Berguard Documentation

Magento theme installation
If you already have a Magento store and want to apply the theme, follow the instruction below.
Install Theme on Live Store
To install the theme you only need to upload all the theme files (the app folder) to your server and then enable the theme in the admin panel.
If you don't want to spend your time installing the theme, don't hesitate to order installation service using our live-chat.
But to avoid unexpected problems after installation, you should first prepare your Magento. Please strictly follow the steps described in this guide:
Attention!
Please DO NOT import sample data if you have a live website as it will completely replace your database contents, and all your website data will be LOST.
First of all, please make sure your Magento installation version meets the template requirements. The detailed Magento update guide you will find on the Magento User Guide.
*It is recommended to install the theme on a test server before you install it on a live store.
Step 1. Backup Magento files
Backup Magento files and the store database.Important: creating backup before installation of any themes or extensions in Magento is extremely important, especially if you are working on a live store.
On the Admin sidebar, tap System. Then under Tools, choose Backups.

In the upper-right corner, tap the button for the type of backup you want to create:

| System Backup | - | creates a complete backup of the database and the file system. During the process, you can choose to include the media folder in the backup. |
| Database and Media Backup | - | creates a backup of the database and the media folder. |
| Database Backup | - | creates a backup of the database. |
To put the store into maintenance mode during the backup, mark the checkbox. When the backup is complete, maintenance mode is turned off automatically.

For a system backup, mark the Exclude checkbox if you do NOT want to include the media folder. Then when prompted, confirm the action.(press OK)

The backaps files stored under the var > backups folder.
In case of Error 503 DELETE the maintenance.flag file from var folder.

Step 2. Disable the cache
Disable all cache systems which you have in your Magento.Important: when developing your Magento store, in order to be able to see changes immediately, you should completely disable the cache. You can enable it after you finish configuring your store.
-
- theme
- contains Magento theme files and directories that should be uploaded to the root directory of your Magento installation .
-
- app
- Run the following commands in the command line, one by one:
- bin/magento setup:upgrade
- bin/magento index:reindex
- bin/magento cache:clean
- Then follow the instructions for setting up the theme.
On the Admin sidebar, tap System. Then under Tools, choose Cache Management.

Choose Select All from the Mass Action dropdown.

Then you need to select Disable from the Action dropdown and press the Submit button.

Do not forget to enable the cache after the theme installation and configuration.
Step 3. Upload the app folder
Now you need to copy the zipped content of the theme folder (the app folder) to the root folder of your online shop.
Find the theme > app folder. You need to archive (.zip) the app folder to upload it to the server. Use the WinZip 9+ (for Windows) or Stuffit Expander 10+ (for Mac) to compress the app folder.
Log into cPanel > navigate to the Files section and click on the File Manager icon.

Once you select your directory, click on the Go button.

Open the root folder of your online store.

Click on the Upload icon.


Click on the Browse button.

Find the app.zip. Click Open.
Once the process is completed press on the Go Back to link.
Step 4. Unzip the app folder
Select the uploaded zip file and click the Extract icon
Make sure the right folder is indicated. Press the Extract File(s) button.

Then press the Close button and Reload the File Manager page.

You can delete the .zip folder after unzipping.

Step 5. Run the console
After unzipping run the console and navigate to the root directory of your store.
Attention!!!
After the theme installation, no difference will appear on your site frontend.
Activate the new theme


In the Default Theme section select the required theme in the Applied Theme option drop-down list and, then click Save Configuration button.

Pages, static blocks and widgets import
In order to make your template look exactly like our Live Demo, you need to import the store pages, static blocks and widgets. Please follow the instructions below in order to import store pages, static blocks and widgets.
Pages Import
- Navigate to the Stores > Settings > Configuration section.
- Then choose the TEMPLATEMONSTER > Theme Options in the left side menu and you'll move to the module settings interface.
- Click on the Store View: Default Config. Select a Main Website from the option dropdown.
- Confirm the scope switching in the pop-up window. Press "OK" to confirm.
- Go to the Sample Data Installer tab > CMS pages.
- Select files you want to import. You need to select Cms Page.
- Set the Override option to "Yes" if you want to replace your store pages with new ones in case of duplicate key.
- Press the Import button.
- You will see the confirmation message. The message will inform you about the total number of imported pages.







