choose custom products option and press the Select... button and choose the products you want to show in the widget, then tab Add Product. You should see the "Products selected" message. View Tab:
1. Product Image Width 370 2. Product Image Height 455 3. Products to Display 6 4. Carousel No 5. Number of products per row 3 Labels Tab:
1. Show Label Yes 2. /.../ Products Label New Banner Tab:
1. Use Banner No Gallery Tab:
1. Choose Hover Type Default - Don't forget to save changes.
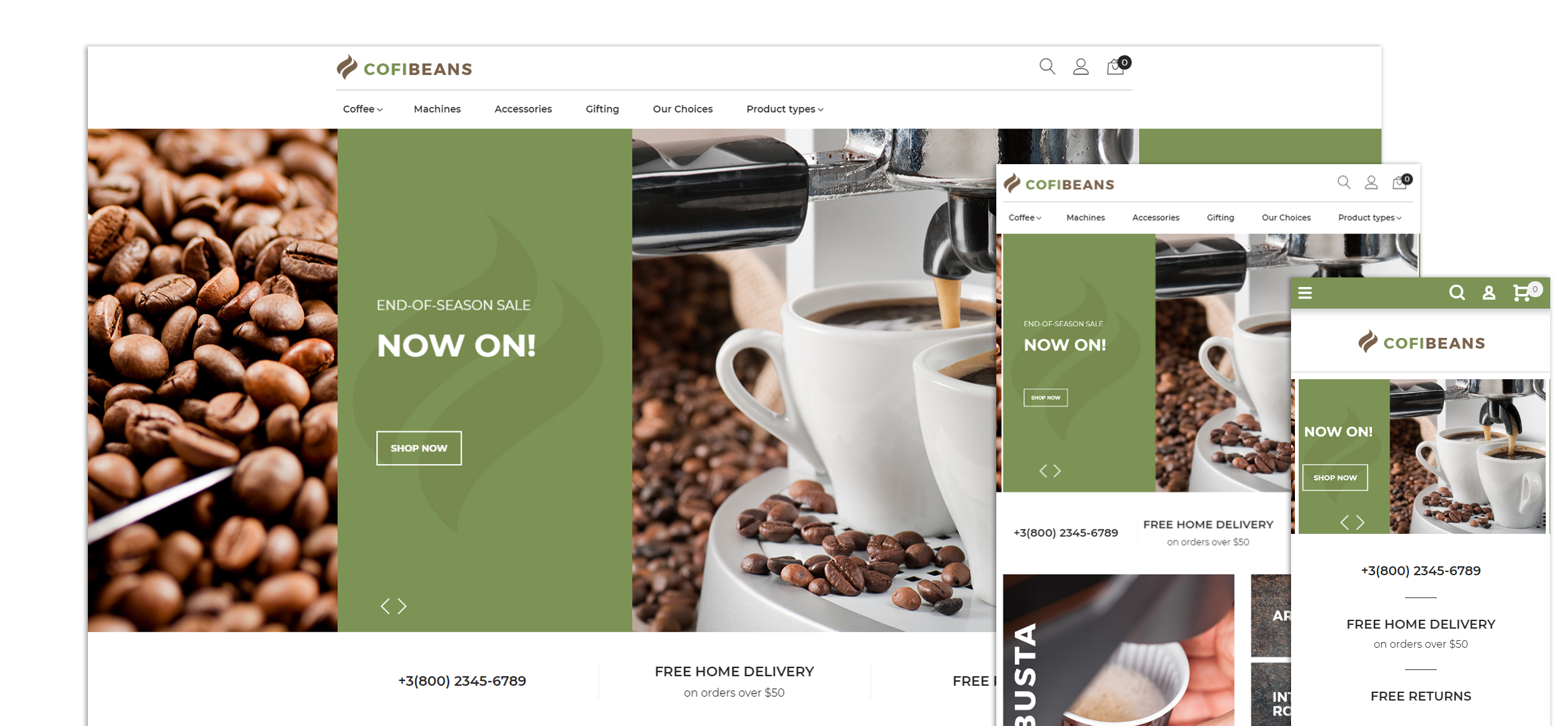
Slider settings

First you should create new slider.
Go to TemplateMonster > Sliders section.
To add new slider click Add New Slider button in the top right corner.
On the slider configuration screen in General Options section you can see all available slider settings. Slider Items section allows you to add slides to your slider.
