Buzzsport Documentation

Magento theme installation
If you already have a Magento store and want to apply the theme, follow the instruction below.
Install Theme on Live Store
To install the theme you only need to upload all the theme files (the app folder) to your server and then enable the theme in the admin panel.
If you don't want to spend your time installing the theme, don't hesitate to order installation service using our live-chat.
But to avoid unexpected problems after installation, you should first prepare your Magento. Please strictly follow the steps described in this guide:
Attention!
Please DO NOT import sample data if you have a live website as it will completely replace your database contents, and all your website data will be LOST.
First of all, please make sure your Magento installation version meets the template requirements. The detailed Magento update guide you will find on the Magento User Guide.
*It is recommended to install the theme on a test server before you install it on a live store.
Step 1. Backup Magento files
Backup Magento files and the store database.Important: creating backup before installation of any themes or extensions in Magento is extremely important, especially if you are working on a live store.
On the Admin sidebar, tap System. Then under Tools, choose Backups.

In the upper-right corner, tap the button for the type of backup you want to create:

| System Backup | - | creates a complete backup of the database and the file system. During the process, you can choose to include the media folder in the backup. |
| Database and Media Backup | - | creates a backup of the database and the media folder. |
| Database Backup | - | creates a backup of the database. |
To put the store into maintenance mode during the backup, mark the checkbox. When the backup is complete, maintenance mode is turned off automatically.

For a system backup, mark the Exclude checkbox if you do NOT want to include the media folder. Then when prompted, confirm the action.(press OK)

The backaps files stored under the var > backups folder.
In case of Error 503 DELETE the maintenance.flag file from var folder.

Step 2. Disable the cache
Disable all cache systems which you have in your Magento.Important: when developing your Magento store, in order to be able to see changes immediately, you should completely disable the cache. You can enable it after you finish configuring your store.
-
- theme
- contains Magento theme files and directories that should be uploaded to the root directory of your Magento installation .
-
- app
- Run the following commands in the command line, one by one:
- bin/magento setup:upgrade
- bin/magento index:reindex
- bin/magento cache:clean
- Then follow the instructions for setting up the theme.
On the Admin sidebar, tap System. Then under Tools, choose Cache Management.

Choose Select All from the Mass Action dropdown.

Then you need to select Disable from the Action dropdown and press the Submit button.

Do not forget to enable the cache after the theme installation and configuration.
Step 3. Upload the app folder
Now you need to copy the zipped content of the theme folder (the app folder) to the root folder of your online shop.
Find the theme > app folder. You need to archive (.zip) the app folder to upload it to the server. Use the WinZip 9+ (for Windows) or Stuffit Expander 10+ (for Mac) to compress the app folder.
Log into cPanel > navigate to the Files section and click on the File Manager icon.

Once you select your directory, click on the Go button.

Open the root folder of your online store.

Click on the Upload icon.


Click on the Browse button.

Find the app.zip. Click Open.
Once the process is completed press on the Go Back to link.
Step 4. Unzip the app folder
Select the uploaded zip file and click the Extract icon
Make sure the right folder is indicated. Press the Extract File(s) button.

Then press the Close button and Reload the File Manager page.

You can delete the .zip folder after unzipping.

Step 5. Run the console
After unzipping run the console and navigate to the root directory of your store.
Attention!!!
After the theme installation, no difference will appear on your site frontend.
Activate the new theme


In the Default Theme section select the required theme in the Applied Theme option drop-down list and, then click Save Configuration button.

Pages, static blocks and widgets import
In order to make your template look exactly like our Live Demo, you need to import the store pages, static blocks and widgets. Please follow the instructions below in order to import store pages, static blocks and widgets.
Pages Import
- Navigate to the Stores > Settings > Configuration section.
- Then choose the TEMPLATEMONSTER > Theme Options in the left side menu and you'll move to the module settings interface.
- Click on the Store View: Default Config. Select a Main Website from the option dropdown.
- Confirm the scope switching in the pop-up window. Press "OK" to confirm.
- Go to the Sample Data Installer tab > CMS pages.
- Select files you want to import. You need to select Cms Page.
- Set the Override option to "Yes" if you want to replace your store pages with new ones in case of duplicate key.
- Press the Import button.
- You will see the confirmation message. The message will inform you about the total number of imported pages.







Static blocks Import
When you are done with the pages import, you need to import the static blocks. The procedure is similar to the previous.



Widgets Import
Now you need to import the widgets. The procedure is almost the same as the previous one.



Remember to save the settings.

Pages configuration
Navigate to the Content > Pages section in the admin panel of you shop.

