BooksID Documentation

Magento theme installation
Install theme on live store
If you already have a Magento store and want to apply the theme, follow the instruction below. To install the theme you only need to upload all the theme files to your server and then enable the theme in the admin panel. But to avoid unexpected problems after installation, you should first prepare your Magento. Please strictly follow the steps described in this guide:
- First of all, please make sure your Magento installation version meets the template requirements. The detailed Magento update guide you will find on the site Magento Wiki.
- It is recommended to install the theme on a test server before you install it on a live store.
- Backup Magento files and the store database.
- Disable all cache systems which you have in your Magento
- Disable Merge & Minify JavaScript Files in Stores > Configuration > Advanced > Developer > JavaScript Settings and Merge & Minify CSS Files in Stores > Configuration > Advanced > Developer > CSS Settings. You can enable this feature after installation..
- Copy the content of the archive [app folder] to the root folder of your online shop. After copying run the console and navigate to the root shop folder.
- Run the following commands in the command line, one by one:
- bin/magento setup:upgrade
- bin/magento index:reindex
- bin/magento cache:clean
- Then follow the instructions for setting up the theme.
Important: creating backup before installation of any themes or extensions in Magento is extremely important, especially if you are working on a live store.
Important: when developing your Magento store, in order to be able to see changes immediately, you should completely disable the cache. You can enable it after you finish configuring your store.
Attention!!!
Template configuration
We will configure it the same way as in our Live Demo template, without affecting your products data. The theme configuration process will be shown based on the default Magento store with the sample data.After the theme installation, no difference will appear on your site frontend.
Activate the new theme


In the Default Theme section select the required theme in the Applied Theme option drop-down list and, then click Save Configuration button.

Logo configuration
Please follow these steps when setting up logo image included into the theme package [you can view it on the Live Demo page].


You can use the text Logo type.
The Theme Options module features will be described later in the TM Extensions Settings chapter.
The logo image file, you can see on the Theme Live Demo, is stored under the sources\sample_data\pub\media\theme_options\default folder.
Pages, static blocks and widgets import
In order to make your template look exactly like our Live Demo, you need to import the store pages, static blocks and widgets. Please follow the instructions below in order to import store pages, static blocks and widgets.
- Navigate to Stores > Settings > Configuration section.
- Then choose the TEMPLATEMONSTER > Theme Options in the left side menu and you'll move to the module settings interface.
- Click on the Store View: Default Config. Select a Main Website from the option dropdown.
- Confirm the scope switching in the pop-up window. Press "OK" to confirm.
- Go to the Sample Data Installer tab > CMS pages.
- Select files you want to import. You need to select Cms Page.
- Set the Override option to "Yes" if you want to replace your store pages with new ones in case of duplicate key.
- Press the Import button.
- You will see the confirmation message. The message will inform you about the total number of imported pages.
Pages Import







Static blocks Import
When you are done with the pages import, you need to import the static blocks. The procedure is similar to the previous.





Widgets Import
Now you need to import the widgets. The procedure is almost the same as the previous one.




Remember to save the settings.
Pages configuration
Navigate to the Content > Pages section in the admin panel of you shop.

Here you can find the list of all the store pages. The imported pages: Home page, About Us, Privacy and Cookie Policy, 404 Not Found, Enable Cookies should already be available. You need to make pages visible on your site. If you want pages be available on each store view, you need open each page settings. In order to do this, press the edit button.



Remember to save the page.
Widgets Configuration
Due to themodule complex structure, you can NOT import ones. To make widget appear on your website, you have to create a NEW FilmSlider* widgets.
* See TM Extensions Settings > FilmSlider.
Banners widget