Static blocks Import
When you are done with the pages import, you need to import the static blocks. The procedure is similar to the previous.



Widgets Import
Now you need to import the widgets. The procedure is almost the same as the previous one.



Remember to save the settings.

Pages configuration
Navigate to the Content > Pages section in the admin panel of you shop.

Here you can find the list of all the store pages. The imported pages: Home page, About Us, Privacy and Cookie Policy, 404 Not Found, Enable Cookies should already be available.
You need to make pages visible on your site. If you want pages be available on each store view, you need open each page settings. In order to do this, press the edit button.



Remember to save the page.
Widgets Configuration
Due to the FilmSlider module complex structure, you can NOT import ones. To make widget appear on your website, you have to create a NEW FilmSlider * widgets.
* See TM Extensions Settings > FilmSlider.
CMS Static Block widget type configuration
Banner 1 widget

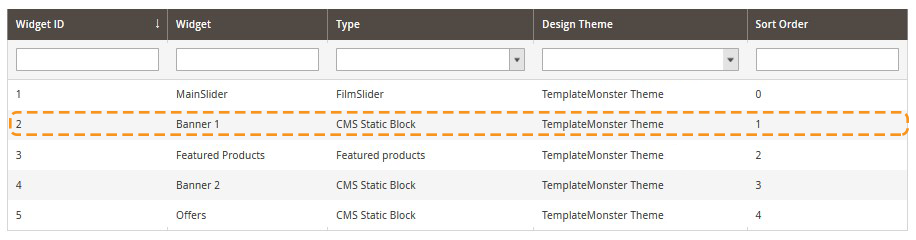
To configure the banner 1 widget, navigate to Content > Widgets.
Click the widget title to open the setting interface.

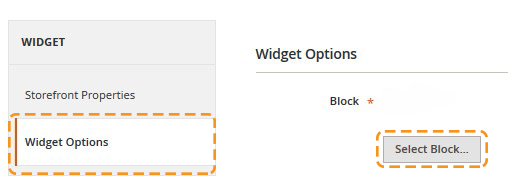
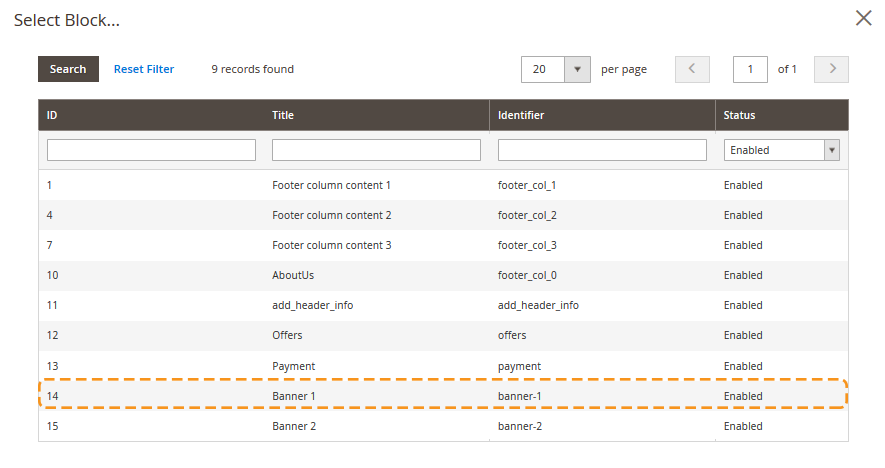
Navigate to Widgets Options tab. Press the Select Block button.

Select the Banner 1 static block (see the Template Settings table) for this widget. You can use the search field to simplify the process.

