Albedo Documentation

Magento theme installation
If you already have a Magento store and want to apply the theme, follow the instruction below.
Install Theme on Live Store
To install the theme you only need to upload all the theme files (the app folder) to your server and then enable the theme in the admin panel.
If you don't want to spend your time installing the theme, don't hesitate to order installation service using our live-chat.
But to avoid unexpected problems after installation, you should first prepare your Magento. Please strictly follow the steps described in this guide:
Attention!
Please DO NOT import sample data if you have a live website as it will completely replace your database contents, and all your website data will be LOST.
First of all, please make sure your Magento installation version meets the template requirements. The detailed Magento update guide you will find on the Magento User Guide.
*It is recommended to install the theme on a test server before you install it on a live store.
Step 1. Backup Magento files
Backup Magento files and the store database.Important: creating backup before installation of any themes or extensions in Magento is extremely important, especially if you are working on a live store.
On the Admin sidebar, tap System. Then under Tools, choose Backups.

In the upper-right corner, tap the button for the type of backup you want to create:

| System Backup | - | creates a complete backup of the database and the file system. During the process, you can choose to include the media folder in the backup. |
| Database and Media Backup | - | creates a backup of the database and the media folder. |
| Database Backup | - | creates a backup of the database. |
To put the store into maintenance mode during the backup, mark the checkbox. When the backup is complete, maintenance mode is turned off automatically.

For a system backup, mark the Exclude checkbox if you do NOT want to include the media folder. Then when prompted, confirm the action.(press OK)

The backaps files stored under the var > backups folder.
In case of Error 503 DELETE the maintenance.flag file from var folder.

Step 2. Disable the cache
Disable all cache systems which you have in your Magento.Important: when developing your Magento store, in order to be able to see changes immediately, you should completely disable the cache. You can enable it after you finish configuring your store.
-
- theme
- contains Magento theme files and directories that should be uploaded to the root directory of your Magento installation .
-
- app
- Run the following commands in the command line, one by one:
- bin/magento setup:upgrade
- bin/magento index:reindex
- bin/magento cache:clean
- Then follow the instructions for setting up the theme.
On the Admin sidebar, tap System. Then under Tools, choose Cache Management.

Choose Select All from the Mass Action dropdown.

Then you need to select Disable from the Action dropdown and press the Submit button.

Do not forget to enable the cache after the theme installation and configuration.
Step 3. Upload the app folder
Now you need to copy the zipped content of the theme folder (the app folder) to the root folder of your online shop.
Find the theme > app folder. You need to archive (.zip) the app folder to upload it to the server. Use the WinZip 9+ (for Windows) or Stuffit Expander 10+ (for Mac) to compress the app folder.
Log into cPanel > navigate to the Files section and click on the File Manager icon.

Once you select your directory, click on the Go button.

Open the root folder of your online store.

Click on the Upload icon.


Click on the Browse button.

Find the app.zip. Click Open.
Once the process is completed press on the Go Back to link.
Step 4. Unzip the app folder
Select the uploaded zip file and click the Extract icon
Make sure the right folder is indicated. Press the Extract File(s) button.

Then press the Close button and Reload the File Manager page.

You can delete the .zip folder after unzipping.

Step 5. Run the console
After unzipping run the console and navigate to the root directory of your store.
Attention!!!
After the theme installation, no difference will appear on your site frontend.
Activate the new theme


In the Default Theme section select the required theme in the Applied Theme option drop-down list and, then click Save Configuration button.

Pages, static blocks and widgets import
In order to make your template look exactly like our Live Demo, you need to import the store pages, static blocks and widgets. Please follow the instructions below in order to import store pages, static blocks and widgets.
Pages Import
- Navigate to the Stores > Settings > Configuration section.
- Then choose the TEMPLATEMONSTER > Theme Options in the left side menu and you'll move to the module settings interface.
- Click on the Store View: Default Config. Select a Main Website from the option dropdown.
- Confirm the scope switching in the pop-up window. Press "OK" to confirm.
- Go to the Sample Data Installer tab > CMS pages.
- Select files you want to import. You need to select Cms Page.
- Set the Override option to "Yes" if you want to replace your store pages with new ones in case of duplicate key.
- Press the Import button.
- You will see the confirmation message. The message will inform you about the total number of imported pages.