Here you can find the list of all the store pages. The imported pages: Home page, About Us, Privacy and Cookie Policy, 404 Not Found, Enable Cookies should already be available.
You need to make pages visible on your site. If you want pages be available on each store view, you need open each page settings. In order to do this, press the edit button.



Remember to save the page.
Widgets Configuration
Due to the FilmSlider module complex structure, you can NOT import ones. To make widget appear on your website, you have to create a NEW FilmSlider * widgets.
CMS Static Block widget type configuration
Banner 1 widget

- To configure the Banners 1 widget, navigate to Content > Widgets.
- Click the widget title to open the setting interface. (it's the Banner 1 widget in our case)
- Navigate to Widgets Options tab. Press the Select Block button.
- Select the Banner 1 static block for this widget. You can use the search field to simplify the process.
- Save the settings.
You also can change the block content. In order to do this, go to the Content > Blocks section. Select Edit from the Action option dropdown. You will see CMS block settings interface. Now, you're able to edit the block content in the content field. Full HTML support is provided. Remember to save the settings.
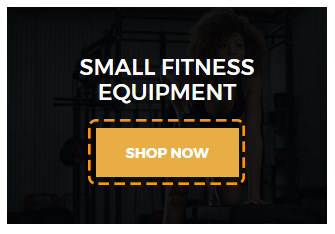
How to change the Banner 1 widget text

- To change the banner text go to the Content > Blocks section.
- Find the static block you want to change (it's the Banners block in our case).
- Select Edit from the Action option dropdown.
- Find the <span>XXX<br>XXX<br>XXX<br>XXX</span> code. Replace the XXX with the needed text.
- Remember to save the settings.
How to change the banner's "SHOP NOW!" button link

- To change the banner link go to the Content > Blocks section.
- Find the static block you want to change (it's the Banners block in our case).
- Select Edit from the Action option dropdown.
- You will see CMS block settings interface. Now, you're able to edit the block content in the content field. Full HTML support is provided.
- Find the <a href="XXX.html" code. Replace the XXX with the needed page, category or product URL Key.
- Remember to save the settings.
How to change the Banners widget image

Method 1
- To change the banner link go to the Content > Blocks section.
- Find the static block you want to change (it's the Banners block in our case).
- Select Edit from the Action option dropdown.
- You'll see the static block content field.
- Switch to HTML editor. In order to do this tap Show / Hide Editor.
- Select the code which is responsible for the image display:
- Delete the code and press the Insert Image button.
- Upload the new banner image (click Browse) and press on the Insert File button.
- Remember to specify the atl text. You should get the code:
- Save the block settings.
<img src="{{view url='images/banner-1_img-1.jpg'}}" alt="banner">
You'll get the code:
<img src="{{media url="wysiwyg/new-image.jpg"}}" alt="" />
<img src="{{media url="wysiwyg/new-image.jpg"}}" alt="text">
*Use Reset button to return to the previous settings.
Method 2
- Navigate to your Magento root folder on your server.
- Then, go to the app/design/frontend/TemplateMonster/themeXXX/web/images folder.
- You should upload the new image, which has the same name, extension and size as the image you can see on the Theme Live-Demo to the images folder.
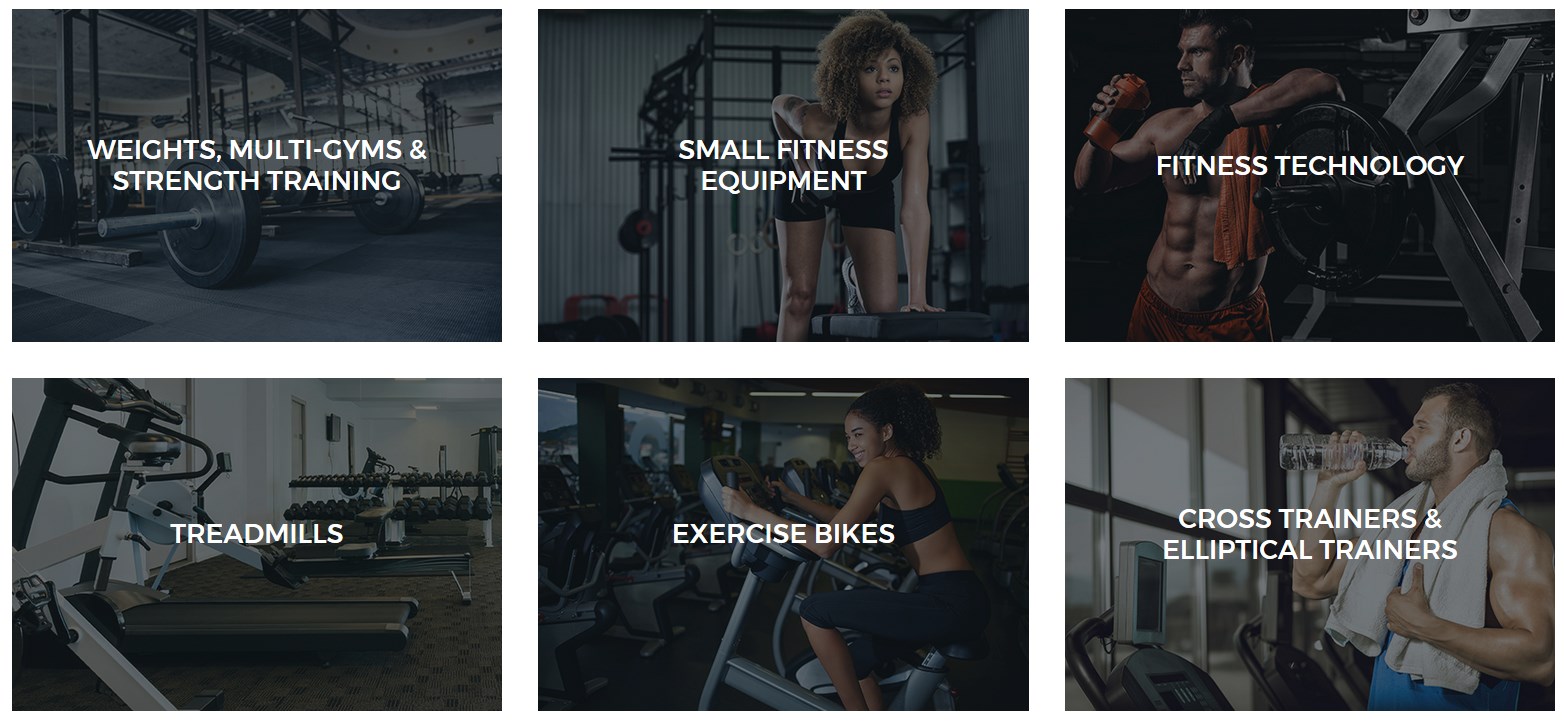
Catalog Image Grid widget