Save the settings.
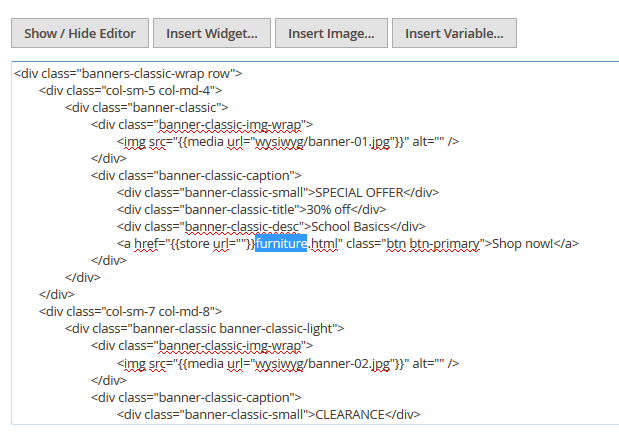
You also can change the block content. In order to do this, go to the Content > Blocks section. Select Edit from the Action option dropdown. You will see CMS block settings interface. Now, you're able to edit the block content in the content field. Full HTML support is provided. Remember to save the settings.
How to change the banner link
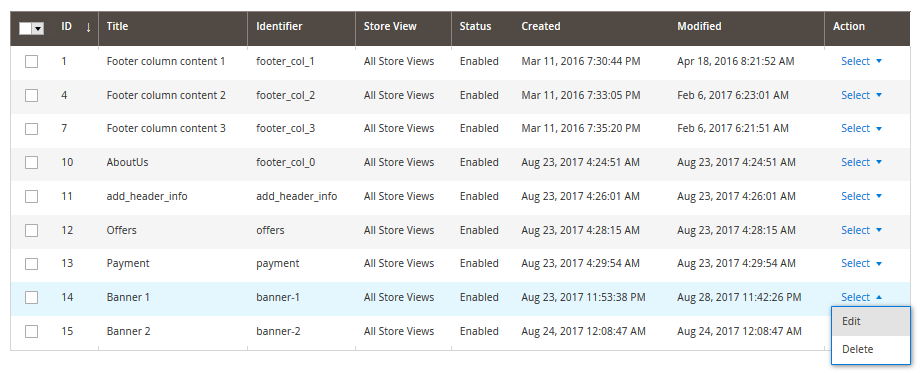
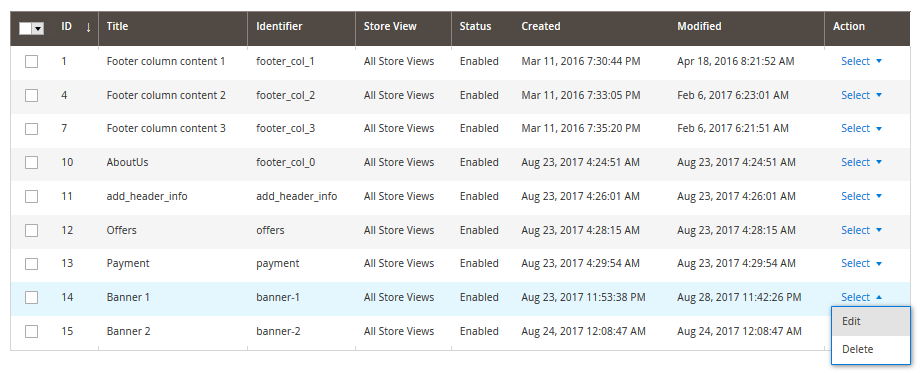
To change the banner link go to the Content > Blocks section.
Find the static block you want to change (it's the banner 1 block in our case).
Select Edit from the Action option dropdown.

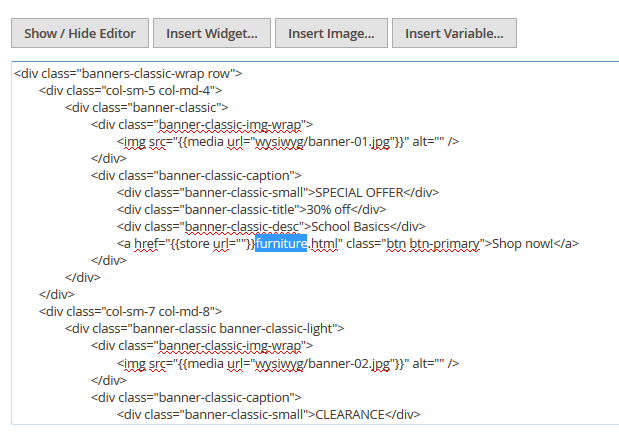
Find the <a href="XXX.html"> code. Replace the XXX with the needed page, category or URL Key.