Static blocks Import
When you are done with the pages import, you need to import the static blocks. The procedure is similar to the previous.



Widgets Import
Now you need to import the widgets. The procedure is almost the same as the previous one.



Remember to save the settings.

Pages configuration
Navigate to the Content > Pages section in the admin panel of you shop.
Here you can find the list of all the store pages. The imported pages: Home page, About Us, Privacy and Cookie Policy, 404 Not Found, Enable Cookies should already be available.
You need to make pages visible on your site. If you want pages be available on each store view, you need open each page settings. In order to do this, press the edit button.



Remember to save the page.
Widgets Configuration
CMS Static Block widget type configuration
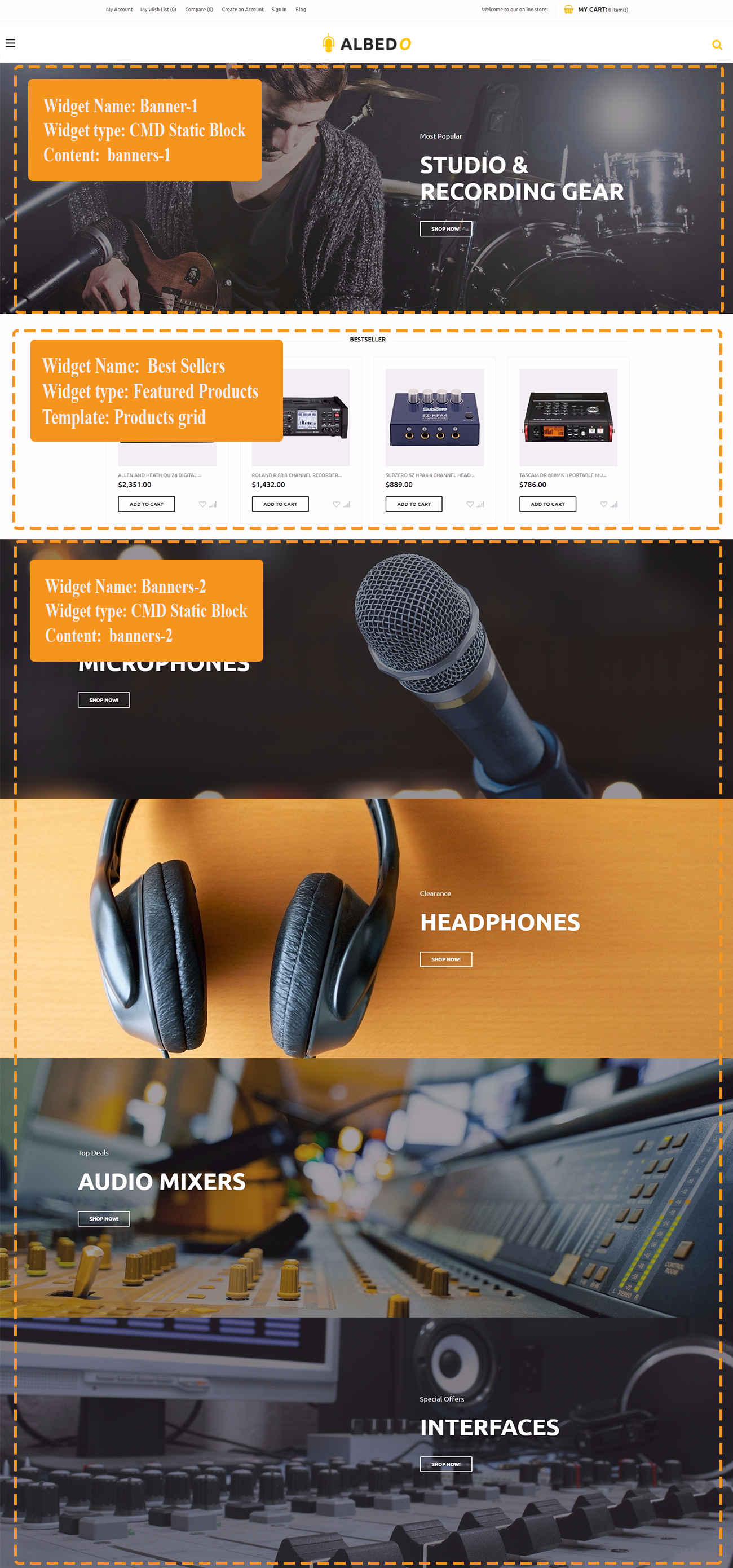
Banner-1 widget