- To configure the CIG widget (see Template Settings section), navigate to Content > Widgets. Click the widget title to open the setting interface.
- Navigate to Widgets Options tab.
- Go to the Categories option. You need to select your category you want to display within the widget.
- Save the settings.
Note, the selected category should have at least 3 subcategories.
Subategories should have the Thumbnail Images.
N.B. To display store main categories you can see in the Main Menu, select Default Category for the Category option.
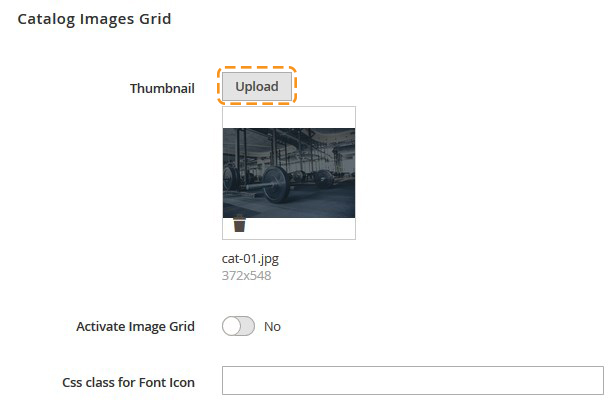
How to set the thumbnail image
- Go to Products > Categories.
- Select the subcategory (or category) you want to display within the widget.
- Navigate to the Catalog Images Grid tab.
- Upload the thumbnail image (image size — 372x548 px).
- Remember to save the settings.