Remember to save the settings.
How to change the Banner 1 image
Navigate to your Magento root folder on your server. Then, go to the app/design/frontend/TemplateMonster/themeXXX/web/images/media folder. (XXX — your theme number)
You should upload the new banner image, which has the same name, extension and size as the image you can see on the Theme Live-Demo to the media folder. (e.g. banner-01.jpg)
Banner 1 images:
- banner-01.jpg (548 x 548 px)
- banner-02. (1136 x 548 px)
Banner 2 images:
- banner-03. (1136 x 548 px)
- banner-04.jpg (548 x 259 px)
Sale Offers images:
- sale-offer-01.jpg (254 x 254px)
- sale-offer-02.jpg (254 x 254px)
- sale-offer-03.jpg (254 x 254px)
- sale-offer-04.jpg (254 x 254px)
- sale-offer-05.jpg (254 x 254px)
- sale-offer-06.jpg (254 x 254px)
Top Selling widget

To configure the Featured Products (Product Grid) widget, navigate to Content > Widgets. Click the widget title to open the setting interface.
Navigate to Widgets Options tab. Go to the Categories option. You need to select category you want to display within the widget.
Save the settings.
How to set the Main Menu
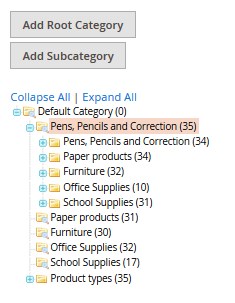
Go to Products > Categories. Select the any category.

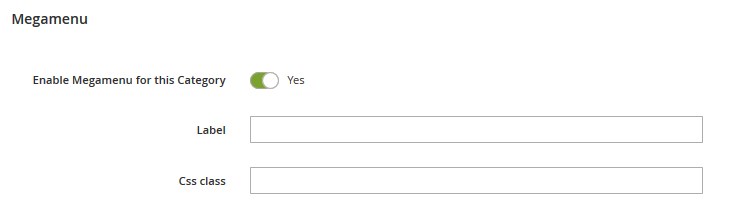
Expand the Megamenu tab.
Enable Megamenu for this Category.

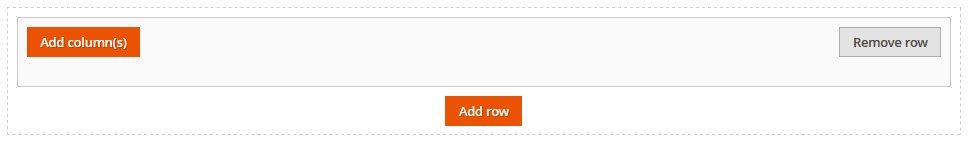
You should add 1 row. Press the Add row button to add the row.

Then you need to add 2 columns.
Column A Configuration
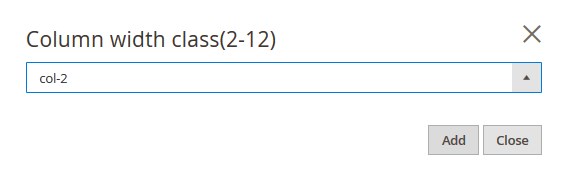
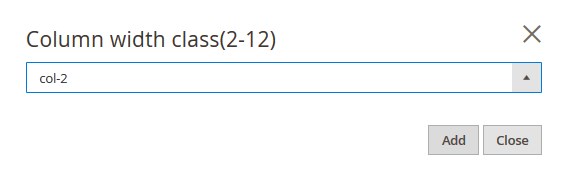
Click on the Add column(s) button > set the Column width class(2-12) to col-3 > press the Add button .

Now you need to add subcategory to this column.
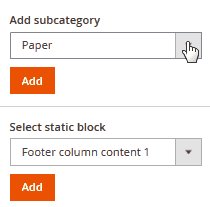
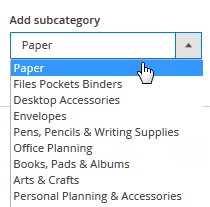
Move to the Add subcategory option. This option allows you to select and display the subcategories you need.
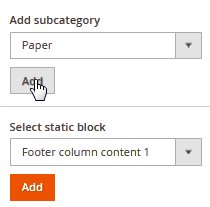
In order to do this, choose the subcategory among the list and press on the Add button.