Then complete the settings as below:
General Setting (click to expand ▼)
Main settings
Enter the slider title (only for internal reference).
| # | Option Name | Option Value |
|---|---|---|
| 1. | Status | Enable |
| 2. | Slide width | 100% |
Image settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | The aspect ratio | 1.58 |
| 2. | Image Scale Mode | Cover |
| 3. | Allow Scale Up | Enable |
| 4. | Auto Height | Disable |
| 5. | Center Image | Enable |
| 6. | Orientation | Horizontal |
| 7. | Force Size | None |
Slides settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Slide Animation Duration | 700 |
| 2. | Height Animation Duration | 700 |
| 3. | Visible Size | auto |
| 4. | Start Slide | 0 |
| 5. | Shuffle | Disable |
| 6. | Loop | Enable |
Fade Animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Fade | Disable |
| 2. | Fade Out Previous Slide | Enable |
| 3. | Fade Duration | 500 |
Auto Play settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Auto Play | Enable |
| 2. | Auto Play Delay | 5000 |
| 3. | Auto Play Direction | Normal |
| 4. | Auto Play On Hover | Pause |
Controls settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Arrows | Enable |
| 2. | Fade Arrows | Disable |
| 3. | Buttons | Disable |
| 4. | Keyboard | Disable |
| 5. | Full Screen | Disable |
| 6. | Fade Full Screen | Disable |
Responsive settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Responsive | Enable |
| 2. | Touch Swipe | Disable |
| 3. | Touch Swipe Threshold | 50 |
| 4. | Small Size | 480 |
| 5. | Medium Size | 758 |
| 6. | Large Size | 1024 |
Caption settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Fade Caption | Enable |
| 2. | Caption Fade Duration | 5000 |
Layers main settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Wait For Layers | Enable |
| 2. | Auto Scale Layers | Enable |
| 3. | Auto Scale Reference | 1920 |
You can add new slides only after saving the slider. Click Save and Continue Edit button in the top right corner. When the slider is saved, switch to Slider Items tab.
Click Add Slide button to add a new slide.
First Slide Settings (click to expand ▼)
Layers settings
To add layer to the slide, tab Layers Settings and click Add Layer button.
Layer 1 (end-of-season sale)
Content
| # | Option Name | Option Value |
|---|---|---|
| 1. | Text/HTML | end-of-season sale |
| 2. | Font Family | Montserrat |
| 3. | Text Color | #ffffff |
| 4. | Font Size | 20px |
| 5. | Line Height | 1.2 |
| 6. | Font Style | Normal |
| 7. | Font Weight | 400 |
Appearance
| # | Option Name | Option Value |
|---|---|---|
| 1. | CSS Class | slider-small |
| 2. | Horizontal Position | 60 |
| 3. | Vertical Position | 255 |
Animation
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Left |
Layer 2 (now on!)
Content
| # | Option Name | Option Value |
|---|---|---|
| 1. | Text/HTML | now on! |
| 2. | Font Family | Montserrat |
| 3. | Text Color | #ffffff |
| 4. | Font Size | 48px |
| 5. | Line Height | 60px |
| 6. | Font Style | Normal |
| 7. | Font Weight | 700 |
Appearance
| # | Option Name | Option Value |
|---|---|---|
| 1. | CSS Class | slider-title |
| 2. | Horizontal Position | 60 |
| 3. | Vertical Position | 297 |
Animation
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Left |
Layer 3 (shop now)
Content
| # | Option Name | Option Value |
|---|---|---|
| 1. | Text/HTML | shop now + link |
| 2. | Font Family | Montserrat |
| 3. | Text Color | #ffffff |
| 4. | Font Size | 14px |
| 5. | Line Height | 1.2 |
| 6. | Font Style | Normal |
| 7. | Font Weight | 700 |
Appearance
| # | Option Name | Option Value |
|---|---|---|
| 1. | CSS Class | slider-btn |
| 2. | Horizontal Position | 60 |
| 3. | Vertical Position | 475 |
Animation
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Left |
Second Slide Settings (click to expand ▼)
Layers settings
To add layer to the slide, tab Layers Settings and click Add Layer button.