Catalog Image Grid widget button text

- Go to Content > Widgets.
- Open the CIG widget to edit (click on the widget title).
- Navigate to Widgets Options tab.
- Enter the button text in the "View more" link text optiom field.
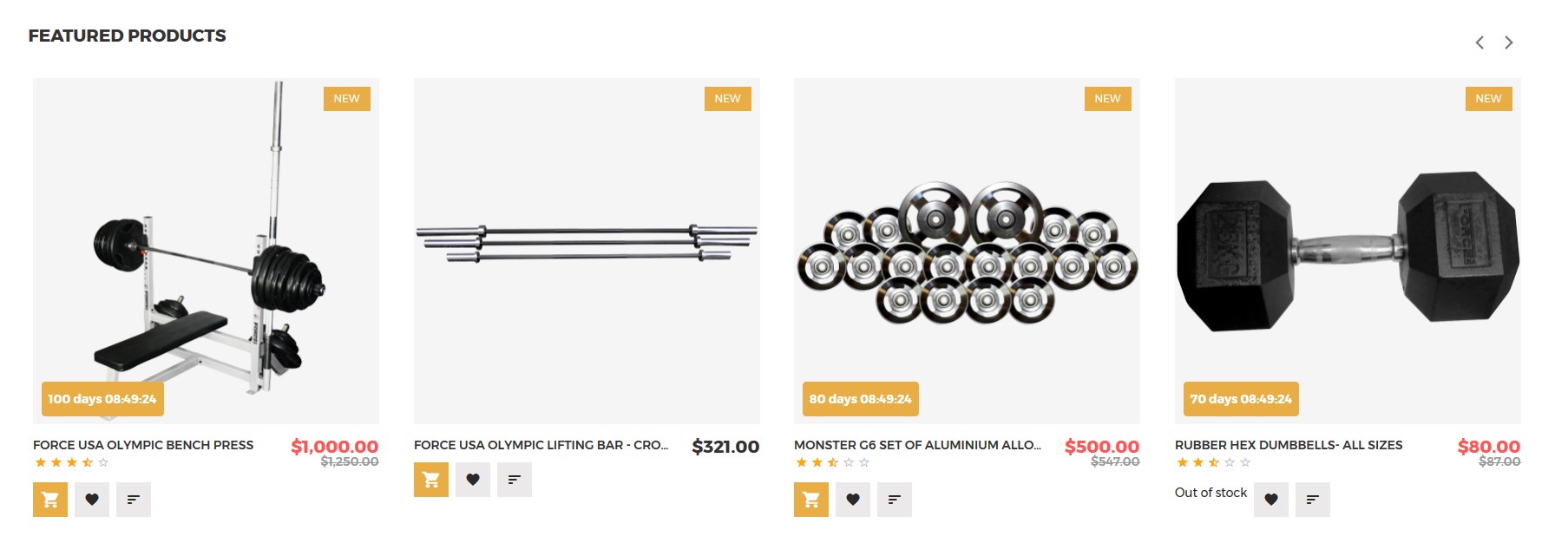
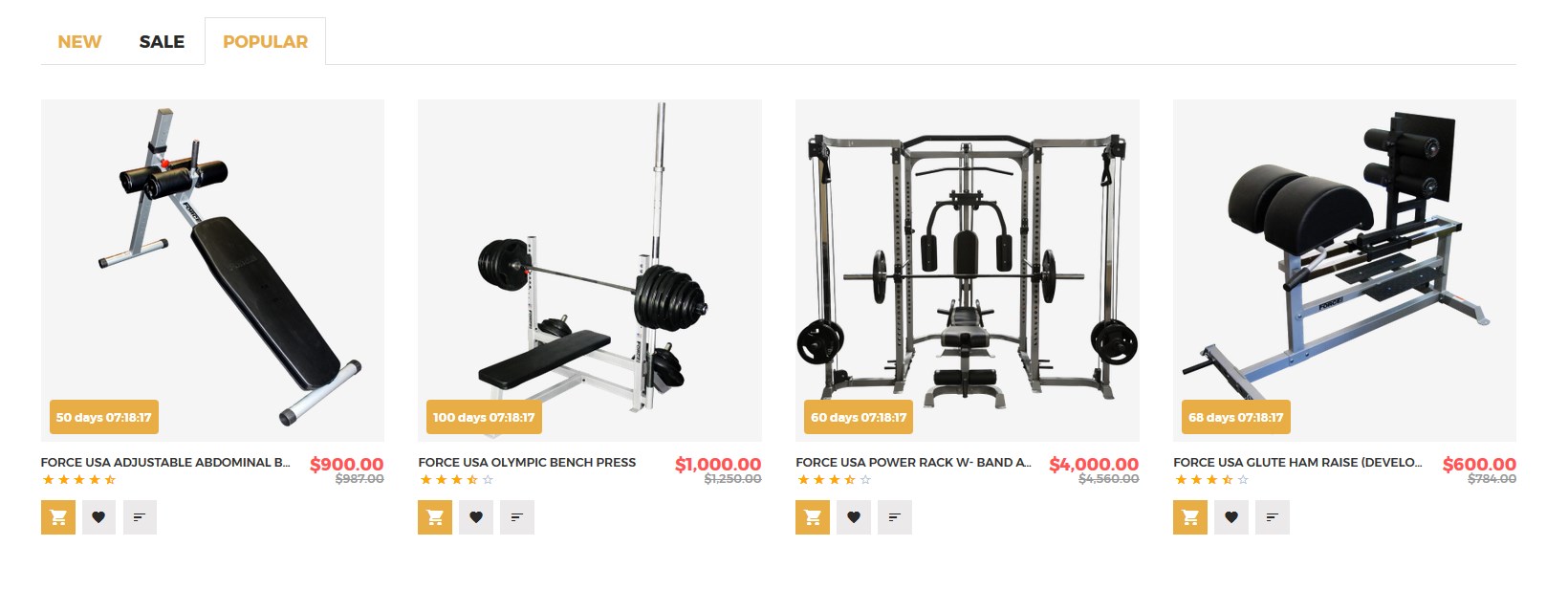
Featured Products widget type configuration
Featured Products widget