On the next step you will see this category listed at the Selected items field.
Column B Configuration
Click on the Add column(s) button > set the Column width class(2-12) to col-9 > press the Add button .

Now you need to add the static block to this column.
Move to the Select static block option. Choose the Mega Menu static block among the list and press the Add button.
Static block title will be listed in the Selected items field.
When complete, tap Save.
How to change the Mega Menu block image
Navigate to your Magento root folder on your server. Then, go to the app/design/frontend/TemplateMonster/themeXXX/web/images/media folder. (XXX — your theme number)
You should upload the new image, which has the same name, extension and size as the image you can see on the Theme Live-Demo to the media folder. (e.g. menu-banner-01.jpg)
How to change the Mega Menu block link

To change the categories link go to the Content > Blocks section.
Find the static block you want to change (it's the Mega Menu block in our case).
Select Edit from the Action option dropdown.

Find the <a href="XXX.html"> code. Replace the XXX with the needed category or subcategory URL Key.

Remember to save the settings.
How to change the Mega Menu block image
Navigate to your Magento root folder on your server. Then, go to the app/design/frontend/TemplateMonster/themeXXX/web/images/media folder. (XXX — your theme number)
You should upload the new image, which has the same name, extension and size as the image you can see on the Theme Live-Demo to the media folder. (e.g. menu-banner-01.jpg)
Banner 1 images:
- menu-banner-01.jpg
- menu-banner-02.jpg
- menu-banner-03.jpg
- menu-banner-04.jpg
- menu-banner-05.jpg
- menu-banner-06.jpg
- menu-banner-07.jpg
- menu-banner-08.jpg
How to change the Footer column content 4 block text

Navigate to your Magento store admin panel. Then go to the Content > Blocks section.
Find the Footer column content 4 block and open it to edit. Select Edit from the Action option dropdown.
You will see CMS block settings interface. Now, you're able to edit the block content in the content field. Full HTML support is provided.
Remember to save the settings.
How to change the newsletter text

Navigate to your Magento root folder on your server. Then, go to the app\design\frontend\TemplateMonster\themeXXX\Magento_Newsletter\templates folder. (XXX — your theme number)
Open the subscribe.phtml file. Enter the text you want to display within the newsletter block (replacing the old one). Remember to save the file.
*The text displayed within the newsletter block (e.g. Sign Up for Our Newsletter; Enter your email address) will always be after the echo __(' code part.
Check the tutorials below:
Slider settings

Content:
To add new slider click Add New Slider button in the top right corner.
On the slider configuration screen in General Options section you can see all available slider settings. Slider Items section allows you to add slides to your slider.

General Settings
Main settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Status | Enable |
| 2. | Slide width | 100% |
| 3. | Slide height | 868 |
Image settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | The aspect ratio | 2.205 |
| 2. | Image Scale Mode | Cover |
| 3. | Allow Scale Up | Enable |
| 4. | Auto Height | Disable |
| 5. | Center Image | Enable |
| 6. | Orientation | Horizontal |
| 7. | Force Size | None |
Slides settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Slide Animation Duration | 700 |
| 2. | Height Animation Duration | 700 |
| 3. | Visible Size | auto |
| 4. | Start Slide | 0 |
| 5. | Shuffle | Disable |
| 6. | Loop | Enable |
Fade Animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Fade | Enable |
| 2. | Fade Out Previous Slide | Enable |
| 3. | Fade Duration | 500 |
Auto Play settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Auto Play | Disable |
| 2. | Auto Play Delay | 5000 |
| 3. | Auto Play Direction | Normal |
| 4. | Auto Play On Hover | Pause |
Controls settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Arrows | Disable |
| 2. | Fade Arrows | Disable |
| 3. | Buttons | Enable |
| 4. | Keyboard | Disable |
| 5. | Full Screen | Disable |
| 6. | Fade Full Screen | Disable |
Responsive settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Responsive | Enable |
| 2. | Touch Swipe | Enable |
| 3. | Touch Swipe Threshold | 50 |
| 4. | Small Size | 480 |
| 5. | Medium Size | 758 |
| 6. | Large Size | 1024 |
Caption settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Fade Caption | Enable |
| 2. | Caption Fade Duration | 5000 |
Layers main settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Wait For Layers | Disable |
| 2. | Auto Scale Layers | Enable |
| 3. | Auto Scale Reference | 1000 |
You can add new slides only after saving the slider. Click Save and Continue Edit button in the top right corner. When the slider is saved, switch to Slider Items tab.