To configure the Banners widget, navigate to Content > Widgets. Click the widget title to open the setting interface.
Navigate to Widgets Options tab. Press the Select Block button.
Select the Banners static block for this widget. You can use the search field to simplify the process.
Save the settings.
You also can change the block content. In order to do this, go to the Content > Blocks section. Select Edit from the Action option dropdown. You will see CMS block settings interface. Now, you're able to edit the block content in the content field. Full HTML support is provided. Remember to save the settings.
How to change the banner link
To change the banner link go to the Content > Blocks section. Find the static block you want to change (it's the Banner 1 block in our case). Select Edit from the Action option dropdown. You will see CMS block settings interface. Now, you're able to edit the block content in the content field. Full HTML support is provided.
Find the <a href="XXX.html"> code. Replace the XXX with the needed page or category URL Key.
Remember to save the settings.
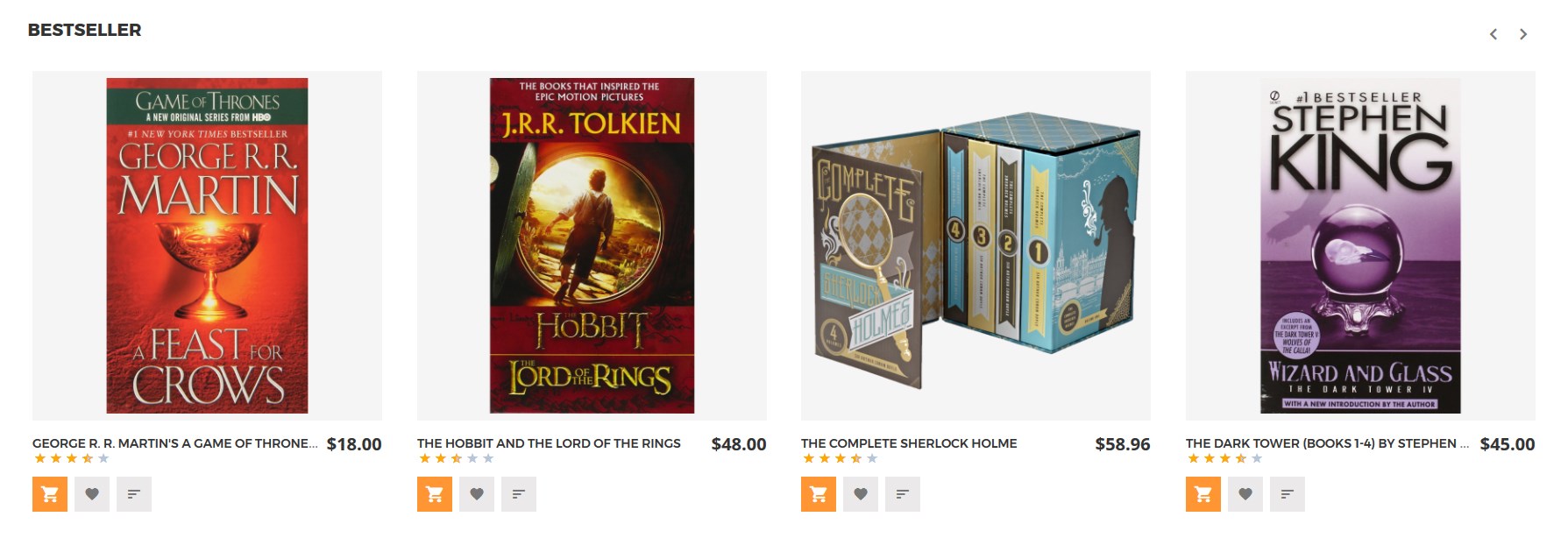
Bestsellers widget

To configure the Bestsellers (Product Grid) widget, navigate to Content > Widgets. Click the widget title to open the setting interface.
Navigate to Widgets Options tab. Go to the Categories option. You need to select category (custom products) you want to display within the widget.
Save the settings.
How to change the Additional information block Font Icon

Navigate to your Magento store admin panel. Then go to the Content > Blocks section.
Find the Additional information block and open it to edit. Select Edit from the Action option dropdown.
You will see CMS block settings interface.
Find the <i class="material-icons-local_phone"></i> line and replace material-icons-local_phone with a new icon class.)
Remember to save the settings.
How to change the newsletter text