- To configure the Featured Products(see the Template Settings table) widget, navigate to Content > Widgets.
- Click the widget title to open the setting interface. (the Featured Products in our case)
- Navigate to Widgets Options tab.
- Go to the Product types option > select Manual Products.
- Go to the Choose custom products option.
- Press the Select ... button. You need to select products you want to display within the widget.
- Enter the title for the widget in the Manual Products title option field.
- Then click on the Labels tab. Specify the label text in the Manual Products label option field.
- Save the settings.
Featured Products Tabs widget

- To configure the Featured Products(see the Template Settings table) widget, navigate to Content > Widgets.
- Click the widget title to open the setting interface. (the Featured Products in our case)
- Navigate to Widgets Options tab.
- Go to the Product types option > select New Products, Sale Products and Top Rated Products.
- Enter the title for the tabs in the Top Rated Products title, Sale Products title and New Products title option field.
- Save the settings.
How change the Additional information Font Icon

- Navigate to your Magento store admin panel. Then go to the Content > Blocks section.
- Find the store_info block and open it to edit. Select Edit from the Action option dropdown.
- You will see CMS block settings interface.
- Find the <i class="XXX"></i> line and replace XXX with a new icon class.)
- Remember to save the settings.
How to change the Additional information block text

- Navigate to your Magento store admin panel. Then go to the Content > Blocks section.
- Find the Additional information block and open it to edit. Select Edit from the Action option dropdown.
- You will see CMS block settings interface. Now, you're able to edit the block content in the content field. Full HTML support is provided.
- Remember to save the settings.
How to change the newsletter text

Navigate to your Magento root folder on your server. Then, go to the app\design\frontend\TemplateMonster\themeXXX\Magento_Newsletter\templates folder. (XXX — your theme number)
Open the subscribe.phtml file. Enter the text you want to display within the newsletter block (replacing the old one). Remember to save the file.
*The text displayed within the newsletter block (e.g. Sign Up for Our Newsletter; Enter your email address) will always be after the echo __(' code part.
Check the tutorials below:
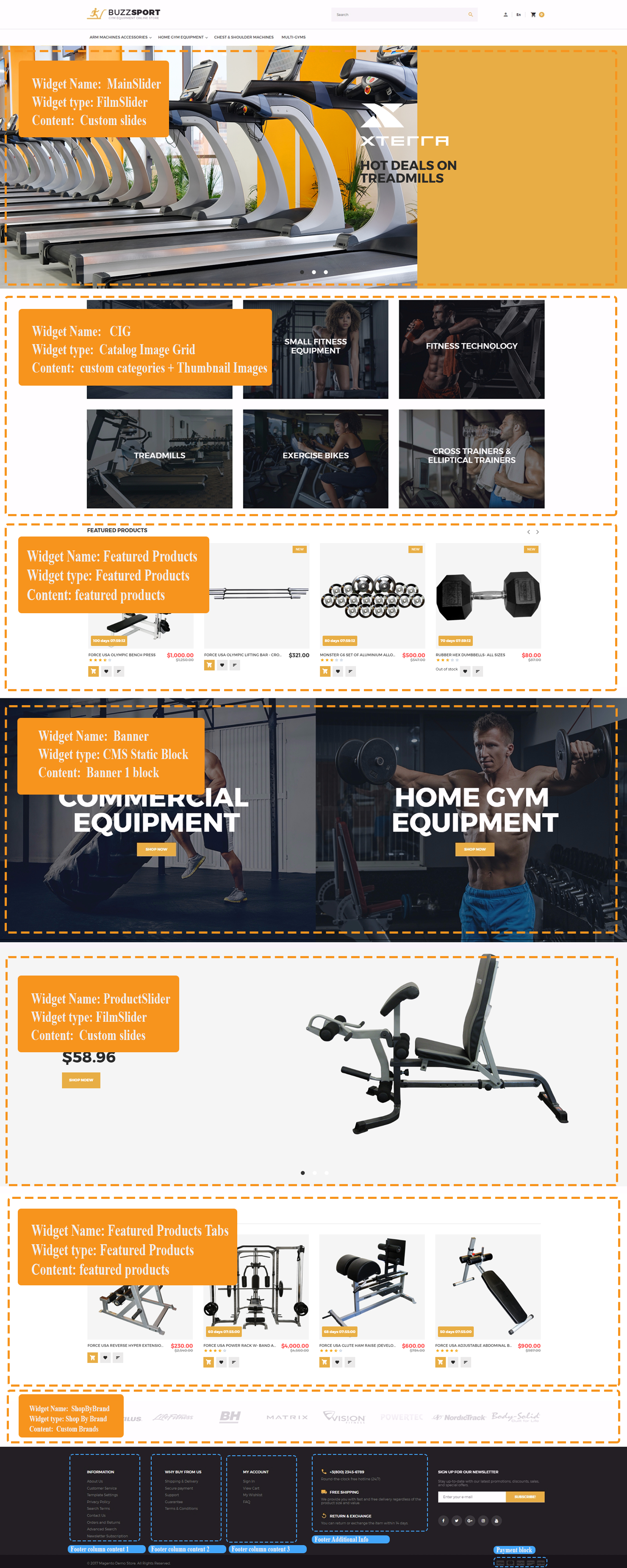
Main Slider settings