Slider Items Settings
First Slide settings

Slide Information
| # | Option Name | Option Value |
|---|---|---|
| 1. | Slide title | First Slide |
| 2. | Status | Enable |
Slide Images
| # | Option Name | Option Value |
|---|---|---|
| 1. | Image | slide-01.jpg. You can find the image under the sourses\pub\media\wysiwyg folder. |
Layers list
Layers list section allows you to add layers to your slide. You can add image layers and text layers. Use corresponding buttons to add layers.
By clicking on Add layer image you'll see an image library where you can select from available images or upload images from your computer. By clicking Add layer text, you'll see new text layer added and layer settings became associated with your new particular layer.
Layer-text-1
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | clearance |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 18% |
| 2. | Vertical Position | -32% |
| 3. | CSS Class | slide-small |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Center Right |
| 2. | Show Transition | Down |
| 3. | Show Offset | 150 |
| 4. | Show Duration | 300 |
| 5. | Show Delay | 300 |
| 6. | Hide Transition | Up |
| 7. | Hide Duration | 300 |
| 8. | Hide Offset | 150 |
| 9. | Hide Delay | 300 |
Layer-text-2
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | 50% off |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 15.3% |
| 2. | Vertical Position | -13.5% |
| 3. | CSS Class | slide-title |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Center Right |
| 2. | Show Transition | Right |
| 3. | Show Offset | 150 |
| 4. | Show Duration | 300 |
| 5. | Show Delay | 300 |
| 6. | Hide Transition | Left |
| 7. | Hide Duration | 300 |
| 8. | Hide Offset | 150 |
| 9. | Hide Delay | 300 |
Layer-text-3
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | Pack Your Bags |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 14.8% |
| 2. | Vertical Position | 4.5% |
| 3. | CSS Class | slide-description |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Center Right |
| 2. | Show Transition | Left |
| 3. | Show Offset | 150 |
| 4. | Show Duration | 300 |
| 5. | Show Delay | 300 |
| 6. | Hide Transition | Right |
| 7. | Hide Duration | 300 |
| 8. | Hide Offset | 150 |
| 9. | Hide Delay | 300 |
Layer-text-4
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | <a href="office-supplies.html" class="btn btn-white">Shop now!</a> |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 18.5% |
| 2. | Vertical Position | 29% |
| 3. | CSS Class | slide-btn |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Center Right |
| 2. | Show Transition | Up |
| 3. | Show Offset | 150 |
| 4. | Show Duration | 300 |
| 5. | Show Delay | 300 |
| 6. | Hide Transition | Down |
| 7. | Hide Duration | 300 |
| 8. | Hide Offset | 150 |
| 9. | Hide Delay | 300 |
Second Slide settings