Navigate to your Magento root folder on your server. Then, go to the app\design\frontend\TemplateMonster\themeXXX\Magento_Newsletter\templates folder. (XXX — your theme number)
Open the subscribe.phtml file. Enter the text you want to display within the newsletter block (replacing the old one). Remember to save the file.
*The text displayed within the newsletter block (e.g. Sign Up for Our Newsletter; Enter your email address) will always be after the echo __(' code part.
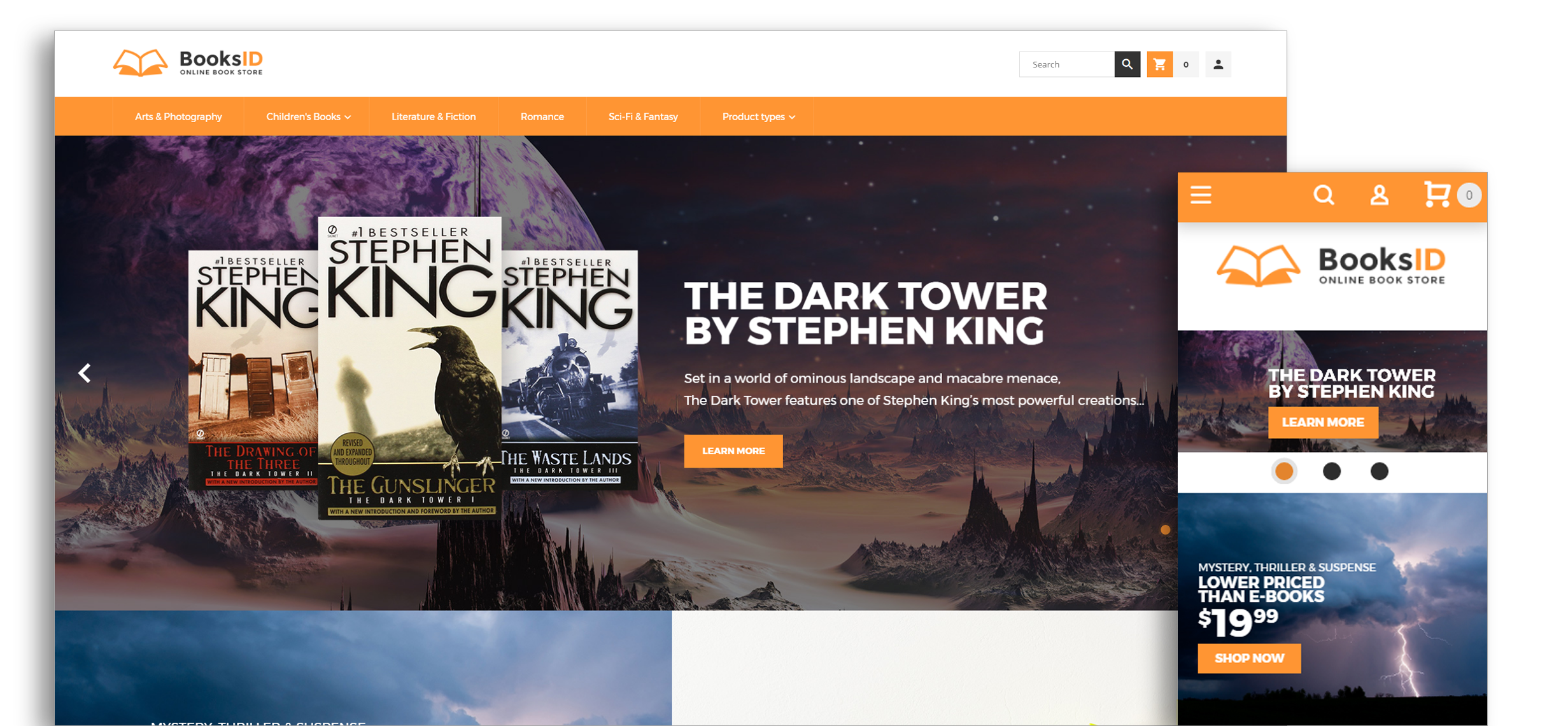
Slider 1 settings

To add new slider click Add New Slider button in the top right corner.
On the slider configuration screen in General Options section you can see all available slider settings. Slider Items section allows you to add slides to your slider.

General Settings
Main settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Slider Title | Slider 1 |
| 2. | Status | Enable |
| 3. | Slide width | 100% |
Image settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | The aspect ratio | 2.608 |
| 2. | Image Scale Mode | Cover |
| 3. | Allow Scale Up | Enable |
| 4. | Auto Height | Disable |
| 5. | Center Image | Enable |
| 6. | Orientation | Horizontal |
| 7. | Force Size | None |
Slides settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Slide Animation Duration | 700 |
| 2. | Height Animation Duration | 700 |
| 3. | Visible Size | auto |
| 4. | Start Slide | 0 |
| 5. | Shuffle | Disable |
| 6. | Loop | Enable |
Fade Animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Fade | Enable |
| 2. | Fade Out Previous Slide | Enable |
| 3. | Fade Duration | 500 |
Auto Play settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Auto Play | Disable |
| 2. | Auto Play Delay | 10000 |
| 3. | Auto Play Direction | Normal |
| 4. | Auto Play On Hover | Pause |
Controls settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Arrows | Enable |
| 2. | Fade Arrows | Enable |
| 3. | Buttons | Enable |
| 4. | Keyboard | Enable |
| 5. | Full Screen | Disable |
| 6. | Fade Full Screen | Enable |
Responsive settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Responsive | Enable |
| 2. | Touch Swipe | Enable |
| 3. | Touch Swipe Threshold | 50 |
| 4. | Small Size | 480 |
| 5. | Medium Size | 758 |
| 6. | Large Size | 1024 |
Caption settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Fade Caption | Enable |
| 2. | Caption Fade Duration | 5000 |
Layers main settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Wait For Layers | Disable |
| 2. | Auto Scale Layers | Enable |
| 3. | Auto Scale Reference | 1920 |
You can add new slides only after saving the slider. Click Save and Continue Edit button in the top right corner. When the slider is saved, switch to Slider Items tab.