Content:
To add new slider click Add New Slider button in the top right corner.
On the slider configuration screen in General Options section you can see all available slider settings. Slider Items section allows you to add slides to your slider.

General Settings
Main settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Status | Enable |
| 2. | Slide width | 100% |
| 3. | Slide height | 500 |
Image settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | The aspect ratio | 2.61 |
| 2. | Image Scale Mode | Cover |
| 3. | Allow Scale Up | Enable |
| 4. | Auto Height | Disable |
| 5. | Center Image | Enable |
| 6. | Orientation | Horizontal |
| 7. | Force Size | None |
Slides settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Slide Animation Duration | 700 |
| 2. | Height Animation Duration | 700 |
| 3. | Visible Size | auto |
| 4. | Start Slide | 0 |
| 5. | Shuffle | Disable |
| 6. | Loop | Enable |
Fade Animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Fade | Disable |
| 2. | Fade Out Previous Slide | Enable |
| 3. | Fade Duration | 500 |
Auto Play settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Auto Play | Enable |
| 2. | Auto Play Delay | 5000 |
| 3. | Auto Play Direction | Normal |
| 4. | Auto Play On Hover | Pause |
Controls settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Arrows | Disable |
| 2. | Fade Arrows | Enable |
| 3. | Buttons | Enable |
| 4. | Keyboard | Enable |
| 5. | Full Screen | Disable |
| 6. | Fade Full Screen | Enable |
Responsive settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Responsive | Enable |
| 2. | Touch Swipe | Enable |
| 3. | Touch Swipe Threshold | 50 |
| 4. | Small Size | 480 |
| 5. | Medium Size | 758 |
| 6. | Large Size | 1024 |
Caption settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Fade Caption | Enable |
| 2. | Caption Fade Duration | 5000 |
Layers main settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Wait For Layers | Disable |
| 2. | Auto Scale Layers | Enable |
| 3. | Auto Scale Reference | 1920 |
You can add new slides only after saving the slider. Click Save and Continue Edit button in the top right corner. When the slider is saved, switch to Slider Items tab.