Slide Information
| # | Option Name | Option Value |
|---|---|---|
| 1. | Slide title | Slide 02 |
| 2. | Status | Enable |
Slide Images
| # | Option Name | Option Value |
|---|---|---|
| 1. | Image | slide-02.jpg. You can find the image under the sourses\pub\media\wysiwyg folder. |
Layers list
Layers list section allows you to add layers to your slide. You can add image layers and text layers. Use corresponding buttons to add layers.
By clicking on Add layer image you'll see an image library where you can select from available images or upload images from your computer. By clicking Add layer text, you'll see new text layer added and layer settings became associated with your new particular layer.
Layer-text-1
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | 12-20 August |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 17% |
| 2. | Vertical Position | -38% |
| 3. | CSS Class | slide-small |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Center Right |
| 2. | Show Transition | Down |
| 3. | Show Offset | 150 |
| 4. | Show Duration | 300 |
| 5. | Show Delay | 300 |
| 6. | Hide Transition | Up |
| 7. | Hide Duration | 300 |
| 8. | Hide Offset | 150 |
| 9. | Hide Delay | 300 |
Layer-text-2
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | 25% off |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 15.3% |
| 2. | Vertical Position | -19.5% |
| 3. | CSS Class | slide-title |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Center Right |
| 2. | Show Transition | Right |
| 3. | Show Offset | 150 |
| 4. | Show Duration | 300 |
| 5. | Show Delay | 300 |
| 6. | Hide Transition | Left |
| 7. | Hide Duration | 300 |
| 8. | Hide Offset | 150 |
| 9. | Hide Delay | 300 |
Layer-text-3
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | Shop Science<br>Week Resources |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 14.5% |
| 2. | Vertical Position | 4.5% |
| 3. | CSS Class | slide-description |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Center Right |
| 2. | Show Transition | Left |
| 3. | Show Offset | 150 |
| 4. | Show Duration | 300 |
| 5. | Show Delay | 300 |
| 6. | Hide Transition | Right |
| 7. | Hide Duration | 300 |
| 8. | Hide Offset | 150 |
| 9. | Hide Delay | 300 |
Layer-text-4
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | <a href="office-supplies.html" class="btn btn-white">Shop now!</a> |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 18.5% |
| 2. | Vertical Position | 34% |
| 3. | CSS Class | slide-btn |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Center Right |
| 2. | Show Transition | Up |
| 3. | Show Offset | 150 |
| 4. | Show Duration | 300 |
| 5. | Show Delay | 300 |
| 6. | Hide Transition | Down |
| 7. | Hide Duration | 300 |
| 8. | Hide Offset | 150 |
| 9. | Hide Delay | 300 |
Third Slide settings