Slider Items Settings
Slide Information
| # | Option Name | Option Value |
|---|---|---|
| 1. | Slide title | Slide 1 |
| 2. | Status | Enable |
Slide Images
| # | Option Name | Option Value |
|---|---|---|
| 1. | Image | slide-1.jpg. You can find the image under the sourses\pub\media\wysiwyg folder. |
Layers list
Layers list section allows you to add layers to your slide. You can add image layers and text layers. Use corresponding buttons to add layers.
By clicking on Add layer image you'll see an image library where you can select from available images or upload images from your computer. By clicking Add layer text, you'll see new text layer added and layer settings became associated with your new particular layer.
Layer-image-1
Press the Add Layer Image to add an image to the slide > Browse the image > Click on the Insert File button.
| Layer-image-1 | 696x470 px. slide-1_img1.png |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 11% |
| 2. | Vertical Position | 17% |
| 3. | CSS Class | slider-1_slide-1_img slider_img |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Left |
| 2. | Show Transition | Right |
| 3. | Show Offset | 200 |
| 4. | Show Duration | 600 |
| 5. | Show Delay | 500 |
| 6. | Hide Transition | Down |
| 7. | Hide Duration | 300 |
| 8. | Hide Offset | 500 |
Layer-text-2
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | <strong> The Dark Tower<br> by Stephen King </strong> <span> Set in a world of ominous landscape and macabre menace,<br> The Dark Tower features one of Stephen King's most powerful creations... </span> |
| 2. | Text color | #ffffff |
| 3. | Font family | 'Montserrat', sans-serif |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 51% |
| 2. | Vertical Position | 30% |
| 3. | CSS Class | slider-1_slide-1_txt slider_txt |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Left |
| 2. | Show Transition | Left |
| 3. | Show Offset | 200 |
| 4. | Show Duration | 500 |
| 5. | Show Delay | 200 |
| 6. | Hide Transition | up |
| 7. | Hide Duration | 300 |
| 8. | Hide Offset | 500 |
Layer-text-3
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | <a href="childrens-books.html" class="slider-link">Learn More</a> |
| 2. | Font family | 'Montserrat', sans-serif |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 51% |
| 2. | Vertical Position | 63% |
| 3. | CSS Class | slider-1_slide-1_link slider-link_wrap |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Left |
Slide Information
| # | Option Name | Option Value |
|---|---|---|
| 1. | Slide title | Slide 2 |
| 2. | Status | Enable |
Slide Images
| # | Option Name | Option Value |
|---|---|---|
| 1. | Image | slide-2.jpg. You can find the image under the sourses\pub\media\wysiwyg folder. |
Layers list
Layers list section allows you to add layers to your slide. You can add image layers and text layers. Use corresponding buttons to add layers.
By clicking on Add layer image you'll see an image library where you can select from available images or upload images from your computer. By clicking Add layer text, you'll see new text layer added and layer settings became associated with your new particular layer.
Layer-image-1
Press the Add Layer Image to add an image to the slide > Browse the image > Click on the Insert File button.
| Layer-image-1 | 642x496 px. slide-2_img-1.png |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 12% |
| 2. | Vertical Position | 16% |
| 3. | CSS Class | slider-1_slide-2_img slider_img |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Left |
| 2. | Show Transition | Down |
| 3. | Show Offset | 300 |
| 4. | Show Duration | 600 |
| 5. | Show Delay | 500 |
| 6. | Hide Transition | Left |
| 7. | Hide Duration | 300 |
| 8. | Hide Offset | 200 |
Layer-text-2
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | <strong> Divergent Series<br> Complete Box Set </strong> <span> This set is perfect for established fans who want to own the full Divergent library,<br> readers new to the series, or fans of the blockbuster films... </span> |
| 2. | Text color | #ffffff |
| 3. | Font family | 'Montserrat', sans-serif |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 51% |
| 2. | Vertical Position | 30% |
| 3. | CSS Class | slider-1_slide-2_txt slider_txt |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Left |
| 2. | Show Transition | Left |
| 3. | Show Offset | 500 |
| 4. | Show Duration | 600 |
| 5. | Show Delay | 200 |
| 6. | Hide Transition | Right |
| 7. | Hide Duration | 300 |
| 8. | Hide Offset | 200 |
Layer-text-3
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | <a href="childrens-books.html" class="slider-link">Learn More</a> |
| 2. | Font family | 'Montserrat', sans-serif |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 51% |
| 2. | Vertical Position | 63% |
| 3. | CSS Class | slider-1_slide-2_link slider-link_wrap |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Left |
| 2. | Show Transition | Left |
| 3. | Show Offset | 400 |
| 4. | Show Duration | 600 |
| 5. | Show Delay | 200 |
| 6. | Hide Transition | Up |
| 7. | Hide Duration | 300 |
| 8. | Hide Offset | 300 |
Slide Information
| # | Option Name | Option Value |
|---|---|---|
| 1. | Slide title | Slide 3 |
| 2. | Status | Enable |
Slide Images
| # | Option Name | Option Value |
|---|---|---|
| 1. | Image | slide-3.jpg. You can find the image under the sourses\pub\media\wysiwyg folder. |
Layers list
Layers list section allows you to add layers to your slide. You can add image layers and text layers. Use corresponding buttons to add layers.
By clicking on Add layer image you'll see an image library where you can select from available images or upload images from your computer. By clicking Add layer text, you'll see new text layer added and layer settings became associated with your new particular layer.
Layer-image-1
Press the Add Layer Image to add an image to the slide > Browse the image > Click on the Insert File button.
| Layer-image-1 | 685x483 px. slide-3_img-1.png |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 11% |
| 2. | Vertical Position | 17% |
| 3. | CSS Class | slider-1_slide-3_img slider_img |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Left |
| 2. | Show Transition | Up |
| 3. | Show Offset | 300 |
| 4. | Show Duration | 600 |
| 5. | Show Delay | 300 |
| 6. | Hide Transition | Left |
| 7. | Hide Duration | 300 |
| 8. | Hide Offset | 200 |
Layer-text-2
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | <strong> The Hobbit and<br> the Lord of the Rings </strong> <span> This four volume, deluxe paperback boxed set contains J.R.R. Tolkien's epic<br> masterworks THE HOBBIT and the three volumes of THE LORD OF THE RINGS. </span> |
| 2. | Text color | #ffffff |
| 3. | Font family | 'Montserrat', sans-serif |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 51% |
| 2. | Vertical Position | 30% |
| 3. | CSS Class | slider-1_slide-3_txt slider_txt |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Left |
| 2. | Show Transition | Left |
| 3. | Show Offset | 400 |
| 4. | Show Duration | 600 |
| 5. | Show Delay | 200 |
| 6. | Hide Transition | Up |
| 7. | Hide Duration | 300 |
| 8. | Hide Offset | 300 |
Layer-text-3
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | <a href="childrens-books.html" class="slider-link">Learn More</a> |
| 2. | Font family | 'Montserrat', sans-serif |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 51% |
| 2. | Vertical Position | 63% |
| 3. | CSS Class | slider-1_slide-3_link slider-link_wrap |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Left |
Slider 2 settings