Slider Items Settings
First Slide settings

Slide Information
| # | Option Name | Option Value |
|---|---|---|
| 1. | Slide title | Slide 1 |
| 2. | Status | Enable |
Slide Images
| # | Option Name | Option Value |
|---|---|---|
| 1. | Image | slide-01.jpg. You can find the image under the sourses\pub\media\wysiwyg\slider folder. |
Layers list
Layers list section allows you to add layers to your slide. You can add image layers and text layers. Use corresponding buttons to add layers.
By clicking on Add layer image you'll see an image library where you can select from available images or upload images from your computer. By clicking Add layer text, you'll see new text layer added and layer settings became associated with your new particular layer.
Image Layer
In order to change the layer image click on the Update Layer button and unload the new image. Then press Insert File button.
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 1370 |
| 2. | Vertical Position | 223 |
| 3. | CSS Class | slider-img |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Left |
| 2. | Show Transition | Down |
| 3. | Show Offset | 200 |
| 4. | Show Duration | 250 |
| 5. | Show Delay | 500 |
| 6. | Hide Transition | Down |
| 7. | Hide Duration | 200 |
| 8. | Hide Delay | 400 |
Layer-text-2 (hot deals on)
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | hot deals on <br/> Treadmills |
| 2. | Layer Width | 400 |
| 3. | Text color | #292929 |
| 4. | Font size | 48 |
| 5. | Line height | 48 |
| 6. | Font style | Normal |
| 7. | Font weight | 700 |
| 8. | Font family | 'Montserrat', sans-serif |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 1370 |
| 2. | Vertical Position | 430 |
| 3. | CSS Class | tt-uppercase mobile-hide |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Left |
| 2. | Show Transition | Down |
| 3. | Show Offset | 200 |
| 4. | Show Duration | 250 |
| 5. | Show Delay | 500 |
| 6. | Hide Transition | Down |
| 7. | Hide Duration | 200 |
| 8. | Hide Offset | 200 |
| 9. | Hide Delay | 400 |
Second Slide settings

Slide Information
| # | Option Name | Option Value |
|---|---|---|
| 1. | Slide title | Slide 2 |
| 2. | Status | Enable |
Slide Images
| # | Option Name | Option Value |
|---|---|---|
| 1. | Image | slide-02.jpg. You can find the image under the sourses\pub\media\wysiwyg\slider folder. |
Layers list
Layers list section allows you to add layers to your slide. You can add image layers and text layers. Use corresponding buttons to add layers.
By clicking on Add layer image you'll see an image library where you can select from available images or upload images from your computer. By clicking Add layer text, you'll see new text layer added and layer settings became associated with your new particular layer.
Image Layer
In order to change the layer image click on the Update Layer button and unload the new image. Then press Insert File button.
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 1370 |
| 2. | Vertical Position | 222 |
| 3. | CSS Class | slider-img |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Left |
| 2. | Show Transition | Down |
| 3. | Show Offset | 200 |
| 4. | Show Duration | 250 |
| 5. | Show Delay | 500 |
| 6. | Hide Transition | Down |
| 7. | Hide Duration | 200 |
| 8. | Hide Duration | 200 |
| 9. | Hide Delay | 200 |
Layer-text-2 (hot deals on)
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | hot deals on <br> Benches |
| 2. | Layer Width | 400 |
| 3. | Text color | #292929 |
| 4. | Font size | 48 |
| 5. | Line height | 48 |
| 6. | Font style | Normal |
| 7. | Font weight | 700 |
| 8. | Font family | 'Montserrat', sans-serif |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 1370 |
| 2. | Vertical Position | 430 |
| 3. | CSS Class | tt-uppercase mobile-hide |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Left |
| 2. | Show Transition | Down |
| 3. | Show Offset | 200 |
| 4. | Show Duration | 250 |
| 5. | Show Delay | 500 |
| 6. | Hide Transition | Left |
| 7. | Hide Duration | 200 |
| 8. | Hide Offset | 200 |
| 9. | Hide Delay | 300 |
Third Slide settings