Slide Information
| # | Option Name | Option Value |
|---|---|---|
| 1. | Slide title | Slide 03 |
| 2. | Status | Enable |
Slide Images
| # | Option Name | Option Value |
|---|---|---|
| 1. | Image | slide-03.jpg. You can find the image under the sourses\pub\media\wysiwyg folder. |
Layers list
Layers list section allows you to add layers to your slide. You can add image layers and text layers. Use corresponding buttons to add layers.
By clicking on Add layer image you'll see an image library where you can select from available images or upload images from your computer. By clicking Add layer text, you'll see new text layer added and layer settings became associated with your new particular layer.
Layers list
Layers list section allows you to add layers to your slide. You can add image layers and text layers. Use corresponding buttons to add layers.
By clicking on Add layer image you'll see an image library where you can select from available images or upload images from your computer. By clicking Add layer text, you'll see new text layer added and layer settings became associated with your new particular layer.
Layer-text-1
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | Hot new releases |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 14.8% |
| 2. | Vertical Position | -38% |
| 3. | CSS Class | slide-small |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Center Right |
| 2. | Show Transition | Down |
| 3. | Show Offset | 150 |
| 4. | Show Duration | 300 |
| 5. | Show Delay | 300 |
| 6. | Hide Transition | Up |
| 7. | Hide Duration | 300 |
| 8. | Hide Offset | 150 |
| 9. | Hide Delay | 300 |
Layer-text-2
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | 40% off |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 15.3% |
| 2. | Vertical Position | -19.5% |
| 3. | CSS Class | slide-title |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Center Right |
| 2. | Show Transition | Right |
| 3. | Show Offset | 150 |
| 4. | Show Duration | 300 |
| 5. | Show Delay | 300 |
| 6. | Hide Transition | Left |
| 7. | Hide Duration | 300 |
| 8. | Hide Offset | 150 |
| 9. | Hide Delay | 300 |
Layer-text-3
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | Artist Quality Fine Art<br>Drawing & Sketching Pencils |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 8.4% |
| 2. | Vertical Position | 4.5% |
| 3. | CSS Class | slide-description |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Center Right |
| 2. | Show Transition | Left |
| 3. | Show Offset | 150 |
| 4. | Show Duration | 300 |
| 5. | Show Delay | 300 |
| 6. | Hide Transition | Right |
| 7. | Hide Duration | 300 |
| 8. | Hide Offset | 150 |
| 9. | Hide Delay | 300 |
Layer-text-4
Layer text settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer text/html | <a href="office-supplies.html" class="btn btn-white">Shop now!</a> |
Layer position settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Horizontal Position | 18.5% |
| 2. | Vertical Position | 34% |
| 3. | CSS Class | slide-btn |
Layer animation settings
| # | Option Name | Option Value |
|---|---|---|
| 1. | Layer Position | Center Right |
| 2. | Show Transition | Up |
| 3. | Show Offset | 150 |
| 4. | Show Duration | 300 |
| 5. | Show Delay | 300 |
| 6. | Hide Transition | Down |
| 7. | Hide Duration | 300 |
| 8. | Hide Offset | 150 |
| 9. | Hide Delay | 300 |
Template Settings
Configuration of display static blocks/widgets on different layouts shown in the table below.
Home page configuration
| # | Page Name | Page HTML (Content tab) | Page XML (Design tab) | Layout |
|---|---|---|---|---|
| 1. | Home Page | sources\demo\pages\home.phtml | sources\demo\pages\home.xml | 2 columns-left |
| 2. | About Us | sources\demo\pages\about-us.phtml | NA | 1 column |
| 3. | Customer Service | sources\demo\pages\customer_service.phtml | NA | 1 column |
| 4. | Privacy Policy | sources\demo\pages\privacy_policy.phtml | NA | 1 column |
| 5. | 404 Not Found | sources\demo\pages\no-route.phtml | NA | 1 column |
| 6. | Template settings | sources\demo\pages\template-settings.phtml | NA | 1 column |
| 7. | Shipping & Delivery | sources\demo\pages\shipping-delivery.phtml | NA | 1 column |
| 8. | FAQ | sources\demo\pages\faq.phtml | NA | 1 column |
| 9. | Support | sources\demo\pages\support.phtml | NA | 1 column |
| 10. | Guarantee | sources\demo\pages\guarantee.phtml | NA | 1 column |
| 11. | Secure payment | sources\demo\pages\secure-payment.phtml | NA | 1 column |
| 12. | Terms & Conditions | sources\demo\pages\terms-conditions.phtml | NA | 1 column |
Static blocks configuration
| # | Block Name | Block Title | Identifier | Content |
|---|---|---|---|---|
| 1. | Footer column content 1 | Footer column content 1 | footer_col_1 | sources\demo\blocks\footer_col_1.phtml |
| 2. | Footer column content 2 | Footer column content 2 | footer_col_2 | sources\demo\blocks\footer_col_2.phtml |
| 3. | Footer column content 3 | Footer column content 3 | footer_col_3 | sources\demo\blocks\footer_col_3.phtml |
| 4. | Footer column content 4 | Footer column content 4 | footer_col_3 | sources\demo\blocks\footer_col_4.phtml |
| 5. | Contact Info Top Panel | Contact Info Top Panel | contact-info-top-panel | sources\demo\blocks\contact-info-top-panel.phtml |
| 6. | Payment | Payment | payment_1 | sources\demo\blocks\payment_1.phtml |
| 7. | Offers | Offers | offers | sources\demo\blocks\offers.phtml |
| 8. | Sale Offers | Sale Offers | sale-offers | sources\demo\blocks\sale-offers.phtml |
| 9. | Mega Menu | Mega Menu | mega-menu | sources\demo\blocks\mega-menu.phtml |
| 10. | Banner 1 | Banner 1 | banner-1 | sources\demo\blocks\banner-1.phtml |
| 11. | Banner 2 | Banner 2 | banner-2 | sources\demo\blocks\banner-2.phtml |
| 12. | Banner 3 | Banner 3 | banner-3 | sources\demo\blocks\banner-3.phtml |
Widgets configuration
| # | Widget Name | Widget type | Content |
|---|---|---|---|
| 1. | Blog | Blog Latest Posts | Blog Posts |
| 2. | Offers | CMS Static Block | Offers Block |
| 3. | Slider | FilmSlider | Custom Slider |
| 4. | Top Selling | Featured Products | Top Selling Products |
| 5. | Sale Offer | CMS Static Block | Sale Offer Block |
| 6. | Banner 1 | CMS Static Block | Banner 1 Block |
| 7. | Banner 2 | CMS Static Block | Banner 2 Block |
| 8. | Banner 3 | CMS Static Block | Banner 3 Block |