To add new slider click Add New Slider button in the top right corner.
On the slider configuration screen in General Options section you can see all available slider settings. Slider Items section allows you to add slides to your slider.

General Settings
Main settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Slider Title | Slider 2 |
| 2. | Status | Enable |
| 3. | Slide width | 100% |
Image settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | The aspect ratio | 2.608 |
| 2. | Image Scale Mode | Cover |
| 3. | Allow Scale Up | Enable |
| 4. | Auto Height | Disable |
| 5. | Center Image | Enable |
| 6. | Orientation | Horizontal |
| 7. | Force Size | None |
Slides settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Slide Animation Duration | 700 |
| 2. | Height Animation Duration | 700 |
| 3. | Visible Size | auto |
| 4. | Start Slide | 0 |
| 5. | Shuffle | Disable |
| 6. | Loop | Enable |
Fade Animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Fade | Disable |
| 2. | Fade Out Previous Slide | Enable |
| 3. | Fade Duration | 500 |
Auto Play settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Auto Play | Enable |
| 2. | Auto Play Delay | 10000 |
| 3. | Auto Play Direction | Normal |
| 4. | Auto Play On Hover | Pause |
Controls settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Arrows | Enable |
| 2. | Fade Arrows | Disable |
| 3. | Buttons | Disable |
| 4. | Keyboard | Enable |
| 5. | Full Screen | Disable |
| 6. | Fade Full Screen | Enable |
Responsive settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Responsive | Enable |
| 2. | Touch Swipe | Enable |
| 3. | Touch Swipe Threshold | 50 |
| 4. | Small Size | 480 |
| 5. | Medium Size | 758 |
| 6. | Large Size | 1024 |
Caption settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Fade Caption | Enable |
| 2. | Caption Fade Duration | 5000 |
Layers main settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Wait For Layers | Enable |
| 2. | Auto Scale Layers | Enable |
| 3. | Auto Scale Reference | 1920 |
You can add new slides only after saving the slider. Click Save and Continue Edit button in the top right corner. When the slider is saved, switch to Slider Items tab.