- To configure the Banner-1 widget, navigate to Content > Widgets.
- Click the widget title to open the setting interface.
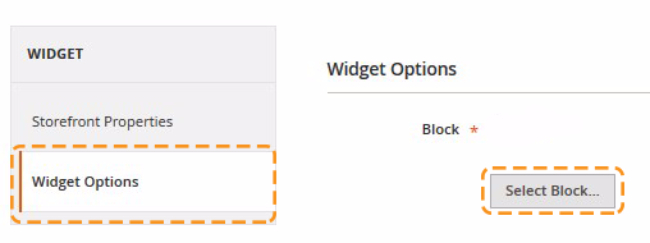
- Navigate to Widgets Options tab. Press the Select Block button.
- Select the Banners-1 static block (see the Template Settings table) for this widget. You can use the search field to simplify the process.
- Save the settings.

You also can change the block content. In order to do this, go to the Content > Blocks section. Select Edit from the Action option dropdown. You will see CMS block settings interface. Now, you're able to edit the block content in the content field. Full HTML support is provided. Remember to save the settings.
How to change "Shop Now!" button link
- To change "Shop Now!" button link go to the Content > Blocks section.
- Find the static block you want to change (it's the Banners-1 block in our case).
- Select Edit from the Action option dropdown.
- Find the <a class="btn-banner" href="{{store url=''}}XXX.html"> shop now! </a> code.
- Replace the XXX with the needed page, category or product URL Key.
- Remember to save the settings.
How to change the Banner-1 widget image
- To change the banner link go to the Content > Blocks section.
- Find the static block you want to change (it's the Banners-1 block in our case).
- Select Edit from the Action option dropdown.
- You'll see the banner content field. Select the code which is responsible for the image display:
- Delete the code and press the Insert Image button. Upload the new banner image (click Browse) and press on the Insert File button.
- You should get the code:
- Save the widget settings.
- Note, the image should have the same size as the image you see on the Live-Demo.
How to change the Banner-1 widget text
- To change the banner text go to the Content > Blocks section.
- Find the static block you want to change (it's the Banner-3 block in our case).
- Select Edit from the Action option dropdown.
- Move to the Content Editor section.
- You can change the text which is between the angle brackets ( >text< ).
- Remember to save the settings.
The Banners-2 widget can be configured the same way.
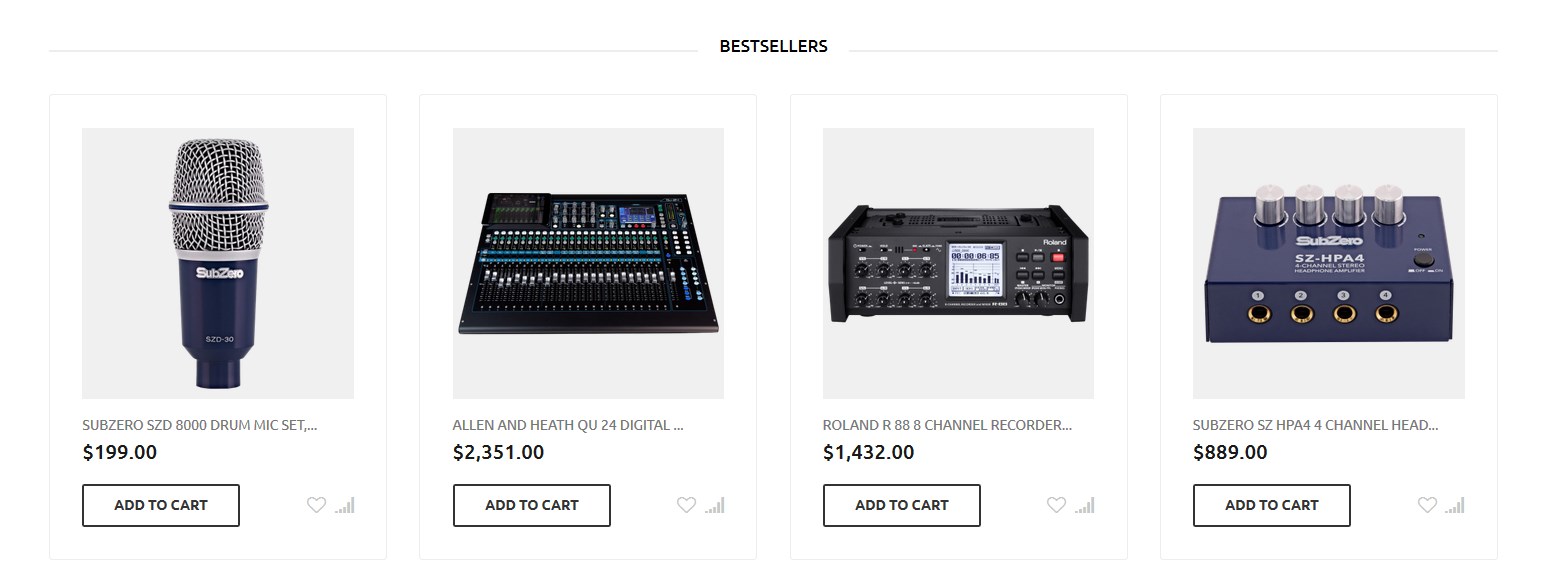
Best Sellers widget