Layer 1 (limited edition)
Content
| # | Option Name | Option Value |
|---|---|---|
| 1. | Text/HTML | limited edition |
| 2. | Font Family | Montserrat |
| 3. | Text Color | #ffffff |
| 4. | Font Size | 20px |
| 5. | Line Height | 1.2 |
| 6. | Font Style | Normal |
| 7. | Font Weight | 400 |
Appearance
| # | Option Name | Option Value |
|---|---|---|
| 1. | CSS Class | slider-small |
| 2. | Horizontal Position | 60 |
| 3. | Vertical Position | 252 |
Animation
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Left |
Layer 2 (robusta uganda)
Content
| # | Option Name | Option Value |
|---|---|---|
| 1. | Text/HTML | robusta /new line/ uganda |
| 2. | Font Family | Montserrat |
| 3. | Text Color | #ffffff |
| 4. | Font Size | 48px |
| 5. | Line Height | 60px |
| 6. | Font Style | Normal |
| 7. | Font Weight | 700 |
Appearance
| # | Option Name | Option Value |
|---|---|---|
| 1. | CSS Class | slider-title |
| 2. | Horizontal Position | 60 |
| 3. | Vertical Position | 297 |
Animation
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Left |
Layer 3 (shop now)
Content
| # | Option Name | Option Value |
|---|---|---|
| 1. | Text/HTML | shop now + link |
| 2. | Font Family | Montserrat |
| 3. | Text Color | #ffffff |
| 4. | Font Size | 14px |
| 5. | Line Height | 1.2 |
| 6. | Font Style | Normal |
| 7. | Font Weight | 700 |
Appearance
| # | Option Name | Option Value |
|---|---|---|
| 1. | CSS Class | slider-btn |
| 2. | Horizontal Position | 60 |
| 3. | Vertical Position | 475 |
Animation
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Left |
Third Slide Settings (click to expand ▼)
Layers settings
To add layer to the slide, tab Layers Settings and click Add Layer button.
Layer 1 (find your favourite coffee)
Content
| # | Option Name | Option Value |
|---|---|---|
| 1. | Text/HTML | find your favourite coffee |
| 2. | Font Family | Montserrat |
| 3. | Text Color | #ffffff |
| 4. | Font Size | 20px |
| 5. | Line Height | 1.2 |
| 6. | Font Style | Normal |
| 7. | Font Weight | 400 |
Appearance
| # | Option Name | Option Value |
|---|---|---|
| 1. | CSS Class | slider-small |
| 2. | Horizontal Position | 60 |
| 3. | Vertical Position | 252 |
Animation
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Left |
Layer 2 (discover now!)
Content
| # | Option Name | Option Value |
|---|---|---|
| 1. | Text/HTML | discover /new line/ now! |
| 2. | Font Family | Montserrat |
| 3. | Text Color | #ffffff |
| 4. | Font Size | 48px |
| 5. | Line Height | 60px |
| 6. | Font Style | Normal |
| 7. | Font Weight | 700 |
Appearance
| # | Option Name | Option Value |
|---|---|---|
| 1. | CSS Class | slider-title |
| 2. | Horizontal Position | 60 |
| 3. | Vertical Position | 297 |
Animation
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Left |
Layer 3 (shop now)
Content
| # | Option Name | Option Value |
|---|---|---|
| 1. | Text/HTML | shop now + link |
| 2. | Font Family | Montserrat |
| 3. | Text Color | #ffffff |
| 4. | Font Size | 14px |
| 5. | Line Height | 1.2 |
| 6. | Font Style | Normal |
| 7. | Font Weight | 700 |
Appearance
| # | Option Name | Option Value |
|---|---|---|
| 1. | CSS Class | slider-btn |
| 2. | Horizontal Position | 60 |
| 3. | Vertical Position | 475 |
Animation
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Left |
Add Slider Widget
- In the top menu navigate to Content > Widgets
- In the top right corner click the Add Widget button to add a new widget.
- Set the widget type to FilmSlider and select the theme that you want to apply the widget to (your new theme), then click Continue button.
-
On the next page in the Widget Title field enter the name of the widget which will be displayed in the admin panel. In the Assign to Store Views field you need to select store views where you want the widget displayed on. Move to the Layout Updates section and click on the Add Layout Update button.
-
In the Display On select Specified Page. Choose CMS Home Page for the Page option. Set Container option to After Page Header. You can get the widget details from the Template Settings table.
- In the left sidebar click Widget Options tab and select the slider you want to insert. Don't forget to save changes.