Slider Items Settings
Slide Information
| # | Option Name | Option Value |
|---|---|---|
| 1. | Slide title | Slide 4 |
| 2. | Status | Enable |
Slide Images
| # | Option Name | Option Value |
|---|---|---|
| 1. | Image | slide-4.jpg. You can find the image under the sourses\pub\media\wysiwyg folder. |
Layers list
Layers list section allows you to add layers to your slide. You can add image layers and text layers. Use corresponding buttons to add layers.
By clicking on Add layer image you'll see an image library where you can select from available images or upload images from your computer. By clicking Add layer text, you'll see new text layer added and layer settings became associated with your new particular layer.
Layer-image-1
Press the Add Layer Image to add an image to the slide > Browse the image > Click on the Insert File button.
| Layer-image-1 | 924x478 px. slide-4_img-1.png |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 12% |
| 2. | Vertical Position | 19% |
| 3. | CSS Class | slider-2_slide-1_img slider_img |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Left |
| 2. | Show Transition | Right |
| 3. | Show Offset | 500 |
| 4. | Show Duration | 600 |
| 5. | Show Delay | 500 |
| 6. | Hide Transition | Left |
| 7. | Hide Duration | 300 |
| 8. | Hide Offset | 300 |
Layer-text-2
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | <strong> The Complete<br> Sherlock<br> Holmes </strong> <strong> $58.96 </strong> |
| 2. | Text color | #ff0000 |
| 3. | Font family | 'Montserrat', sans-serif |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 67% |
| 2. | Vertical Position | 26% |
| 3. | CSS Class | slider-2_slide-1_txt slider_txt |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Left |
| 2. | Show Transition | Left |
| 3. | Show Offset | 400 |
| 4. | Show Duration | 400 |
| 5. | Show Delay | 400 |
| 6. | Hide Transition | Right |
| 7. | Hide Duration | 300 |
| 8. | Hide Offset | 200 |
Layer-text-3
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | <a href="the-complete-sherlock-holme.html" class="slider-link">Shop Now!</a> |
| 2. | Font family | 'Montserrat', sans-serif |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 67% |
| 2. | Vertical Position | 64% |
| 3. | CSS Class | slider-2_slide-1_link slider-link_wrap |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Left |
| 2. | Show Duration | 300 |
| 3. | Show Delay | 600 |
| 4. | Hide Duration | 300 |
Slide Information
| # | Option Name | Option Value |
|---|---|---|
| 1. | Slide title | Slide 5 |
| 2. | Status | Enable |
Slide Images
| # | Option Name | Option Value |
|---|---|---|
| 1. | Image | slide-5.jpg. You can find the image under the sourses\pub\media\wysiwyg folder. |
Layers list
Layers list section allows you to add layers to your slide. You can add image layers and text layers. Use corresponding buttons to add layers.
By clicking on Add layer image you'll see an image library where you can select from available images or upload images from your computer. By clicking Add layer text, you'll see new text layer added and layer settings became associated with your new particular layer.