- To configure the Best Sellers widget, navigate to Content > Widgets.
- Click on the widget title to open the Best Sellers' setting interface.
- Navigate to Widgets Options tab.
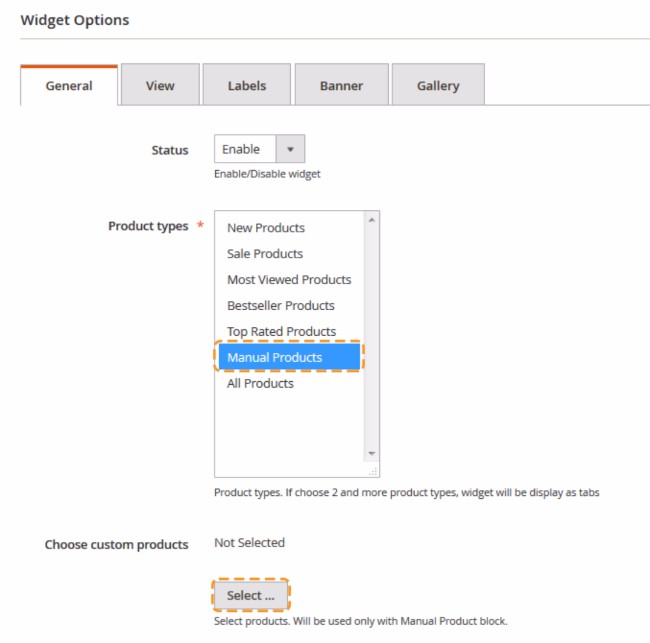
- Go to the Product types option > select Manual Products.
- Go to the Choose custom products option.
- Press the Select ... button.
- You need to select products you want to display within the widget.
- (optional) Then click on the Labels tab. Specify the label text in the Manual Products label option field.
- Save the settings.