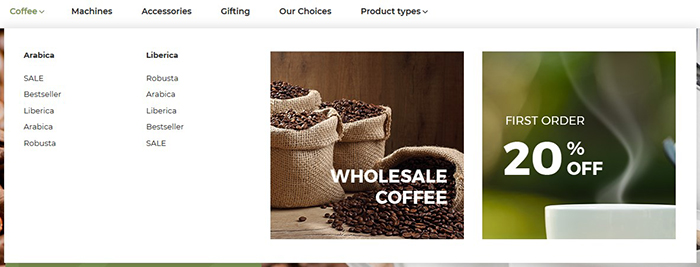
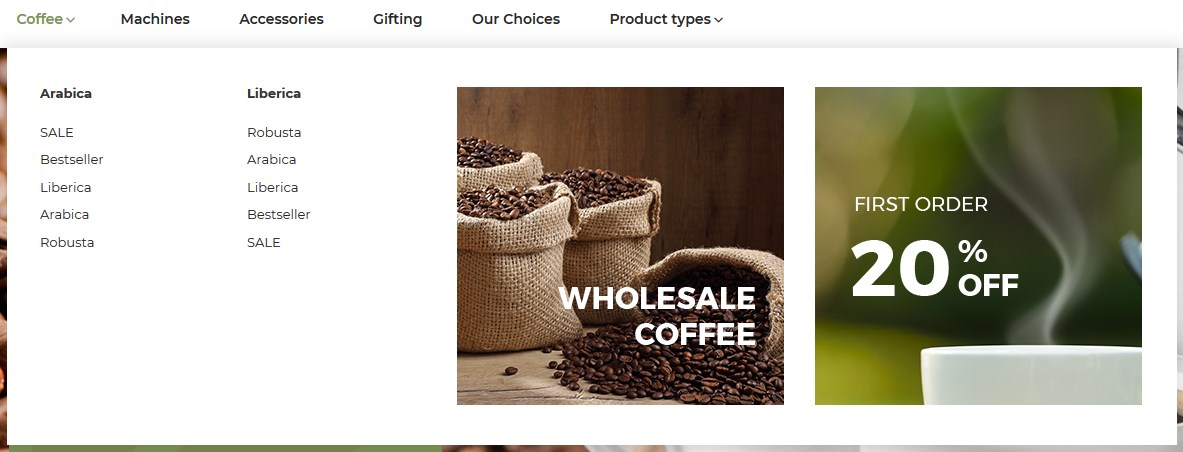
How to set the MegaMenu

First you should create static block for the Mega Menu.
Add Static Block

- In the top menu navigate to Content > Blocks.
- In the top right corner click the Add New block button to add a new static block.
-
Specify the block name and identifier. You can get the block details from the Template Settings table.
- Open the sources\demo\blocks\mega_menu_banner file and copy the HTML code into the CMS Static Block content area. See the tutorial on How to add CMS Static Block.
- Save the settings.
Images:
- menu-banner-01.jpg — 327 x 318 px
- menu-banner-02.jpg — 327 x 318 px
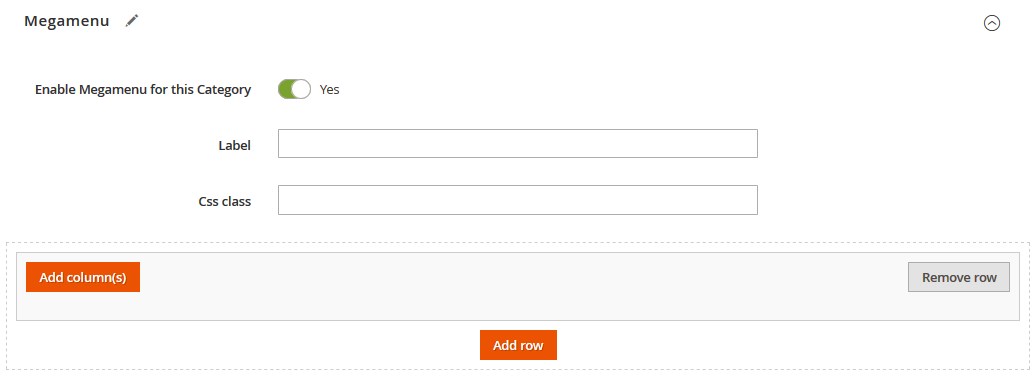
Configure Mega Menu
- Go to Products > Categories. Select the any category you want to apply Mega Menu to.
- Expand the Megamenu tab.
- Enable Megamenu for this Category.