Slide Information
| # | Option Name | Option Value |
|---|---|---|
| 1. | Slide title | Slide 3 |
| 2. | Status | Enable |
Slide Images
| # | Option Name | Option Value |
|---|---|---|
| 1. | Image | slide-03.jpg. You can find the image under the sourses\pub\media\wysiwyg\slider folder. |
Layers list
Layers list section allows you to add layers to your slide. You can add image layers and text layers. Use corresponding buttons to add layers.
By clicking on Add layer image you'll see an image library where you can select from available images or upload images from your computer. By clicking Add layer text, you'll see new text layer added and layer settings became associated with your new particular layer.
Layers list
Layers list section allows you to add layers to your slide. You can add image layers and text layers. Use corresponding buttons to add layers.
By clicking on Add layer image you'll see an image library where you can select from available images or upload images from your computer. By clicking Add layer text, you'll see new text layer added and layer settings became associated with your new particular layer.
Image Layer
In order to change the layer image click on the Update Layer button and unload the new image. Then press Insert File button.
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 1370 |
| 2. | Vertical Position | 256 |
| 3. | CSS Class | slider-img |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Left |
| 2. | Show Transition | Down |
| 3. | Show Offset | 200 |
| 4. | Show Duration | 250 |
| 5. | Show Delay | 200 |
| 6. | Hide Transition | Down |
| 7. | Hide Offset | 200 |
| 8. | Hide Delay | 300 |
Layer-text-2 (hot deals on)
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | hot deals on <br> Leg Machines |
| 2. | Layer Width | 400 |
| 3. | Text color | #292929 |
| 4. | Font size | 48 |
| 5. | Line height | 48 |
| 6. | Font style | Normal |
| 7. | Font weight | 700 |
| 8. | Font family | 'Montserrat', sans-serif |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 1370 |
| 2. | Vertical Position | 400 |
| 3. | CSS Class | tt-uppercase mobile-hide |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Left |
| 2. | Show Transition | Up |
| 3. | Show Offset | 200 |
| 4. | Show Duration | 250 |
| 5. | Show Delay | 500 |
| 6. | Hide Transition | Right |
| 7. | Hide Duration | 200 |
| 8. | Hide Offset | 200 |
| 9. | Hide Delay | 400 |
Template Settings
Configuration of display static blocks/widgets on different layouts shown in the table below.
Home page configuration
| # | Page Name | Page HTML (Content tab) | Page XML (Design tab) | Layout |
|---|---|---|---|---|
| 1. | Home Page | sources\demo\pages\home_page.phtml | sources\demo\pages\home_page.xml | 1 column |
| 2. | About Us | sources\demo\pages\about_us.phtml | sources\demo\pages\about_us.xml | 1 column |
| 3. | Customer Service | sources\demo\pages\customer_service.phtml | NA | 1 column |
| 4. | Privacy Policy | sources\demo\pages\privacy_policy.phtml | NA | 1 column |
| 5. | Shipping & Delivery | sources\demo\pages\shipping-delivery.phtml | NA | 1 column |
| 6. | FAQ | sources\demo\pages\faq.phtml | NA | 1 column |
| 7. | Support | sources\demo\pages\support.phtml | NA | 1 column |
| 8. | Guarantee | sources\demo\pages\guarantee.phtml | NA | 1 column |
| 9. | Secure payment | sources\demo\pages\secure-payment.phtml | NA | 1 column |
| 10. | Terms & Conditions | sources\demo\pages\terms-conditions.phtml | NA | 1 column |
Static blocks configuration
| # | Block Name | Block Title | Identifier | Content |
|---|---|---|---|---|
| 1. | Footer column content 1 | Footer column content 1 | footer_col_1 | sources\demo\blocks\footer_col_1.phtml |
| 2. | Footer column content 2 | Footer column content 2 | footer_col_2 | sources\demo\blocks\footer_col_2.phtml |
| 3. | Footer column content 3 | Footer column content 3 | footer_col_3 | sources\demo\blocks\footer_col_3.phtml |
| 4. | Footer column 1 title | Footer column 1 title | footer_col_1_title | sources\demo\blocks\footer_col_1_title.phtml |
| 5. | Mega menu banner | Mega menu banner | mm_ban | sources\demo\blocks\mm_ban.phtml |
| 6. | Banners | Banners | banners | sources\demo\blocks\banners.phtml |
| 7. | Banner | Banner | banner | sources\demo\blocks\banner.phtml |
| 8. | Additional information | Additional information | add_info | sources\demo\blocks\add_info.phtml |
| 9. | Payment | Payment | payment_1 | sources\demo\blocks\payment_1.phtml |
| 10. | Product Banner | Product Banner | product_banner | sources\demo\blocks\product_banner.phtml |
| 11. | Mega menu column 1 | Mega menu column 1 | mega_menu_col_1 | sources\demo\blocks\mega_menu_col_1.phtml |
| 12. | Mega menu column 2 | Mega menu column 2 | mega_menu_col_2 | sources\demo\blocks\mega_menu_col_2.phtml |
| 13. | Mega menu column 3 | Mega menu column 3 | mega_menu_col_3 | sources\demo\blocks\mega_menu_col_3.phtml |
Widgets configuration
| # | Widget Name | Widget Type | Block Reference | Template / (Static Blocks) | Sort Order |
|---|---|---|---|---|---|
| 1. | Slider 1 | Template Monster FilmSlider | After Page Header | N/A | 0 |
| 2. | Banners | CMS Static Block | Main Content Area | Banners | 1 |
| 3. | Featured Products | Featured products | Main Content Area | Products Grid | 0 |
| 4. | Lunch Specials | Featured products | Main Content Area | Products Grid | 2 |
| 5. | Banner | CMS Static Block | Main Content Area | Banner | 1 |
| 6. | Product Banner | CMS Static Block | Before Page Footer Container | Product Banner | 0 |
| 7. | Latest post | Blog Latest Posts | Before Page Footer Container | Post grid | 1 |