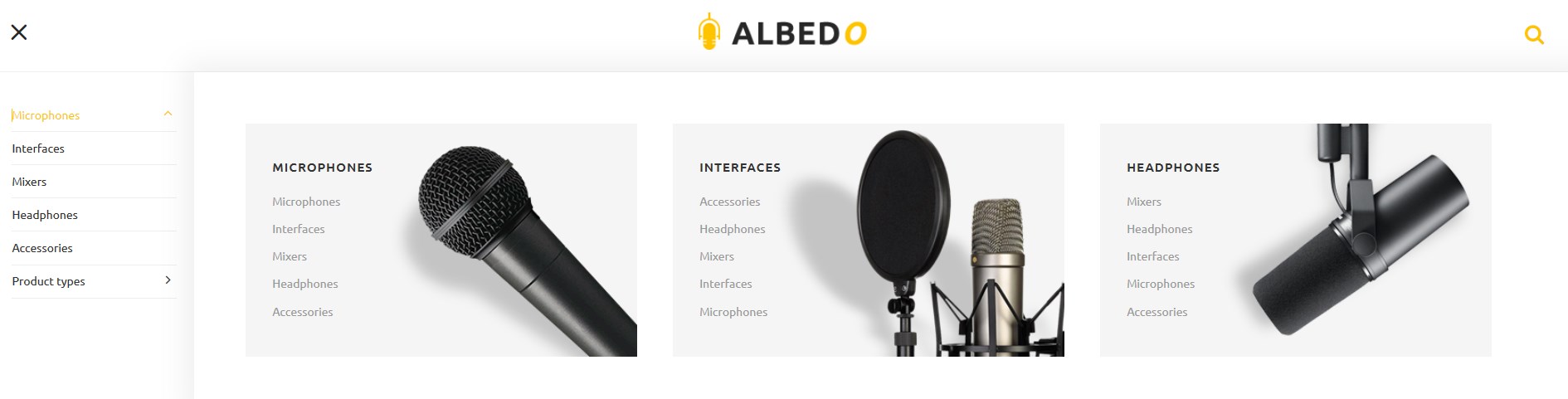
How to set the Main Menu

- Go to Products > Categories. Select the any category you want to apply Mega Menu to.
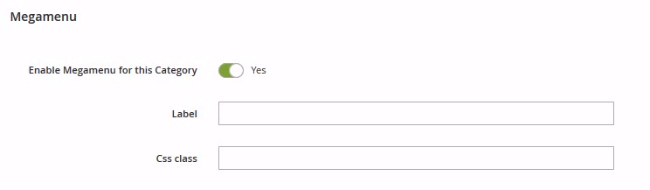
- Expand the Megamenu tab.
- Enable Megamenu for this Category.
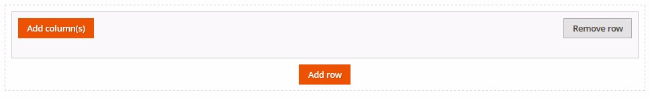
- You should add 1 row. Press the Add row button to add the row.
- Then you need to add 3 columns with the column width set to col-4 width.
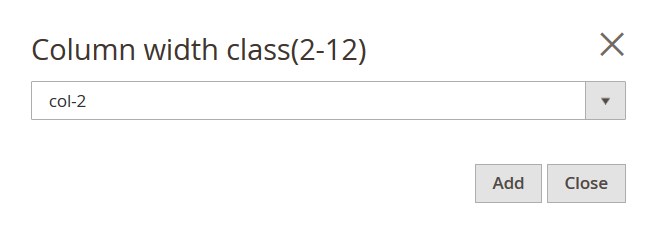
- Click on the Add column(s) button > set the Column width class(2-12) to col-4 > press the Add button .
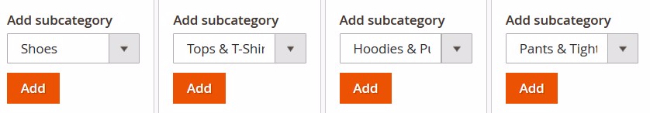
- Now you need to add subcategories to each col-4 column.
- Move to the Add subcategory option. This option allows you to select and display the subcategories you need.
- In order to do this, choose the subcategory among the list and press on the Add button.
- On the next step you will see this subcategory listed at the Selected items field.
- When complete, tap Save.



Note, the category you want apply Mega Menu to should have at least 3 subcategories (and those subcategories should be divided into narrowed categories too).

How to change the Mega Memu images
- Navigate to your Magento root folder on your server.
- Then, go to the pp/design/frontend/TemplateMonster/themeXXX/web/images folder. (XXX — your theme number)
- You should upload the new banner image, which has the same name, extension and size as the image you can see on the Theme Live-Demo to the media folder.
Images:
- category-1.png (424 x 252 px.)
- category-2.png (424 x 252 px.)
- category-3.png (424 x 252 px.)
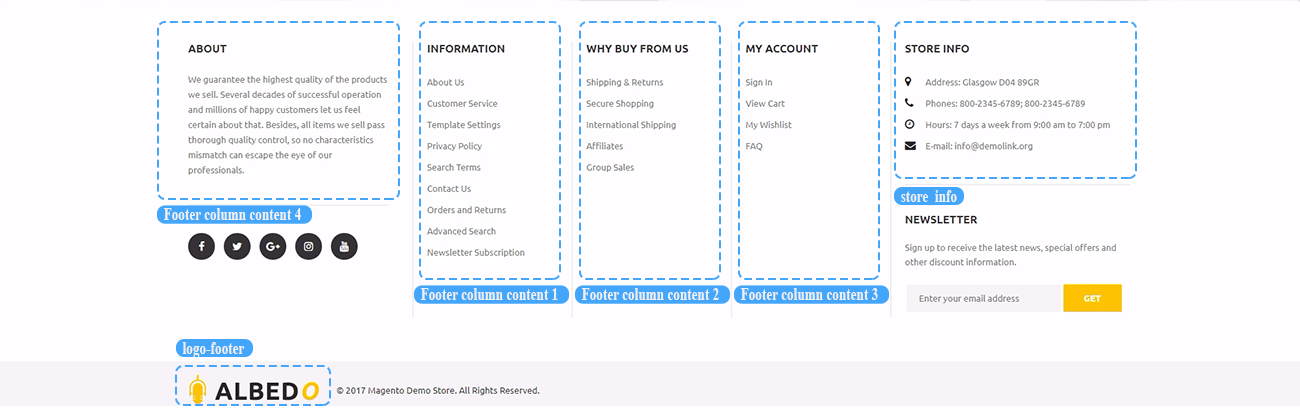
How to change the Footer_column_content_4 block text