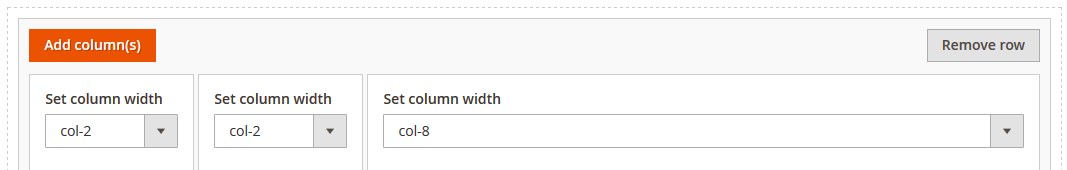
- You should add 1 row.
- Press the Add row button to add the row.
- Add 2 columns with the column width set to col-2 width and one col-8 width column.
- Click on the Add column(s) button > set the Column width class(2-12) to col-2(or col-8) > press the Add button .
- Now you need to add subcategories to first 2 columns.
- Move to the Add subcategory option and choose the subcategory among the list and press on the Add button. Note, each subcategory should have some more subcategories in it to keep the column-with-links view.
- On the next step you will see this category listed at the Selected items field.
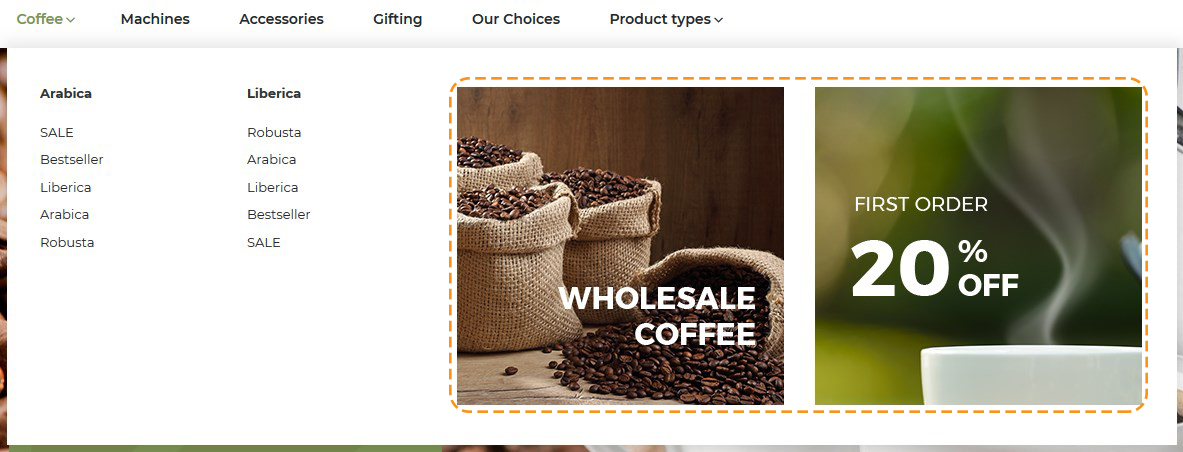
- And finaly, add the static block to the col-8 width column.
- Move to the Select static block option and choose the Mega Menu Banner (the block you've created recently) static block among the list and press the Add button.
- Static block title will be listed in the Selected items field.




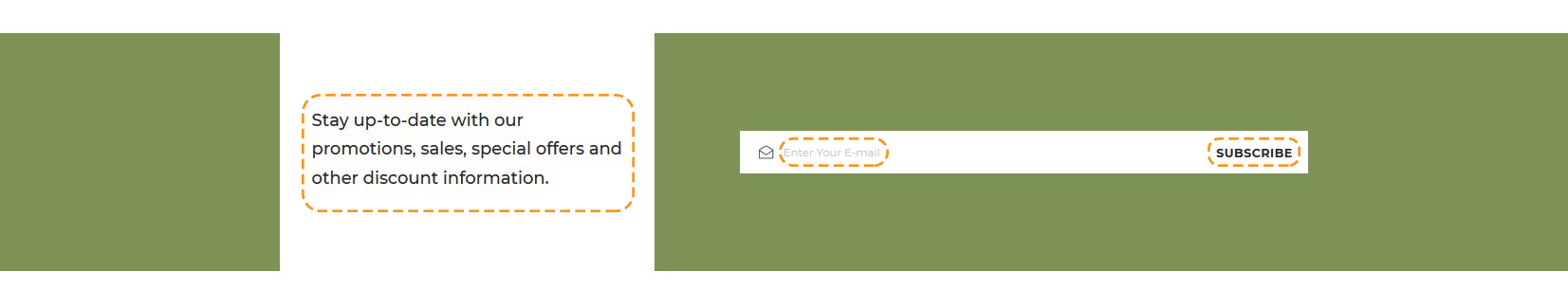
How to Change the Newsletter Text

Navigate to your Magento root folder on your server. Then, go to the app\design\frontend\Zemez\themeXXX\Magento_Newsletter\templates folder. (XXX — your theme number)
Open the subscribe.phtml file. Enter the text you want to display within the newsletter block (replacing the old one). Remember to save the file.