Layer-image-1
Press the Add Layer Image to add an image to the slide > Browse the image > Click on the Insert File button.
| Layer-image-1 | 786x433 px. slide-5_img-1.png |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 16% |
| 2. | Vertical Position | 19% |
| 3. | CSS Class | slider-2_slide-2_img slider_img |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Left |
| 2. | Show Transition | Down |
| 3. | Show Offset | 500 |
| 4. | Show Duration | 600 |
| 5. | Show Delay | 500 |
| 6. | Hide Transition | Down |
| 7. | Hide Duration | 300 |
| 8. | Hide Offset | 200 |
Layer-text-2
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | <strong> Harry Potter<br> The Complete<br> Collection </strong> <strong> $96.00 </strong> |
| 2. | Text color | #ffffff |
| 3. | Font family | 'Montserrat', sans-serif |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 66% |
| 2. | Vertical Position | 26% |
| 3. | CSS Class | slider-2_slide-2_txt slider_txt |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Left |
| 2. | Show Transition | Left |
| 3. | Show Offset | 500 |
| 4. | Show Duration | 600 |
| 5. | Show Delay | 600 |
| 6. | Hide Transition | Right |
| 7. | Hide Duration | 300 |
| 8. | Hide Offset | 200 |
Layer-text-3
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | <a href="harry-potter-the-complete-collection-j-k-rowling.html" class="slider-link">Shop Now!</a> |
| 2. | Font family | 'Montserrat', sans-serif |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 66% |
| 2. | Vertical Position | 64% |
| 3. | CSS Class | slider-2_slide-2_link slider-link_wrap |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Left |
| 2. | Show Duration | 300 |
| 3. | Hide Duration | 300 |
Slide Information
| # | Option Name | Option Value |
|---|---|---|
| 1. | Slide title | Slide 6 |
| 2. | Status | Enable |
Slide Images
| # | Option Name | Option Value |
|---|---|---|
| 1. | Image | slide-6.jpg. You can find the image under the sourses\pub\media\wysiwyg folder. |
Layers list
Layers list section allows you to add layers to your slide. You can add image layers and text layers. Use corresponding buttons to add layers.
By clicking on Add layer image you'll see an image library where you can select from available images or upload images from your computer. By clicking Add layer text, you'll see new text layer added and layer settings became associated with your new particular layer.
Layer-image-1
Press the Add Layer Image to add an image to the slide > Browse the image > Click on the Insert File button.
| Layer-image-1 | 931x469 px. slide-6_img-1.png |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 12% |
| 2. | Vertical Position | 19% |
| 3. | CSS Class | slider-2_slide-3_img slider_img |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Left |
| 2. | Show Transition | Right |
| 3. | Show Offset | 300 |
| 4. | Show Duration | 500 |
| 5. | Show Delay | 600 |
| 6. | Hide Transition | Up |
| 7. | Hide Duration | 500 |
| 8. | Hide Offset | 300 |
Layer-text-2