- Navigate to your Magento store admin panel. Then go to the Content > Blocks section.
- Find theFooter_column_content_4 block and open it to edit.
- Select Edit from the Action option dropdown.
- You will see CMS block settings interface.
- Move to the Content Editor. Now, you're able to edit the block content in the content field. Full HTML support is provided.
- Remember to save the settings.
How change the store_info Font Icon

- Navigate to your Magento store admin panel. Then go to the Content > Blocks section.
- Find the store_info block and open it to edit.
- Select Edit from the Action option dropdown.
- You will see CMS block settings interface.
- Mone to the Content Editor. (you should use the HTML-editor. In order to activate it. press on the Show / Hide editor button)
- Find the <i class="XXX"></i> line and replace XXX with a new icon class.)
- Remember to save the settings.
How to change the newsletter text

Navigate to your Magento root folder on your server. Then, go to the app\design\frontend\TemplateMonster\themeXXX\Magento_Newsletter\templates folder. (XXX — your theme number)
Open the subscribe.phtml file. Enter the text you want to display within the newsletter block (replacing the old one). Remember to save the file.
*The text displayed within the newsletter block (e.g. Sign Up for Our Newsletter; Enter your email address) will always be after the echo __(' code part.
Check the tutorials below:
Template Settings
Home page configuration
| # | Page Name | Page HTML (Content tab) | Page XML (Design tab) | Layout |
|---|---|---|---|---|
| 1. | Home Page | sources\demo\pages\home_page.phtml | sources\demo\pages\home_page.xml | 2columns-left |
| 2. | About Us | sources\demo\pages\about_us.phtml | NA | 1 columns |
| 3. | Customer Service | sources\demo\pages\customer_service.phtml | NA | 1 columns |
| 4. | Privacy Policy | sources\demo\pages\privacy_policy.phtml | NA | 1 columns |
Widgets configuration
| # | Widget Name | Widget type | Content / Template |
|---|---|---|---|
| 1. | Best Sellers | Featured Products | Products Grid + custom products |
| 2. | Banner-1 | CMS Static Block | Banners-1 block |
| 3. | Banners-2 | CMS Static Block | Banner-2 block |
Static blocks configuration
| # | Block Name | Block Title | Identifier | Content |
|---|---|---|---|---|
| 1. | Footer column content 1 | Footer column content 1 | footer_col_1 | sources\demo\blocks\footer_col_1.phtml |
| 2. | Footer column content 2 | Footer column content 2 | footer_col_2 | sources\demo\blocks\footer_col_2.phtml |
| 3. | Footer column content 3 | Footer column content 3 | footer_col_3 | sources\demo\blocks\footer_col_3.phtml |
| 4. | Footer column content 4 | Footer column content 4 | footer_col_4 | sources\demo\blocks\footer_col_4.phtml |
| 5. | store_info | store_info | store_info | sources\demo\blocks\store_info.phtml |
| 6. | logo-footer | logo-footer | logo-footer | sources\demo\blocks\logo-footer.phtml |
| 7. | Banners-1 | Banner-1 | banner-1 | sources\demo\blocks\banner-1.phtml |
| 8. | Banners-2 | Banner-2 | banner-2 | sources\demo\blocks\banner-2.phtml |