* You can change the footer newsletter text with a help of "Translate Inline" tool.
Check the tutorial on how to edit footer links block.
Check the tutorials below:
- How can I find out the banner image name and size?
- How to change the Banner image?
- How to change/remove footer links?
- How to manage top (header) links?
- How to edit core footer links?
- How to change default welcome text?
- How to change the copyright message?
- How to change the favicon icon?
- How to change the newsletter block text?
- How to add content to Contact Us page?
Template Settings
Configuration of display static blocks/widgets on different layouts shown in the table below.
Home page configuration
| # | Page Name | Page HTML (Content tab) | Page XML (Design tab) | Layout |
|---|---|---|---|---|
| 1. | Home Page | sources\demo\pages\home_page.phtml | sources\demo\pages\home_page.xml | 1 column |
| 2. | About Us | sources\demo\pages\about_us.phtml | sources\demo\pages\about_us.xml | 1 column |
| 3. | Customer Service | sources\demo\pages\customer_service.phtml | NA | 1 column |
| 4. | Privacy Policy | sources\demo\pages\privacy_policy.phtml | NA | 1 column |
| 5. | Shipping & Delivery | sources\demo\pages\shipping-delivery.phtml | NA | 1 column |
| 6. | FAQ | sources\demo\pages\faq.phtml | NA | 1 column |
| 7. | Support | sources\demo\pages\support.phtml | NA | 1 column |
| 8. | Guarantee | sources\demo\pages\guarantee.phtml | NA | 1 column |
| 9. | Secure payment | sources\demo\pages\secure-payment.phtml | NA | 1 column |
| 10. | Terms & Conditions | sources\demo\pages\terms-conditions.phtml | NA | 1 column |
Static blocks configuration
| # | Block Name | Block Title | Identifier | Content |
|---|---|---|---|---|
| 1. | Footer column content 2 | Footer column content 2 | footer_col_2 | sources\demo\blocks\footer_col_2.phtml |
| 2. | Footer column content 3 | Footer column content 3 | footer_col_3 | sources\demo\blocks\footer_col_3.phtml |
| 3. | Footer column content 4 | Footer column content 4 | footer_col_4 | sources\demo\blocks\footer_col_4.phtml |
| 4. | Footer column 1 title | Footer column 1 title | footer_col_1_title | sources\demo\blocks\footer_col_1_title.phtml |
| 5. | Footer column content 1 | Footer column content 1 | footer_col_1 | sources\demo\blocks\footer_col_1.phtml |
| 6. | Additional Information | Additional Information | additional_information | sources\demo\blocks\additional_information.phtml |
| 7. | Banner Box | Banner Box | banner_box | sources\demo\blocks\banner_box.phtml |
| 8. | Banner Fullwidth | Banner Fullwidth | banner_fullwidth | sources\demo\blocks\banner_fullwidth.phtml |
| 9. | Footer Social Links | Footer Social Links | footer_social_links | sources\demo\blocks\footer_social_links.phtml |
| 10. | Mega menu banner | Mega menu banner | mega_menu_banner | sources\demo\blocks\mega_menu_banner.phtml |
Widgets configuration
| # | Widget Name | Widget Type | Block Reference | Template / (Static Blocks) | Sort Order |
|---|---|---|---|---|---|
| 1. | Additional Information | CMS Static Block | Main Content Area | Additional Information Block | 1 |
| 2. | Banner Box | CMS Static Block | Main Content Area | Banner Box Block | 2 |
| 3. | Banner Fullwidth | CMS Static Block | Main Content Area | Banner Fullwidth Block | 3 |
| 4. | Slider | FilmSlider | Main Content Area | FilmSlider Block | 0 |
| 5. | Featured Products | CMS Static Block | Main Content Area | Featured products Block | 4 |