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | <strong> The Adventure<br> Collection </strong> <strong> $48.00 </strong> |
| 2. | Text color | #ff0000 |
| 3. | Font family | 'Montserrat', sans-serif |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 66% |
| 2. | Vertical Position | 30% |
| 3. | CSS Class | slider-2_slide-3_txt slider_txt |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Left |
| 2. | Show Transition | Down |
| 3. | Show Offset | 500 |
| 4. | Show Duration | 600 |
| 5. | Show Delay | 600 |
| 6. | Hide Transition | Right |
| 7. | Hide Duration | 300 |
| 8. | Hide Offset | 200 |
Layer-text-3
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | <a href="the-adventure-collection.html" class="slider-link">Shop Now!</a> |
| 2. | Font family | 'Montserrat', sans-serif |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 66% |
| 2. | Vertical Position | 64% |
| 3. | CSS Class | slider-2_slide-3_link slider-link_wrap |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Top Left |
| 2. | Show Duration | 300 |
| 3. | Show Delay | 600 |
| 4. | Hide Transition | Down |
| 5. | Hide Duration | 300 |
Check the tutorials below:
Template Settings
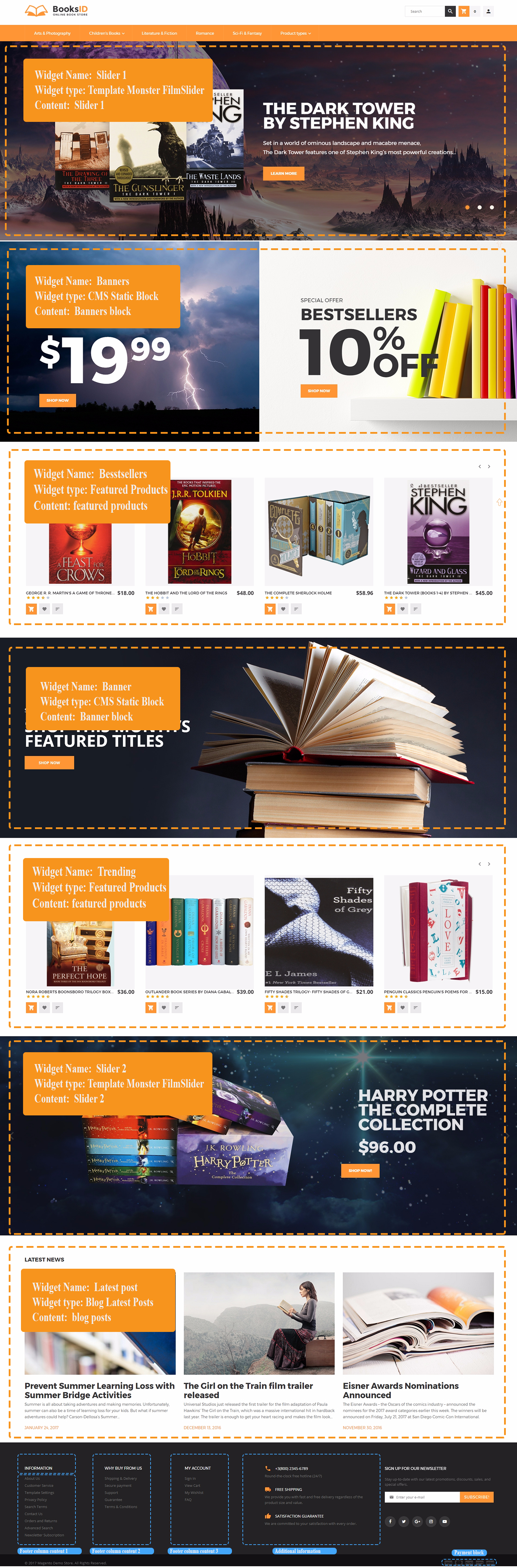
Configuration of display static blocks/widgets on different layouts shown in the table below.
Home pages configuration
| # | Page Name | Page HTML [Content tab] | Page XML [Design tab] | Layout |
|---|---|---|---|---|
| 1. | Home Page | sources\demo\pages\home_page.phtml | sources\demo\pages\home_page.xml | 1 column |
| 2. | About Us | sources\demo\pages\about_us.phtml | N/A | 1 column |
| 3. | Privacy Policy | sources\demo\pages\privacy_policy.phtml | N/A | 1 column |
| 4. | Customer Service | sources\demo\pages\customer_service.phtml | N/A | 1 column |
Static blocks configuration
| # | Block Name | Block Identifer | Content |
|---|---|---|---|
| 1. | Footer column content 1 | footer_col_1 | sources\demo\blocks\footer_col_1.phtml |
| 2. | Footer column content 2 | footer_col_2 | sources\demo\blocks\footer_col_2.phtml |
| 3. | Footer column content 3 | footer_col_3 | sources\demo\blocks\footer_col_3.phtml |
| 4. | Footer column 1 title | footer_col_1_title | sources\demo\blocks\footer_col_1_title.phtml |
| 5. | Banners | banners | sources\demo\blocks\banners.phtml |
| 6. | Mega menu banner | mm_ban | sources\demo\blocks\mm_ban.phtml |
| 7. | Banner | banner | sources\demo\blocks\banner.phtml |
| 8. | Additional information | add_info | sources\demo\blocks\add_info.phtml |
| 9. | Payment | Payment | sources\demo\blocks\payment.phtml |
Widgets configuration
| # | Widget Name | Widget type | Content/ Template |
|---|---|---|---|
| 1. | Slider 1 | Template Monster FilmSlider | Slider 1 |
| 2. | Banners | CMS Static Block | Banners block |
| 3. | Besstsellers | Featured products | custom products/Products Grid |
| 4. | Trending | Featured products | custom products/Products Grid |
| 4. | Banner | CMS Static Block | Banner block |
| 4. | Slider 2 | Template Monster FilmSlider | Slider 2 |
| 4. | Latest post | Latest post | custom posts//Post grid |